Wireframe vs mockup
Home » Project Example » Wireframe vs mockupWireframe vs mockup
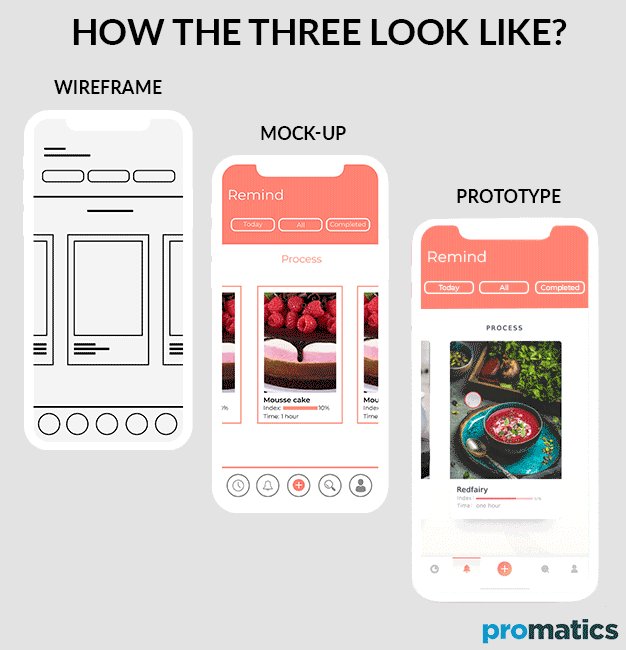
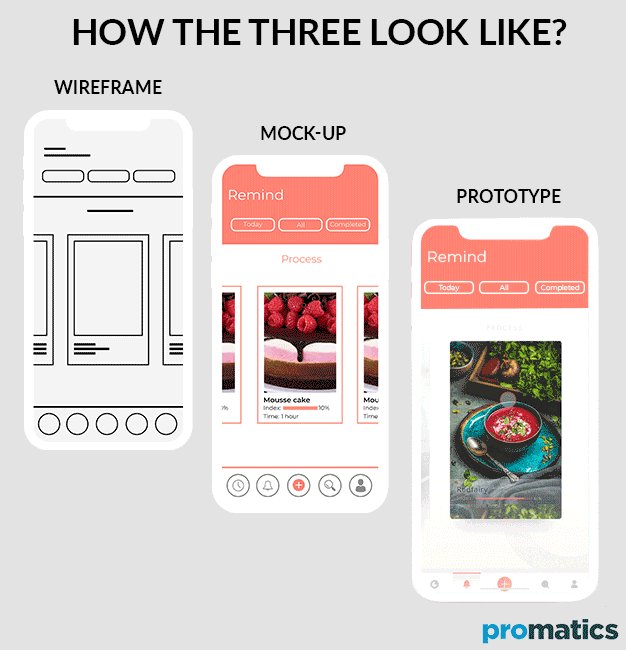
Wireframe Vs Mockup. Die Begriffe für Prototypen können manchmal ganz schön verwirrend sein vorallem wenn sie rein intuitiv verwendet werden. At Brainhub we never start building an app before mockups are completed. While the wireframe is visually stunted the mockup is close to the final version in appearance. With this representation you can start to work on the development process and the developer can make your mockups a reality.
 Wireframe Vs Mockup Vs Prototype What S The Difference From alphalogicinc.com
Wireframe Vs Mockup Vs Prototype What S The Difference From alphalogicinc.com
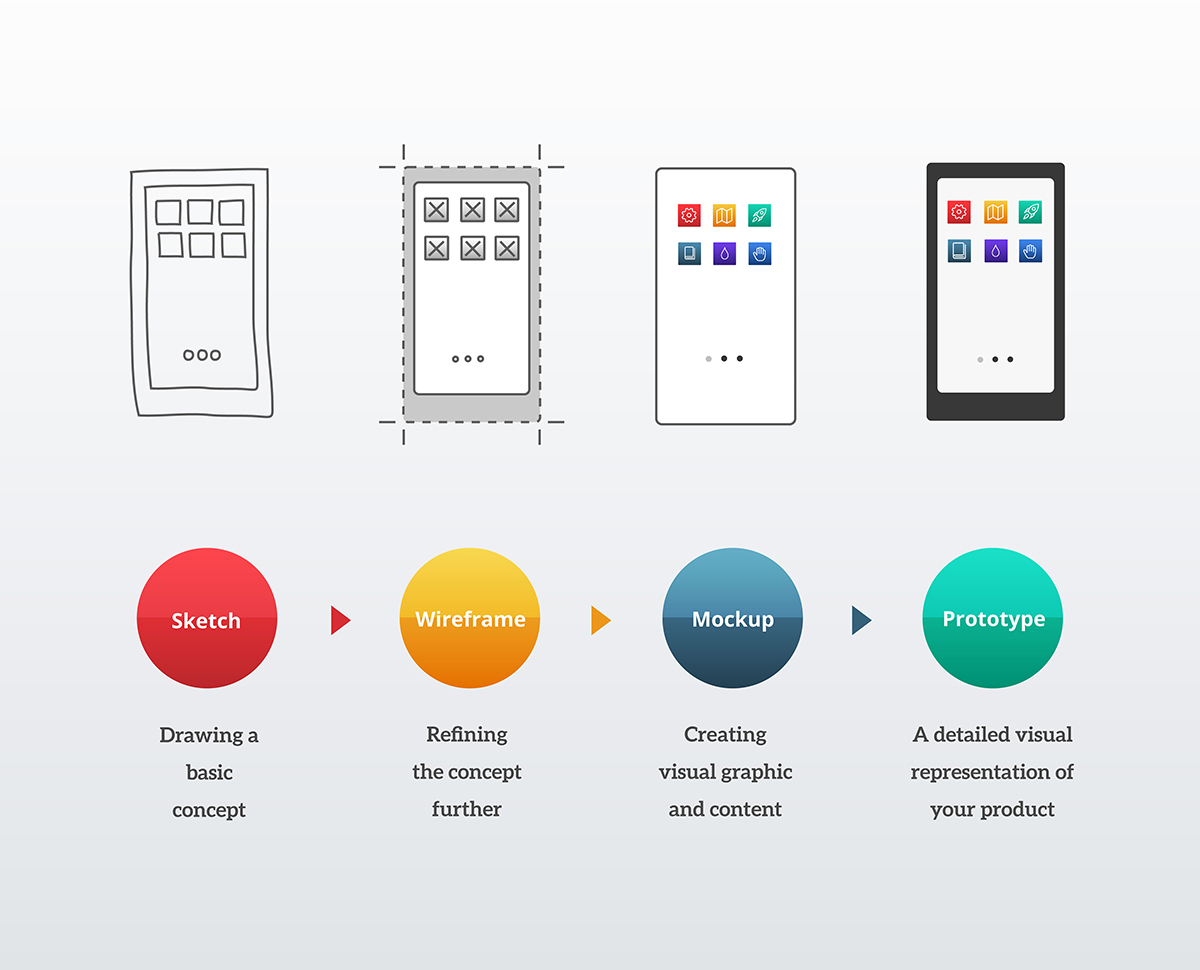
Ich habe für Euch mal die Begriffsdefinitionen für die unterschiedlichen Arten von Prototypen zusammengestellt die ich in meiner Arbeit verwende. On the surface the aforementioned terms are not the same and are used at