User interface maker
Home » Project Example » User interface makerUser interface maker
User Interface Maker. The user interfaces designed in Glade are saved as XML and by using the GtkBuilderGTK object these can be loaded by applications dynamically as needed. Learn the fundamentals of creating a UI for Windows 10 apps on the UWP or WPF platforms. The Interface Builder editor within Xcode makes it simple to design a full user interface without writing any code. The user interface UI is the space where interactions between humans and machines occur.
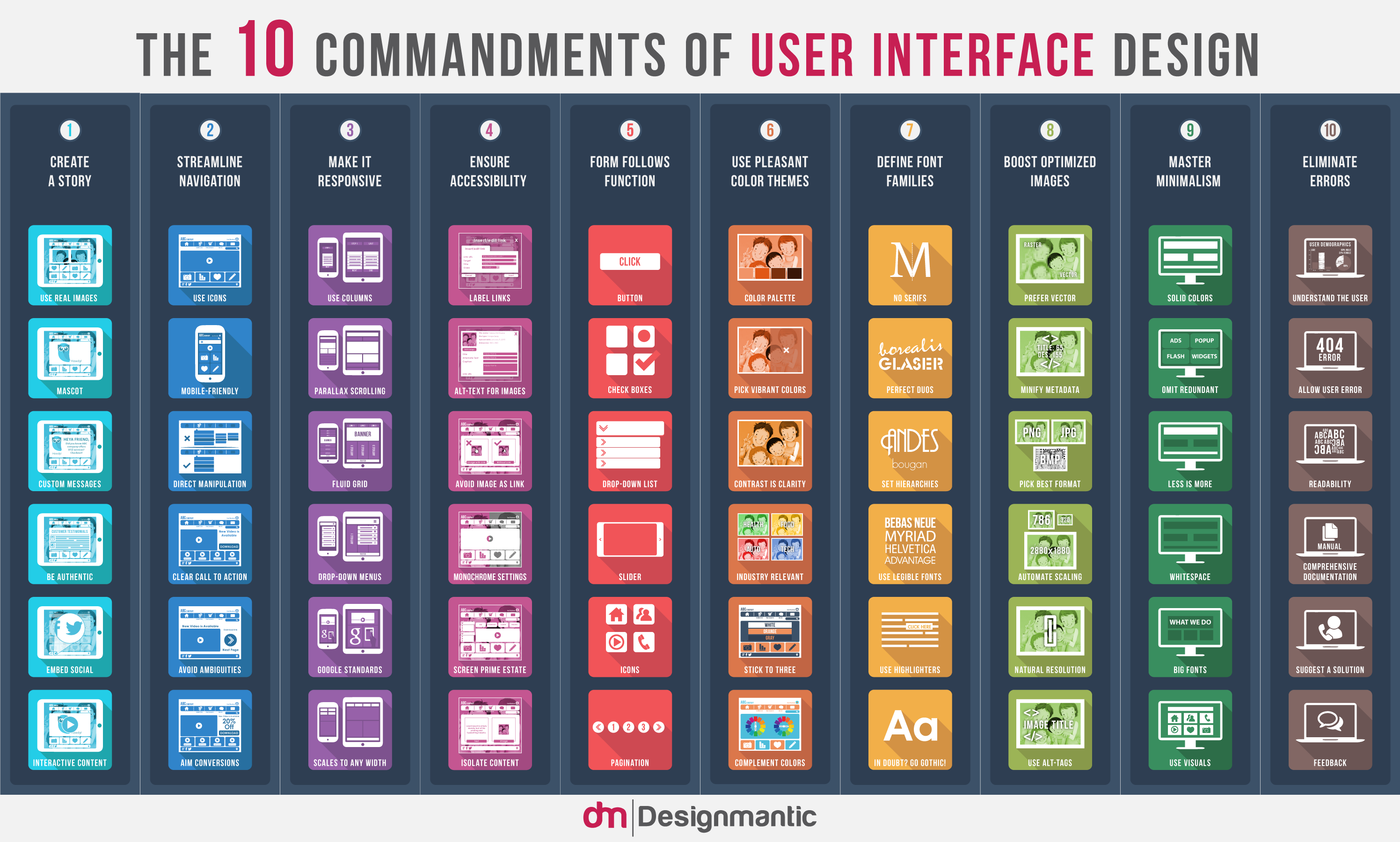
 10 Commandments Of Ui Design Designmantic The Design Shop From designmantic.com
10 Commandments Of Ui Design Designmantic The Design Shop From designmantic.com
UI is an integral aspect of user experience UX that consists of two major parts. Your upgrade and payment history is saved in order to provide invoices and to be able to account. To add the controls to the User-form execute the following steps. Userform Screen Setup in Excel VBA. Bulk-edit rename lock and group elements. That is because we eventually want to place this unit on a flat surface or hang on a wall and interact with it as a complete unit.
