What is wireframe tools
Home » Project Example » What is wireframe toolsWhat is wireframe tools
What Is Wireframe Tools. Quit duplicating tasks with reusable components and use prototyping tools to view the experience flow. A wireframing tool for creating quick. UXPin is a dedicated wireframing tool that has a beautifully intuitive interface with clear icons and a solid library of UI elements you can drag and drop into your wireframes as well as components for Bootstrap Foundation iOS and Android. Top Picks 1 Adobe XD.
 Ux Tool Wireframe Prototyping Tool From visual-paradigm.com
Ux Tool Wireframe Prototyping Tool From visual-paradigm.com
The design world uses the term wireframe to refer to the initial sketch or outline of your idea whether thats a website app or landing page. This simplicity is intentional. Miro - Visual collaboration platform to collaborate and centralize communication as your teams design app wireframes websites and more Lucidchart - App configured to pull data from Google Sheets to create professional flowcharts and automate your work Sketch - Best for vector editing. One of the more minimalistic tools out there Wireframecc is a go to tool for those who need to whip up a wireframe real quick. Wireframes are even used in print designs such as posters and infographics to help improve the user experience. Top Picks 1 Adobe XD.
The 9 Best Free Wireframe Tools for UX Designers for 2021 1.
Miro - Visual collaboration platform to collaborate and centralize communication as your teams design app wireframes websites and more Lucidchart - App configured to pull data from Google Sheets to create professional flowcharts and automate your work Sketch - Best for vector editing. Heres my hand-picked list of the best wireframe tools. A wireframe is a diagram or a set of diagrams that consists of simple lines and shapes representing the skeleton of a website or an applications user interface UI and core functionality. UXPin is a dedicated wireframing tool that has a beautifully intuitive interface with clear icons and a solid library of UI elements you can drag and drop into your wireframes as well as components for Bootstrap Foundation iOS and Android. Share it out in a custom link and get the feedback you need to keep moving forward. This interface is what controls how the user interacts with a software program or electronic system like a.
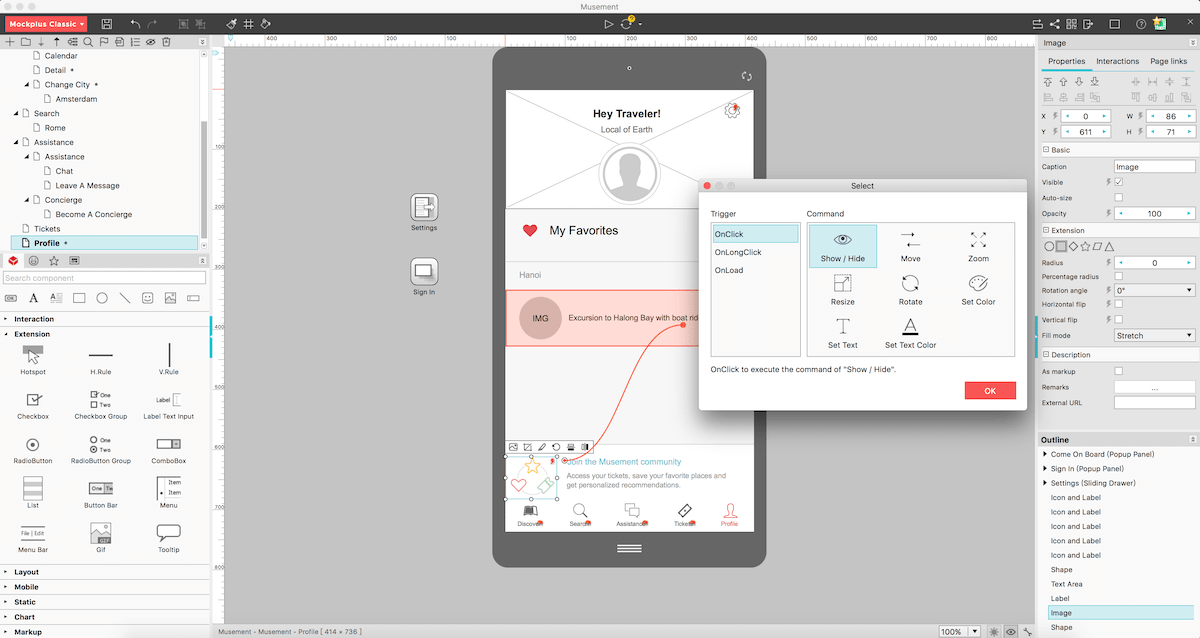
 Source: mockplus.com
Source: mockplus.com
It offers users powerful features to create their desired webapp wireframe step by step. Wireframes are even used in print designs such as posters and infographics to help improve the user experience. What content and functionality it will contain. A wireframing tool for creating quick. A wireframe is meant to be visually simple using basic shapes to indicate text blocks buttons and images.
 Source: noupe.com
Source: noupe.com
Adobe XD Wireframing software allows you to draw reuse and remix vector to build wireframes prototypes. Quit duplicating tasks with reusable components and use prototyping tools to view the experience flow. Features UI Wireframing Rapidly draw and iterate UI layouts for your websites and apps Design Systems Document and maintain design assets across teams UI Collaboration Discuss conduct design meetings and make remote presentations Power-ups Extend your design experience with addons UX Strategy Formulate your product strategy with sitemaps user journeys data flows. This interface is what controls how the user interacts with a software program or electronic system like a. The 9 Best Free Wireframe Tools for UX Designers for 2021 1.
 Source: visual-paradigm.com
Source: visual-paradigm.com
Top Picks 1 Adobe XD. Think of wireframing as an architectural blueprint for a website or project. Share it out in a custom link and get the feedback you need to keep moving forward. The basic version is also free. You can import and export files to Sketch and Photoshop which gives you the option to develop your wireframes into full prototypes further on.
