What is a wireframe mockup
Home » Project Example » What is a wireframe mockupWhat is a wireframe mockup
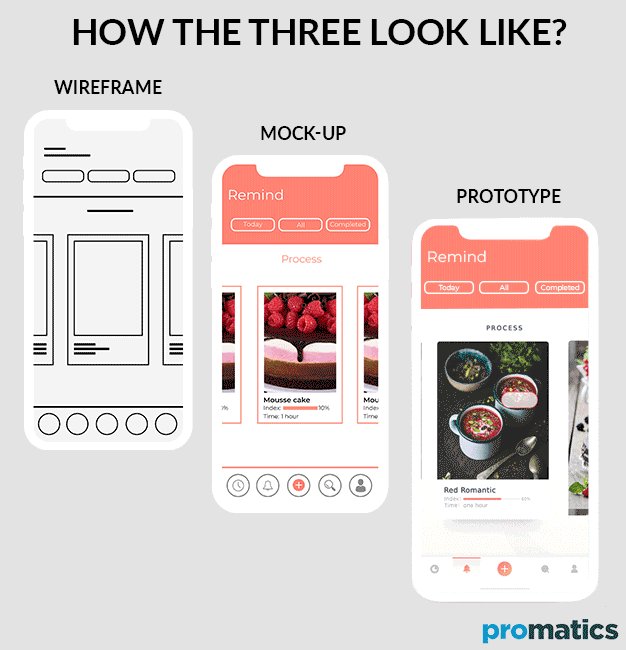
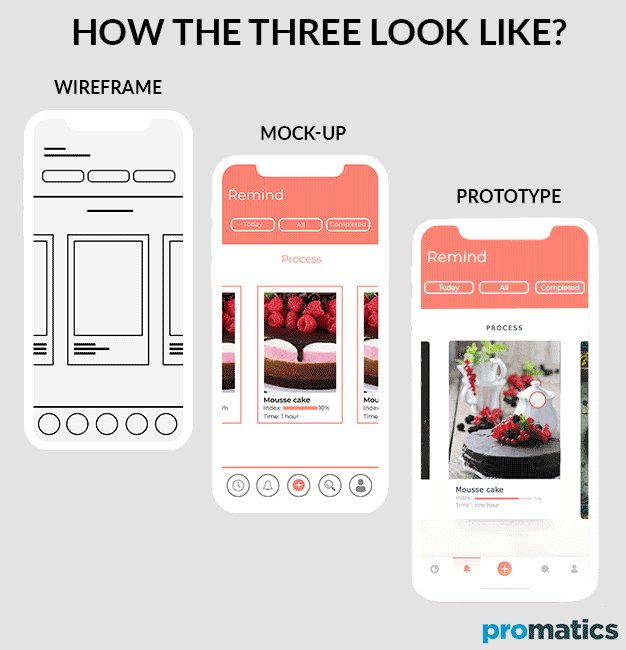
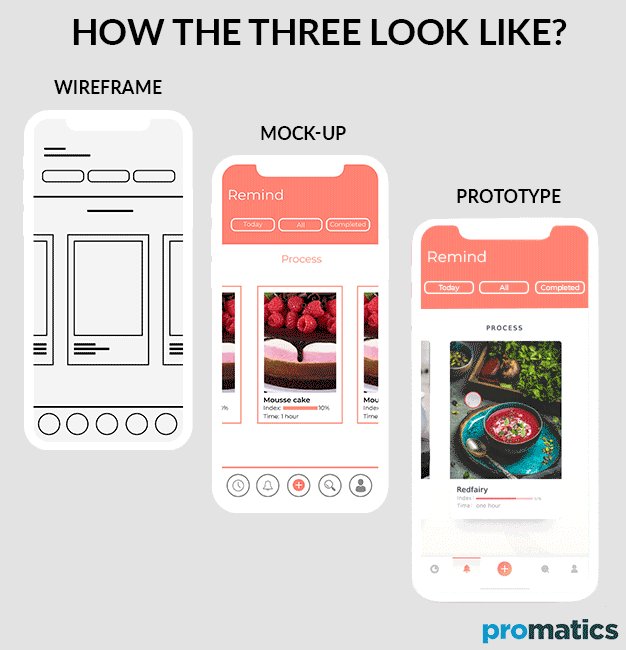
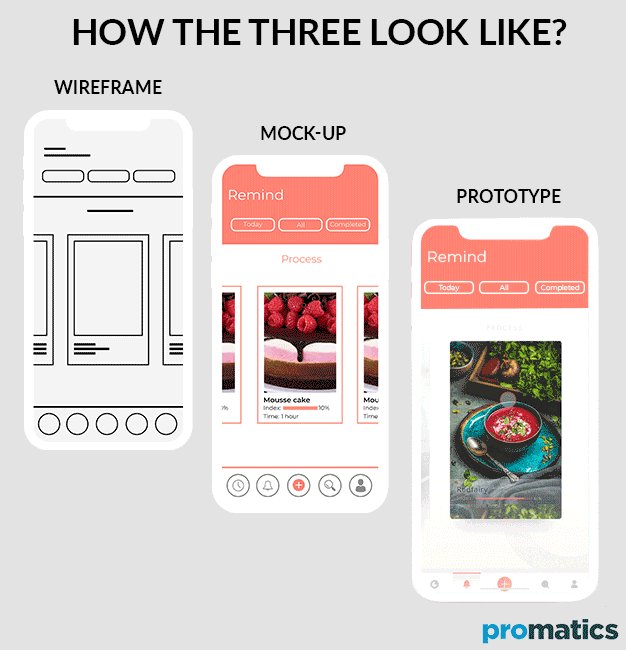
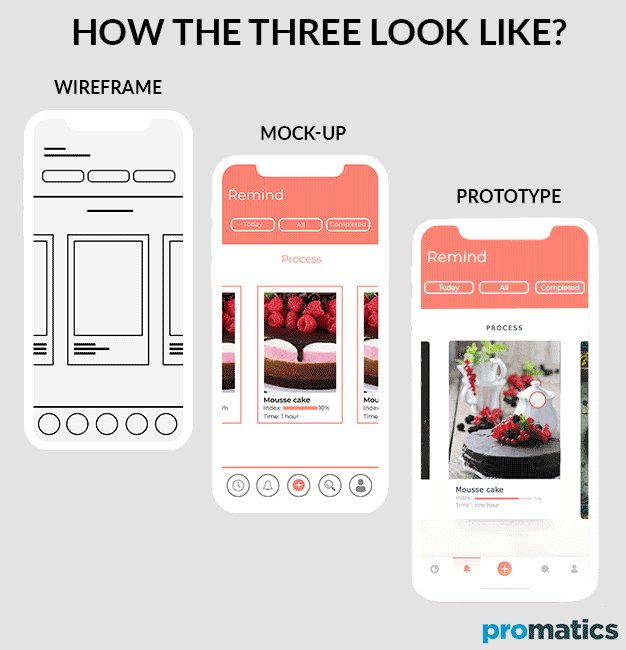
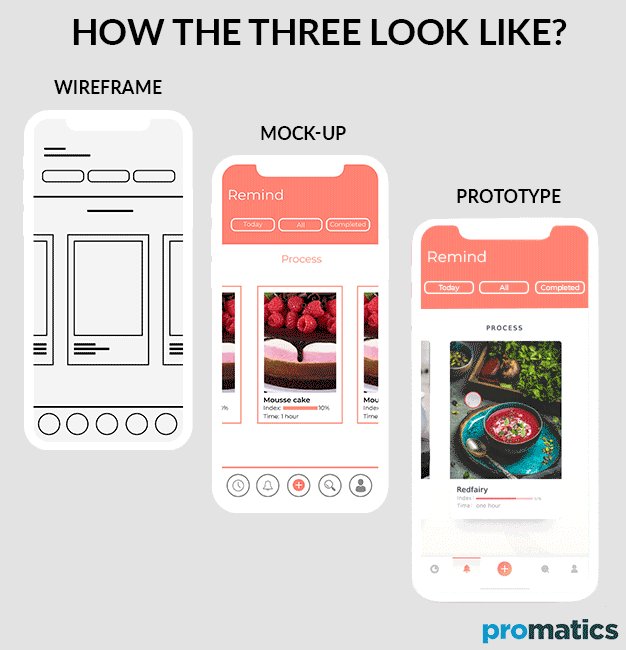
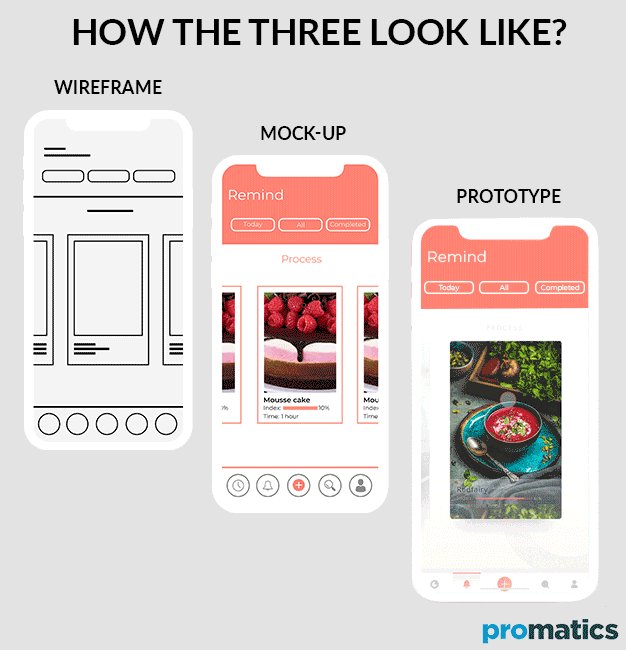
What Is A Wireframe Mockup. While wireframe stands for a simple drawing and mockup - for its colorful version prototype goes as a final view of the product with all the interactive elements like buttons scrolls pop-ups and others. Mockup is a realistic representation of the final product that includes visual design elements but is still not functional. Mockups are for visuals Wireframes show simply elements of a page. There are some important differences that can help you keep wireframes and mockups straight.
