Repeat grid xd
Home » Project Example » Repeat grid xdRepeat grid xd
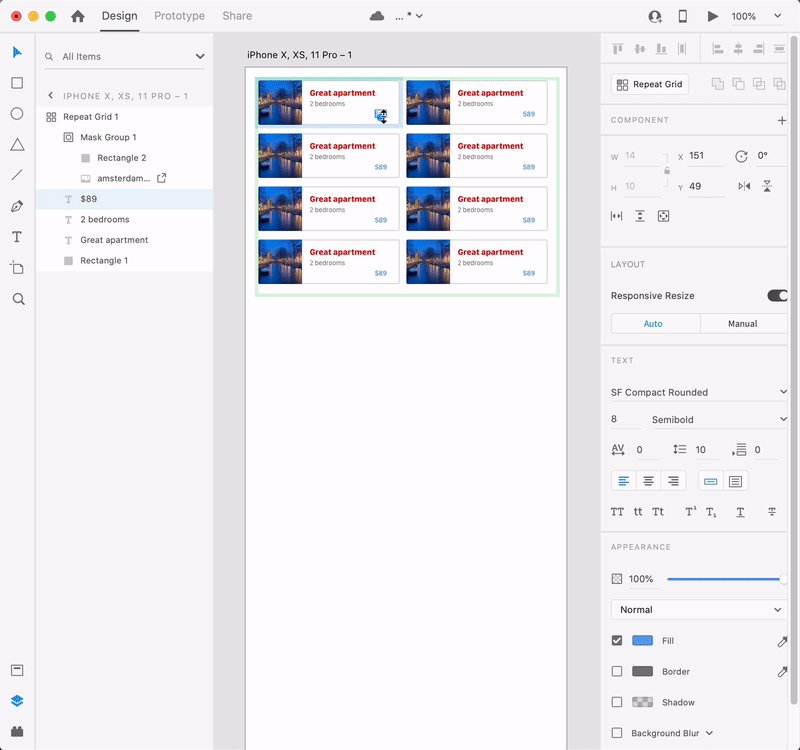
Repeat Grid Xd. Items in a repeat grid maintain their individuality while sharing. Create a new document by selecting iPhone 6 from the Start Screen. Adjust Any Elements Within Your Repeat Grid Using the Selection tool V double click on any rectangle in the Repeat Grid. Hover over the first box in the Repeat Grid and when you see it light up with blue drop the images in.
 How To Use The Repeat Grid In Adobe Xd Preview Adobe Creative Cloud Youtube From youtube.com
How To Use The Repeat Grid In Adobe Xd Preview Adobe Creative Cloud Youtube From youtube.com
Locate a series of photos on your hard drive. Click the Repeat Grid button in the Inspector Panel. A vertical or horizontal display of links with some padding for readability. In Adobe XD youre able to use the repeat grid to create the general layout of the menu. When using the Repeat Grid Tool Adobe XD automatically creates a gutter spacing in between the different objects that are being repeated. Hover over the first box in the Repeat Grid and when you see it light up with blue drop the images in.
AdobeXD recently made a big splash during their announcement because of a few unique features including the Repeat Grid This magical button that turns any group of elements into a grid that repeats those objects.
