Low fidelity wireframes tools
Home » Project Example » Low fidelity wireframes toolsLow fidelity wireframes tools
Low Fidelity Wireframes Tools. Then handoff to developers. To create low fidelity wireframe you just need a wireframe creation tool and the tool that you should go for is Wondershare Mockitt. Download the free 30-day fully-functional trial for MacOSX and PC. It allows you to translate design ideas into interactive prototypes test share and iterate them with ease.
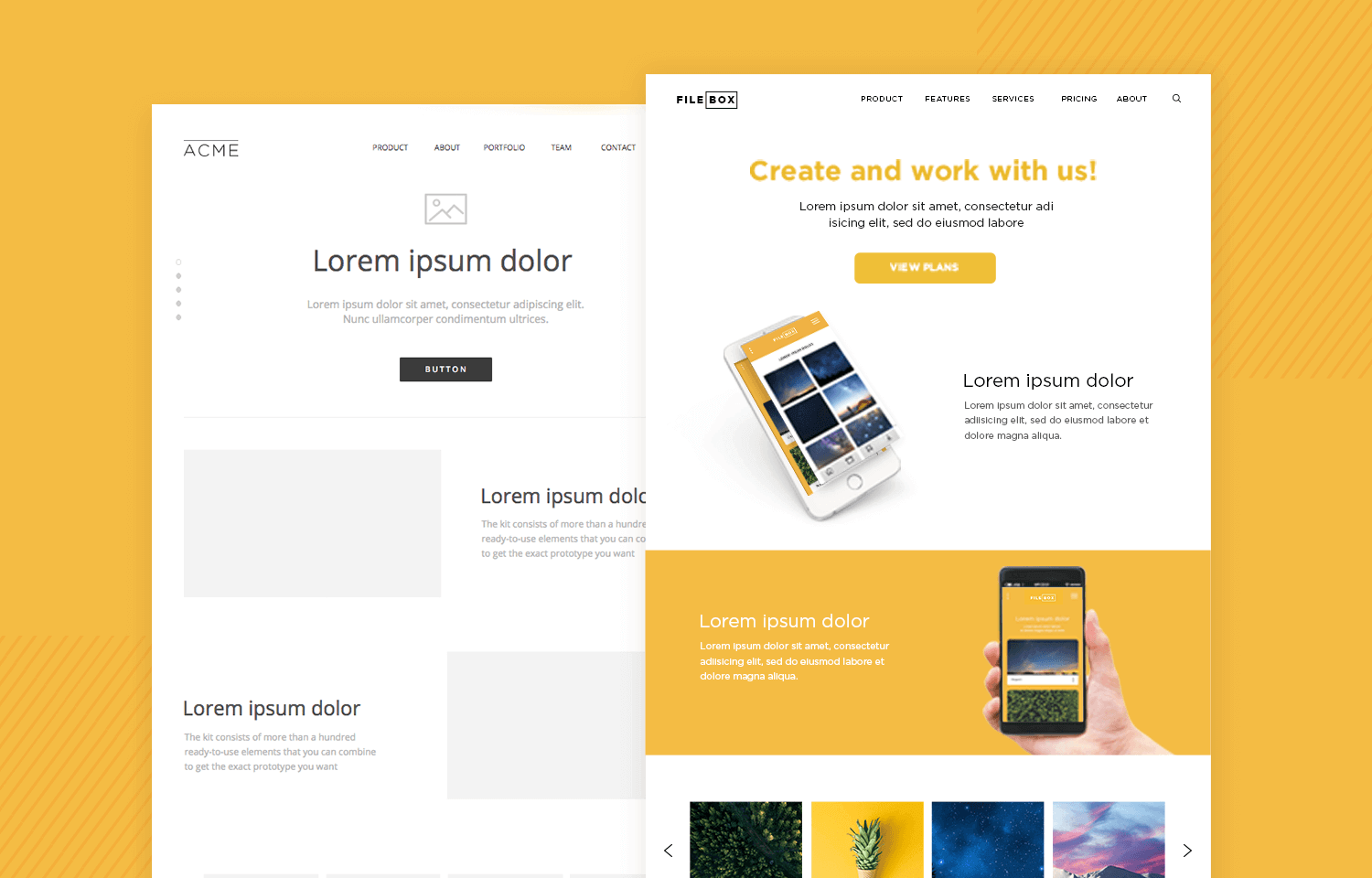
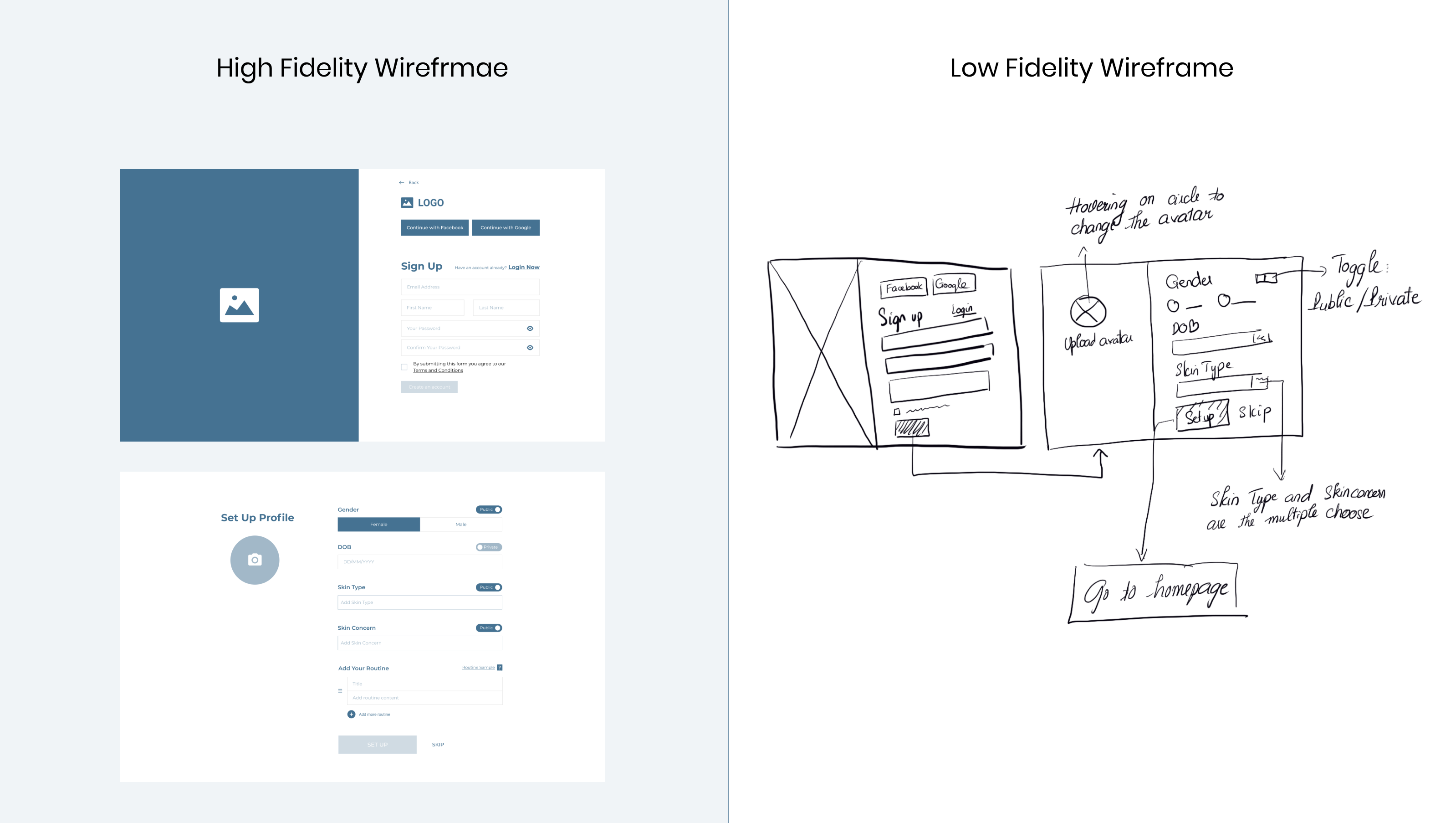
![]() How Detailed Should Wireframes Be A Guide To Wireframe Fidelity Pixel Fridge From pixelfridge.digital
How Detailed Should Wireframes Be A Guide To Wireframe Fidelity Pixel Fridge From pixelfridge.digital
Low fidelity vs high fidelity wireframes. Its team collaboration and management feature also helps improve your work efficiency effortlessly. WireframeCC no need to register to start using it. UXPin great for high-fidelity wireframes and prototypes. Ad All-in-one software design tool for creating prototypes specifications and diagrams. Low-fidelity wireframe tools Low-fidelity design tools are useful for rapid iteration making them especially advantageous in the early design stages.
Lucidchart libraries of objects and templates make it easy to use for non-designers.
