Mobile form ui
Home » Project Example » Mobile form uiMobile form ui
Mobile Form Ui. Burger King find a store page. Mobile form design is the process of creating and implementing a form on your website thats highly functional and easy to view complete and submit while on a mobile device such as a smartphone or tablet versus a desktop. Its a great approach and allows for a lot of flexibility. Each form widget also has standard disable and enable methods that are documented with each form widget.
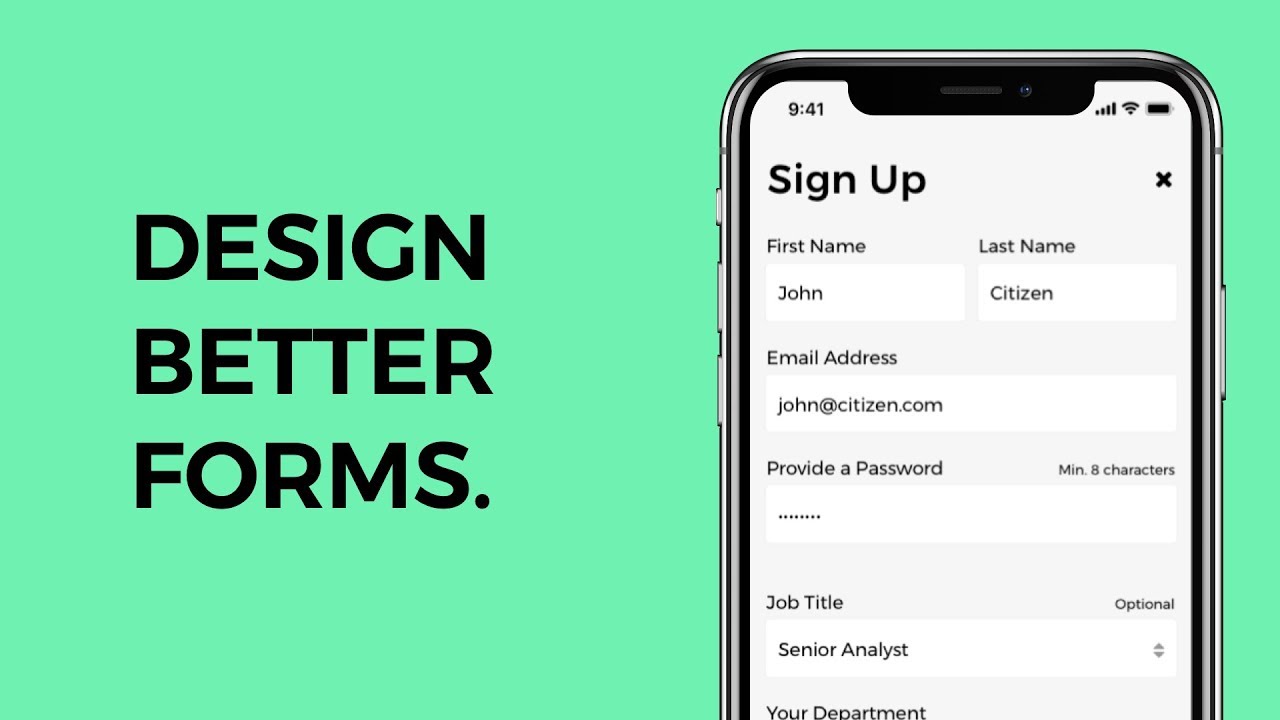
 Best Practices For Mobile Form Design Smashing Magazine From smashingmagazine.com
Best Practices For Mobile Form Design Smashing Magazine From smashingmagazine.com
Your mobile form can be a simplified version of the desktop Web form without distractions adverts promotions or images eg. To build an effective mobile UI designers have to consider aspects like defining their users and the way they think understand UI design patterns be able to work with various design tools and come up with a. Creator Greg Sweet even uses a custom web font that looks just like typical human handwriting. All jQuery Mobile widgets can be disabled in the markup by adding the standard disabled attribute to the element just like you would with native controls. The best way to avoid mistakes and increase the number of conversions is to simplify the form design as much as possible and have a minimal number of fields. This is perfect for adding that final touch onto the form.
The best way to avoid mistakes and increase the number of conversions is to simplify the form design as much as possible and have a minimal number of fields.
