Low fidelity wireframes
Home » Project Example » Low fidelity wireframesLow fidelity wireframes
Low Fidelity Wireframes. To learn how to see in low fidelity Wirify by Volkside is an excellent tool for designers of all experience levels. Wirify is a Firefox widget that reduces a web page to a lo-fi wireframe. Oftentimes they are literally hand-drawn sketches done with ink and paper. Ad Design and prototype websites mobile apps and more.
 Low Fidelity Designs Themes Templates And Downloadable Graphic Elements On Dribbble From dribbble.com
Low Fidelity Designs Themes Templates And Downloadable Graphic Elements On Dribbble From dribbble.com
They are often used to help map out the shell of the interface its screens and basic information architecture. At the same time low fidelity wireframes are the skeletons of the website. What users are saying about Mockplus. Low fidelity wireframe kit. The low-fidelity wireframe is technically rougher than the standard one. Wirify is a Firefox widget that reduces a web page to a lo-fi wireframe.
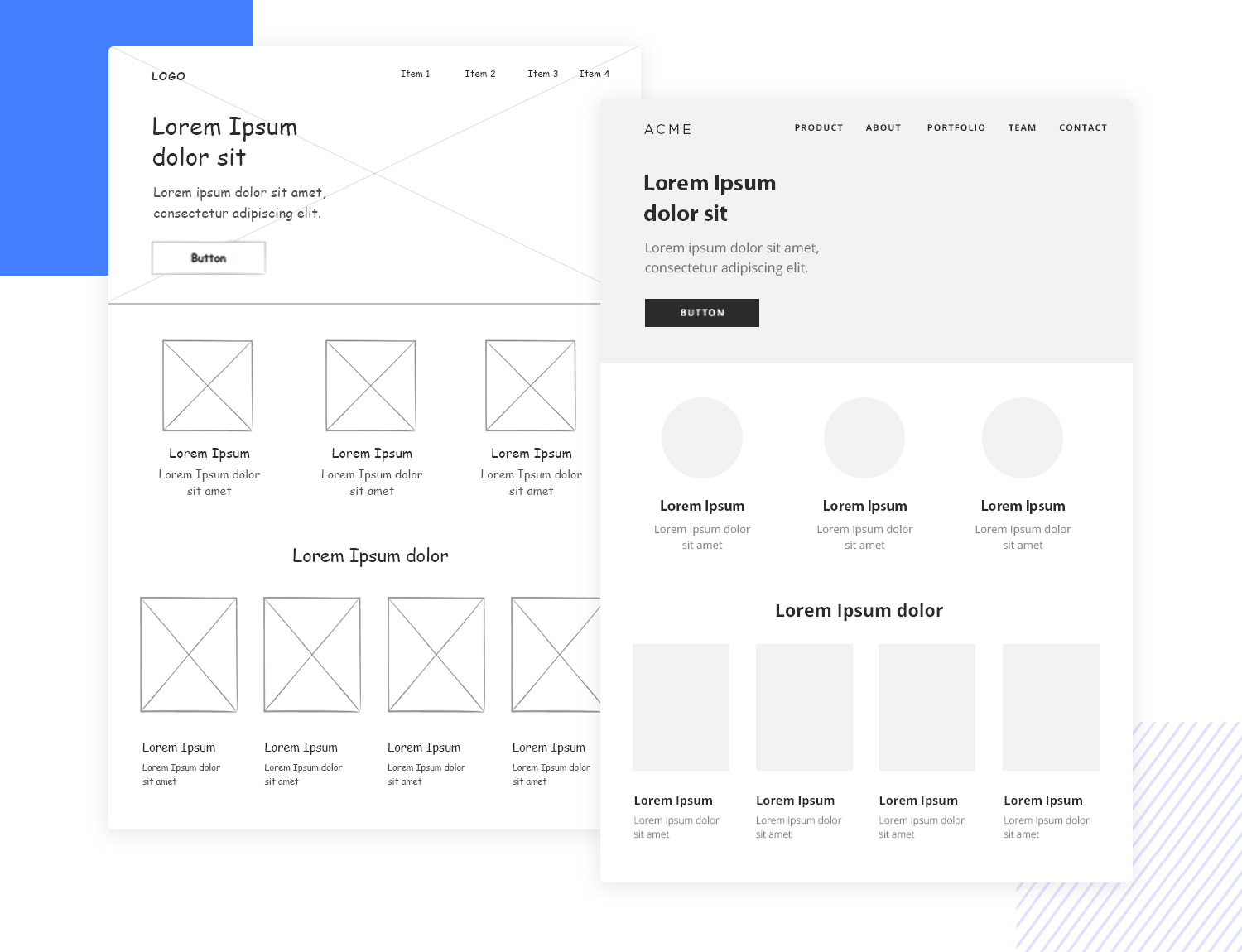
For example on a sketch or a low-fidelity mockup youll use boxes to divide up the page and use lines to indicate where headlines and body copy are.
