Low fidelity wireframes sketch
Home » Project Example » Low fidelity wireframes sketchLow fidelity wireframes sketch
Low Fidelity Wireframes Sketch. At Praxent weve been working on a low fidelity wire framing system for our designers to iterate ideas quickly with. Id like to cover low-fidelity design and the process of creating a low-fidelity wireframe from imagination. Please enjoy this free UI Kit I put together to purposefully lower the fidelity of wire frames in early stages of design. Low Fidelity Wireframing System Sketch Resource At Praxent weve been working on a low fidelity wire framing system for our designers to iterate ideas quickly with.
 Low Fidelity Wireframes Wireframe Interactive Design Web App Design From pinterest.com
Low Fidelity Wireframes Wireframe Interactive Design Web App Design From pinterest.com
Responsive Wireframe Kit Create simple and beautiful low-fidelity wireframes for desktop tablet and mobile. Id like to cover low-fidelity design and the process of creating a low-fidelity wireframe from imagination. A set of low fidelity UI elements for quick and dirty wireframes. Use Lucidchart to visualize ideas make charts diagrams more. 786 views 182 downloads. This Low Fidelity Wireframes was designed by Sepeda Dribbble Source page.
We find too often that wireframe kits are too high fidelity and our clients interpret them as finalhigh fidelity.
Low Fidelity Wireframing Kit. For example on a sketch or a low-fidelity mockup youll use boxes to divide up the page and use lines to indicate where headlines and body copy are. This nice low fidelity wireframing UI kit was designed and released by Praxent. It is really useful when you only focus on the structures and overall concept of your design. Home Wireframes Low Fidelity Wireframing System. Ad Lucidcharts wireframe software is quick easy to use.
 Source: uxplanet.org
Source: uxplanet.org
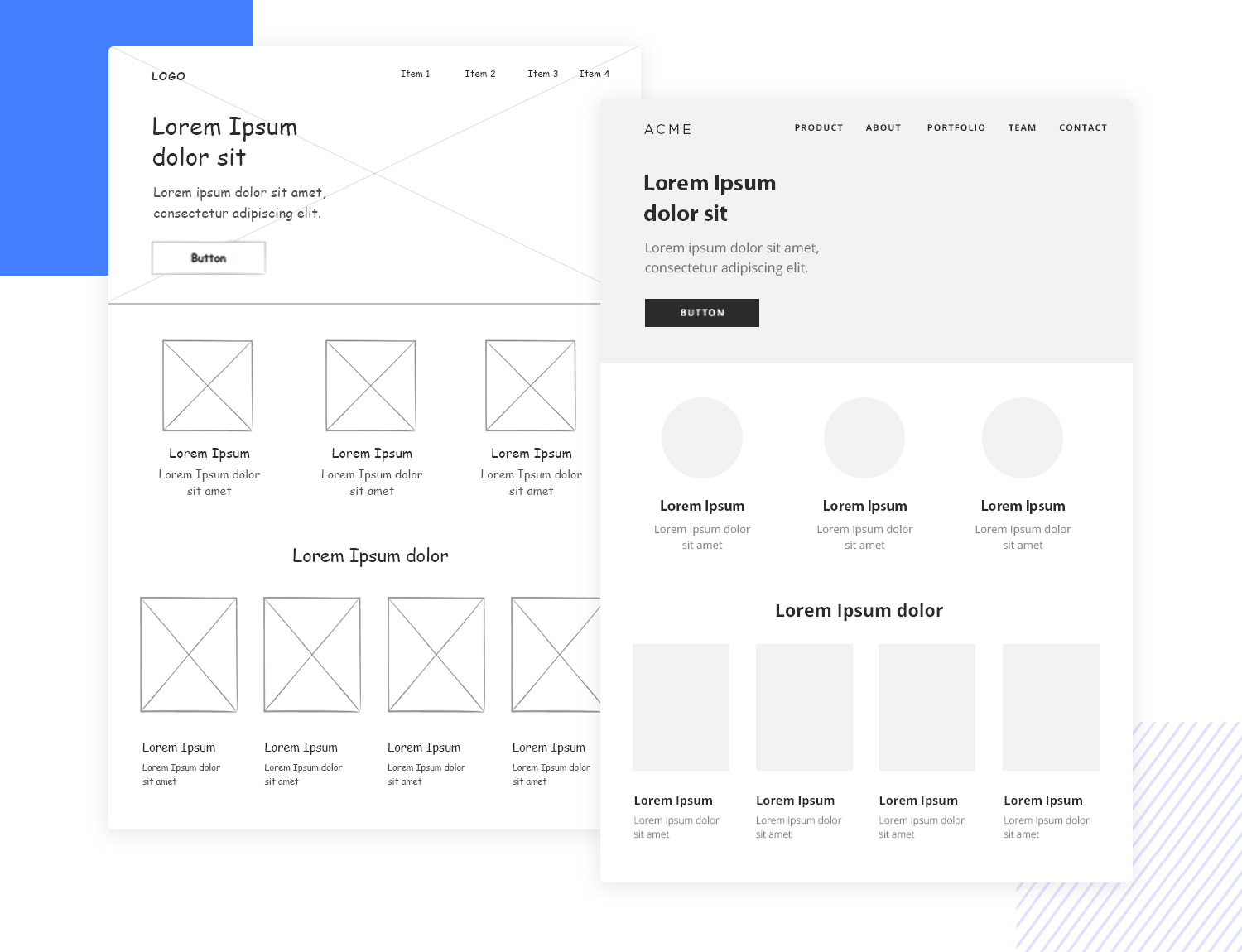
A high fidelity wireframe is done when you would like to get the interfaces actual look and feel. A high fidelity wireframe is done when you would like to get the interfaces actual look and feel. 786 views 182 downloads. Its free and its here. They show UI elements as boxes and lines without detailed annotations.
