Wireframe making tools
Home » Project Example » Wireframe making toolsWireframe making tools
Wireframe Making Tools. Most of the other design tools are overly complex for wireframing. It omits the need to integrate multiple tools and makes it easy to share the wireframe with the team. Invision is an intelligent workflow collaboration and designing tool that developers love to rely on. Whether you are a beginner or an experienced designer you will find Template Toaster to be a very useful tool as a wireframe tool.
 Wireframe Software Lucidchart From lucidchart.com
Wireframe Software Lucidchart From lucidchart.com
Save your time with drag and drop interface. With wireflows linking shapes and flowcharts Pencil Project is quick and easy to learn. Unlike the other tools here you will need to download and install it from the GitHub repository. Hier ist meine sorgfältig ausgewählte Liste der besten Wireframe Tools. The philosophy behind Wirefy is to focus on content and speed up the development process. The advantage of this tool is.
Template Toaster is a powerful desktop wireframe tool that allows you to create wireframes and layouts without worrying about coding and debugging.
Drag Drop. You risk getting too invested in unnecessary details and styles too early that makes iterating difficult and costs time. It makes it easy for you to create an effective wireframe for your website. And since its a part of the InVision suite your collaboration sketches are stored alongside working. Wireframecc The go-to free online wireframing tool. Canva is the best tool to convert your ideas into wireframes.
 Source: careerfoundry.com
Source: careerfoundry.com
You risk getting too invested in unnecessary details and styles too early that makes iterating difficult and costs time. Its important to be able to easily manage feedback on wireframes with the ability to leave comments mark up wireframes attach files and collaboratively build wireframes. With loads of templates Pencil. It is one of the best products to prototype. All in all EdrawMax is a good tool.
 Source: visual-paradigm.com
Source: visual-paradigm.com
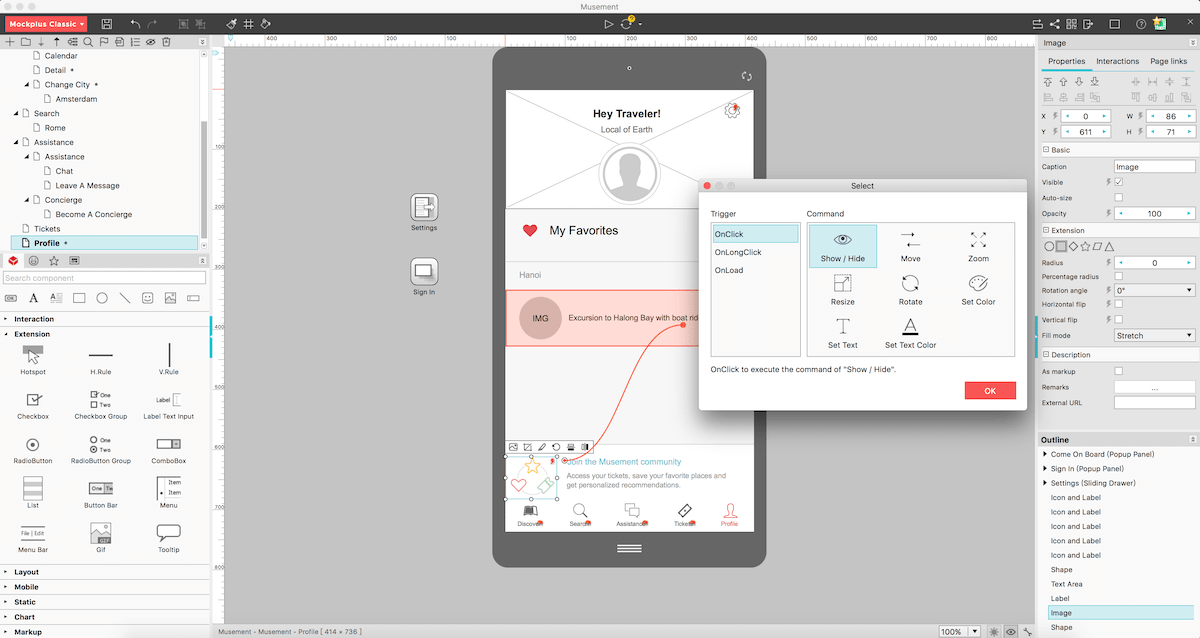
Mockplus is a quick wireframe tool which is created by the fast-growing startup Jongde Software LLC. It is a desktop based application can be used to prototype for any mobile and web apps. Our first pick for the best wireframe tools this year is Adobe XD. UXPin is a dedicated wireframing tool that has a beautifully intuitive interface with clear icons and a solid library of UI elements you can drag and drop into your wireframes as well as components for Bootstrap Foundation iOS and Android. It enables you to share your wireframe with other designers.
