Low fidelity prototype app
Home » Project Example » Low fidelity prototype appLow fidelity prototype app
Low Fidelity Prototype App. Low fidelity prototypes serve as practical early visions of your product or service. Low-fi prototypes similar to sketches are great tools to gather early user feedback on more general foundational design features. Low-fidelity prototyping can be really useful because it helps an iterative customer-focused approach rather than one where the Great Designer comes up with something directly from his brain. It also doesnt have all the content of the design only a summary of it.
 How To Create A Low Fidelity Prototype Like An App Expert Thinklions From thinklions.com
How To Create A Low Fidelity Prototype Like An App Expert Thinklions From thinklions.com
You can very quickly and easily show the future visual placement of information on web pages plan website content or estimate the development. Low fidelity prototypes are also static and tend to be presented as screens one by one. Low-fi prototypes similar to sketches are great tools to gather early user feedback on more general foundational design features. Visualise your idea in simple way and see how it works. It has several advantages like get better and more honest feedback its great for AB testing and make the cost of mistakes cheap not expensive. Without all these in-depth visuals and details designers can focus on the core foundation of the app.
Low fidelity prototyping on the other hand is more of a static concept and does not include automatic response to the users actions and only includes some or barely any of the visual aspects of the final product.
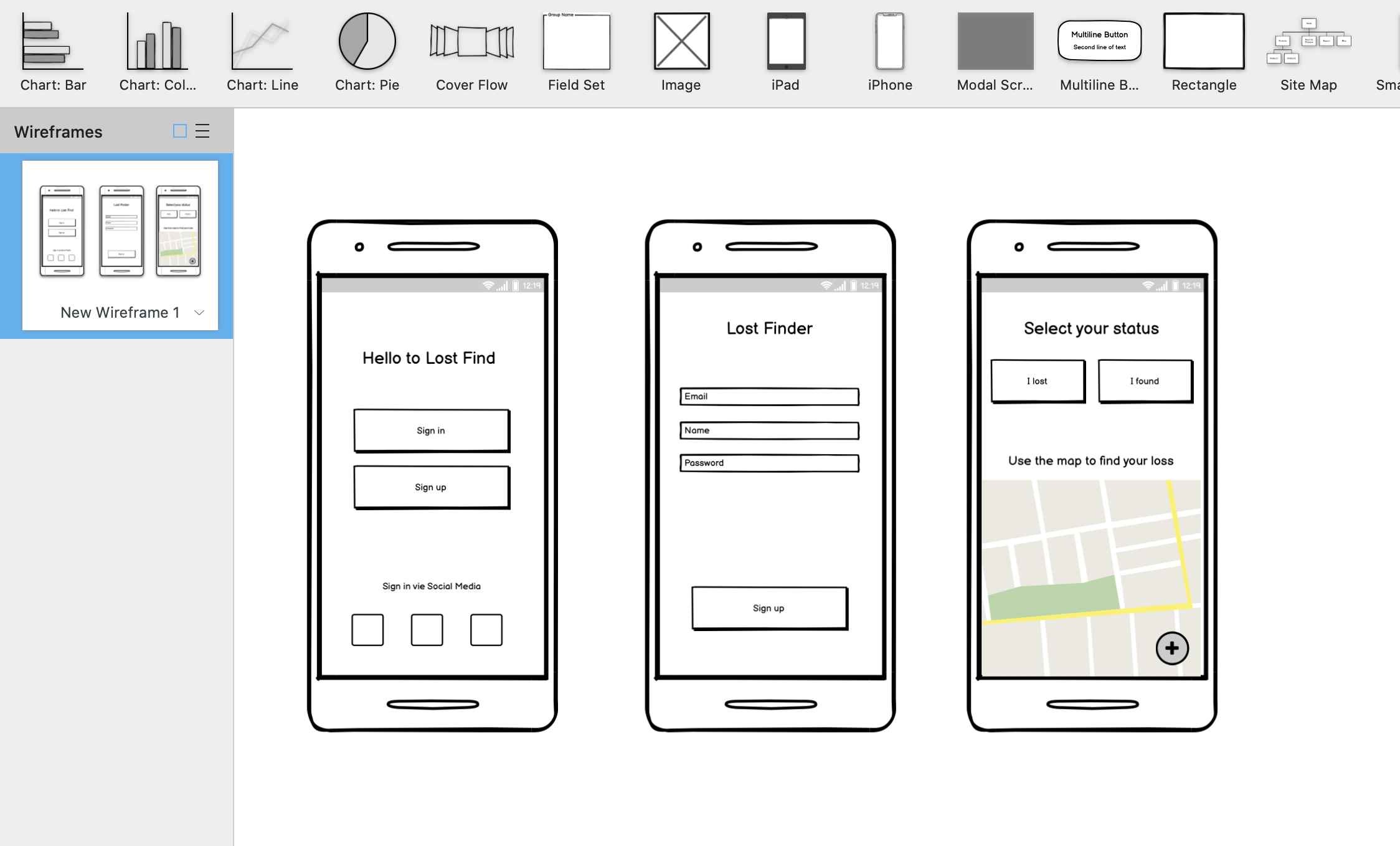
PROTOTYPE FASTER A collection of wireframes for almost any occasion. The design artist may start to develop low fidelity prototypes that can. These simple prototypes share only a few features with the final product. Ad All-in-one software design tool for creating prototypes specifications and diagrams. Download the free 30-day fully-functional trial for MacOSX and PC. Low fidelity prototypes serve as practical early visions of your product or service.