You can create this wireframe by using an online wireframing tool such as Wondershare Mockitt. Ad Design and prototype websites mobile apps and more. To learn how to see in low fidelity Wirify by Volkside is an excellent tool for designers of all experience levels. Just open a web page click the Wirify link on the Bookmarks toolbar and the site is reduced to its page structure by hiding the content and showing a lo-fi wireframe in its place. They are often used to help map out the shell of the interface its screens and basic information architecture. Ad Design and prototype websites mobile apps and more.
 Source: dribbble.com
Source: dribbble.com
Low-fidelity wireframes are where your ideas really start to take shape. Build Wireframes and Low-Fidelity Prototypes is the third course in a certificate program that will equip you with the skills you need to apply to entry-level jobs in user experience UX design. A low fidelity wireframe is the first visual representation of a designers idea. For example on a sketch or a low-fidelity mockup youll use boxes to divide up the page and use lines to indicate where headlines and body copy are. What users are saying about Mockplus.
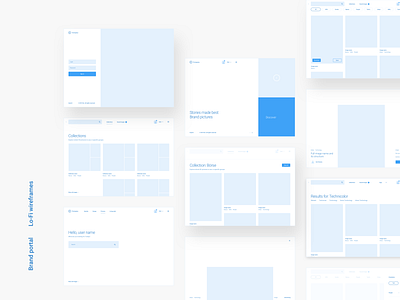
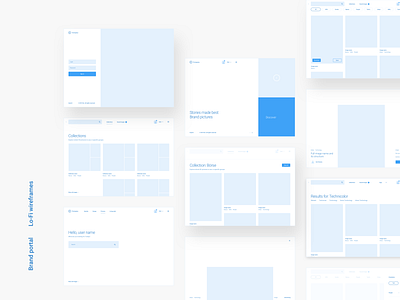
 Source: bloouikit.com
Source: bloouikit.com
To learn how to see in low fidelity Wirify by Volkside is an excellent tool for designers of all experience levels. Just a few clicks can move an abstract idea all. If you take that into account it makes a lot of sense to consider a low-fidelity wireframe as your rough draft. What users are saying about Mockplus. The low-fidelity prototype - known as low-tech low-fi or lo-fi prototype is a semi-finished prototype that focuses on function structure process and provides the.
