What is wireframe in ux
Home » Project Example » What is wireframe in uxWhat is wireframe in ux
What Is Wireframe In Ux. Ill try to encapsulate their meaning here but your best approach would be to search on ux wireframes and read through a few resulting sites. It gives you clarity that how your final product should look like. Presents the main information group 2. It is a critical part of the interaction design process.
 Wireframing For Ux What It Is And How To Get Better At It Youtube From youtube.com
Wireframing For Ux What It Is And How To Get Better At It Youtube From youtube.com
If playback doesnt begin shortly try restarting your device. A wireframe is a layout of a. What is a Wireframe. The answers so far dont seem to hit the nail. Wireframing in UIUX Design is one of the most crucial steps which involves visualizing the skeleton of digital applications. Presents the main information group 2.
This makes Wireframes the most important contribution you can make to a project as a UX Designer.
Ill try to encapsulate their meaning here but your best approach would be to search on ux wireframes and read through a few resulting sites. They act as blueprintsUX designers can ensure that they are heading in the right direction before putting a lot of time into full mockups of the user interface complete with colors fonts and other design elements. Wireframe is a low fidelity layout of the design which has 3 simple but direct targets. Presents the main information group 2. Wireframing in UIUX Design is one of the most crucial steps which involves visualizing the skeleton of digital applications. The answers so far dont seem to hit the nail.
 Source: lucidchart.com
Source: lucidchart.com
It is a critical part of the interaction design process. If playback doesnt begin shortly try restarting your device. Wireframes are a very useful tool for UX designers. This makes Wireframes the most important contribution you can make to a project as a UX Designer. It is a critical part of the interaction design process.
 Source: medium.com
Source: medium.com
A wireframe is a layout of a. It gives you clarity that how your final product should look like. Wireframing is a great way to get to know how a user interacts with the user interface through the positioning of different elements. What is a wireframe in UX. Wireframe is a low fidelity layout of the design which has 3 simple but direct targets.
