Sign up wireframe
Home » Project Example » Sign up wireframeSign up wireframe
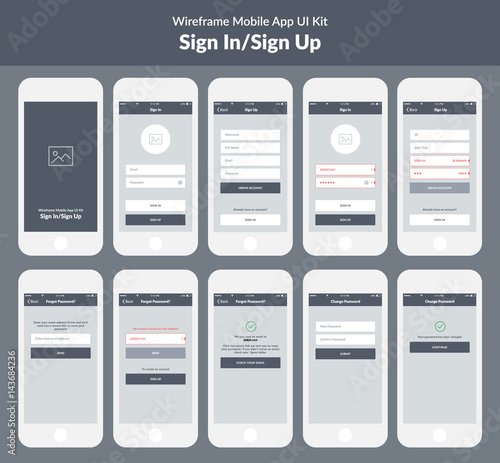
Sign Up Wireframe. Visualize your website layout and collaborate with your team to ensure a better user experience. Using basic shapes and a grayscale color palette youll lay out several screens into a flow that will allow you to validate and test the experience before the inclusion of. Wireframes are used in the early stages of the application and web page development processes but apps and websites can be built without wireframes. Full featured and intuitive editor that brings your concepts to life.
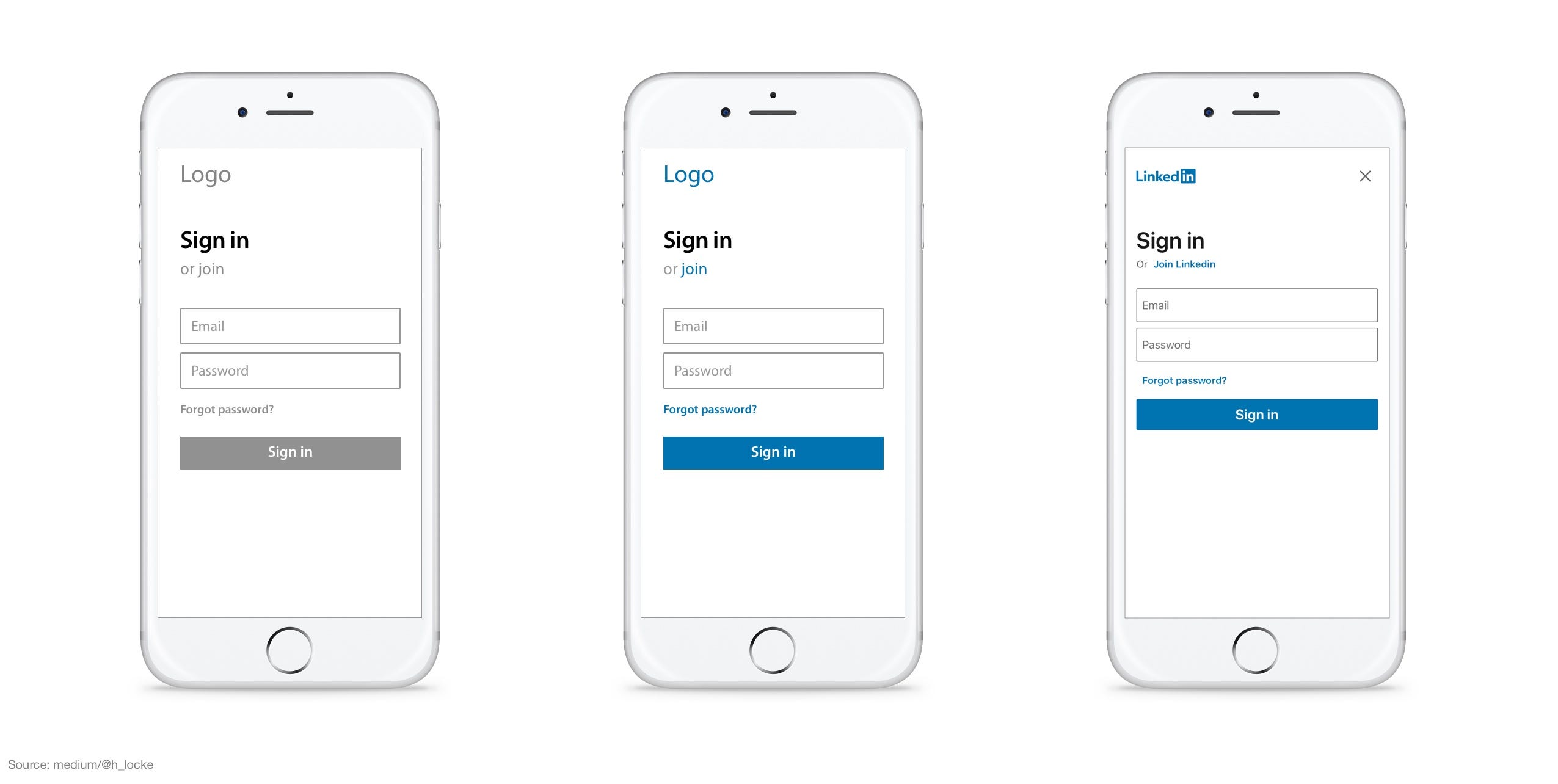
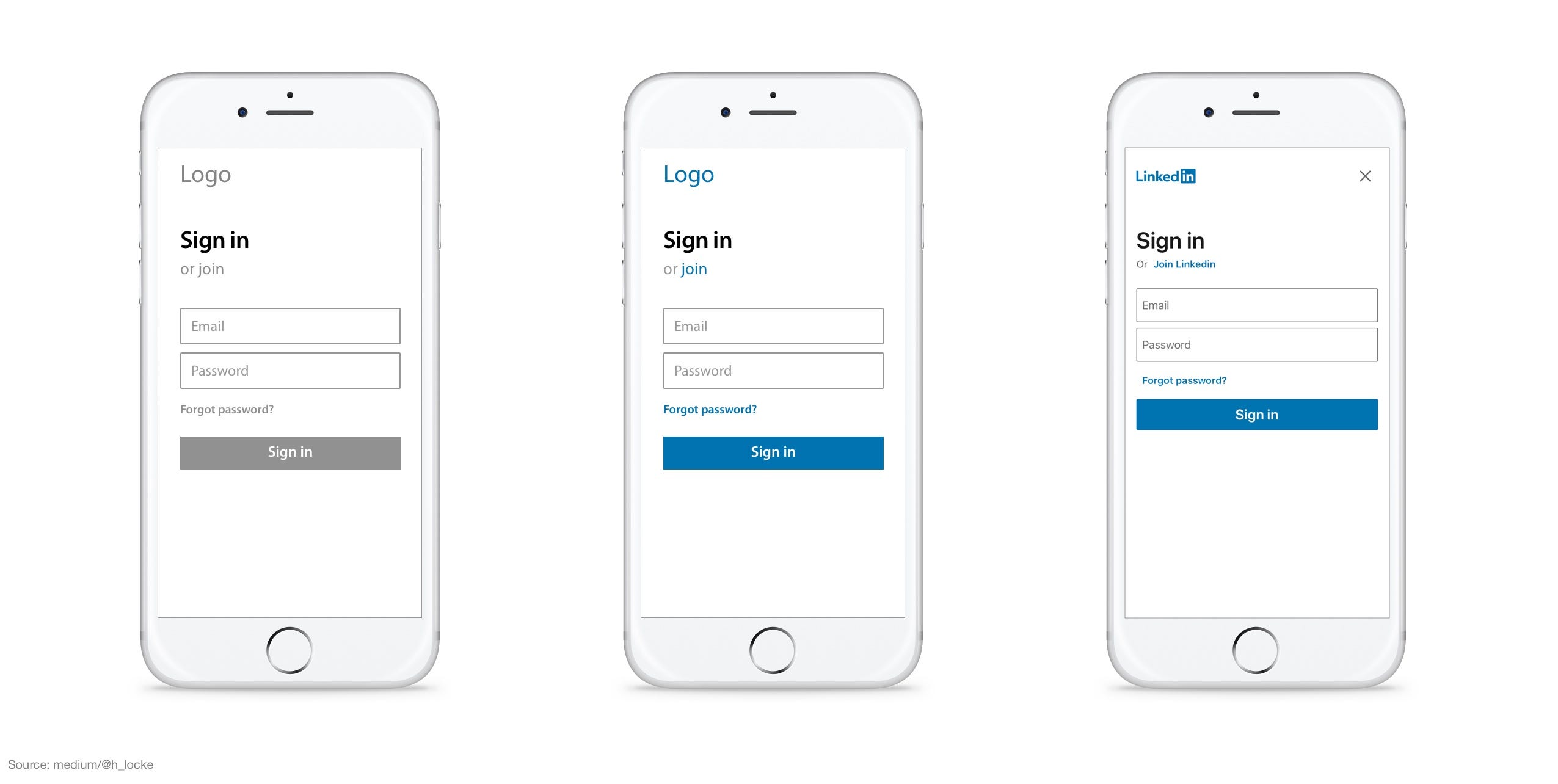
 Why Are We Colouring In Wireframes By H Locke Prototypr From blog.prototypr.io
Why Are We Colouring In Wireframes By H Locke Prototypr From blog.prototypr.io
Full featured and intuitive editor that brings your concepts to life. A wireframe is commonly used to lay out content and functionality on a page Tags. MockFlow is a powerful tool for drawing UI wireframes that also extends as a full planning suite for product design. Get Wireframe sent straight to your front door with print subscriptions starting from just 5. It is an online drawing software with support to IOS Wireframe and other diagrams such as BPD ERD UML flowchart and organization chart. A design prototype will go through many different versions.