different stages of the design flow but there is a certain level into which. While wireframes are design placeholders mockups are built to give the viewer a more realistic impression of how the end product will look. Wireframes vs Mockups. Add colors fonts text Lorem ipsum images logos and anything else that will shape your wireframe. Confusing wireframes with prototypes is like assuming an architectural blueprint and a display house are the same thing Wireframes mockups and.
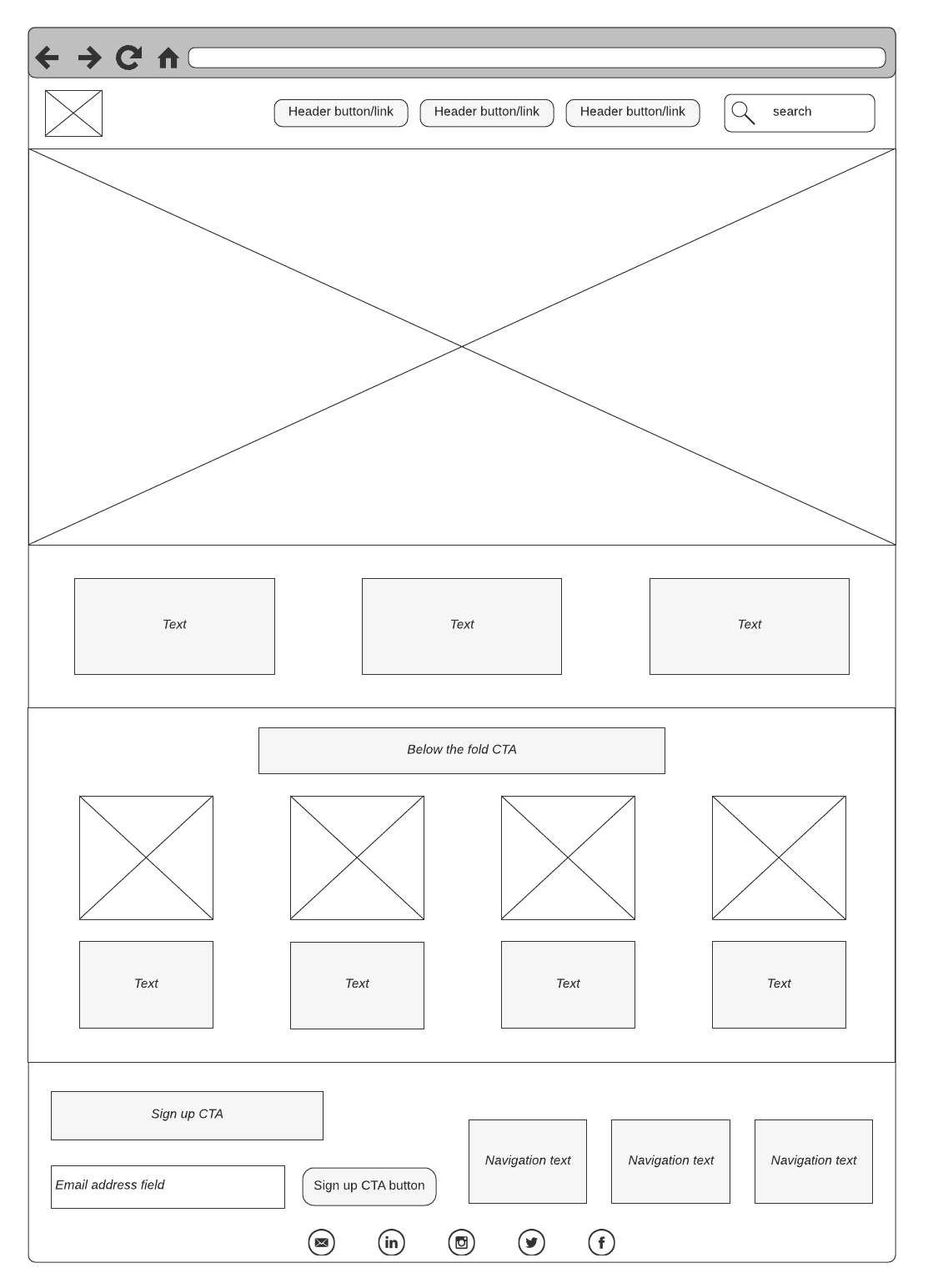
Wireframes are the basic version of designing with a simple and clear layout of the final product.
2 minutes of reading. All of them are intended to show how the application will work so what is the difference. Mockup a kind of high-fidelity static design diagram should demonstrate information frames and statically present content and functions. If you have been in User Interface User Experience design long enough you most definitely have come across the terms Wireframes and Mockups. Wireframes vs Mockups. Die Begriffe für Prototypen können manchmal ganz schön verwirrend sein vorallem wenn sie rein intuitiv verwendet werden.
 Source: alphalogicinc.com
Source: alphalogicinc.com
Ein Wireframe ist ein. Any mockup will provide a medium-fidelity representation. On the surface the aforementioned terms are not the same and are used at different stages of the design flow but there is a certain level into which. What is the Difference. At Brainhub we never start building an app before mockups are completed.
 Source: mockplus.com
Source: mockplus.com
With this representation you can start to work on the development process and the developer can make your mockups a reality. At Brainhub we never start building an app before mockups are completed. While they are sometimes separate things as others have stated they are just as often not separate things. The next step after wireframing is creating a mockup. Add colors fonts text Lorem ipsum images logos and anything else that will shape your wireframe.
