Wireframe in ux
Home » Project Example » Wireframe in uxWireframe in ux
Wireframe In Ux. In user experience design or UX wireframes most commonly are simple black-and-white layouts of what a website or user interface will look like and the content and other elements it will contain when it is completed. The wireframe creates the structurethe backboneof your entire project layout making it easier to later build individual parts. What they are the different types of wireframes you can create and some practical advice abou. You would need to create a wireframe for each screen that the user moves through when using a wireframe.
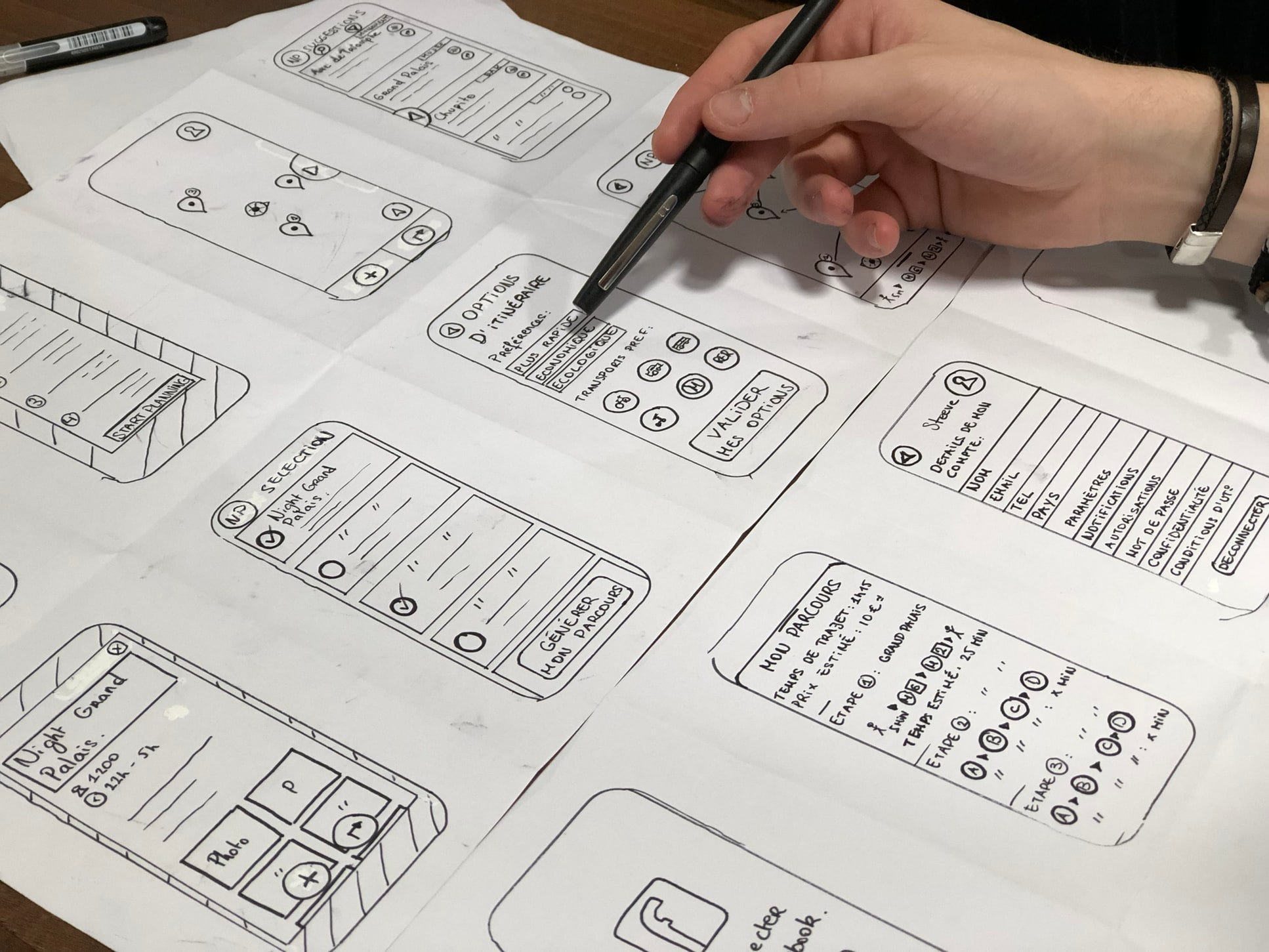
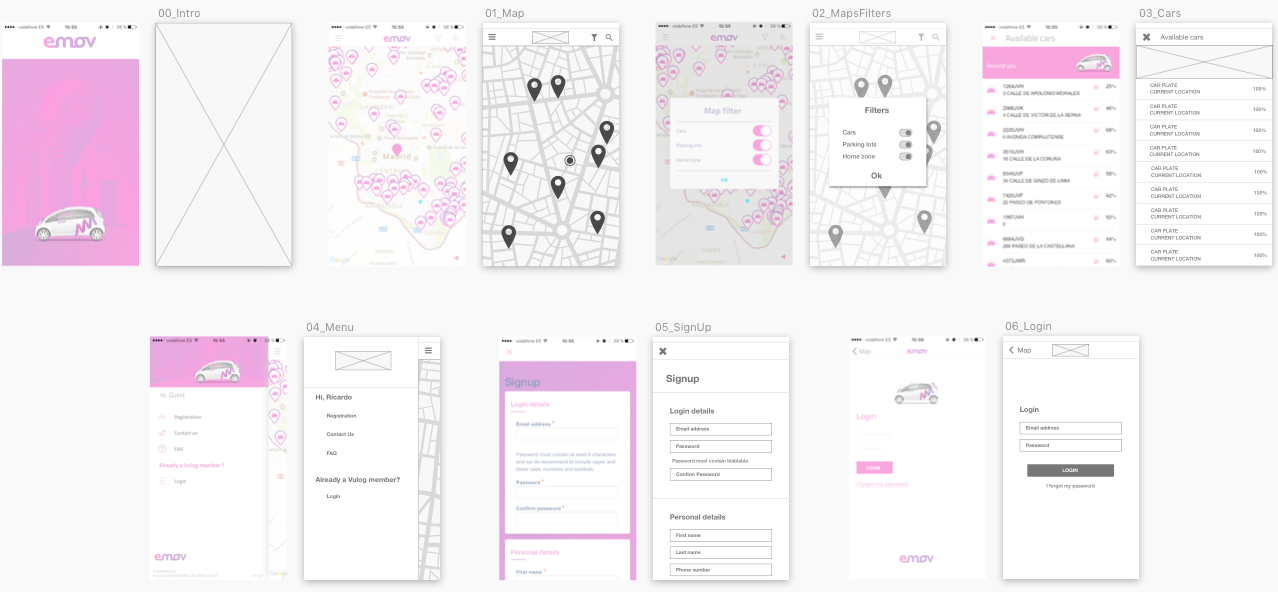
 Creating The User Journey Map Of Screens As Core Ux Design Practice From itcraftapps.com
Creating The User Journey Map Of Screens As Core Ux Design Practice From itcraftapps.com
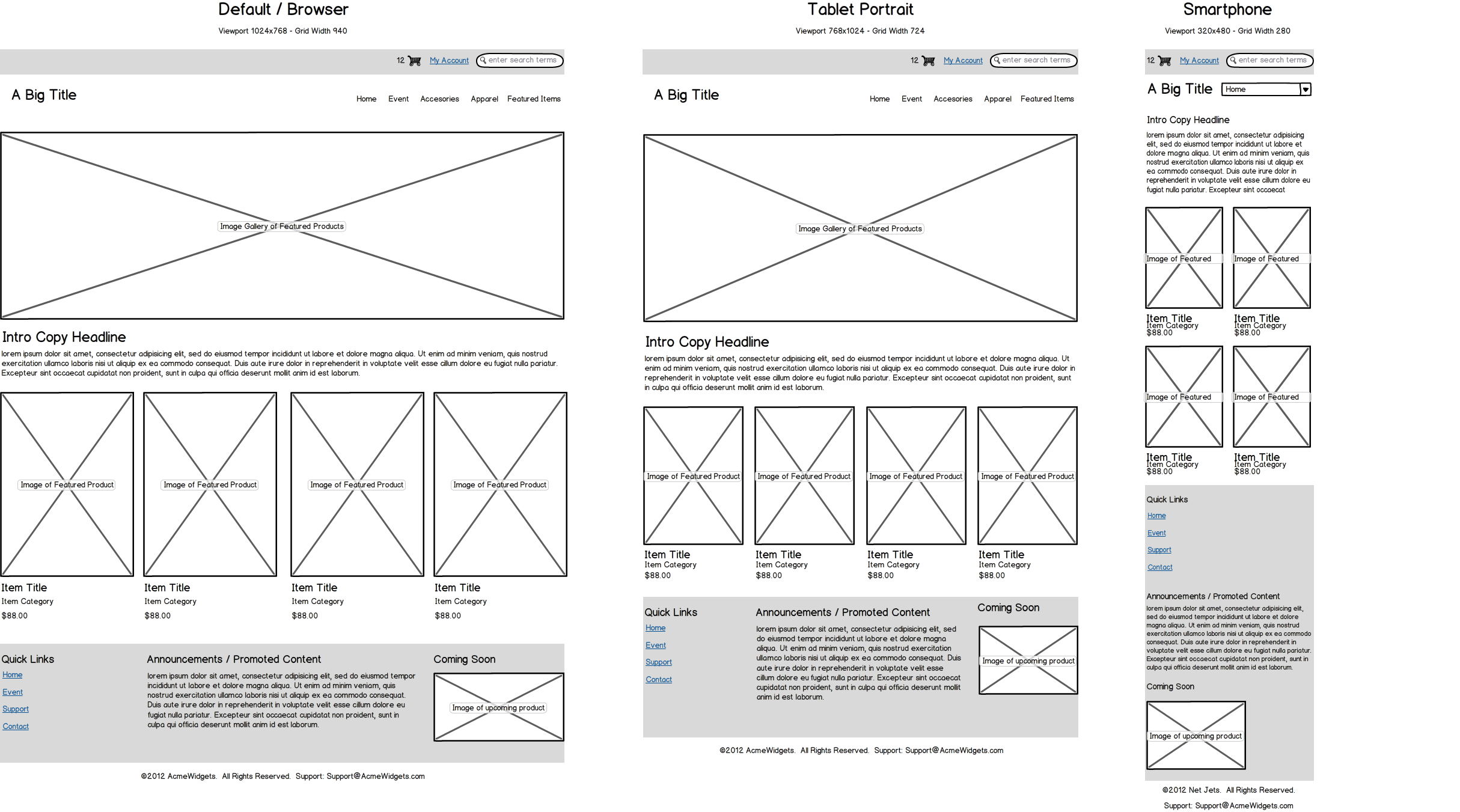
A wireframe is a layout of a product that demonstrates what interface elements will exist on key pages. Wireframe Of Amazon Source. Wireframes sind erste konzeptuelle Entwürfe einer Website App oder einer sonstigen Mensch-Maschine-Schnittstelle. Ähnlich dem Großteil der Entwicklungsschritte einer Anwendung weist natürlich auch das Wireframing eine Vielzahl an Überlappungen von UX- und UI-Design auf. This makes Wireframes the most important contribution you can make to a project as a UX Designer. According to usabilitygov A wireframe is a two-dimensional illustration of a pages interface that specifically focuses on space allocation and prioritization of content functionalities available and intended behaviors A simple wireframe example for a webpage.
What is a UX Wireframe.
