Ui elements generator shopify
Home » Project Example » Ui elements generator shopifyUi elements generator shopify
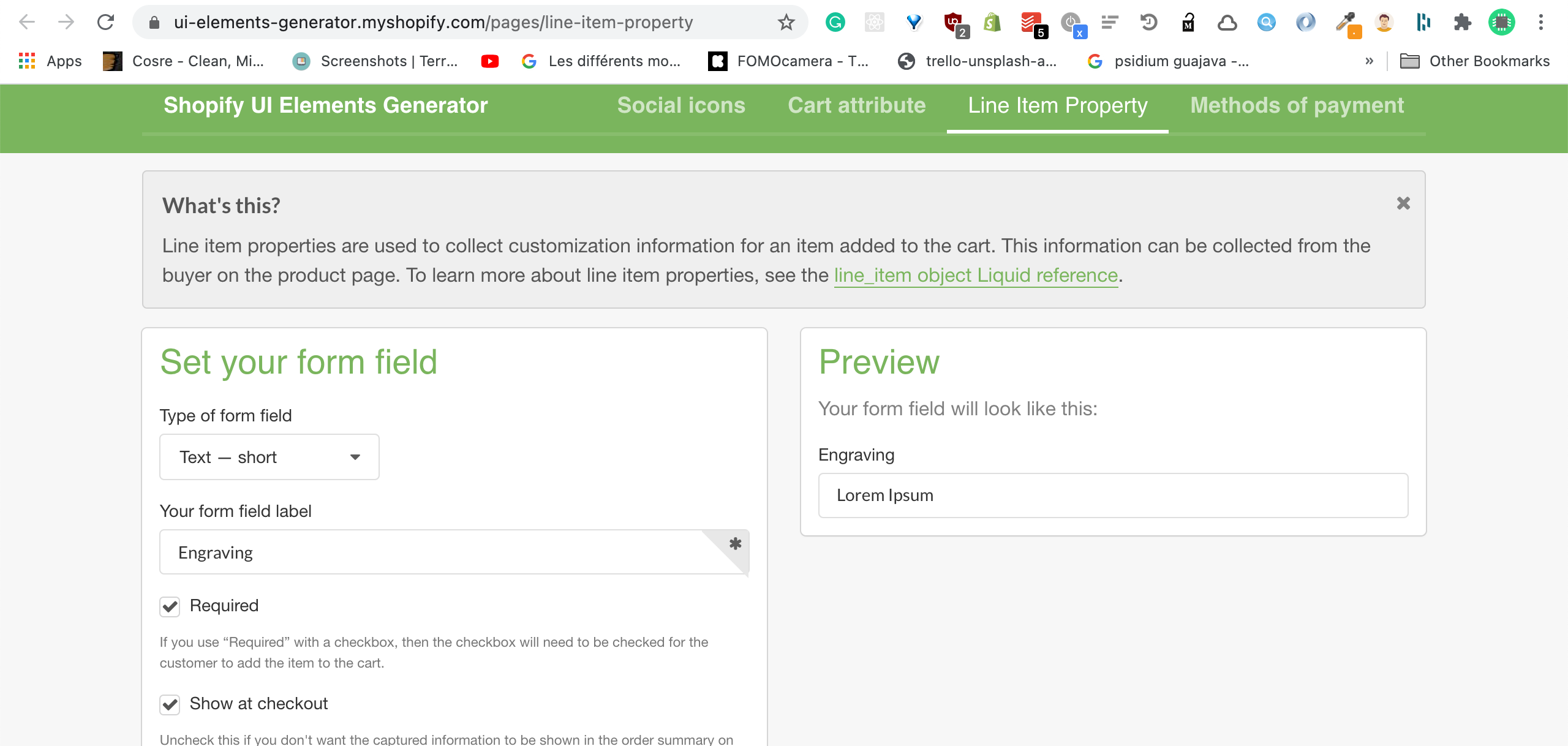
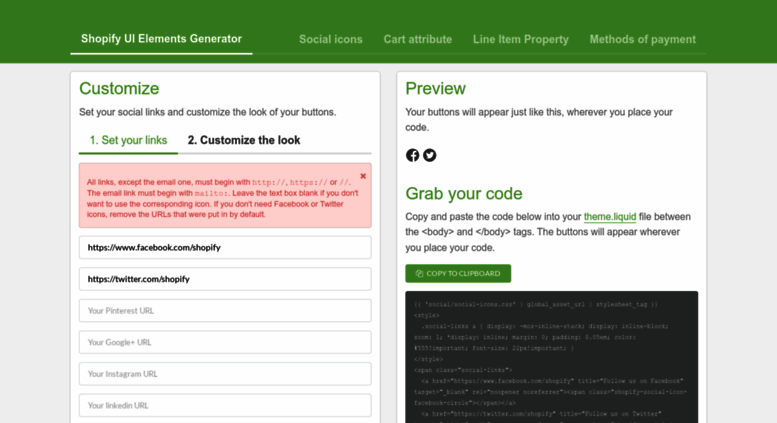
Ui Elements Generator Shopify. Line item properties are used to collect customization information for an item added to the cart. I was able to create the logos for facebook twitter and youtube with the generator. Customize Select your methods of payment and change the size of your payment images. Add Custom Elements to Your Shopify Products Easily with Software.