Seven mobile UI design best practices for designing buttons that will make your mobile app pop in all the right places. Plus the wooden border helps sell this thing as the real deal. Your mobile form can be a simplified version of the desktop Web form without distractions adverts promotions or images eg. Design your mobile UI with a faster and easier prototyping tool Mockplus. Mobile Form Inspirational designs illustrations and graphic elements from the worlds best designers. A rich variety of UI components specially designed for mobile apps.
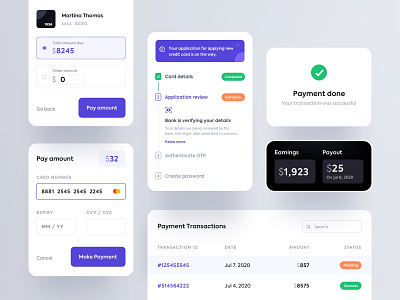
 Source: dribbble.com
Source: dribbble.com
A rich variety of UI components specially designed for mobile apps. Its a code-free and easy-to-follow mockup tool enabling you to create or link interactive pages and components with a simple drag-and-drop option. Its a great approach and allows for a lot of flexibility. While mobile forms may seem like a prosaic necessity rather than an exciting user-interface innovation mobile form design often determines user success or failure. User interface design is an intricate process.
 Source: dribbble.com
Source: dribbble.com
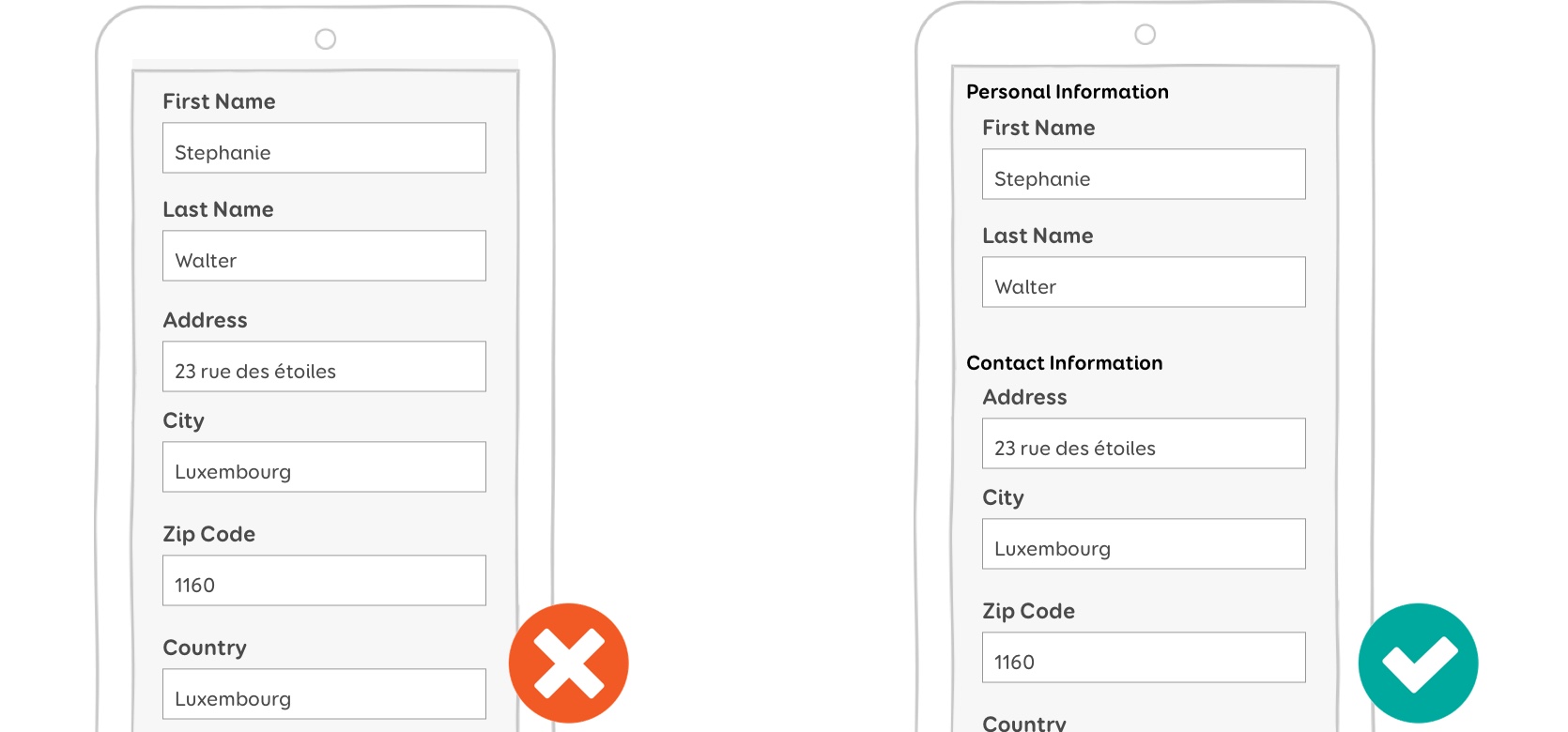
Its a great approach and allows for a lot of flexibility. This is perfect for adding that final touch onto the form. Mockplus is an all-in-one mobile UI design tool for designers and developers to prototype mobile - as well as web and desktop apps - quickly and easily. Seven mobile UI design best practices for designing buttons that will make your mobile app pop in all the right places. Place Field Names on Top.
 Source: search.muz.li
Source: search.muz.li