Create a user interface UI for Windows 10 apps.
Create mockups wireframes and UI prototypes. Thus user interface engineers are responsible for making sure people can interact with technology-driven products in an effective manner. The technology however must work for the engineer in order to be. Robert PineroRPG Maker splash screen made in RPG Maker MZDEGICAMZ Splash screens made by Te. In order to make our project useful we need a user interface that is not tied to a terminal window. If the Project Explorer is not visible click View Project Explorer.
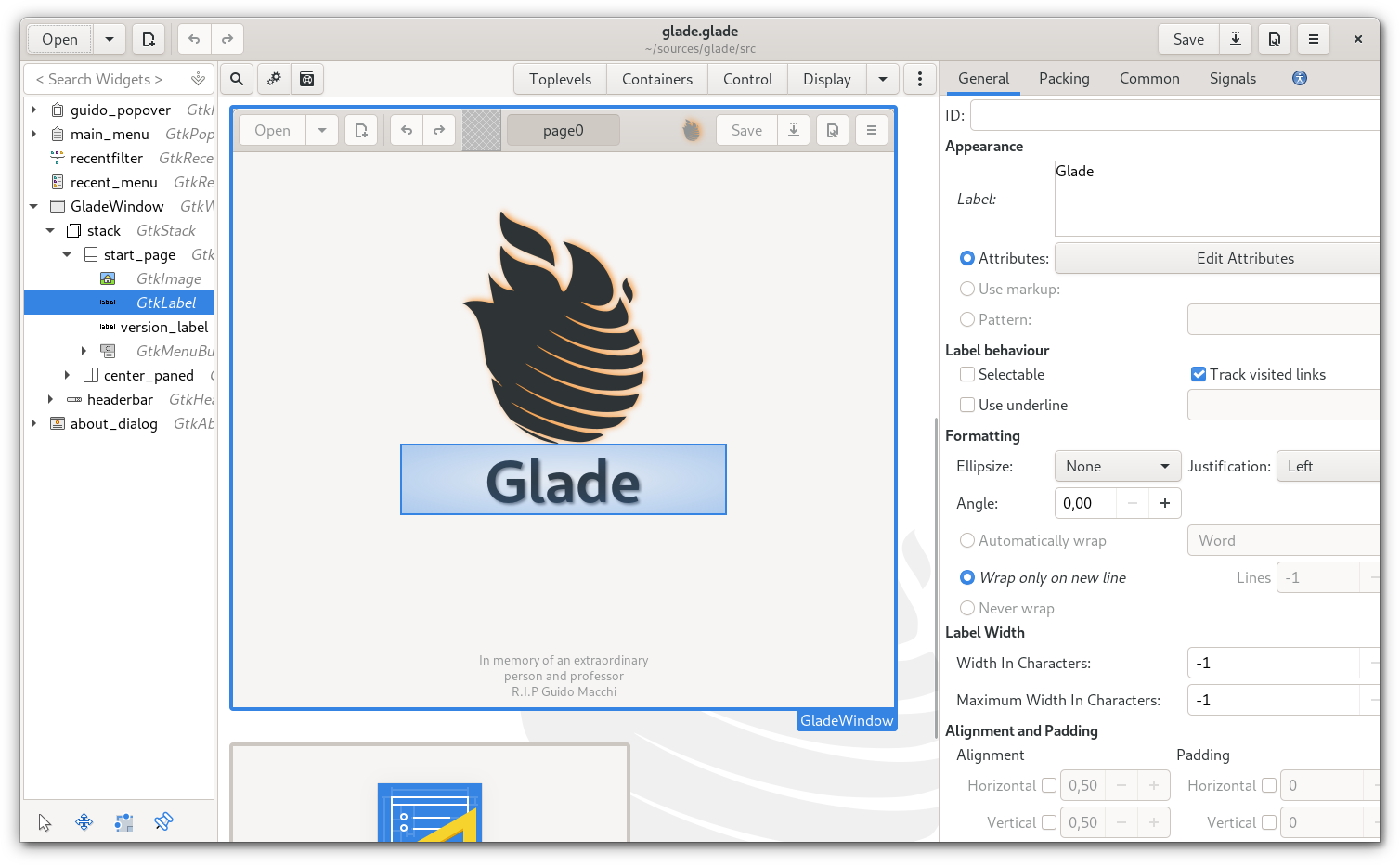
 Source: glade.gnome.org
Source: glade.gnome.org
Simply drag and drop windows buttons text fields and other objects onto the design canvas to create a functioning user interface. Visual design which conveys the look and feel of a product. Simply drag and drop windows buttons text fields and other objects onto the design canvas to create a functioning user interface. Userform Screen Setup in Excel VBA. Hundreds of companies are producing tools products software and applications to make user interface engineers jobs more manageable.