 Source: mockplus.com
Source: mockplus.com
Canva is another web-based wireframe tool. Besides since it can export multiple formats I can show the team members my design in PDF or PNG which is convenient for display. Top Picks 1 Adobe XD Adobe XD Wireframing software allows you to draw reuse and remix vector to build wireframes prototypes screen layouts and ready assets all using a single app. With loads of templates Pencil. Most of the other design tools are overly complex for wireframing.

This wireframe maker has all the needed tools for wireframe customer journey maps user story etc. But since it offers real-time syncing with Sketch and Photoshop your team can opt to draw and annotate directly on polished prototypes making the iteration design stage much easier. Easily add and move UI elements and other design elements with drag and drop simplicity allowing team members to quickly create and modify wireframes. With Adobe XD developers can create the wireframe mockup and prototype in the same design file. It enables you to share your wireframe with other designers.
 Source: mockflow.com
Source: mockflow.com
Mockplus is a quick wireframe tool which is created by the fast-growing startup Jongde Software LLC. Canva is the best tool to convert your ideas into wireframes. Best Wireframe Tools Apps. It makes it easy for you to create an effective wireframe for your website. With the ability to create wireframes in different screen sizes it is helpful for me to differentiate the design according to the devices.
 Source: lucidchart.com
Source: lucidchart.com
Unlike the other tools here you will need to download and install it from the GitHub repository. It makes it easy for you to create an effective wireframe for your website. This wireframe maker has all the needed tools for wireframe customer journey maps user story etc. Template Toaster is a powerful desktop wireframe tool that allows you to create wireframes and layouts without worrying about coding and debugging. And since its a part of the InVision suite your collaboration sketches are stored alongside working.
 Source: careerfoundry.com
Source: careerfoundry.com
The philosophy behind Wirefy is to focus on content and speed up the development process. It is excellent for prototyping and. The device can convert a. With Adobe XD developers can create the wireframe mockup and prototype in the same design file. Best Wireframe Tools Apps.
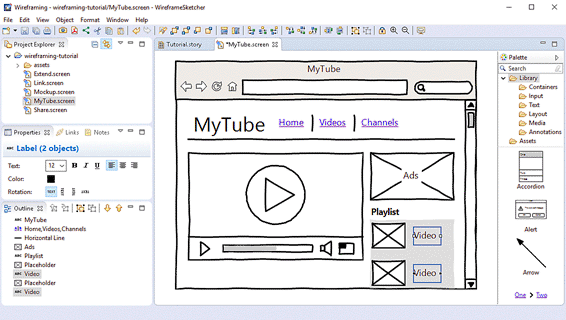
 Source: wireframesketcher.com
Source: wireframesketcher.com
Besides since it can export multiple formats I can show the team members my design in PDF or PNG which is convenient for display. By itself Freehand makes a good albeit simplistic wireframe tool that seems like any other whiteboard app. You risk getting too invested in unnecessary details and styles too early that makes iterating difficult and costs time. To offer great comfortability in building the design. Whether you are a beginner or an experienced designer you will find Template Toaster to be a very useful tool as a wireframe tool.
 Source: justinmind.com
Source: justinmind.com
It is excellent for prototyping and. Wirefy helps you build functional wireframes. Best Wireframe Tools Apps. You risk getting too invested in unnecessary details and styles too early that makes iterating difficult and costs time. Pros of Canva mockup tool.
 Source: visual-paradigm.com
Source: visual-paradigm.com
Canva is another web-based wireframe tool. It makes it easy for you to create an effective wireframe for your website. Whether you are a beginner or an experienced designer you will find Template Toaster to be a very useful tool as a wireframe tool. Template Toaster is a powerful desktop wireframe tool that allows you to create wireframes and layouts without worrying about coding and debugging. Besides since it can export multiple formats I can show the team members my design in PDF or PNG which is convenient for display.
 Source: mundrisoft.com
Source: mundrisoft.com
You can design your wireframe in a matter of a few minutes. You risk getting too invested in unnecessary details and styles too early that makes iterating difficult and costs time. Easily add and move UI elements and other design elements with drag and drop simplicity allowing team members to quickly create and modify wireframes. Mockplus is a quick wireframe tool which is created by the fast-growing startup Jongde Software LLC. It is a desktop based application can be used to prototype for any mobile and web apps.
