Mid fidelity wireframes
Home » Project Example » Mid fidelity wireframesMid fidelity wireframes
Mid Fidelity Wireframes. Its more about refining and iterating a single safe concept instead of experimentation. Using medium-fidelity wireframes is a good idea if youre creating a wireframe map or are working through multiple design steps before designing a more fully-functional prototype. They are also usually black and white. Never skip straight into high fidelity.
 Low Fidelity Wireframes Vs High Fidelity Wireframes Mentormate From mentormate.com
Low Fidelity Wireframes Vs High Fidelity Wireframes Mentormate From mentormate.com
Never skip straight into high fidelity. This makes it one of the most used types of wireframes. Mid-fidelity wireframes build upon low-fidelity ones by adding refinement and details. Mid-fidelity wireframes contain grid scale and pixel hence they are more accurate than low-fidelity wireframes. These wireframes are relevant to create at the early stages of designing the. I think this is important when thinking about working in the industry as it is commonplace to use both depending on the work client and other team members.
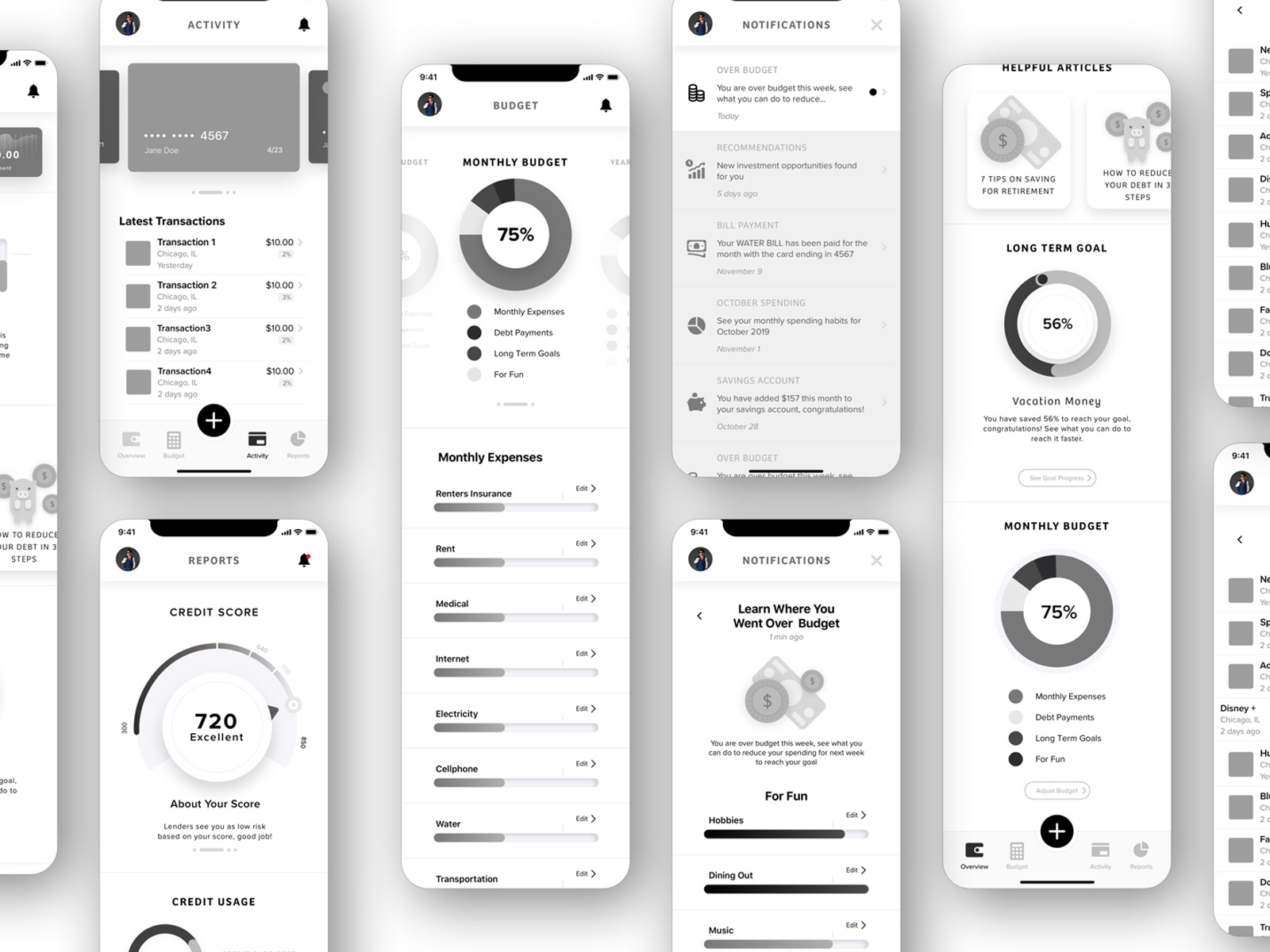
Certain elements are more detailed and lorem ipsum is often used as placeholder text for the content.