 Source: documentation.vizrt.com
Source: documentation.vizrt.com
Use sharing functions and HTML exports to run. You just draw a user interface the way you like and a script will be generated where you can input code deciding what happens when a certain button is pressed etc. Glade is a RAD tool to enable quick easy development of user interfaces for the GTKtoolkit and the GNOMEdesktop environment. Your upgrade and payment history is saved in order to provide invoices and to be able to account. Robert PineroRPG Maker splash screen made in RPG Maker MZDEGICAMZ Splash screens made by Te.
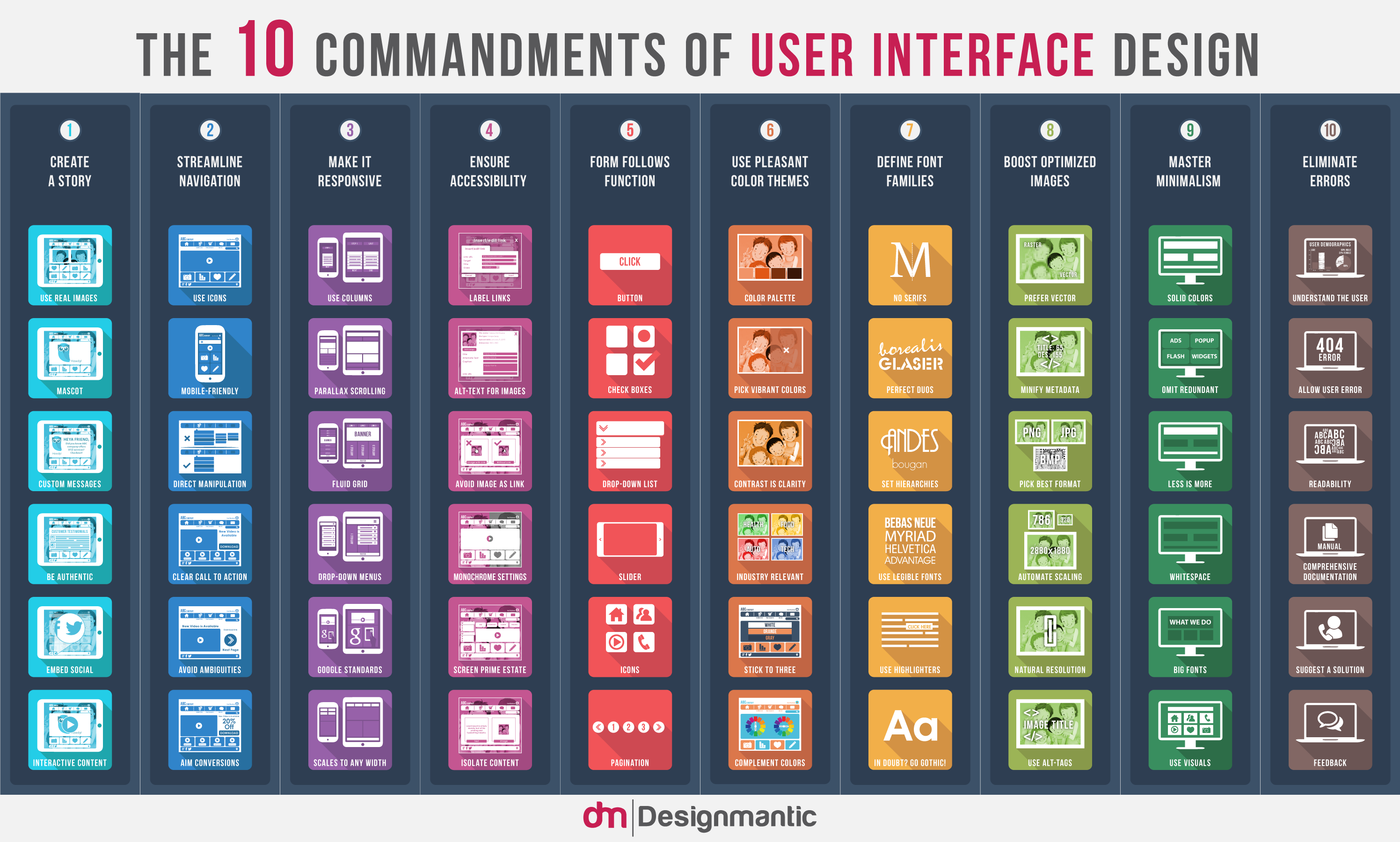
 Source: designmantic.com
Source: designmantic.com
Great User Interface Design with Wireframes Mockups UI Prototypes. The application functionality dictates the user interface and once that is decided then the interactivity should be simplified. Use sharing functions and HTML exports to run. The user interfaces designed in Glade are saved as XML and by using the GtkBuilderGTK object these can be loaded by applications dynamically as needed. Add to Favorites.
 Source: en.wikipedia.org
Source: en.wikipedia.org
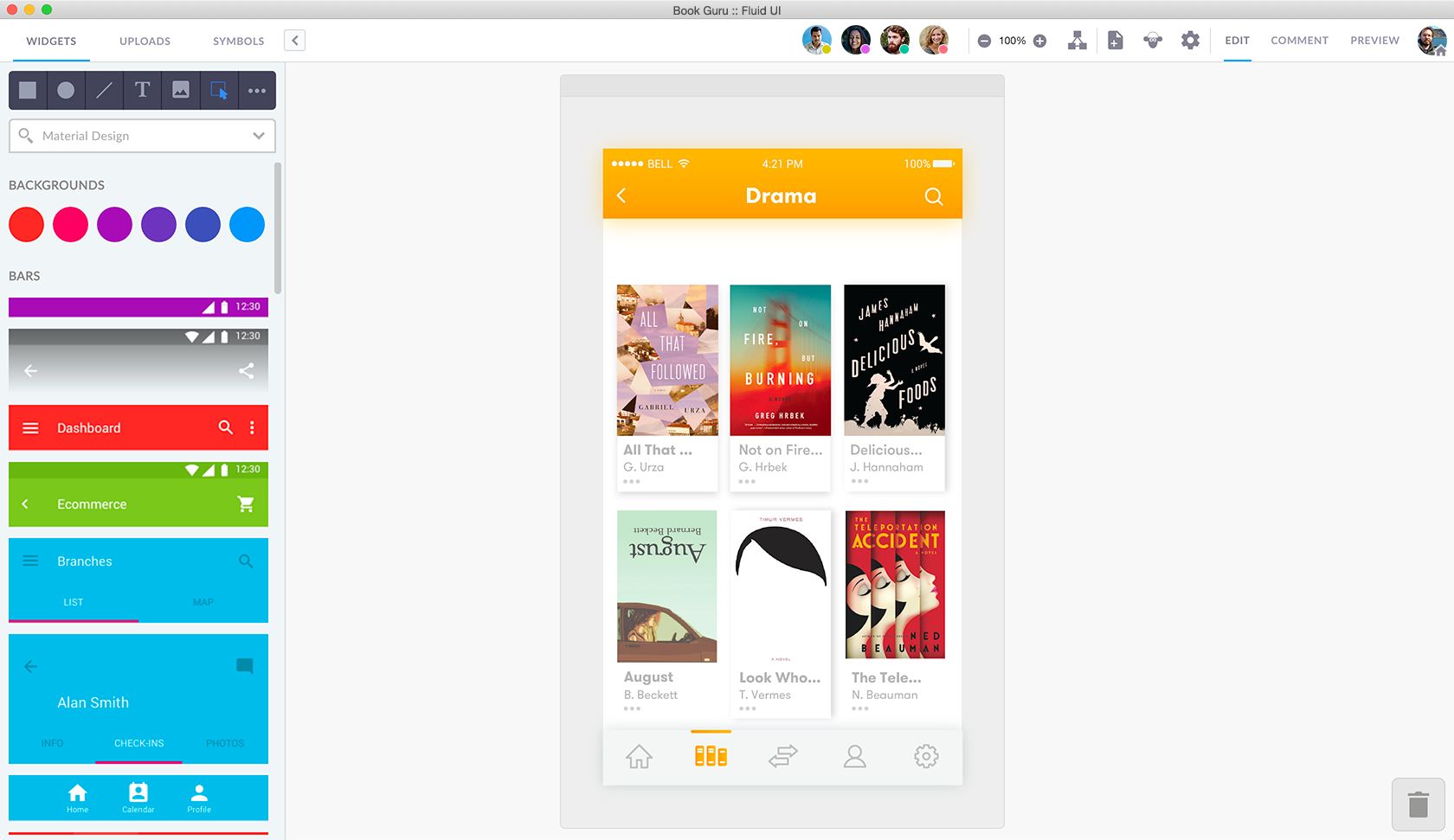
Your screen should be set up as below. Actions you take in the Fluid UI editor when logged into your account for example making changes to a project or adding and inviting teammates are stored to make the Fluid UI service functional. The application functionality dictates the user interface and once that is decided then the interactivity should be simplified. Add to Favorites. The Interface Builder editor within Xcode makes it simple to design a full user interface without writing any code.
 Source: fluidui.com
Source: fluidui.com
