Mobile app wireframe
Home » Project Example » Mobile app wireframeMobile app wireframe
Mobile App Wireframe. Mobile app wireframes are an essential part of a mobile app development cycle. A wireframe is a rough sketch of how you want to fully realize your product in terms of a visual layout. Such sketches can be made using. Wireframing is a crucial step in mobile app development.

Here are step-by-step instructions to help you get started. You can do it with a simple drag drop. It is also important to ensure the wireframe confirms to standard tap target size of the industry. It essentially serves as a blueprint for the entire project and is reasonably straightforward to use. Mobile Wireframe Kit helps you work smarter with symbols to generate mockups with 90 mobile screens and hundreds of elements. Wireframing is a crucial step in mobile app development.
And as always the kit is well-organized.
Mobile app wireframes are an essential part of a mobile app development cycle. It acts as a visual aid that provides the overall design of the app. Wireframe sketching forms an integral part of designing any mobile app. The bundle includes more than 30 unique interface designs in Photoshop PSD file format. The mobile app wireframe template bridges the gap between the initial idea and. The artboard should be set up with correct ratios.
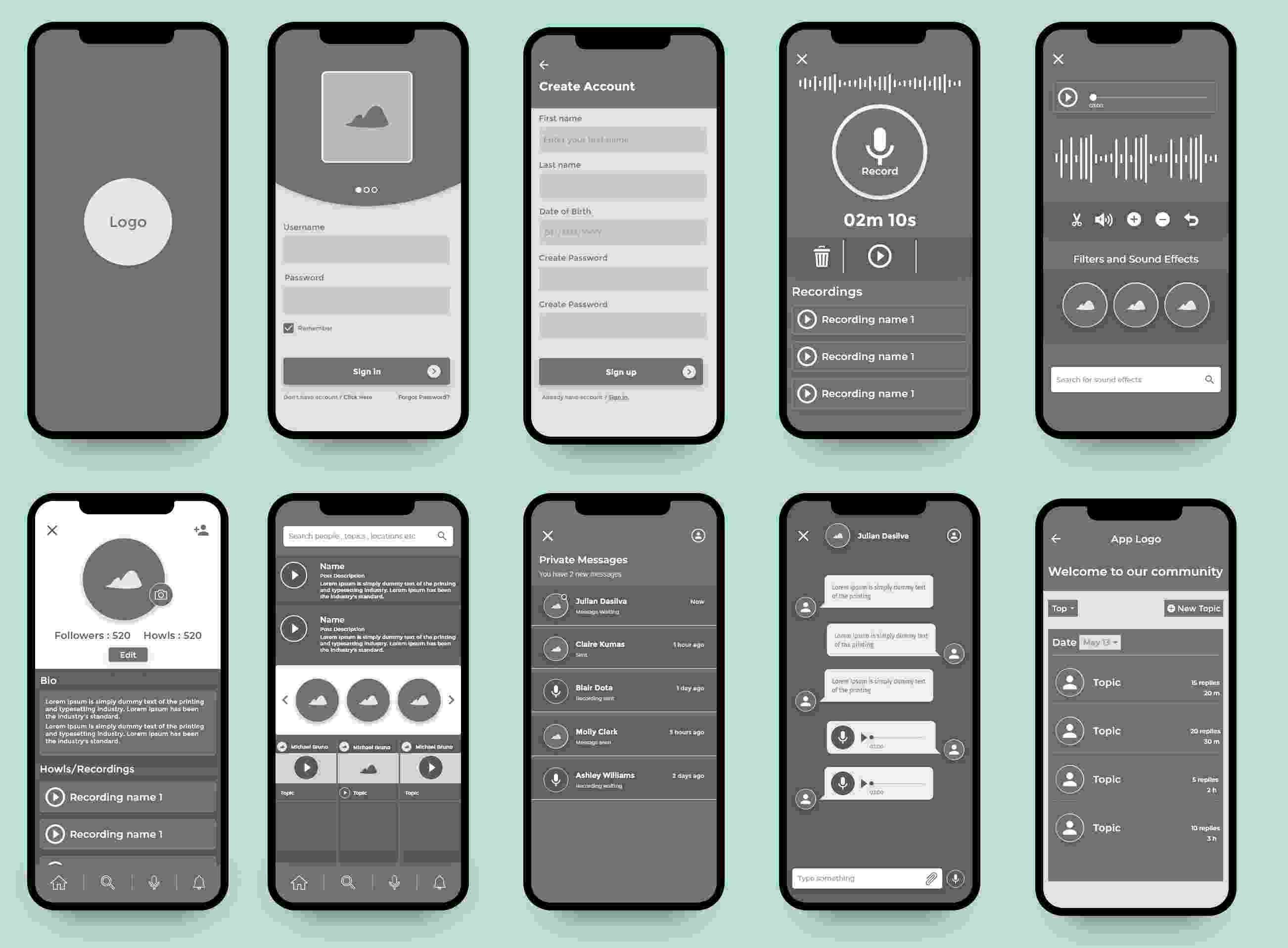
 Source: mockplus.com
Source: mockplus.com
In the initial stages of a project when ideas arent quite fully formed its good practice to wireframe the layout of your mobile app or web project by stripping away all design elements and flourishes to help define and better communicate the information hierarchy of the layout and plan for functionality and user flow. You can use UI libraries with over 3000 built-in icons components templates to quickly start creating wireframes for Web and mobile. To show how exactly the application will help your audience. Each individual layer has been meticulously named and all screens are sorted in a collection of 16 categories. Wireframes are the backbone of any project and mobile app design is not an exception.
