Ui ux language
Home » Project Example » Ui ux languageUi ux language
Ui Ux Language. Ngôn ngữ thiết kế Visual Design Language đặc biệt có ý nghĩa với các đơn vị làm sản phẩm có thể kể đến như sau. A lot of people understand English or at least can find the language option easier depending on the business of course. A user interface markup language is a markup language that renders and describes graphical user interfaces and controls. Push design content from Sketch or Figma to Phrase.
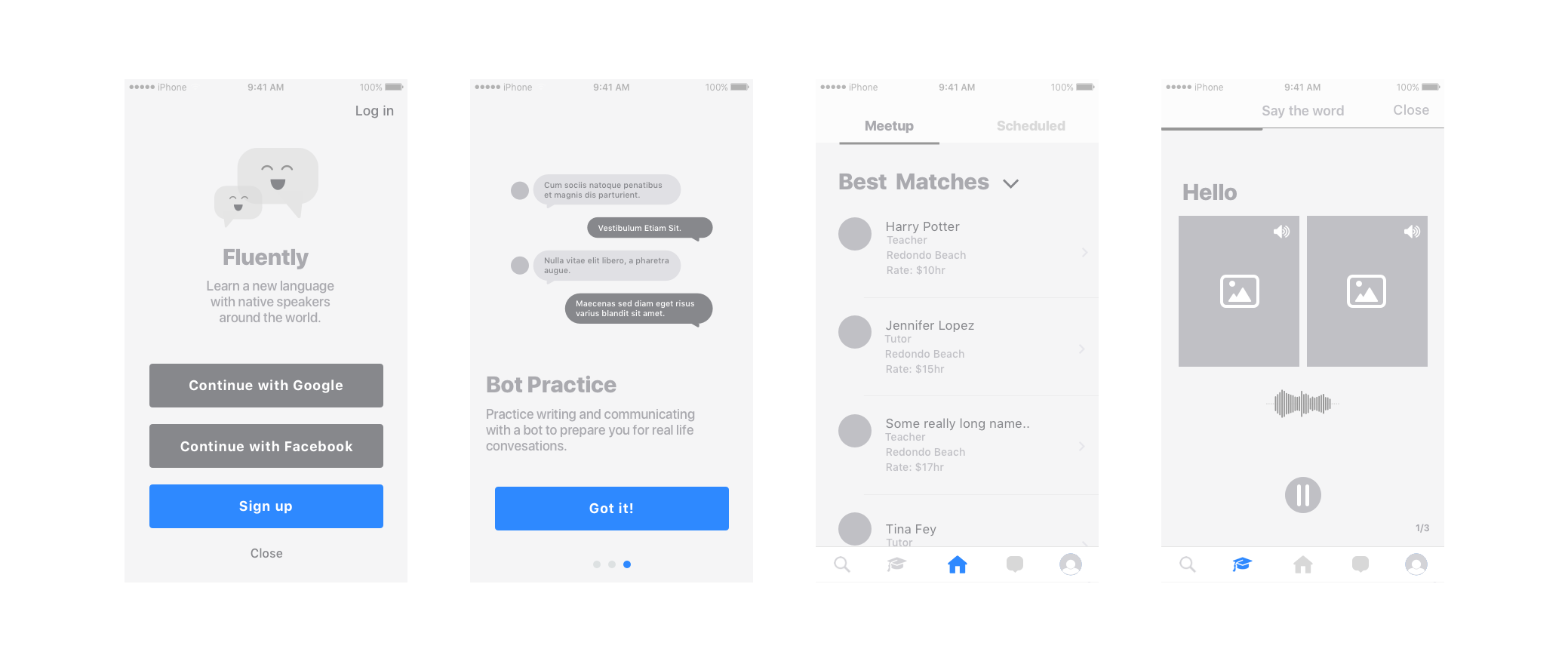
 What Is The Ui Ux Design Of The Language Switch Toggle Button Share Design From share-design.kr
What Is The Ui Ux Design Of The Language Switch Toggle Button Share Design From share-design.kr
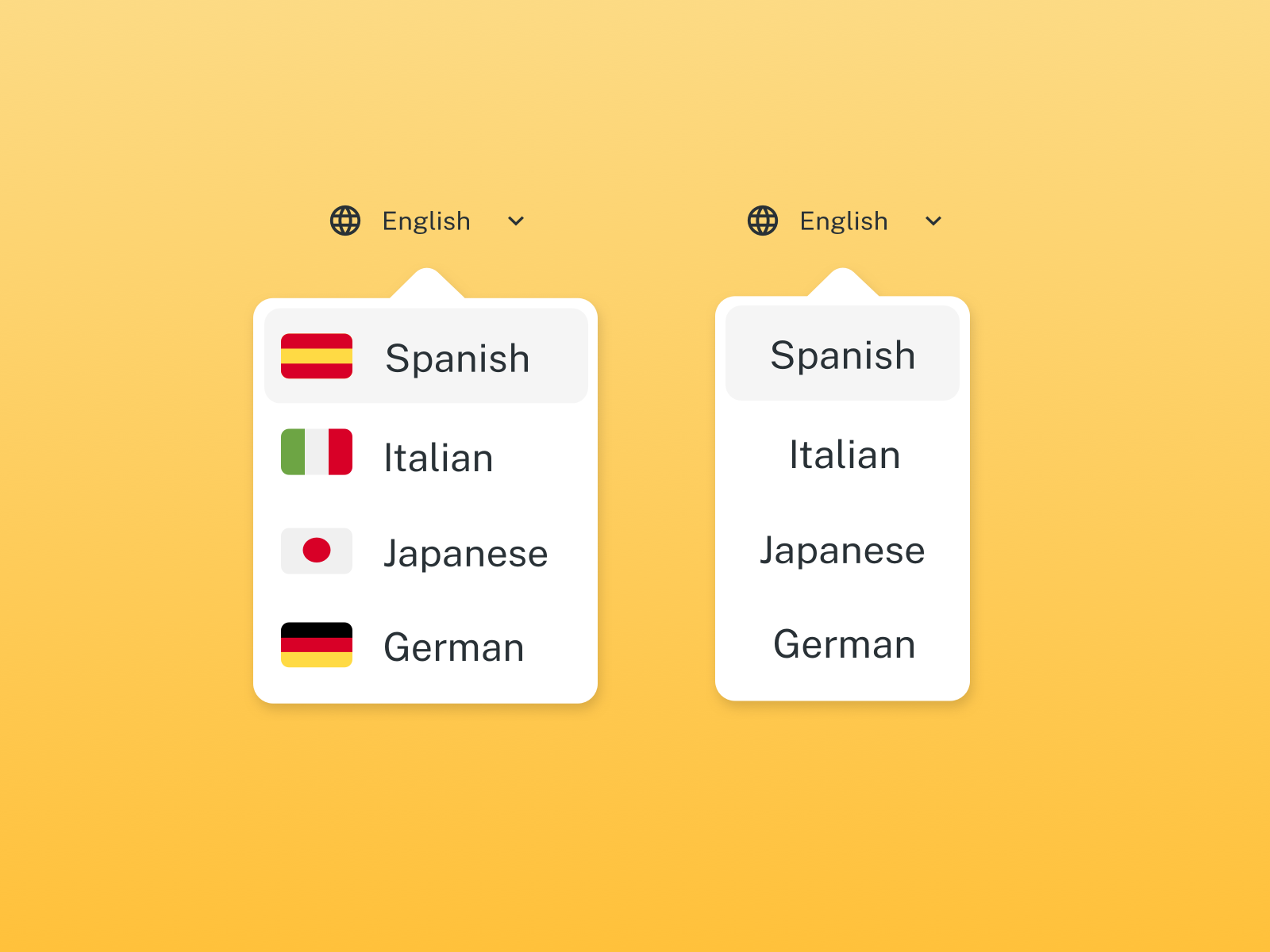
Show a flag as its understandable by most of the users. Heres an example from the UI design style guide we created for the Celbrea breast health monitoring app. UX helps you gain an in-depth understanding of the product and audience UX helps in planning the product life cycle User experience creates custom experiences for different users. This tutorial will show you how to change the system UI language used for the welcome screen system accounts and. A user interface markup language is a markup language that renders and describes graphical user interfaces and controls. 1 Conduct thorough user research.
Instead of separating them into two different siloes application teams today bring them together into one ambit.
Here are some benefits of UX design. Heres an example from the UI design style guide we created for the Celbrea breast health monitoring app. Working on Your UI Design with Multiple Languages. LUX intervient en amont de lUI et du développement même de lapplication. Display language is installed on the computer. UX design is the language of communication between a user and a product.
 Source: smashingmagazine.com
Source: smashingmagazine.com
Concrètement ça marche comment. IxD IA UX team members shouldnt be required to know any languages or be visual designershowever the more hands-on development experience they have had hopefully in their distant past because you want UX experience in the present on their resume the easier it is to design a UI and know what they are asking of the front and back-end devs they will be working with. 1 Conduct thorough user research. Here are some benefits of UX design. Nó sẽ giúp giao tiếp giữa team UX marketing BA tech.
Source: uxplanet.org
Designers can do this directly from their preferred design tool. 1 Conduct thorough user research. You can show English if the majority of your target audience prefers English and show a suggestion to switch to the native auto-detected language. Nó chấm dứt những định kiến cá. Many of these markup languages are dialects of XML and are dependent upon a pre-existing scripting language engine usually a JavaScript engine for rendering of controls and extra scriptability.
 Source: blog.prototypr.io
Source: blog.prototypr.io
LUX designer commence donc à travailler bien avant le reste de léquipe. UI stands for user interface and concerns the aesthetics of a digital product along with the interactivity behind those aesthetics. LUX designer commence donc à travailler bien avant le reste de léquipe. UX UI. UI UX design is an area of application design where user interface design and user experience design are treated as complementary to each other.