 Source: medium.com
Source: medium.com
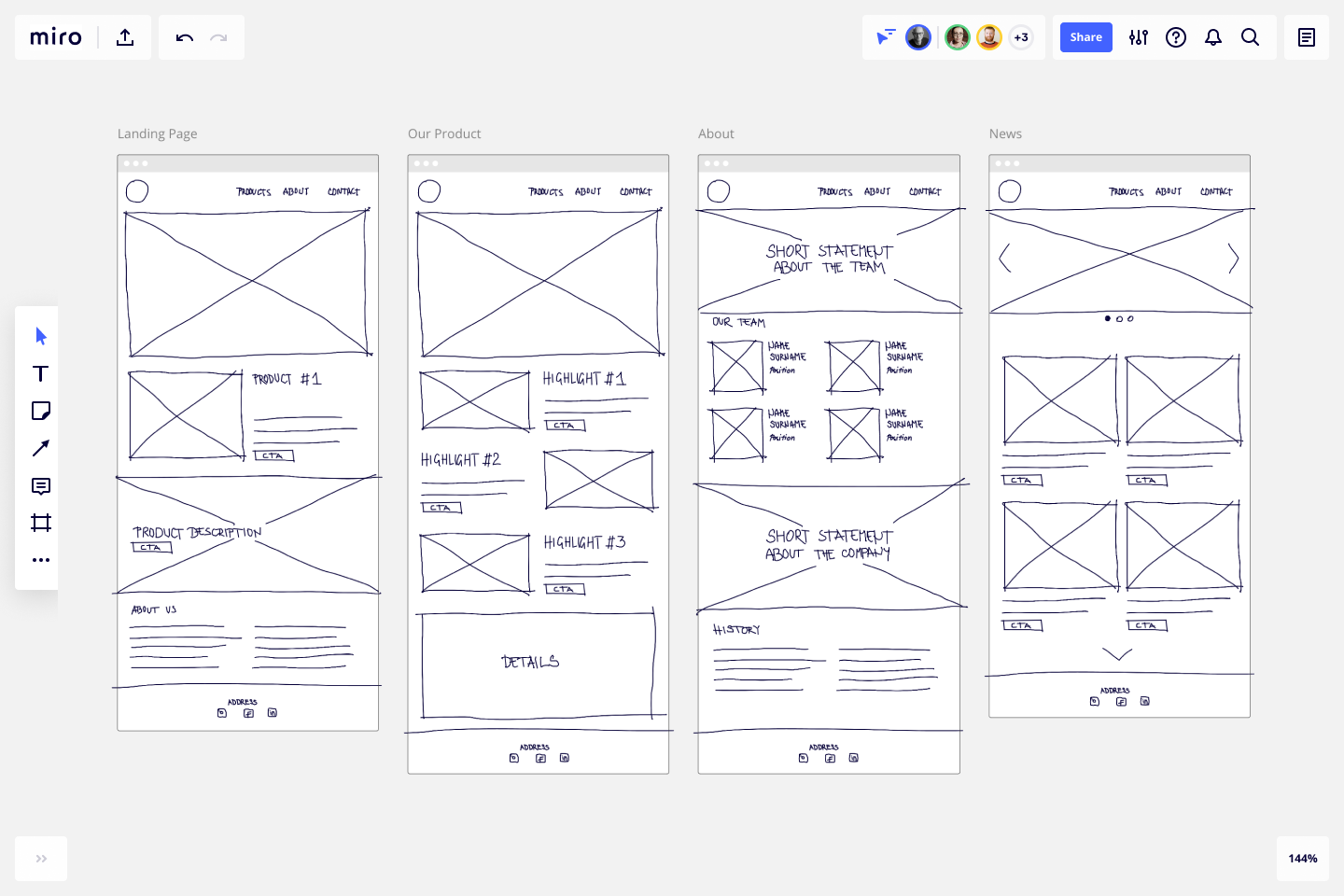
For example on a sketch or a low-fidelity mockup youll use boxes to divide up the page and use lines to indicate where headlines and body copy are. In this course youll continue to design a mobile app for your professional UX portfolio. If you take that into account it makes a lot of sense to consider a low-fidelity wireframe as your rough draft. Free for commercial and personal use under CC0 License. For example on a sketch or a low-fidelity mockup youll use boxes to divide up the page and use lines to indicate where headlines and body copy are.
 Source: miro.com
Source: miro.com
Ad Design and prototype websites mobile apps and more. A low fidelity wireframe is the first visual representation of a designers idea. The low fidelity definition is quite simple. To learn how to see in low fidelity Wirify by Volkside is an excellent tool for designers of all experience levels. Low fidelity will consist of basic visuals and content which will be generally static.
 Source: justinmind.com
Source: justinmind.com
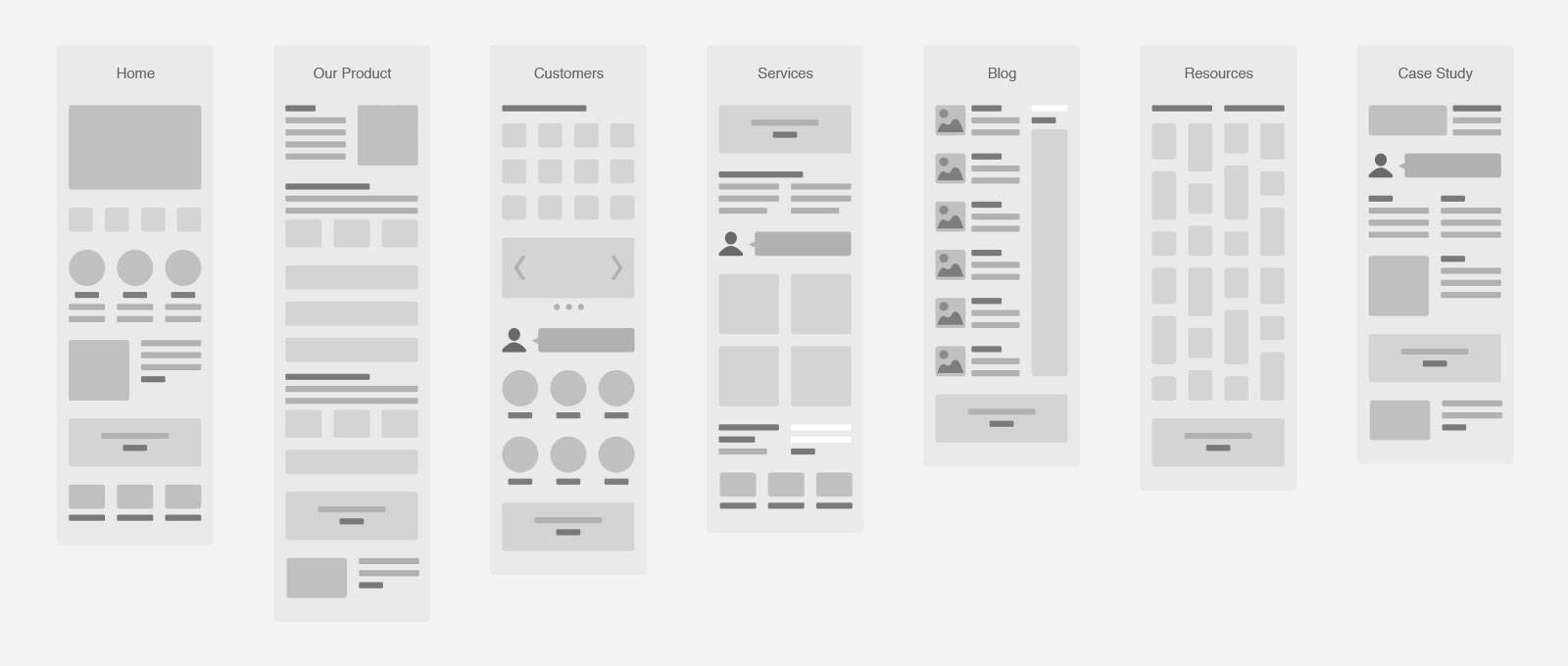
Build Wireframes and Low-Fidelity Prototypes is the third course in a certificate program that will equip you with the skills you need to apply to entry-level jobs in user experience UX design. Each frame also relies on basic shapes image placeholders and generic text to map layout for future designs. No learning curve and free plans that you can check all the features for free. You can create this wireframe by using an online wireframing tool such as Wondershare Mockitt. All in one open source wireframe kit for quick design and prototyping your idea.
