What is wireframe ux
Home » Project Example » What is wireframe uxWhat is wireframe ux
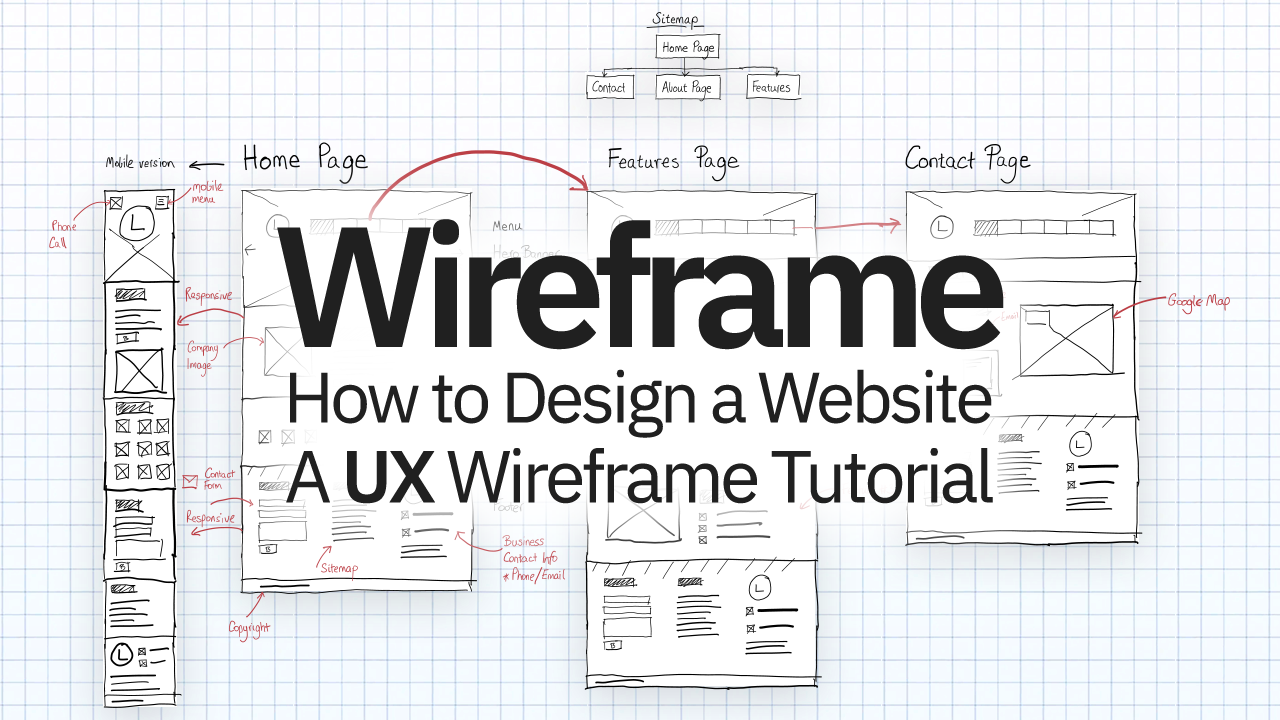
What Is Wireframe Ux. What is a Wireframe. Wireframing is essential in UI design A wireframe is a layout of a web page that demonstrates what interface elements will exist on key pages. Wireframes are used early in the development process to establish the basic structure of a page before visual design and content is added. Wireframing is a great way to get to know how a user interacts with the user interface through the positioning of different elements.
