Ui flow chart
Home » Project Example » Ui flow chartUi flow chart
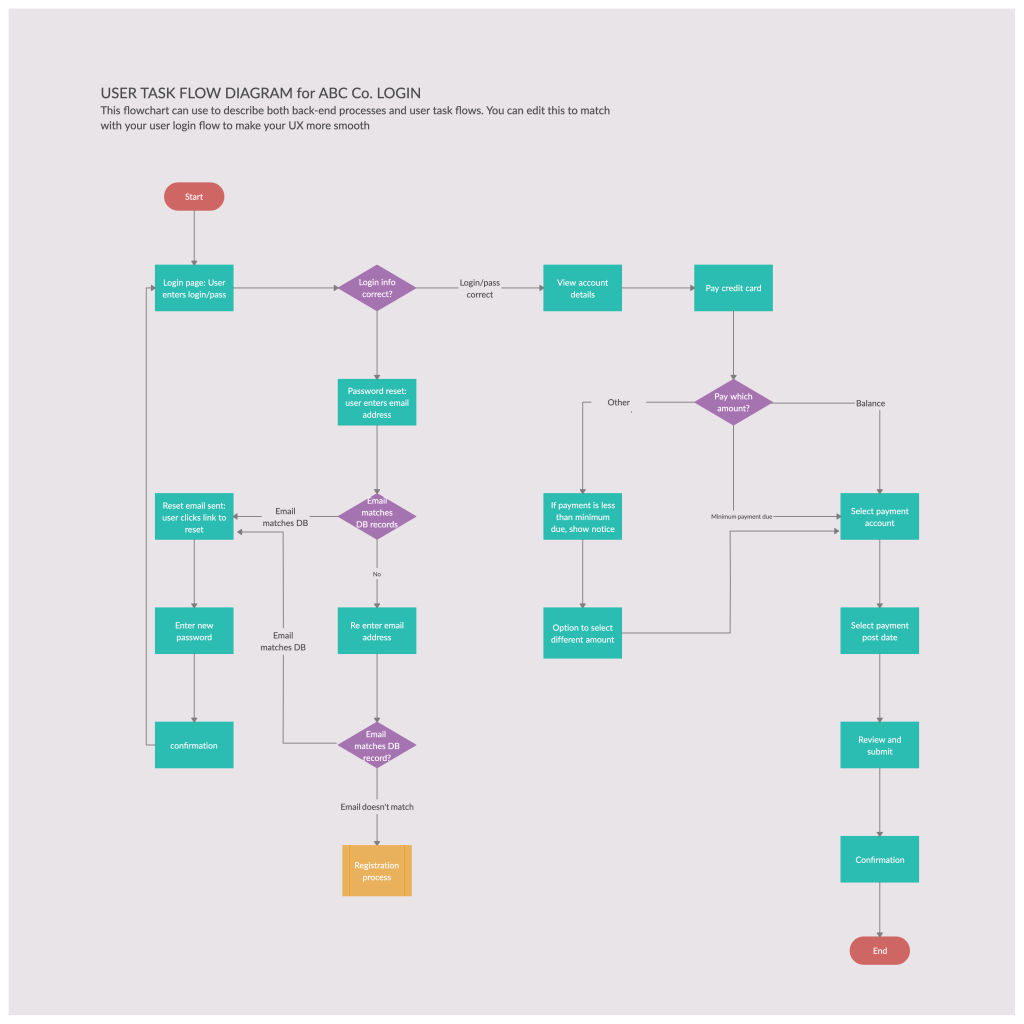
Ui Flow Chart. You can take advantage of any of these templates to make your UI design work faster. The most important aspect of flowcharts is that unlike sequences they present multiple branching logical operators that enable you to create complex. For example a use case can refer to several screens and provides insight into how they are used. A UI flow diagram.