 Source: uxdesign.cc
Source: uxdesign.cc
Ad Design and prototype websites mobile apps and more. And its precisely their lack of detail that makes them so valuable and gives them a slew of advantages. Mockplus is much suitable for you to create low- and medium-fidelity wireframes mockups and prototypes. If you take that into account it makes a lot of sense to consider a low-fidelity wireframe as your rough draft. What users are saying about Mockplus.
 Source: mentormate.com
Source: mentormate.com
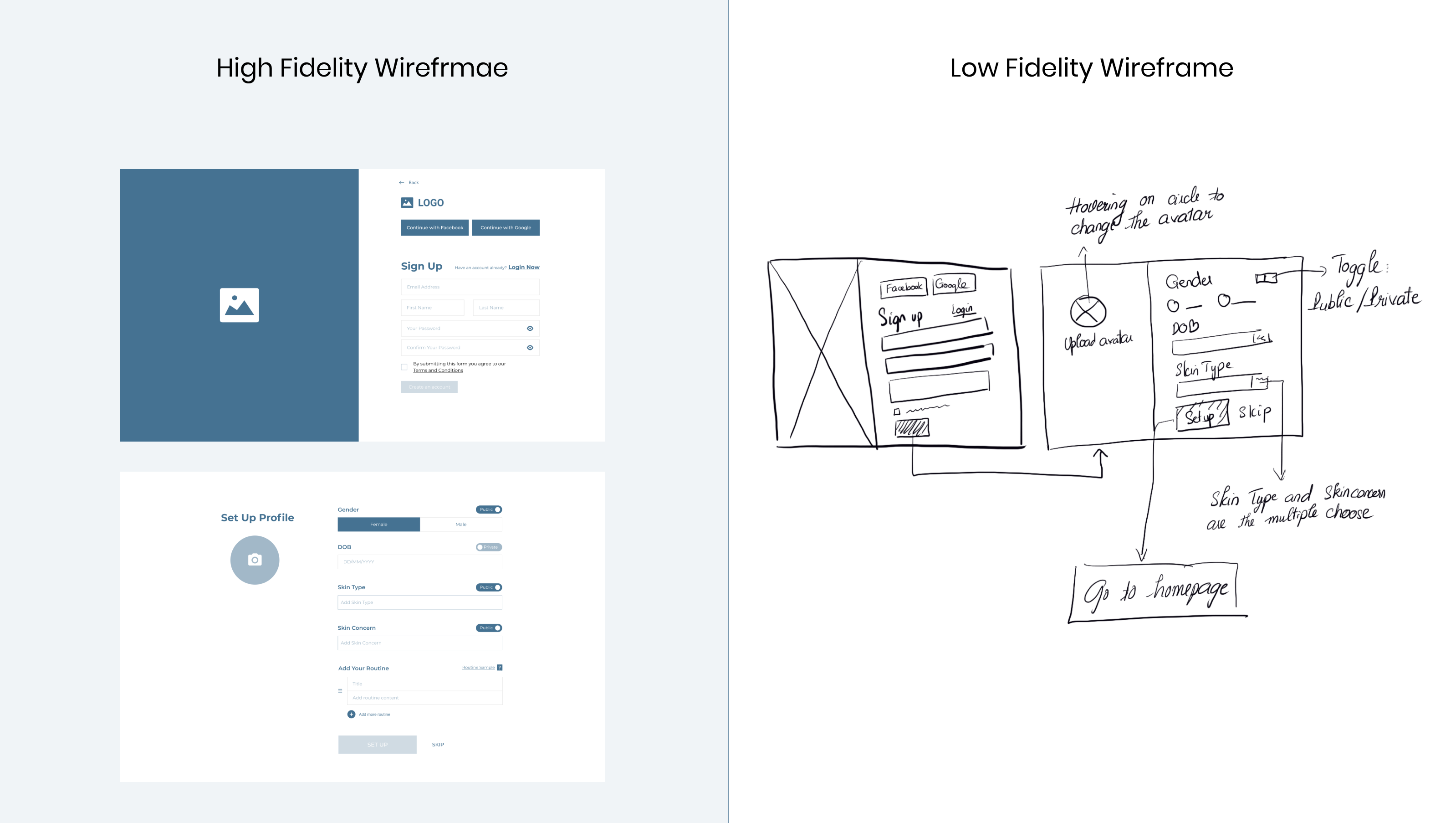
It may not be the final wireframe you create but. Save time and dive right into planning with a basic template. To learn how to see in low fidelity Wirify by Volkside is an excellent tool for designers of all experience levels. The purpose of creating low fidelity wireframe is to map out the shell basic architecture information and screens. What different between high fidelity and low fidelity wireframe.