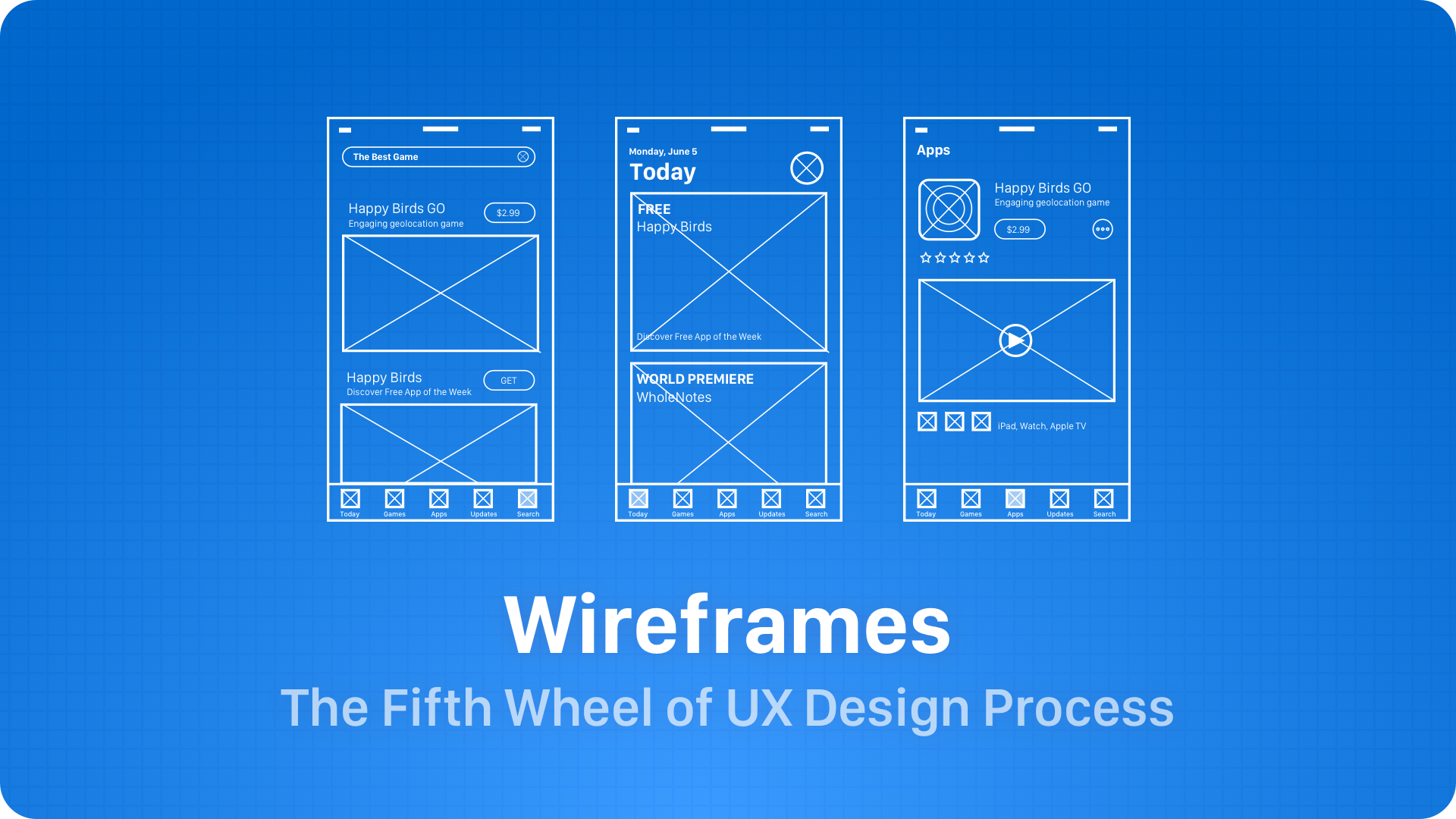
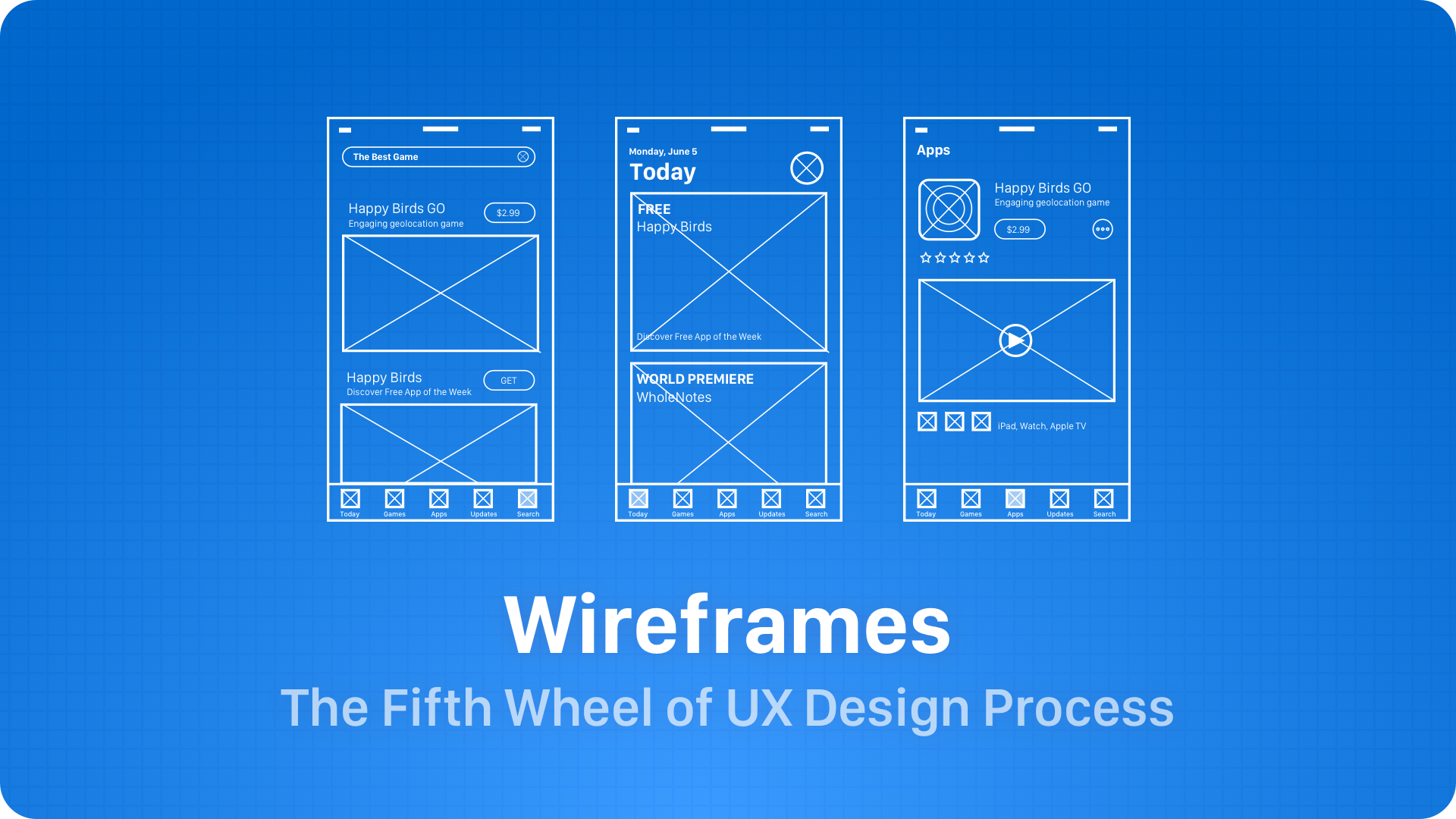
 Wireframes The Fifth Wheel Of Ux Design Process How To Design Without Them Uxmisfit Com From uxmisfit.com
Wireframes The Fifth Wheel Of Ux Design Process How To Design Without Them Uxmisfit Com From uxmisfit.com
It is used by UX Designers to define the heirachy of items on a screen and communicate what the items on that page should be based on user needs. A wireframe is a low-fidelity simplified outline of your product. It is a critical part of the interaction design process. Presents the main information group 2. It gives you clarity that how your final product should look like. In a UX Design project Wireframes are the culmination of all the steps leading up to design including Stakeholder Interviews User Interviews Personas User Flows and Information Architecture.
What is wireframing in UX.
It is used by UX Designers to define the heirachy of items on a screen and communicate what the items on that page should be based on user needs. A wireframe is a low-fidelity simplified outline of your product. You can usually recognize them by their distinctive block layouts use of lines to represent text and squares indicating placeholders for future images. In user experience design or UX wireframes most commonly are simple black-and-white layouts of what a website or user interface will look like and the content and other elements it will contain when it is completed. What is wireframing in UX. Wireframing is a great way to get to know how a user interacts with the user interface through the positioning of different elements.
