What does a wireframe look like
Home » Project Example » What does a wireframe look likeWhat does a wireframe look like
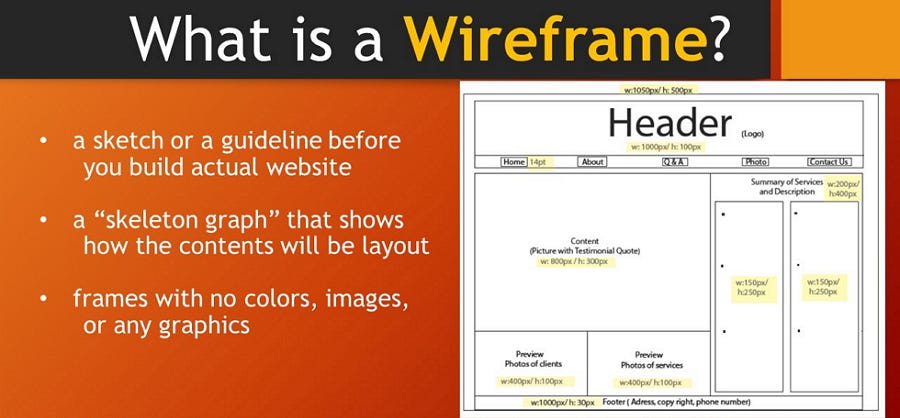
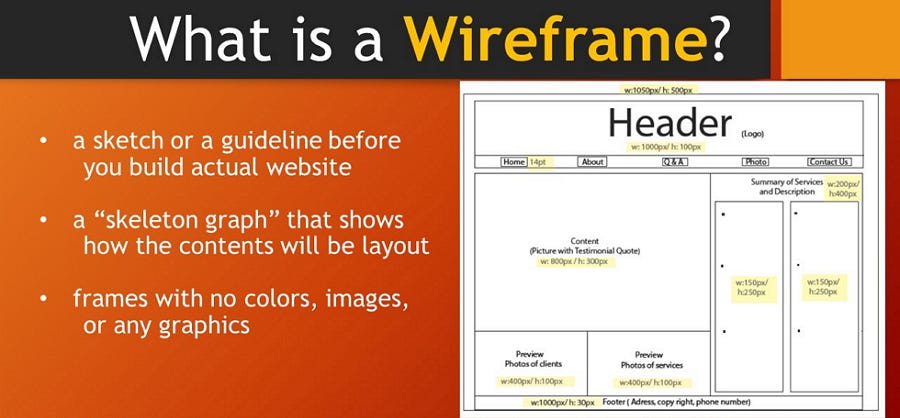
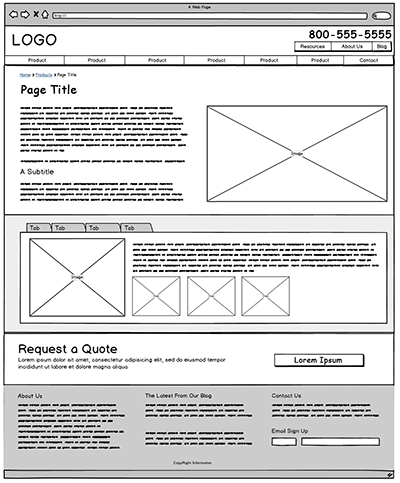
What Does A Wireframe Look Like. Wireframes have very limited visual characteristics since the majority of design elements like images videos colors real text etc arent included. For example a website wireframe should include a header section logo menu etc. Most of the design elements such as videos text images are left out. Here the black and white layout can easily present the main information group outline the structure express the main visual of the UI.
