User flow diagram
Home » Project Example » User flow diagramUser flow diagram
User Flow Diagram. This side project was built in less then month while rapidly and on thefly developed along with other main project at. Above the bar is what the user sees. How to make a user flow diagram 1. Flowchart is a diagram of the sequence of movements or actions of people or things involved in a complex system or activity.
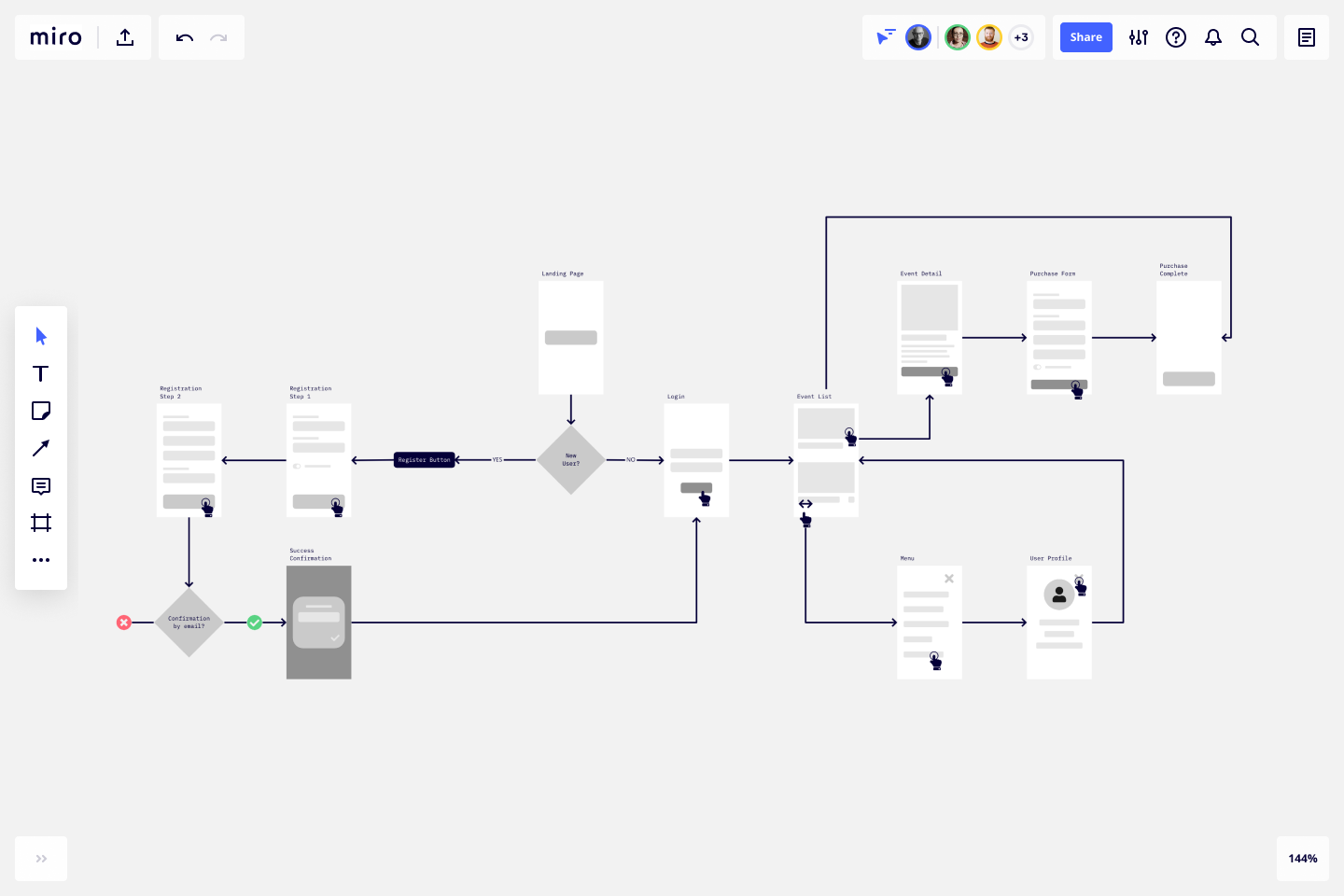
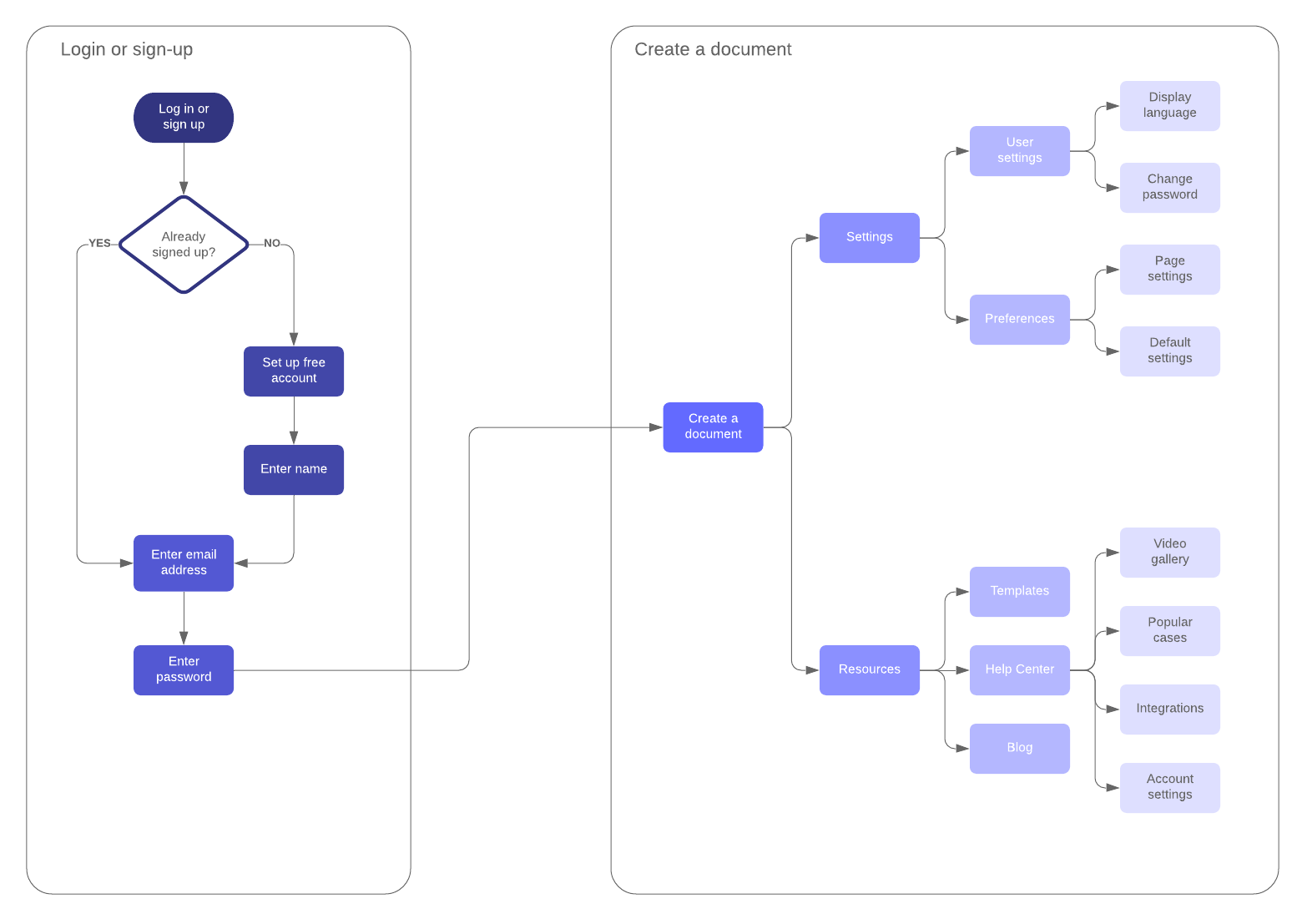
 User Flow Template Example For Teams Miro From miro.com
User Flow Template Example For Teams Miro From miro.com
User flows UX flows or flowcharts as they are sometimes called are diagrams that display the complete path a user takes when using a product. User Flow Diagrams Connect Everything. See how they differ. Our mission is to remove needs for complex softwares like Photoshop Illustrator or need to buy any wireframe or user flow kit. They usually represent a page or display screen. A visual sitemap by Maru.