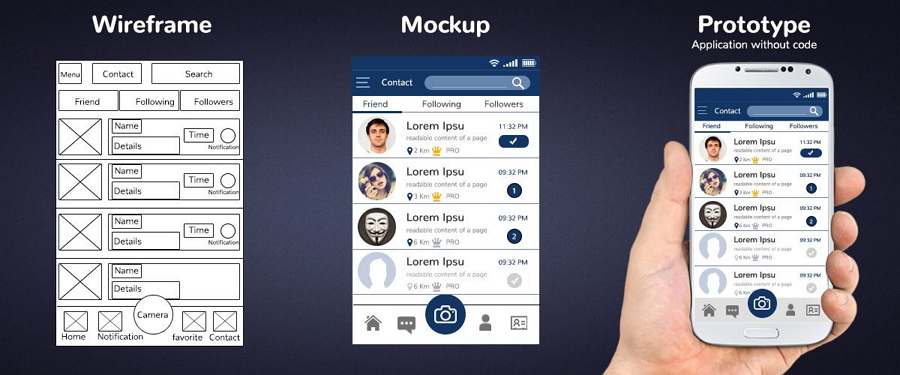
 Understanding The Basic Difference Between Wireframes Mockups And Prototypes By Rahul Singh Medium From appsexpert.medium.com
Understanding The Basic Difference Between Wireframes Mockups And Prototypes By Rahul Singh Medium From appsexpert.medium.com
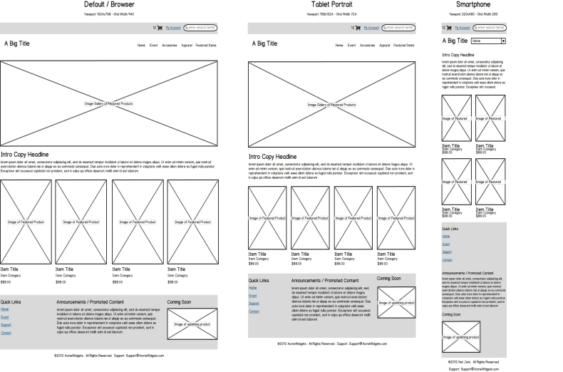
A wireframe is equivalent to the skeleton or simple structure of your websiteapp. Often some stages are omitted depending on the specifics. What a Mock-Up or Wireframe Typically Looks Like For example heres a visual rendering I created for Bridging the Gap. Each one is used to describe the functionality of a product as well as relations between views what will happen when you click a certain button. A good way to think of it is that a wireframe is a blueprint and a mockup is a visual model. There are some important differences that can help you keep wireframes and mockups straight.
Mockups are in color Wireframes are used for functionality.
It gives viewers a more realistic impression of how the final websiteapp will look like So. There are some important differences that can help you keep wireframes and mockups straight. Each one is used to describe the functionality of a product as well as relations between views what will happen when you click a certain button. What a Mock-Up or Wireframe Typically Looks Like For example heres a visual rendering I created for Bridging the Gap. Wireframe is a term that is closely related to others in the development process. While a wireframe contains the basic layout of the web page or application a mockup is a more advanced version of the products design elements.
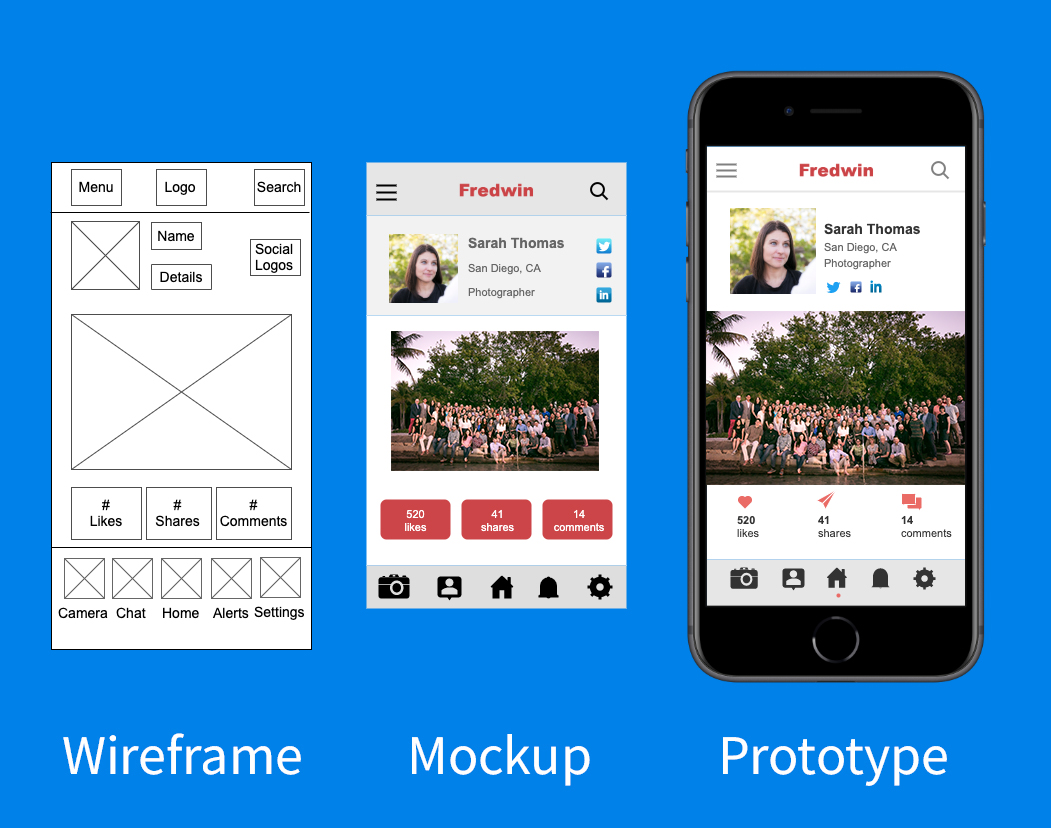
 Source: lucidchart.com
Source: lucidchart.com
A wireframe is equivalent to the skeleton or simple structure of your websiteapp. It gives viewers a more realistic impression of how the final websiteapp will look like So. They can then make suggestions for changes in the visual elements mentioned before. Mockups are for visuals Wireframes show simply elements of a page. Performing all the steps is not always necessary.