 Source: sketchappsources.com
Source: sketchappsources.com
Low-fidelity App Wireframe Kit Sketch file freebie. Its free and its here. This nice low fidelity wireframing UI kit was designed and released by Praxent. Sketch App free sources Low-fidelity App Wireframe Kit resource for Sketch App. On the subject of wireframing low-fidelity refers to the initial concept with rough sketches general concepts and moldable interfaces.
 Source: dribbble.com
Source: dribbble.com
It will be clickable and will have the same features as the actual product. Its library contains more than 250 components supporting darkmode and. They show UI elements as boxes and lines without detailed annotations. There is also a big difference between low-fidelity and high-fidelity design. Its free and its here.
 Source: pinterest.com
Source: pinterest.com
Low fidelity wireframes are blueprints for web pages or app screens. Low Fidelity Wireframing Kit. I hope you enjoy. Low fidelity wireframes are blueprints for web pages or app screens. 786 views 182 downloads.
 Source: balsamiq.com
Source: balsamiq.com
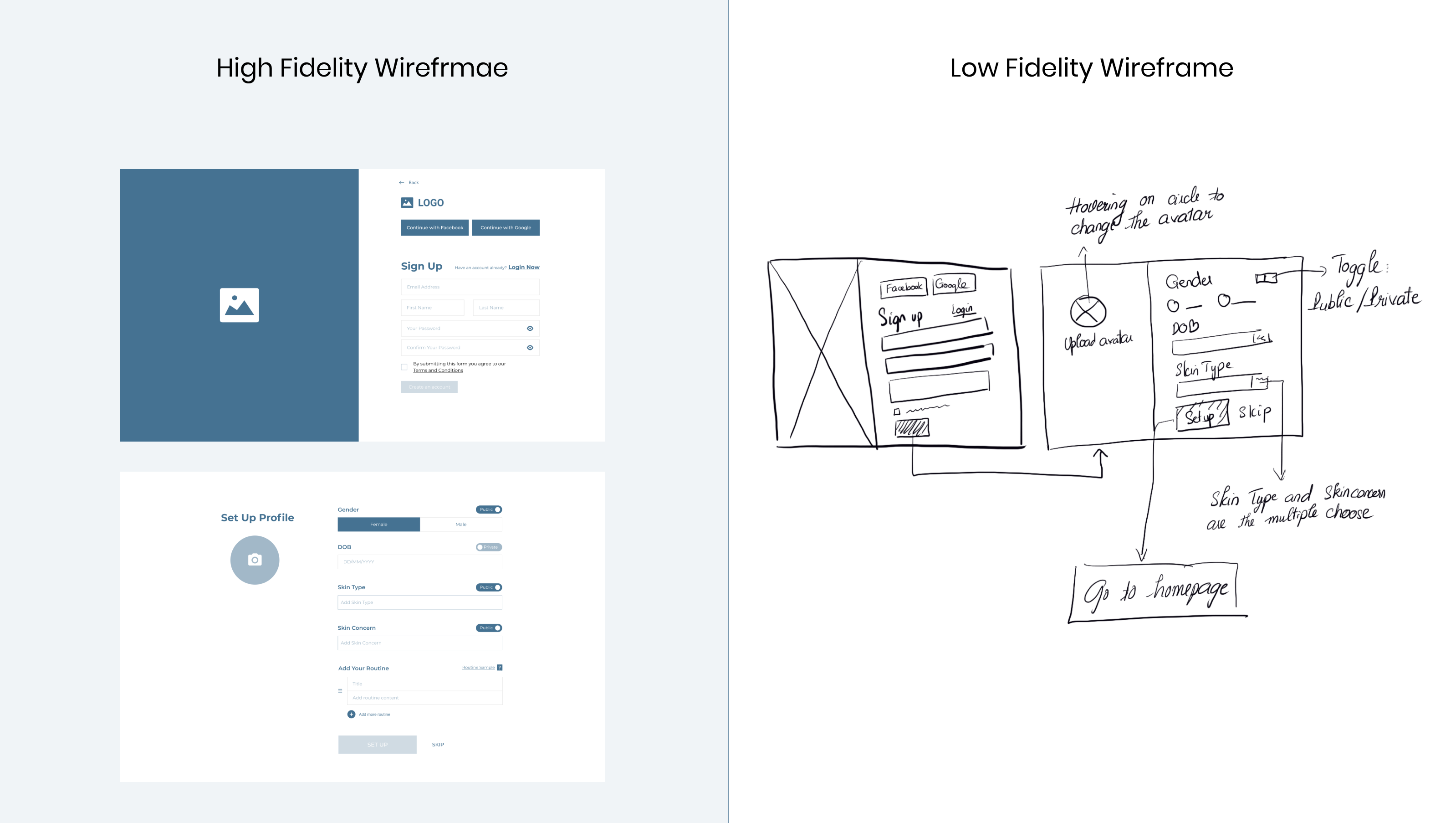
I hope you enjoy. At Praxent weve been working on a low fidelity wire framing system for our designers to iterate ideas quickly with. Balsamiq Evidence suggests that low-fidelity mock-ups are as effective in revealing design flaws as high-fidelity mock-ups at least in this early stage Virzi et al 1996 Middle and high-fidelity Prototyping. 90 screens and components to create wireframes for iPhone X XS and iPhone 11 Pro with Sketch and Figma. The major difference between low fidelity and high-fidelity wireframes is the designing process.
 Source: pinterest.com
Source: pinterest.com
Its free and its here. I find that working in higher fidelity wire frames with clients can. Low fidelity vs high fidelity wireframes. Balsamiq Evidence suggests that low-fidelity mock-ups are as effective in revealing design flaws as high-fidelity mock-ups at least in this early stage Virzi et al 1996 Middle and high-fidelity Prototyping. That sounds like a low fidelity prototype.
 Source: pinterest.com
