What is a wireframe for an app
Home » Project Example » What is a wireframe for an appWhat is a wireframe for an app
What Is A Wireframe For An App. We could have stopped with the definition of the wireframe as of a screen scheme. A single wireframe can have multiple drafts that you can use to discuss app features format Ux. Just as the backbone holds together muscles and tendons giving a humans body strength and structure a wireframe outlines the apps interface focusing on how it will function rather than on how it will look. But this would not cover its other features.
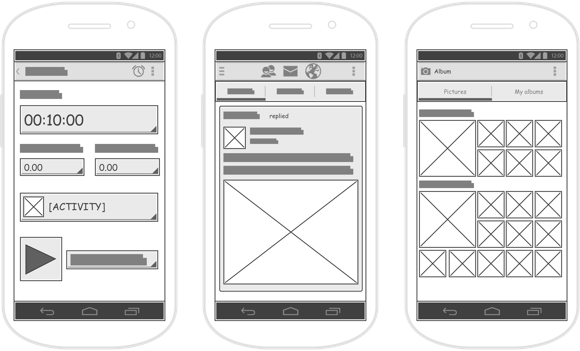
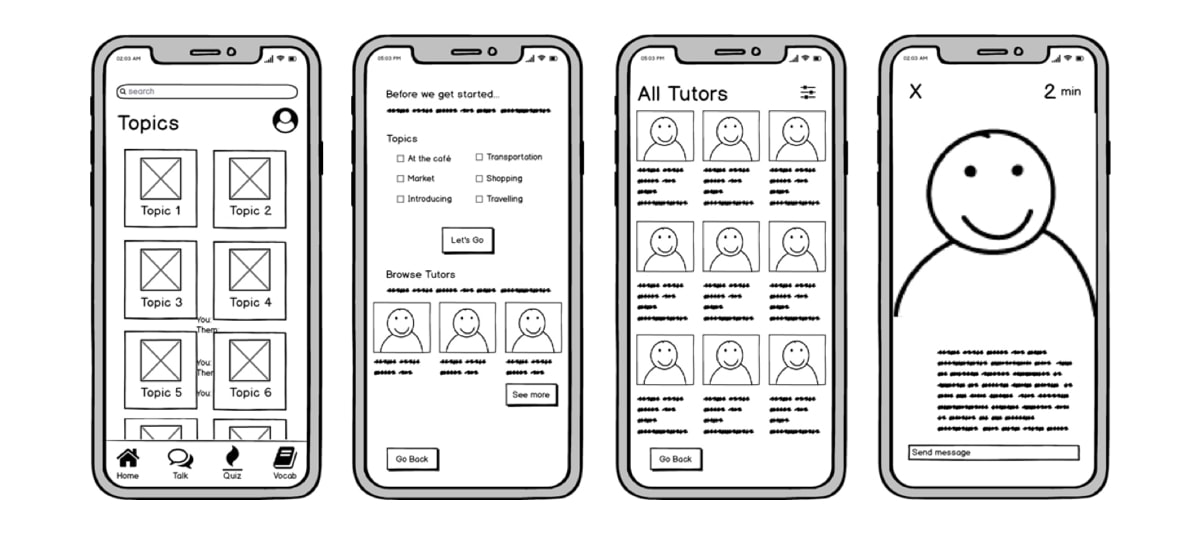
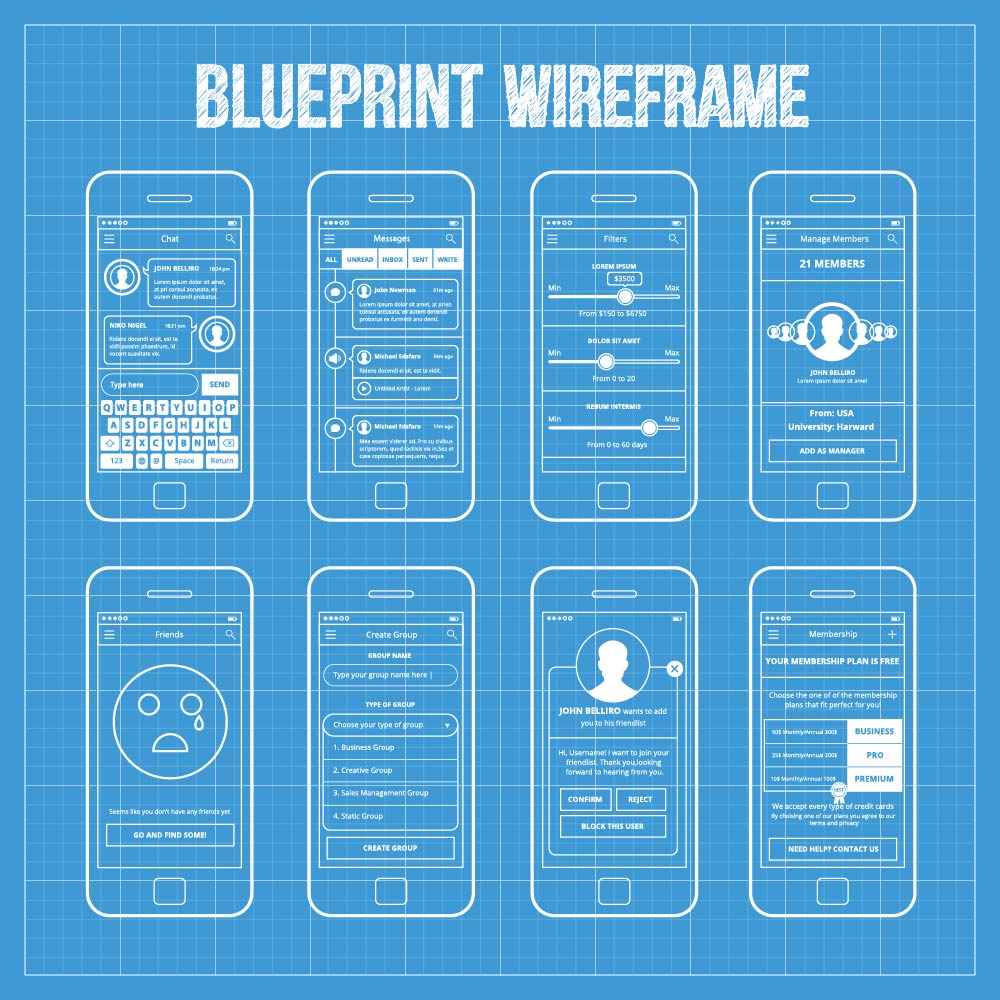
 How To Draw Wireframe For Android Apps From visual-paradigm.com
How To Draw Wireframe For Android Apps From visual-paradigm.com