The rectangle is arguably the most common shape used in user flows.
User interface-flow diagrams are typically used for one of two purposes. First Lucidchart is a diagramming app but it also supports wireframes. Fast changing symbols icons. Below the bar is what they do. User Flow is the system you created according to Customer Journey. Youll create multiple user flow diagrams.
 Source: creately.com
Source: creately.com
When I am building user flows I can cannibalize the wireframe shape libraries to mock up our UI and easily connect it to the logic of the app. When I am building user flows I can cannibalize the wireframe shape libraries to mock up our UI and easily connect it to the logic of the app. Fast changing symbols icons. User flows UX flows or flowcharts as they are sometimes called are diagrams that display the complete path a user takes when using a product. How to make a user flow diagram 1.
 Source: cacoo.com
Source: cacoo.com
See how they differ. They closely mimic though arent the same as site flows. Start creating your own flowchart with ConceptDraw DIAGRAM and accomplish great results in the moment. If you do not want to download a different user flow tool export and import your Sketch artboards to visualize your design user flow ideas you will find this plugin is ideal. A user flow diagram shows you whats working and whats not from the users point of view.
![]() Source: docs.axure.com
Source: docs.axure.com
While user flow especially the word flow may sound like a flowchart or diagram that is only part of the story. User interface-flow diagrams are typically used for one of two purposes. User Flow is the system you created according to Customer Journey. First they are used to model the interactions that users have with your software as defined in a single use case. Best Program to Make Flow Chart Diagrams ConceptDraw the best business process modeling tool to make flow chart diagrams.
 Source: lucidchart.com
Source: lucidchart.com
User flow diagram tool to visualize your user flows. User interface-flow diagrams are typically used for one of two purposes. Below the bar is what they do. A good and understandable way to map steps in the flow is to use state diagrams. In each moment of a user flow the screen shows something and the user reacts to it.
 Source: balsamiq.com
Source: balsamiq.com
Flowchart is a diagram of the sequence of movements or actions of people or things involved in a complex system or activity. Flowchart is a diagram of the sequence of movements or actions of people or things involved in a complex system or activity. They usually represent a page or display screen. This side project was built in less then month while rapidly and on thefly developed along with other main project at. The goal of both is to optimize users ability to accomplish a task with the least amount of friction.
 Source: flowmapp.com
Source: flowmapp.com
User Flow is the system you created according to Customer Journey. This is the best program to make flow chart diagrams that gives users the ability to simply draw any type of flowchart. What is a User Flow Diagram. How to make a user flow diagram 1. This side project was built in less then month while rapidly and on thefly developed along with other main project at.
 Source: creately.com
Source: creately.com
Based on this information you can develop a user interface. A visual sitemap by Maru. Understanding user flow means understanding your customers and improving the. The goal of both is to optimize users ability to accomplish a task with the least amount of friction. Second Lucidchart makes collaboration seamless.
 Source: careerfoundry.com
Source: careerfoundry.com
Flowchart is a diagram of the sequence of movements or actions of people or things involved in a complex system or activity. For example a use case can refer to several screens and provides insight into how they are used. When I am building user flows I can cannibalize the wireframe shape libraries to mock up our UI and easily connect it to the logic of the app. The goal of both is to optimize users ability to accomplish a task with the least amount of friction. If you do not want to download a different user flow tool export and import your Sketch artboards to visualize your design user flow ideas you will find this plugin is ideal.
