Wireframing in figma
Home » Project Example » Wireframing in figmaWireframing in figma
Wireframing In Figma. If playback doesnt begin shortly try restarting your device. Dynamic prototyping and wireframing. Design developed by Deep Joshi and Manthankumar Satani If a designer wants to simplify the process in. With Figma Wireframing developers get the wireframe plugins that are best for making a beautiful prototype with great user flow and basic structure.
 Ironhack Wireframe Ui Kit Free Figma Resource Figma Elements From figmaelements.com
Ironhack Wireframe Ui Kit Free Figma Resource Figma Elements From figmaelements.com
How to Wireframe with Figma. Wireframing 101 - YouTube. Though if you have never explored it before then you can find wireframing in Figma. If playback doesnt begin shortly try restarting your device. Any ArticlesVideosonline course or anything else you can refer me to so that I will be able to start running and wireframing via this solution. Figma Community plugin Wireframe plugin is the best for creating beautiful user flow prototypes and basic structures in Figma so no other kits files or skills required.
Not only will you learn how to use Figma but youll also get a comprehensive underst.
Easy to use and customise. Design better apps and websites Faster on Figma with just one click. Not only will you learn how to use Figma but youll also get a comprehensive underst. Figma Community plugin Wireframe plugin is the best for creating beautiful user flow prototypes and basic structures in Figma so no other kits files or skills required. All elements are svg. How to Wireframe with Figma.
 Source: uiuxassets.com
Source: uiuxassets.com
With Figma it is easy to visually communicate your idea. Easy to use and customise. Well take a deep dive into Figma and learn how to. This tutorial covers the ins and outs of designing Wireframes in Figma. Category wise sections and blocks.
Source: figma.com