 Wireframe User Friendly Flowcharts In 5 Simple Steps Justinmind From justinmind.com
Wireframe User Friendly Flowcharts In 5 Simple Steps Justinmind From justinmind.com
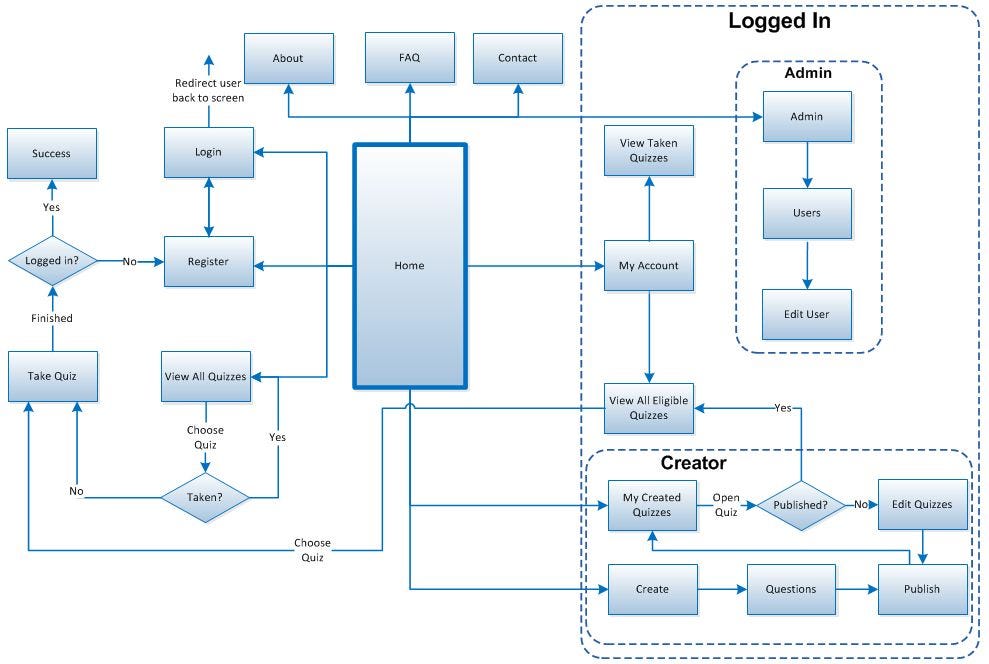
Get UI Charts Pack for My Team. Flowcharts can be used in a variety of settings from large jobs to small projects that you can reuse in other projects. A set of well-created UI diagram templates ideal for your windows UI and iPhone UI design with extensive built-in symbols and shapes are ready for editing and use. We designed 12 email templates in 3 styles so you dont have to. Task Flow vs User Flow Task flows and user flows are not that different. UI Flowchart Flowchart Use Createlys easy online diagram editor to edit this diagram collaborate with others and export results to multiple image formats.
Additional 600 per week available until 7252020 Do nothing except continue to certify weekly Are you eligible for regular UI Benefits.
A UI flow diagram. Email text or watch your UI Online account for an update. Diagram Mind Map Graphic Design. A UI flow diagram. We were unable to load the diagram. User interface-flow diagrams are typically used for one of two purposes.
 Source: creately.com
Source: creately.com
User interface-flow diagrams are typically used for one of two purposes. A flow chart format friendly to UI designers AND developers Below is the simple format we use in a Google Drawing that forces the engineer s and creative s to think carefully through exactly how content for web apps will be presented to users and allows everyone to click on a node to view the latest wireframe or mockup. You may qualify for regular Unemployment Insurance UI benefits. It provides a full set of shapes lines icons and images to visualize your user flows or design ideas with simple clicks. Apply for UI Benefits first.
 Source: lucidchart.com
Source: lucidchart.com
A UI flow diagram. The goal of both is to optimize users ability to accomplish a task with the least amount of friction. We were unable to load the diagram. It contains 72 website flowcharts. Additional 600 per week available until 7252020 Do nothing except continue to certify weekly Are you eligible for regular UI Benefits.
