Wireframe to prototype
Home » Project Example » Wireframe to prototypeWireframe to prototype
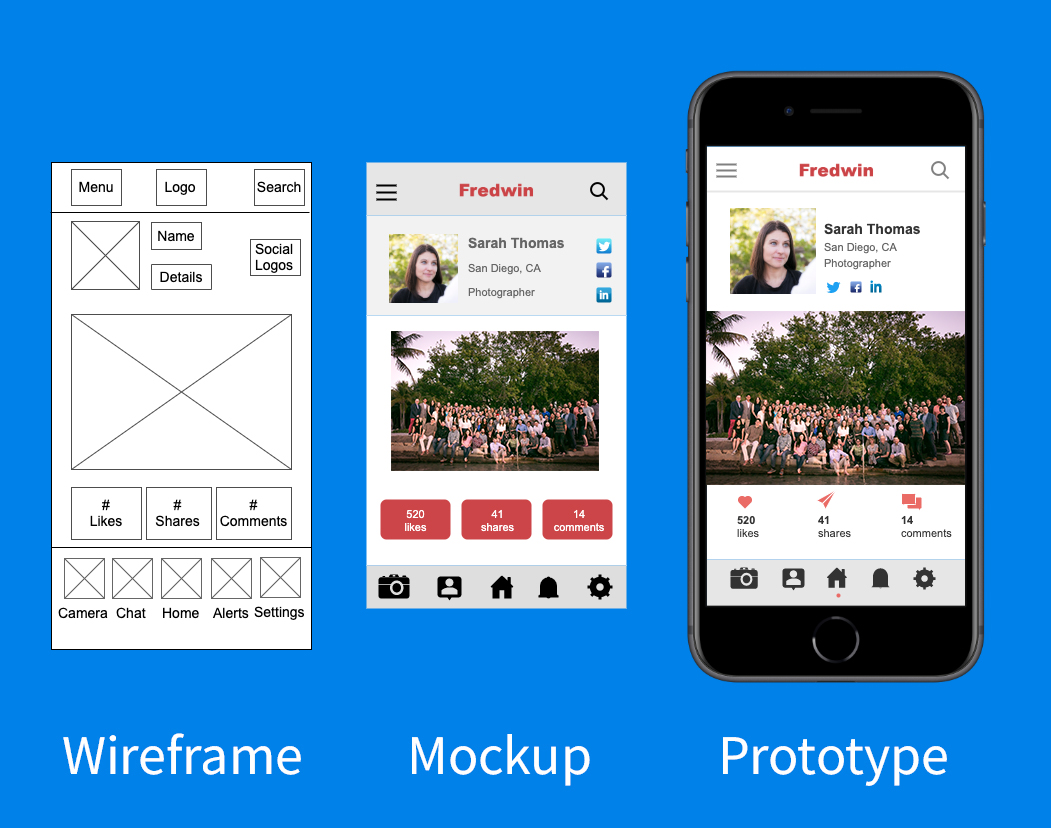
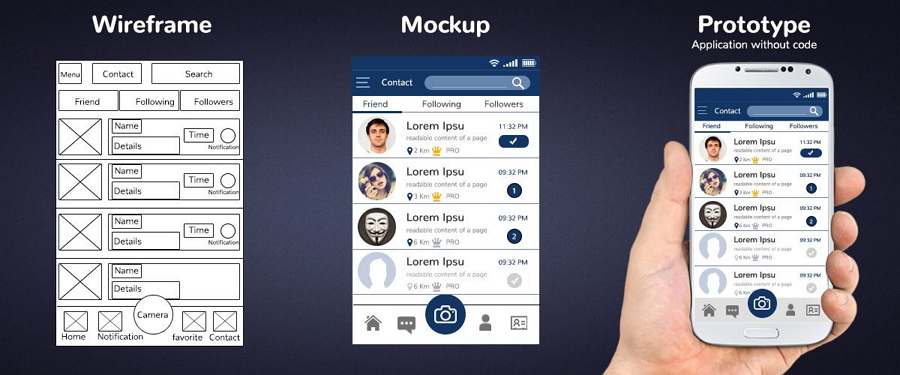
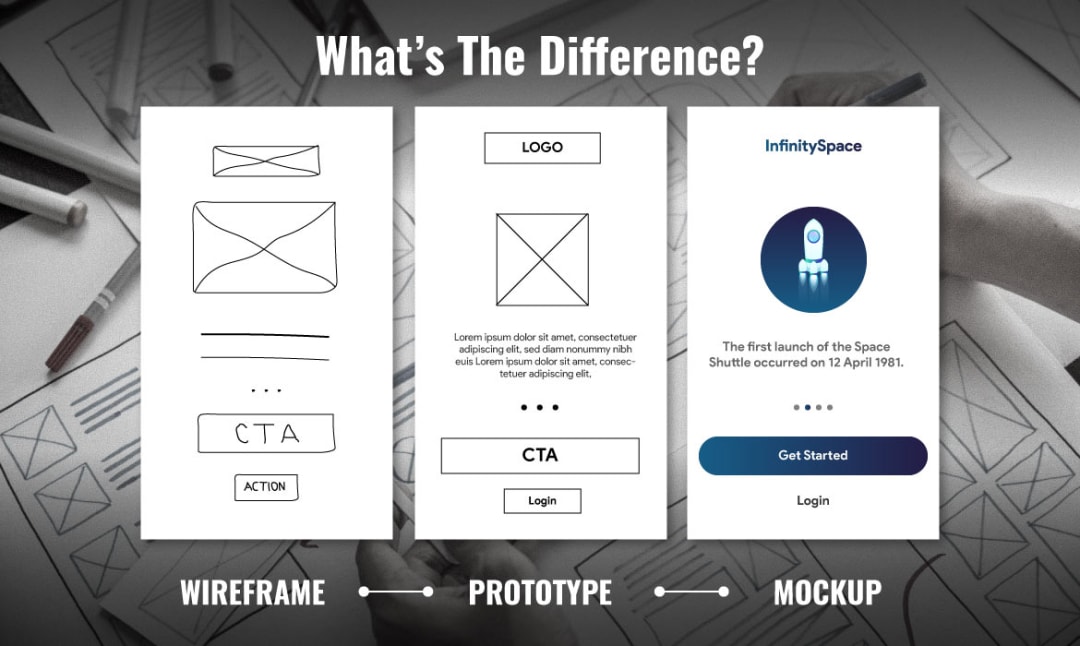
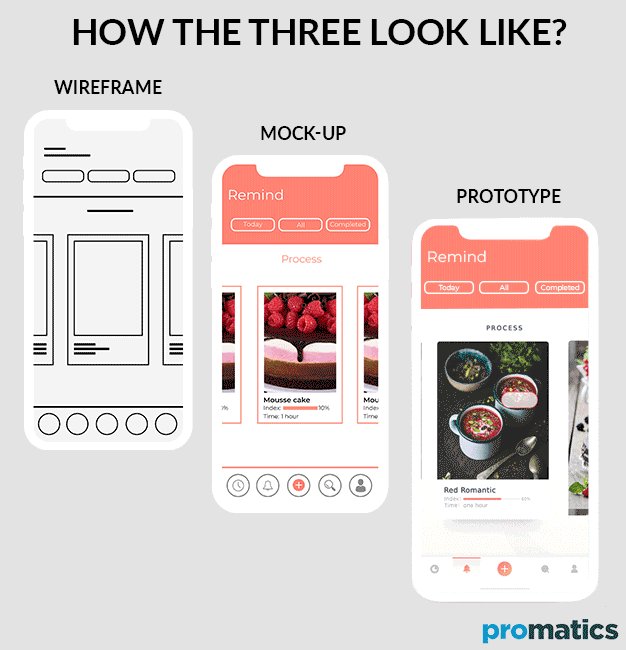
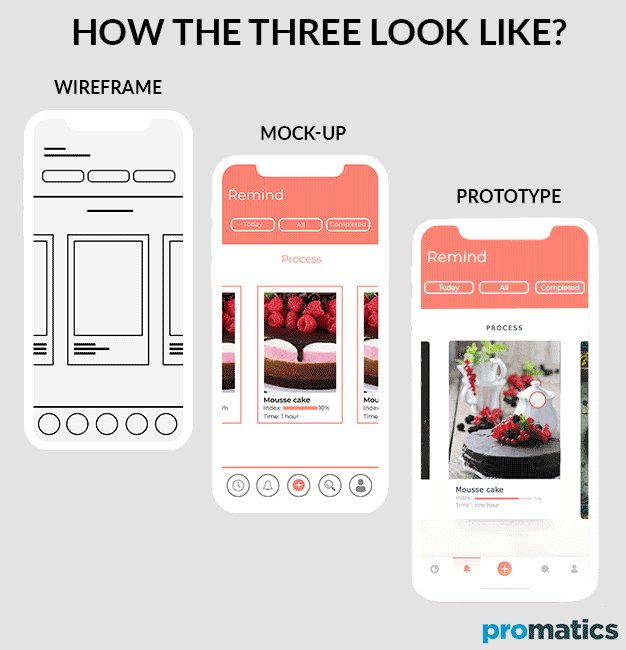