If playback doesnt begin shortly try restarting your device. Wireframing 101 - YouTube. The Figma provides developer pre-designed Wireframe for Web Mobile and Tablet. Create wireframes for any device or screen. When it comes to designing wireframes there are plenty of options out there.
 Source: creativemarket.com
Source: creativemarket.com
With Figma Wireframing developers get the wireframe plugins that are best for making a beautiful prototype with great user flow and basic structure. Though if you have never explored it before then you can find wireframing in Figma. Colourful or Dark version available. With Figma it is easy to visually communicate your idea. -Learn how to turn your designs to websites with Webflowhttpthewebflowmas.
 Source: uigarage.net
Source: uigarage.net
-Learn how to turn your designs to websites with Webflowhttpthewebflowmas. Lightning fast wireframing on Figma. If playback doesnt begin shortly try restarting your device. Colourful or Dark version available. The design IMHO is not that necessary as I am not a designer.
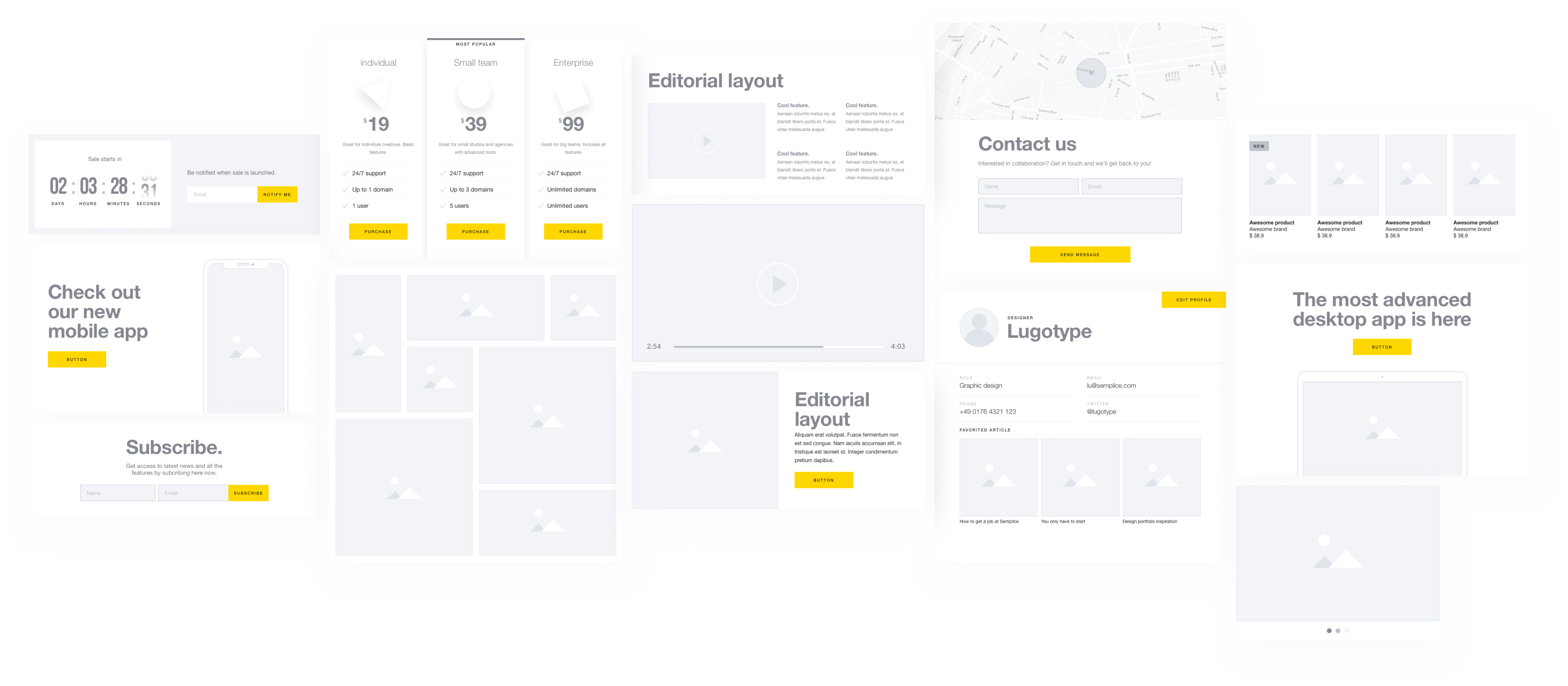
 Source: semplice.com
Source: semplice.com
Colourful or Dark version available. I am a beginner in Figma and would like to learn to use it alike Axure RP which I used to work with eg. Wireframing with Figma - YouTube. If youve been busy with new design projects you know that a Figma wireframe kit can speed up your design workflow and help you brainstorm ideas with clients. Tutorial on translating markup to wireframes.
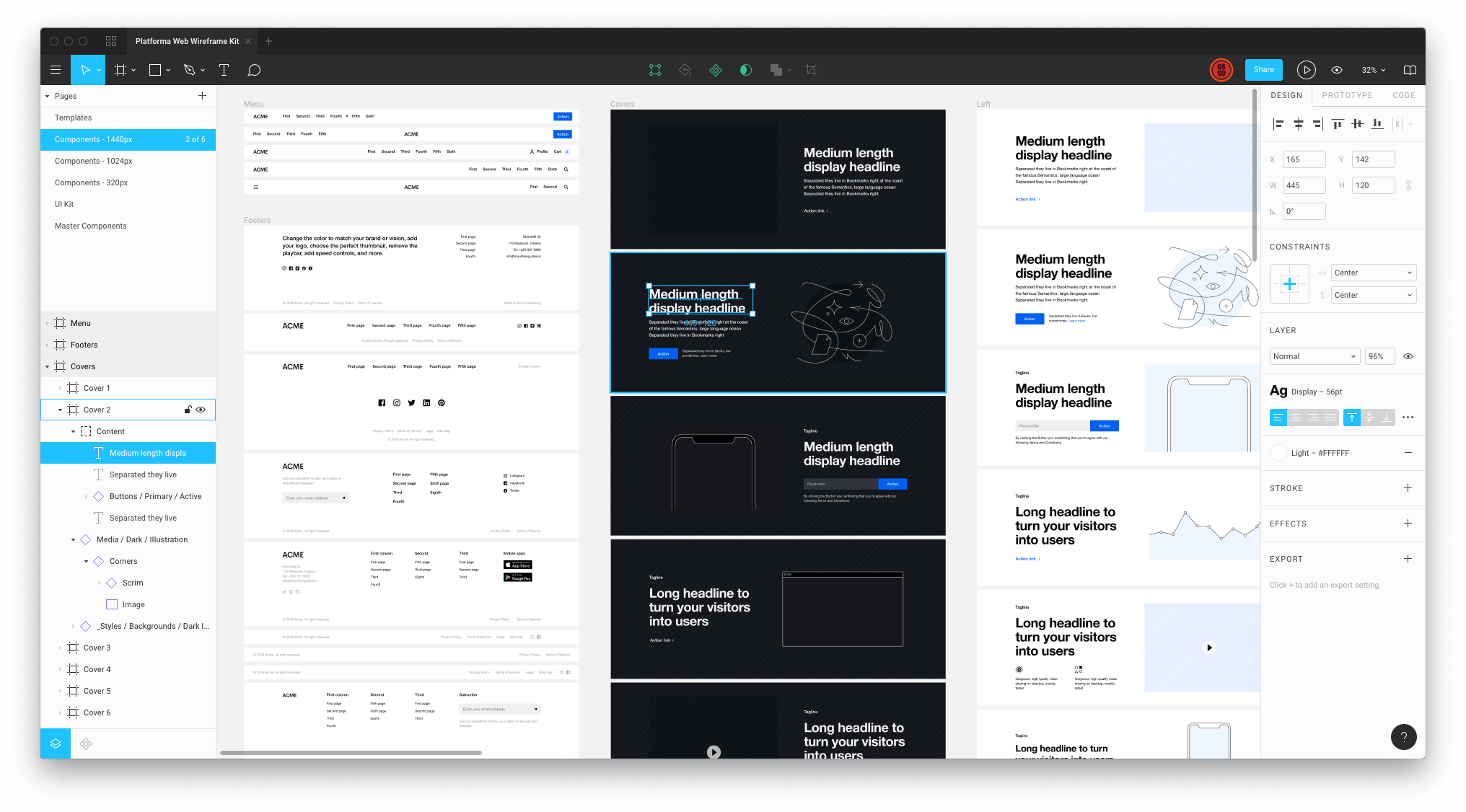
 Source: platforma.ws
Source: platforma.ws
When it comes to designing wireframes there are plenty of options out there. Lightning fast wireframing on Figma. Tutorial on translating markup to wireframes. Wireframing 101 - YouTube. Figma Community plugin Wireframe plugin is the best for creating beautiful user flow prototypes and basic structures in Figma so no other kits files or skills required.