It can also serve as the first stage of a design. A UX wireframe will look very simple. This makes Wireframes the most important contribution you can make to a project as a UX Designer. You would need to create a wireframe for each screen that the user moves through when using a wireframe. A partire dalla fine degli anni 90 con la diffusione di internet il wireframe è diventato uno strumento fondamentale per la progettazione dei siti web. It is used by UX Designers to define the heirachy of items on a screen and communicate what the items on that page should be based on user needs.
 Source: uxmisfit.com
Source: uxmisfit.com
A UX wireframe will look very simple. UX designers seem to have mixed opinions about wireframing with some calling them a waste of time. What they are the different types of wireframes you can create and some practical advice abou. Wireframing in UI UX Design A wireframe is generally a monochromatic drawing thats created in the design phase of Design Thinking Process. Getting started in the field of UX means a lot of practice with.
 Source: medium.com
Source: medium.com
According to usabilitygov A wireframe is a two-dimensional illustration of a pages interface that specifically focuses on space allocation and prioritization of content functionalities available and intended behaviors A simple wireframe example for a webpage. What is a wireframe in UX. They often lack color using only black white and grey. How should the items on the page be organized what content goes where such as navigation bar images videos etc. In user experience design or UX wireframes most commonly are simple black-and-white layouts of what a website or user interface will look like and the content and other elements it will contain when it is completed.
 Source: medium.com
Source: medium.com
It is used by UX Designers to define the heirachy of items on a screen and communicate what the items on that page should be based on user needs. A wireframe is a layout of a product that demonstrates what interface elements will exist on key pages. It must be evident from the above-shown examples that the goal of wireframes is to convey what the screen does instead of displaying what it looks like. How to Design a Website A UX Wireframe. This process focuses on how the designer or client wants the user to process information on a site based on the user research already performed by the UX design team.
 Source: itcraftapps.com
Source: itcraftapps.com
A website wireframe is also known as a page schematic or screen blueprint. It must be evident from the above-shown examples that the goal of wireframes is to convey what the screen does instead of displaying what it looks like. They act as blueprintsUX designers can ensure that they are heading in the right direction before putting a lot of time into full mockups of the user interface. This process focuses on how the designer or client wants the user to process information on a site based on the user research already performed by the UX design team. Wireframe is used to define and plan the information hierarchy on a page or screen.
 Source: medium.muz.li
Source: medium.muz.li
A UX wireframe will look very simple. They act as blueprintsUX designers can ensure that they are heading in the right direction before putting a lot of time into full mockups of the user interface. Eine konsequente Kommunikation mit den verschiedenen Teammitgliedern ist also immer dann lohnenswert wenn die Optimierung der User Experience im Spiel ist. How to Design a Website A UX Wireframe. You would need to create a wireframe for each screen that the user moves through when using a wireframe.
 Source: lucidchart.com
Source: lucidchart.com
What is a wireframe in UX. According to usabilitygov A wireframe is a two-dimensional illustration of a pages interface that specifically focuses on space allocation and prioritization of content functionalities available and intended behaviors A simple wireframe example for a webpage. Wireframing in UI UX Design A wireframe is generally a monochromatic drawing thats created in the design phase of Design Thinking Process. How should the items on the page be organized what content goes where such as navigation bar images videos etc. Wireframes are a very useful tool for UX designers.
 Source: careerfoundry.com
Source: careerfoundry.com
What is a UX Wireframe. But now that new technology enables designers to add interactivity within seconds letting them quickly create low-fidelity prototypes static wireframes are no longer dead-end. They often lack color using only black white and grey. According to usabilitygov A wireframe is a two-dimensional illustration of a pages interface that specifically focuses on space allocation and prioritization of content functionalities available and intended behaviors A simple wireframe example for a webpage. How to Design a Website A UX Wireframe.