Certain elements are more detailed and lorem ipsum is often used as placeholder text for the content. Certain elements are more detailed and lorem ipsum is often used as placeholder text for the content. Mid-fidelity wireframes begin to define the visual hierarchy. Mid-fidelity wireframes build upon low-fidelity ones by adding refinement and details. Using medium-fidelity wireframes is a good idea if youre creating a wireframe map or are working through multiple design steps before designing a more fully-functional prototype. A mid-fidelity wireframe should give the viewer a sense of user flow.
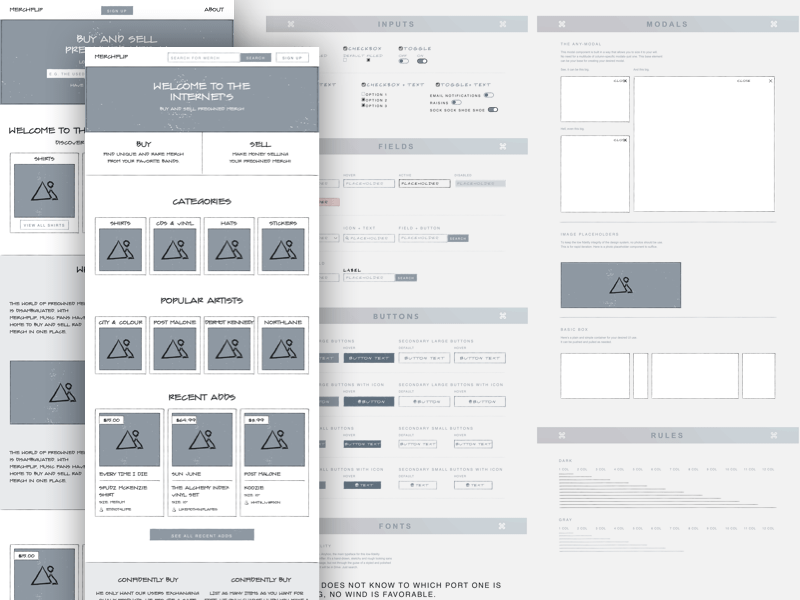
![]() Source: pixelfridge.digital
Source: pixelfridge.digital
Choose the Device and the Size of Your Mid-Fidelity Wireframe Project. Discover 4 Mid Fidelity Wireframe designs on Dribbble. Mid-fidelity wireframes contain grid scale and pixel hence they are more accurate than low-fidelity wireframes. This makes it one of the most used types of wireframes. When should you use medium-fidelity wireframes.
 Source: mentormate.com
Source: mentormate.com
These are created to be comprehensive. Never skip straight into high fidelity. The mid fidelity increases the level of detail of design especially more specific relocation of elements and their design. Mid-fidelity wireframes build upon low-fidelity ones by adding refinement and details. The energy required to create them will make you less inclined to try new ideas.
 Source: pinterest.com
Source: pinterest.com
It is a great level to start actual design. Once stockholders reviewed the low. They are typically created early in the design process. These are produced using applications like Photoshop Balsamiq or other similar tools. Youre putting together a wireframe map.
 Source: oreilly.com
Source: oreilly.com
When should you use medium-fidelity wireframes. Certain elements are more detailed and lorem ipsum is often used as placeholder text for the content. Traditionally created in greyscale they offer a more accurate depiction of the layout. How to Create Mid Fidelity Wireframe Step 1. Ideally the screens should have gone through multiple versions already in low or medium fidelity states.
