Simulate mobile browser
Home » Project Example » Simulate mobile browserSimulate mobile browser
Simulate Mobile Browser. If you want the best results you might need to use two browsers for this. Free for one month. In Firefox you can add plugin FireMobileSimulator to simulate testing in some specific Japan mobile Docomo Softbank. Mobile emulation is available for members only.
 Simulate Mobile Devices With Device Mode Chrome Developers From developer.chrome.com
Simulate Mobile Devices With Device Mode Chrome Developers From developer.chrome.com
You can try mobile emulation and other amazing features. You can now enable the browser emulator by clicking the Toggle device toolbar icon in the top-left. For example if a user wants to access a Safari emulator on their Windows laptop it would mean mimicking Safari on iOS in their Windows machine via a binary translation. This will react to touch. Hoe de mobiele browseremulator in Internet Explorer te activeren. There is a way to simulate the screen display of ITS services in Google chrome browser.
RemoteDebugging simulate mobile chrome There are situations where the web applications do not render same on Mobile or tab devices compared to desktop browser because of the screen size.
You can now enable the browser emulator by clicking the Toggle device toolbar icon in the top-left. Easily change between devices speeding up the time it takes to validate your site updates during development without having to rely on complex emulators or browser plugins. Free for one month. Smartphone and tablet simulator on computer with several models to test mobile responsive websites. By default the Device Toolbar opens in Responsive Viewport Mode. This is great for catching problems caused by serving Responsive Design mobile-friendly pages on different screen sizes.
Source: medium.com
RemoteDebugging simulate mobile chrome There are situations where the web applications do not render same on Mobile or tab devices compared to desktop browser because of the screen size. Mobile emulation is available for members only. Start Chrome navigate to the web page you want to test and open the Developer Tools Menu Tools. Simulate a mobile viewport. Use Device Mode to approximate how your page looks and performs on a mobile device.
 Source: developer.chrome.com
Source: developer.chrome.com
This is great for catching problems caused by serving Responsive Design mobile-friendly pages on different screen sizes. To enable Mobile Emulation this way the mobileEmulation dictionary can contain a deviceMetrics dictionary and a userAgent string. Move your mouse over the device to see a circular touch cursor. For example if a user wants to access a Safari emulator on their Windows laptop it would mean mimicking Safari on iOS in their Windows machine via a binary translation. If you want the best results you might need to use two browsers for this.
 Source: developer.chrome.com
Source: developer.chrome.com
This is great for catching problems caused by serving Responsive Design mobile-friendly pages on different screen sizes. Width - the width in pixels of the devices screen. In Firefox you can add plugin FireMobileSimulator to simulate testing in some specific Japan mobile Docomo Softbank. Use Device Mode to approximate how your page looks and performs on a mobile device. The following device metrics must be specified in the deviceMetrics dictionary.
 Source: developer.chrome.com
Source: developer.chrome.com
This is great for catching problems caused by serving Responsive Design mobile-friendly pages on different screen sizes. The Mobile Browser Simulator supports the following web browsers. The following device metrics must be specified in the deviceMetrics dictionary. You can use Safari with select menu. This enables developers QA engineers and designers to quickly check how their websites function in a particular mobile browser.
 Source: visualmodo.com
Source: visualmodo.com
The Mobile Browser Simulator is a web application that helps you test mobile web applications without having to install device vendor native SDK. This is great for catching problems caused by serving Responsive Design mobile-friendly pages on different screen sizes. A mobile browser emulator mimics a mobile device in your own computer. You can try mobile emulation and other amazing features. RemoteDebugging simulate mobile chrome There are situations where the web applications do not render same on Mobile or tab devices compared to desktop browser because of the screen size.
 Source: sitepoint.com
Source: sitepoint.com
Width - the width in pixels of the devices screen. Start Chrome navigate to the web page you want to test and open the Developer Tools Menu Tools. This enables developers QA engineers and designers to quickly check how their websites function in a particular mobile browser. Move your mouse over the device to see a circular touch cursor. Mobile emulation is available for members only.
 Source: sitepoint.com
Source: sitepoint.com
Choose Toggle device emulation or choose Customize and control DevTools Device emulation to open the UI that enables you to simulate a mobile viewport. A device simulation will now appear. In Firefox you can add plugin FireMobileSimulator to simulate testing in some specific Japan mobile Docomo Softbank. A mobile browser emulator mimics a mobile device in your own computer. Mobile emulation is available for members only.
 Source: developer.chrome.com
Source: developer.chrome.com
Width - the width in pixels of the devices screen. RemoteDebugging simulate mobile chrome There are situations where the web applications do not render same on Mobile or tab devices compared to desktop browser because of the screen size. The Mobile Browser Simulator supports the following web browsers. You can now enable the browser emulator by clicking the Toggle device toolbar icon in the top-left. If you want to emulate a modern Android smartphone or tablet your chances are pretty slim even in Google Chrome - the browser developed by the company behind Android.