All the elements involved are organized carefully so that they work together. One may think of a wireframe as of a backbone. Wireframecc is a free open-sourced web-based software that offers basic functionality with drag-and-drop elements built-in templates and a color palette to set the theme. It doesnt give any idea about the design but helps to understand how the application will work. We could have stopped with the definition of the wireframe as of a screen scheme. The purpose of a wireframe is usually to lay out how the web sites content is arranged and to describe the interface elements and navigation.
Wireframes are even used in print designs such as posters and infographics to help improve the user experience.
To illustrate each step of the Users Journey within your app to pinpoint possible pitfalls before development starts. We could have stopped with the definition of the wireframe as of a screen scheme. It does not draw or design the app but shows how the application will work in a simplified manner. What is Wireframe. The wireframes are the skeleton of a mobile app. But this would not cover its other features.
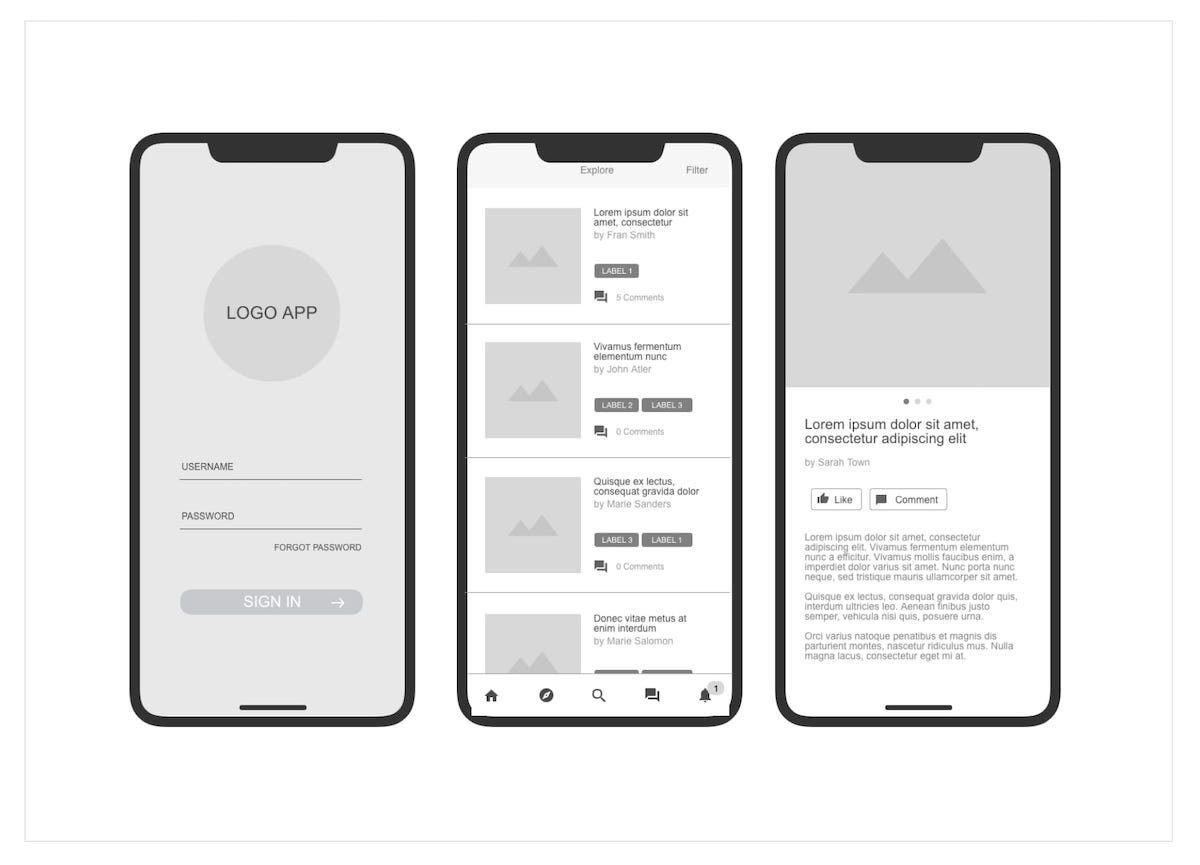
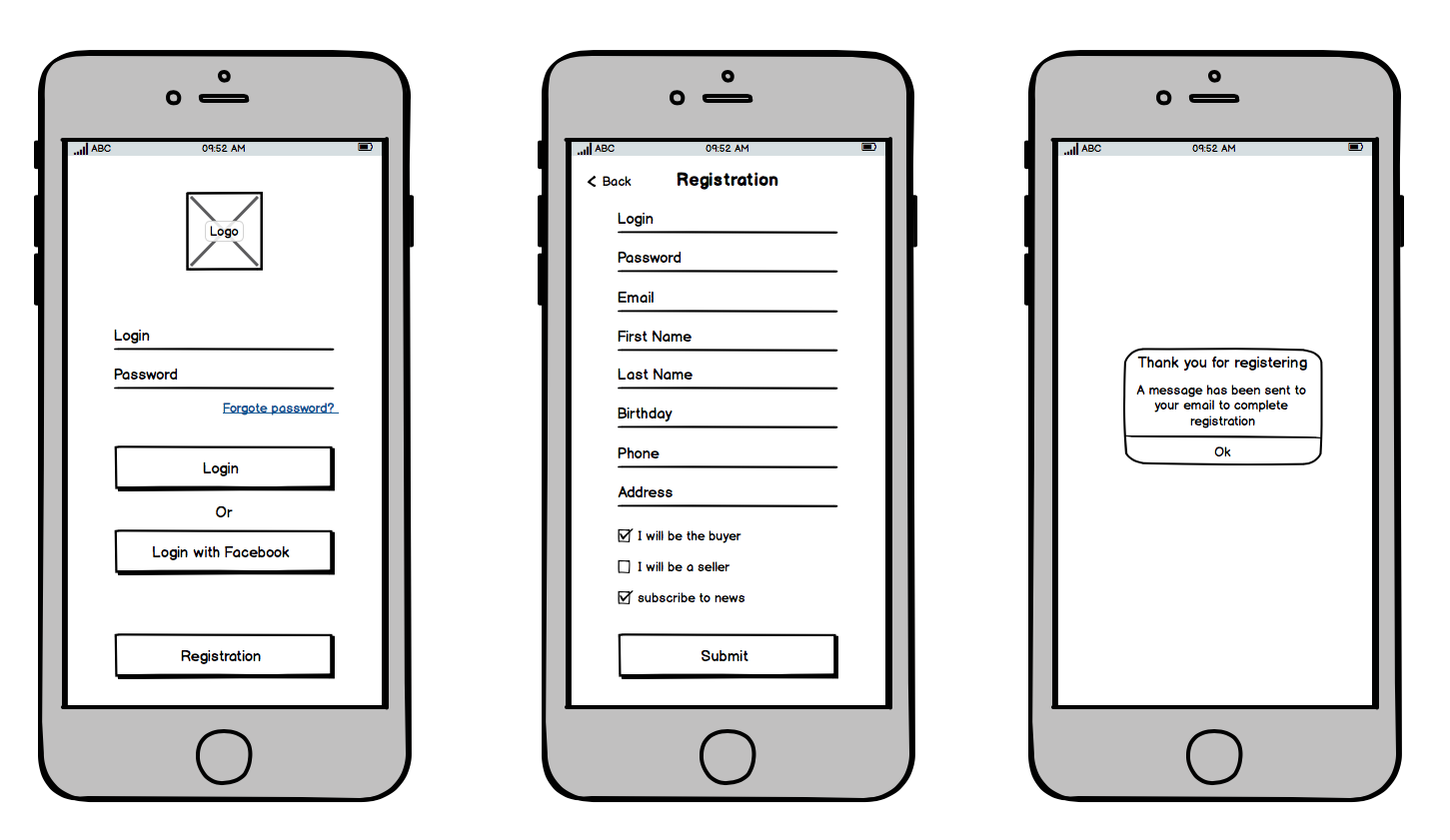
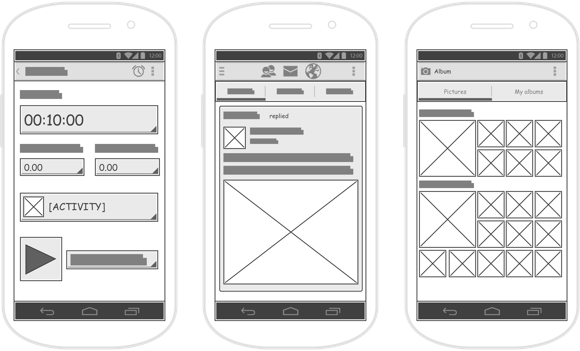
 Source: stormotion.io
Source: stormotion.io
Basically a wireframe for mobile apps is a skeleton of future screens. Different designers approach wireframing and its translation to hi-fi design in different ways. Wikipedia defines a wireframe as the blueprint of a website that details the sites layout and framework. A single wireframe can have multiple drafts that you can use to discuss app features format Ux. Wireframecc is an ideal tool to design wireframe apps for developers who cant make up their minds.