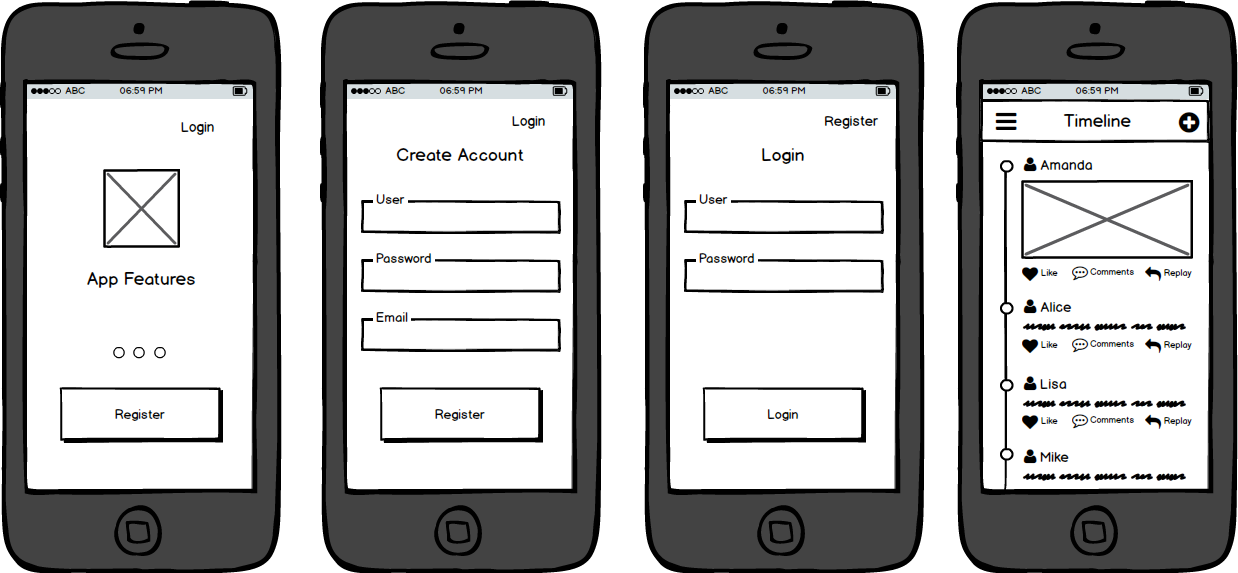
 Source: stormotion.io
Source: stormotion.io
A wireframing tool provides a visual mock-up and basic structure for a mobile app site and landing page. The wireframe for a mobile app includes a minimum amount of information needed to solve the following tasks. The bundle includes more than 30 unique interface designs in Photoshop PSD file format. In the initial stages of a project when ideas arent quite fully formed its good practice to wireframe the layout of your mobile app or web project by stripping away all design elements and flourishes to help define and better communicate the information hierarchy of the layout and plan for functionality and user flow. Different designers approach wireframing and its translation to hi-fi design in different ways.
