What is a wireframe
Home » Project Example » What is a wireframeWhat is a wireframe
What Is A Wireframe. Wireframes are simple black and white layouts that outline the specific size and placement of page elements site features conversion areas and navigation for your website. If playback doesnt begin shortly try. A wireframe visually outlines a single pages structure layout information architecture functionality user flow and intended behaviors. What content and functionality it will contain.
 Prototype Design What Is A Wireframe And What Is A Prototype From mockplus.com
Prototype Design What Is A Wireframe And What Is A Prototype From mockplus.com
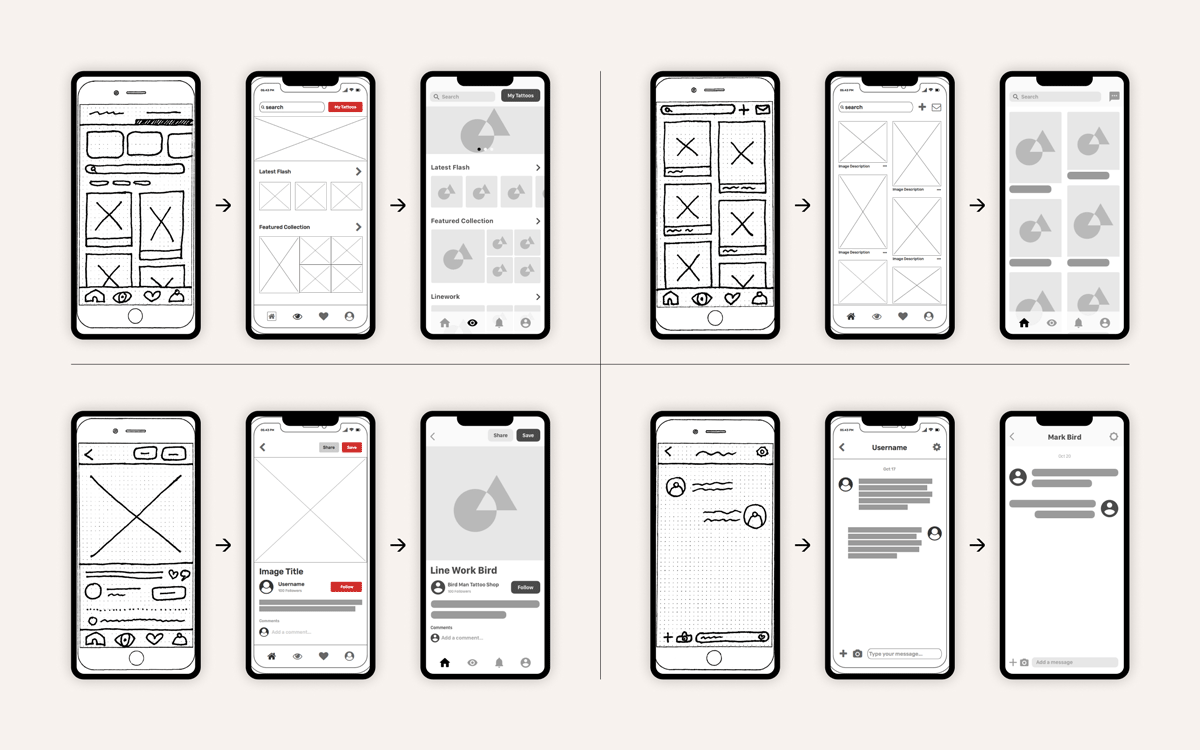
Now that we know what a wireframe is how to build one and why lets take a look at a few basic wireframes and how they translate to the real deal. Each wireframe comprises basic graphic elements that represent the screen components or the placeholders of screen components. A wireframe visually outlines a single pages structure layout information architecture functionality user flow and intended behaviors. What is a wireframe exactly. Its a very straightforward representation of the final. A wireframe is a diagram or a set of diagrams that consists of simple lines and shapes representing the skeleton of a website or an applications user interface UI and core functionality.
What content and functionality it will contain.