 Definitive Guide To What Is A Wireframe Website Wireframing Design By Amy Smith Prototypr From blog.prototypr.io
Definitive Guide To What Is A Wireframe Website Wireframing Design By Amy Smith Prototypr From blog.prototypr.io
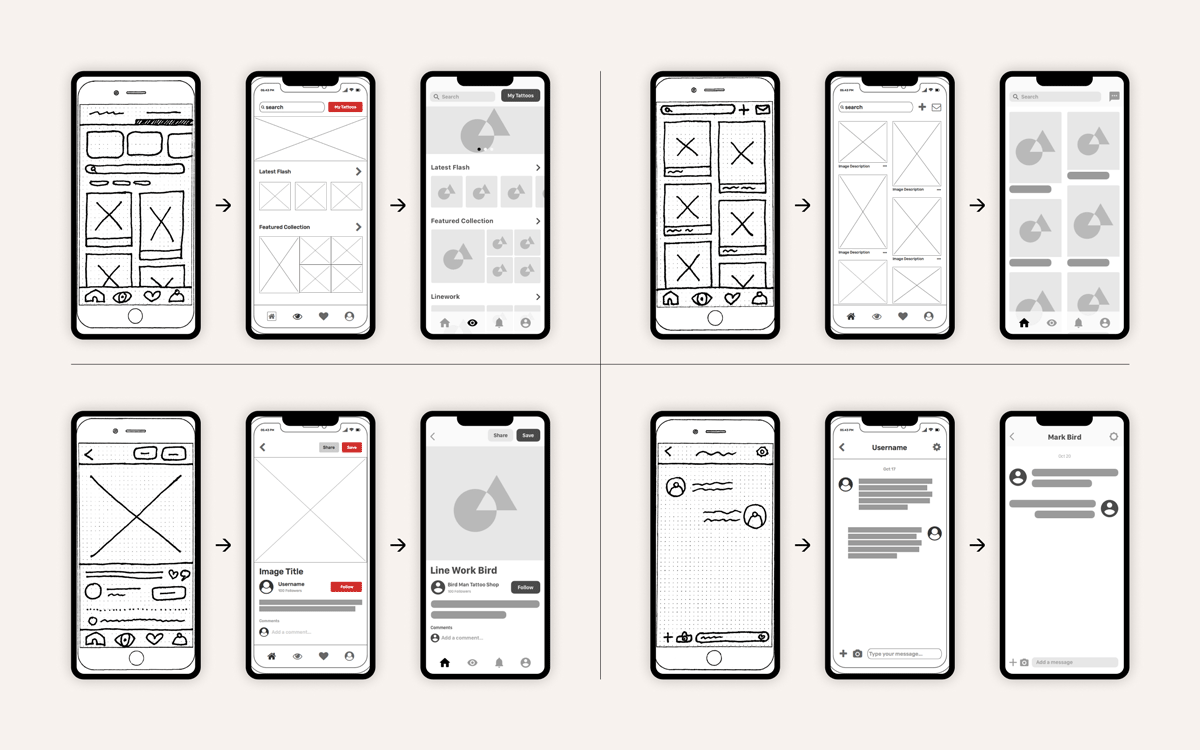
Here is a demonstration of the ideation phase of wireframing in actionThe ideation phase is a creative activity intended to generate as many ideas as possib. Wireframe focuses on layout user flow and functionalities of elements on the pages. A simple minimalistic wireframing tool for mobile apps and websites thats easy to learn. For example a website wireframe should include a header section logo menu etc. Here the black and white layout can easily present the main information group outline the structure express the main visual of the UI. Web design wireframe is basically a blueprint of a website with a minimum of details which serves as a foundation for a prototype mockup and a web design.
Wireframes have very limited visual characteristics since the majority of design elements like images videos colors real text etc arent included.
If you need a quick and efficient tool for putting together some simple wireframes then. What does a wireframe look like. You need to see it in two-dimensional black and white diagrams before you understand how to build the actual house. Its important to start a wireframe with this basic structure in mind. A wireframe is a low fidelity design that consists of lines boxes grayscale colors. A mockup is a realistic representation of what the product will look like in this case.
 Source: blog.prototypr.io
Source: blog.prototypr.io
While some people prefer to draw the mockups using graphics software others do. It is very close both visually and by a purpose to a blueprint and are intended to help markup a future web-resource. For example a wireframe of a website will show the navigation the main buttons the columns the placing of different elements. What does a wireframe look like. Low-fidelity wireframes are those that have the lowest amount of detail possible choosing to.
 Source: careerfoundry.com
Source: careerfoundry.com
Web design wireframe is basically a blueprint of a website with a minimum of details which serves as a foundation for a prototype mockup and a web design. Wireframes are simple black and white layouts that outline the specific size and placement of page elements site features conversion areas and navigation for your website. Low-fidelity wireframes are those that have the lowest amount of detail possible choosing to. Wireframes are simple black and white layouts that outline the specific size and placement of page elements site features conversion areas and navigation for your website. Wireframes puts lot of emphasis on User Usability.
 Source: en.wikipedia.org
Source: en.wikipedia.org
What does a wireframe look like. Most wireframes have a basic structure that you use to build upon. Here the black and white layout can easily present the main information group outline the structure express the main visual of the UI. A design deliverable that is interactive. What is a Wireframe.