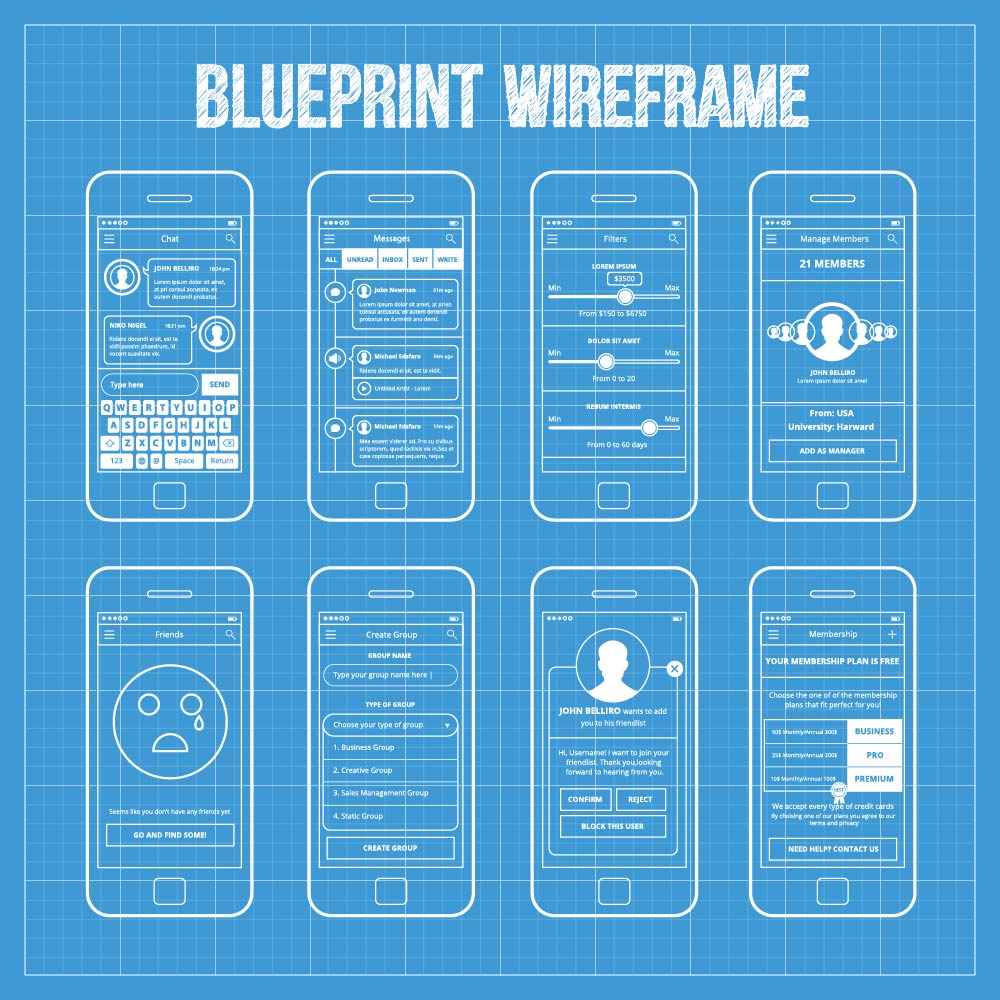
 Source: medium.com
Source: medium.com
The actual process of wireframing for mobile varies drastically. A wireframing tool provides a visual mock-up and basic structure for a mobile app site and landing page. Many believe that mobile app wireframes are used to demonstrate how the application will look like. It is also important to ensure the wireframe confirms to standard tap target size of the industry. Its about placement navigation and defining the user journey at the earliest stage possible.