If the Project Explorer is not visible click View Project Explorer. To add the controls to the User-form execute the following steps. A huge variety of ready-made and fully-customizable Templates for Web and Mobile with all the popular blocks and elements that you commonly. Quickly identify objects navigate through nested groups and toggle visibility - all within the Outline Panel. If the Project Explorer is not visible click View Project Explorer.
 Source: webflow.com
Source: webflow.com
Bulk-edit rename lock and group elements. The user interfaces designed in Glade are saved as XML and by using the GtkBuilderGTK object these can be loaded by applications dynamically as needed. The user interface UI is the space where interactions between humans and machines occur. The Interface Builder editor within Xcode makes it simple to design a full user interface without writing any code. Easy navigation clean graphics efficient screen layout powerful widgets interrelated applications and a.
 Source: rpgmakerweb.com
Source: rpgmakerweb.com
This video is sponsored by DegicaArt by. The user interfaces designed in Glade are saved as XML and by using the GtkBuilderGTK object these can be loaded by applications dynamically as needed. User experience user interface created from separate blocks. User interface Web Makers user interface is made to feel simple and accessible so that you have all the required things at your tips and still doesnt look cluttered for someone using it for first time. Take advantage of the various user interface libraries full of UI components that not only look like but also mimic the behavior of their original native counterparts.
 Source: rpgmakerweb.com
Source: rpgmakerweb.com