 Source: thinklions.com
Source: thinklions.com
Low-fi prototypes similar to sketches are great tools to gather early user feedback on more general foundational design features. Low-fi prototypes similar to sketches are great tools to gather early user feedback on more general foundational design features. The low-fidelity prototype - known as low-tech low-fi or lo-fi prototype is a semi-finished prototype that focuses on function structure process and provides the simplest framework and elements of a webapp. Low fidelity prototyping A wireframe may be passed to a graphic design artist who will try to replicate the desired layout. Low-fidelity prototyping can be really useful because it helps an iterative customer-focused approach rather than one where the Great Designer comes up with something directly from his brain.
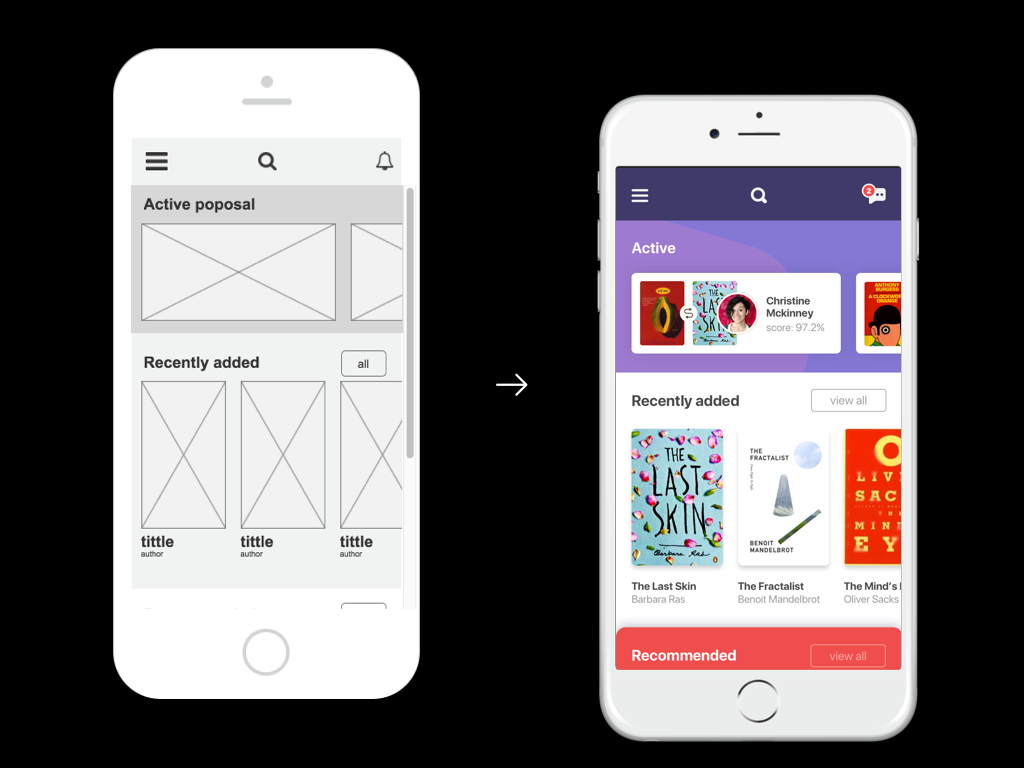
 Source: bootcamp.uxdesign.cc
Source: bootcamp.uxdesign.cc
Low fidelity prototypes serve as practical early visions of your product or service. Low-fi prototypes similar to sketches are great tools to gather early user feedback on more general foundational design features. The purpose of low-fidelity paper prototyping is not to impress users with beautiful drawings and designs but to gain insight and direction for your product quickly. Visualise your idea in simple way and see how it works. In the whole product design cycle wireframes are one of the most typical low-fi prototypes.