 Source: careerfoundry.com
Source: careerfoundry.com
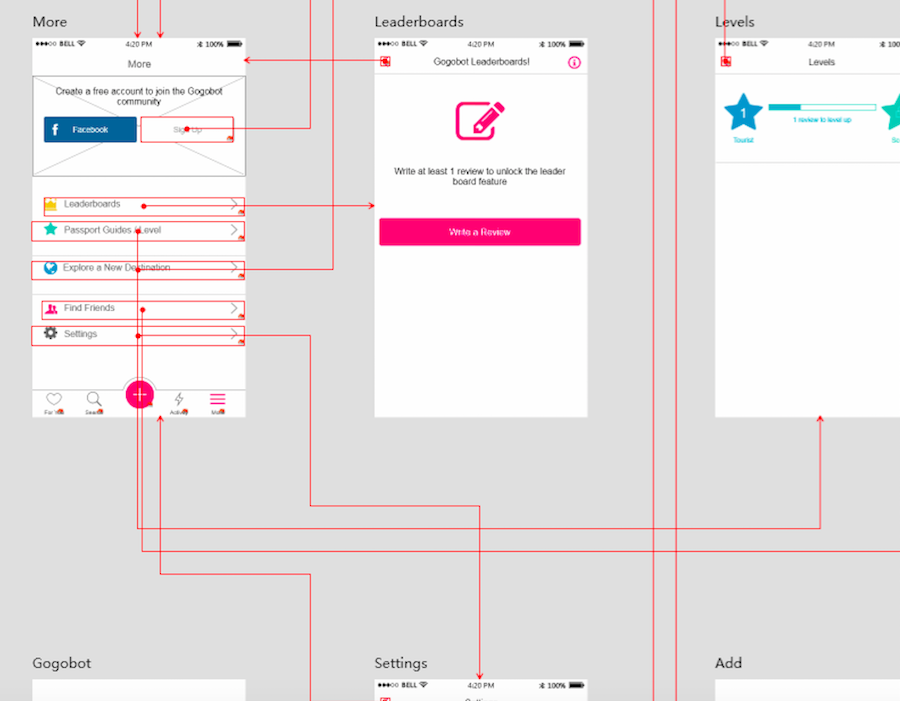
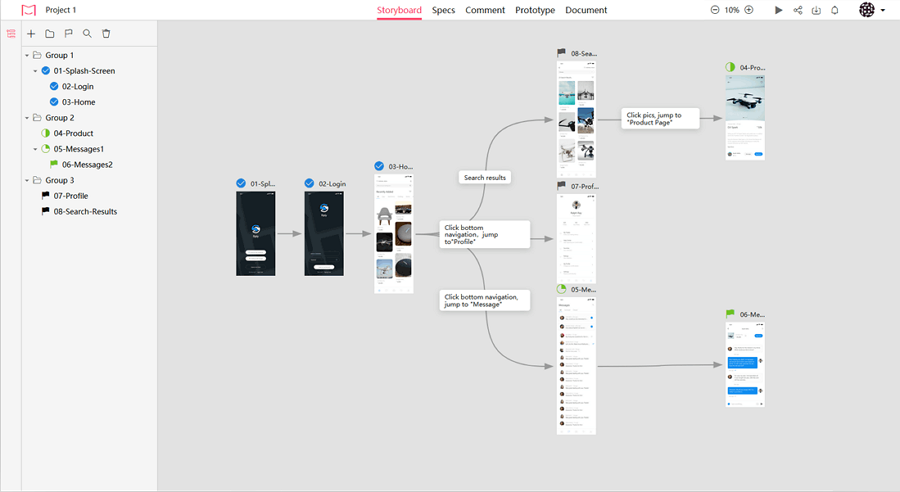
IPad App UI Wireframe. Apply for PUA httpsui-cares-actmassgovPUA Regular UI Exhaustees are entitled to 13 weeks of additional UI benefits. It contains 72 website flowcharts. The user flow lays out the users movement through the product mapping out each and every step the user takesfrom entry point right through to the final interaction. For example a use case can refer to several screens and provides insight into how they are used.
 Source: pinterest.com
Source: pinterest.com
A UI flow diagram. The most important aspect of flowcharts is that unlike sequences they present multiple branching logical operators that enable you to create complex. User flows UX flows or flowcharts as they are sometimes called are diagrams that display the complete path a user takes when using a product. 24 illustrations for your landing pages presentations. A set of well-created UI diagram templates ideal for your windows UI and iPhone UI design with extensive built-in symbols and shapes are ready for editing and use.