 Source: dribbble.com
Source: dribbble.com
4 Implement quality visual design UI 5 Conduct usability tests. Once the local language strings are added check it with different operating systems and look for any change in the UI or shift or misplaced text images etc. Companies can increase the employees knowledge retention rate up to 60 with a custom corporate LMS. A user interface markup language is a markup language that renders and describes graphical user interfaces and controls. This tutorial will show you how to change the system UI language used for the welcome screen system accounts and.
 Source: medium.com
Source: medium.com
3 Build empathy through personas storyboards and scenarios. You can show English if the majority of your target audience prefers English and show a suggestion to switch to the native auto-detected language. A lot of people understand English or at least can find the language option easier depending on the business of course. Nó là một ngôn ngữ mà ngôn ngữ là 1 thứ để giao tiếp. UI UX design is an area of application design where user interface design and user experience design are treated as complementary to each other.
 Source: dribbble.com
Source: dribbble.com
Push design content from Sketch or Figma to Phrase. Many elements are defined in this style guide including buttons checkboxes color pickers labels inputs date pickers and more. Designers can do this directly from their preferred design tool. Nó chấm dứt những định kiến cá. Heres an example from the UI design style guide we created for the Celbrea breast health monitoring app.
 Source: pinterest.com
Source: pinterest.com
LUX intervient en amont de lUI et du développement même de lapplication. LUX intervient en amont de lUI et du développement même de lapplication. LUX designer commence donc à travailler bien avant le reste de léquipe. IxD IA UX team members shouldnt be required to know any languages or be visual designershowever the more hands-on development experience they have had hopefully in their distant past because you want UX experience in the present on their resume the easier it is to design a UI and know what they are asking of the front and back-end devs they will be working with. Concrètement ça marche comment.
Source: uxplanet.org
Lets understand each of them and see how they come together. Push design content from Sketch or Figma to Phrase. A lot of people understand English or at least can find the language option easier depending on the business of course. What is UI Design. NGUIX UI Style Guide Example is a unified style guide created for better collaboration between designers and developers.
 Source: pinterest.com
Source: pinterest.com
Designers can connect Sketch and Figma with Phrase to sync their design content. Many elements are defined in this style guide including buttons checkboxes color pickers labels inputs date pickers and more. 2 Conduct competitive and comparative research and analysis. UI stands for user interface and concerns the aesthetics of a digital product along with the interactivity behind those aesthetics. Lets understand each of them and see how they come together.
 Source: uxdesign.cc
Source: uxdesign.cc
Show a flag as its understandable by most of the users. Once the local language strings are added check it with different operating systems and look for any change in the UI or shift or misplaced text images etc. UX UI. 1 Conduct thorough user research. Concrètement ça marche comment.
 Source: medium.com
Source: medium.com
Si vous avez du mal à vous rendre compte de la chose le schéma ci-dessous devrait vous y aider. The concept of the user interface markup languages is primarily based upon the. Lets understand each of them and see how they come together. Often different fonts on different machines make your application look messy. Once the local language strings are added check it with different operating systems and look for any change in the UI or shift or misplaced text images etc.
 Source: share-design.kr
Source: share-design.kr
Here are some benefits of UX design. Many of these markup languages are dialects of XML and are dependent upon a pre-existing scripting language engine usually a JavaScript engine for rendering of controls and extra scriptability. NGUIX UI Style Guide Example is a unified style guide created for better collaboration between designers and developers. Here are some benefits of UX design. 4 Implement quality visual design UI 5 Conduct usability tests.
 Source: pinterest.com
Source: pinterest.com
You can show English if the majority of your target audience prefers English and show a suggestion to switch to the native auto-detected language. Designers can connect Sketch and Figma with Phrase to sync their design content. UIUX often affects whether the corporate learning management system implementation is worth it. What is UI Design. UX helps you gain an in-depth understanding of the product and audience UX helps in planning the product life cycle User experience creates custom experiences for different users.
 Source: uxdesign.cc
Source: uxdesign.cc
The concept of the user interface markup languages is primarily based upon the. This tutorial will show you how to change the system UI language used for the welcome screen system accounts and. With this workflow designers can be sure to create a good design that is suitable for all languages. Concrètement ça marche comment. NGUIX UI Style Guide Example is a unified style guide created for better collaboration between designers and developers.
 Source: dribbble.com
Source: dribbble.com
Nó sẽ giúp giao tiếp giữa team UX marketing BA tech. The system UI language can be changed only if more than one user interface language aka. Nó sẽ giúp giao tiếp giữa team UX marketing BA tech. A user interface markup language is a markup language that renders and describes graphical user interfaces and controls. 2 Conduct competitive and comparative research and analysis.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title ui ux language by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.