 Source: soulless.medium.com
Source: soulless.medium.com
A wireframe is a low-fidelity simplified outline of your product. What is a Wireframe. This makes Wireframes the most important contribution you can make to a project as a UX Designer. Wireframing in UIUX Design is one of the most crucial steps which involves visualizing the skeleton of digital applications. A wireframe is a layout of a.
 Source: careerfoundry.com
Source: careerfoundry.com
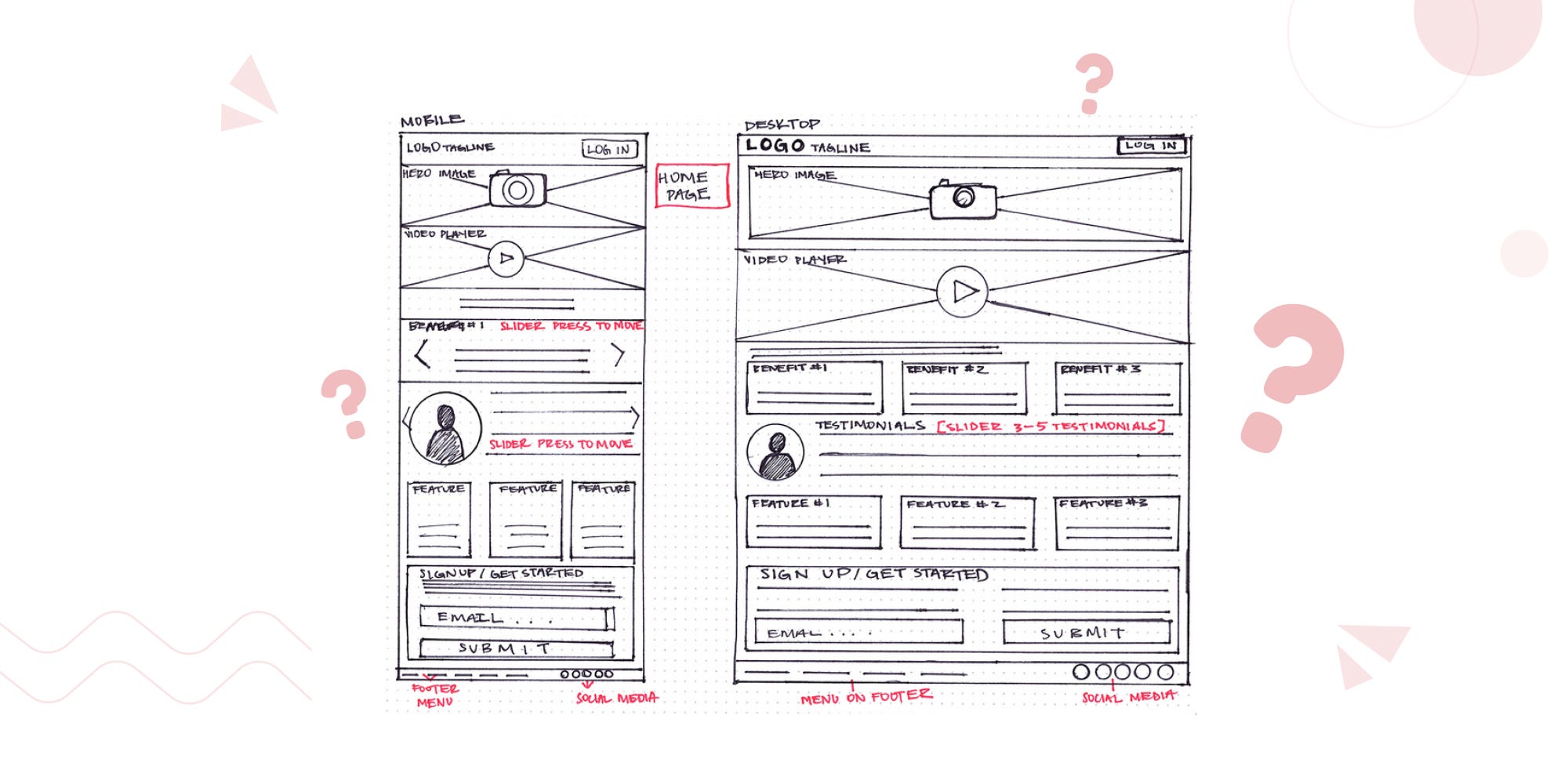
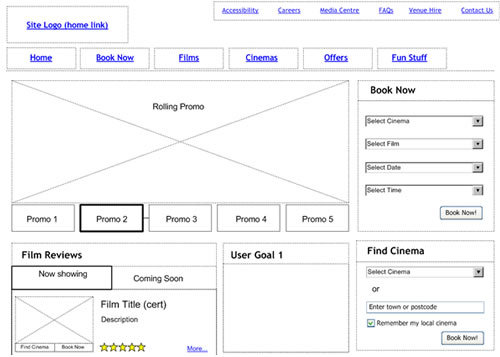
A wireframe is a visual representation of a user interface stripped of any visual design or branding elements. A wireframe is a layout of a. What it is and how to get better at it. According to usabilitygov A wireframe is a two-dimensional illustration of a pages interface that specifically focuses on space allocation and prioritization of content functionalities available and intended behaviors A simple wireframe example for a webpage. The answers so far dont seem to hit the nail.
 Source: freecodecamp.org
Source: freecodecamp.org
The answers so far dont seem to hit the nail. Ill try to encapsulate their meaning here but your best approach would be to search on ux wireframes and read through a few resulting sites. What it is and how to get better at it. It gives you clarity that how your final product should look like. You can usually recognize them by their distinctive block layouts use of lines to represent text and.
 Source: blog.tubikstudio.com
Source: blog.tubikstudio.com
What is a Wireframe. You can usually recognize them by their distinctive block layouts use of lines to represent text and. In a UX Design project Wireframes are the culmination of all the steps leading up to design including Stakeholder Interviews User Interviews Personas User Flows and Information Architecture. They act as blueprintsUX designers can ensure that they are heading in the right direction before putting a lot of time into full mockups of the user interface complete with colors fonts and other design elements. Wireframe makes the coding or development phase a lot easier for developers and designers.