 Shopify Ui Kit Quick And Easy Prototyping For Free Justinmind From justinmind.com
Shopify Ui Kit Quick And Easy Prototyping For Free Justinmind From justinmind.com
Select your methods 2. When it comes to typeface selection stick to the same typefaces throughout your entire design or product. The twelve ecommerce UI patterns listed here only scratch the surface of the available ones out theremany of the resources Ive linked to have a vast collection of other patterns common elements and UI components. Id highly recommend bookmarking a few of your favorites. Social icons Cart attribute Line Item Property Methods of payment. One of the hot topics in front end development this past year has been the addition of a new layout system called CSS Grid.
I want to replace the solid color social media buttons in my footer.
UI kits can contain almost all the interface elements you need to create a lovely UI from layouts widgets and buttons to typographical settings and complex feedback modules. With a single click our tool creates a QR code that you can use anywhere youd like. This result falls beyond the top 1M of websites and identifies a large and not optimized web page that may take ages to load. The Shopify UI Elements Generator can help you design your line item properties. Et voila the custom field value appears on the checkout page and order page. For those new to CSS Grid it is a relatively recent addition to web development that makes working with page layouts more intuitive and.
 Source: pinterest.com
Source: pinterest.com
Et voila the custom field value appears on the checkout page and order page. I want to replace the solid color social media buttons in my footer. Programmers and designers can benefit from using software with a dark UI because it allows the interface to fade into the background and the content come to the forefront. Line item properties are used to collect customization information for an item added to the cart. Customize Select your methods of payment and change the size of your payment images.
 Source: justinmind.com
Source: justinmind.com
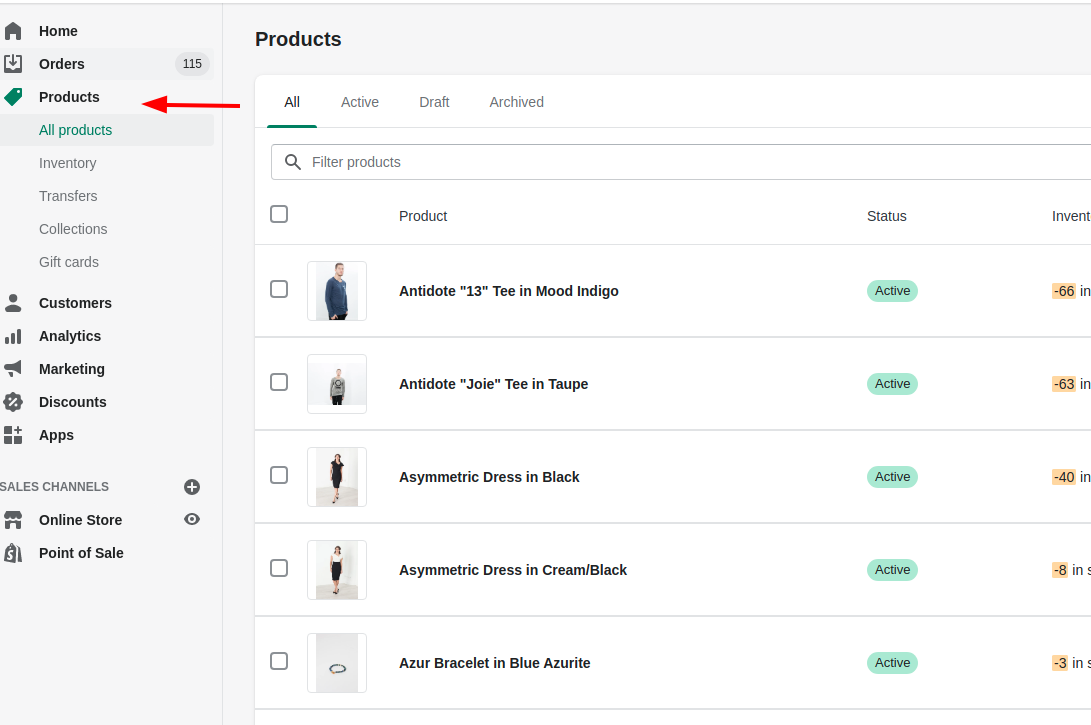
Step 1 of 3 Email. I want to replace the solid color social media buttons in my footer. Go to the Shopify UI Elements Generator. Copy the generated code. Social icons Cart attribute Line Item Property Methods of payment.