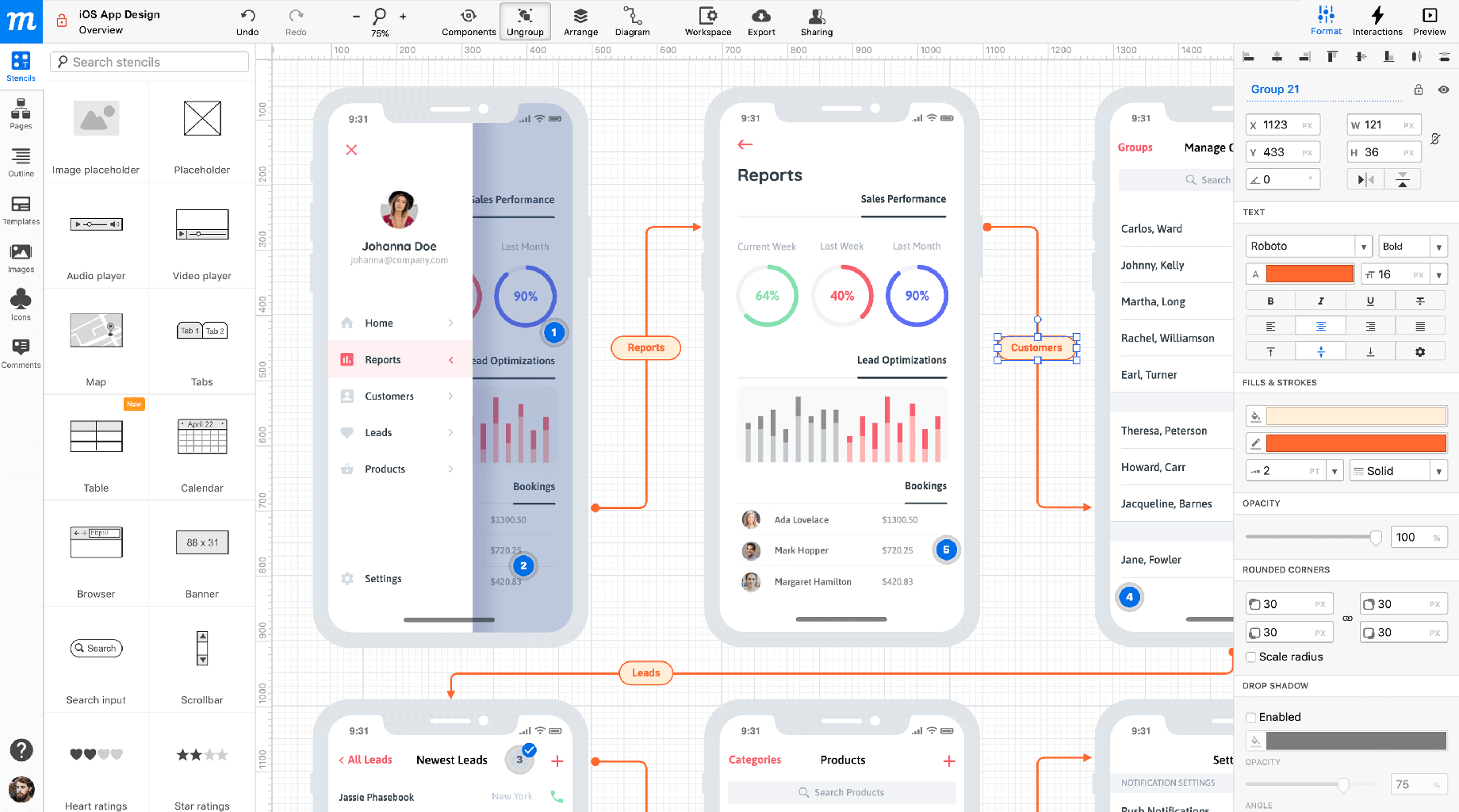
 Source: moqups.com
Source: moqups.com
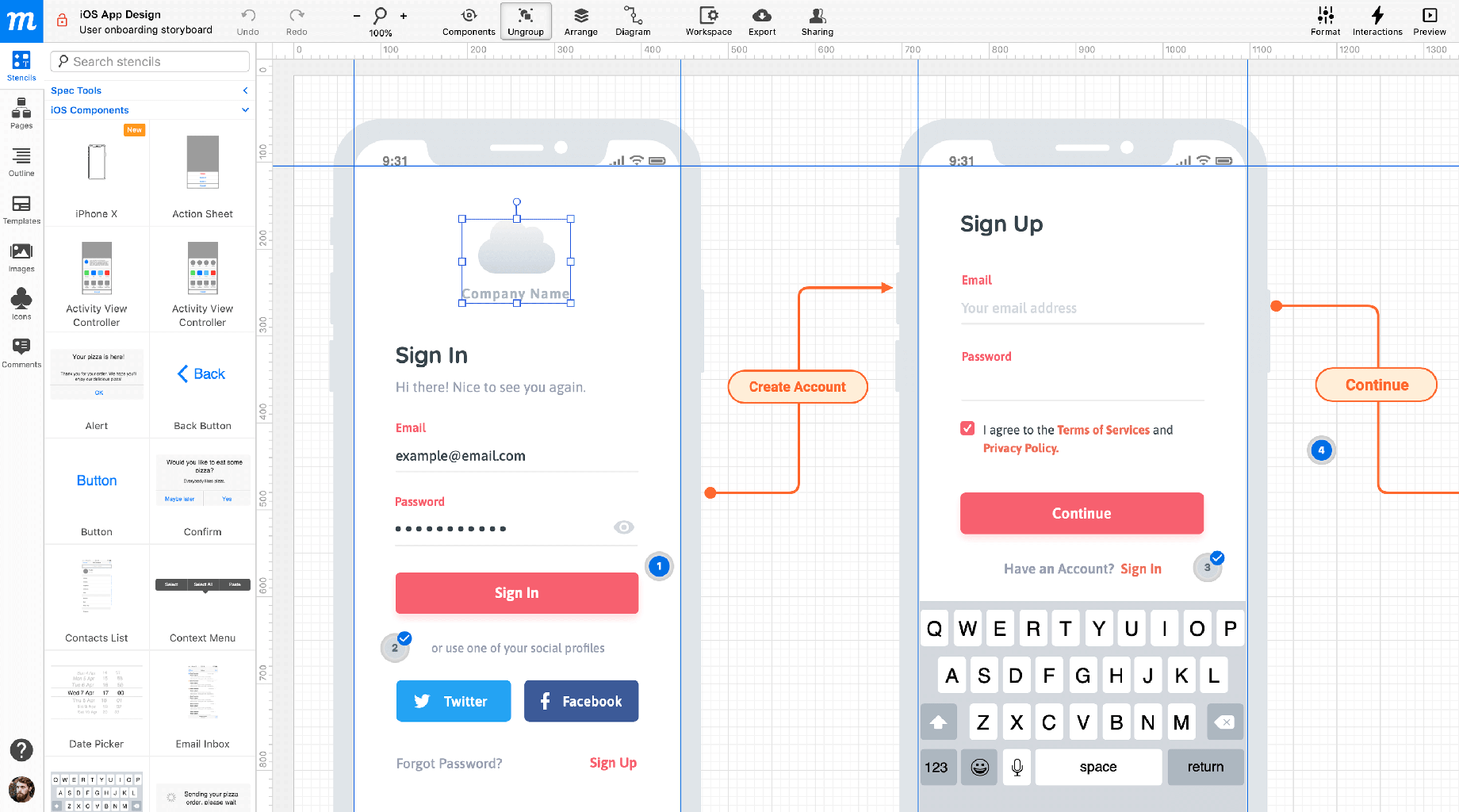
A mockup is a static wireframe with much more UI and visual details. Each one is used to describe the functionality of a product as well as relations between views what will happen when you click a certain button. They can then make suggestions for changes in the visual elements mentioned before. In user interface design wireframes are used to create layouts for websites web apps mobile apps and more. A wireframe is equivalent to the skeleton or simple structure of your websiteapp.
