Ui development tools
Home » Project Example » Ui development toolsUi development tools
Ui Development Tools. Earlier Adobe didnt offer any designing tool which was solely created for UI designers. Fortunately with continuous development in the fields of UX and UI designing different apps have been developed to improve the quality of product designs. With Adobe XD you can perform various UI driven tasks such as prototyping sharing and designing etc. It is an extremely fast and extensive tool.
 Top 13 Best Front End Web Development Tools To Consider In 2021 From softwaretestinghelp.com
Top 13 Best Front End Web Development Tools To Consider In 2021 From softwaretestinghelp.com
They represent the nuts and bolts of a design communicating its functionality. Instead of adding multiple tools you can just add Toolset for your custom development needs. Earlier Adobe didnt offer any designing tool which was solely created for UI designers. This helps create design systems and keep your interfaces consistent. UX design tools focus on the user and how theyll experience the content. Sketch is a very popular tool within the design community that enables you to create hi-fi interfaces and prototypes.
MockFlow is a suite of applications that are very helpful for a number of tasks in the typical project.
This free and open source tool also acts as an indispensable prototyping tool. These tools can help structure the information architecture as well as how someone will. Googles developer tools are the tools that help developers understand everything about their applications performance. It is primarily used for. But last year Adobe launched a new UX prototyping tool Adobe Experience Design CC formerly known as Project Comet. They represent the nuts and bolts of a design communicating its functionality.
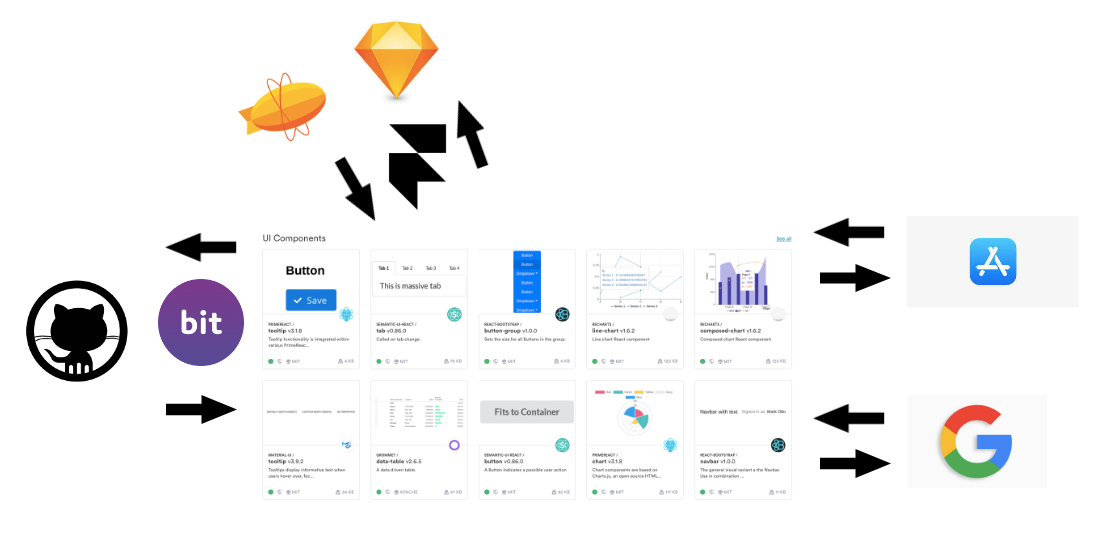
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
UI design tools give designers what they need to design accurate hi-fi wireframes mockups and prototypes and render minimally viable products. With these Google tools you can check designs real-time editing JavaScript debugging and performance measures. This tool also offers the significant templates of wireframe. They represent the nuts and bolts of a design communicating its functionality. Kanzi is a comprehensive solution that includes UI design tools runtime and complimentary libraries that separates the designer and engineering tasks across the workflow making it a great solution for UI development teams.
 Source: blogs.sap.com
Source: blogs.sap.com
This free and open source tool also acts as an indispensable prototyping tool. SAPUI5 SDK - Demo Kit. This helps create design systems and keep your interfaces consistent. If rapid wireframing is what youre looking for then Balsamiq is a strong suggestion. One of the great features is Symbols where you can design UI assets and elements for reuse.
 Source: ntaskmanager.com
Source: ntaskmanager.com
Complete with tools to normalize stylesheets build modal objects. Instead of adding multiple tools you can just add Toolset for your custom development needs. They represent the nuts and bolts of a design communicating its functionality. Googles developer tools are the tools that help developers understand everything about their applications performance. UI frameworks are an attempt to solve these problems by abstracting the common elements into reusable modules meaning developers can scaffold the elements of new applications with speed and ease.