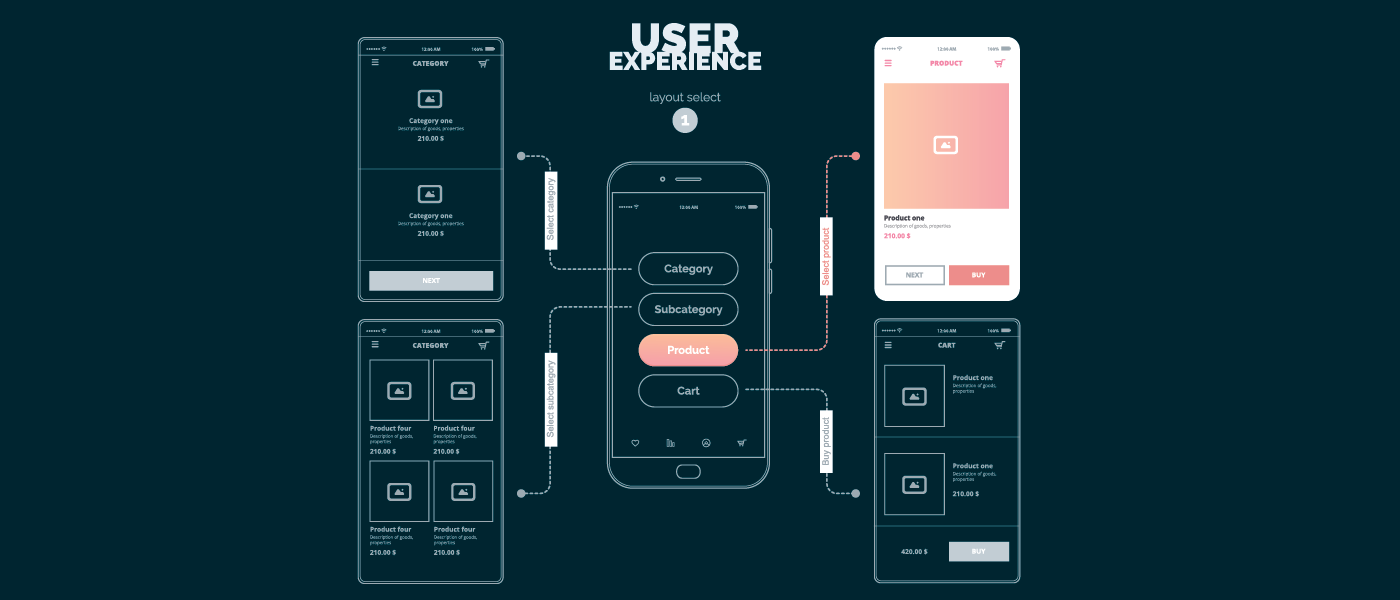
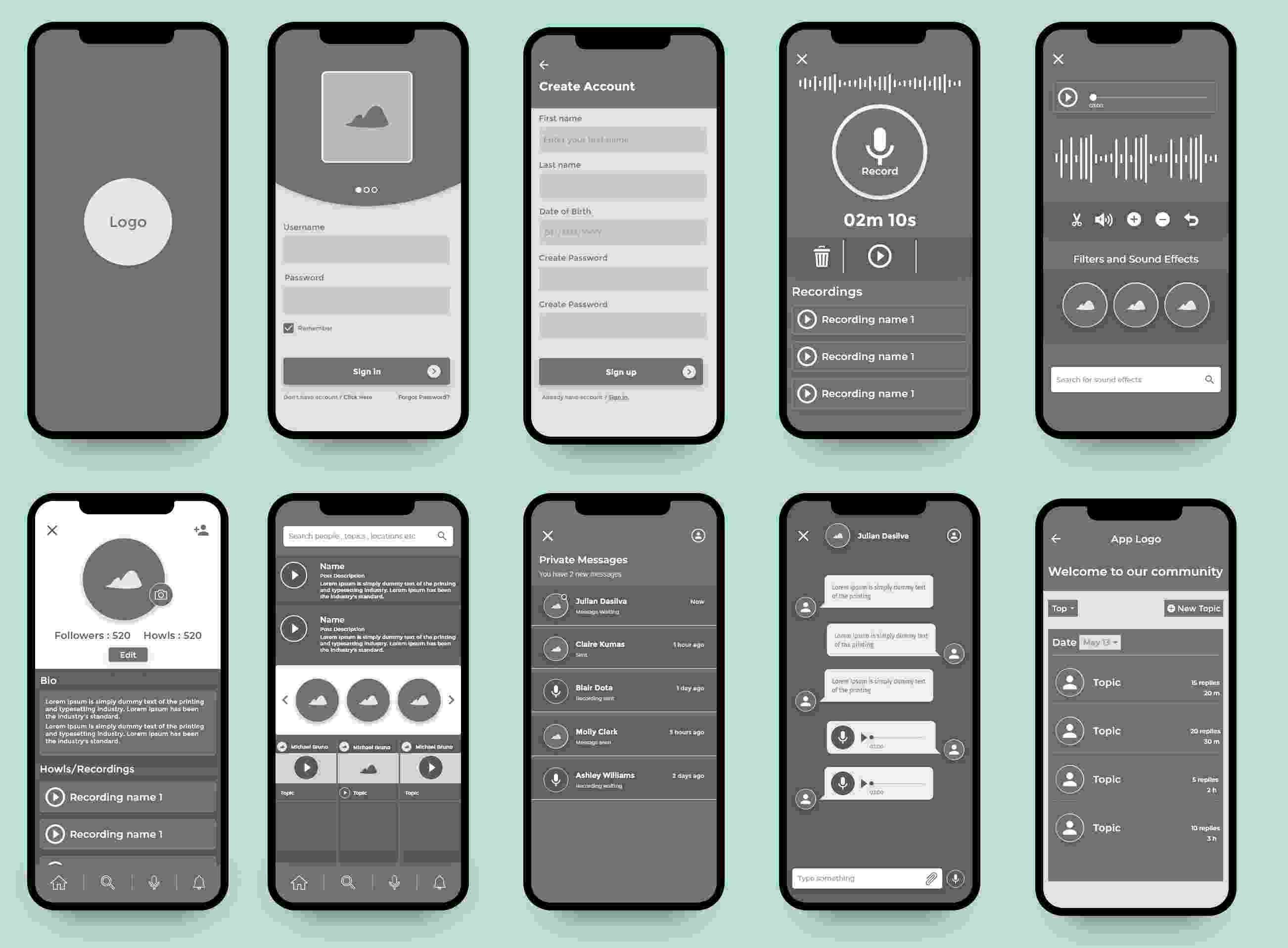
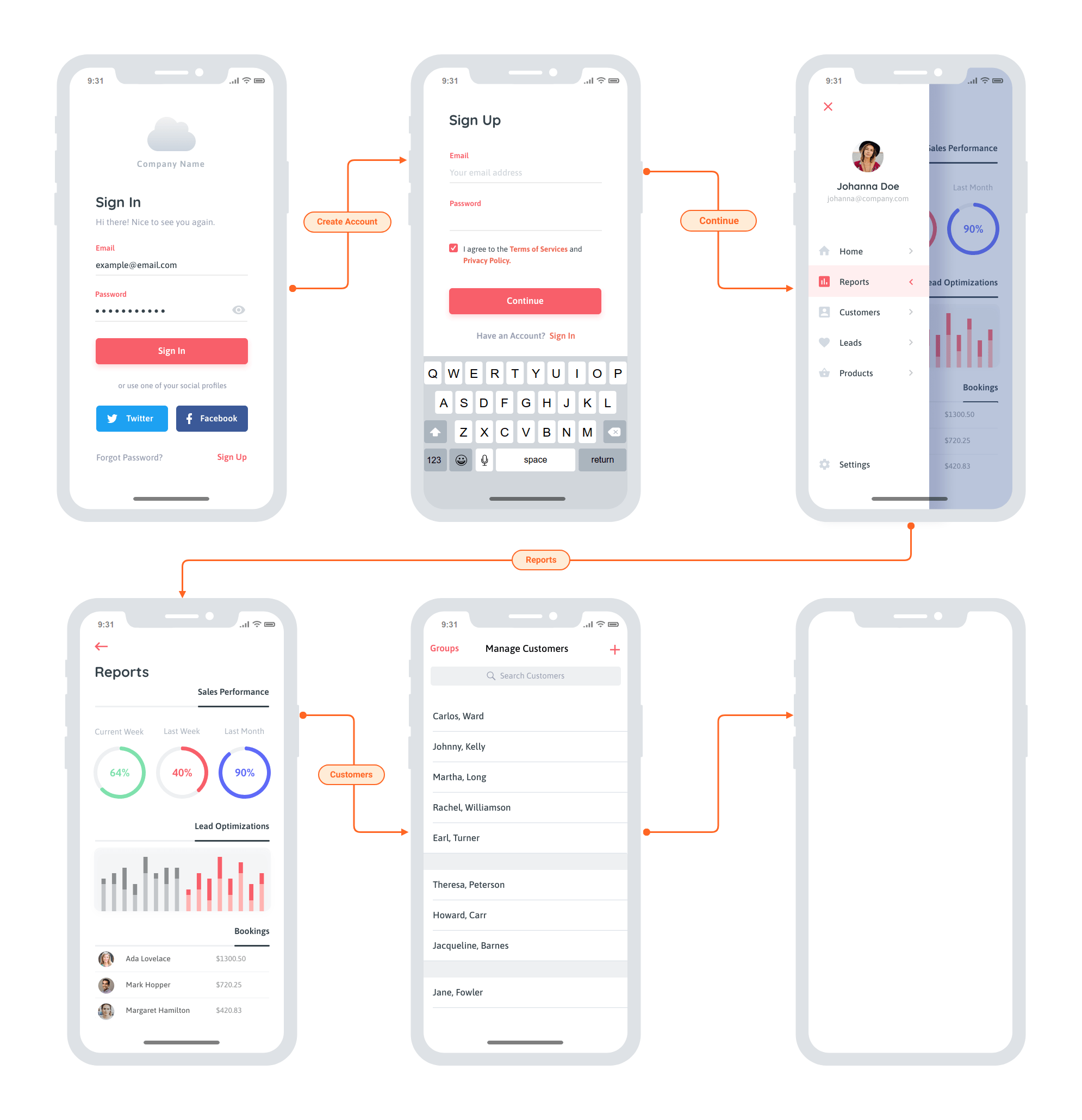
 Source: careerfoundry.com
Source: careerfoundry.com
Wikipedia defines a wireframe as the blueprint of a website that details the sites layout and framework. A single wireframe can have multiple drafts that you can use to discuss app features format