Use sharing functions and HTML exports to run. If the Project Explorer is not visible click View Project Explorer. User interface Web Makers user interface is made to feel simple and accessible so that you have all the required things at your tips and still doesnt look cluttered for someone using it for first time. The user interfaces designed in Glade are saved as XML and by using the GtkBuilderGTK object these can be loaded by applications dynamically as needed. Simply drag and drop windows buttons text fields and other objects onto the design canvas to create a functioning user interface.
 Source: pinterest.de
Source: pinterest.de
Use sharing functions and HTML exports to run. Bulk-edit rename lock and group elements. User interface Web Makers user interface is made to feel simple and accessible so that you have all the required things at your tips and still doesnt look cluttered for someone using it for first time. Your upgrade and payment history is saved in order to provide invoices and to be able to account. Create a user interface UI for Windows 10 apps.
 Source: store.steampowered.com
Source: store.steampowered.com
This video is sponsored by DegicaArt by. Simply drag and drop windows buttons text fields and other objects onto the design canvas to create a functioning user interface. Features UI Wireframing Rapidly draw and iterate UI layouts for your websites and apps Design Systems Document and maintain design assets across teams UI Collaboration Discuss conduct design meetings and make remote presentations Power-ups Extend your design experience with addons UX Strategy Formulate your product strategy with sitemaps user journeys data flows. Userform Screen Setup in Excel VBA. Your upgrade and payment history is saved in order to provide invoices and to be able to account.