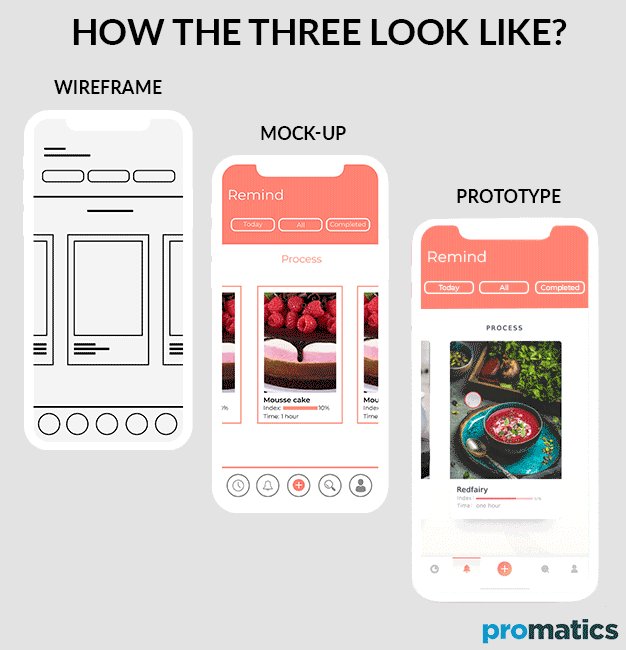
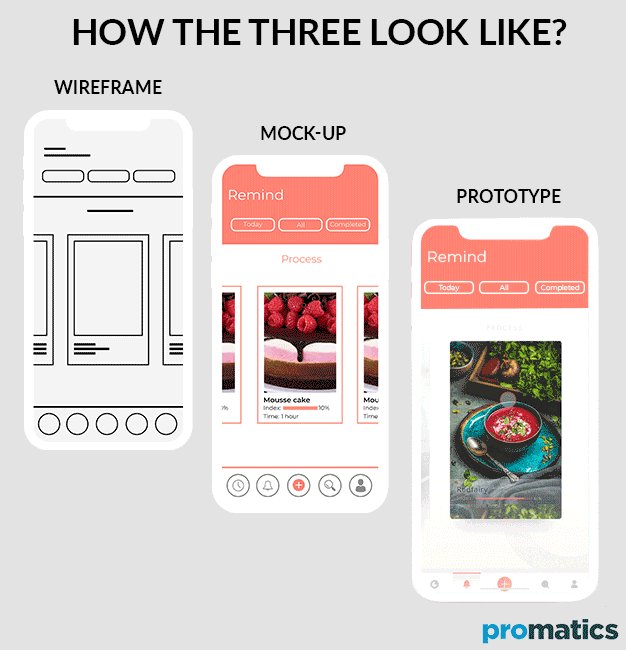
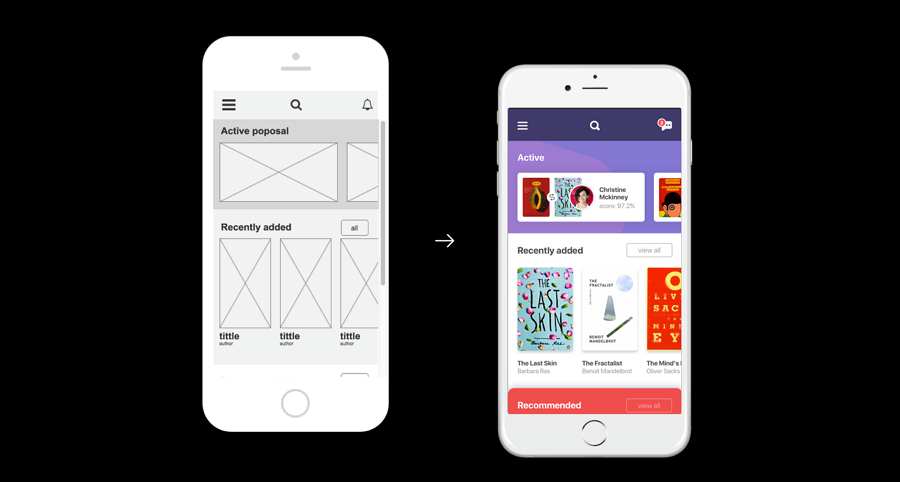
Wireframe To Prototype. Features include unlimited prototypes unlimited reviewers 1000 projects on the cloud advanced prototyping and wireframes diagrams documentation. There are two levels of wireframing low fidelity and high fidelity though you can go straight from a low fidelity wireframe to a prototype and skip high fidelity wireframing as a distinct step. Wireframes prototypes and mockups are very common terms in UIUX design. Whats the difference between wireframe and prototype.