 Source: productplan.com
Source: productplan.com
What does a wireframe look like. A wireframe is a low fidelity design that consists of lines boxes grayscale colors. Wireframes have very limited visual characteristics since the majority of design elements like images videos colors real text etc arent included. Here Lines placeholders and a grayscale color palette communicate information architecture content and layout. It creates the main outline for the rest of the content in the wireframe.
 Source: careerfoundry.com
Source: careerfoundry.com
What does a wireframe look like. What does a Website Wireframe look like. Wireframes can look child-like and unprofessional with some settings 3. Once you start creating your wireframe donot start by using any colors or images. These omitted parts of the interface are represented by placeholders.
 Source: visual-paradigm.com
Source: visual-paradigm.com
Wireframes puts lot of emphasis on User Usability. You can think of it as a blueprint for a website. Use the wireframes for conversations with relevant stakeholders clients. This wireframe will help team members and stakeholders make informed decisions about what elements are working what elements are missing and what usability issues might exist before they invest time in creating and testing a prototype. A wireframe is a low fidelity design that consists of lines boxes grayscale colors.
 Source: visual-paradigm.com
Source: visual-paradigm.com
The final result can look exactly like the mockup or be a variation of it after version revisions. An early version of a design. Once you start creating your wireframe donot start by using any colors or images. What is a Wireframe. A prototype can be constructed using either wireframes or more polished designs.
 Source: balsamiq.com
Source: balsamiq.com
Here the black and white layout can easily present the main information group outline the structure express the main visual of the UI. Here is a demonstration of the ideation phase of wireframing in actionThe ideation phase is a creative activity intended to generate as many ideas as possib. Most of the design elements such as videos text images are left out. Wireframe focuses on layout user flow and functionalities of elements on the pages. Web design wireframe is basically a blueprint of a website with a minimum of details which serves as a foundation for a prototype mockup and a web design.
 Source: visual-paradigm.com
Source: visual-paradigm.com
This wireframe will help team members and stakeholders make informed decisions about what elements are working what elements are missing and what usability issues might exist before they invest time in creating and testing a prototype. It forgoes the polished look-and-feel and instead focuses on function and usability. What is a Wireframe. Most wireframes have a basic structure that you use to build upon. Medium-fidelity wireframes are a step up from low-fidelity wireframes in terms of detail.
 Source: careerfoundry.com
Source: careerfoundry.com
The final result can look exactly like the mockup or be a variation of it after version revisions. A wireframe is a graphical design of a website that guides you with the content concepts of the pages. Define wireframe in web design. What does a wireframe look like. Instead of these specific design elements designers use placeholders.
 Source: careerfoundry.com
Source: careerfoundry.com
Think of a website wireframe like an architectural blueprint. It creates the main outline for the rest of the content in the wireframe. Wireframe focuses on layout user flow and functionalities of elements on the pages. Lets define wireframe in a little bit more detail. Wireframes can look child-like and unprofessional with some settings 3.
 Source: uprightcommunications.com
Source: uprightcommunications.com
You can think of it as a blueprint for a website. A wireframe is a rough blueprint that should be used in the early stages of your Design Product. If you need a quick and efficient tool for putting together some simple wireframes then. A mockup is a realistic representation of what the product will look like in this case. Low-fidelity wireframes are those that have the lowest amount of detail possible choosing to.
 Source: balsamiq.com
Source: balsamiq.com
An early version of a design. Its important to start a wireframe with this basic structure in mind. What does a Website Wireframe look like. A wireframe is a rough blueprint that should be used in the early stages of your Design Product. A simple minimalistic wireframing tool for mobile apps and websites thats easy to learn.