 Source: forum.axure.com
Source: forum.axure.com
Choose Toggle device emulation or choose Customize and control DevTools Device emulation to open the UI that enables you to simulate a mobile viewport. The dimensions of the emulated screen can be. Free for one month. RemoteDebugging simulate mobile chrome There are situations where the web applications do not render same on Mobile or tab devices compared to desktop browser because of the screen size. To enable Mobile Emulation this way the mobileEmulation dictionary can contain a deviceMetrics dictionary and a userAgent string.
 Source: browserstack.com
Source: browserstack.com
Klik op de knop Extra in de rechterbovenhoek of druk op ALT X op uw toetsenbord. By default the Device Toolbar opens in Responsive Viewport Mode. A mobile browser emulator mimics a mobile device in your own computer. Smartphone and tablet simulator on computer with several models to test mobile responsive websites. The following device metrics must be specified in the deviceMetrics dictionary.
 Source: mobilemoxie.com
Source: mobilemoxie.com
To enable Mobile Emulation this way the mobileEmulation dictionary can contain a deviceMetrics dictionary and a userAgent string. The Mobile Browser Simulator is a web application that helps you test mobile web applications without having to install device vendor native SDK. If you want the best results you might need to use two browsers for this. How to Simulate Mobile Devices In Browser Developer Tools. Move your mouse over the device to see a circular touch cursor.
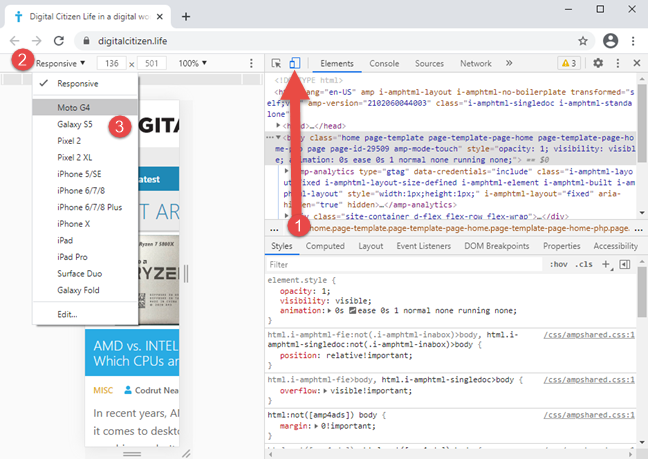
 Source: digitalcitizen.life
Source: digitalcitizen.life
A device simulation will now appear. Mobile emulation is available for members only. RemoteDebugging simulate mobile chrome There are situations where the web applications do not render same on Mobile or tab devices compared to desktop browser because of the screen size. Hoe de mobiele browseremulator in Internet Explorer te activeren. Mobile emulation allows you to see your websites.
 Source: developer.chrome.com
Source: developer.chrome.com
Simulate a mobile viewport. In Firefox you can add plugin FireMobileSimulator to simulate testing in some specific Japan mobile Docomo Softbank. The Mobile Browser Simulator is a web application that helps you test mobile web applications without having to install device vendor native SDK. By default the Device Toolbar opens in Responsive Viewport Mode. Smartphone and tablet simulator on computer with several models to test mobile responsive websites.
 Source: developer.chrome.com
Source: developer.chrome.com
You can try mobile emulation and other amazing features. Easily change between devices speeding up the time it takes to validate your site updates during development without having to rely on complex emulators or browser plugins. In Internet Explorer naar de mobiele pagina die u wilt bekijken alsof u een mobiel apparaat gebruikt. Hoe de mobiele browseremulator in Internet Explorer te activeren. You can now enable the browser emulator by clicking the Toggle device toolbar icon in the top-left.
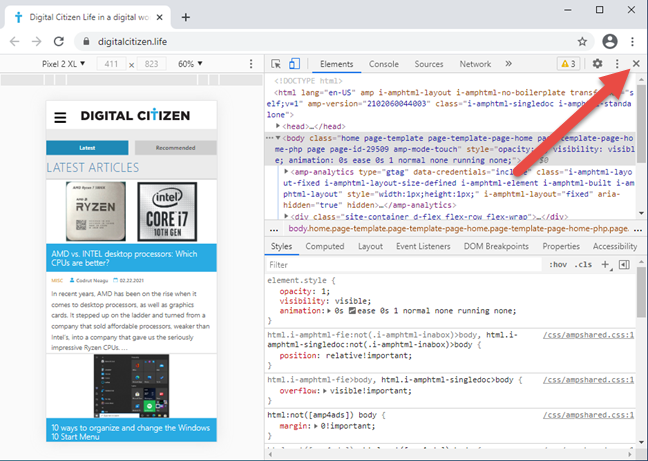
 Source: digitalcitizen.life
Source: digitalcitizen.life
Move your mouse over the device to see a circular touch cursor. Use Device Mode to approximate how your page looks and performs on a mobile device. The Mobile Browser Simulator supports the following web browsers. ITS Mobile is an SAP technology to connect mobile devices to an SAP system to run applications based on the widely used Dynpro programming model. You can now enable the browser emulator by clicking the Toggle device toolbar icon in the top-left.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title simulate mobile browser by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.