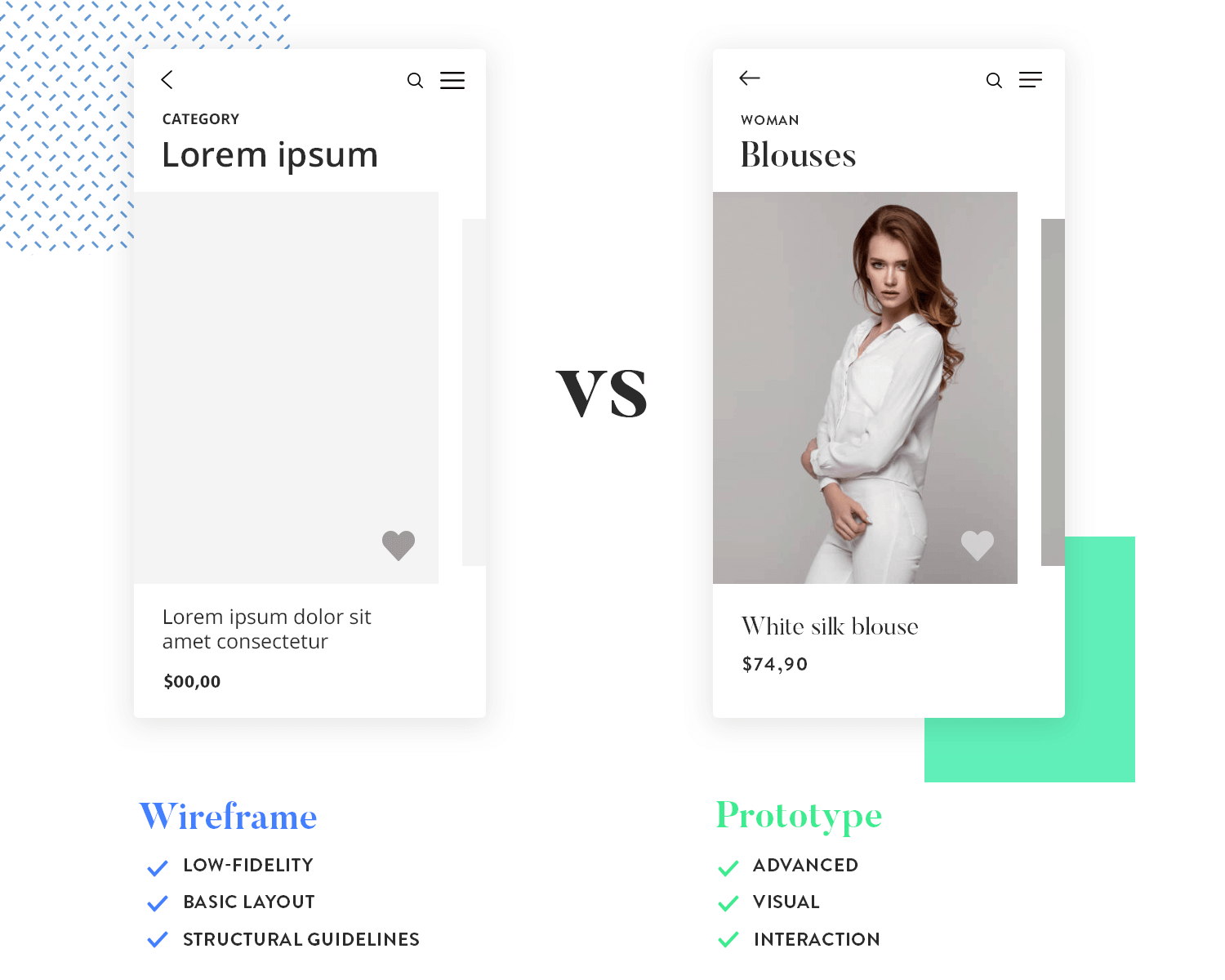
 The Difference Between Wireframes V Prototypes Justinmind From justinmind.com
The Difference Between Wireframes V Prototypes Justinmind From justinmind.com
It should allow the user to. Draftium - the best website prototyper tool ever. If you are intending to complete the assignments in this course to earn a certificate you must complete the Strategy and Information Architecture course first so you have the materials and data needed to begin creating wireframes and mockups in this course. Today well be creating high fidelity UI Designers from a basic paper wireframe. In the aspect of function the prototype represents the final product commonly used for potential user testing. Create a prototype wireframes and mockups online for FREE.
There are two levels of wireframing low fidelity and high fidelity though you can go straight from a low fidelity wireframe to a prototype and skip high fidelity wireframing as a distinct step.
There are lots of slick tools out there for this from Protoio to Adobe XD and Framer but the most well-known are Sketch and the browser-based newish kid-on-the-block Figma. In the aspect of the presentation the wireframe is suitable for static display while the prototype is more dynamic interactive display. Mockplus is really a good choice for users at any level of experience because of. Next we build the prototype which is our more refined mockup for the website or app. To some degree wireframe is a kind of prototype it can be refined redesigned into an interactive prototype. It should allow the user to.
 Source: smashingmagazine.com
Source: smashingmagazine.com
Balsamiq Wireframes is not the best for building larger prototypes and lacks animations or interactive features. Start turning your wireframes into prototypes Once youve documented and acted upon the feedback from your first prototype you can start developing your high-fidelity prototypes. Lets begin with the reasons why you should start with a sketch wireframe mockup or even prototype as you begin. It has all the features RP9 Pro has including co-authoring revision history and team project hosting on the cloud. If you are intending to complete the assignments in this course to earn a certificate you must complete the Strategy and Information Architecture course first so you have the materials and data needed to begin creating wireframes and mockups in this course.