 Source: justinmind.com
Source: justinmind.com
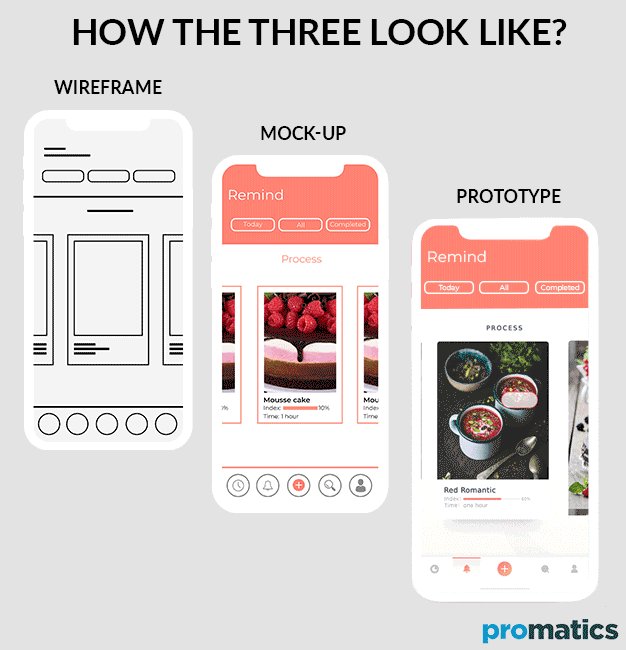
Mockup is a realistic representation of the final product that includes visual design elements but is still not functional. What a Mock-Up or Wireframe Typically Looks Like For example heres a visual rendering I created for Bridging the Gap. Wireframe mockup and prototype represent the successive steps of designing. It gives viewers a more realistic impression of how the final websiteapp will look like So. Often some stages are omitted depending on the specifics.
 Source: appsexpert.medium.com
Source: appsexpert.medium.com
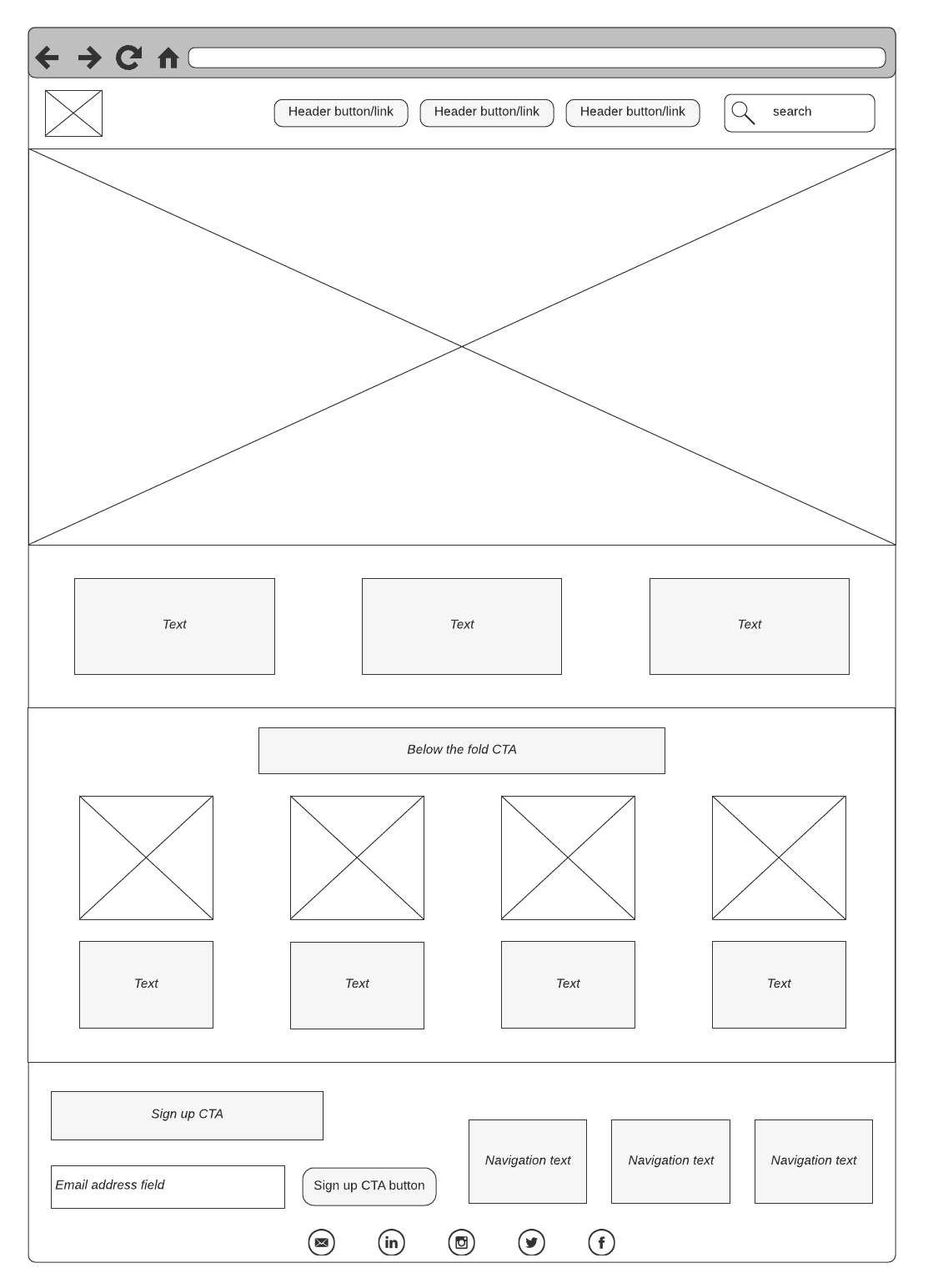
Wireframes are black and white. Why Wireframes Are Important. It gives viewers a more realistic impression of how the final websiteapp will look like So. Performing all the steps is not always necessary. In user interface design wireframes are used to create layouts for websites web apps mobile apps and more.