 Source: florianboelter.com
Source: florianboelter.com
Mid-fidelity wireframes begin to define the visual hierarchy. Mid fidelity wireframes have some detailed and accurate description than low fidelity. Mid-fidelity wireframes build upon low-fidelity ones by adding refinement and details. But using digital tools to create more detailed and realistic UI components can also be meaningful for understanding how some. It is a great level to start actual design.
 Source: dribbble.com
Source: dribbble.com
The energy required to create them will make you less inclined to try new ideas. Type your Wondershare Mockitt username and password so as to get access to the features and. Your resource to discover and connect with designers worldwide. Never skip straight into high fidelity. Ideally the screens should have gone through multiple versions already in low or medium fidelity states.
 Source: pinterest.com
Source: pinterest.com
Low-Fidelity wireframing drastically reduces Technical Debt one of the costliest long-term project killers of custom software development. Mid-fidelity wireframes build upon low-fidelity ones by adding refinement and details. Your resource to discover and connect with designers worldwide. Mid-fidelity Clickable Wireframe Wireframes can be created with sketches or simple Clickable Wireframes on PPT or can be produced by software tools. Ideally the screens should have gone through multiple versions already in low or medium fidelity states.
 Source: blog.hubspot.com
Source: blog.hubspot.com
I think this is important when thinking about working in the industry as it is commonplace to use both depending on the work client and other team members. Certain elements are more detailed and lorem ipsum is often used as placeholder text for the content. I think this is important when thinking about working in the industry as it is commonplace to use both depending on the work client and other team members. Its more about refining and iterating a single safe concept instead of experimentation. These wireframes are relevant to create at the early stages of designing the.
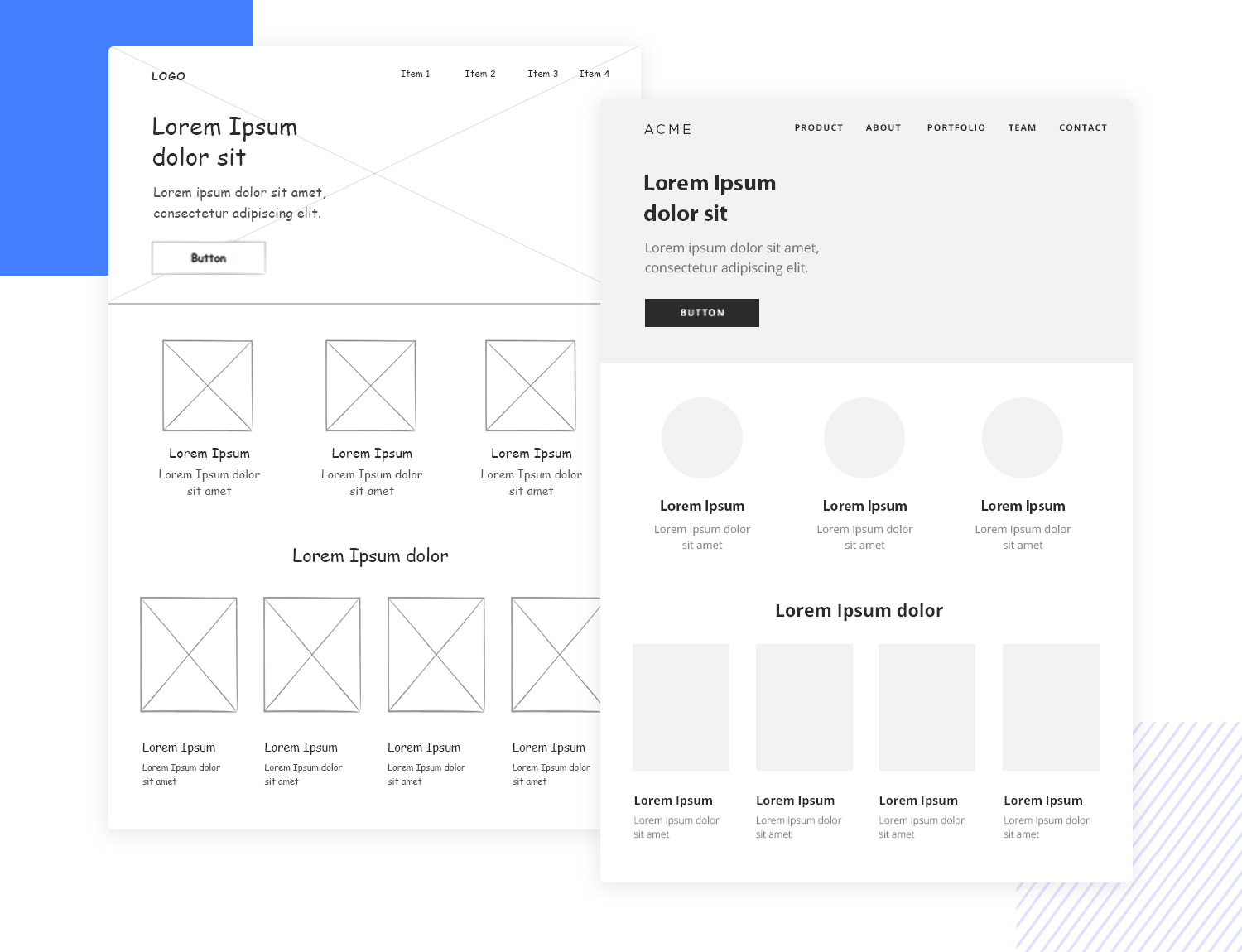
![]() Source: pixelfridge.digital
Source: pixelfridge.digital
Out of three wireframes mid-fidelity wireframes are the most commonly used by designers because neither it takes too much time to create like high fidelity nor gives very fewer details like low fidelity to the stakeholder. Never skip straight into high fidelity. Using medium-fidelity wireframes is a good idea if youre creating a wireframe map or are working through multiple design steps before designing a more fully-functional prototype. To learn more or to schedule an introductory meeting to discuss your upcoming project contact our Sofvue office at 623-322-1417. Mid-fidelity wireframes contain grid scale and pixel hence they are more accurate than low-fidelity wireframes.
 Source: mentormate.com
Source: mentormate.com