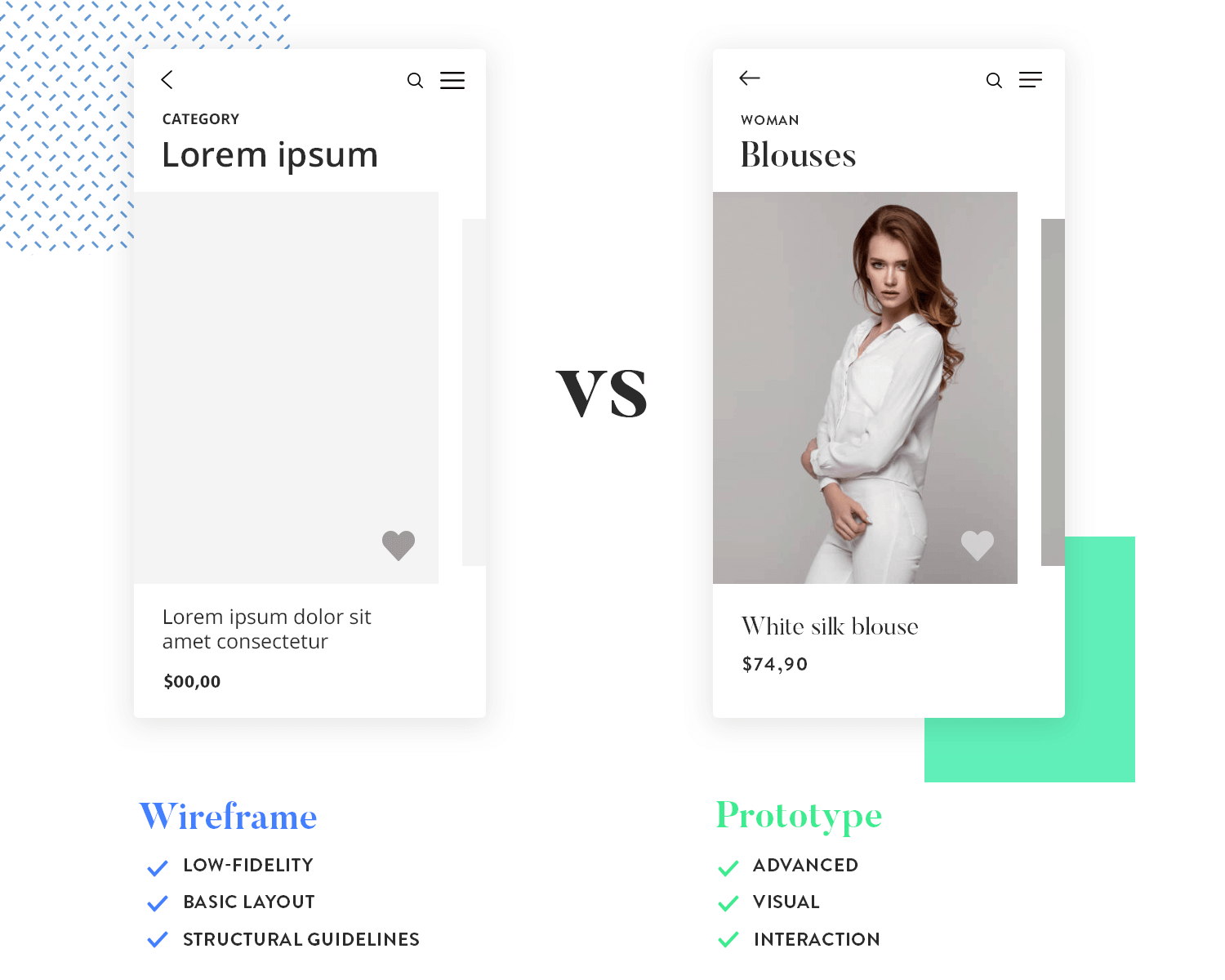
 Source: justinmind.com
Source: justinmind.com
Create a prototype wireframes and mockups online for FREE. A prototype is normally the secondary iteration of a design as it is built on top of a wireframe. Save money on developers and describe clearly what you need to get built. To some degree wireframe is a kind of prototype it can be refined redesigned into an interactive prototype. Where Balsamiq Wireframes falls short.