 Source: mockplus.com
Source: mockplus.com
Apply for UI Benefits first. IPad App UI Wireframe. The timeline sort of floats behind the screens and paths of the flow chart. In UX design a flowchart is used to visually represent user flows or user tasks. Ready-to-use pack of 20 charts supplied with guides on how to use them properly.
Source: blog.prototypr.io
It contains 72 website flowcharts. 24 illustrations for your landing pages presentations. Diagram Mind Map Graphic Design. User flows UX flows or flowcharts as they are sometimes called are diagrams that display the complete path a user takes when using a product. A flow chart format friendly to UI designers AND developers Below is the simple format we use in a Google Drawing that forces the engineer s and creative s to think carefully through exactly how content for web apps will be presented to users and allows everyone to click on a node to view the latest wireframe or mockup.
 Source: mockplus.com
Source: mockplus.com
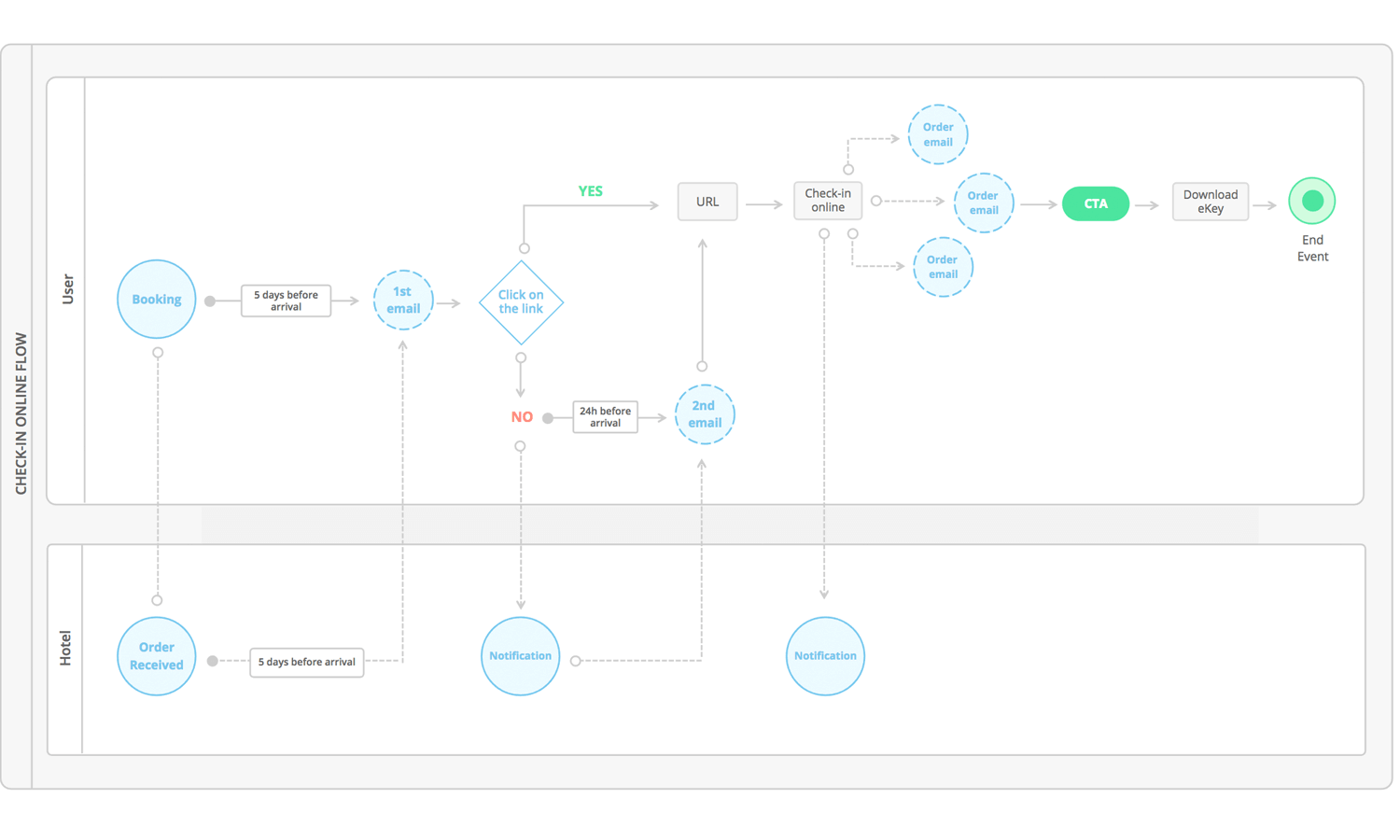
A set of well-created UI diagram templates ideal for your windows UI and iPhone UI design with extensive built-in symbols and shapes are ready for editing and use. It helps in saving a lot of time and energy. A UI flow diagram. First they are used to model the interactions that users have with your software as defined in a single use case. User interface-flow diagrams are typically used for one of two purposes.