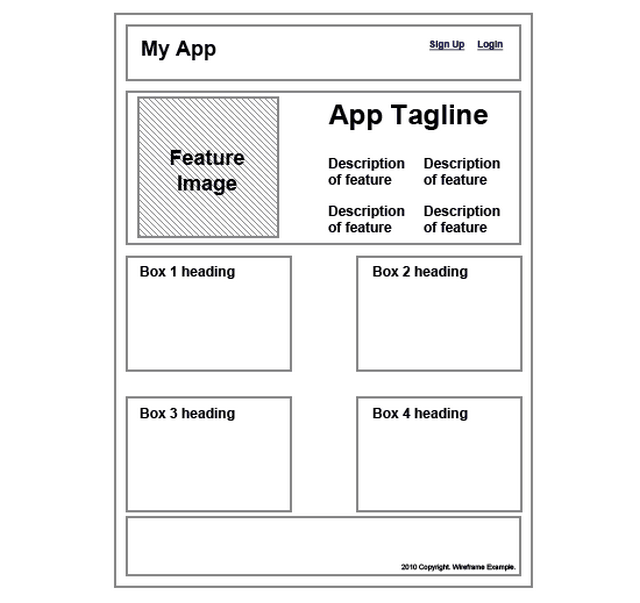
 Source: medium.com
Source: medium.com
Wireframes are used early in the development process to establish the basic structure of a page before visual design and content is added. This makes Wireframes the most important contribution you can make to a project as a UX Designer. Wireframes help establish relationships between individual pages and serve as a foundation for prototypes. Wireframes are used early in the development process to establish the basic structure of a page before visual design and content is added. What it is and how to get better at it.
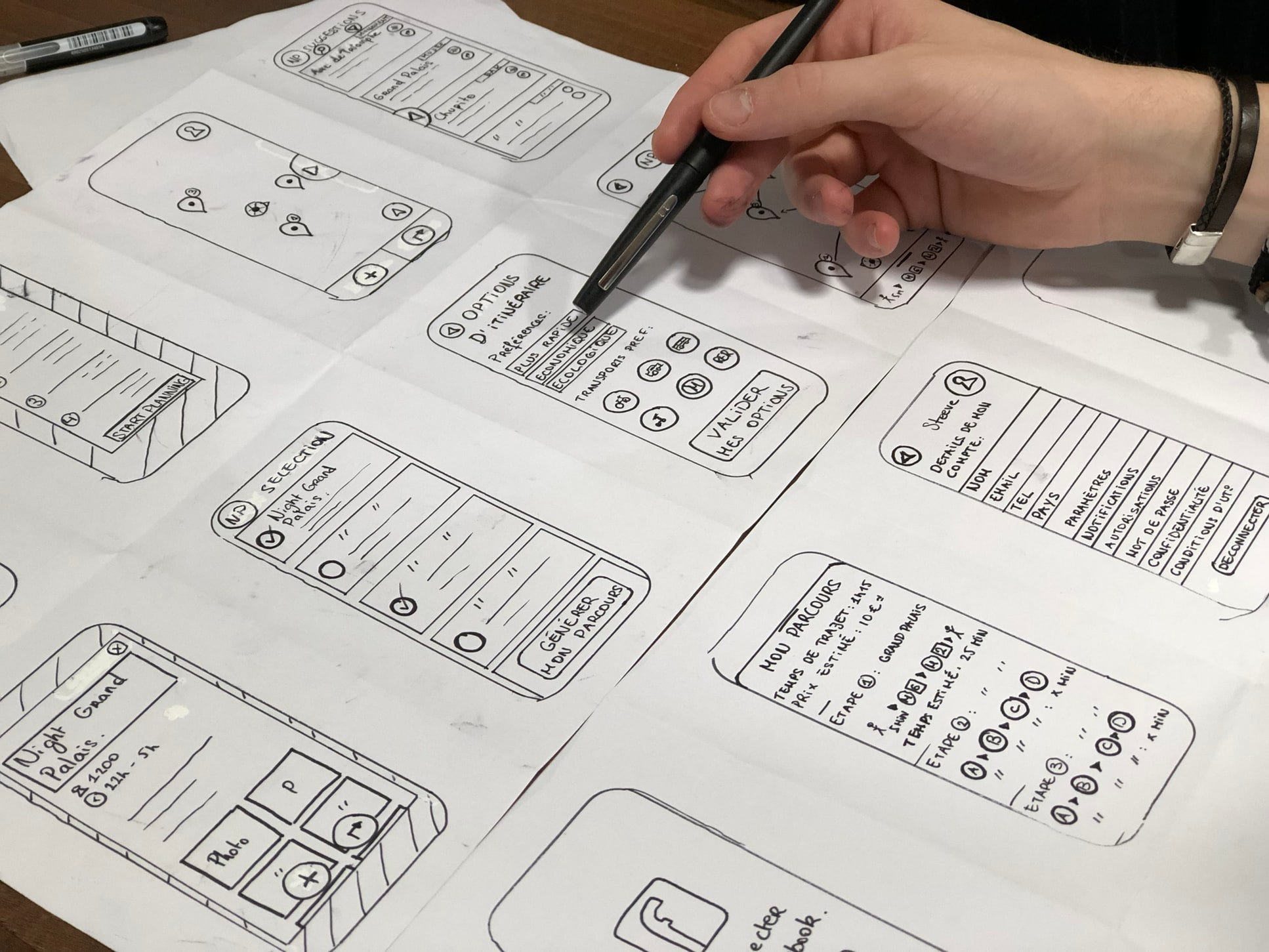
 Source: visual-paradigm.com
Source: visual-paradigm.com
It is used by UX Designers to define the heirachy of items on a screen and communicate what the items on that page should be based on user needs. Wireframe makes the coding or development phase a lot easier for developers and designers. If playback doesnt begin shortly try restarting your device. Get a more in-depth explanation of what UX wireframes are what they look like and how they can benefit your team. Wireframes In Ux Design What Are They And How To Them Updated 2020 Wireframing Prototyping And Envisioning The Concept What Is A Wireframe Templates And How To Create Wireframe In Ux Design Toronto Idea Theorem What Is Wireframing A Guide To Ux Design S Backbone Uxpin Ui Ux Design Sketches And Wireframes From Instagram.
 Source: interaction-design.org
Source: interaction-design.org
In a UX Design project Wireframes are the culmination of all the steps leading up to design including Stakeholder Interviews User Interviews Personas User Flows and Information Architecture. What is a Wireframe. What it is and how to get better at it. Wireframes In Ux Design What Are They And How To Them Updated 2020 Wireframing Prototyping And Envisioning The Concept