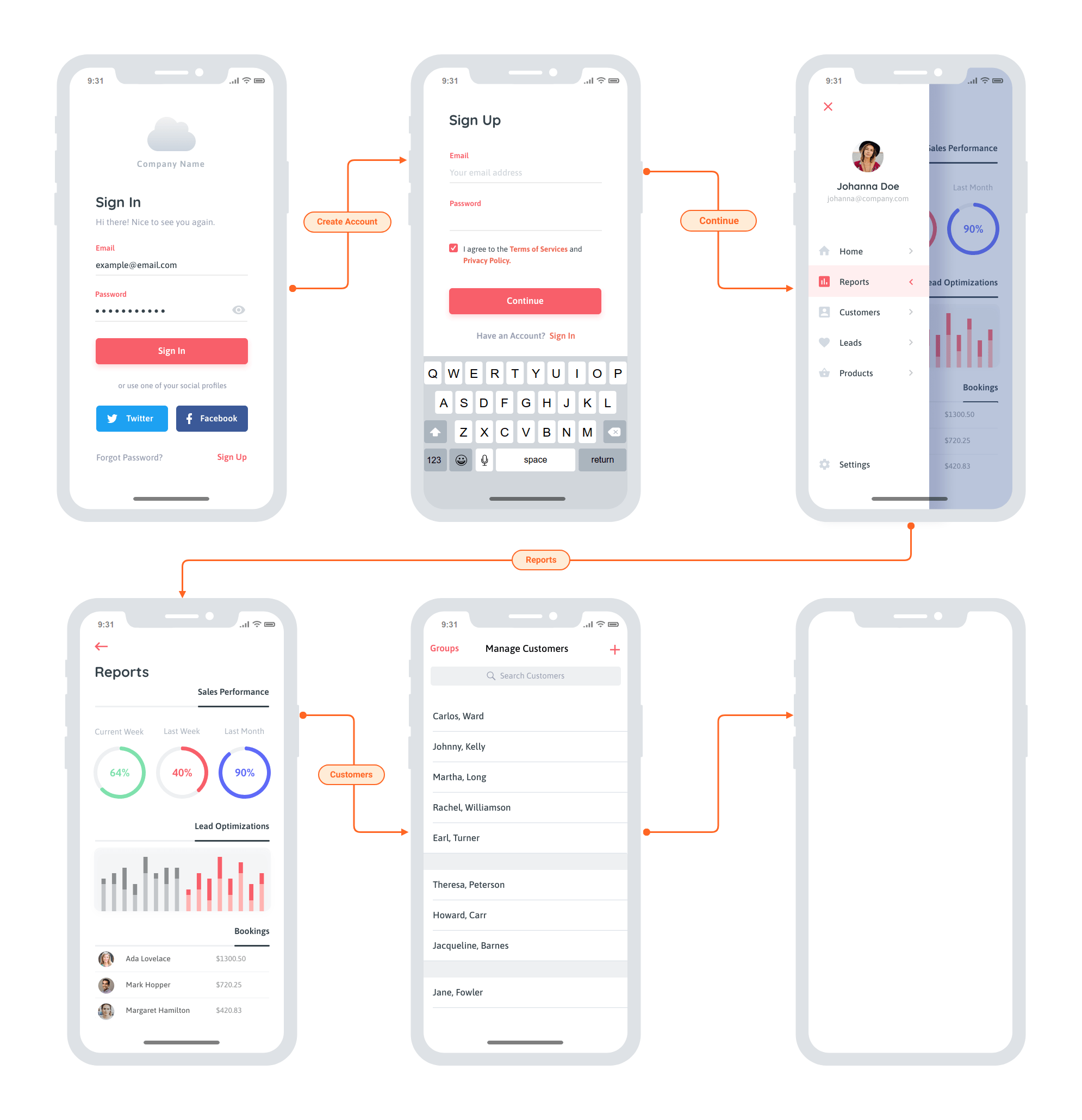
 Source: pinterest.com
Source: pinterest.com
We distribute information between them page by page. Complete Guide to Creating Mobile App Wireframes Jill DaSilva Feb 21 2020 If youre looking to better understand wireframes how they fit in the design process and how to create them this is the guide for you. Before you even begin wireframing make sure that your artboard is set up with the correct ratios. We distribute information between them page by page. You can use UI libraries with over 3000 built-in icons components templates to quickly start creating wireframes for Web and mobile.
![]() Source: blog.icons8.com
Source: blog.icons8.com
Wireframe sketching forms an integral part of designing any mobile app. Its equally important to ensure your wireframes are conforming to industry standard tap target sizings. Wireframes are the backbone of any project and mobile app design is not an exception. Mockplus Classic allows you to create interactive wireframes that can look and work like fully-functional prototypes. Mobile app wireframes are an essential part of a mobile app development cycle.
