Wireframe tool ipad
Home » Project Example » Wireframe tool ipadWireframe tool ipad
Wireframe Tool Ipad. If you arent too familiar with graphics apps on the iPad I recommend practicing before you send the. A unique Diagram tool in Moqups allows users to make logical markups on the wireframe to help identify where links and interactions will live or even how the UX logic will flow within the app design. No animations no transitions just a layout for several isolated screens. Wires is wireframe software and includes features such as drag drop interactive elements mobile interface and mockup creation.
 Imockups For Ipad Wireframing At The Nudge Of A Finger Macstories From macstories.net
Imockups For Ipad Wireframing At The Nudge Of A Finger Macstories From macstories.net
Adobe XD is a multipurpose tool that offers an abundance of features for Android or iPhone wireframing. A unique Diagram tool in Moqups allows users to make logical markups on the wireframe to help identify where links and interactions will live or even how the UX logic will flow within the app design. Mockplus is a wireframingprototyping tool that showed up in the recent two years. The top navigation bar the bottom navigation bar and the position of the keyboard height are already factored in. Such iPad wireframe app can also help in honing your digital designs in comparison to your competitors in the market. It also means that you will be able to get the initial framework of your application to make sure that you tend to know where all the elements tend to lay.
It is very convenient to print or copy and paste into the prototype tool.
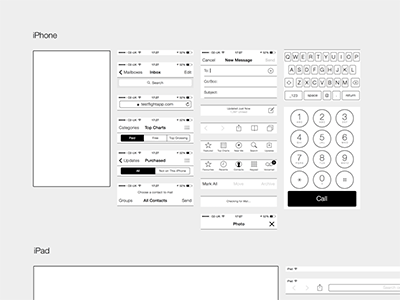
The iPad wireframe app can greatly help in creating brainstorming and wireframing design mockups. This brings additional value to your exported diagrams and makes them more data-rich as well. Below the picture the designer has indicated the dimensions for the iPhone 6 and iPhone. In Adobe Comp you can create wireframes one screen at a time that you may bundle into projects. No animations no transitions just a layout for several isolated screens. Versende einen Link zu einem klickbaren und interaktiven Wireframe.
 Source: psdmockups.com
Source: psdmockups.com
Its a desktop app and a plug-in for any Eclipse IDE. In Adobe Comp you can create wireframes one screen at a time that you may bundle into projects. A wireframing tool that gets you to the best idea fast Wireframe for any device Go from idea to wireframe within minutes for any device iPhone iPad Android and desktop. The structural and functional outline is created with the iOS wireframe. Templates and Starter diagrams.
 Source: techrepublic.com
Source: techrepublic.com
Below the picture the designer has indicated the dimensions for the iPhone 6 and iPhone. Stencil kits range of stylish fonts organized pages. Wires offers a free version. Wireframe stencils also have smart shapes such as a range slider or progress bar that you can customize with control points and right-click menu actions to modify state numeric values or visual styles. Mockplus is a rapid wireframing tool for designers to create interactive wireframes for websites and mobile apps which enables you to share and test design ideas across PCs and mobile devices from an early stage in the design process.
 Source: medium.com
Source: medium.com
Covering all the important aspects of the task such apps include varieties of features from graphic designing to video conferencing. This brings additional value to your exported diagrams and makes them more data-rich as well. Such iPad wireframe app can also help in honing your digital designs in comparison to your competitors in the market. A wireframing tool that gets you to the best idea fast Wireframe for any device Go from idea to wireframe within minutes for any device iPhone iPad Android and desktop. Wires offers a free version.
 Source: sketchappsources.com
Source: sketchappsources.com
These templates are generic and may be used for different browsers and mobile devices. Wires is wireframe software and includes features such as drag drop interactive elements mobile interface and mockup creation. Templates and Starter diagrams. Mockplus is a rapid wireframing tool for designers to create interactive wireframes for websites and mobile apps which enables you to share and test design ideas across PCs and mobile devices from an early stage in the design process. A unique Diagram tool in Moqups allows users to make logical markups on the wireframe to help identify where links and interactions will live or even how the UX logic will flow within the app design.
 Source: medium.com
Source: medium.com
Stencil kits range of stylish fonts organized pages. Alles in einem Design-Tool. In Adobe Comp you can create wireframes one screen at a time that you may bundle into projects. It includes a vector wireframing kit of 400 vector icons allowing you to drag and drop the elements for quick and accurate iOS app prototyping. You can get wireframes you create in Mocking Pad off of your iPad via Dropbox or email.