 Source: mentormate.com
Source: mentormate.com
In this course youll continue to design a mobile app for your professional UX portfolio. The purpose of creating low fidelity wireframe is to map out the shell basic architecture information and screens. Of course Wirify wont. Ad Design and prototype websites mobile apps and more. At the same time low fidelity wireframes are the skeletons of the website.
 Source: uxplanet.org
Source: uxplanet.org
Low-fidelity wireframes are an important stepping stone between user-flow diagrams and hi-fi prototypes. Buy me a coffee. Build Wireframes and Low-Fidelity Prototypes is the third course in a certificate program that will equip you with the skills you need to apply to entry-level jobs in user experience UX design. In this course youll continue to design a mobile app for your professional UX portfolio. Each frame also relies on basic shapes image placeholders and generic text to map layout for future designs.
 Source: mentormate.com
Source: mentormate.com
If you are looking for tools to create high-fidelity designs it may not be a good option. If you take that into account it makes a lot of sense to consider a low-fidelity wireframe as your rough draft. Save time and dive right into planning with a basic template. Just a few clicks can move an abstract idea all. Low fidelity will consist of basic visuals and content which will be generally static.
 Source: justinmind.com
Source: justinmind.com
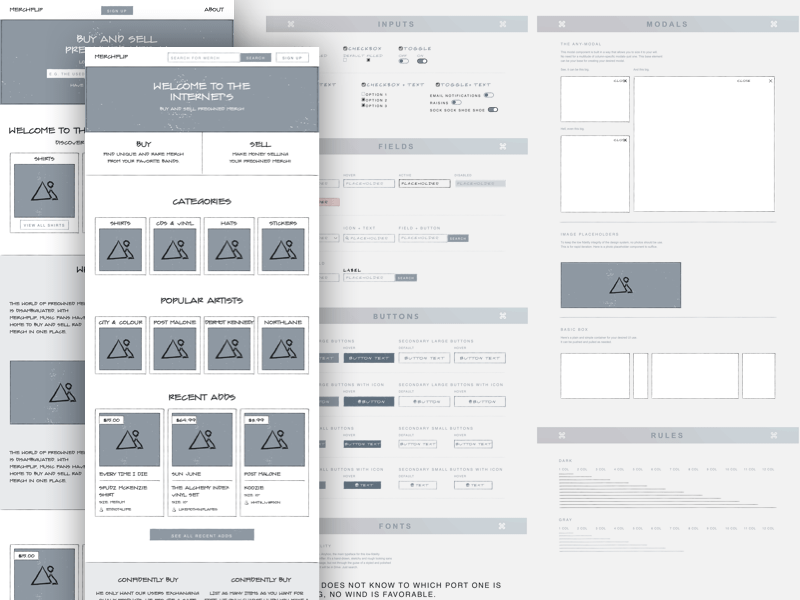
Mockplus is much suitable for you to create low- and medium-fidelity wireframes mockups and prototypes. Wirify is a Firefox widget that reduces a web page to a lo-fi wireframe. They are often used to help map out the shell of the interface its screens and basic information architecture. Free for commercial and personal use under CC0 License. No learning curve and free plans that you can check all the features for free.