 Source: cleart.com
Source: cleart.com
Pride Minimal Mobile Wireframe Kit Pride is a collection of minimal mobile wireframing templates featuring various user interface templates for crafting mobile app experiences. A wireframe is a rough sketch of how you want to fully realize your product in terms of a visual layout. In the initial stages of a project when ideas arent quite fully formed its good practice to wireframe the layout of your mobile app or web project by stripping away all design elements and flourishes to help define and better communicate the information hierarchy of the layout and plan for functionality and user flow. We start our work by using a mind map to determine what kind of screen we need for the future app to consistently and logically allocate planned information blocks to them. We distribute information between them page by page.
 Source: moqups.com
Source: moqups.com
Each individual layer has been meticulously named and all screens are sorted in a collection of 16 categories. You can do it with a simple drag drop. Its also delivered with flowchart templates great for UX flows or presentations. Wireframes are the backbone of any project and mobile app design is not an exception. Many believe that mobile app wireframes are used to demonstrate how the application will look like.
 Source: medium.com
Source: medium.com
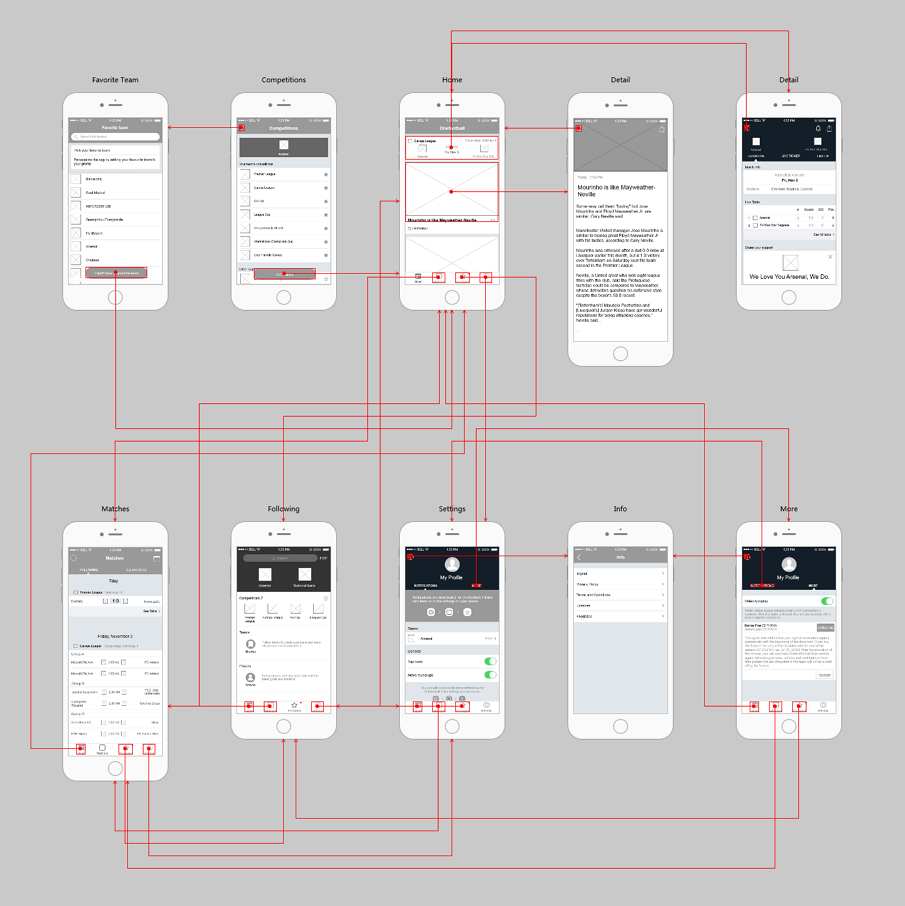
When wireframing for a mobile app making sure youre adhering to both iOS and Android platform standards is crucial. Mockplus Classic allows you to create interactive wireframes that can look and work like fully-functional prototypes. Wireframes serve as a middle ground between low-fidelity sketches and first interactive prototypes. The mobile app wireframe template bridges the gap between the initial idea and. You can use UI libraries with over 3000 built-in icons components templates to quickly start creating wireframes for Web and mobile.
 Source: lvivity.com
Source: lvivity.com
Wireframes are the backbone of any project and mobile app design is not an exception. A wireframing tool provides a visual mock-up and basic structure for a mobile app site and landing page. It essentially serves as a blueprint for the entire project and is reasonably straightforward to use. Many believe that mobile app wireframes are used to demonstrate how the application will look like. Its also delivered with flowchart templates great for UX flows or presentations.