 Source: blog.prototypr.io
Source: blog.prototypr.io
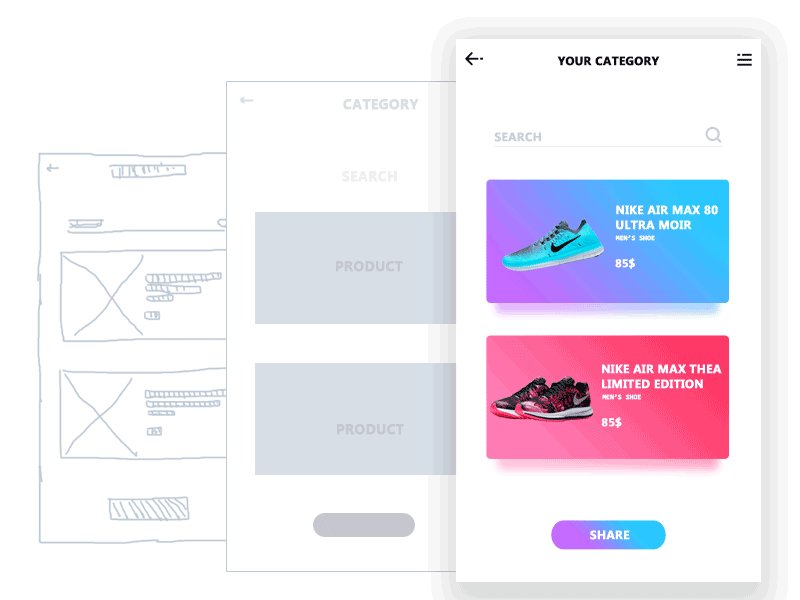
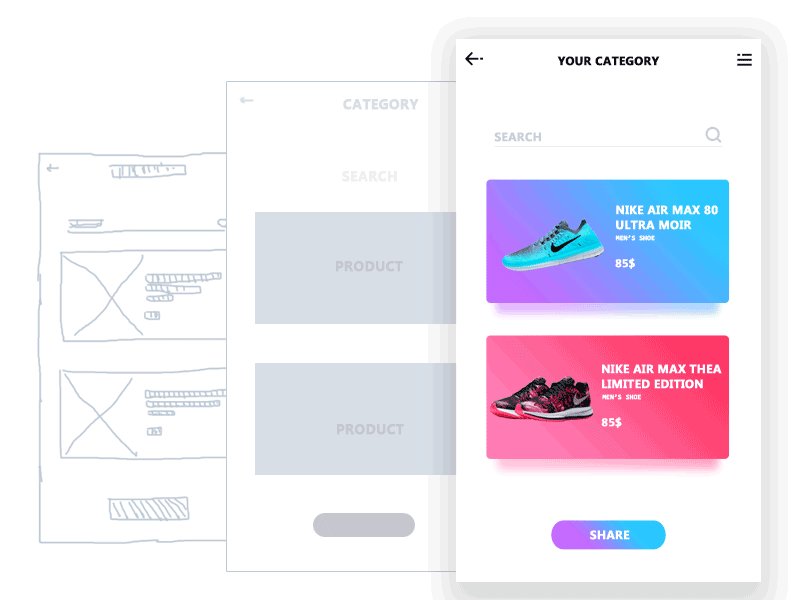
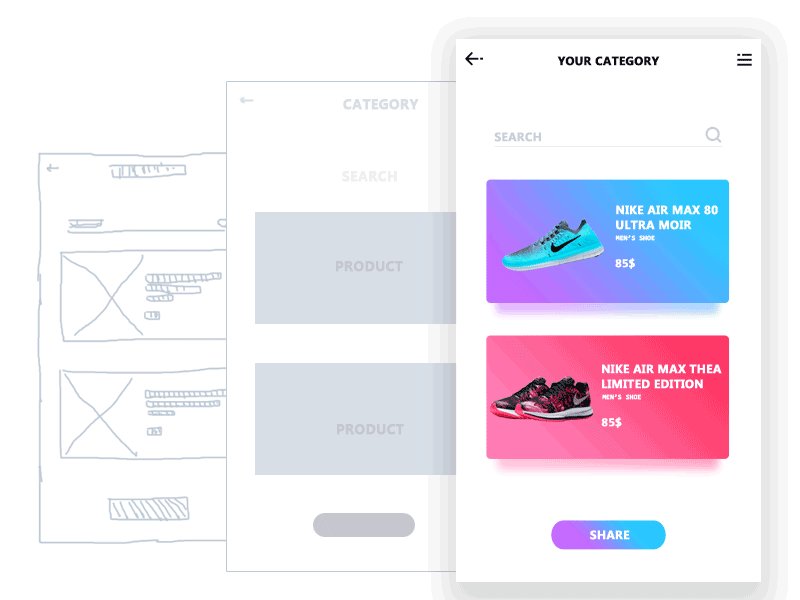
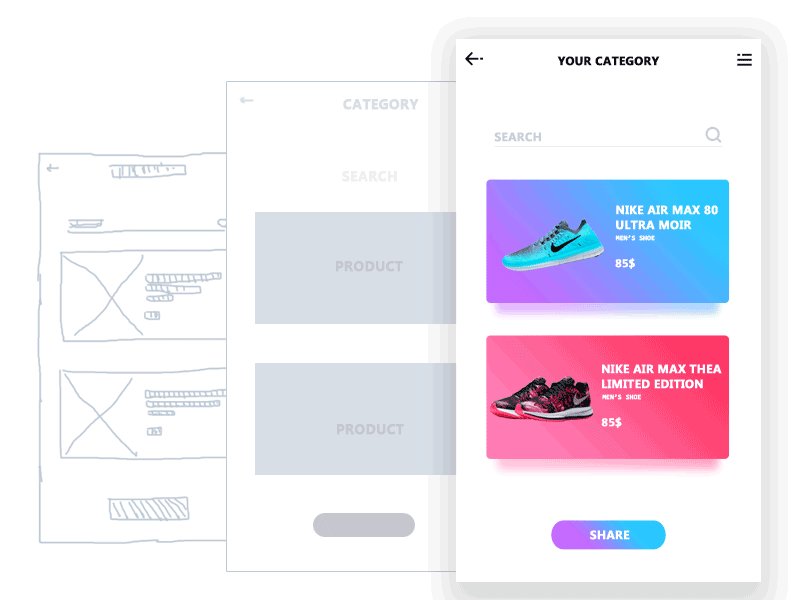
This is the fourth and last course in the UIUX Design Specialization which brings a design-centric approach to user interface UI and user experience UX. Today well be creating high fidelity UI Designers from a basic paper wireframe. Enterprise is has customized pricing. This article explains the differences between them in details and help you understand when a wireframe prototype and mockup should be used in the design process. To some degree wireframe is a kind of prototype it can be refined redesigned into an interactive prototype.