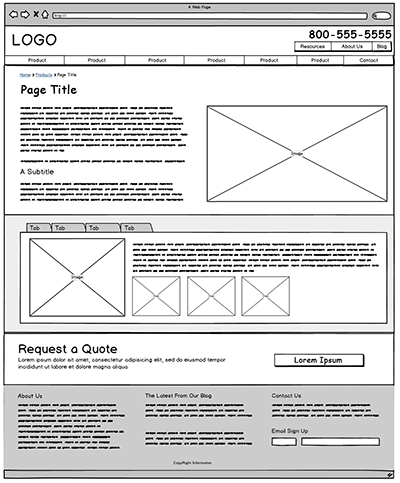
Wireframes give you an idea of the overall structure pages will take and how navigation will flow. For you as the designer confidence will rise and the plan will be more precise since you shall understand Wireframes better than conceptual designs. A wireframe is a low-fidelity simplified outline of your product. It can also serve as the first stage of a design. What content and functionality it will contain. A wireframe is a visual representation of what will be on a given page.
 Source: en.wikipedia.org
Source: en.wikipedia.org
A website wireframe is a schematic or mock-up of how a web page is going to potentially look when finished and published. A wireframe is a diagram or a set of diagrams that consists of simple lines and shapes representing the skeleton of a website or an applications user interface UI and core functionality. Basically a wireframe is a simple presentation of a website which only shows a website at the structural level. Wireframing is a necessary step during the whole interactive design process and it. What is a wireframe exactly.
 Source: experienceux.co.uk
Source: experienceux.co.uk
What is a wireframe exactly. If playback doesnt begin shortly try. Wireframes give you an idea of the overall structure pages will take and how navigation will flow. A wireframe is a visual representation of what will be on a given page. Wireframes are simple black and white layouts that outline the specific size and placement of page elements site features conversion areas and navigation for your website.
 Source: archimetric.com
Source: archimetric.com
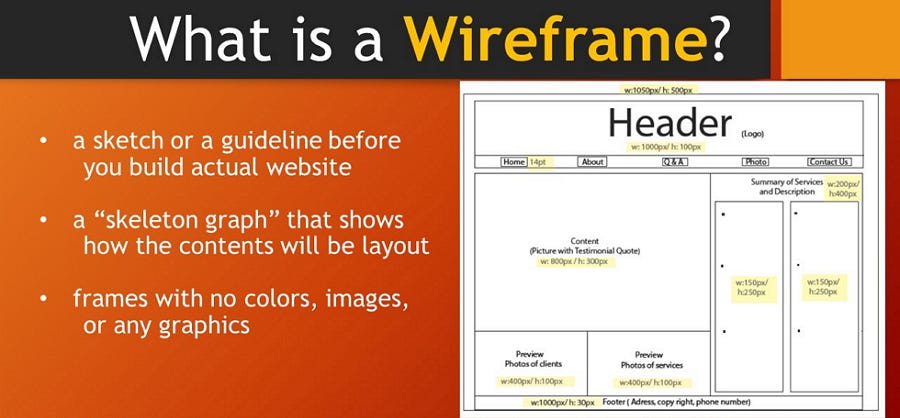
The purpose of creating wireframes is arranging elements to accomplish a particular goal. In fact adding graphics in a wireframe will only interfere with the main goal of making a wireframe in the first place getting a clear view of the design outline. Wireframing is a necessary step during the whole interactive design process and it. Wireframes show just enough information associated with the feature proposed. The feedback provided by the user can be effectively utilized further for the prototype testing.