 Source: gravitatedesign.com
Source: gravitatedesign.com
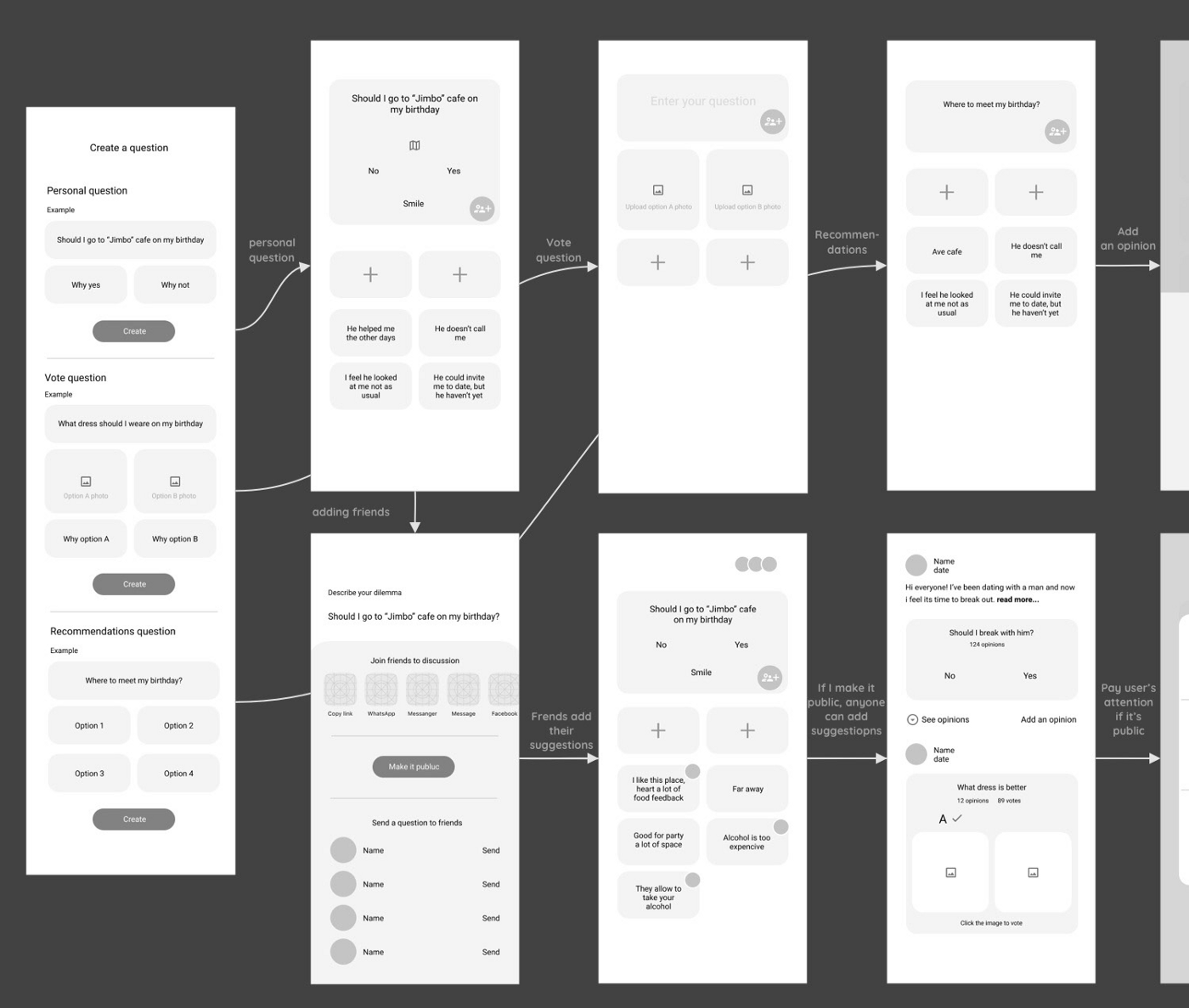
Each frame also relies on basic shapes image placeholders and generic text to map layout for future designs. Low-fidelity wireframes are essentially sketches. Buy me a coffee. It ensures that the developers and clients get a clear understanding of the functionalities and designs that the software needs to support. The low-fidelity wireframe is technically rougher than the standard one.
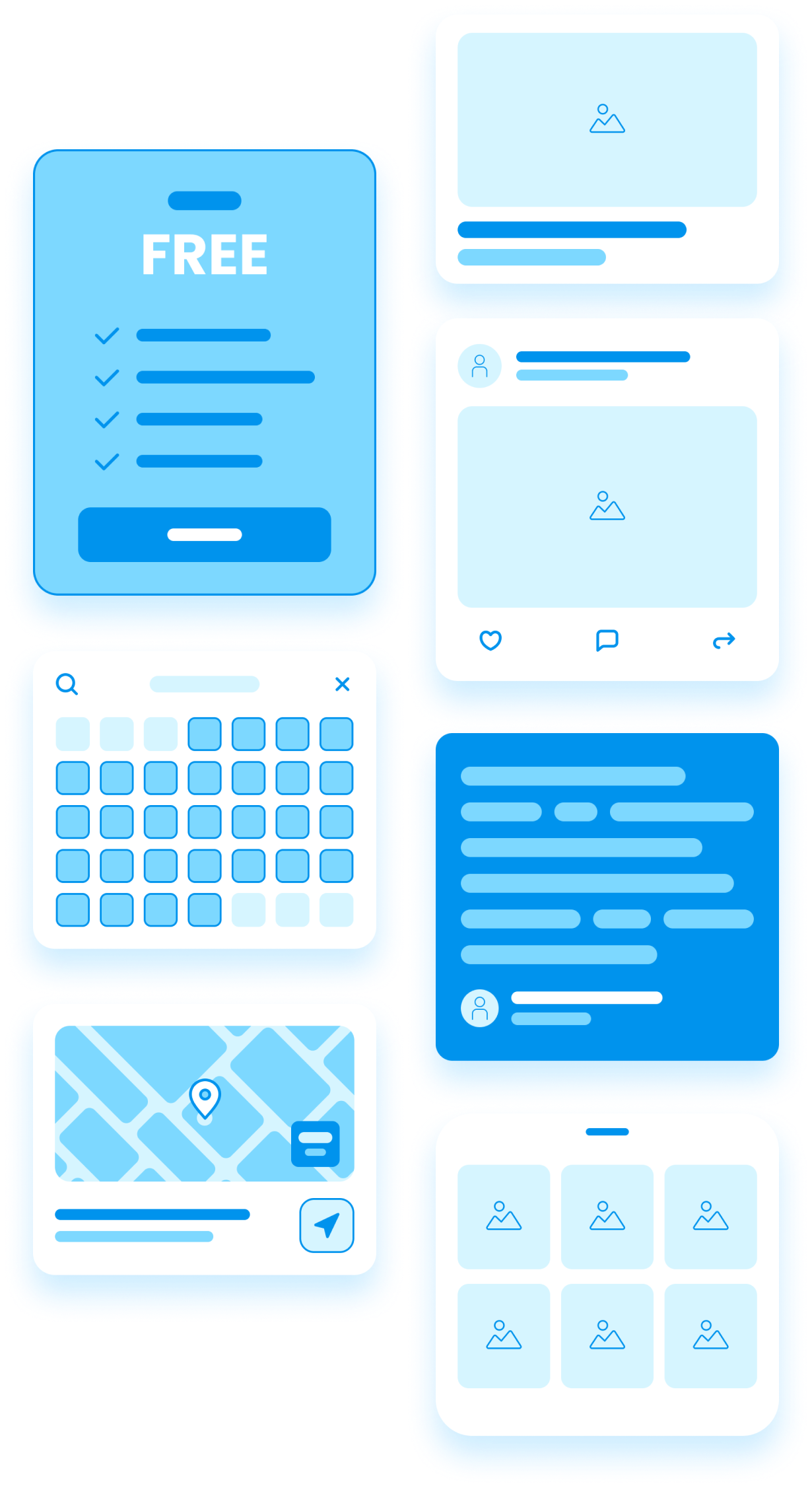
 Source: sketchappsources.com
Source: sketchappsources.com
At the same time low fidelity wireframes are the skeletons of the website. Low fidelity will consist of basic visuals and content which will be generally static. Oftentimes they are literally hand-drawn sketches done with ink and