A mockup is a static wireframe with much more UI and visual details. The goal of any wireframe is to fit the elements into a layout not indicate how elements may actually appear in a final design only where they will be located. Mockups are in color Wireframes are used for functionality. They can then make suggestions for changes in the visual elements mentioned before. A mockup is a static wireframe that includes more stylistic and visual UI details to present a realistic model of what the final page or application will look like.
 Source: zielbar.de
Source: zielbar.de
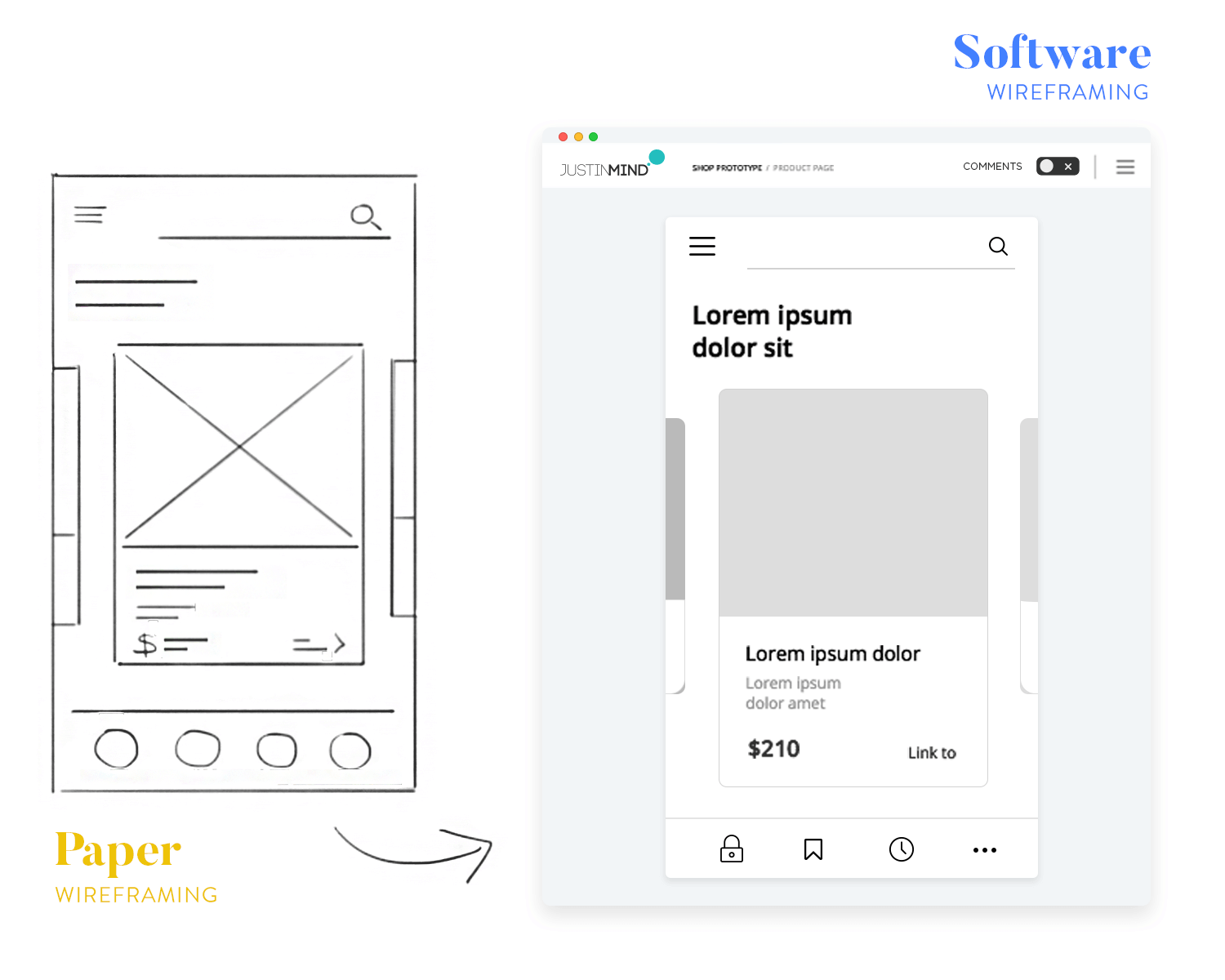
Sometimes ideas come to your head in the least expected situations so website wireframes can be sketched with anything from a pen on a piece of paper. What a Mock-Up or Wireframe Typically Looks Like For example heres a visual rendering I created for Bridging the Gap. They can then make suggestions for changes in the visual elements mentioned before. Each one is used to describe the functionality of a product as well as relations between views what will happen when you click a certain button. A wireframe is equivalent to the skeleton or simple structure of your websiteapp.