Ux. Often it includes some use cases certain images and navigation. Different designers create a wireframe. Basically a wireframe for mobile apps is a skeleton of future screens.
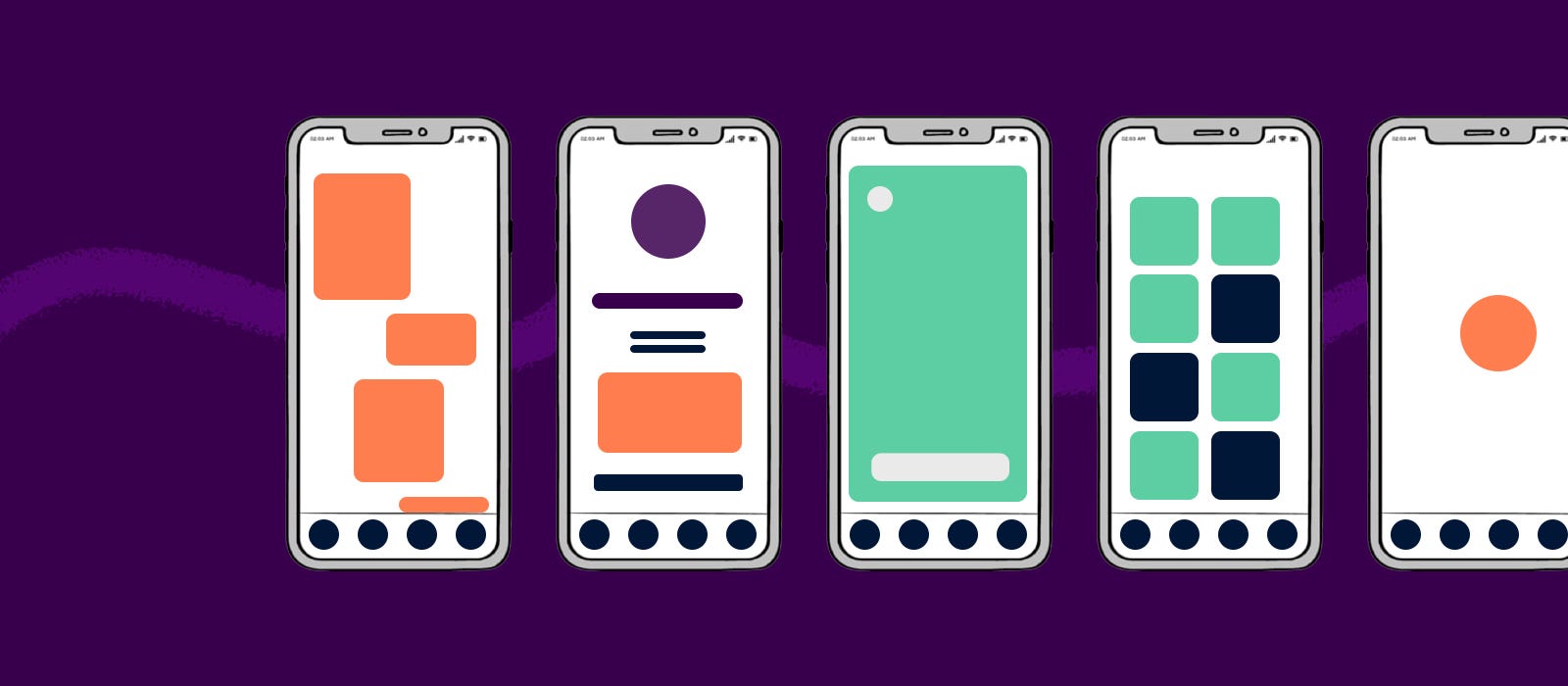
 Source: fingent.com
Source: fingent.com
Its limited features and minimalist UI simplifies the designing process and speeding up the overall development. What is wireframe of app. A wireframe for mobile apps is a schematic blueprint that enables designers or product teams to easily explore iterate test and finalize their design ideas before they move to the development stage. As usual a wireframe is an illustration of your app interface represented in a 2-dimensional form. If something was missed at the sketch.