UX Professionals also use Balsamiq Wireframes because its the fastest most focused low-fidelity wireframing tool in the industry. They help designers form their initial mental model for the overall layout and navigational structure. Best wireframe tool for team collaboration sketches on a whiteboard. From 39month for the System plan that includes advanced collaboration features and documentation hand-off. Ad All-in-one software design tool for creating prototypes specifications and diagrams. It allows you to translate design ideas into interactive prototypes test share and iterate them with ease.
 Source: justinmind.com
Source: justinmind.com
They help designers form their initial mental model for the overall layout and navigational structure. UXPin great for high-fidelity wireframes and prototypes. Ad Lucidcharts wireframe software is quick easy to use. With the help of Low fidelity wireframes you can very quickly and without having in-depth knowledge of web development show the future visual placement of information on web pages. Great for initial design and content planning for standard websites interfaces and applications.
 Source: medium.com
Source: medium.com
Allows you to have conditional logic and various states of elements. Wireframes especially low fidelity wireframes are effective tools that save time and expenses both for software teams and their business partner. With the help of Low fidelity wireframes you can very quickly and without having in-depth knowledge of web development show the future visual placement of information on web pages. Ad Go from idea to prototype to sharing faster. Lucidchart libraries of objects and templates make it easy to use for non-designers.
 Source: medium.com
Source: medium.com
Use Lucidchart to visualize ideas make charts diagrams more. Great for initial design and content planning for standard websites interfaces and applications. Download the free 30-day fully-functional trial for MacOSX and PC. Balsamiq a fast low-fidelity wireframing tool. Ad Go from idea to prototype to sharing faster.
 Source: uxplanet.org
Source: uxplanet.org
To create low fidelity wireframe you just need a wireframe creation tool and the tool that you should go for is Wondershare Mockitt. Ad Lucidcharts wireframe software is quick easy to use. To create low fidelity wireframe you just need a wireframe creation tool and the tool that you should go for is Wondershare Mockitt. Then handoff to developers. Wireframes especially low fidelity wireframes are effective tools that save time and expenses both for software teams and their business partner.
 Source: mentormate.com
Source: mentormate.com
Ad Lucidcharts wireframe software is quick easy to use. Lucidchart libraries of objects and templates make it easy to use for non-designers. Wireframes especially low fidelity wireframes are effective tools that save time and expenses both for software teams and their business partner. Ad Go from idea to prototype to sharing faster. Download the free 30-day fully-functional trial for MacOSX and PC.