Wireframes sind ein wichtiger Schritt im Webdesign-Prozess.
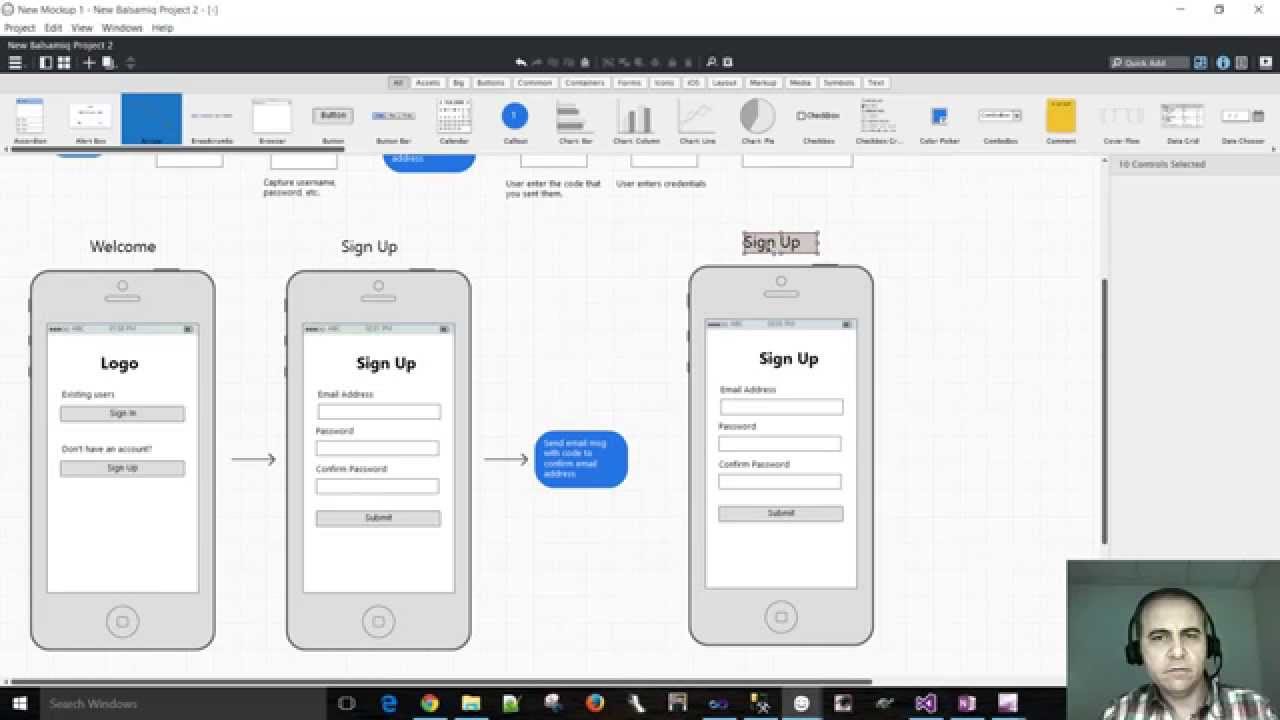
Wireframes sind ein wichtiger Schritt im Webdesign-Prozess. In this tutorial follow along in the creation of wireframes for a mobile app sign up flow. Full featured and intuitive editor that brings your concepts to life. Wireframing ist ein wichtiger Schritt in jedem Screen-Design-Prozess. Das Wireframing - übersetzt bedeutet es in etwa das Erstellen eines Drahtgerüsts - ermöglicht es Ihnen in erster Linie die Informationshierarchie des Designs zu definieren. Create diagrams wireframes and prototypes in both low-fi and hi-fi within a single app.