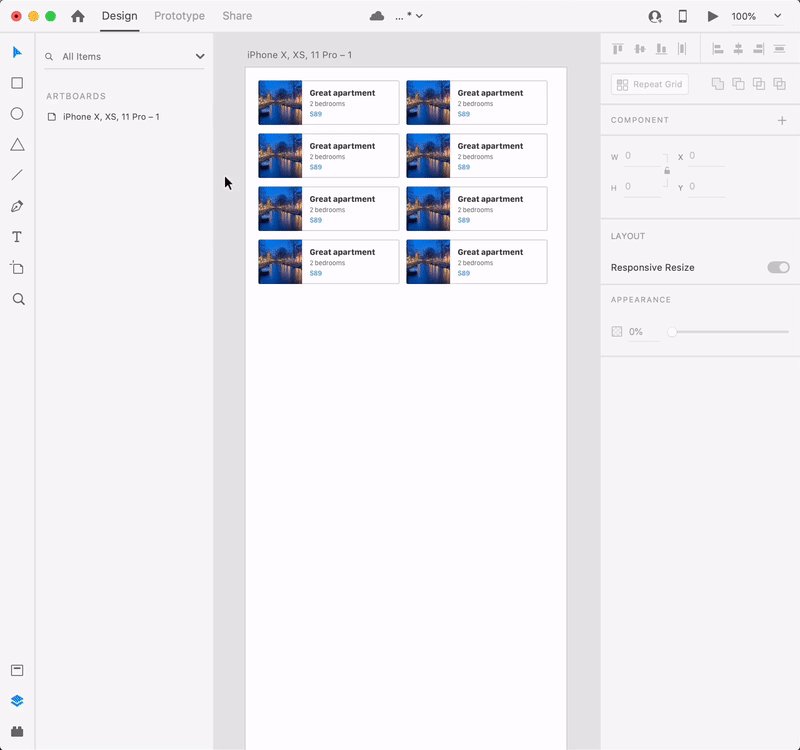
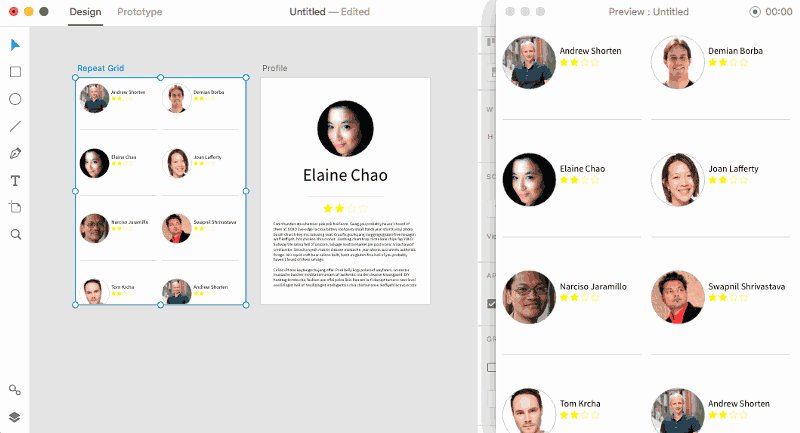
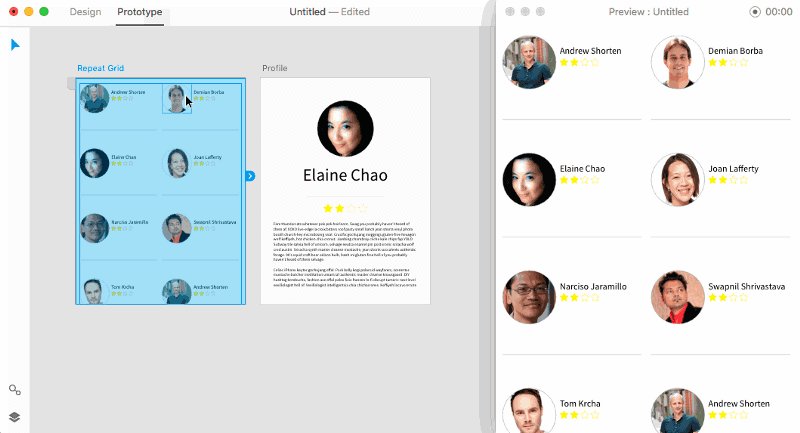
AdobeXD recently made a big splash during their announcement because of a few unique features including the Repeat Grid This magical button that turns any group of elements into a grid that repeats those objects. Use Repeat Grid just for the initial layout. The Repeat Grid feature changes a group of elements to a repeating element. Save time with the Repeat Grid tool. 35 Working With the Repeat Grid. This will automatically populate the boxes with the images you initially had selected.
 Source: blog.adobe.com
Source: blog.adobe.com
Select a series of elements on your artboard including shape and text objects. Its time to learn something quite special and a real time-saver for UI designers. All of your text. Customizing items in an XD repeat grid. Supercharge the Repeat Grid in XD with External Text and Graphics Creating a repeat grid in XD.