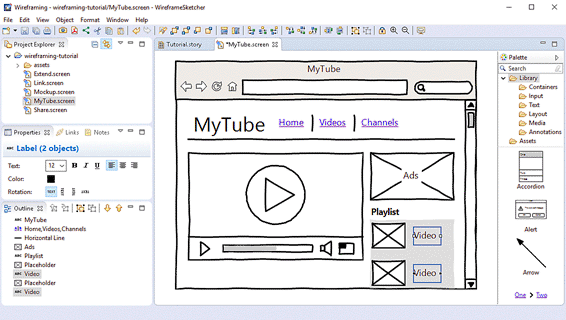
 Source: wireframesketcher.com
Source: wireframesketcher.com
Essentially a wireframe is an early skeleton of a website or an app or of adding new functionality to an existing page. The 9 Best Free Wireframe Tools for UX Designers for 2021 1. Once the sitemap or flowchart of web pages has been developed the wireframe is designed to visually lay out where each piece will structurally fit. A wireframe is meant to be visually simple using basic shapes to indicate text blocks buttons and images. A wireframe is a visual representation of what will be on a given page.
 Source: careerfoundry.com
Source: careerfoundry.com
The design world uses the term wireframe to refer to the initial sketch or outline of your idea whether thats a website app or landing page. Heres my hand-picked list of the best wireframe tools. Essentially a wireframe is an early skeleton of a website or an app or of adding new functionality to an existing page. A wireframing tool for creating quick. The 9 Best Free Wireframe Tools for UX Designers for 2021 1.

Best Wireframe Tools Apps. Think of wireframing as an architectural blueprint for a website or project. Miro - Visual collaboration platform to collaborate and centralize communication as your teams design app wireframes websites and more Lucidchart - App configured to pull data from Google Sheets to create professional flowcharts and automate your work Sketch - Best for vector editing. This simplicity is intentional. Adobe XD Wireframing software allows you to draw reuse and remix vector to build wireframes prototypes.
 Source: visual-paradigm.com
Source: visual-paradigm.com
Features UI Wireframing Rapidly draw and iterate UI layouts for your websites and apps Design Systems Document and maintain design assets across teams UI Collaboration Discuss conduct design meetings and make remote presentations Power-ups Extend your design experience with addons UX Strategy Formulate your product strategy with sitemaps user journeys data flows. XD is the only tool that lets you go from blank canvas to wireframe in seconds. Share it out in a custom link and get the feedback you need to keep moving forward. What Is Wireframing. In user interface design wireframes are used to create layouts for websites web apps mobile apps and more.
 Source: soulless.medium.com
Source: soulless.medium.com
Why Wireframes Are Important. This simplicity is intentional. In user interface design wireframes are used to create layouts for websites web apps mobile apps and more. Essentially a wireframe is an early skeleton of a website or an app or of adding new functionality to an existing page. Heres my hand-picked list of the best wireframe tools.
 Source: pinterest.com
Source: pinterest.com
A wireframe is a diagram or a set of diagrams that consists of simple lines and shapes representing the skeleton of a website or an applications user interface UI and core functionality. Axure as one of the essential design tools for designers is also a professional wireframing and prototyping tool. What content and functionality it will contain. Moqups is a simple to use prototyping tool that helps you collaborate in. The basic version is also free.
 Source: uxplanet.org
Source: uxplanet.org
Axure A professional wireframe tool. Moqups is a simple to use prototyping tool that helps you collaborate in. The design world uses the term wireframe to refer to the initial sketch or outline of your idea whether thats a website app or landing page. Top Picks 1 Adobe XD. Share it out in a custom link and get the feedback you need to keep moving forward.
 Source: lucidchart.com
Source: lucidchart.com
This interface is what controls how the user interacts with a software program or electronic system like a. What Is Wireframing. The design world uses the term wireframe to refer to the initial sketch or outline of your idea whether thats a website app or landing page. In user interface design wireframes are used to create layouts for websites web apps mobile apps and more. Here are 9 of the best free wireframe tools in 2019 for you.
 Source: justinmind.com
Source: justinmind.com
Essentially a wireframe is an early skeleton of a website or an app or of adding new functionality to an existing page. Wireframes are even used in print designs such as posters and infographics to help improve the user experience. The 9 Best Free Wireframe Tools for UX Designers for 2021 1. This interface is what controls how the user interacts with a software program or electronic system like a. This simplicity is intentional.
 Source: mythemeshop.com
Source: mythemeshop.com
Mockplus is a rapid wireframing tool for designers to create interactive wireframes for websites and mobile. Adobe XD Wireframing software allows you to draw reuse and remix vector to build wireframes prototypes. Wireframes are rudimentary sketches that show an illustration of an electronic interface. Here are 9 of the best free wireframe tools in 2019 for you. Mockplus is a rapid wireframing tool for designers to create interactive wireframes for websites and mobile.

Wireframes are rudimentary sketches that show an illustration of an electronic interface. What Is Wireframing. Axure A professional wireframe tool. Wireframes are rudimentary sketches that show an illustration of an electronic interface. One of the more minimalistic tools out there Wireframecc is a go to tool for those who need to whip up a wireframe real quick.
 Source: lucidchart.com
Source: lucidchart.com
In the world of software and web design the wireframe definition is similar. In the world of software and web design the wireframe definition is similar. You can import and export files to Sketch and Photoshop which gives you the option to develop your wireframes into full prototypes further on. What Is Wireframing. Adobe XD Wireframing software allows you to draw reuse and remix vector to build wireframes prototypes.
If you find this site good, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title what is wireframe tools by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.