 Source: dzone.com
Source: dzone.com
Our wireframe tool allows you to rapidly create clickable wireframes no matter you are a fresher without any design skills or an export. Avoid chaos by getting timely feedback - right on your designs. Log In Plans Pricing. Create an artboard for each screen state. Sign up Free trial.
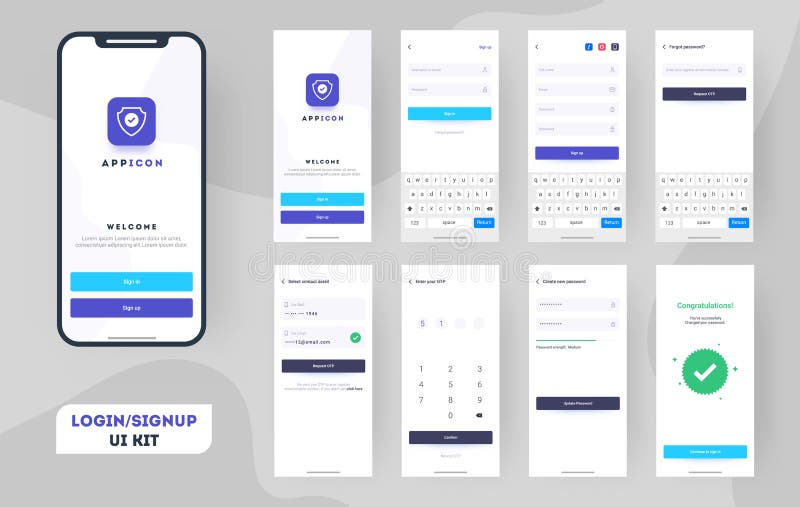
 Source: dreamstime.com
Source: dreamstime.com
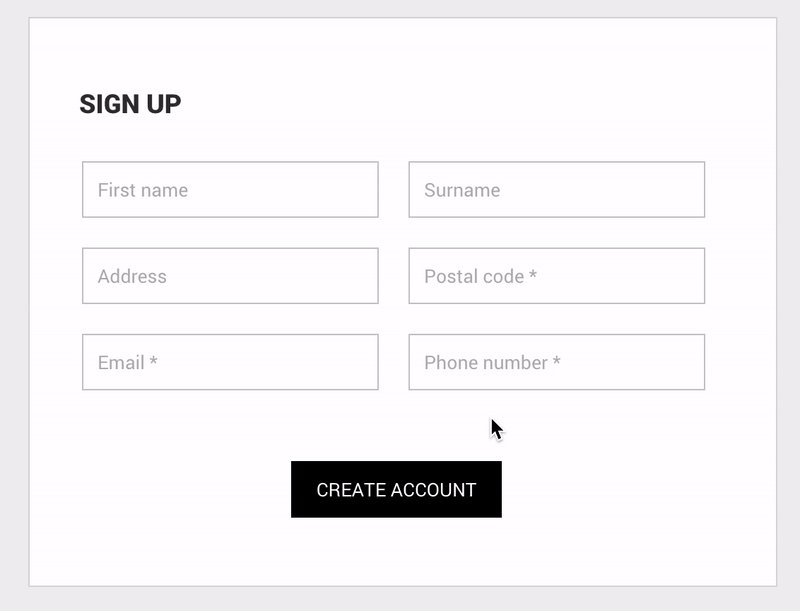
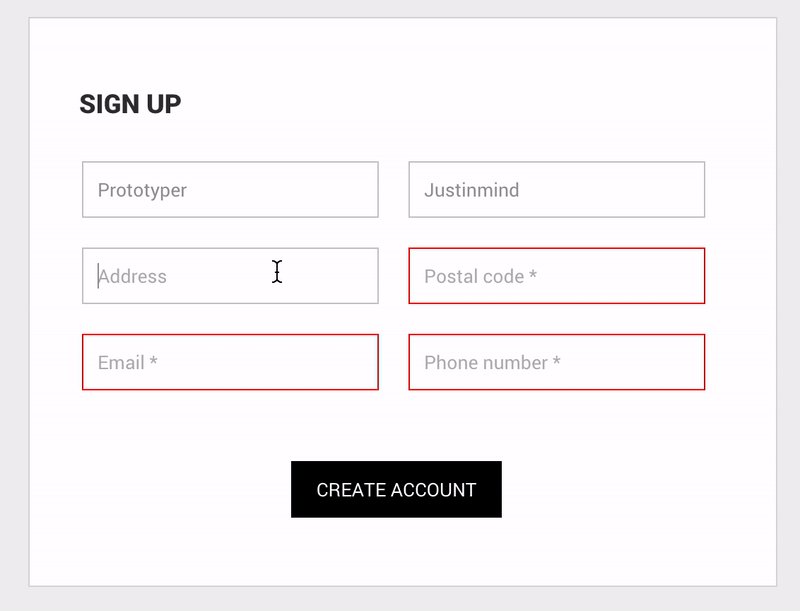
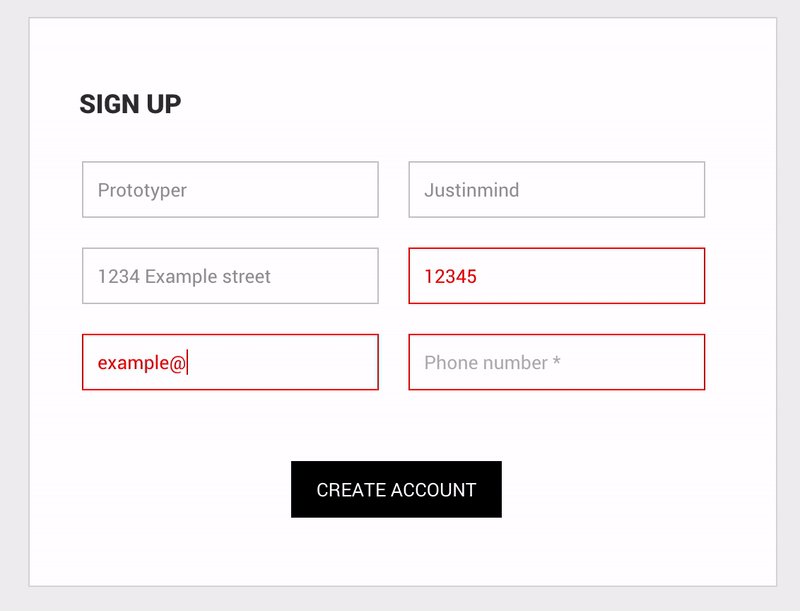
