Sitemap and wireframe
Home » Project Example » Sitemap and wireframeSitemap and wireframe
Sitemap And Wireframe. Use our website planner and site mapping tools to create site map instantly. Therefore a wireframe is all about the content hierarchy as it flows down the page. Create a wireframe as soon as you start thinking about building a website. It expands on the sitemap and becomes a more robust representation of what your new site will include and how it functions.
 Difference Between Sitemap And Wireframe Difference Between From differencebetween.net
Difference Between Sitemap And Wireframe Difference Between From differencebetween.net
Use Lucidchart to visualize ideas make charts diagrams more. A wireframe and sitemap can be sometimes confused as they both relate to the layout of a website. A wireframe relates to the visual design of a website whereas a sitemap shows the process of which pages relate to each content. Its hard to believe but another week has gone by and we have another assignment due. Today in class we discussed the purpose and use of sitemaps and wireframes. Advertentie Lucidcharts wireframe software is quick easy to use.
Once a sitemap is established for a website designers will then put together wireframes for each page.
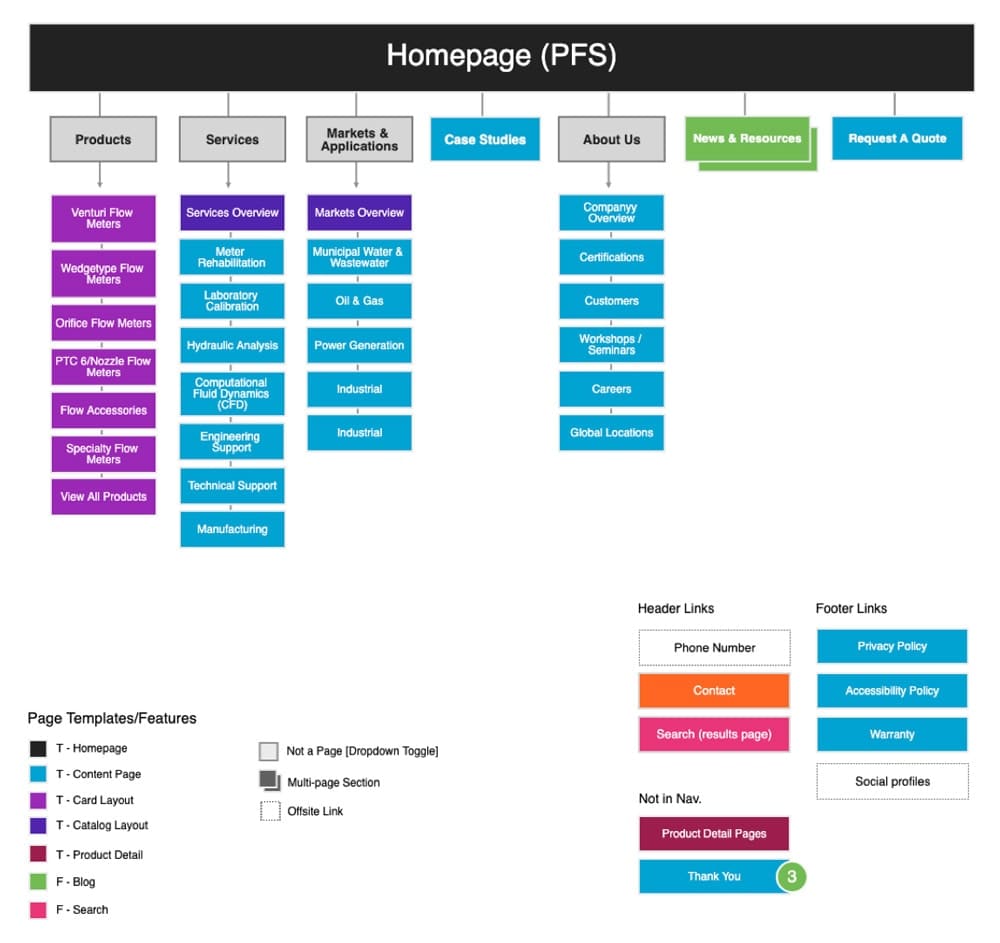
Most sitemaps are arranged as a flowchart. Most sitemaps are arranged as a flowchart. Use Lucidchart to visualize ideas make charts diagrams more. Therefore a wireframe is all about the content hierarchy as it flows down the page. A wireframe relates to the visual design of a website whereas a sitemap shows the process of which pages relate to each content. When it comes to working on a website design project the usual MO for most is to draw up a sitemap before proceeding towards the design of a wireframe.
 Source: webflow.com
Source: webflow.com
Today in class we discussed the purpose and use of sitemaps and wireframes. Create a wireframe as soon as you start thinking about building a website. A wireframe map is a result of a combination of two toolssitemaps and wireframes. The sitemap and the wireframe. Today in class we discussed the purpose and use of sitemaps and wireframes.
 Source: differencebetween.net
Source: differencebetween.net
Wireframes are important stepping stones to visual design. Since I tend to be very detail-oriented in general I took my time to think about my overall methodology by drawing up several pencil-drawn drafts. FREE sitemap builder with wireframe kit for prototyping website structure UX architecture. Each shape represents a respective design element on the page such as an image a logo menu items buttons and so on. It allows team members and stakeholders to look at wireframes in the context of user flowa visualization of the path that a user takes to accomplish tasks in the designed product.