 Source: smashingmagazine.com
Source: smashingmagazine.com
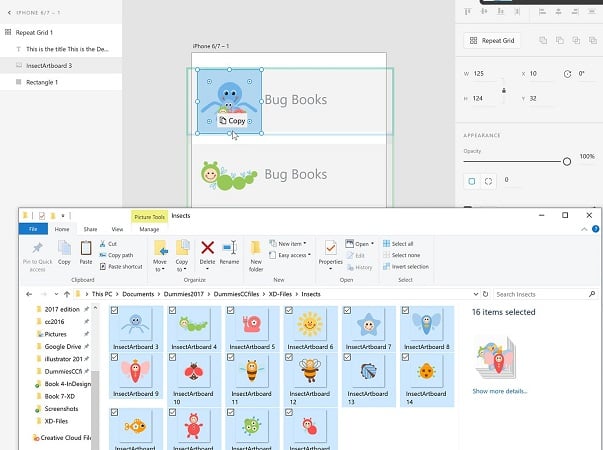
Using repeat grids you can easily populate text and images so each grid has unique content. Select the Rectangle Tool and draw a landscape-orientated rectangle in the upper part of your screen and give this shape a fill colour of your choice. Create a Repeat Grid. Customizing items in an XD repeat grid. Select all the images and drag into your Adobe Xd project.
 Source: dummies.com
Source: dummies.com
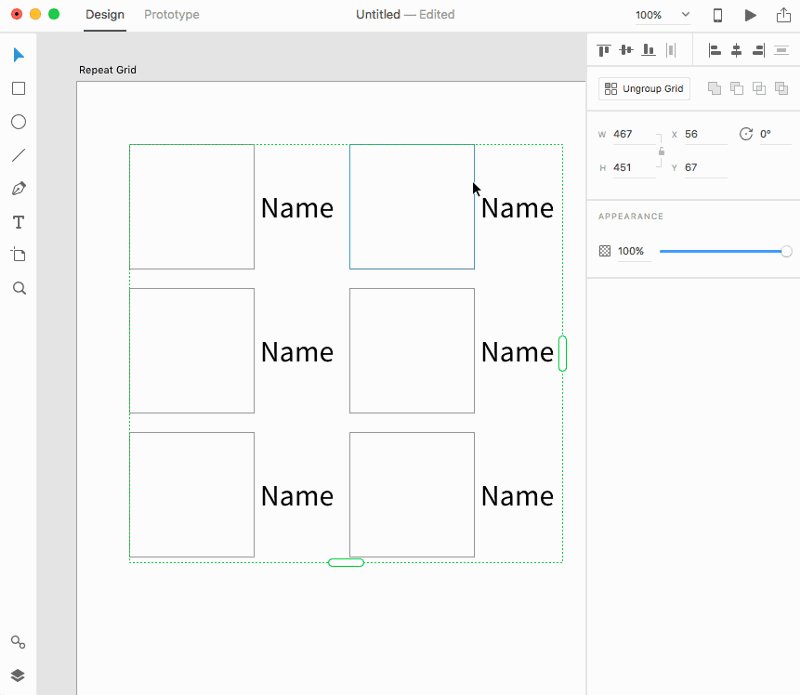
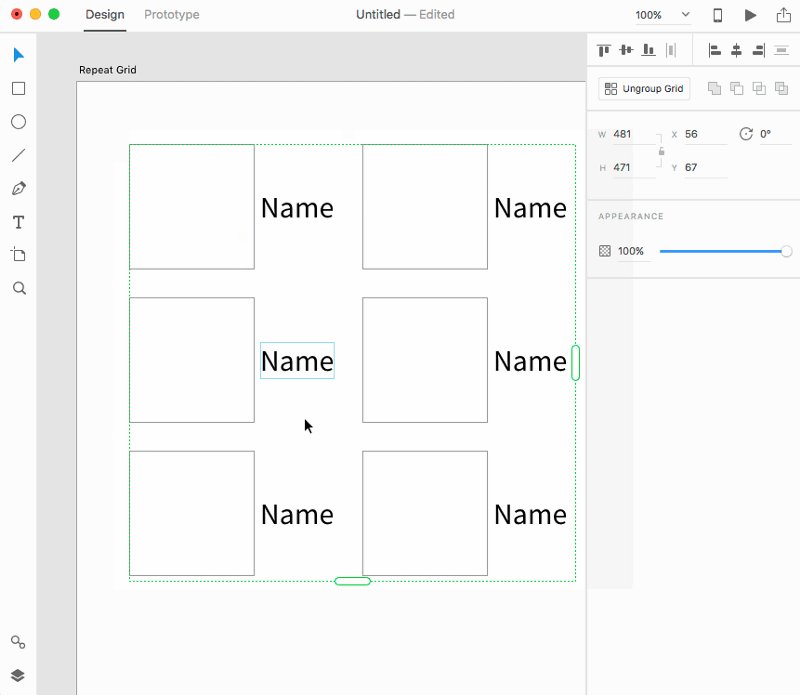
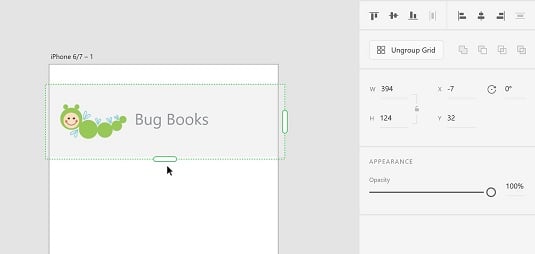
The Repeat Grid feature changes a group of elements to a repeating element. Adjust Any Elements Within Your Repeat Grid Using the Selection tool V double click on any rectangle in the Repeat Grid. Select the entire Repeat Grid and choose Ungroup Grid. I was trying to edit the spacing between images for the Repeat Grid function. When you modify any style of an element the change is replicated in all the elements of the grid.