 Source: pinterest.de
Source: pinterest.de
This video is sponsored by DegicaArt by. The user interface UI is the space where interactions between humans and machines occur. User has to make in order to increase the ease of use. Userform Screen Setup in Excel VBA. If the Project Explorer is not visible click View Project Explorer.
 Source: en.wikipedia.org
Source: en.wikipedia.org
This will help you design better user interfaces UI for web mobile and desktop applications and create solutions that work for the end user. Share mockups wireframes and prototypes for reviewing and collect feedback online. Thus user interface engineers are responsible for making sure people can interact with technology-driven products in an effective manner. Bulk-edit rename lock and group elements. If the Toolbox does not appear automatically click View Toolbox.
 Source: dribbble.com
Source: dribbble.com
Heres an easy point-n-click GUI user interface creator. Where Maker meets System-On-Chip Graphic User Interface Part 1. You just draw a user interface the way you like and a script will be generated where you can input code deciding what happens when a certain button is pressed etc. That is because we eventually want to place this unit on a flat surface or hang on a wall and interact with it as a complete unit. User interface Web Makers user interface is made to feel simple and accessible so that you have all the required things at your tips and still doesnt look cluttered for someone using it for first time.
 Source: youtube.com
Source: youtube.com
Open the Visual Basic Editor. Simply drag and drop windows buttons text fields and other objects onto the design canvas to create a functioning user interface. Open the Visual Basic Editor. Learn the fundamentals of creating a UI for Windows 10 apps on the UWP or WPF platforms. This video is sponsored by DegicaArt by.
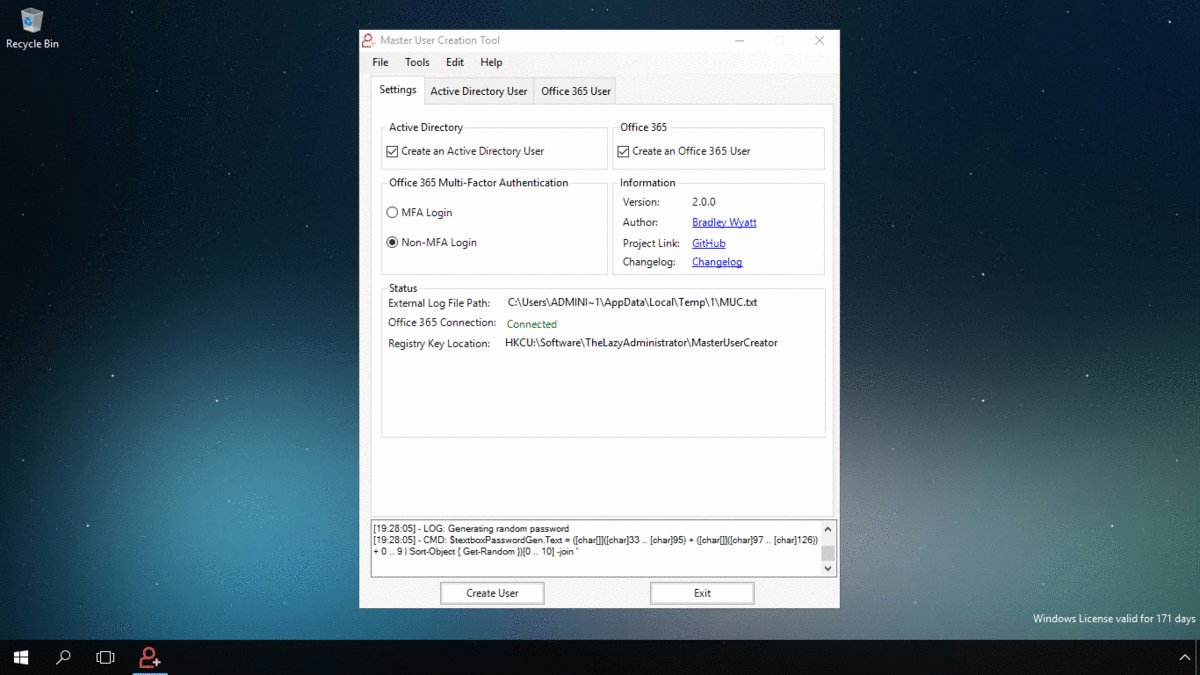
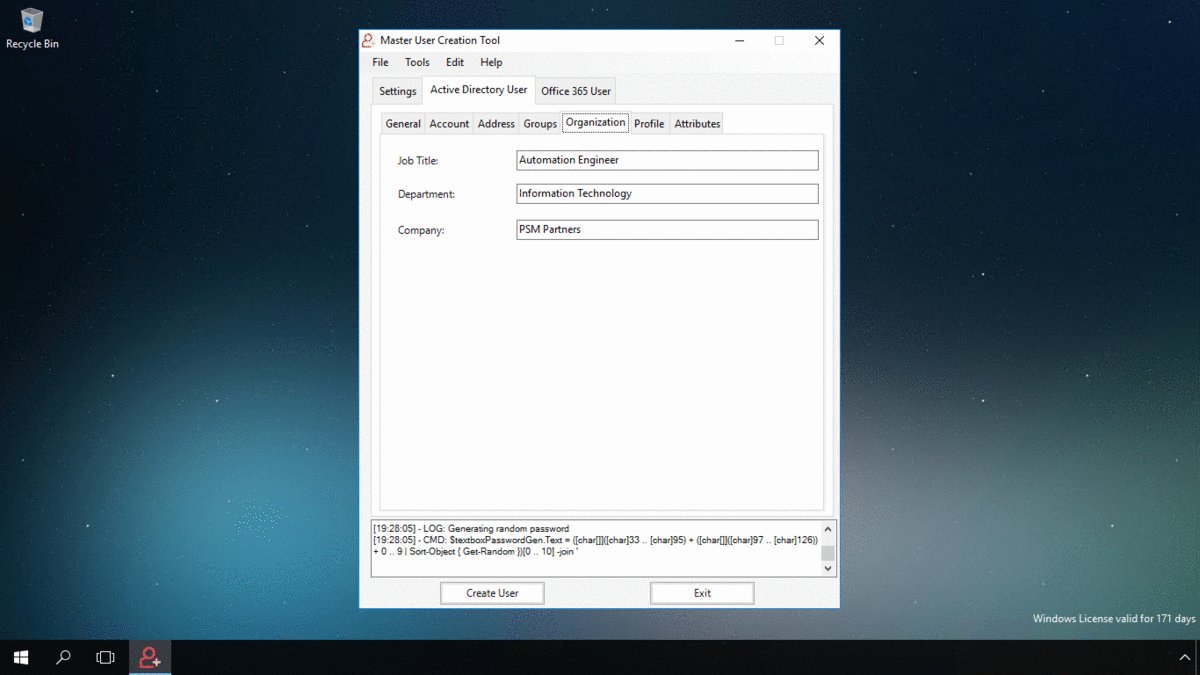
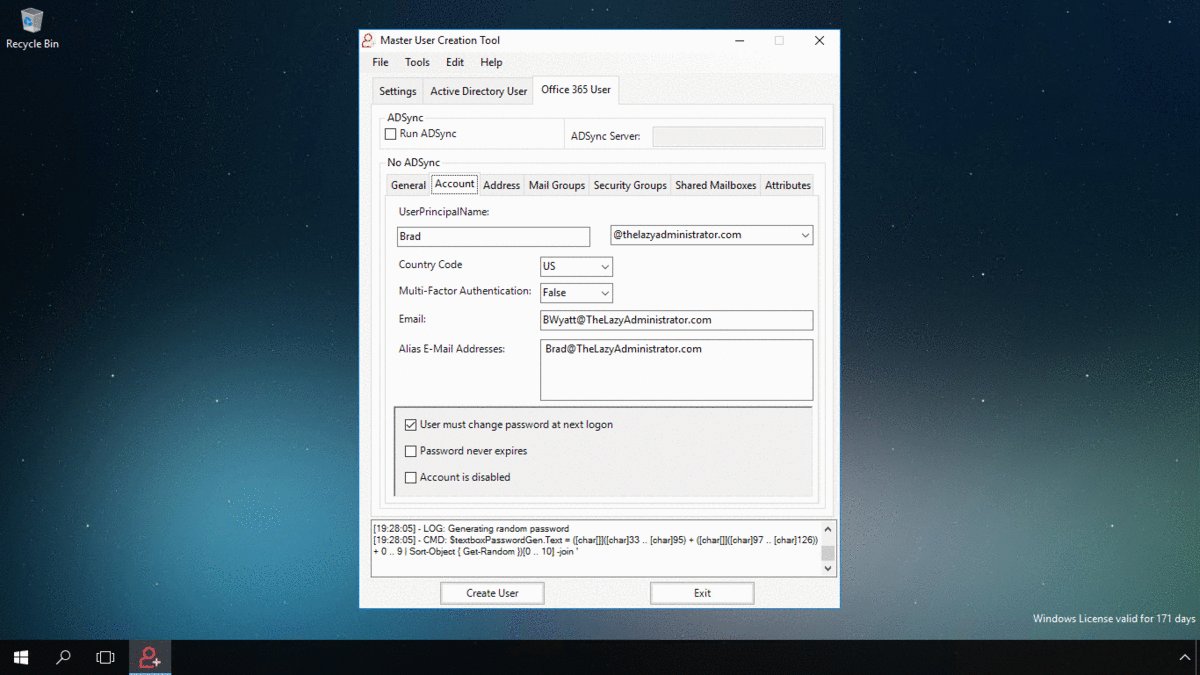