![]() Source: blog.icons8.com
Source: blog.icons8.com
Wireframecc is an ideal tool to design wireframe apps for developers who cant make up their minds. It doesnt give any idea about the design but helps to understand how the application will work. Wireframes drafts are ideas of what your application might look like. A wireframe is a visual representation of what will be on a given page. Wireframecc is a free open-sourced web-based software that offers basic functionality with drag-and-drop elements built-in templates and a color palette to set the theme.
 Source: medium.com
Source: medium.com
Wireframes are even used in print designs such as posters and infographics to help improve the user experience. Essentially a wireframe is an early skeleton of a website or an app or of adding new functionality to an existing page. Click to see full answer. It does not draw or design the app but shows how the application will work in a simplified manner. Wireframes are the backbone of any project and mobile app design is not an exception.
 Source: careerfoundry.com
Source: careerfoundry.com
Wireframecc is a free open-sourced web-based software that offers basic functionality with drag-and-drop elements built-in templates and a color palette to set the theme. Art boards in Adobe XD a platform for designing and prototyping websites apps games and more. To illustrate each step of the Users Journey within your app to pinpoint possible pitfalls before development starts. For the low fidelity digital wireframes use the wireframe tool of your choice to create simple shapes and use basic fonts to create your wireframes. In a nutshell a wireframe for mobile app is a simplified visual concept of the future app.
 Source: stormotion.io
Source: stormotion.io
A wireframe for mobile apps is a schematic blueprint that enables designers or product teams to easily explore iterate test and finalize their design ideas before they move to the development stage. In a nutshell a wireframe for mobile app is a simplified visual concept of the future app. But this would not cover its other features. Different designers approach wireframing and its translation to hi-fi design in different ways. In user interface design wireframes are used to create layouts for websites web apps mobile apps and more.
 Source: productplan.com
Source: productplan.com
As usual a wireframe is an illustration of your app interface represented in a 2-dimensional form. Visual Paradigm provides all the wireframe tools and elements you need in drawing web wireframes desktop application wireframes android apps wireframe and iOS apps wireframe iPhone and iPad. Art boards in Adobe XD a platform for designing and prototyping websites apps games and more. Just as the backbone holds together muscles and tendons giving a humans body strength and structure a wireframe outlines the apps interface focusing on how it will function rather than on how it will look. Its limited features and minimalist UI simplifies the designing process and speeding up the overall development.
 Source: balsamiq.com
Source: balsamiq.com
We could have stopped with the definition of the wireframe as of a screen scheme. All the elements involved are organized carefully so that they work together. If something was missed at the sketch. The actual process of wireframing for mobile varies drastically. Essentially a wireframe is an early skeleton of a website or an app or of adding new functionality to an existing page.
 Source: itcraftapps.com
Source: itcraftapps.com
Different designers approach wireframing and its translation to hi-fi design in different ways. It shows the way people are supposed to use the product. One may think of a wireframe as of a backbone. All the elements involved are organized carefully so that they work together. A single wireframe can have multiple drafts that you can use to discuss app features format Ux.
 Source: mockplus.com
Source: mockplus.com
Wireframing means prioritizing content interactive details and how users will use your product. It also supports agile software development and UX design tools which includes user story tool sprint development storyboard etc. All the elements involved are organized carefully so that they work together. In a nutshell a wireframe for mobile app is a simplified visual concept of the future app. But this would not cover its other features.