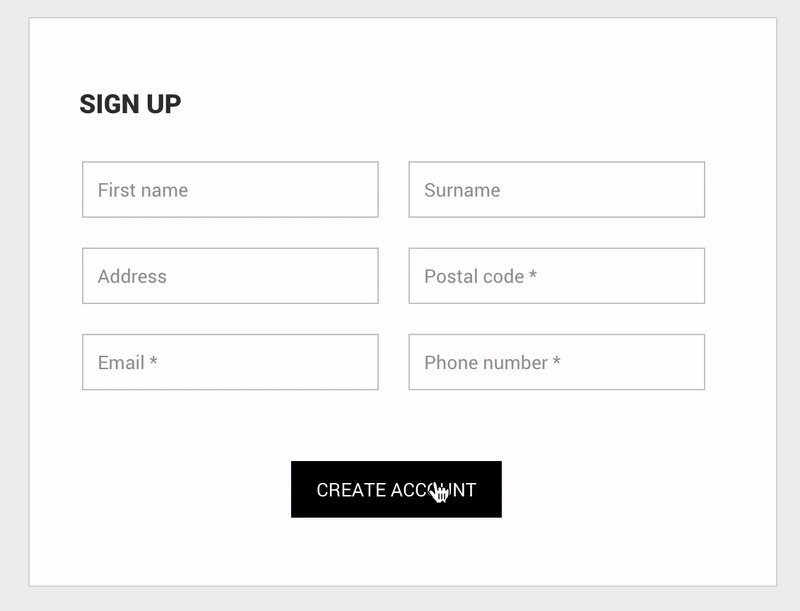
Youll get a discount on the standard cover price and a regular supply of in-depth features guides reviews and other gaming goodness. This means that if there is a Sign up process create an individual artboard for each step Sign up create a username create a password etc. A Quick-Start Wireframe Maker. A design prototype will go through many different versions. From this wireframe the sign up and the details has been listed you can use this template directly.