 Source: justinmind.com
Source: justinmind.com
Start turning your wireframes into prototypes Once youve documented and acted upon the feedback from your first prototype you can start developing your high-fidelity prototypes. Create a prototype wireframes and mockups online for FREE. Mockplus is really a good choice for users at any level of experience because of. Experience content and interactions with the interface. A wireframe usually involves a simple drawn sketch via paper pen or online tool.
 Source: homodigital.net
Source: homodigital.net
This article explains the differences between them in details and help you understand when a wireframe prototype and mockup should be used in the design process. If you are intending to complete the assignments in this course to earn a certificate you must complete the Strategy and Information Architecture course first so you have the materials and data needed to begin creating wireframes and mockups in this course. In a traditional design process wireframes come after on-the-fly hand-drawn sketches and right before high-fidelity mockups or prototypes. A wireframe usually involves a simple drawn sketch via paper pen or online tool. Mockplus is really a good choice for users at any level of experience because of.
 Source: dribbble.com
Source: dribbble.com
They are designed to help you define your expectations. Lets begin with the reasons why you should start with a sketch wireframe mockup or even prototype as you begin. Where Balsamiq Wireframes falls short. Test the main interactions in a way similar to the final product. The team is for 49 per month billed monthly or 895 per year billed annually.
 Source: webuters.com
Source: webuters.com
It is a desktop based application can be used to prototype for any mobile and web apps. In the aspect of the presentation the wireframe is suitable for static display while the prototype is more dynamic interactive display. It has all the features RP9 Pro has including co-authoring revision history and team project hosting on the cloud. Designers wishing to simulate the UX of their software must be able to program interactions themselves and export as an. Enterprise is has customized pricing.
 Source: aha.io
Source: aha.io
To some degree wireframe is a kind of prototype it can be refined redesigned into an interactive prototype. Whats the difference between wireframe and prototype. There are two levels of wireframing low fidelity and high fidelity though you can go straight from a low fidelity wireframe to a prototype and skip high fidelity wireframing as a distinct step. Features include unlimited prototypes unlimited reviewers 1000 projects on the cloud advanced prototyping and wireframes diagrams documentation. Enterprise is has customized pricing.