What Is A Wireframe Templates And How To Create Wireframe In Ux Design Toronto Idea Theorem What Is Wireframing A Guide To Ux Design S Backbone Uxpin Ui Ux Design Sketches And Wireframes From Instagram. Get a more in-depth explanation of what UX wireframes are what they look like and how they can benefit your team.
 Source: homodigital.net
Source: homodigital.net
Get a more in-depth explanation of what UX wireframes are what they look like and how they can benefit your team. If playback doesnt begin shortly try restarting your device. What it is and how to get better at it. Wireframes are used early in the development process to establish the basic structure of a page before visual design and content is added. Wireframe is a low fidelity layout of the design which has 3 simple but direct targets.
 Source: careerfoundry.com
Source: careerfoundry.com
Get a more in-depth explanation of what UX wireframes are what they look like and how they can benefit your team. Presents the main information group 2. This makes Wireframes the most important contribution you can make to a project as a UX Designer. A wireframe is a visual representation of a user interface stripped of any visual design or branding elements. In a UX Design project Wireframes are the culmination of all the steps leading up to design including Stakeholder Interviews User Interviews Personas User Flows and Information Architecture.
 Source: careerfoundry.com
Source: careerfoundry.com
If playback doesnt begin shortly try restarting your device. It gives you clarity that how your final product should look like. What Is a Wireframe. A wireframe is a layout of a. In user experience design or UX wireframes most commonly are simple black-and-white layouts of what a website or user interface will look like and the content and other elements it will contain when it is completed.