 Source: pinterest.com
Source: pinterest.com
Figma makes it easy to share wireframes and collect feedback in real time or asynchronously by simply sharing a link. A blueprint is the plan contractors use to turn an architects vision into a home. Its just not recommended. As you create your wireframe think and note down which widget you will use in Elementor to create this part of your website design. A wireframe is commonly used to lay out content and functionality on a page Tags.
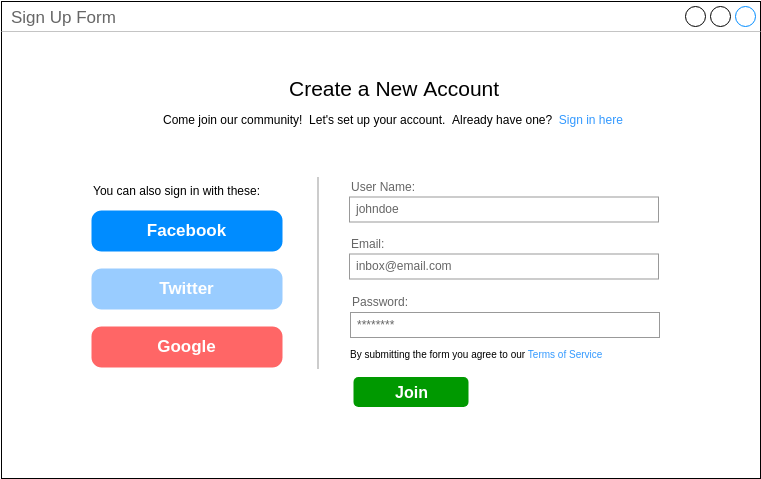
 Source: online.visual-paradigm.com
Source: online.visual-paradigm.com
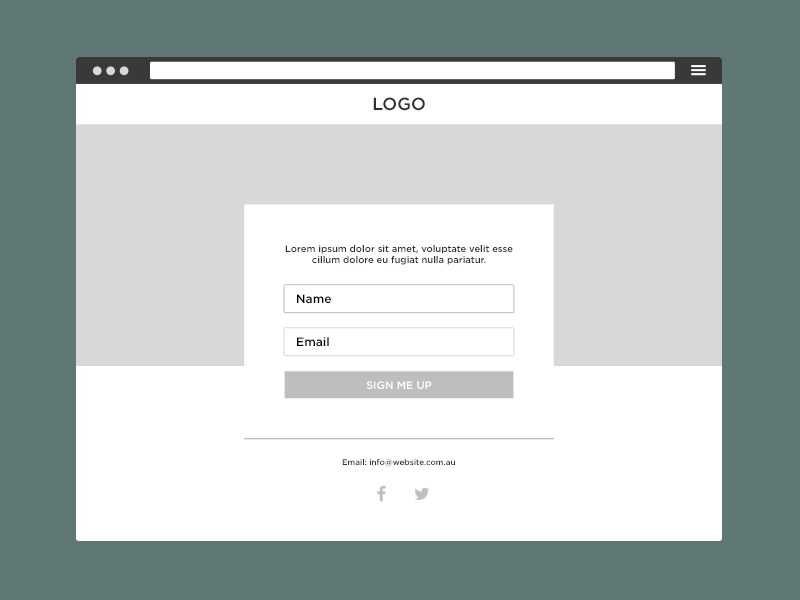
Customize our login page wireframe for. Using basic shapes and a grayscale color palette youll lay out several screens into a flow that will allow you to validate and test the experience before the inclusion of. Your projects will not be deleted even if you decide not to do that - you can come back any time. Wireframes im Webdesign Eine Anleitung wie du Wireframes im Website-Prozess gezielt einsetzt. It supports importing and export multiple formats.
 Source: online.visual-paradigm.com
Source: online.visual-paradigm.com
Our wireframe tool allows you to rapidly create clickable wireframes no matter you are a fresher without any design skills or an export. Visualize First Actualize Then. Using basic shapes and a grayscale color palette youll lay out several screens into a flow that will allow you to validate and test the experience before the inclusion of. Wireframes sind ein wichtiger Schritt im Webdesign-Prozess. Full featured and intuitive editor that brings your concepts to life.