 Source: blog.prototypr.io
Source: blog.prototypr.io
User interface-flow diagrams are typically used for one of two purposes. For example a use case can refer to several screens and provides insight into how they are used. Create a UiPath Project with Transactional Process type The most important aspect of flowcharts is that unlike sequences they present multiple branching and logical operators that enable you to create a variety of business processes and connect the activities in multiple ways. Flowcharts can be used in a variety of settings from large jobs to small projects that you can reuse in other projects. The user flow lays out the users movement through the product mapping out each and every step the user takesfrom entry point right through to the final interaction.
 Source: justinmind.com
Source: justinmind.com
It contains 72 website flowcharts. When users take an action that affects the state of the object the flow chart points to the timeline indicating the. Developers can build sitemaps and demonstrate interactions using UI Tiles. Task Flow vs User Flow Task flows and user flows are not that different. More specifically a flowchart is a diagram of a process using a set of standard symbols and connecting lines.
 Source: casestudy.club
Source: casestudy.club
In UX design a flowchart is used to visually represent user flows or user tasks. Diagram Mind Map Graphic Design. IPad App UI Wireframe. If eligible you can receive up to 26 weeks of benefits. It contains 72 website flowcharts.
Source: blog.prototypr.io
Additional 600 per week available until 7252020 Do nothing except continue to certify weekly Are you eligible for regular UI Benefits. Apply for PUA httpsui-cares-actmassgovPUA Regular UI Exhaustees are entitled to 13 weeks of additional UI benefits. A UI flow diagram. More specifically a flowchart is a diagram of a process using a set of standard symbols and connecting lines. Flowcharts can be used in a variety of settings from large jobs to small projects that you can reuse in other projects.
 Source: justinmind.com
Source: justinmind.com