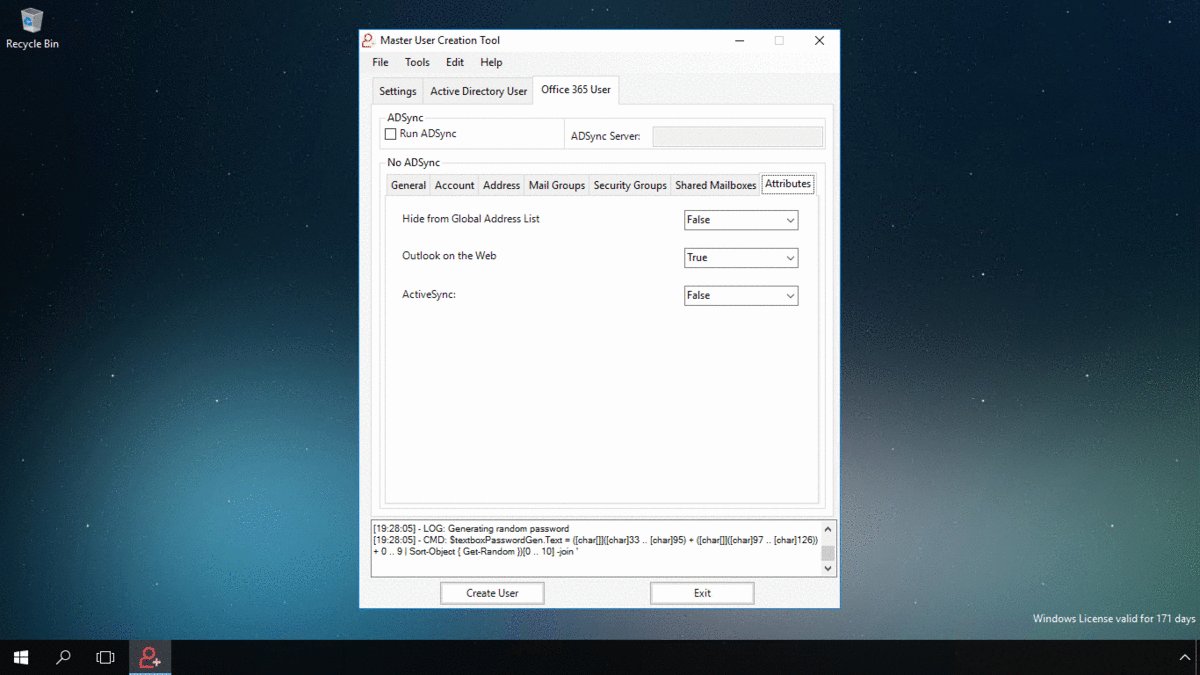
 Source: thelazyadministrator.com
Source: thelazyadministrator.com
Undo or redo on multiple levels. Actions you take in the Fluid UI editor when logged into your account for example making changes to a project or adding and inviting teammates are stored to make the Fluid UI service functional. User interface Web Makers user interface is made to feel simple and accessible so that you have all the required things at your tips and still doesnt look cluttered for someone using it for first time. You just draw a user interface the way you like and a script will be generated where you can input code deciding what happens when a certain button is pressed etc. The application functionality dictates the user interface and once that is decided then the interactivity should be simplified.
If you find this site adventageous, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title user interface maker by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.