 Source: youtube.com
Source: youtube.com
Below the picture the designer has indicated the dimensions for the iPhone 6 and iPhone. Mit XD kannst du Mockups und Wireframes für Layouts erstellen UI-Elemente gestalten oder Flussdiagramme Navigationsstrukturen und die Informationsarchitektur definieren. Wireframe stencils also have smart shapes such as a range slider or progress bar that you can customize with control points and right-click menu actions to modify state numeric values or visual styles. Easy and rapid iOS mockup tool for wireframing iPhone and iPad apps. This brings additional value to your exported diagrams and makes them more data-rich as well.
 Source: mockitt.wondershare.com
Source: mockitt.wondershare.com
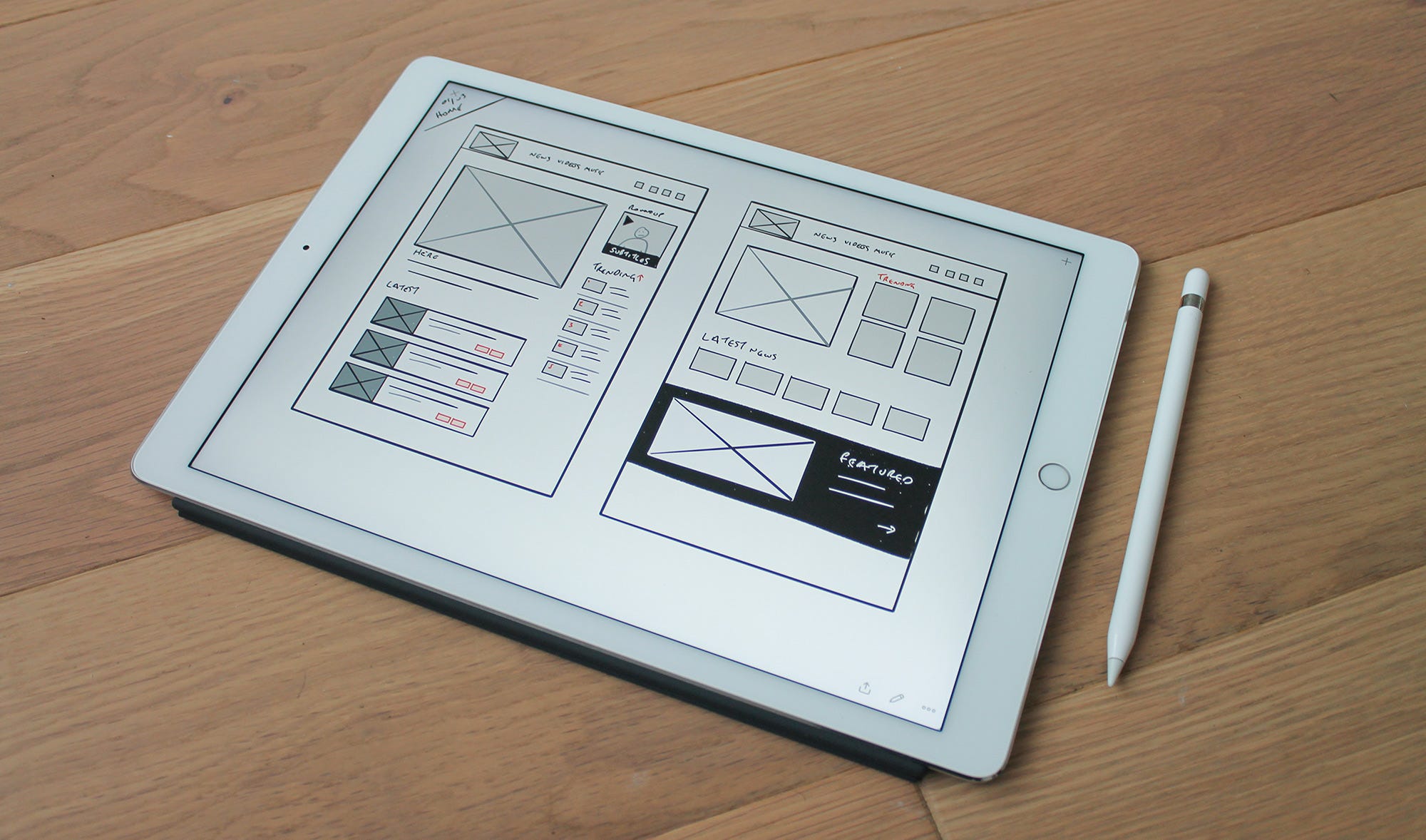
Its not the tool youd want to use to create the comps youll convert to HTML and CSS but a fantastic place to get the. A wireframing tool that gets you to the best idea fast Wireframe for any device Go from idea to wireframe within minutes for any device iPhone iPad Android and desktop. The iPad is a great tool for brainstorming and wireframing design mockups. The structural and functional outline is created with the iOS wireframe. The top navigation bar the bottom navigation bar and the position of the keyboard height are already factored in.