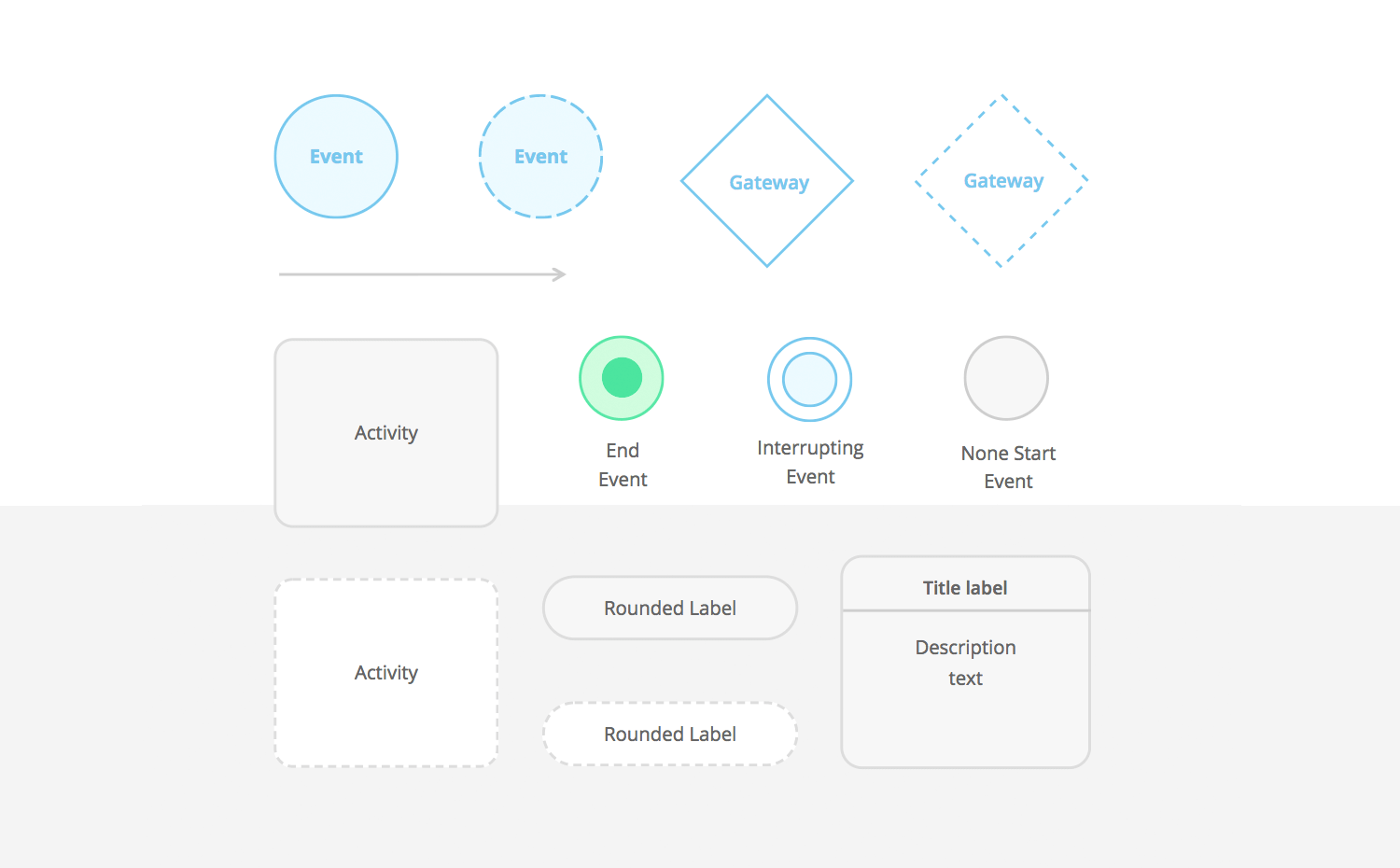
It provides a full set of shapes lines icons and images to visualize your user flows or design ideas with simple clicks. Additional 600 per week available until 7252020 Do nothing except continue to certify weekly Are you eligible for regular UI Benefits. It helps in saving a lot of time and energy. In UX design a flowchart is used to visually represent user flows or user tasks. More specifically a flowchart is a diagram of a process using a set of standard symbols and connecting lines.
 Source: pinterest.com
Source: pinterest.com
Flowcharts can be used in a variety of settings from large jobs to small projects that you can reuse in other projects. User flows UX flows or flowcharts as they are sometimes called are diagrams that display the complete path a user takes when using a product. IPad App UI Wireframe. Get UI Charts Pack for My Team. A set of well-created UI diagram templates ideal for your windows UI and iPhone UI design with extensive built-in symbols and shapes are ready for editing and use.
 Source: justinmind.com
Source: justinmind.com
First they are used to model the interactions that users have with your software as defined in a single use case. You can edit this template and create your own diagram. We designed 12 email templates in 3 styles so you dont have to. A UI flow diagram. Email text or watch your UI Online account for an update.
 Source: uiuxassets.com
Source: uiuxassets.com
It provides a full set of shapes lines icons and images to visualize your user flows or design ideas with simple clicks. Flowchart is a diagram of the sequence of movements or actions of people or things involved in a complex system or activity. When users take an action that affects the state of the object the flow chart points to the timeline indicating the. IPad App UI Wireframe. The most important aspect of flowcharts is that unlike sequences they present multiple branching logical operators that enable you to create complex.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title ui flow chart by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.