 Source: appsexpert.medium.com
Source: appsexpert.medium.com
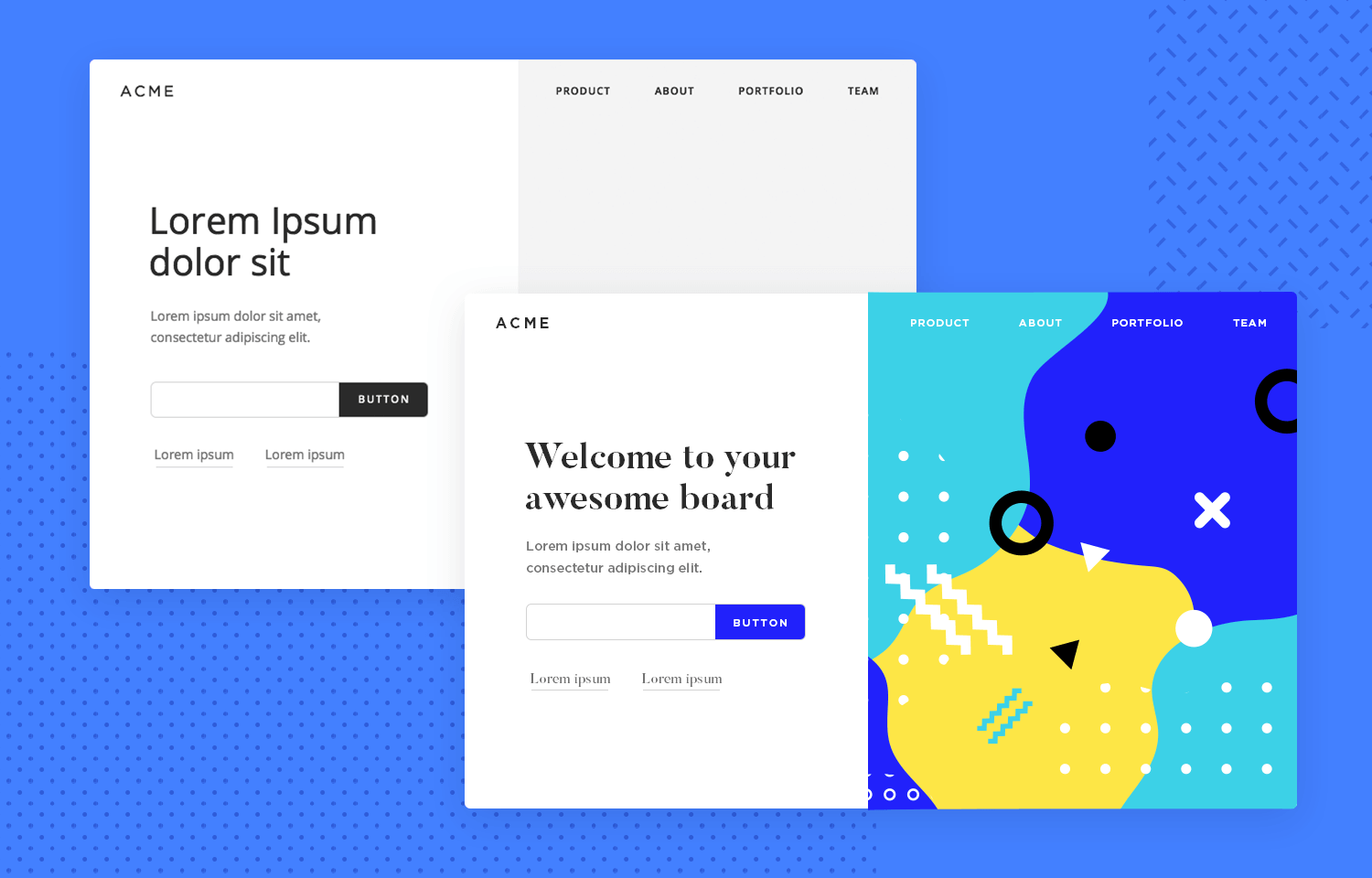
With mockups you can see shapes fonts and the color palette. Ich habe für Euch mal die Begriffsdefinitionen für die unterschiedlichen Arten von Prototypen zusammengestellt die ich in meiner Arbeit verwende. While wireframes are design placeholders mockups are built to give the viewer a more realistic impression of how the end product will look. What is the Difference. While they are sometimes separate things as others have stated they are just as often not separate things.
 Source: lucidchart.com
Source: lucidchart.com
A mockup typically includes additional visual details such as. Mockup a kind of high-fidelity static design diagram should demonstrate information frames and statically present content and functions. Prototype vs Wireframes vs Mockups can be very confusing most especially if you are new to the designing industry. Sometimes you can even see content instead of dummy text. This can be helpful for example to provide investors with a picture of how a finished.
 Source: jaimebiernaski.com
Source: jaimebiernaski.com
At Brainhub we never start building an app before mockups are completed. At one time one might consider wireframes what Visio would create. While the wireframe is visually stunted the mockup is close to the final version in appearance. If a wireframe is considered as the blueprint of a building a mockup is similar to a real-life building model. 3 What is a Mockup.
 Source: project-management.com
Source: project-management.com
A wireframe can be a mockup. We often come across names like wireframes mockups and prototypes. Any mockup will provide a medium-fidelity representation. A wireframe can be a mockup. 3 What is a Mockup.