Source: pinterest.com
Its library contains more than 250 components supporting darkmode and. There is also a big difference between low-fidelity and high-fidelity design. Low Fidelity Wireframing Kit. Low-fidelity App Wireframe Kit Sketch file freebie. Low fidelity vs high fidelity wireframes.
 Source: mentormate.com
Source: mentormate.com
Looking for an interactive wireframe template that still serves as a practical early vision of your product. We find too often that wireframe kits are too high fidelity and our clients interpret them as finalhigh fidelity. At Praxent weve been working on a low fidelity wire framing system for our designers to iterate ideas quickly with. A set of low fidelity UI elements for quick and dirty wireframes. Ad Lucidcharts wireframe software is quick easy to use.
 Source: sketchappsources.com
Source: sketchappsources.com
Responsive Wireframe Kit Create simple and beautiful low-fidelity wireframes for desktop tablet and mobile. November 7 2019 Download Resource. Low Fidelity Wireframing System - Free Sketch Resource. Use Lucidchart to visualize ideas make charts diagrams more. Low Fidelity Wireframes Sketch Resource.
 Source: justinmind.com
Source: justinmind.com
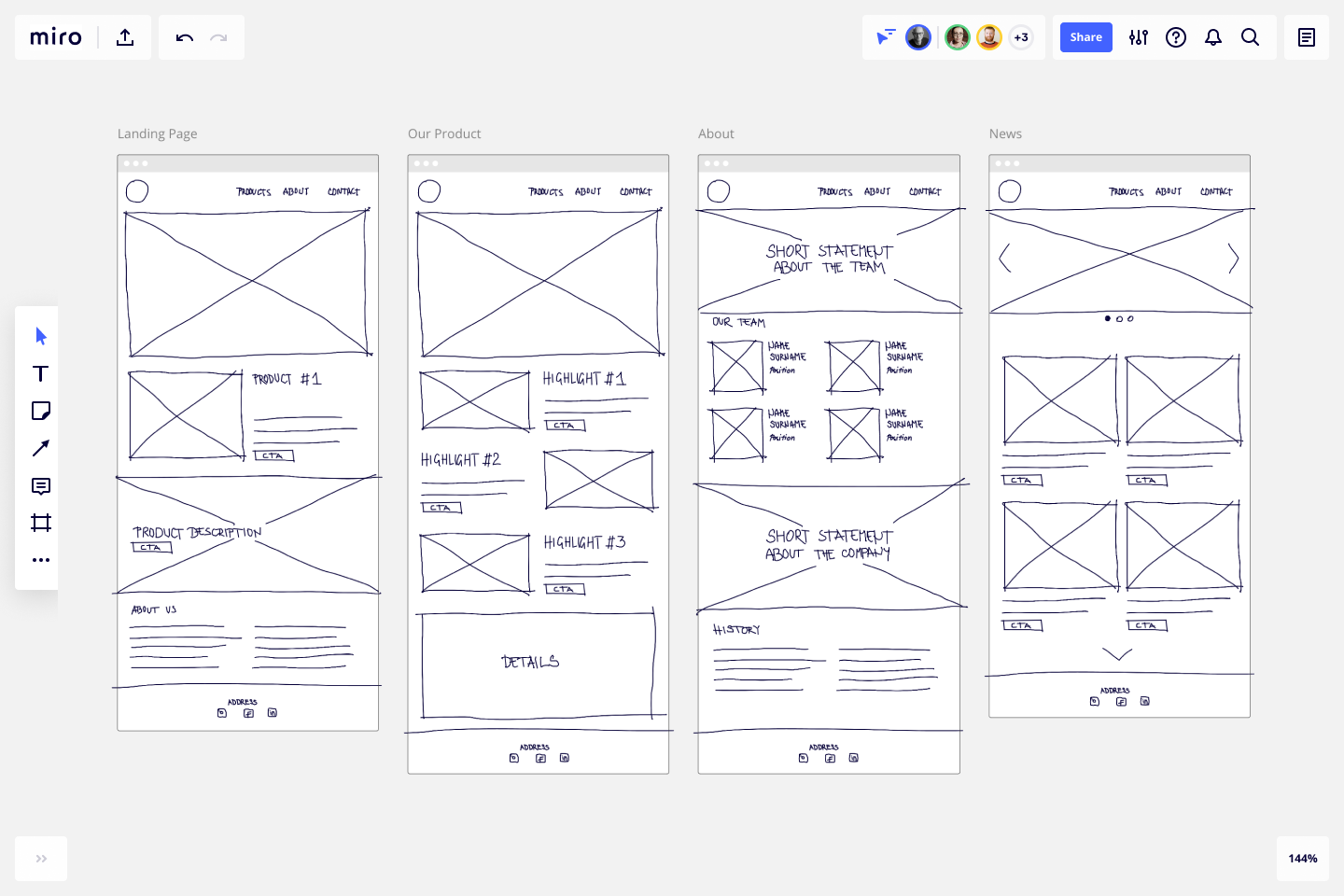
Low fidelity wireframes are blueprints for web pages or app screens. We find too often that wireframe kits are too high fidelity and our clients interpret them as finalhigh fidelity. Great for initial design and content planning for standard websites interfaces and applications. Sketch ideas quickly and share a big picture vision for your product. Balsamiq Evidence suggests that low-fidelity mock-ups are as effective in revealing design flaws as high-fidelity mock-ups at least in this early stage Virzi et al 1996 Middle and high-fidelity Prototyping.
 Source: miro.com
Source: miro.com
At Praxent weve been working on a low fidelity wire framing system for our designers to iterate ideas quickly with. Use Lucidchart to visualize ideas make charts diagrams more. A high fidelity wireframe is done when you would like to get the interfaces actual look and feel. With the help of Low fidelity wireframes you can very quickly and without having in-depth knowledge of web development show the future visual placement of information on web pages. Home Wireframes Low Fidelity Wireframing System.