Download the free 30-day fully-functional trial for MacOSX and PC. WireframeCC no need to register to start using it. To create low fidelity wireframe you just need a wireframe creation tool and the tool that you should go for is Wondershare Mockitt. Download the free 30-day fully-functional trial for MacOSX and PC. From 39month for the System plan that includes advanced collaboration features and documentation hand-off.
 Source: pinterest.com
Source: pinterest.com
UX Professionals also use Balsamiq Wireframes because its the fastest most focused low-fidelity wireframing tool in the industry. Whether you prefer to stick with basic low-fidelity wireframes or move toward more high. InVision Freehand perfect for collaboration and capturing feedback. Best wireframe tool for team collaboration sketches on a whiteboard. Balsamiq a fast low-fidelity wireframing tool.
 Source: sketchappsources.com
Source: sketchappsources.com
This tool is considered to be. Offering simple ways to validate ideas early on before extensive design or development processes have begun they decrease the chances of major pivots later on during technical engagements. Ad Lucidcharts wireframe software is quick easy to use. Ad Go from idea to prototype to sharing faster. This tool is considered to be.
 Source: uxdesign.cc
Source: uxdesign.cc
Whether you prefer to stick with basic low-fidelity wireframes or move toward more high. Offering simple ways to validate ideas early on before extensive design or development processes have begun they decrease the chances of major pivots later on during technical engagements. Ad All-in-one software design tool for creating prototypes specifications and diagrams. Various levels of mockup fidelity. Download the free 30-day fully-functional trial for MacOSX and PC.
