Screen flow diagram tool
Home » Project Example » Screen flow diagram toolScreen flow diagram tool
Screen Flow Diagram Tool. You can download it here. Mermaid is a Diagramming tool for everyone. While mapping out your user flow diagram you can easily click to choose a design screen decision point action and link to present your design ideas. Screenshot Flow is a screen grab app that can also generate clever user flow diagrams from screenshots to help communicating an apps design and workings.
20 Screen Flow Diagram Download Scientific Diagram From researchgate.net
I reviewed Dia 0973 from the Ubuntu 1804 repository. For the diagrams and flow charts it uses vector graphics editor. Diagrams are compatible with drawio for almost limitless options for editing. It is a compact tool that barely takes up any disk space and can be installed in a matter of seconds. You can download it here. Our Wired UI Diagram tool comes with a full set of wireframe icons that allows you to easily design your app or web pages screens.
Screen-Recoder der die Bilder wahlweise als Grafikdatei in den Formaten BMP PICT GIF JPG PNG TIFF PDF und PSD oder als QuickTime-Movie nur in der.
GUIX Studio provides a graphical screen flow diagram to define screen transition logic. Wireflow diagram - Wireframe-based flow chart Wireframes is a widely adopted UX tool that allows designer and client to work together in identifying the content and functionality of screens. You can download it here. Diagram Designer is a free and fast software that helps you to create your desired flowcharts on the fly. The user flow tool of VP Online features a drag-and-drop editor for quick user flow creation. Screen - shows a wireframe of a user interface screen.
 Source: mockplus.com
Source: mockplus.com
Numbers of articles are recorded at the different stages. Hundreds of built-in screens are available which cover most the Android and iOS screen elements interactions and usage cases. The diagram supports the following elements. Without a doubt Visual Paradigm Online is the best Wired UI Diagram software to create Wired UI Diagrams. Timblee - online UX planning tool to create user flow diagrams easily.
 Source: circle.visual-paradigm.com
Source: circle.visual-paradigm.com
While mapping out your user flow diagram you can easily click to choose a design screen decision point action and link to present your design ideas. Without a doubt Visual Paradigm Online is the best Wired UI Diagram software to create Wired UI Diagrams. For the diagrams and flow charts it uses vector graphics editor. A screen map is a diagram showing individual application screens their location hierarchy and interrelationships. I reviewed Dia 0973 from the Ubuntu 1804 repository.
![]() Source: docs.axure.com
Source: docs.axure.com
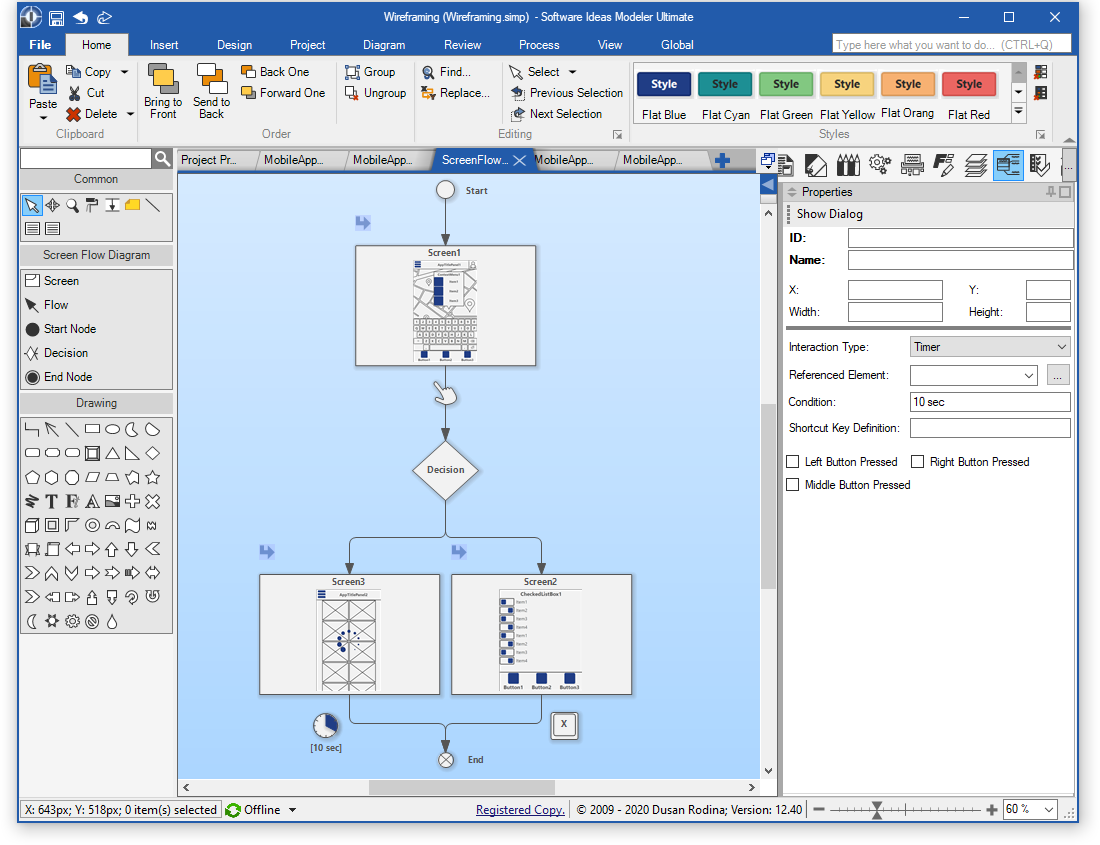
Mermaid is a Diagramming tool for everyone. Start - defines the beginning of the screen flow. Create user flows mobile app online. Many editors wikis and other tools also have mermaid integrations and plugins making it easy to start using mermaid. Adobestock Marek 10112017 1450 Uhr Lesezeit.