User interface design is an intricate process. If you place captions on the left hand side the form. UX is focused on less tangible aspects of your form such as how easy it is to scan through it with your eyes how obvious it is what to do next and how well the form functions on mobile. The best way to avoid mistakes and increase the number of conversions is to simplify the form design as much as possible and have a minimal number of fields. A rich variety of UI components specially designed for mobile apps.
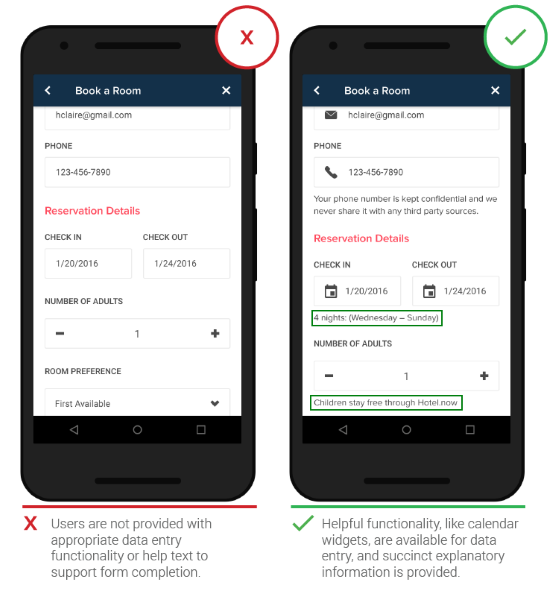
 Source: smashingmagazine.com
Source: smashingmagazine.com
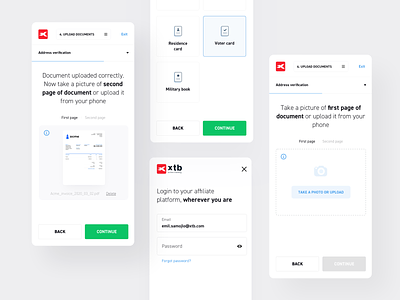
The Installation is straightforward but first you. Alternatively it can be a completely different version with a simpler and cleaner interface eg. Seven mobile UI design best practices for designing buttons that will make your mobile app pop in all the right places. Your mobile form can be a simplified version of the desktop Web form without distractions adverts promotions or images eg. Captions aligned to the top of the field and centered are ideal for displaying on mobile devices.
 Source: smashingmagazine.com
Source: smashingmagazine.com
While mobile forms may seem like a prosaic necessity rather than an exciting user-interface innovation mobile form design often determines user success or failure. Mobile Form Inspirational designs illustrations and graphic elements from the worlds best designers. Travel Mobile App UI Templates. Seven mobile UI design best practices for designing buttons that will make your mobile app pop in all the right places. The best way to avoid mistakes and increase the number of conversions is to simplify the form design as much as possible and have a minimal number of fields.