 Source: careerfoundry.com
Source: careerfoundry.com
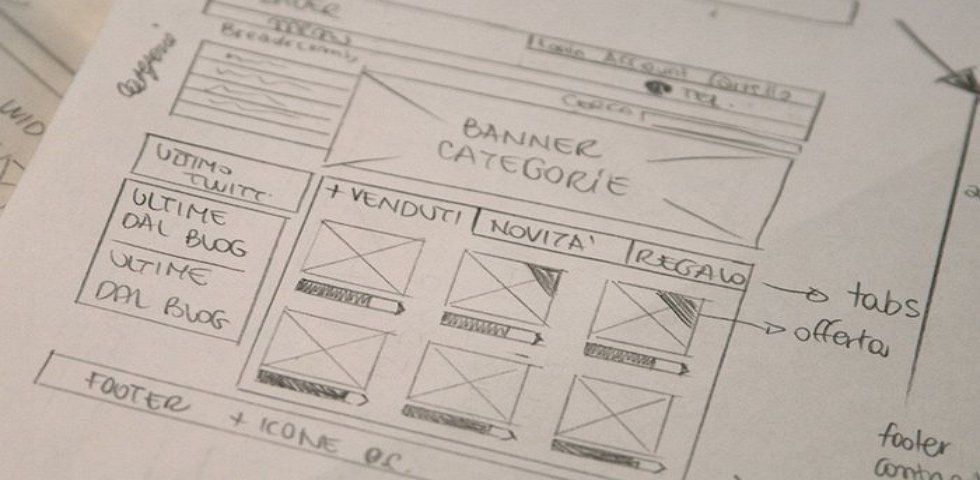
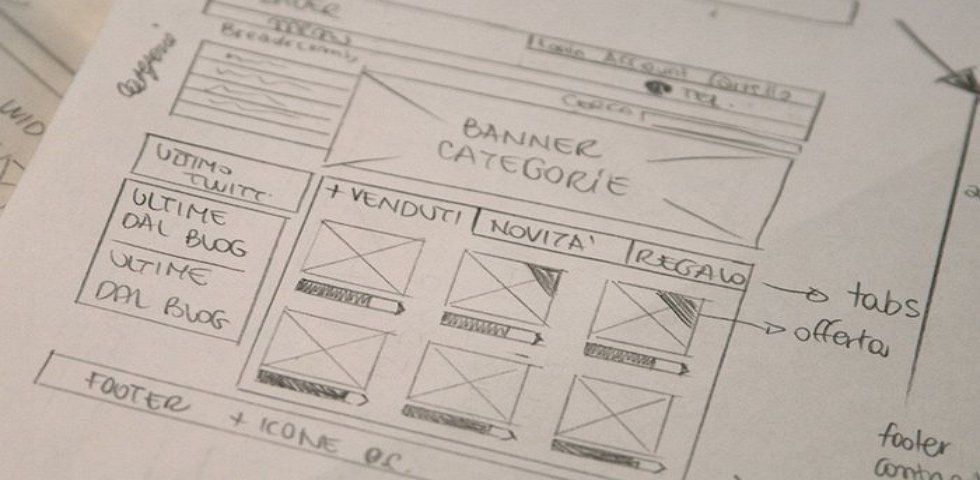
What Is A Wireframe. As conceptual sketches wireframes can be created digitally or drawn by hand depending on the amount of detail you want to convey. Each wireframe comprises basic graphic elements that represent the screen components or the placeholders of screen components. What is a wireframe exactly. A good wireframe can give you the vision for the entire layout and functionality of your website.