 Source: sketchappsources.com
Source: sketchappsources.com
Moqups offers multiple-platform integration like iOS Android Web macOS and Windows. Such iPad wireframe app can also help in honing your digital designs in comparison to your competitors in the market. The top navigation bar the bottom navigation bar and the position of the keyboard height are already factored in. It also means that you will be able to get the initial framework of your application to make sure that you tend to know where all the elements tend to lay. Easy and rapid iOS mockup tool for wireframing iPhone and iPad apps.
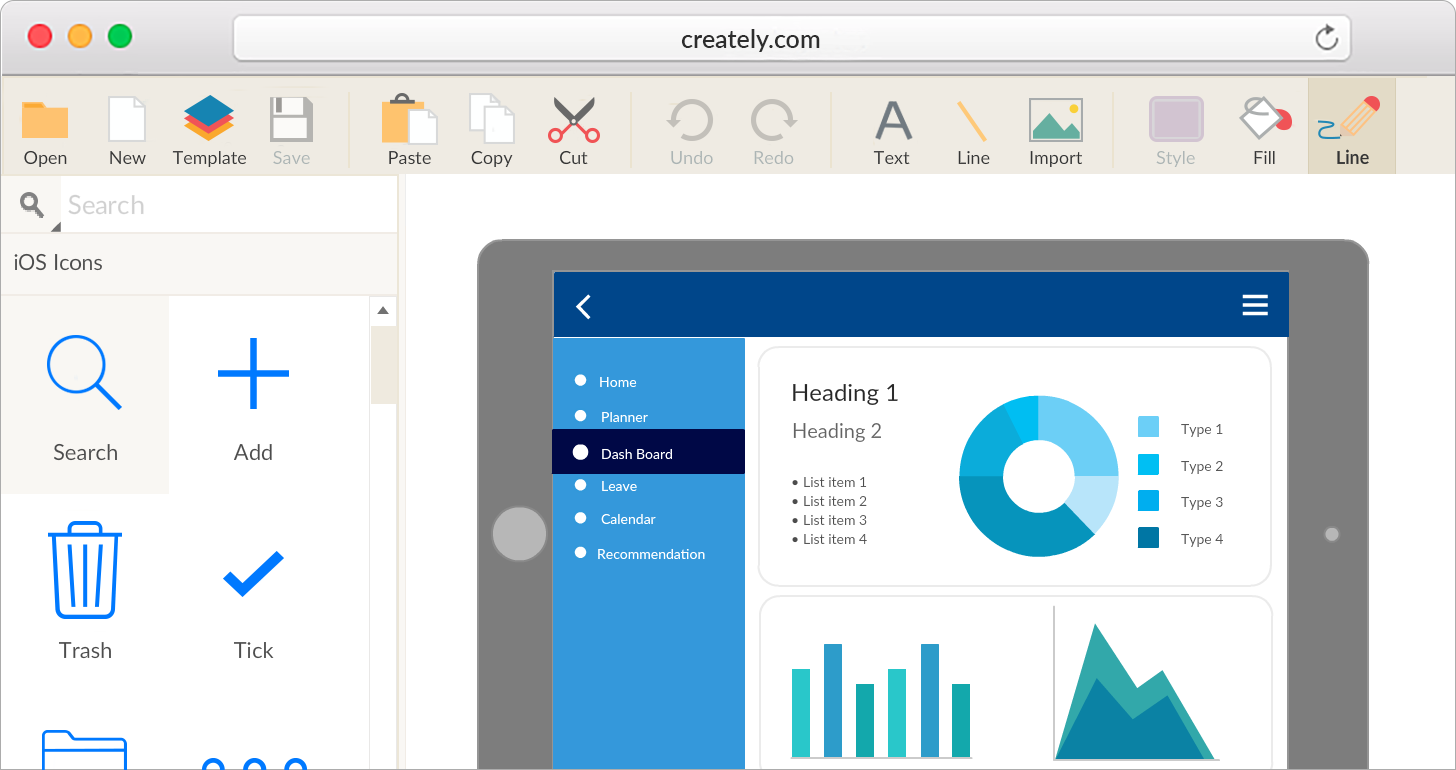
 Source: creately.com
Source: creately.com
You can chose from. This iPhone 6 wireframe template is available in two formats. Such iPad wireframe app can also help in honing your digital designs in comparison to your competitors in the market. Mit XD kannst du Mockups und Wireframes für Layouts erstellen UI-Elemente gestalten oder Flussdiagramme Navigationsstrukturen und die Informationsarchitektur definieren. Versende einen Link zu einem klickbaren und interaktiven Wireframe.