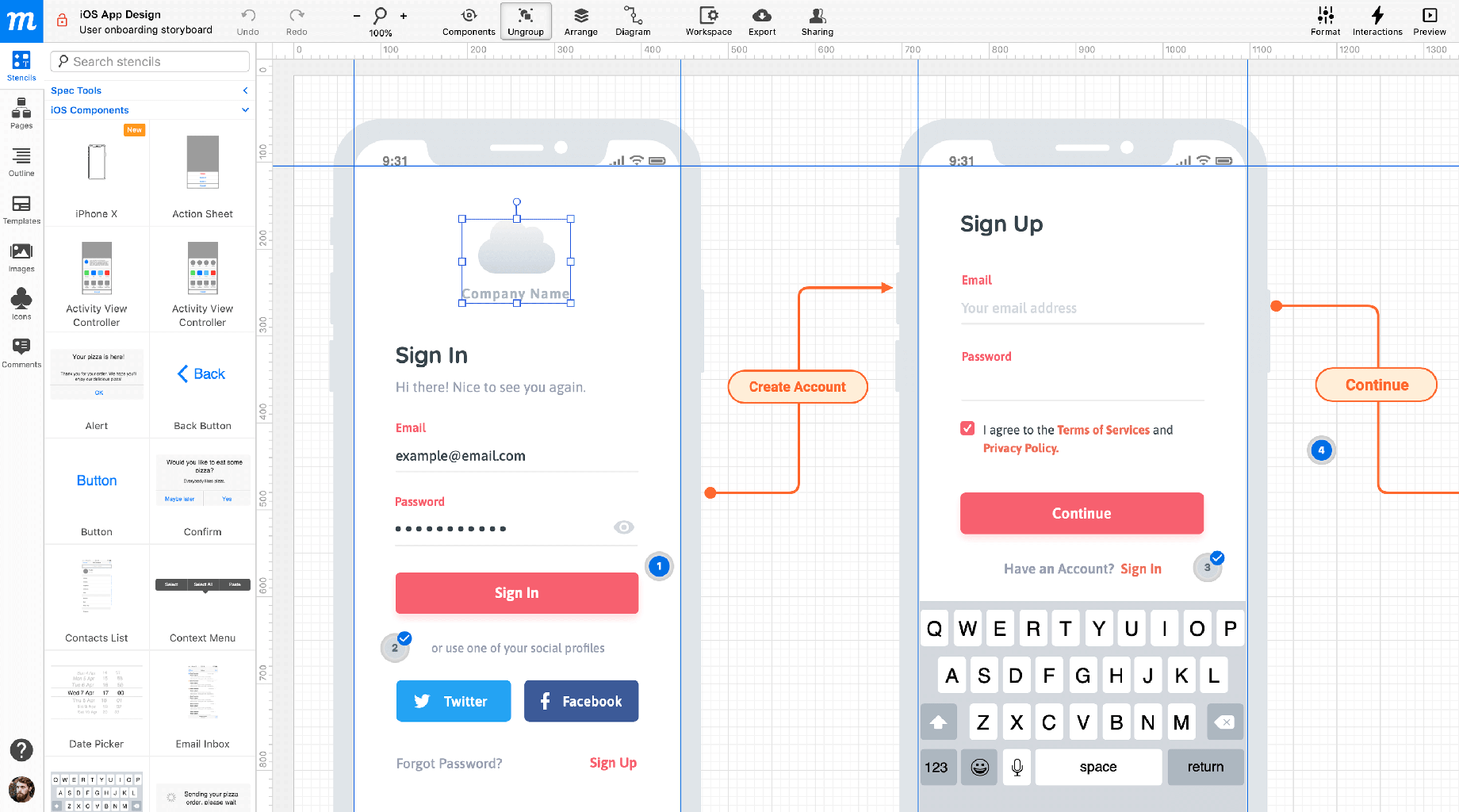
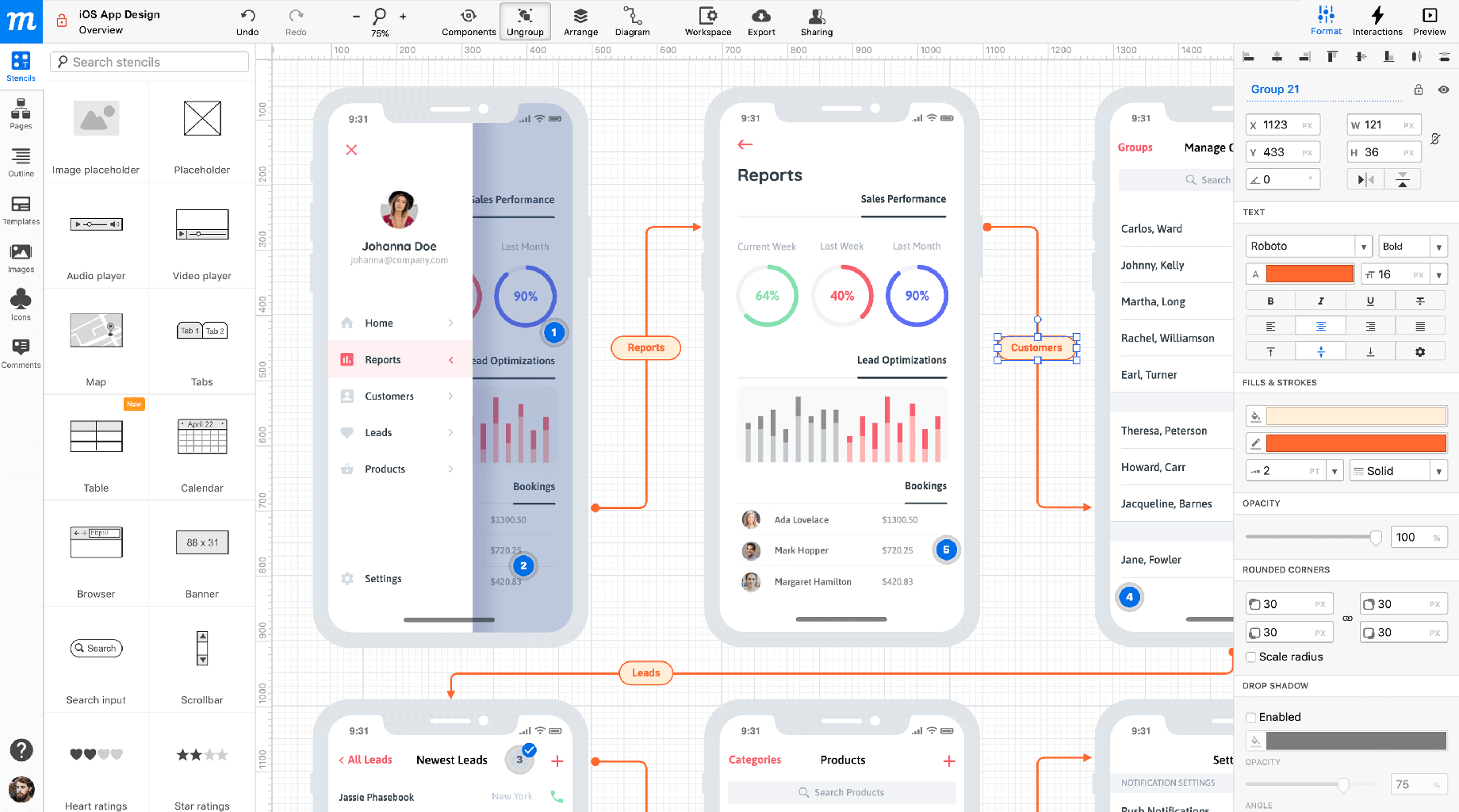
 Source: moqups.com
Source: moqups.com
Its important to be able to easily manage feedback on wireframes with the ability to leave comments mark up wireframes attach files and collaboratively build wireframes. With the ability to create wireframes in different screen sizes it is helpful for me to differentiate the design according to the devices. Save your time with drag and drop interface. It omits the need to integrate multiple tools and makes it easy to share the wireframe with the team. Offers you apps for both iOS and Android.
 Source: moqups.com
Source: moqups.com
It is a desktop based application can be used to prototype for any mobile and web apps. With Adobe XD developers can create the wireframe mockup and prototype in the same design file. It has a huge built-in library of stock images vectors and other design elements. You risk getting too invested in unnecessary details and styles too early that makes iterating difficult and costs time. The philosophy behind Wirefy is to focus on content and speed up the development process.

It has a huge built-in library of stock images vectors and other design elements. Template Toaster is a powerful desktop wireframe tool that allows you to create wireframes and layouts without worrying about coding and debugging. It is a desktop based application can be used to prototype for any mobile and web apps. You risk getting too invested in unnecessary details and styles too early that makes iterating difficult and costs time. It has a huge built-in library of stock images vectors and other design elements.
 Source: interaction-design.org
Source: interaction-design.org
With the ability to create wireframes in different screen sizes it is helpful for me to differentiate the design according to the devices. Offers you apps for both iOS and Android. Mockplus is a quick wireframe tool which is created by the fast-growing startup Jongde Software LLC. When it comes to creating mockups who hasnt heard of Sketch. You can design your wireframe in a matter of a few minutes.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title wireframe making tools by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.