 Source: en.wikipedia.org
Source: en.wikipedia.org
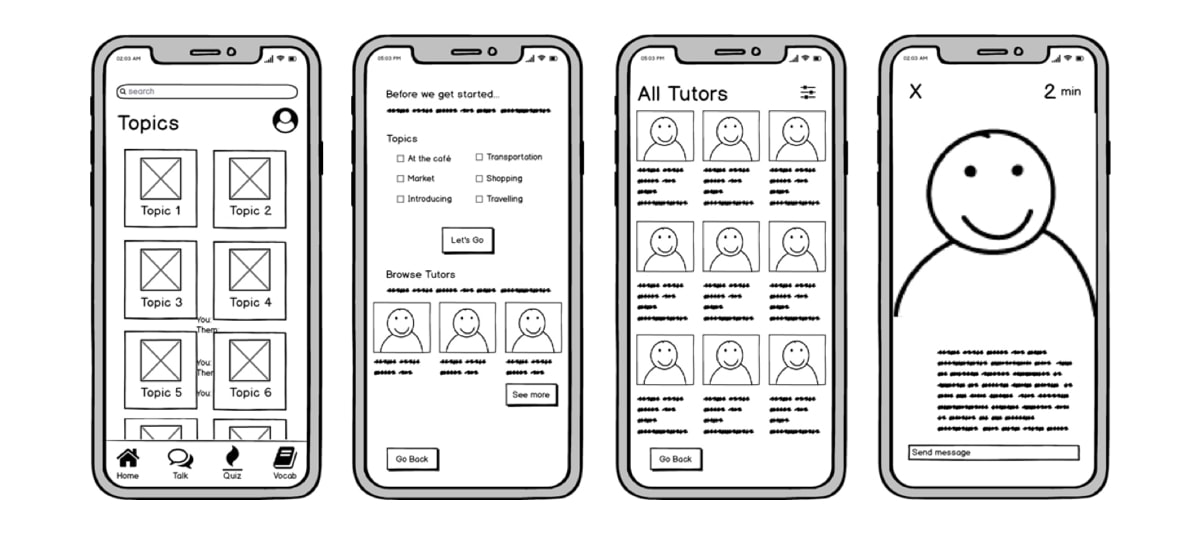
In this weather app concept you can see that the mobile wireframe doesnt contain any frills. You can usually recognize them by their distinctive block layouts use of lines to represent text and. Wireframes are low-fidelity designs that bypass including a detailed user interface or visual design conveying just enough to get across the core idea. Wireframes are simple black and white layouts that outline the specific size and placement of page elements site features conversion areas and navigation for your website. A website wireframe is a schematic or mock-up of how a web page is going to potentially look when finished and published.
 Source: mockplus.com
Source: mockplus.com
Essentially a wireframe is an early skeleton of a website or an app or of adding new functionality to an existing page. Essentially a wireframe is an early skeleton of a website or an app or of adding new functionality to an existing page. In fact adding graphics in a wireframe will only interfere with the main goal of making a wireframe in the first place getting a clear view of the design outline. Wireframing is a necessary step during the whole interactive design process and it. A wireframe is a guide that represents the skeletal framework of a website visually.
 Source: careerfoundry.com
Source: careerfoundry.com
However simple doesnt mean a wireframe is easy to create. A wireframe is a diagram or a set of diagrams that consists of simple lines and shapes representing the skeleton of a website or an applications user interface UI and core functionality. It focuses on what a screen does and how users will interact with the system to achieve his need instead of how. What is a wireframe exactly. A wireframe is a low-fidelity simplified outline of your product.
 Source: careerfoundry.com
Source: careerfoundry.com
Wireframes give you an idea of the overall structure pages will take and how navigation will flow. In this weather app concept you can see that the mobile wireframe doesnt contain any frills. Essentially a wireframe is an early skeleton of a website or an app or of adding new functionality to an existing page. Its a very straightforward representation of the final. A good wireframe can give you the vision for the entire layout and functionality of your website.
 Source: visual-paradigm.com
Source: visual-paradigm.com
In fact adding graphics in a wireframe will only interfere with the main goal of making a wireframe in the first place getting a clear view of the design outline. Essentially a wireframe is an early skeleton of a website or an app or of adding new functionality to an existing page. A wireframe is a graphical skeleton of a website that guides the content and concepts of the pages and helps designers and clients to discuss the details of the website buildingThe simple wireframe is a kind of low fidelity design it consists lines boxes and grayscale colors. A wireframe is a guide that represents the skeletal framework of a website visually. Its a very straightforward representation of the final.
 Source: careerfoundry.com
Source: careerfoundry.com
Wireframes are simple black and white layouts that outline the specific size and placement of page elements site features conversion areas and navigation for your website. It focuses on what a screen does and how users will interact with the system to achieve his need instead of how. Basically a wireframe is a simple presentation of a website which only shows a website at the structural level. Wireframes show just enough information associated with the feature proposed. What Is A Wireframe.