 Source: medium.com
Source: medium.com
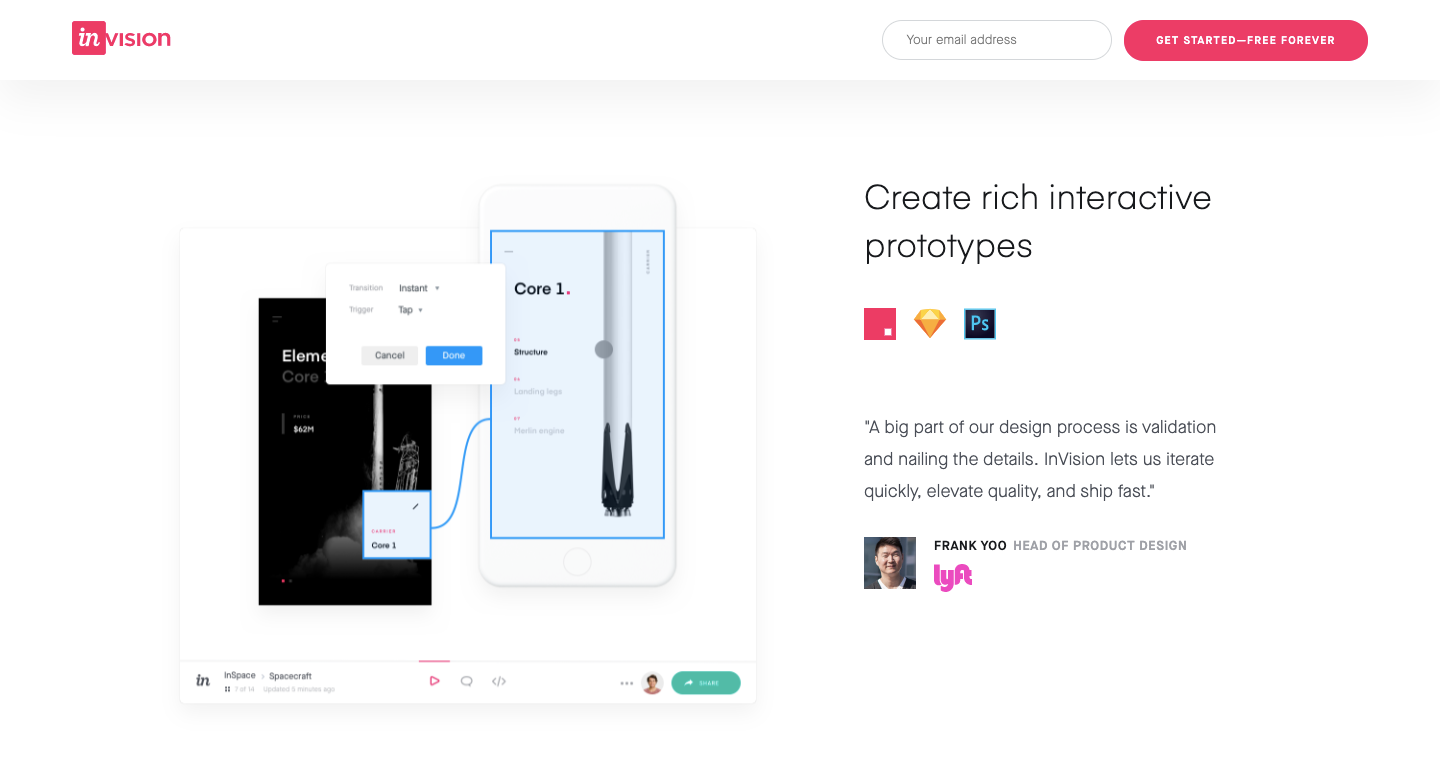
22 best UI design tools 01. The Prototype tab is for previewing and sharing your design. If rapid wireframing is what youre looking for then Balsamiq is a strong suggestion. Fortunately with continuous development in the fields of UX and UI designing different apps have been developed to improve the quality of product designs. Adobe XD is focused around two tabs.
 Source: careerfoundry.com
Source: careerfoundry.com
Adobe XD is focused around two tabs. These tools can help structure the information architecture as well as how someone will. This helps the end user and the non-technical participants to follow the process of design more easily. SAPUI5 SDK - Demo Kit. 22 best UI design tools 01.
 Source: webflow.com
Source: webflow.com
The Prototype tab is for previewing and sharing your design. MockFlow is a suite of applications that are very helpful for a number of tasks in the typical project. Power Mockup is a very powerful UI tool for prototyping which features a useful twist. It is one of the best front end development tools which allows to build deploy website and build test cases. There are certain factors to be considered while selecting the corresponding development tool based on the type of the project.
 Source: medium.com
Source: medium.com
UX design tools focus on the user and how theyll experience the content. UI frameworks are an attempt to solve these problems by abstracting the common elements into reusable modules meaning developers can scaffold the elements of new applications with speed and ease. UX design tools focus on the user and how theyll experience the content. MockFlow is a suite of applications that are very helpful for a number of tasks in the typical project. With these Google tools you can check designs real-time editing JavaScript debugging and performance measures.
 Source: paperform.co
Source: paperform.co
Once you have built a website it is. It also enables the real wire framing to be conducted on PowerPoint. Power Mockup is a very powerful UI tool for prototyping which features a useful twist. Earlier Adobe didnt offer any designing tool which was solely created for UI designers. They represent the nuts and bolts of a design communicating its functionality.