 Source: invisionapp.com
Source: invisionapp.com
It is used by UX Designers to define the heirachy of items on a screen and communicate what the items on that page should be based on user needs. This process focuses on how the designer or client wants the user to process information on a site based on the user research already performed by the UX design team. Wireframing is a practice used by UX designers which allows them to define and plan the information hierarchy of their design for a website app or product. You would need to create a wireframe for each screen that the user moves through when using a wireframe. The wireframe creates the structurethe backboneof your entire project layout making it easier to later build individual parts.
 Source: blog.tubikstudio.com
Source: blog.tubikstudio.com
Wireframing in UI UX Design A wireframe is generally a monochromatic drawing thats created in the design phase of Design Thinking Process. Wireframing is a practice used by UX designers which allows them to define and plan the information hierarchy of their design for a website app or product. UX designers seem to have mixed opinions about wireframing with some calling them a waste of time. According to usabilitygov A wireframe is a two-dimensional illustration of a pages interface that specifically focuses on space allocation and prioritization of content functionalities available and intended behaviors A simple wireframe example for a webpage. It is a critical part of the interaction design process.
 Source: uxdesign.cc
Source: uxdesign.cc
This makes Wireframes the most important contribution you can make to a project as a UX Designer. It is a critical part of the interaction design process. Wireframes are a very useful tool for UX designers. According to usabilitygov A wireframe is a two-dimensional illustration of a pages interface that specifically focuses on space allocation and prioritization of content functionalities available and intended behaviors A simple wireframe example for a webpage. A wireframe is a basic depiction of a products UI or user interface.
 Source: careerfoundry.com
Source: careerfoundry.com
Ähnlich dem Großteil der Entwicklungsschritte einer Anwendung weist natürlich auch das Wireframing eine Vielzahl an Überlappungen von UX- und UI-Design auf. Getting started in the field of UX means a lot of practice with. This makes Wireframes the most important contribution you can make to a project as a UX Designer. UX designers seem to have mixed opinions about wireframing with some calling them a waste of time. It must be evident from the above-shown examples that the goal of wireframes is to convey what the screen does instead of displaying what it looks like.
 Source: blog.tubikstudio.com
Source: blog.tubikstudio.com
Wireframe is used to define and plan the information hierarchy on a page or screen. A wireframe is a basic depiction of a products UI or user interface. This process focuses on how the designer or client wants the user to process information on a site based on the user research already performed by the UX design team. Wireframing is a practice used by UX designers which allows them to define and plan the information hierarchy of their design for a website app or product. What they are the different types of wireframes you can create and some practical advice abou.
 Source: interaction-design.org
Source: interaction-design.org
A wireframe is a basic depiction of a products UI or user interface. Sie dienen dazu die Struktur eines Interfaces zu veranschaulichen und lassen dabei Farben Bilder oder sonstigen Designelemente außen vor. Wireframing in UI UX Design A wireframe is generally a monochromatic drawing thats created in the design phase of Design Thinking Process. A wireframe is a basic depiction of a products UI or user interface. What they are the different types of wireframes you can create and some practical advice abou.
 Source: visual-paradigm.com
Source: visual-paradigm.com
Sie dienen dazu die Struktur eines Interfaces zu veranschaulichen und lassen dabei Farben Bilder oder sonstigen Designelemente außen vor. This makes Wireframes the most important contribution you can make to a project as a UX Designer. This process focuses on how the designer or client wants the user to process information on a site based on the user research already performed by the UX design team. A UX wireframe will look very simple. They act as blueprintsUX designers can ensure that they are heading in the right direction before putting a lot of time into full mockups of the user interface.
 Source: careerfoundry.com
Source: careerfoundry.com
A wireframe is a basic depiction of a products UI or user interface. They act as blueprintsUX designers can ensure that they are heading in the right direction before putting a lot of time into full mockups of the user interface. The wireframe creates the structurethe backboneof your entire project layout making it easier to later build individual parts. Per diventare UX designer bisogna conoscere bene il significato dei wireframe e come usarli. What is a wireframe in UX.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title wireframe in ux by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.