 Source: uxdesign.cc
Source: uxdesign.cc
In user experience design or UX wireframes most commonly are simple black-and-white layouts of what a website or user interface will look like and the content and other elements it will contain when it is completed. It gives you clarity that how your final product should look like. Wireframes are a very useful tool for UX designers. It is a critical part of the interaction design process. You can usually recognize them by their distinctive block layouts use of lines to represent text and.
 Source: youtube.com
Source: youtube.com
It gives you clarity that how your final product should look like. But the wireframes are not only useful as blueprints for designers. A wireframe is a low-fidelity simplified outline of your product. A wireframe is a visual representation of a user interface stripped of any visual design or branding elements. They act as blueprintsUX designers can ensure that they are heading in the right direction before putting a lot of time into full mockups of the user interface complete with colors fonts and other design elements.
 Source: invisionapp.com
Source: invisionapp.com
In user experience design or UX wireframes most commonly are simple black-and-white layouts of what a website or user interface will look like and the content and other elements it will contain when it is completed. Wireframing is a great way to get to know how a user interacts with the user interface through the positioning of different elements. You can usually recognize them by their distinctive block layouts use of lines to represent text and. A wireframe is a layout of a. In a UX Design project Wireframes are the culmination of all the steps leading up to design including Stakeholder Interviews User Interviews Personas User Flows and Information Architecture.
 Source: medium.muz.li
Source: medium.muz.li
What is a wireframe in UX. The answers so far dont seem to hit the nail. You can usually recognize them by their distinctive block layouts use of lines to represent text and. A wireframe is a visual representation of a user interface stripped of any visual design or branding elements. What it is and how to get better at it.
 Source: visual-paradigm.com
Source: visual-paradigm.com
What is a Wireframe. But the wireframes are not only useful as blueprints for designers. A wireframe is a visual representation of a user interface stripped of any visual design or branding elements. In a UX Design project Wireframes are the culmination of all the steps leading up to design including Stakeholder Interviews User Interviews Personas User Flows and Information Architecture. Wireframe is a low fidelity layout of the design which has 3 simple but direct targets.
 Source: experienceux.co.uk
Source: experienceux.co.uk
If playback doesnt begin shortly try restarting your device. Ill try to encapsulate their meaning here but your best approach would be to search on ux wireframes and read through a few resulting sites. It is a critical part of the interaction design process. A wireframe is a visual representation of a user interface stripped of any visual design or branding elements. In a UX Design project Wireframes are the culmination of all the steps leading up to design including Stakeholder Interviews User Interviews Personas User Flows and Information Architecture.
 Source: uxmisfit.com
Source: uxmisfit.com
Wireframes are a very useful tool for UX designers. In user experience design or UX wireframes most commonly are simple black-and-white layouts of what a website or user interface will look like and the content and other elements it will contain when it is completed. Wireframing is a great way to get to know how a user interacts with the user interface through the positioning of different elements. Wireframe is a low fidelity layout of the design which has 3 simple but direct targets. This makes Wireframes the most important contribution you can make to a project as a UX Designer.
 Source: uxplanet.org
Source: uxplanet.org
It is used by UX Designers to define the heirachy of items on a screen and communicate what the items on that page should be based on user needs. What it is and how to get better at it. According to usabilitygov A wireframe is a two-dimensional illustration of a pages interface that specifically focuses on space allocation and prioritization of content functionalities available and intended behaviors A simple wireframe example for a webpage. Presents the main information group 2. It is used by UX Designers to define the heirachy of items on a screen and communicate what the items on that page should be based on user needs.
 Source: careerfoundry.com
Source: careerfoundry.com
It is used by UX Designers to define the heirachy of items on a screen and communicate what the items on that page should be based on user needs. In user experience design or UX wireframes most commonly are simple black-and-white layouts of what a website or user interface will look like and the content and other elements it will contain when it is completed. Wireframing is a great way to get to know how a user interacts with the user interface through the positioning of different elements. It is a critical part of the interaction design process. It gives you clarity that how your final product should look like.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title what is wireframe in ux by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.