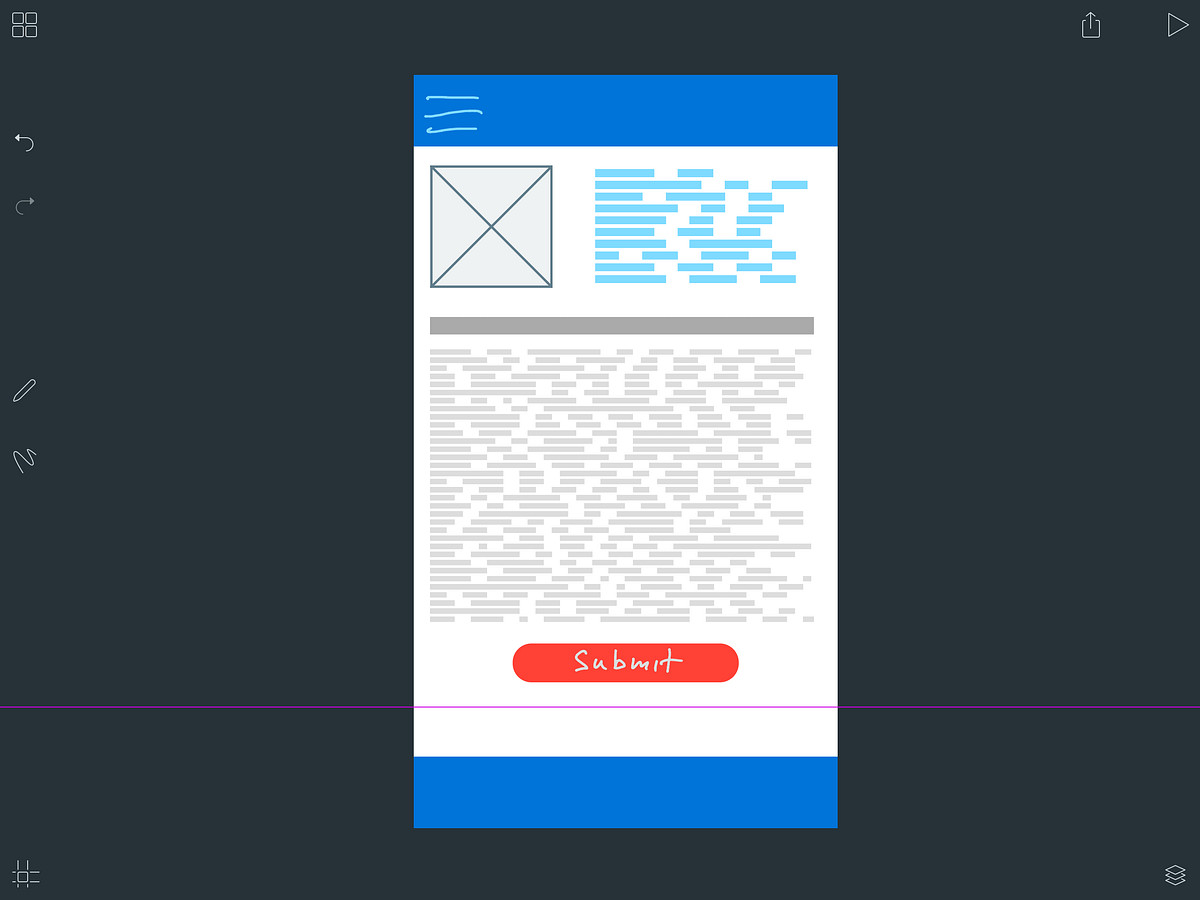
 Source: concepts.app
Source: concepts.app
Its toolkit includes an asset panel for consistency allows easy replication of characteristics the responsive orientation of content and opportunities to collaborate with the team. Moqups offers multiple-platform integration like iOS Android Web macOS and Windows. The iPad wireframe app can greatly help in creating brainstorming and wireframing design mockups. Wireframe stencils also have smart shapes such as a range slider or progress bar that you can customize with control points and right-click menu actions to modify state numeric values or visual styles. Mockplus is a wireframingprototyping tool that showed up in the recent two years.