 Source: webflow.com
Source: webflow.com
With these Google tools you can check designs real-time editing JavaScript debugging and performance measures. The most widely used of these frameworks is Bootstrap a comprehensive UI package developed by the team at Twitter. This helps the end user and the non-technical participants to follow the process of design more easily. The Prototype tab is for previewing and sharing your design. They represent the nuts and bolts of a design communicating its functionality.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
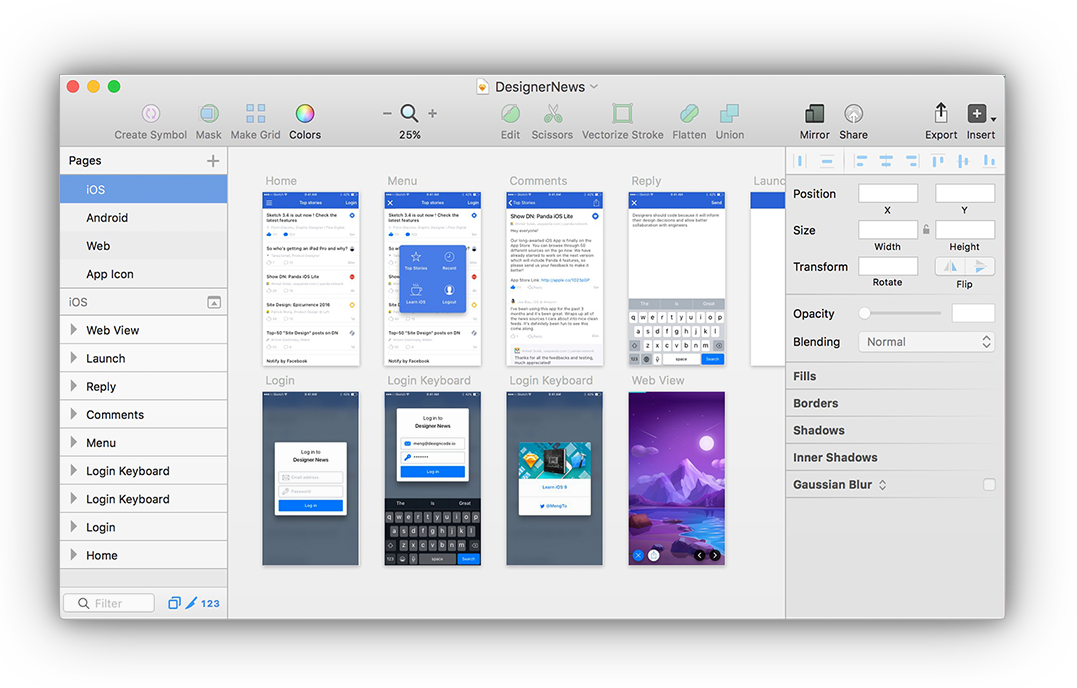
Sketch is a very popular tool within the design community that enables you to create hi-fi interfaces and prototypes. SAPUI5 SDK - Demo Kit. With Animator you can create high-fidelity timeline animations for apps and websites. It offers ready to use UI elements and widgets like models popup and others. Sketch is a very popular tool within the design community that enables you to create hi-fi interfaces and prototypes.
 Source: 123techguru.com
Source: 123techguru.com
Complete with tools to normalize stylesheets build modal objects. With these Google tools you can check designs real-time editing JavaScript debugging and performance measures. It is one of the best front end development tools which allows to build deploy website and build test cases. Fortunately with continuous development in the fields of UX and UI designing different apps have been developed to improve the quality of product designs. Googles developer tools are the tools that help developers understand everything about their applications performance.
 Source: blog.prototypr.io
Source: blog.prototypr.io
Its latest development Toolset Blocks means you can design websites with dynamic content without coding in just minutes. Framework 7 is a full-featured framework for developing iOS Android Desktop app. UX design tools focus on the user and how theyll experience the content. CodePen is a web development environment for front-end designers and developers. This helps the end user and the non-technical participants to follow the process of design more easily.
 Source: budibase.com
Source: budibase.com
Development tools can be of many forms like linkers compilers code editors GUI designer assemblers debugger performance analysis tools etc. Earlier Adobe didnt offer any designing tool which was solely created for UI designers. CodePen is a web development environment for front-end designers and developers. Its latest development Toolset Blocks means you can design websites with dynamic content without coding in just minutes. Framework 7 is a full-featured framework for developing iOS Android Desktop app.
 Source: blog.prototypr.io
Source: blog.prototypr.io
Its latest development Toolset Blocks means you can design websites with dynamic content without coding in just minutes. Earlier Adobe didnt offer any designing tool which was solely created for UI designers. Once you have built a website it is. The Design tab features simple vector and text tools and is used for creating your design. It is an extremely fast and extensive tool.
 Source: softwaretestinghelp.com
Source: softwaretestinghelp.com
Power Mockup is a very powerful UI tool for prototyping which features a useful twist. Simplify development with Infragistics Ultimate a complete library of UI components and controls that enables your developers to quickly build software and applications in any framework for any device and deliver the best possible user experience. This helps the end user and the non-technical participants to follow the process of design more easily. It is primarily used for. It is one of the best front end development tools which allows to build deploy website and build test cases.
If you find this site good, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title ui development tools by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.