 Source: smashingmagazine.com
Source: smashingmagazine.com
Its a code-free and easy-to-follow mockup tool enabling you to create or link interactive pages and components with a simple drag-and-drop option. Here are a few examples of disabled widgets. Many almost all of the mobile UI kit freebies here are packaged full versions of applications that offer each element of the screen individually but work best together when viewed as a complete application. Mobile Form Inspirational designs illustrations and graphic elements from the worlds best designers. With poor form design everyone loses out.
 Source: blog.mobiscroll.com
Source: blog.mobiscroll.com
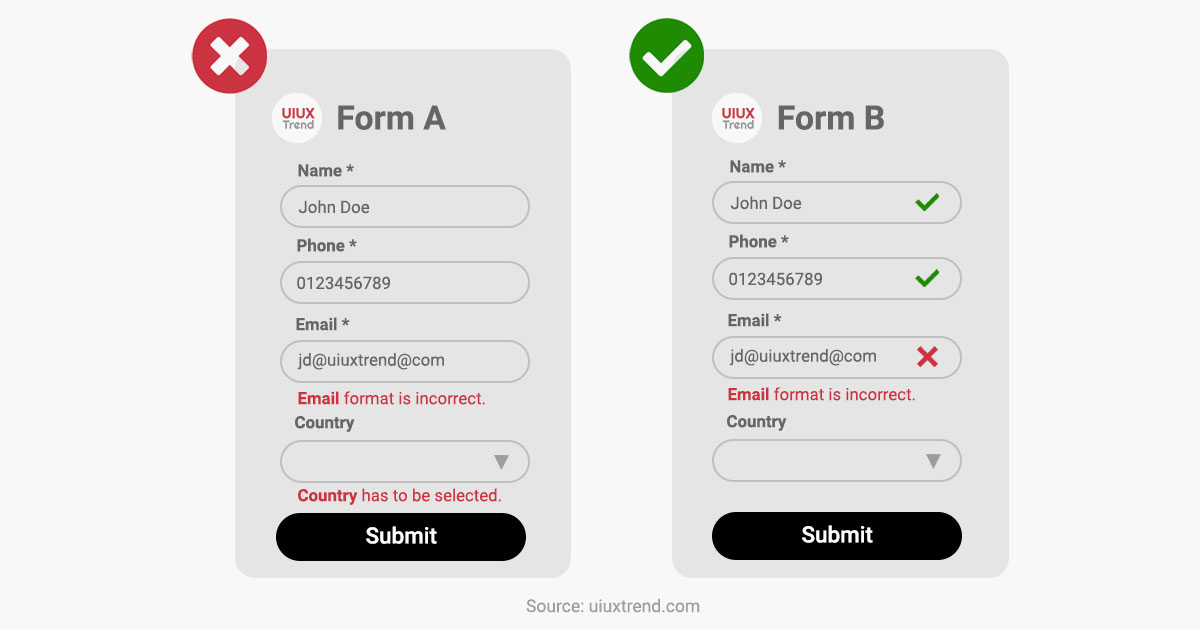
Avoid fields and questions which you can postpone or abandon. Mobile Form Inspirational designs illustrations and graphic elements from the worlds best designers. Each form widget also has standard disable and enable methods that are documented with each form widget. It includes 18 fully editable screen layouts in PSD file format. UX is focused on less tangible aspects of your form such as how easy it is to scan through it with your eyes how obvious it is what to do next and how well the form functions on mobile.