 Source: avada.io
Source: avada.io
Shopify UI Elements Generator. Consistent visual design is the key to a comfortable user experience because it reduces confusion. Access Shopify UI Elements Generator. Consistency in UI design is using the same or similar visual style for UI elements from the same groups. Copy the generated code.
 Source: community.shopify.com
Source: community.shopify.com
Shopify UI Elements Generator. Step 1 of 3 Email. Most UI kits also integrate with Sketch App and Photoshop so you can use them in your preferred design environment. Think coupons reviews social media awareness and contest entries. If you are using the generator just make sure to Make sure to un-check Show at Checkout Box.
 Source: avada.io
Source: avada.io
Programmers and designers can benefit from using software with a dark UI because it allows the interface to fade into the background and the content come to the forefront. This information can be collected from the buyer on the product page. Shopify UI Elements Generator. Customize Select your methods of payment and change the size of your payment images. I was able to create the logos for facebook twitter and youtube with the generator.
 Source: php-dev-zone.com
Source: php-dev-zone.com
Programmers and designers can benefit from using software with a dark UI because it allows the interface to fade into the background and the content come to the forefront. Social icons Cart attribute Line Item Property Methods of payment. For those new to CSS Grid it is a relatively recent addition to web development that makes working with page layouts more intuitive and. UI kits can contain almost all the interface elements you need to create a lovely UI from layouts widgets and buttons to typographical settings and complex feedback modules. Line item properties are used to collect customization information for an item added to the cart.
 Source: iliashaddad.medium.com
Source: iliashaddad.medium.com
Menu Social icons Cart attribute Line Item Property Methods of payment. When it comes to typeface selection stick to the same typefaces throughout your entire design or product. This information can be collected from the buyer on the cart page. It is a visual tool which allows you to generate Line Item Properties HTML using a simple interface. Cart attributes are used to collect additional information about the order.
 Source: justinmind.com
Source: justinmind.com
Shopify UI Elements Generator. I want to replace the solid color social media buttons in my footer. Consistency in UI design is using the same or similar visual style for UI elements from the same groups. Go to the Shopify UI Elements Generator. Create a new custom field.
 Source: justinmind.com
Source: justinmind.com
I was able to create the logos for facebook twitter and youtube with the generator. Now you can test it by adding the product to the cart and add the custom field value and process the checkout. Here is the HTML. Consistency in UI design is using the same or similar visual style for UI elements from the same groups. Cart attributes are used to collect additional information about the order.

You can then add the code to your newly created product templates using the instructions provided. Here is the HTML. Shopify UI Elements Generator. You can then add the code to your newly created product templates using the instructions provided. Select your methods 2.
 Source: justinmind.com
Source: justinmind.com
Et voila the custom field value appears on the checkout page and order page. I am using the debut theme. Think coupons reviews social media awareness and contest entries. You can then add the code to your newly created product templates using the instructions provided. Create a new custom field.
 Source: avada.io
Source: avada.io
UI kits can contain almost all the interface elements you need to create a lovely UI from layouts widgets and buttons to typographical settings and complex feedback modules. Menu Social icons Cart attribute Line Item Property Methods of payment. Consistent visual design is the key to a comfortable user experience because it reduces confusion. Think coupons reviews social media awareness and contest entries. One of the hot topics in front end development this past year has been the addition of a new layout system called CSS Grid.
 Source: shopify.com
Source: shopify.com
If you are using the generator just make sure to Make sure to un-check Show at Checkout Box. Now you can test it by adding the product to the cart and add the custom field value and process the checkout. One of the hot topics in front end development this past year has been the addition of a new layout system called CSS Grid. Access Shopify UI Elements Generator. Shopify UI Elements Generator.

This information can be collected from the buyer on the cart page. 45 of websites need less resources to load. Line item properties are used to collect customization information for an item added to the cart. I was able to create the logos for facebook twitter and youtube with the generator. Paste the code before.
 Source: accessify.com
Source: accessify.com
UI kits can contain almost all the interface elements you need to create a lovely UI from layouts widgets and buttons to typographical settings and complex feedback modules. Menu Social icons Cart attribute Line Item Property Methods of payment. One of the hot topics in front end development this past year has been the addition of a new layout system called CSS Grid. Taking precautions with patterns. Think coupons reviews social media awareness and contest entries.
If you find this site helpful, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title ui elements generator shopify by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.