paper. Whether youre starting with a sketch or working on a high-fidelity wireframe mockup will determine how detailed the elements you include are. Save time and dive right into planning with a basic template.
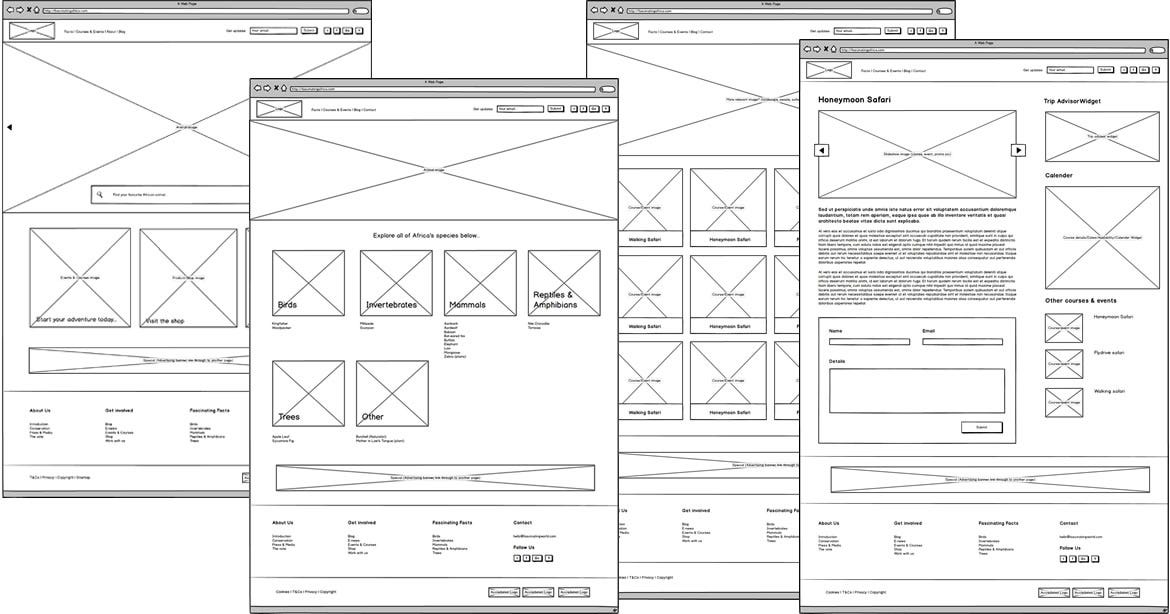
![]() Source: pixelfridge.digital
Source: pixelfridge.digital
Just open a web page click the Wirify link on the Bookmarks toolbar and the site is reduced to its page structure by hiding the content and showing a lo-fi wireframe in its place. Wirify is a Firefox widget that reduces a web page to a lo-fi wireframe. Low fidelity wireframes include the most basic content and visuals and are usually static not interactive. Mockplus is much suitable for you to create low- and medium-fidelity wireframes mockups and prototypes. The low fidelity definition is quite simple.