 Source: pinterest.com
Source: pinterest.com
Mockplus is a powerful low-fidelity prototyping tool that gets much attention in recent years. Low-fidelity wireframe tools Low-fidelity design tools are useful for rapid iteration making them especially advantageous in the early design stages. Then handoff to developers. Business Owners Product Managers Business Analysts Developers Agencies and anyone getting into UX. Lucidchart libraries of objects and templates make it easy to use for non-designers.
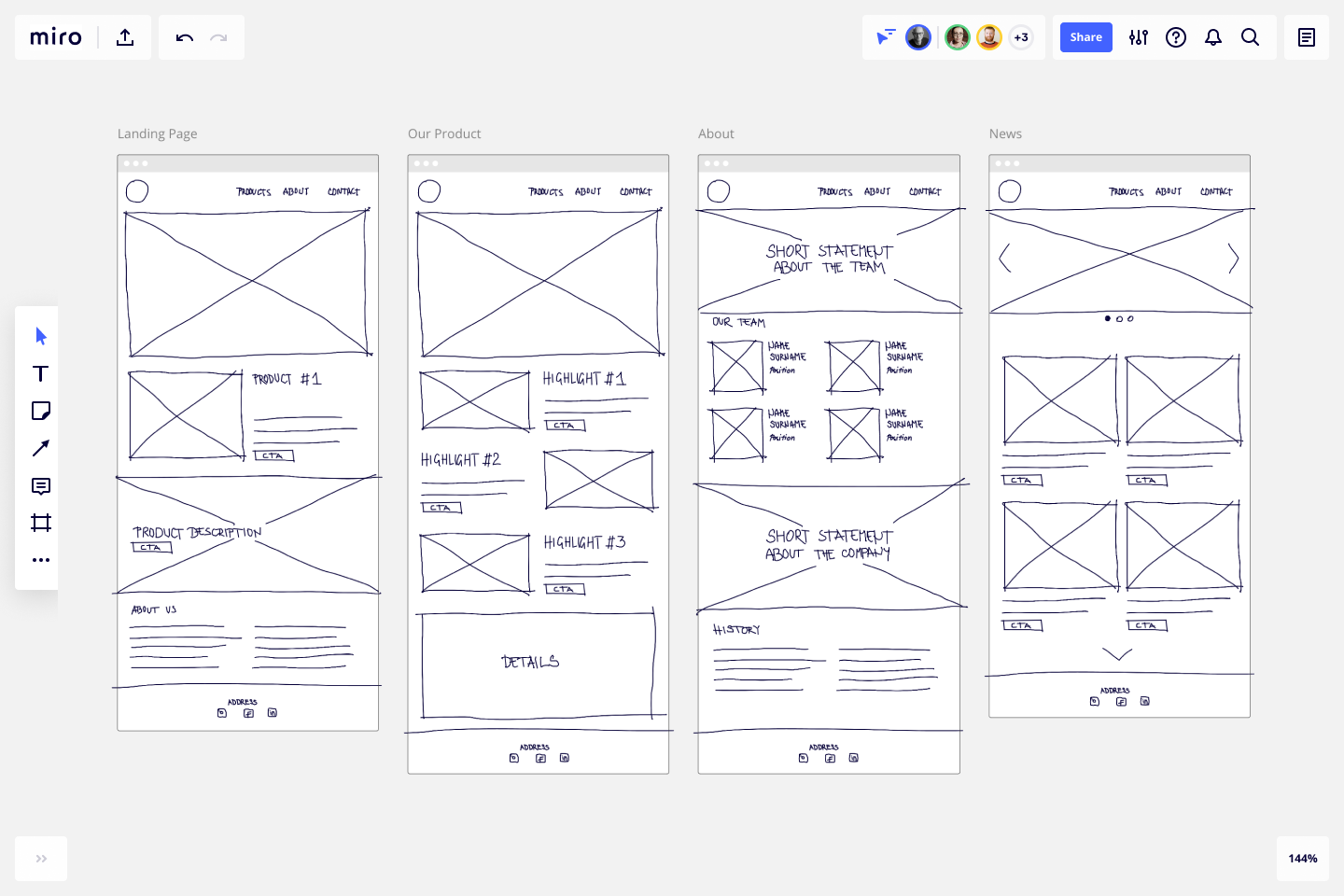
 Source: miro.com
Source: miro.com
Ad Lucidcharts wireframe software is quick easy to use. This tool is considered to be. From 39month for the System plan that includes advanced collaboration features and documentation hand-off. To create low fidelity wireframe you just need a wireframe creation tool and the tool that you should go for is Wondershare Mockitt. Wireframes especially low fidelity wireframes are effective tools that save time and expenses both for software teams and their business partner.
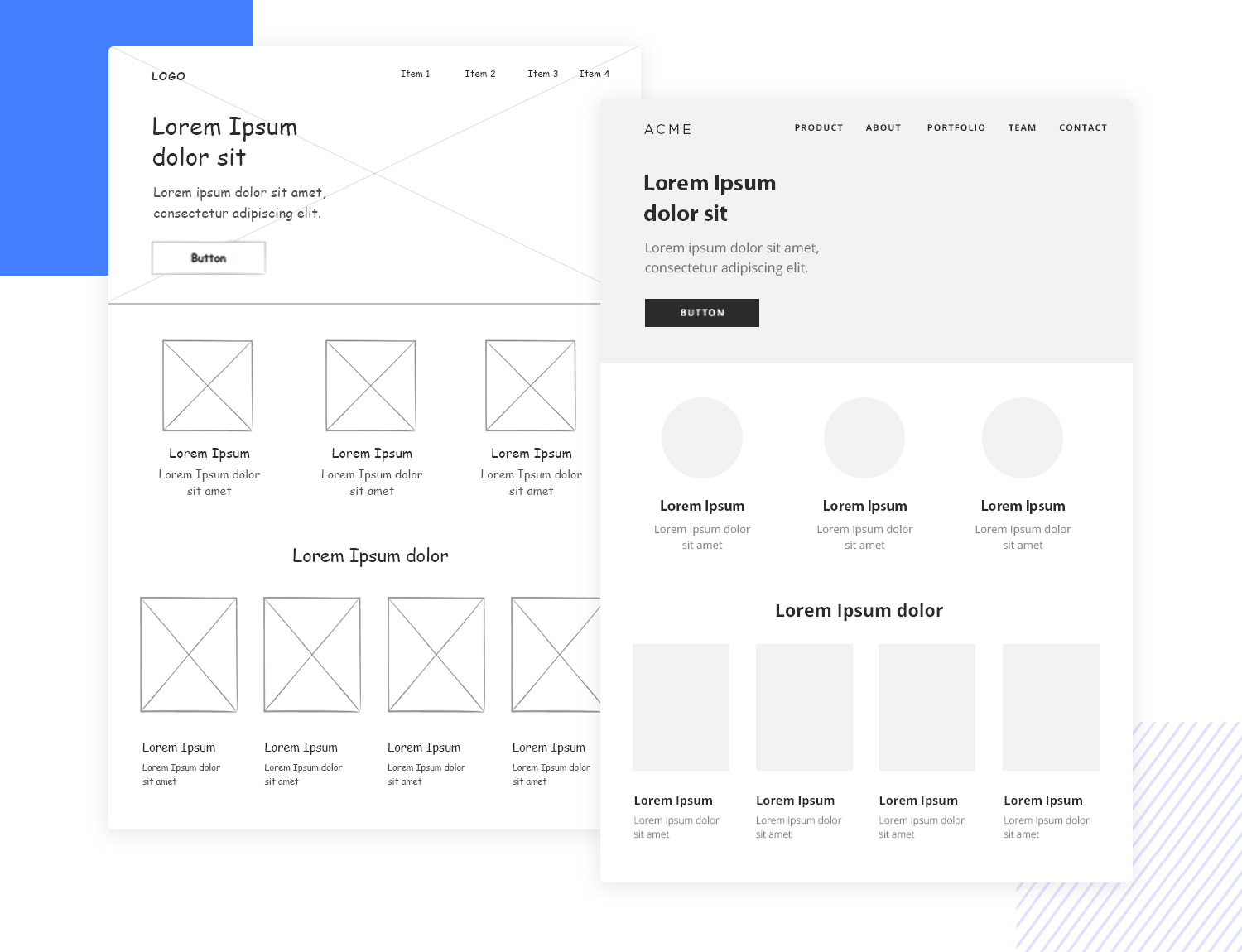
![]() Source: pixelfridge.digital
Source: pixelfridge.digital
Use Lucidchart to visualize ideas make charts diagrams more. Wireframes especially low fidelity wireframes are effective tools that save time and expenses both for software teams and their business partner. Great for initial design and content planning for standard websites interfaces and applications. Mockplus is a powerful low-fidelity prototyping tool that gets much attention in recent years. Its team collaboration and management feature also helps improve your work efficiency effortlessly.
 Source: justinmind.com
Source: justinmind.com
Balsamiq a fast low-fidelity wireframing tool. Balsamiq a fast low-fidelity wireframing tool. Use Lucidchart to visualize ideas make charts diagrams more. Offering simple ways to validate ideas early on before extensive design or development processes have begun they decrease the chances of major pivots later on during technical engagements. Lucidchart libraries of objects and templates make it easy to use for non-designers.
 Source: mockplus.com
Source: mockplus.com
Low fidelity vs high fidelity wireframes. This tool is considered to be. Wireframes especially low fidelity wireframes are effective tools that save time and expenses both for software teams and their business partner. They help designers form their initial mental model for the overall layout and navigational structure. InVision Freehand perfect for collaboration and capturing feedback.
 Source: mentormate.com
Source: mentormate.com
Lucidchart libraries of objects and templates make it easy to use for non-designers. Great for initial design and content planning for standard websites interfaces and applications. Use Lucidchart to visualize ideas make charts diagrams more. Download the free 30-day fully-functional trial for MacOSX and PC. From 39month for the System plan that includes advanced collaboration features and documentation hand-off.
If you find this site beneficial, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title low fidelity wireframes tools by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.