 Source: mockplus.com
Source: mockplus.com
Wireframe mockup and prototype represent the successive steps of designing. There are some important differences that can help you keep wireframes and mockups straight. For example a mockup is somewhat similar and as a result is often confused with a wireframe. It gives viewers a more realistic impression of how the final websiteapp will look like So. Mockup is a realistic representation of the final product that includes visual design elements but is still not functional.
 Source: brainhub.eu
Source: brainhub.eu
Wireframes are rudimentary shapes or lines used to designate position andor size only. Mockups are in color Wireframes are used for functionality. Wireframe mockup and prototype represent the successive steps of designing. It gives viewers a more realistic impression of how the final websiteapp will look like So. There are some important differences that can help you keep wireframes and mockups straight.
 Source: springboard.com
Source: springboard.com
Sometimes ideas come to your head in the least expected situations so website wireframes can be sketched with anything from a pen on a piece of paper. A mockup is a static wireframe that includes more stylistic and visual UI details to present a realistic model of what the final page or application will look like. It gives viewers a more realistic impression of how the final websiteapp will look like So. A wireframe is a plan of your website that outlines the arrangement of textual and media elements. Wireframe mockup and prototype represent the successive steps of designing.
 Source: aha.io
Source: aha.io
Why Wireframes Are Important. Mockups are for visuals Wireframes show simply elements of a page. While a wireframe contains the basic layout of the web page or application a mockup is a more advanced version of the products design elements. They can then make suggestions for changes in the visual elements mentioned before. Wireframe is a term that is closely related to others in the development process.
 Source: balsamiq.com
Source: balsamiq.com
What a Mock-Up or Wireframe Typically Looks Like For example heres a visual rendering I created for Bridging the Gap. Wireframes are black and white. Why Wireframes Are Important. They can then make suggestions for changes in the visual elements mentioned before. A good way to think of it is that a wireframe is a blueprint and a mockup is a visual model.
 Source: moqups.com
Source: moqups.com
Mockups are for visuals Wireframes show simply elements of a page. A mockup is a static wireframe that includes more stylistic and visual UI details to present a realistic model of what the final page or application will look like. Mockups are for visuals Wireframes show simply elements of a page. What a Mock-Up or Wireframe Typically Looks Like For example heres a visual rendering I created for Bridging the Gap. Mockup is a realistic representation of the final product that includes visual design elements but is still not functional.
 Source: homodigital.net
Source: homodigital.net
A wireframe is equivalent to the skeleton or simple structure of your websiteapp. Wireframe mockup and prototype represent the successive steps of designing. The goal of any wireframe is to fit the elements into a layout not indicate how elements may actually appear in a final design only where they will be located. Wireframes are black and white. A wireframe is a plan of your website that outlines the arrangement of textual and media elements.
 Source: justcreative.com
Source: justcreative.com
Wireframe is a term that is closely related to others in the development process. Wireframes are black and white. In user interface design wireframes are used to create layouts for websites web apps mobile apps and more. Often some stages are omitted depending on the specifics. Wireframe is a term that is closely related to others in the development process.
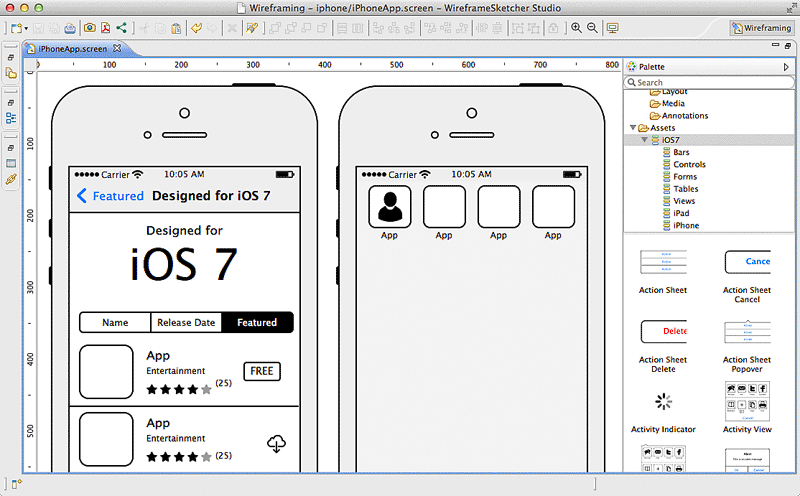
 Source: wireframesketcher.com
Source: wireframesketcher.com
Wireframes are rudimentary shapes or lines used to designate position andor size only. A mockup is a static wireframe with much more UI and visual details. What a Mock-Up or Wireframe Typically Looks Like For example heres a visual rendering I created for Bridging the Gap. There are some important differences that can help you keep wireframes and mockups straight. Sometimes ideas come to your head in the least expected situations so website wireframes can be sketched with anything from a pen on a piece of paper.
If you find this site convienient, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title what is a wireframe mockup by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.