 Source: en.wikipedia.org
Source: en.wikipedia.org
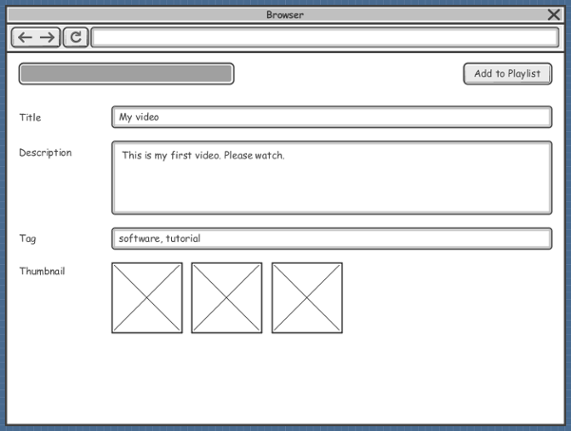
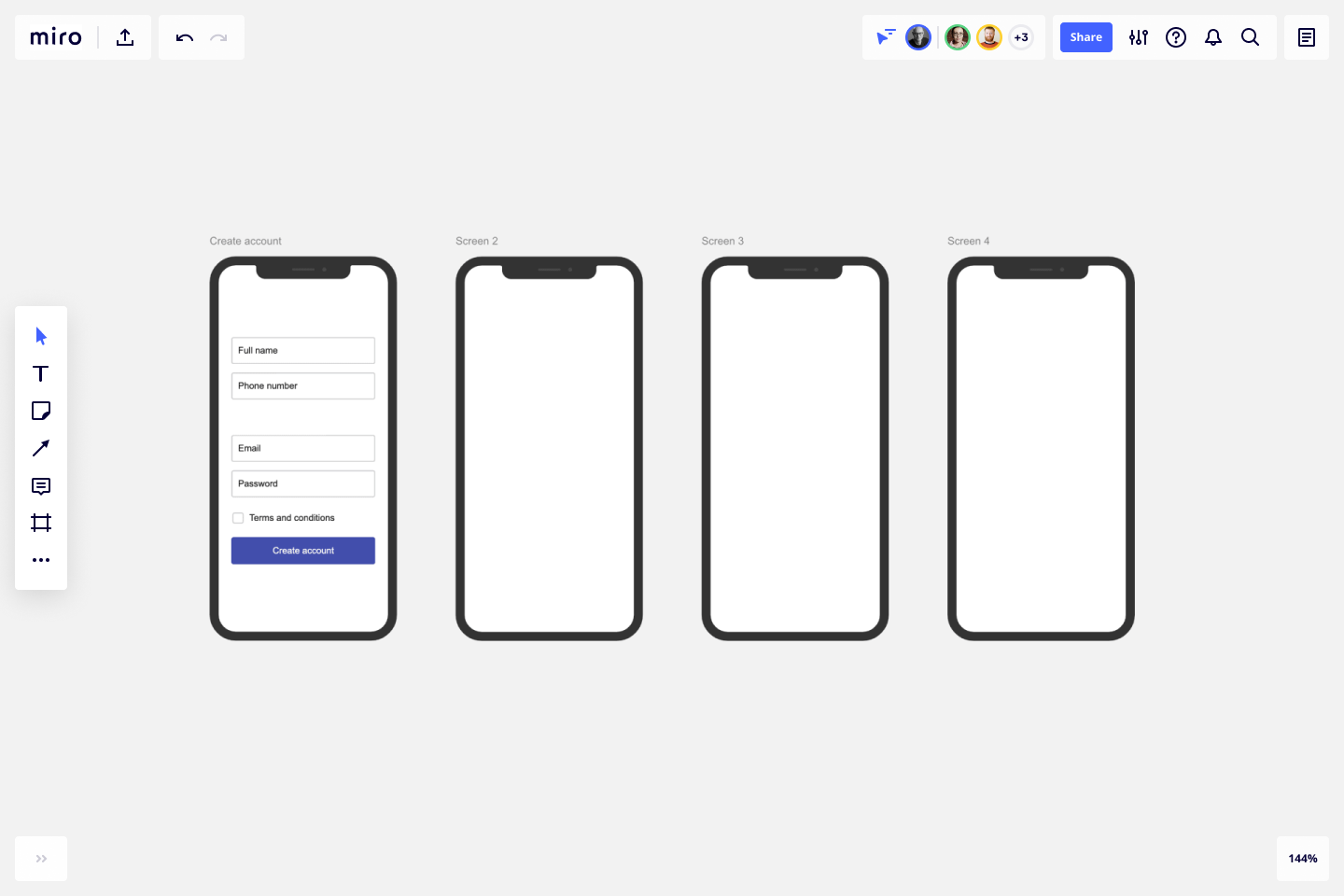
What does a wireframe look like. Wireframes are simple black and white layouts that outline the specific size and placement of page elements site features conversion areas and navigation for your website. A wireframe is a graphical design of a website that guides you with the content concepts of the pages. A simple minimalistic wireframing tool for mobile apps and websites thats easy to learn. Wireframes can look child-like and unprofessional with some settings 3.
 Source: miro.com
Source: miro.com
Wireframe looks like an unfinished product and the visual characteristics of a wireframe are very limited. What Does A Wireframe Look Like. A wireframe is a low fidelity design that consists of lines boxes grayscale colors. Most wireframes have a basic structure that you use to build upon. For example a wireframe of a website will show the navigation the main buttons the columns the placing of different elements.
If you find this site beneficial, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title what does a wireframe look like by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.