 Source: thedigitalprojectmanager.com
Source: thedigitalprojectmanager.com
Create wireframes with VP Onlines powerful Wired UI Diagram tool. Decision - creates a branch in the screen flow. Numbers of articles are recorded at the different stages. Dia is a feature-rich software which can effectively use to create Flowchart UML diagram Assorted diagram Network Diagram Circuit and many other types of diagrams. While mapping out your user flow diagram you can easily click to choose a design screen decision point action and link to present your design ideas.
 Source: flowmapp.com
Source: flowmapp.com
It provides a large number of symbols and diagram tools for creating them. Dia-common dia-shapes gsfonts-x11 libpython-stdlib python python-cairo and. GUIX Studio provides a graphical screen flow diagram to define screen transition logic. Timblee is an online UX planning tool for you and your team to create user flow diagrams and visual sitemaps for your webapp project. The user flow tool of VP Online features a drag-and-drop editor for quick user flow creation.
 Source: mattandjoninteractiondesign.blogspot.com
Source: mattandjoninteractiondesign.blogspot.com
It also lets you make multiple flowcharts or. GUIX Studio provides a graphical screen flow diagram to define screen transition logic. Why make screen maps. You can download it here. Diagrams are compatible with drawio for almost limitless options for editing.
 Source: sketchappsources.com
Source: sketchappsources.com
Hundreds of built-in screens are available which cover most the Android and iOS screen elements interactions and usage cases. Screen - shows a wireframe of a user interface screen. It provides a large number of symbols and diagram tools for creating them. It also lets you make multiple flowcharts or. It is fully integrated with Google Drive and provides a diagram viewer online to keep stuff quick easy.
 Source: researchgate.net
Source: researchgate.net
Flow - connects two elements. Numbers of articles are recorded at the different stages. Wireflow diagram - Wireframe-based flow chart Wireframes is a widely adopted UX tool that allows designer and client to work together in identifying the content and functionality of screens. Even non-programmers can create diagrams through the Mermaid Live Editor Visit the Tutorials Page for the Live Editor video tutorials. It is a compact tool that barely takes up any disk space and can be installed in a matter of seconds.
 Source: yishi12.wordpress.com
Source: yishi12.wordpress.com
A screen map is a diagram showing individual application screens their location hierarchy and interrelationships. It is a compact tool that barely takes up any disk space and can be installed in a matter of seconds. Timblee - online UX planning tool to create user flow diagrams easily. Screen Flow Diagram allows you to connect your wireframes into a flow with branches according to the users interactions. While mapping out your user flow diagram you can easily click to choose a design screen decision point action and link to present your design ideas.
Source: researchgate.net
It offers some additional components such as dia-rib-network for network diagrams and dia2cod for converting UML to code. Dia is a standalone drawing tool. You can simply drag the required elements in the interface insert images add text change background add color delete and. Screenshot Flow is a screen grab app that can also generate clever user flow diagrams from screenshots to help communicating an apps design and workings. I reviewed Dia 0973 from the Ubuntu 1804 repository.
 Source: softwareideas.net
Source: softwareideas.net
It is fully integrated with Google Drive and provides a diagram viewer online to keep stuff quick easy. It initially records the number of articles found and then makes the selection process transparent by reporting on decisions made at various stages of the systematic review. Without a doubt Visual Paradigm Online is the best Wired UI Diagram software to create Wired UI Diagrams. It is a compact tool that barely takes up any disk space and can be installed in a matter of seconds. However the free versions of said software might limit the number of diagrams and shapes you can createuse or limit how many users can collaborate.