 Source: creately.com
Source: creately.com
Flowchart is a diagram of the sequence of movements or actions of people or things involved in a complex system or activity. Determine your objective and your users objectives. Access to flowchart wireframe and UI mockup shapes to quickly outline your user flows online. User Flow diagrams are the fastest way for creators to plan customer journey paths and improve user experience. Understanding user flow means understanding your customers and improving the.
 Source: lucidchart.com
Source: lucidchart.com
Access to flowchart wireframe and UI mockup shapes to quickly outline your user flows online. In each moment of a user flow the screen shows something and the user reacts to it. Determine how visitors find your website. If your site isnt working for your customers its not working for you either. The goal of both is to optimize users ability to accomplish a task with the least amount of friction.
 Source: pinterest.co.kr
Source: pinterest.co.kr
You cant give directions if you dont know what the destination. Adding a key or legend to your user flow can help your colleagues and clients to better interpret and grasp your diagram. The user flow lays out the users movement through the product mapping out each and every step the user takesfrom entry point right through to the final interaction. Youll create multiple user flow diagrams. Here are some user flow examples.
 Source: careerfoundry.com
Source: careerfoundry.com
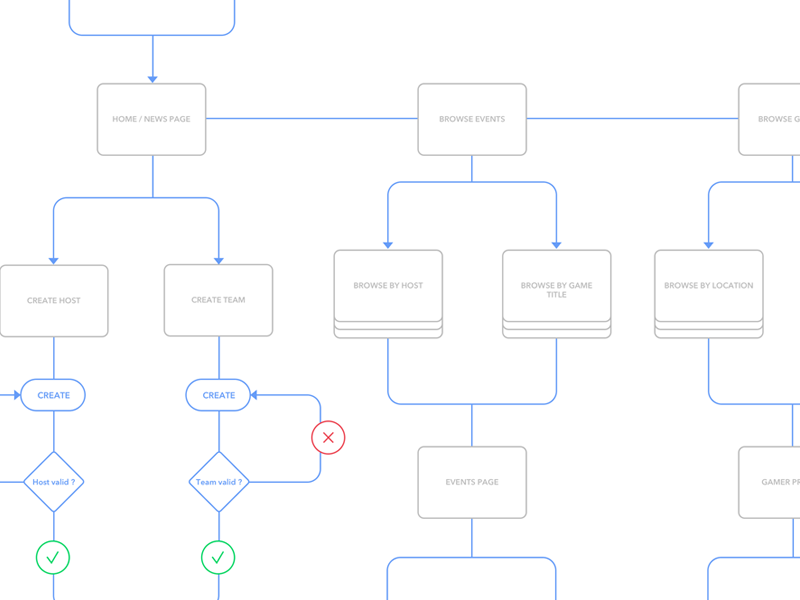
A user flow diagram for a web-based eSports application by Andy Davies. When I am building user flows I can cannibalize the wireframe shape libraries to mock up our UI and easily connect it to the logic of the app. Wireflow was born per need to simplify process in early stage of project planing and braindstorming. Connections are the main part of. A user flow diagram is a visual depiction of the steps a user will take to achieve their goal s on your website.
 Source: developer.amazon.com
Source: developer.amazon.com
For example a use case can refer to several screens and provides insight into how they are used. Fast changing symbols icons. A user flow diagram for a web-based eSports application by Andy Davies. In each moment of a user flow the screen shows something and the user reacts to it. If you do not want to download a different user flow tool export and import your Sketch artboards to visualize your design user flow ideas you will find this plugin is ideal.
 Source: lucidchart.com
Source: lucidchart.com
Based on this information you can develop a user interface. When I am building user flows I can cannibalize the wireframe shape libraries to mock up our UI and easily connect it to the logic of the app. An arrow connects the users action to a new screen with yet another action. User interface-flow diagrams are typically used for one of two purposes. In each moment of a user flow the screen shows something and the user reacts to it.