 Source: justinmind.com
Source: justinmind.com
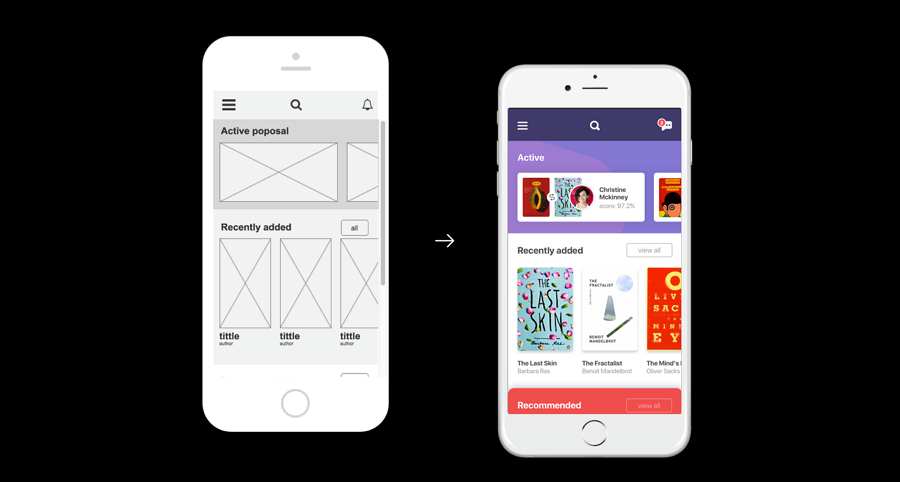
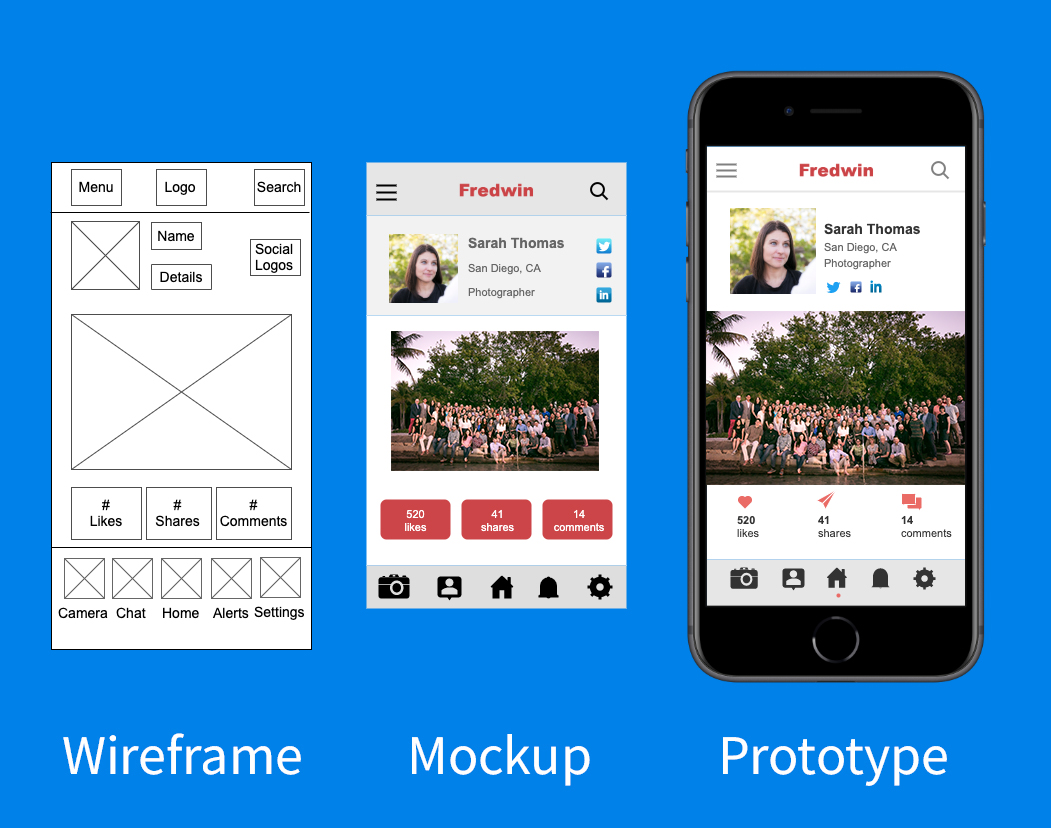
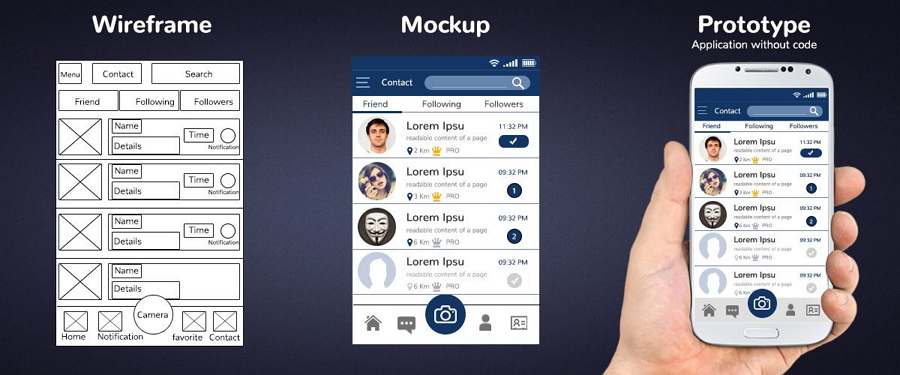
Between wireframes vs mockups wireframes are low-fidelity outlines and mockups are high-fidelity visual design. While wireframes are design placeholders mockups are built to give the viewer a more realistic impression of how the end product will look. Ein Wireframe ist ein. The difference between mockup and wireframe is the audience theyre intended for. A mockup an be considered a wireframe.