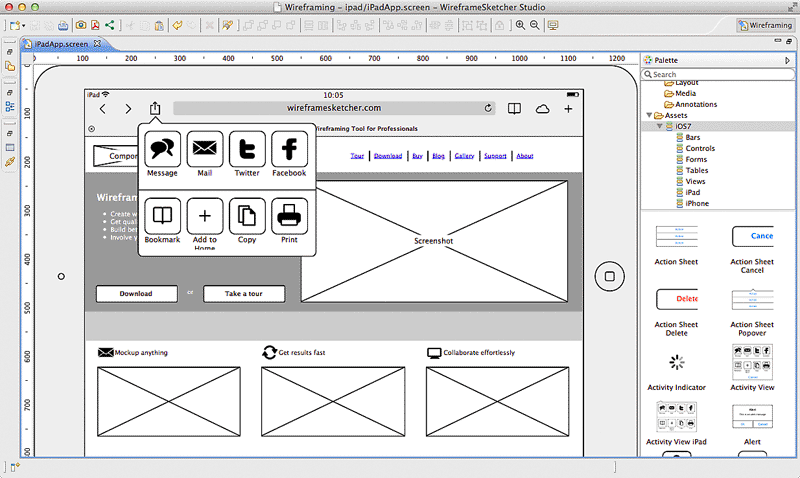
 Source: wireframesketcher.com
Source: wireframesketcher.com
This iPhone 6 wireframe template is available in two formats. Awesome Wireframe Tool for iOS App Prototyping. The top navigation bar the bottom navigation bar and the position of the keyboard height are already factored in. The structural and functional outline is created with the iOS wireframe. A wireframing tool that gets you to the best idea fast Wireframe for any device Go from idea to wireframe within minutes for any device iPhone iPad Android and desktop.
 Source: tbrizitsky.medium.com
Source: tbrizitsky.medium.com
This brings additional value to your exported diagrams and makes them more data-rich as well. In Adobe Comp you can create wireframes one screen at a time that you may bundle into projects. WireframeSketcher is a wireframing tool that helps designers developers and product managers quickly create wireframes mockups and prototypes for desktop web and mobile applications. Below the picture the designer has indicated the dimensions for the iPhone 6 and iPhone. It is very convenient to print or copy and paste into the prototype tool.
 Source: macstories.net
Source: macstories.net
It includes a vector wireframing kit of 400 vector icons allowing you to drag and drop the elements for quick and accurate iOS app prototyping. Awesome Wireframe Tool for iOS App Prototyping. The iPad is a great tool for brainstorming and wireframing design mockups. WireframeSketcher is a wireframing tool that helps designers developers and product managers quickly create wireframes mockups and prototypes for desktop web and mobile applications. Wires offers a free version.
 Source: mockitt.wondershare.com
Source: mockitt.wondershare.com
The top navigation bar the bottom navigation bar and the position of the keyboard height are already factored in. Awesome Wireframe Tool for iOS App Prototyping. A blank template that allows. It also means that you will be able to get the initial framework of your application to make sure that you tend to know where all the elements tend to lay. Stencil kits range of stylish fonts organized pages.
 Source: pinterest.com
Source: pinterest.com
Covering all the important aspects of the task such apps include varieties of features from graphic designing to video conferencing. Below the picture the designer has indicated the dimensions for the iPhone 6 and iPhone. In Adobe Comp you can create wireframes one screen at a time that you may bundle into projects. Its not the tool youd want to use to create the comps youll convert to HTML and CSS but a fantastic place to get the. The top navigation bar the bottom navigation bar and the position of the keyboard height are already factored in.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title wireframe tool ipad by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.