 Source: pinterest.com
Source: pinterest.com
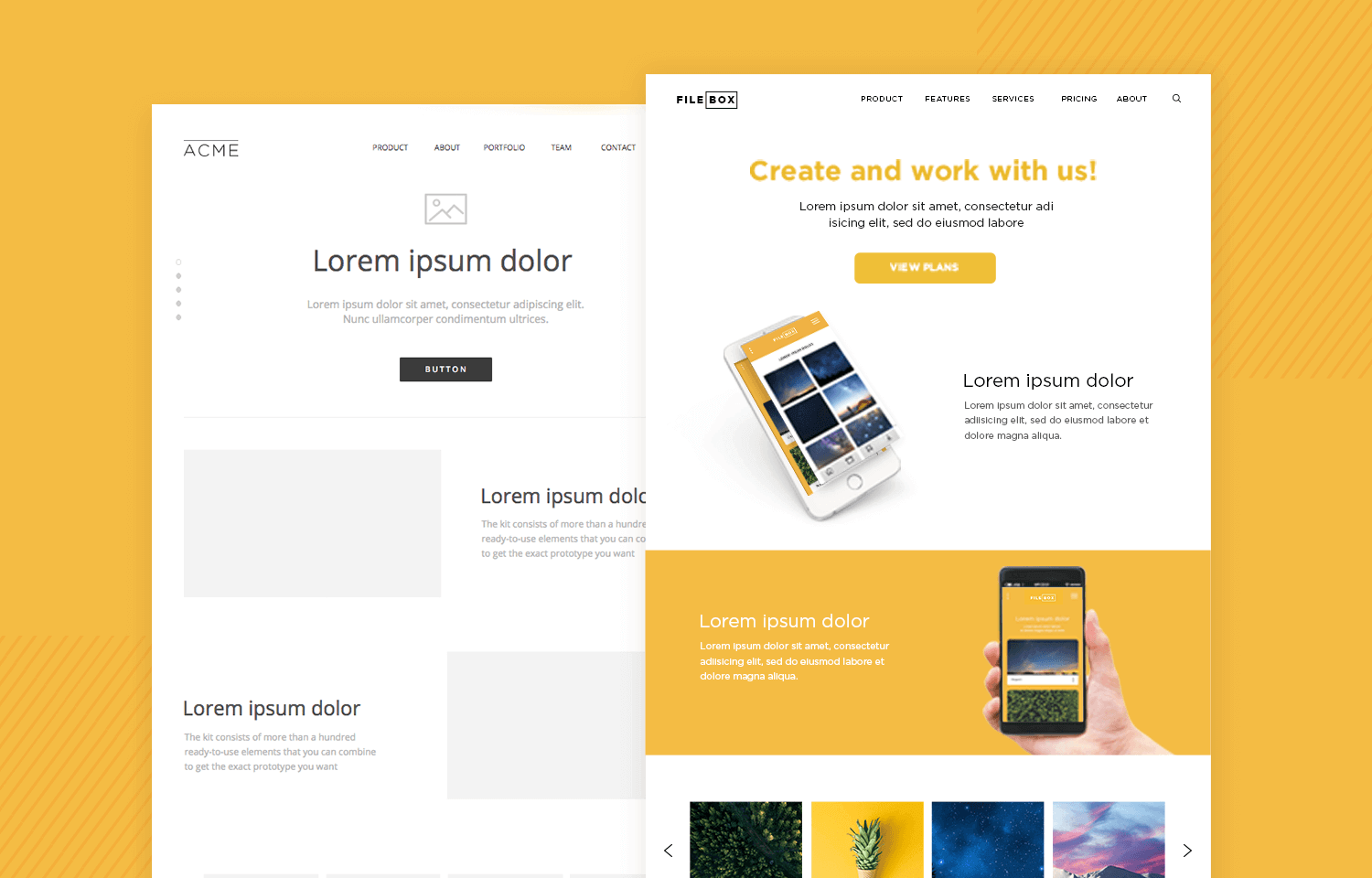
For example on a sketch or a low-fidelity mockup youll use boxes to divide up the page and use lines to indicate where headlines and body copy are. High fidelity wireframes offer a much more concrete base. At the same time low fidelity wireframes are the skeletons of the website. Mockplus does what it advertises which is a great thing. No learning curve and free plans that you can check all the features for free.
If you find this site value, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title low fidelity wireframes by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.