 Source: xdguru.com
Source: xdguru.com
Use Repeat Grid just for the initial layout. Is there a way to override that once the grid is in place. Save time with the Repeat Grid tool. Its time to learn something quite special and a real time-saver for UI designers. When using the Repeat Grid Tool Adobe XD automatically creates a gutter spacing in between the different objects that are being repeated.
 Source: webdesignledger.com
Source: webdesignledger.com
A vertical or horizontal display of links with some padding for readability. When using the Repeat Grid Tool Adobe XD automatically creates a gutter spacing in between the different objects that are being repeated. Supercharge the Repeat Grid in XD with External Text and Graphics Creating a repeat grid in XD. Locate a series of photos on your hard drive. Open the folder or navigate to the image files you want to add into your Repeat Grid frames.
 Source: youtube.com
Source: youtube.com
The repeat grid is the perfect tool to use when designing any kind of menu in Adobe XD. All of your text. A vertical or horizontal display of links with some padding for readability. When using the Repeat Grid Tool Adobe XD automatically creates a gutter spacing in between the different objects that are being repeated. Most menus are pretty simple.
Source: adobe.com
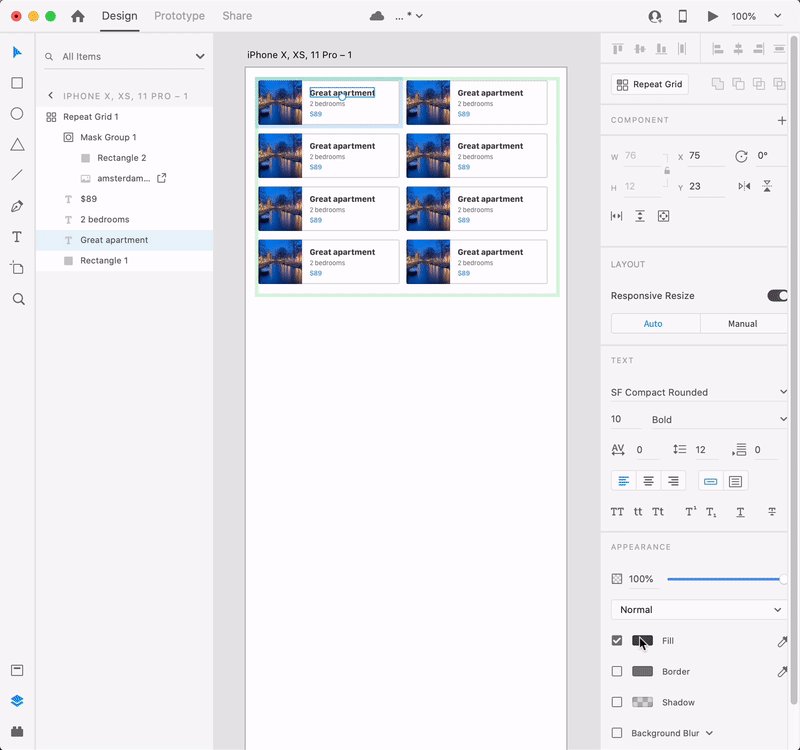
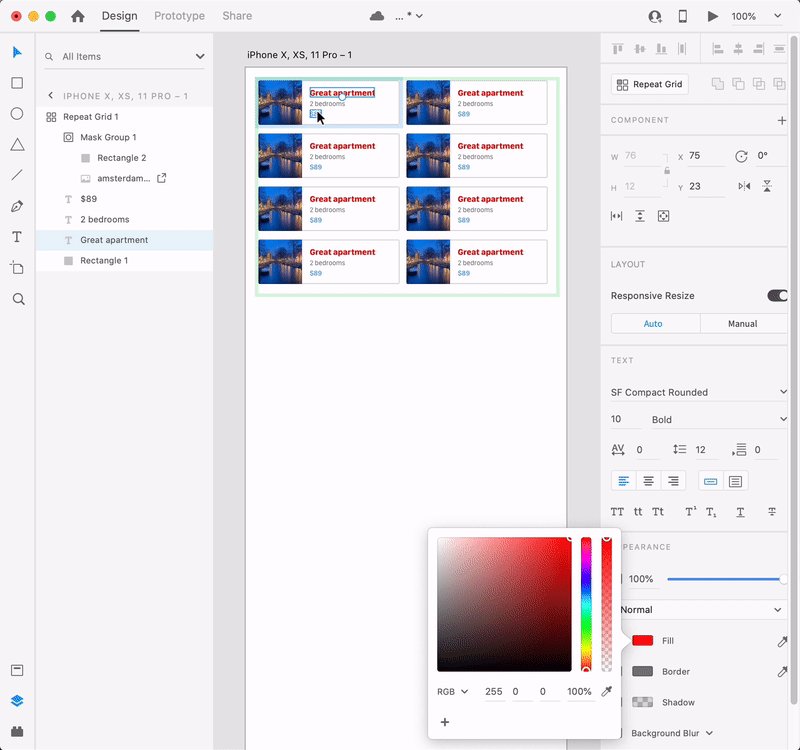
If not you are encountering unusual behavior. Adjust Any Elements Within Your Repeat Grid Using the Selection tool V double click on any rectangle in the Repeat Grid. Edit the Repeat Grid until you have the appearance of most of the cells set up the way you like it. Select a series of elements on your artboard including shape and text objects. Open the folder or navigate to the image files you want to add into your Repeat Grid frames.