 Source: freepik.com
Source: freepik.com
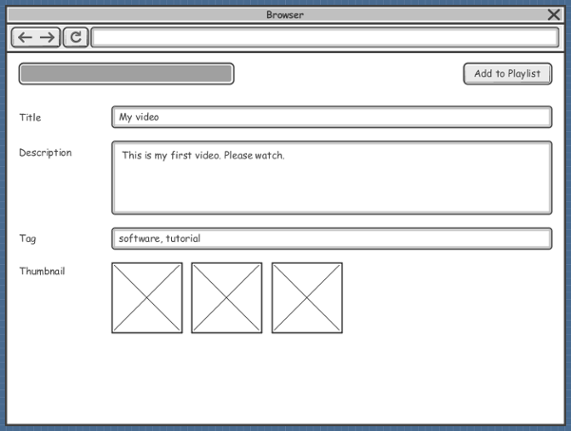
As conceptual sketches wireframes can be created digitally or drawn by hand depending on the amount of detail you want to convey. Wireframes A Wireframe is a visual schematic that conveys a basic level of communication structure and behaviour during the design of a system. A wireframe depicts screen layout and how screen content is arranged. Each wireframe comprises basic graphic elements that represent the screen components or the placeholders of screen components. For you as the designer confidence will rise and the plan will be more precise since you shall understand Wireframes better than conceptual designs.
 Source: uprightcommunications.com
Source: uprightcommunications.com
What content and functionality it will contain. Wireframes A Wireframe is a visual schematic that conveys a basic level of communication structure and behaviour during the design of a system. A good wireframe can give you the vision for the entire layout and functionality of your website. Essentially a wireframe is an early skeleton of a website or an app or of adding new functionality to an existing page. Wireframes give you an idea of the overall structure pages will take and how navigation will flow.
 Source: balsamiq.com
Source: balsamiq.com
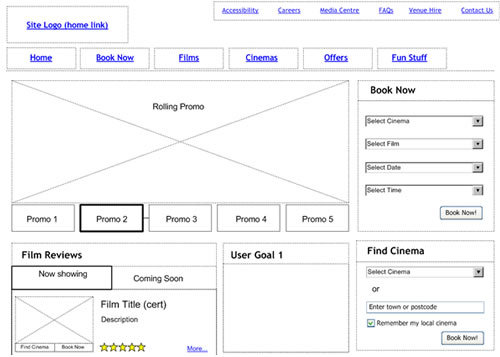
A wireframe depicts screen layout and how screen content is arranged. The Wireframe is also familiar as a page schematic or screen blueprint. Its used to make sure all the different features and sections of an individual page are in the right place for the best possible results. Essentially a wireframe is an early skeleton of a website or an app or of adding new functionality to an existing page. Wireframes A Wireframe is a visual schematic that conveys a basic level of communication structure and behaviour during the design of a system.
 Source: blog.prototypr.io
Source: blog.prototypr.io
For you as the designer confidence will rise and the plan will be more precise since you shall understand Wireframes better than conceptual designs. In this weather app concept you can see that the mobile wireframe doesnt contain any frills. A wireframe is a diagram or a set of diagrams that consists of simple lines and shapes representing the skeleton of a website or an applications user interface UI and core functionality. A wireframe is a low-fidelity simplified outline of your product. As conceptual sketches wireframes can be created digitally or drawn by hand depending on the amount of detail you want to convey.
 Source: balsamiq.com
Source: balsamiq.com
What is a wireframe exactly. Now that we know what a wireframe is how to build one and why lets take a look at a few basic wireframes and how they translate to the real deal. A wireframe is a diagram or a set of diagrams that consists of simple lines and shapes representing the skeleton of a website or an applications user interface UI and core functionality. Wireframes are simple black and white layouts that outline the specific size and placement of page elements site features conversion areas and navigation for your website. A wireframe visually outlines a single pages structure layout information architecture functionality user flow and intended behaviors.
If you find this site helpful, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title what is a wireframe by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.