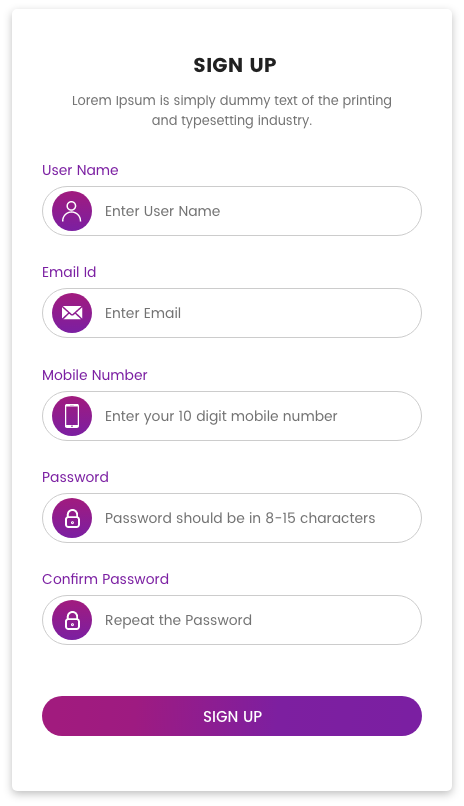
 Source: uiuxtrend.com
Source: uiuxtrend.com
Design your mobile UI with a faster and easier prototyping tool Mockplus. Mockplus is an all-in-one mobile UI design tool for designers and developers to prototype mobile - as well as web and desktop apps - quickly and easily. To build an effective mobile UI designers have to consider aspects like defining their users and the way they think understand UI design patterns be able to work with various design tools and come up with a. A rich variety of UI components specially designed for mobile apps. Its a great approach and allows for a lot of flexibility.
 Source: pinterest.com
Source: pinterest.com
Buttons are an essential component of mobile apps but seem to be one of the most difficult UI design elements to lock in. The Installation is straightforward but first you. Place Field Names on Top. Captions aligned to the top of the field and centered are ideal for displaying on mobile devices. Here are a few examples of disabled widgets.
 Source: youtube.com
Source: youtube.com
Plus the wooden border helps sell this thing as the real deal. See more ideas about splash screen mobile ui ui forms. Many almost all of the mobile UI kit freebies here are packaged full versions of applications that offer each element of the screen individually but work best together when viewed as a complete application. Here are a few examples of disabled widgets. It includes 18 fully editable screen layouts in PSD file format.
 Source: uxplanet.org
Source: uxplanet.org
To build an effective mobile UI designers have to consider aspects like defining their users and the way they think understand UI design patterns be able to work with various design tools and come up with a. Here are a few examples of disabled widgets. Broken links unclickable or unresponsive buttons and lack of visual feedback are but a few mobile button design botches were seeing across the board. Its a code-free and easy-to-follow mockup tool enabling you to create or link interactive pages and components with a simple drag-and-drop option. This is perfect for adding that final touch onto the form.
 Source: dribbble.com
Source: dribbble.com
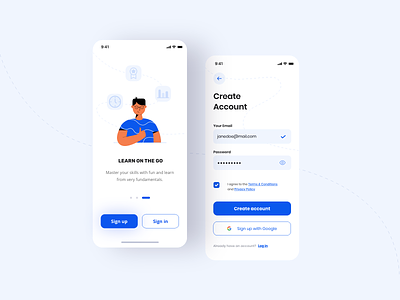
MobileUI provides tabs side menu stack navigation and tons of other components such as lists and forms. However sometimes theres the need only for individual screen elements such as the log-in and sign-up forms. It includes 18 fully editable screen layouts in PSD file format. Dec 5 2016 - User Interface - Login-Signup-Registration Forms-Splash Screens. Mobile form design is the process of creating and implementing a form on your website thats highly functional and easy to view complete and submit while on a mobile device such as a smartphone or tablet versus a desktop.
 Source: pinterest.com
Source: pinterest.com
User interface design is an intricate process. Good form design enables both users and businesses to achieve their goals. Travel Mobile App UI Templates. The Installation is straightforward but first you. MobileUI provides tabs side menu stack navigation and tons of other components such as lists and forms.
 Source: behance.net
Source: behance.net
It features all the right elements you can use to showcase a list list of locations in a beautiful grid view. User interface design is an intricate process. If you place captions on the left hand side the form. Broken links unclickable or unresponsive buttons and lack of visual feedback are but a few mobile button design botches were seeing across the board. Creator Greg Sweet even uses a custom web font that looks just like typical human handwriting.
 Source: lvivity.com
Source: lvivity.com
This is perfect for adding that final touch onto the form. Heres a real unique form style that definitely jumps off the page. Seven mobile UI design best practices for designing buttons that will make your mobile app pop in all the right places. Here are a few examples of disabled widgets. Mockplus is an all-in-one mobile UI design tool for designers and developers to prototype mobile - as well as web and desktop apps - quickly and easily.
If you find this site beneficial, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title mobile form ui by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.