 Source: mockplus.com
Source: mockplus.com
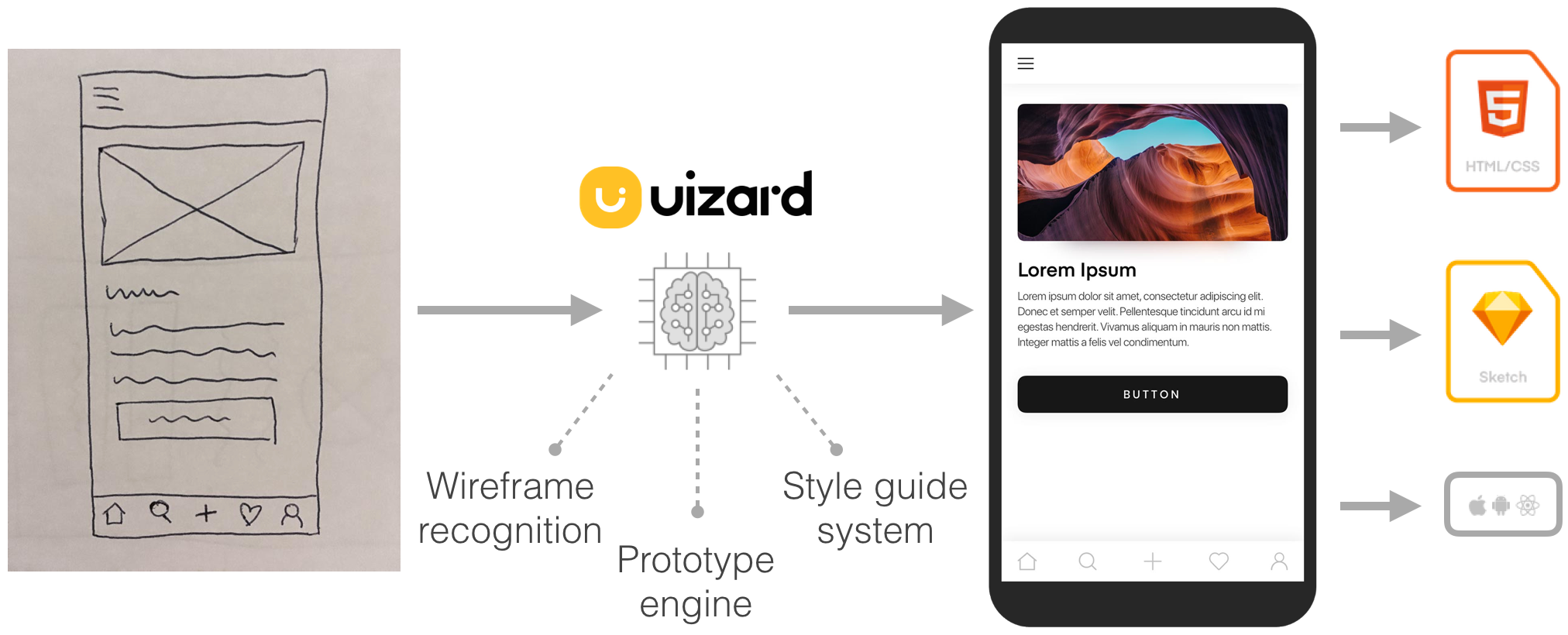
Create a prototype wireframes and mockups online for FREE. The team is for 49 per month billed monthly or 895 per year billed annually. To brainstorm or figure out what you want to build. Today well be creating high fidelity UI Designers from a basic paper wireframe. This is the fourth and last course in the UIUX Design Specialization which brings a design-centric approach to user interface UI and user experience UX.
 Source: springboard.com
Source: springboard.com
Features include unlimited prototypes unlimited reviewers 1000 projects on the cloud advanced prototyping and wireframes diagrams documentation. Lets begin with the reasons why you should start with a sketch wireframe mockup or even prototype as you begin. This article explains the differences between them in details and help you understand when a wireframe prototype and mockup should be used in the design process. Draftium - the best website prototyper tool ever. Balsamiq Wireframes is not the best for building larger prototypes and lacks animations or interactive features.
 Source: uxdesign.cc
Source: uxdesign.cc
A prototype is normally the secondary iteration of a design as it is built on top of a wireframe. Save money on developers and describe clearly what you need to get built. There are lots of slick tools out there for this from Protoio to Adobe XD and Framer but the most well-known are Sketch and the browser-based newish kid-on-the-block Figma. It has all the features RP9 Pro has including co-authoring revision history and team project hosting on the cloud. In the aspect of function the prototype represents the final product commonly used for potential user testing.
 Source: appsexpert.medium.com
Source: appsexpert.medium.com
But people often confuse them and are not aware about how they can be used to create a better design. Where Balsamiq Wireframes falls short. Uizard uses complex AI and algorithms to recognize your paper wireframes and. Draftium - the best website prototyper tool ever. Today well be creating high fidelity UI Designers from a basic paper wireframe.
 Source: brainhub.eu
Source: brainhub.eu
Balsamiq Wireframes also has built-in presentation tools that make presenting your designs to clients a seamless process. Whats the difference between wireframe and prototype. Balsamiq Wireframes is not the best for building larger prototypes and lacks animations or interactive features. In the aspect of the presentation the wireframe is suitable for static display while the prototype is more dynamic interactive display. This is the fourth and last course in the UIUX Design Specialization which brings a design-centric approach to user interface UI and user experience UX.
 Source: mockplus.com
Source: mockplus.com
Where Balsamiq Wireframes falls short. To brainstorm or figure out what you want to build. In the aspect of the presentation the wireframe is suitable for static display while the prototype is more dynamic interactive display. Mockplus is a quick wireframe tool which is created by the fast-growing startup Jongde Software LLC. Today well be creating high fidelity UI Designers from a basic paper wireframe.
 Source: pinterest.ch
Source: pinterest.ch
Test the main interactions in a way similar to the final product. Create a prototype wireframes and mockups online for FREE. This article explains the differences between them in details and help you understand when a wireframe prototype and mockup should be used in the design process. Today well be creating high fidelity UI Designers from a basic paper wireframe. Features include unlimited prototypes unlimited reviewers 1000 projects on the cloud advanced prototyping and wireframes diagrams documentation.
If you find this site beneficial, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title wireframe to prototype by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.