 Source: mentormate.com
Source: mentormate.com
A high fidelity wireframe is done when you would like to get the interfaces actual look and feel. Low Fidelity Wireframes Sketch Resource. Low fidelity wireframes are just a quick sketch that can make ideas more tangible. Sketch ideas quickly and share a big picture vision for your product. Home Wireframes Low Fidelity Wireframing System.
 Source: uxdesign.cc
Source: uxdesign.cc
Use Lucidchart to visualize ideas make charts diagrams more. 90 screens and components to create wireframes for iPhone X XS and iPhone 11 Pro with Sketch and Figma. Use Lucidchart to visualize ideas make charts diagrams more. Low fidelity wireframes are blueprints for web pages or app screens. They show UI elements as boxes and lines without detailed annotations.
 Source: dribbble.com
Source: dribbble.com
It will be clickable and will have the same features as the actual product. Id like to cover low-fidelity design and the process of creating a low-fidelity wireframe from imagination. That sounds like a low fidelity prototype. They show UI elements as boxes and lines without detailed annotations. Looking for an interactive wireframe template that still serves as a practical early vision of your product.
![]() Source: sketchappsources.com
Source: sketchappsources.com
On the subject of wireframing low-fidelity refers to the initial concept with rough sketches general concepts and moldable interfaces. It will be clickable and will have the same features as the actual product. Home Wireframes Low Fidelity Wireframing System. Use Lucidchart to visualize ideas make charts diagrams more. 90 screens and components to create wireframes for iPhone X XS and iPhone 11 Pro with Sketch and Figma.
If you find this site serviceableness, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title low fidelity wireframes sketch by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.