 Source: dummies.com
Source: dummies.com
Using repeat grids you can easily populate text and images so each grid has unique content. Select a series of elements on your artboard including shape and text objects. Is there a way to override that once the grid is in place. Create a new document by selecting iPhone 6 from the Start Screen. This will automatically populate the boxes with the images you initially had selected.
 Source: youtube.com
Source: youtube.com
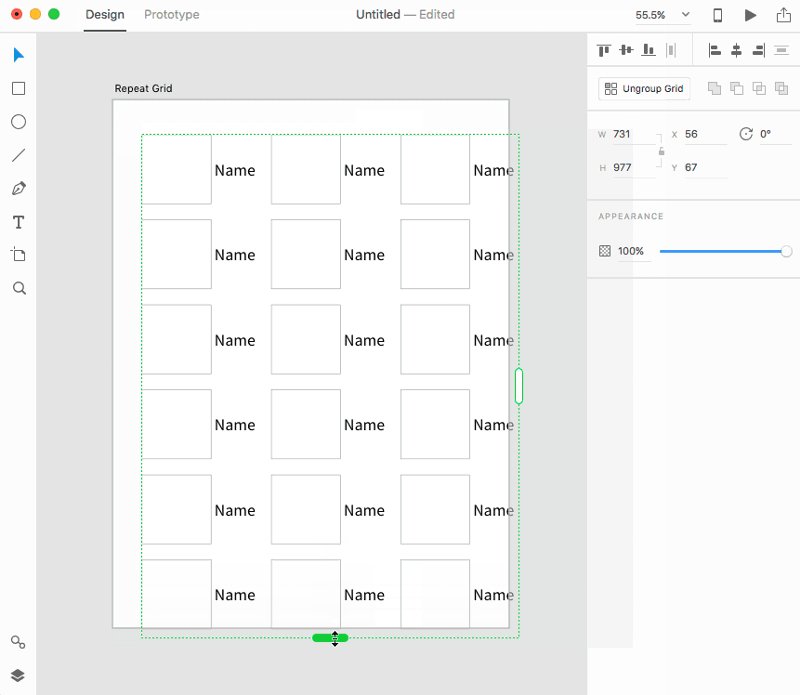
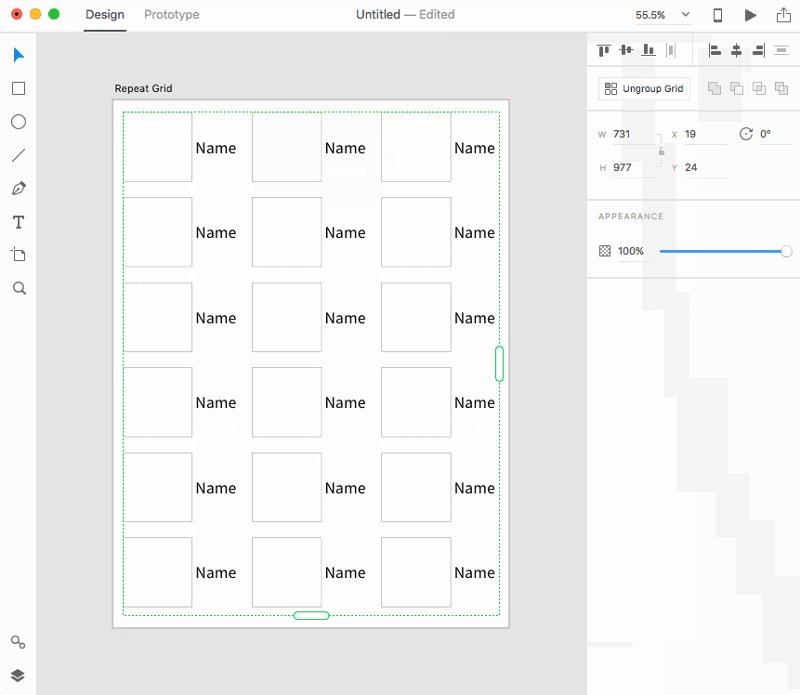
Adjust Any Elements Within Your Repeat Grid Using the Selection tool V double click on any rectangle in the Repeat Grid. With the objects of your first entry selected hit that repeat grid button over to the right. I havent seen it being implemented in any other software or design applications. Right now it automatically spaces it evenly but I need to align images in a grid in such a way that there are only 4 images in each row and the spacing is larger than the default even spacing Xd has assigned. You can simply pull the element in any direction and the grid repeats.
 Source: blog.adobe.com
Source: blog.adobe.com
Repeat grids in Adobe XD lets you quickly create galleries lists or any other repeated elements. The Steps 1-9 1. Select the entire Repeat Grid and choose Ungroup Grid. Click on the Text object and change the typeface and size in the Property Inspector on the right. Easily create and update repeating design elements like lists and grids.
 Source:
Source:
Extend the grid horizontally or vertically to generate multiple copies of the original group. Select all the images and drag into your Adobe Xd project. Click on the Text object and change the typeface and size in the Property Inspector on the right. Thats not the best part though. Add external graphics to a Repeat Grid.