 Source: lucidchart.com
Source: lucidchart.com
Diagrams are compatible with drawio for almost limitless options for editing. It is fully integrated with Google Drive and provides a diagram viewer online to keep stuff quick easy. Flow - connects two elements. Screen Flow Diagram allows you to connect your wireframes into a flow with branches according to the users interactions. Decision - creates a branch in the screen flow.
 Source: paulpinkney.com
Source: paulpinkney.com
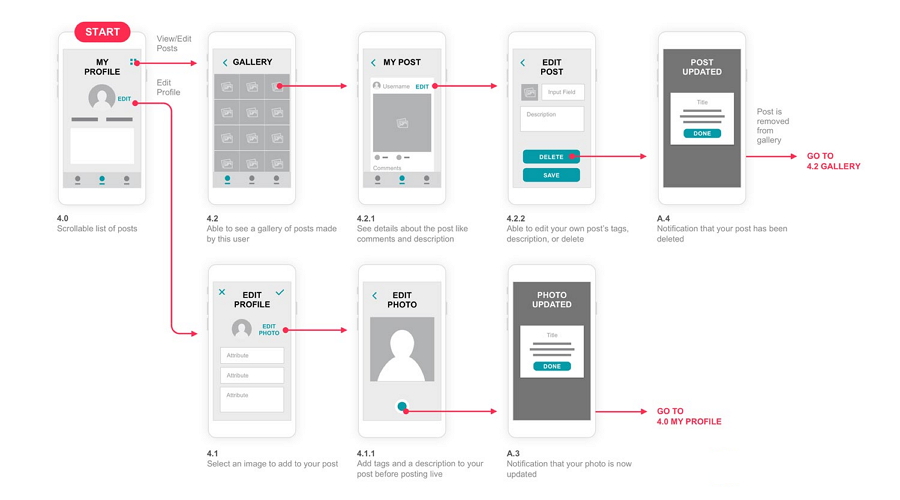
Screen - shows a wireframe of a user interface screen. Numbers of articles are recorded at the different stages. Why make screen maps. Screen Flow Diagram allows you to connect your wireframes into a flow with branches according to the users interactions. Simply select the menu selection Configure Screen Flow to bring up screen flow edit dialog see the screen shot in Figure 30.
 Source: lucidchart.com
Source: lucidchart.com
Timblee - online UX planning tool to create user flow diagrams easily. Dia is a standalone drawing tool. It provides a large number of symbols and diagram tools for creating them. Plan your mobile app product by visualizing the screen content and behavior as user flow. It is invaluable in estimating the workload for the UX UI design process.
 Source: yishi12.wordpress.com
Source: yishi12.wordpress.com
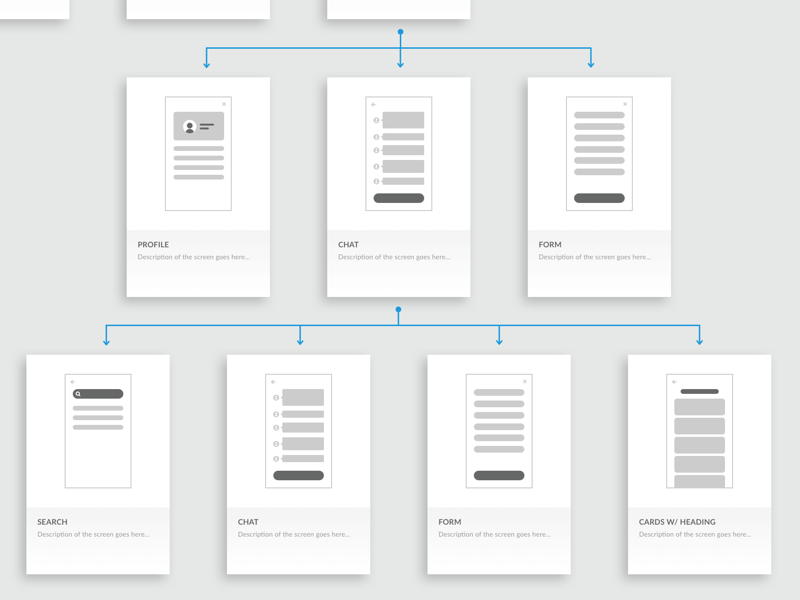
A screen map is a diagram showing individual application screens their location hierarchy and interrelationships. Our Wired UI Diagram tool comes with a full set of wireframe icons that allows you to easily design your app or web pages screens. Screen - shows a wireframe of a user interface screen. Timblee - online UX planning tool to create user flow diagrams easily. However the free versions of said software might limit the number of diagrams and shapes you can createuse or limit how many users can collaborate.
If you find this site convienient, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title screen flow diagram tool by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.