 Source: youtube.com
Source: youtube.com
This way there will be no confusion or forgotten elements when youre. Available for Windows. Full featured and intuitive editor that brings your concepts to life. Collaborate in real time work in the Cloud and integrate with Slack Dropbox and Google Drive. Das Wireframing - übersetzt bedeutet es in etwa das Erstellen eines Drahtgerüsts - ermöglicht es Ihnen in erster Linie die Informationshierarchie des Designs zu definieren.
 Source: lucidchart.com
Source: lucidchart.com
Get Wireframe sent straight to your front door with print subscriptions starting from just 5. By signing up you accept Terms of Service. Browser based Share your wireframes with anyone via a single live URL that works on a Mac PC or Linux. Add interactivity to create prototypes and share them with your collaborators. Log In Plans Pricing.
 Source: stock.adobe.com
Source: stock.adobe.com
Sign up and Login Mockup Try Visual Paradigm Online VP Online. Youll get a discount on the standard cover price and a regular supply of in-depth features guides reviews and other gaming goodness. Our wireframe tool allows you to rapidly create clickable wireframes no matter you are a fresher without any design skills or an export. Your projects will not be deleted even if you decide not to do that - you can come back any time. Its easier and often cheaper to start with a wireframe.
 Source: search.muz.li
Source: search.muz.li
Login or sign-up page wireframe. A wireframe is commonly used to lay out content and functionality on a page Tags. Using basic shapes and a grayscale color palette youll lay out several screens into a flow that will allow you to validate and test the experience before the inclusion of. Login or sign-up page wireframe. By signing up you accept Terms of Service.
 Source: search.muz.li
Source: search.muz.li
Create an artboard for each screen state. Get Wireframe sent straight to your front door with print subscriptions starting from just 5. Our wireframe tool allows you to rapidly create clickable wireframes no matter you are a fresher without any design skills or an export. Wireframes sind ein wichtiger Schritt im Webdesign-Prozess. Wireframes im Webdesign Eine Anleitung wie du Wireframes im Website-Prozess gezielt einsetzt.
 Source: justinmind.com
Source: justinmind.com
MockFlow is a powerful tool for drawing UI wireframes that also extends as a full planning suite for product design. Register - Wireframecc Premium. Ideally you want to create a wireframe for desktops as well as mobiles. Using basic shapes and a grayscale color palette youll lay out several screens into a flow that will allow you to validate and test the experience before the inclusion of. This is an example of UI wireframe for signing up.
 Source: dribbble.com
Source: dribbble.com
Visualize First Actualize Then. Das Wireframing - übersetzt bedeutet es in etwa das Erstellen eines Drahtgerüsts - ermöglicht es Ihnen in erster Linie die Informationshierarchie des Designs zu definieren. This stripped-down version lets you focus on the user experience of the website. Available for Windows. Add interactivity to create prototypes and share them with your collaborators.
 Source: uplabs.com
Source: uplabs.com
Think of a wireframe and how it relates to a website like you would a blueprint and how it is used in the home-building process. Figma makes it easy to share wireframes and collect feedback in real time or asynchronously by simply sharing a link. Using basic shapes and a grayscale color palette youll lay out several screens into a flow that will allow you to validate and test the experience before the inclusion of. Create diagrams wireframes and prototypes in both low-fi and hi-fi within a single app. In this tutorial follow along in the creation of wireframes for a mobile app sign up flow.
 Source: dribbble.com
Source: dribbble.com
Log In Plans Pricing. This is a sketch of what the site will look like without color fonts graphics or text. Its just not recommended. Upgrade account Open Application. Sign up and Login Mockup Try Visual Paradigm Online VP Online.
 Source: blog.prototypr.io
Source: blog.prototypr.io
No credit card required. Das Wireframing - übersetzt bedeutet es in etwa das Erstellen eines Drahtgerüsts - ermöglicht es Ihnen in erster Linie die Informationshierarchie des Designs zu definieren. Visualize your website layout and collaborate with your team to ensure a better user experience. From this wireframe the sign up and the details has been listed you can use this template directly. Add interactivity to create prototypes and share them with your collaborators.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title sign up wireframe by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.