 Source: itcraftapps.com
Source: itcraftapps.com
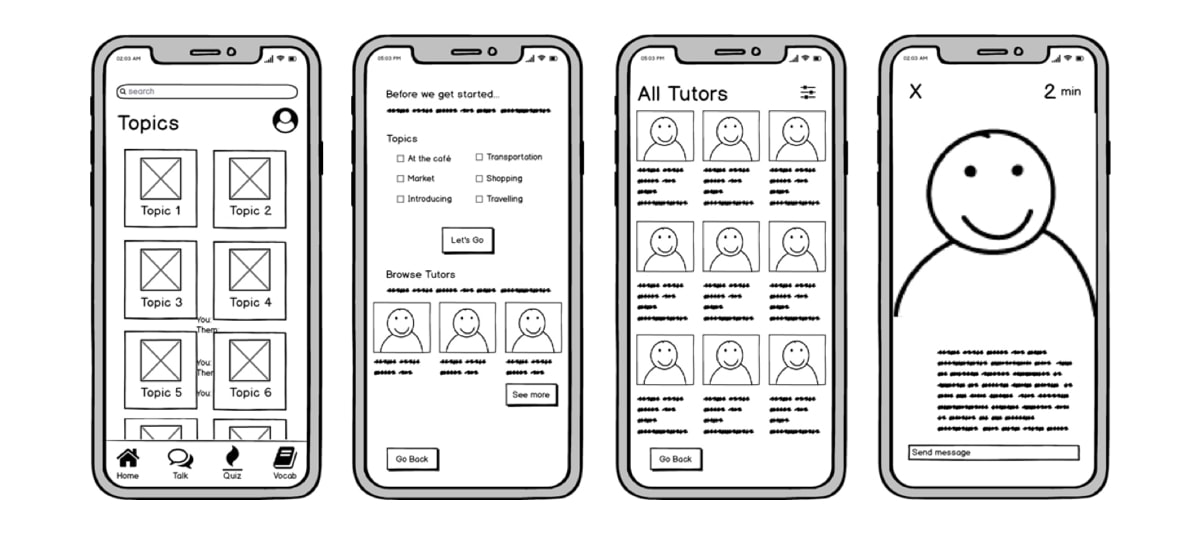
Many believe that mobile app wireframes are used to demonstrate how the application will look like. It is the first and foremost step for a designer when beginning to map out the user experience and layouts for a mobile app. Mockplus Classic allows you to create interactive wireframes that can look and work like fully-functional prototypes. It is also important to ensure the wireframe confirms to standard tap target size of the industry. It essentially serves as a blueprint for the entire project and is reasonably straightforward to use.
 Source: mockplus.com
Source: mockplus.com
Its about placement navigation and defining the user journey at the earliest stage possible. The artboard should be set up with correct ratios. We sketch main screens required for the future app. Each individual layer has been meticulously named and all screens are sorted in a collection of 16 categories. Many believe that mobile app wireframes are used to demonstrate how the application will look like.
 Source: pinterest.com
Source: pinterest.com
It helps determine how a particular app will be developed which technology can support it whatd be the structure of the app etc. Many believe that mobile app wireframes are used to demonstrate how the application will look like. When wireframing for a mobile app making sure youre adhering to both iOS and Android platform standards is crucial. Here are step-by-step instructions to help you get started. A wireframe is a rough sketch of how you want to fully realize your product in terms of a visual layout.
 Source: careerfoundry.com
Source: careerfoundry.com
Different designers approach wireframing and its translation to hi-fi design in different ways. Complete Guide to Creating Mobile App Wireframes Jill DaSilva Feb 21 2020 If youre looking to better understand wireframes how they fit in the design process and how to create them this is the guide for you. Before you even begin wireframing make sure that your artboard is set up with the correct ratios. Mockplus Classic allows you to create interactive wireframes that can look and work like fully-functional prototypes. Wireframing involves elements and shapes that block out sections where the UI elements and content go.

