Wireframes for desktop
Home » Project Example » Wireframes for desktopWireframes for desktop
Wireframes For Desktop. This may look outdated and. Axure is ideal for web designers who want a wireframe tool with robust functionalities and features. Free Wireframes for Adobe XD. Free Wireframes Adobe XD Template.
 10 Best Practices For Creating Effective Wireframes By Molly Hellmuth Design With Figma Medium From medium.com
10 Best Practices For Creating Effective Wireframes By Molly Hellmuth Design With Figma Medium From medium.com
Free for the desktop app with wireframe capabilities. It is data-driven and users have the ability to validate ideas completely before writing or. Useful Tips to Create Wireframes for Desktop Always begin creating your desktop wireframe template by sketching it on a piece of paper. With Balsamiq Wireframes anyone can design great user interfaces. Creating a wireframe element Method 1 Diagram toolbar. Free Wireframes Adobe XD Template.
The bundle includes 170 unique layouts in 17 categories.
Each desktop application wireframe comprises basic graphic elements that represents the screen components or the placeholders of screen components. All you need to do to introduce a change is. You can edit the templates using either Sketch Photoshop or Adobe XD. He did this initial design in Adobe Illustrator and Photoshop. Notice on the multiple columns mocked up on desktop collapse to one on the mobile device. Typically wireframes are static design artifacts created for a specific viewport desktop tablet or mobile.
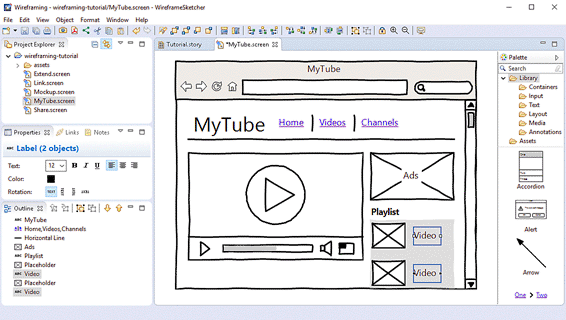
 Source: wireframesketcher.com
Source: wireframesketcher.com
WeDot is a large wireframing UI kit that features templates for designing various websites dashboards and landing pages. In contrast responsive wireframes are simple web pages created with HTML and CSS that use principles of responsive web design to illustrate the layouts. Weather App is made by designer Matt Sclarandis. The following are the desktop wireframe components you can use in. Useful Tips to Create Wireframes for Desktop Always begin creating your desktop wireframe template by sketching it on a piece of paper.
 Source: medium.com
Source: medium.com
Be consistent when creating the desktop wireframe size. It is data-driven and users have the ability to validate ideas completely before writing or. The bundle includes 170 unique layouts in 17 categories. In contrast responsive wireframes are simple web pages created with HTML and CSS that use principles of responsive web design to illustrate the layouts. With Balsamiq Wireframes anyone can design great user interfaces.