 Source: figmaelements.com
Source: figmaelements.com
How to Wireframe with Figma. Well take a deep dive into Figma and learn how to. When you make a wireframe youre piecing together the blueprint of the website. The design IMHO is not that necessary as I am not a designer. With Figma Wireframing developers get the wireframe plugins that are best for making a beautiful prototype with great user flow and basic structure.
 Source: figma.com
Source: figma.com
With Figma Wireframing developers get the wireframe plugins that are best for making a beautiful prototype with great user flow and basic structure. Tutorial on translating markup to wireframes. Figma makes it easy to explore how your website should function and when youre ready go from blueprint to end product. I am a beginner in Figma and would like to learn to use it alike Axure RP which I used to work with eg. Category wise sections and blocks.
 Source: figma.com
Source: figma.com
In this article well explore what wireframing is and why its worth doing it with Figma the most-used UI design tool on the market today. Any ArticlesVideosonline course or anything else you can refer me to so that I will be able to start running and wireframing via this solution. User Flows UI Design Prototyping Handoff Design Systems Versioning and even most excited to try in 2021. If playback doesnt begin shortly try restarting your device. If you take a look at the 2020 Design Tools Survey Figma won in most categories.
 Source: uigarage.net
Source: uigarage.net
Design better apps and websites Faster on Figma with just one click. Category wise sections and blocks. If youve been busy with new design projects you know that a Figma wireframe kit can speed up your design workflow and help you brainstorm ideas with clients. With Figma Wireframing developers get the wireframe plugins that are best for making a beautiful prototype with great user flow and basic structure. If you take a look at the 2020 Design Tools Survey Figma won in most categories.
 Source: figma.com
Source: figma.com
Figma Community plugin Wireframe plugin is the best for creating beautiful user flow prototypes and basic structures in Figma so no other kits files or skills required. Category wise sections and blocks. When it comes to designing wireframes there are plenty of options out there. If playback doesnt begin shortly try restarting your device. Well take a deep dive into Figma and learn how to.
 Source: figmafinder.com
Source: figmafinder.com
User Flows UI Design Prototyping Handoff Design Systems Versioning and even most excited to try in 2021. With Figma Wireframing developers get the wireframe plugins that are best for making a beautiful prototype with great user flow and basic structure. How to Wireframe with Figma. Create and customize your website wireframe. The Figma provides developer pre-designed Wireframe for Web Mobile and Tablet.
 Source: medium.com
Source: medium.com
One of them is Figma which is a popular browser-based designing tool that can help us create prototypes and wireframes of all kinds. If playback doesnt begin shortly try restarting your device. Share your wireframes with anyone via a single live URL that works on any platform. The Figma provides developer pre-designed Wireframe for Web Mobile and Tablet. If youve been busy with new design projects you know that a Figma wireframe kit can speed up your design workflow and help you brainstorm ideas with clients.
 Source: uigarage.net
Source: uigarage.net
Tweet Share Embed Collect. Getting a Pre-designed Flow for a wireframe saves time and allows the developer to add awesome design ideas. If you take a look at the 2020 Design Tools Survey Figma won in most categories. Colourful or Dark version available. My new favorite tool for collaboratively doing website wireframes is now Figma.
 Source: blog.nicolesaidy.com
Source: blog.nicolesaidy.com
Wireframing has never been easier. Easy to use and customise. Wireframing has never been easier. The beauty is that you can also re-use them for other projects in the future so they can come in handy time and time again. Tutorial on translating markup to wireframes.
If you find this site value, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title wireframing in figma by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.