 Source: smashingmagazine.com
Source: smashingmagazine.com
Most menus are pretty simple. Click the Repeat Grid button in the Inspector Panel. Right now it automatically spaces it evenly but I need to align images in a grid in such a way that there are only 4 images in each row and the spacing is larger than the default even spacing Xd has assigned. Select a series of elements on your artboard including shape and text objects. Thats not the best part though.
 Source: blog.adobe.com
Source: blog.adobe.com
Hover over the first box in the Repeat Grid and when you see it light up with blue drop the images in. I was trying to edit the spacing between images for the Repeat Grid function. This will automatically populate the boxes with the images you initially had selected. This is a unique feature to Adobe XD. Use Repeat Grid just for the initial layout.
 Source: youtube.com
Source: youtube.com
Its time to learn something quite special and a real time-saver for UI designers. Most menus are pretty simple. Select the Rectangle Tool and draw a landscape-orientated rectangle in the upper part of your screen and give this shape a fill colour of your choice. Select a series of elements on your artboard including shape and text objects. Customizing items in an XD repeat grid.
 Source: adobexd.uservoice.com
Source: adobexd.uservoice.com
Supercharge the Repeat Grid in XD with External Text and Graphics Creating a repeat grid in XD. You can simply pull the element in any direction and the grid repeats. Click once on the repeat grid to select it and then you should be able hover over the gap and it would highlight. Is there a way to override that once the grid is in place. Customizing items in an XD repeat grid.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title repeat grid xd by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.