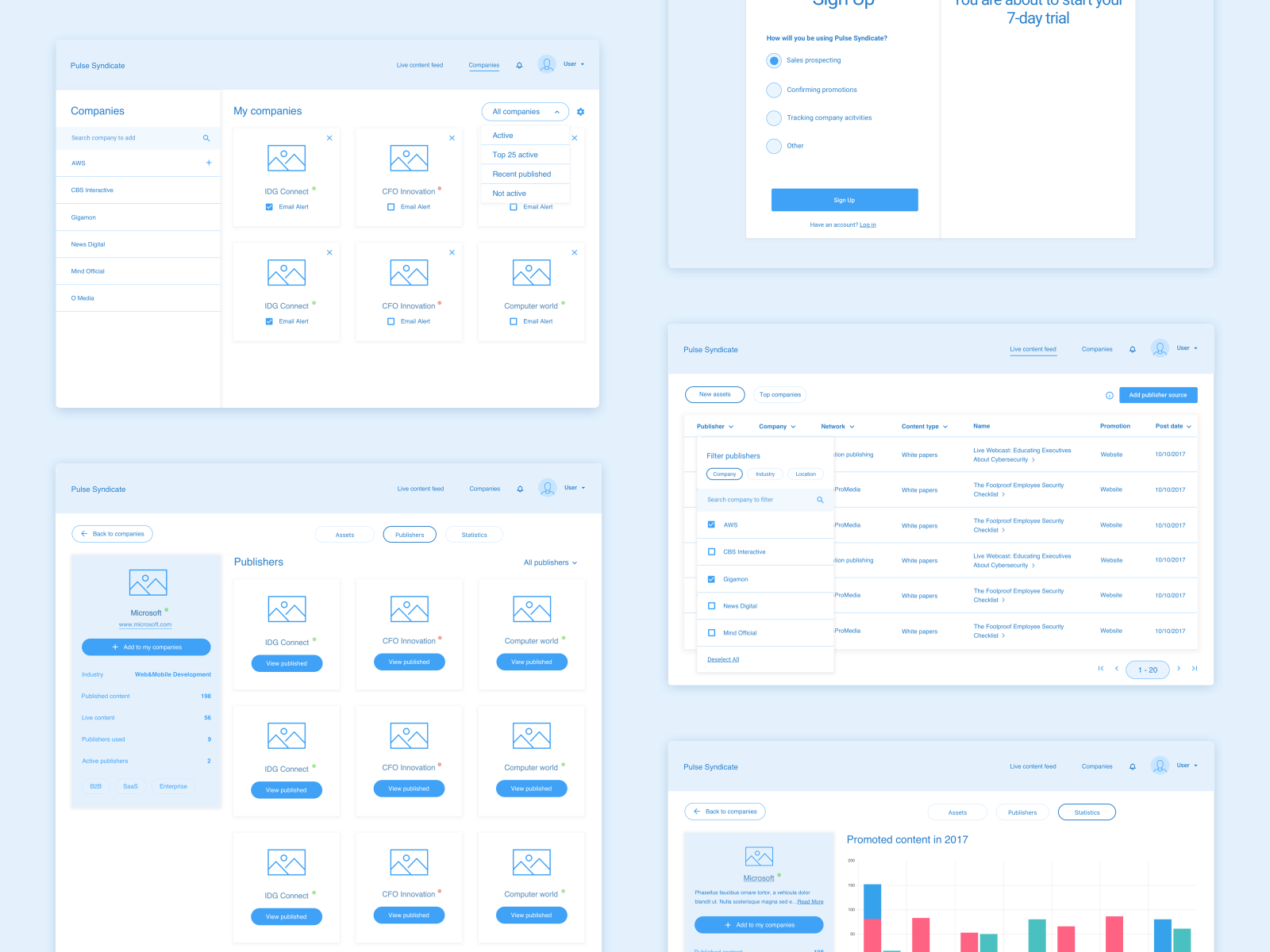
 Source: sketchappsources.com
Source: sketchappsources.com
Here is a list of top 10 wireframe software for desktop that you can use to design your next web project. You can edit the templates using either Sketch Photoshop or Adobe XD. It includes more than 20 components buttons products categories carousel and more and 14 screens checkout product list modal menu and mor you can reuse for your app design. They are not available in the browser-based version of Visio. Here is a list of top 10 wireframe software for desktop that you can use to design your next web project.
 Source: visual-paradigm.com
Source: visual-paradigm.com
A very good set of features the application is free at the time of writing this. While most would suggest designing for mobile-first think of it as a collapsing system. A very good set of features the application is free at the time of writing this. Responsive wireframes are dynamic so they require less effort to introduce changes. I was recommended this tool through the comment section and after doing a little bit of research and inspection I feel that this tool can qualify for this post.
 Source: pinterest.com
Source: pinterest.com
Since 2008 our mission is to help rid the world of bad user interfaces. I was recommended this tool through the comment section and after doing a little bit of research and inspection I feel that this tool can qualify for this post. One of the many Balsamiq Studios products Balsamiq Wireframes is a Flash-based wireframing software with an extensive library of UI elements and templates that make wireframing a breeze. The bundle includes 170 unique layouts in 17 categories. Free Wireframes for Adobe XD.
 Source: balsamiq.com
Source: balsamiq.com
He did this initial design in Adobe Illustrator and Photoshop. And the actual functioning application was programmed in javaIt is a collection of wireframes and design for desktop and iPhone weather application. Axure is ideal for web designers who want a wireframe tool with robust functionalities and features. Wireframe Software ist eine Software die dazu entwickelt wurde um dir zu helfen ein Wireframe-Layout so schnell und einfach wie möglich zu erstellen. Responsive wireframes are dynamic so they require less effort to introduce changes.