 Source: aha.io
Source: aha.io
2 minutes of reading. A mockup is a static wireframe that includes more stylistic and visual UI details to present a realistic model of what the final page or application will look like. Any mockup will provide a medium-fidelity representation. Mockup on the other hand is slightly developed from the Wireframes and it includes actual images in the model. Wireframes are the basic version of designing with a simple and clear layout of the final product.
 Source: kodytechnolab.com
Source: kodytechnolab.com
A mockup transforms the schematic layout into a colorful static representation of the future product. A mockup is a static wireframe that includes more stylistic and visual UI details to present a realistic model of what the final page or application will look like. Your result is a static. What is the Difference. Ich habe für Euch mal die Begriffsdefinitionen für die unterschiedlichen Arten von Prototypen zusammengestellt die ich in meiner Arbeit verwende.
 Source: brainhub.eu
Source: brainhub.eu
This can be helpful for example to provide investors with a picture of how a finished. It is rather a graphic representation. Add colors fonts text Lorem ipsum images logos and anything else that will shape your wireframe. Die Begriffe für Prototypen können manchmal ganz schön verwirrend sein vorallem wenn sie rein intuitiv verwendet werden. We often come across names like wireframes mockups and prototypes.
 Source: justinmind.com
Source: justinmind.com
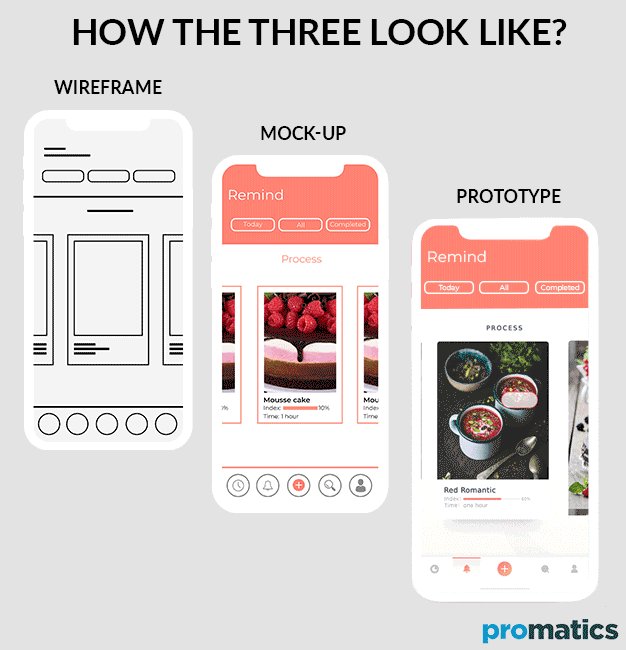
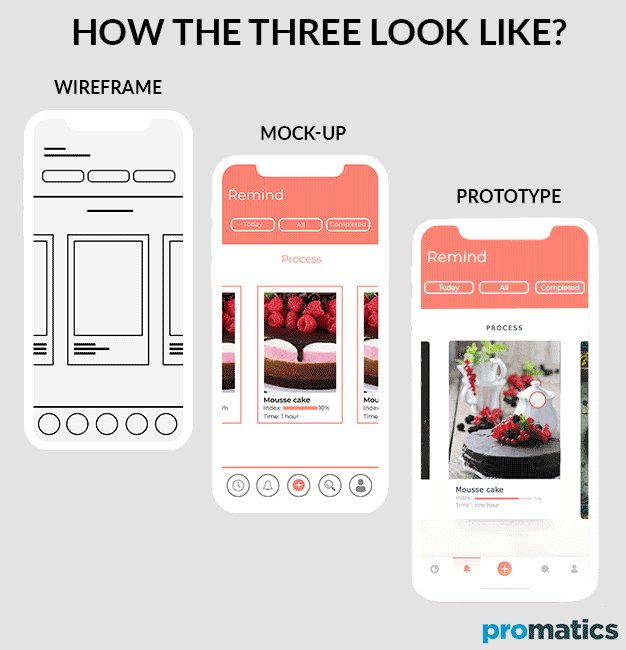
3 What is a Mockup. Unlike a wireframea mockup looks more like a finished product or prototype but it is not interactive and not clickable. Wireframes are the basic version of designing with a simple and clear layout of the final product. If you have been in User Interface User Experience design long enough you most definitely have come across the terms Wireframes and Mockups. Sometimes you can even see content instead of dummy text.