 Source: webflow.com
Source: webflow.com
This is another planning tool used during the design process. FREE sitemap builder with wireframe kit for prototyping website structure UX architecture. A wireframe relates to the visual design of a website whereas a sitemap shows the process of which pages relate to each content. Therefore a wireframe is all about the content hierarchy as it flows down the page. Advertentie Lucidcharts wireframe software is quick easy to use.
 Source: creativemarket.com
Source: creativemarket.com
Most sitemaps are arranged as a flowchart. This is another planning tool used during the design process. They are purposefully not meant to be prettytheyre usually boxes lines and text blocks on a pageso that you focus on the layout alone. Where Style Tiles focus purely on aesthetics Wireframes are all about structure and workflow of the design. Our visual sitemap tool and website mapping is extremely fast and easy we promise.
 Source: creately.com
Source: creately.com
This can be compared to the layout of an individual room in a house that shows where important elements like windows doors large appliances and furniture will be placed. They are purposefully not meant to be prettytheyre usually boxes lines and text blocks on a pageso that you focus on the layout alone. Since I tend to be very detail-oriented in general I took my time to think about my overall methodology by drawing up several pencil-drawn drafts. Use Lucidchart to visualize ideas make charts diagrams more. A Sitemap Is the Foundation of Your Website.
 Source: pinterest.com
Source: pinterest.com
Today in class we discussed the purpose and use of sitemaps and wireframes. This could lead to old outdated content remaining on your new website and the scope of your project may increase later on. The sitemap and the wireframe. Each shape represents a respective design element on the page such as an image a logo menu items buttons and so on. This can be compared to the layout of an individual room in a house that shows where important elements like windows doors large appliances and furniture will be placed.
 Source: behance.net
Source: behance.net
When it comes to working on a website design project the usual MO for most is to draw up a sitemap before proceeding towards the design of a wireframe. If a sitemap provides the blueprint for your whole website a wireframe represents the blueprint for a single page or group of pages. A website wireframe is a visual representation or outline of a website. Like the sitemap a wireframe captures hierarchy. Use Lucidchart to visualize ideas make charts diagrams more.
 Source: mockflow.com
Source: mockflow.com
A wireframe and sitemap can be sometimes confused as they both relate to the layout of a website. Use our website planner and site mapping tools to create site map instantly. This would be a logical and the most natural way to proceed however there is no reason why you cannot do both in tandem. The sitemap and the wireframe. Even though this assignment was time-consuming I enjoyed it.
 Source: blog.hubspot.com
Source: blog.hubspot.com
Its hard to believe but another week has gone by and we have another assignment due. A website wireframe is a visual representation or outline of a website. This could lead to old outdated content remaining on your new website and the scope of your project may increase later on. A wireframe like a sitemap captures hierarchy too but only of a single page. Like the sitemap a wireframe captures hierarchy.
 Source: pinterest.com
Source: pinterest.com
Once the sitemap is approved the wireframe generally comes next. This would be a logical and the most natural way to proceed however there is no reason why you cannot do both in tandem. Advertentie Lucidcharts wireframe software is quick easy to use. Each shape represents a respective design element on the page such as an image a logo menu items buttons and so on. Working on a Sitemap Wireframe in tandem.
 Source: the-refinery.io
Source: the-refinery.io
A wireframe like a sitemap captures hierarchy too but only of a single page. Since I tend to be very detail-oriented in general I took my time to think about my overall methodology by drawing up several pencil-drawn drafts. Even though this assignment was time-consuming I enjoyed it. Its hard to believe but another week has gone by and we have another assignment due. Use Lucidchart to visualize ideas make charts diagrams more.
 Source: windmillstrategy.com
Source: windmillstrategy.com
This would be a logical and the most natural way to proceed however there is no reason why you cannot do both in tandem. This week its the Sitemap and 3 Wireframes. The sitemap and the wireframe. It expands on the sitemap and becomes a more robust representation of what your new site will include and how it functions. A wireframe like a sitemap captures hierarchy too but only of a single page.
 Source: paradoxlabs.com
Source: paradoxlabs.com
This is another planning tool used during the design process. Why you need to wireframe. Wireframes are important stepping stones to visual design. Advertentie Lucidcharts wireframe software is quick easy to use. Usually occurring simultaneously with the Style Tile are Wireframes.
 Source: cmd-denhaag.nl
Source: cmd-denhaag.nl
This could lead to old outdated content remaining on your new website and the scope of your project may increase later on. Even though this assignment was time-consuming I enjoyed it. However they have one major difference. Like the sitemap a wireframe captures hierarchy. This would be a logical and the most natural way to proceed however there is no reason why you cannot do both in tandem.
 Source: creately.com
Source: creately.com
However they have one major difference. Most sitemaps are arranged as a flowchart. A wireframe and sitemap can be sometimes confused as they both relate to the layout of a website. However they have one major difference. Wireframes are a collection of placeholders black and white outlined shapes that represent how a website could be designed.
If you find this site convienient, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title sitemap and wireframe by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.