 Source: careerfoundry.com
Source: careerfoundry.com
It really forces you to focus on structure and content avoiding lengthy discussions about colors and details that should come later in the process. In contrast responsive wireframes are simple web pages created with HTML and CSS that use principles of responsive web design to illustrate the layouts. With Balsamiq Wireframes anyone can design great user interfaces. Free for the desktop app with wireframe capabilities. Wireframe Software ist eine Software die dazu entwickelt wurde um dir zu helfen ein Wireframe-Layout so schnell und einfach wie möglich zu erstellen.
 Source: balsamiq.com
Source: balsamiq.com
These Website and Mobile Wireframe Templates are ideal for creating a low-fidelity design sketch to present ideas arrive at a team consensus and form the basis of a high-fidelity wireframe. These Website and Mobile Wireframe Templates are ideal for creating a low-fidelity design sketch to present ideas arrive at a team consensus and form the basis of a high-fidelity wireframe. I was recommended this tool through the comment section and after doing a little bit of research and inspection I feel that this tool can qualify for this post. You can purchase your major-version update license by pasting your Mockups. Notice on the multiple columns mocked up on desktop collapse to one on the mobile device.
 Source: dribbble.com
Source: dribbble.com
A desktop application wireframe is only a low-fidelity version of an interface. Click on the wireframe at the position where you want the wireframe element to be created. It really forces you to focus on structure and content avoiding lengthy discussions about colors and details that should come later in the process. Since 2008 our mission is to help rid the world of bad user interfaces. Free for the desktop app with wireframe capabilities.
 Source: visual-paradigm.com
Source: visual-paradigm.com
Be consistent when creating the desktop wireframe size. You can still download the Mockups 3 for Desktop here. Since 2008 our mission is to help rid the world of bad user interfaces. They are not available in the browser-based version of Visio. Definition von Wireframe Software.
 Source: pinterest.com
Source: pinterest.com
They are not available in the browser-based version of Visio. The bundle includes 170 unique layouts in 17 categories. It really forces you to focus on structure and content avoiding lengthy discussions about colors and details that should come later in the process. I was recommended this tool through the comment section and after doing a little bit of research and inspection I feel that this tool can qualify for this post. Mockplus Web macOS Windows At this point weve covered a large variety of really solid wireframe design apps that can make your design tasks much easier.
 Source: smilyanp.com
Source: smilyanp.com
With Balsamiq Wireframes anyone can design great user interfaces. Not only does it have many diverse elements. Here is a list of top 10 wireframe software for desktop that you can use to design your next web project. He did this initial design in Adobe Illustrator and Photoshop. All you need to do to introduce a change is.
 Source: visual-paradigm.com
Source: visual-paradigm.com
Free Wireframes for Adobe XD. Axure is ideal for web designers who want a wireframe tool with robust functionalities and features. In contrast responsive wireframes are simple web pages created with HTML and CSS that use principles of responsive web design to illustrate the layouts. He did this initial design in Adobe Illustrator and Photoshop. The complexity of the Balsamiq Wireframe library can be a source of great inspiration for designers when producing desktop and mobile wires.
 Source: archimetric.com
Source: archimetric.com
One of the many Balsamiq Studios products Balsamiq Wireframes is a Flash-based wireframing software with an extensive library of UI elements and templates that make wireframing a breeze. You can edit the templates using either Sketch Photoshop or Adobe XD. It includes more than 20 components buttons products categories carousel and more and 14 screens checkout product list modal menu and mor you can reuse for your app design. In contrast responsive wireframes are simple web pages created with HTML and CSS that use principles of responsive web design to illustrate the layouts. Here is a list of top 10 wireframe software for desktop that you can use to design your next web project.
 Source: lucidchart.com
Source: lucidchart.com
Click on the wireframe at the position where you want the wireframe element to be created. The bundle includes 170 unique layouts in 17 categories. Here is a list of top 10 wireframe software for desktop that you can use to design your next web project. A desktop application wireframe is only a low-fidelity version of an interface. Creating a wireframe element Method 1 Diagram toolbar.
If you find this site convienient, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title wireframes for desktop by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.