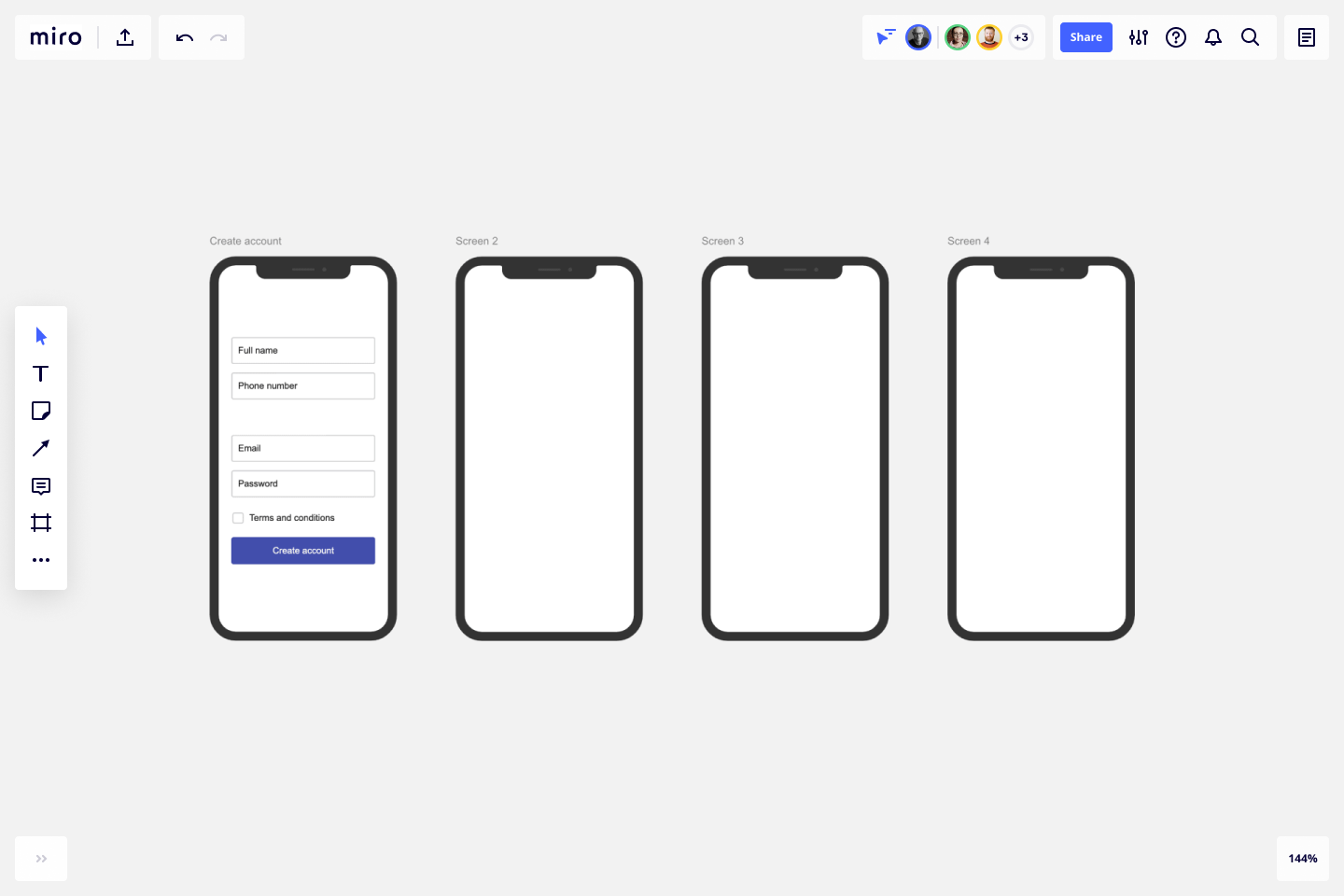
 Source: miro.com
Source: miro.com
9 Zeilen A wireframe is a detailed visual model of an applications user interface that is like a. In user interface design wireframes are used to create layouts for websites web apps mobile apps and more. Often it includes some use cases certain images and navigation. A wireframe is a visual representation of what will be on a given page. What is Wireframe.
 Source: cleart.com
Source: cleart.com
We could have stopped with the definition of the wireframe as of a screen scheme. Click to see full answer. The wireframes are the skeleton of a mobile app. Wikipedia defines a wireframe as the blueprint of a website that details the sites layout and framework. If something was missed at the sketch.
 Source: visual-paradigm.com
Source: visual-paradigm.com
A single wireframe can have multiple drafts that you can use to discuss app features format Ux. In a nutshell a wireframe for mobile app is a simplified visual concept of the future app. Wikipedia defines a wireframe as the blueprint of a website that details the sites layout and framework. In user interface design wireframes are used to create layouts for websites web apps mobile apps and more. It includes key elements and layout thereof depending on their priority.
 Source: moqups.com
Source: moqups.com
Different designers approach wireframing and its translation to hi-fi design in different ways. To illustrate each step of the Users Journey within your app to pinpoint possible pitfalls before development starts. We could have stopped with the definition of the wireframe as of a screen scheme. What is wireframe of app. In user interface design wireframes are used to create layouts for websites web apps mobile apps and more.
If you find this site good, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title what is a wireframe for an app by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.