Your resource to discover and connect with designers worldwide. It is a great level to start actual design. The mid fidelity increases the level of detail of design especially more specific relocation of elements and their design. Never skip straight into high fidelity. It is still black and white in contrary to mockups or only some high-fidelity wireframes which would be almost pixel perfect in colour.
 Source: medium.com
Source: medium.com
Once stockholders reviewed the low. How to Create Mid Fidelity Wireframe Step 1. Some digital platforms for creating wireframes allow you to add user functionality to your diagrams. Mid-fidelity wireframes contain grid scale and pixel hence they are more accurate than low-fidelity wireframes. Mid-fidelity wireframes contain grid scale and pixel hence they are more accurate than low-fidelity wireframes.
 Source: sketchappsources.com
Source: sketchappsources.com
Never skip straight into high fidelity. It is still black and white in contrary to mockups or only some high-fidelity wireframes which would be almost pixel perfect in colour. Mid-fidelity wireframes begin to define the visual hierarchy. These are produced using applications like Photoshop Balsamiq or other similar tools. Low-Fidelity wireframing drastically reduces Technical Debt one of the costliest long-term project killers of custom software development.
 Source: justinmind.com
Source: justinmind.com
The mid fidelity increases the level of detail of design especially more specific relocation of elements and their design. How to Create Mid Fidelity Wireframe Step 1. The energy required to create them will make you less inclined to try new ideas. But using digital tools to create more detailed and realistic UI components can also be meaningful for understanding how some. They are also usually black and white.
![]() Source: pixelfridge.digital
Source: pixelfridge.digital
Some digital platforms for creating wireframes allow you to add user functionality to your diagrams. But using digital tools to create more detailed and realistic UI components can also be meaningful for understanding how some. The energy required to create them will make you less inclined to try new ideas. This makes it one of the most used types of wireframes. Once stockholders reviewed the low.
Source: xd.adobe.com
Out of three wireframes mid-fidelity wireframes are the most commonly used by designers because neither it takes too much time to create like high fidelity nor gives very fewer details like low fidelity to the stakeholder. They are also usually black and white. But using digital tools to create more detailed and realistic UI components can also be meaningful for understanding how some. Choose the Device and the Size of Your Mid-Fidelity Wireframe Project. If a button alters the page layout or navigates to a new page link it to a wireframe that depicts.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title mid fidelity wireframes by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.