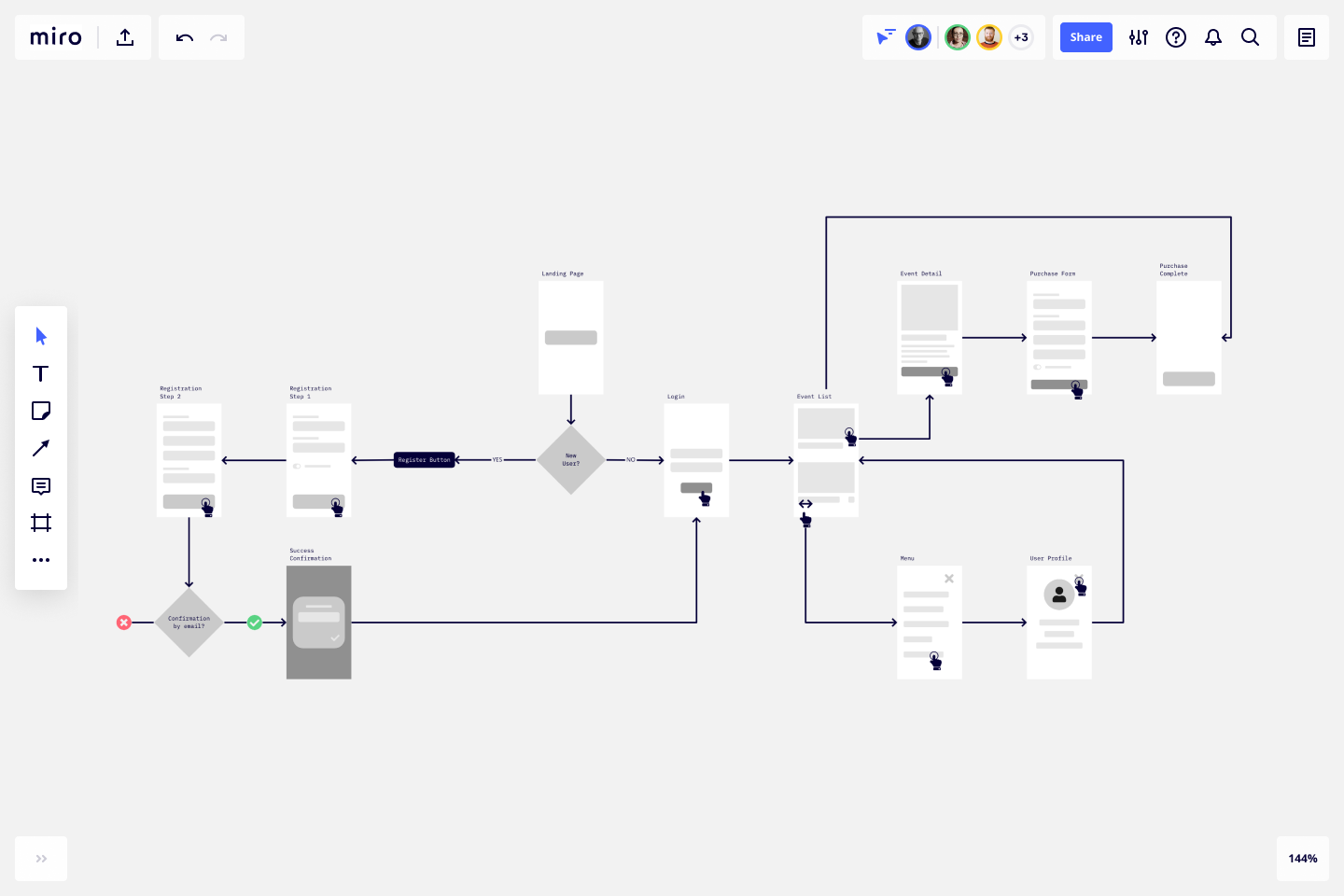
 Source: miro.com
Source: miro.com
Youll create multiple user flow diagrams. They closely mimic though arent the same as site flows. Below the bar is what they do. Understanding user flow means understanding your customers and improving the. Task Flow vs User Flow Task flows and user flows are not that different.
If you find this site helpful, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title user flow diagram by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.