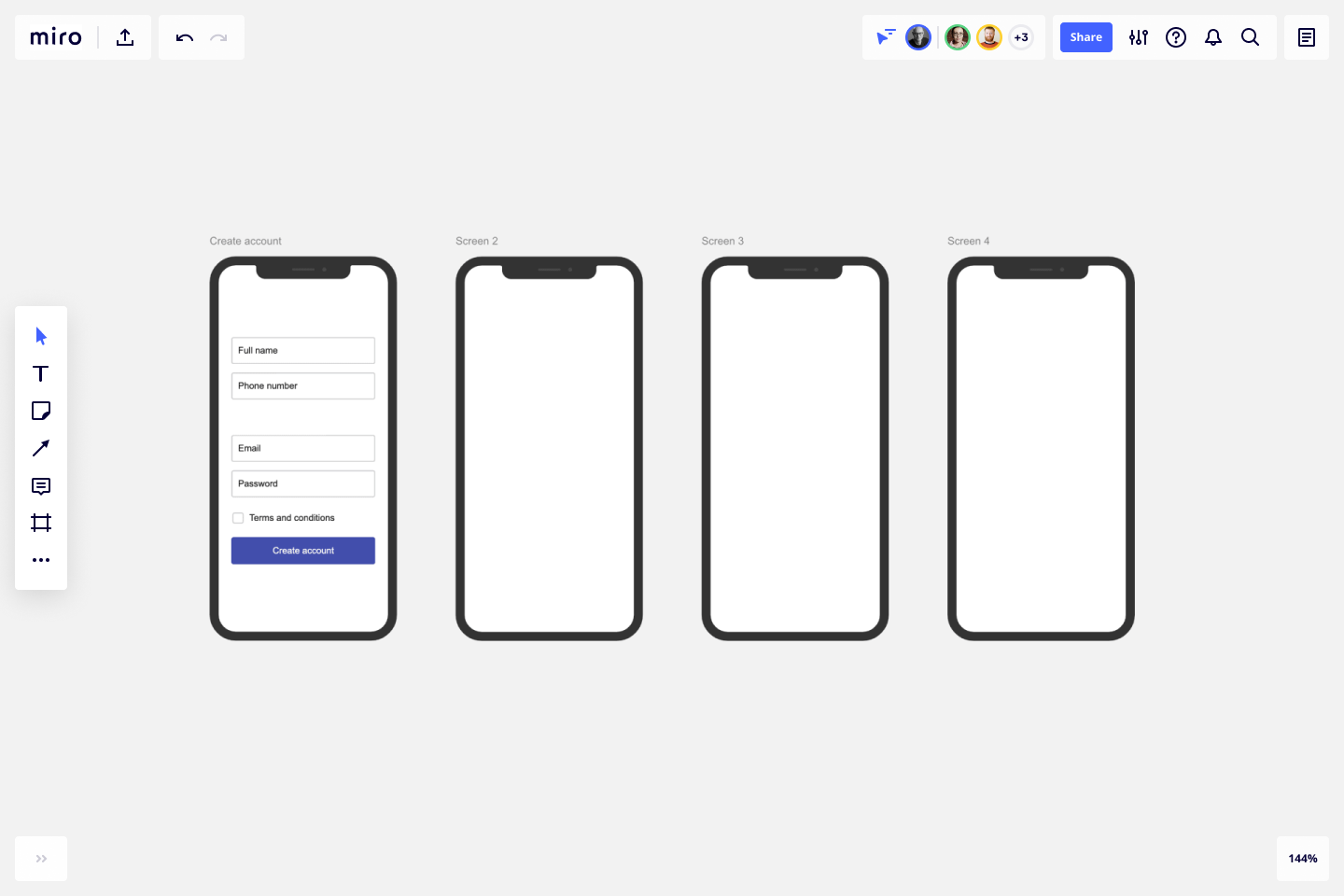
Mockplus Classic allows you to create interactive wireframes that can look and work like fully-functional prototypes. Wireframe sketching forms an integral part of designing any mobile app. Wireframes serve as a middle ground between low-fidelity sketches and first interactive prototypes. How We Make Wireframes for Mobile Apps. Its equally important to ensure your wireframes are conforming to industry standard tap target sizings.
 Source: miro.com
Source: miro.com
It also displays functionalities and highlights vital steps in user journey. The actual process of wireframing for mobile varies drastically. It is the first and foremost step for a designer when beginning to map out the user experience and layouts for a mobile app. Wireframes serve as a middle ground between low-fidelity sketches and first interactive prototypes. It also displays functionalities and highlights vital steps in user journey.
If you find this site good, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title mobile app wireframe by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.