 Source: pinterest.com
Source: pinterest.com
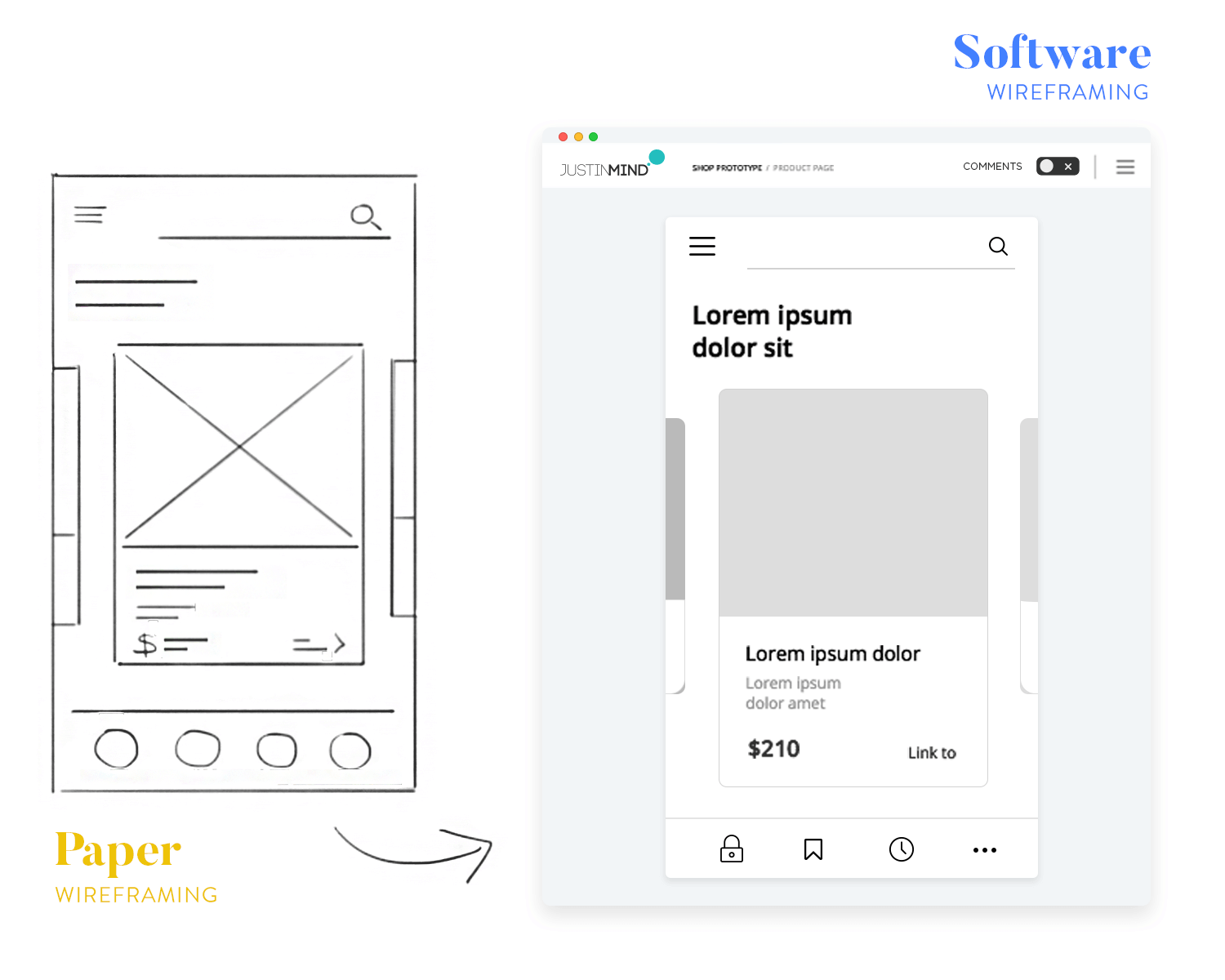
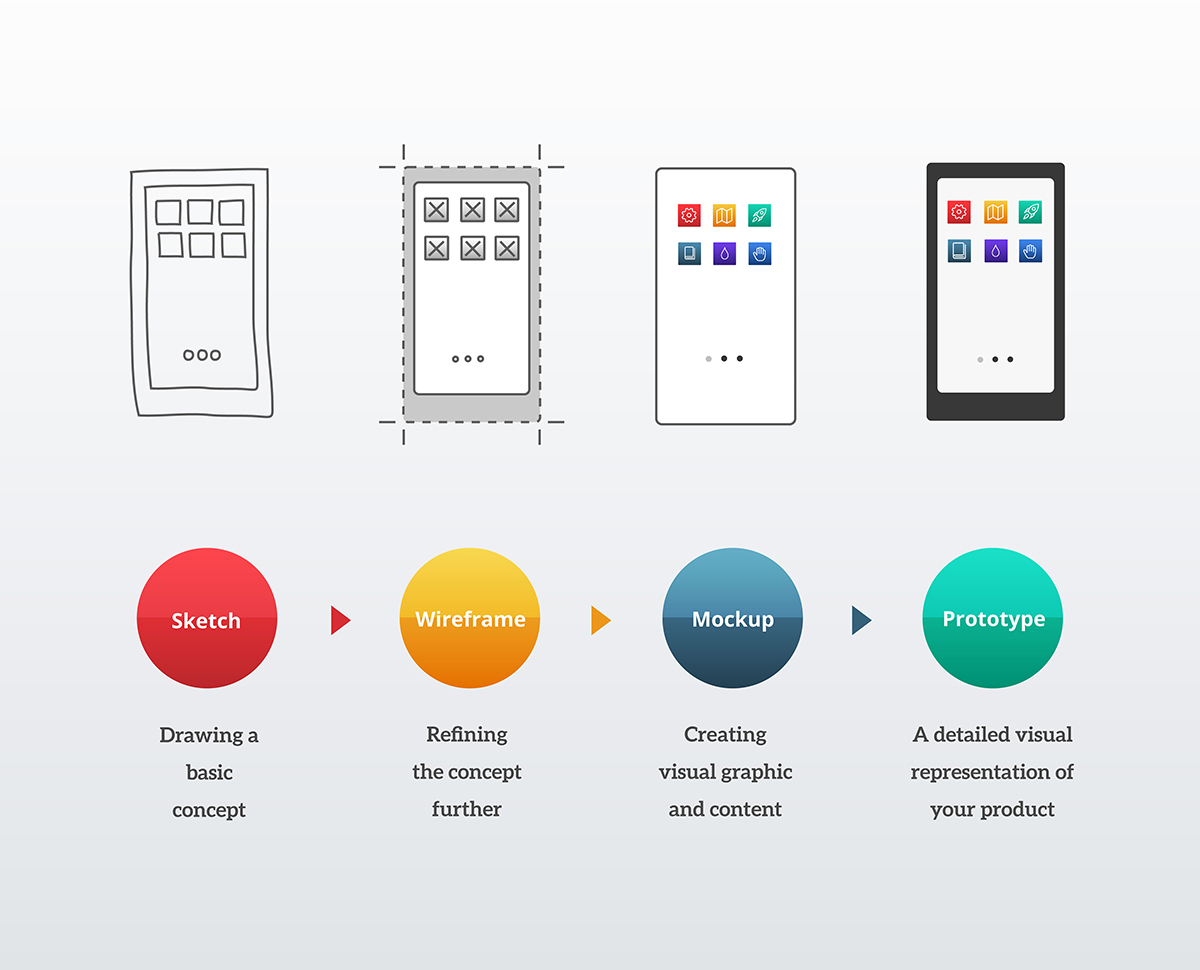
Prototype vs Wireframes vs Mockups can be very confusing most especially if you are new to the designing industry. Wireframe vs Mockup vs Prototype. If a wireframe is considered as the blueprint of a building a mockup is similar to a real-life building model. Wireframes vs Mockups. Wireframe Mockup Klickdummy Papier-Prototyp Was ist was.
 Source: pinterest.ch
Source: pinterest.ch
With mockups you can see shapes fonts and the color palette. We often come across names like wireframes mockups and prototypes. Basically they differ in the level of detail and that some are static pictures and others are interactive views. Die Begriffe für Prototypen können manchmal ganz schön verwirrend sein vorallem wenn sie rein intuitiv verwendet werden. Unlike a wireframea mockup looks more like a finished product or prototype but it is not interactive and not clickable.
 Source: mockplus.com
Source: mockplus.com
Confusing wireframes with prototypes is like assuming an architectural blueprint and a display house are the same thing Wireframes mockups and. Ich habe für Euch mal die Begriffsdefinitionen für die unterschiedlichen Arten von Prototypen zusammengestellt die ich in meiner Arbeit verwende. Wireframes are the basic version of designing with a simple and clear layout of the final product. Confusing wireframes with prototypes is like assuming an architectural blueprint and a display house are the same thing Wireframes mockups and. In this way the mockup acts as.
 Source: alphalogicinc.com
Source: alphalogicinc.com
Add colors fonts text Lorem ipsum images logos and anything else that will shape your wireframe. 3 What is a Mockup. Ich habe für Euch mal die Begriffsdefinitionen für die unterschiedlichen Arten von Prototypen zusammengestellt die ich in meiner Arbeit verwende. With this representation you can start to work on the development process and the developer can make your mockups a reality. While the wireframe is visually stunted the mockup is close to the final version in appearance.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title wireframe vs mockup by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.