 Source: youtube.com
Source: youtube.com
A wireframe is a low-fidelity simplified outline of your product. It is a critical part of the interaction design process. Wireframe is a low fidelity layout of the design which has 3 simple but direct targets. A wireframe is a layout of a. Wireframes In Ux Design What Are They And How To Them Updated 2020 Wireframing Prototyping And Envisioning The Concept What Is A Wireframe Templates And How To Create Wireframe In Ux Design Toronto Idea Theorem What Is Wireframing A Guide To Ux Design S Backbone Uxpin Ui Ux Design Sketches And Wireframes From Instagram.
 Source: lucidchart.com
Source: lucidchart.com
A wireframe is a low-fidelity simplified outline of your product. Wireframes are used early in the development process to establish the basic structure of a page before visual design and content is added. It gives you clarity that how your final product should look like. What it is and how to get better at it. It is used by UX Designers to define the heirachy of items on a screen and communicate what the items on that page should be based on user needs.
 Source: uxdesign.cc
Source: uxdesign.cc
In user experience design or UX wireframes most commonly are simple black-and-white layouts of what a website or user interface will look like and the content and other elements it will contain when it is completed. If playback doesnt begin shortly try restarting your device. What is a Wireframe. A wireframe is a visual representation of a user interface stripped of any visual design or branding elements. A wireframe is a diagram or a set of diagrams that consists of simple lines and shapes representing the skeleton of a website or an applications user interface UI and core functionality.
 Source: soulless.medium.com
Source: soulless.medium.com
A wireframe is a low-fidelity simplified outline of your product. It is used by UX Designers to define the heirachy of items on a screen and communicate what the items on that page should be based on user needs. A wireframe is a schematic illustration of a page interface used to demonstrate the placement of content and functional elements on the page. In a UX Design project Wireframes are the culmination of all the steps leading up to design including Stakeholder Interviews User Interviews Personas User Flows and Information Architecture. Wireframes help establish relationships between individual pages and serve as a foundation for prototypes.
 Source: freecodecamp.org
Source: freecodecamp.org
It gives you clarity that how your final product should look like. What is wireframing in UX. You can usually recognize them by their distinctive block layouts use of lines to represent text and squares indicating placeholders for future images. In user experience design or UX wireframes most commonly are simple black-and-white layouts of what a website or user interface will look like and the content and other elements it will contain when it is completed. Presents the main information group 2.
 Source: uxplanet.org
Source: uxplanet.org
This makes Wireframes the most important contribution you can make to a project as a UX Designer. It is used by UX Designers to define the heirachy of items on a screen and communicate what the items on that page should be based on user needs. A wireframe is a visual representation of a user interface stripped of any visual design or branding elements. Wireframing in UIUX Design is one of the most crucial steps which involves visualizing the skeleton of digital applications. Wireframes are used early in the development process to establish the basic structure of a page before visual design and content is added.
 Source: medium.muz.li
Source: medium.muz.li
A wireframe is a layout of a. Wireframes are used early in the development process to establish the basic structure of a page before visual design and content is added. A wireframe is a diagram or a set of diagrams that consists of simple lines and shapes representing the skeleton of a website or an applications user interface UI and core functionality. What is wireframing in UX. Wireframes In Ux Design What Are They And How To Them Updated 2020 Wireframing Prototyping And Envisioning The Concept What Is A Wireframe Templates And How To Create Wireframe In Ux Design Toronto Idea Theorem What Is Wireframing A Guide To Ux Design S Backbone Uxpin Ui Ux Design Sketches And Wireframes From Instagram.
 Source: invisionapp.com
Source: invisionapp.com
You can usually recognize them by their distinctive block layouts use of lines to represent text and squares indicating placeholders for future images. This makes Wireframes the most important contribution you can make to a project as a UX Designer. A wireframe is a schematic illustration of a page interface used to demonstrate the placement of content and functional elements on the page. What it is and how to get better at it. What is wireframing in UX.
 Source: uxmisfit.com
Source: uxmisfit.com
Wireframing in UIUX Design is one of the most crucial steps which involves visualizing the skeleton of digital applications. Wireframe makes the coding or development phase a lot easier for developers and designers. A wireframe is a schematic illustration of a page interface used to demonstrate the placement of content and functional elements on the page. What is wireframe in UX. In user experience design or UX wireframes most commonly are simple black-and-white layouts of what a website or user interface will look like and the content and other elements it will contain when it is completed.
If you find this site helpful, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title what is wireframe ux by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.