 Source: resources.infosecinstitute.com
Source: resources.infosecinstitute.com
It also doesnt have all the content of the design only a summary of it. Download the free 30-day fully-functional trial for MacOSX and PC. They allow you to test the user interface UI while high-fidelity prototypes involve creating a basic version of the actual product and better allow you to also test the user experience UX. Using such simple tools the product team saves loads of money and time while still being able to present core ideas UI elements shapes. They are best for testing broad concepts and validating ideas.
 Source: medium.com
Source: medium.com
What Is a Low Fidelity Prototype. Low fidelity website wireframe templates. The low-fidelity prototype - known as low-tech low-fi or lo-fi prototype is a semi-finished prototype that focuses on function structure process and provides the simplest framework and elements of a webapp. They allow you to test the user interface UI while high-fidelity prototypes involve creating a basic version of the actual product and better allow you to also test the user experience UX. Visualise your idea in simple way and see how it works.
 Source: innovation.kaust.edu.sa
Source: innovation.kaust.edu.sa
The low-fidelity prototype - known as low-tech low-fi or lo-fi prototype is a semi-finished prototype that focuses on function structure process and provides the simplest framework and elements of a webapp. Using such simple tools the product team saves loads of money and time while still being able to present core ideas UI elements shapes. Without all these in-depth visuals and details designers can focus on the core foundation of the app. Low-fidelity prototypes are often made in black and white limiting the design approach to user flows and information architecture. Low-fidelity prototypes are simple sketches of an idea.
 Source: behance.net
Source: behance.net
Download the free 30-day fully-functional trial for MacOSX and PC. The low-fidelity prototype - known as low-tech low-fi or lo-fi prototype is a semi-finished prototype that focuses on function structure process and provides the simplest framework and elements of a webapp. Using such simple tools the product team saves loads of money and time while still being able to present core ideas UI elements shapes. Low-fidelity prototypes are often made in black and white limiting the design approach to user flows and information architecture. Therefore its best used to get feedback on high-level concepts such as the layout and flow of your app.
 Source: medium.com
Source: medium.com
They allow you to test the user interface UI while high-fidelity prototypes involve creating a basic version of the actual product and better allow you to also test the user experience UX. Low-fidelity prototyping can be really useful because it helps an iterative customer-focused approach rather than one where the Great Designer comes up with something directly from his brain. Using such simple tools the product team saves loads of money and time while still being able to present core ideas UI elements shapes. You can very quickly and easily show the future visual placement of information on web pages plan website content or estimate the development. Ad All-in-one software design tool for creating prototypes specifications and diagrams.
 Source: bootcamp.uxdesign.cc
Source: bootcamp.uxdesign.cc
Download the free 30-day fully-functional trial for MacOSX and PC. Low-fidelity prototypes are simple sketches of an idea. Ad All-in-one software design tool for creating prototypes specifications and diagrams. It has several advantages like get better and more honest feedback its great for AB testing and make the cost of mistakes cheap not expensive. Download the free 30-day fully-functional trial for MacOSX and PC.
 Source: behance.net
Source: behance.net
It also doesnt have all the content of the design only a summary of it. Low fidelity prototypes are also static and tend to be presented as screens one by one. These simple prototypes share only a few features with the final product. Download the free 30-day fully-functional trial for MacOSX and PC. They are best for testing broad concepts and validating ideas.
Source: researchgate.net
Therefore its best used to get feedback on high-level concepts such as the layout and flow of your app. Low-fidelity prototyping can be really useful because it helps an iterative customer-focused approach rather than one where the Great Designer comes up with something directly from his brain. These simple prototypes share only a few features with the final product. It has several advantages like get better and more honest feedback its great for AB testing and make the cost of mistakes cheap not expensive. The design artist may start to develop low fidelity prototypes that can.
 Source: blog.adobe.com
Source: blog.adobe.com
Low fidelity prototypes serve as practical early visions of your product or service. The design artist may start to develop low fidelity prototypes that can. Visualise your idea in simple way and see how it works. Low fidelity prototyping A wireframe may be passed to a graphic design artist who will try to replicate the desired layout. Ad All-in-one software design tool for creating prototypes specifications and diagrams.
Source: researchgate.net
Low-fidelity prototypes are often made in black and white limiting the design approach to user flows and information architecture. Low fidelity prototyping A wireframe may be passed to a graphic design artist who will try to replicate the desired layout. You can very quickly and easily show the future visual placement of information on web pages plan website content or estimate the development. Low fidelity prototypes serve as practical early visions of your product or service. They are best for testing broad concepts and validating ideas.
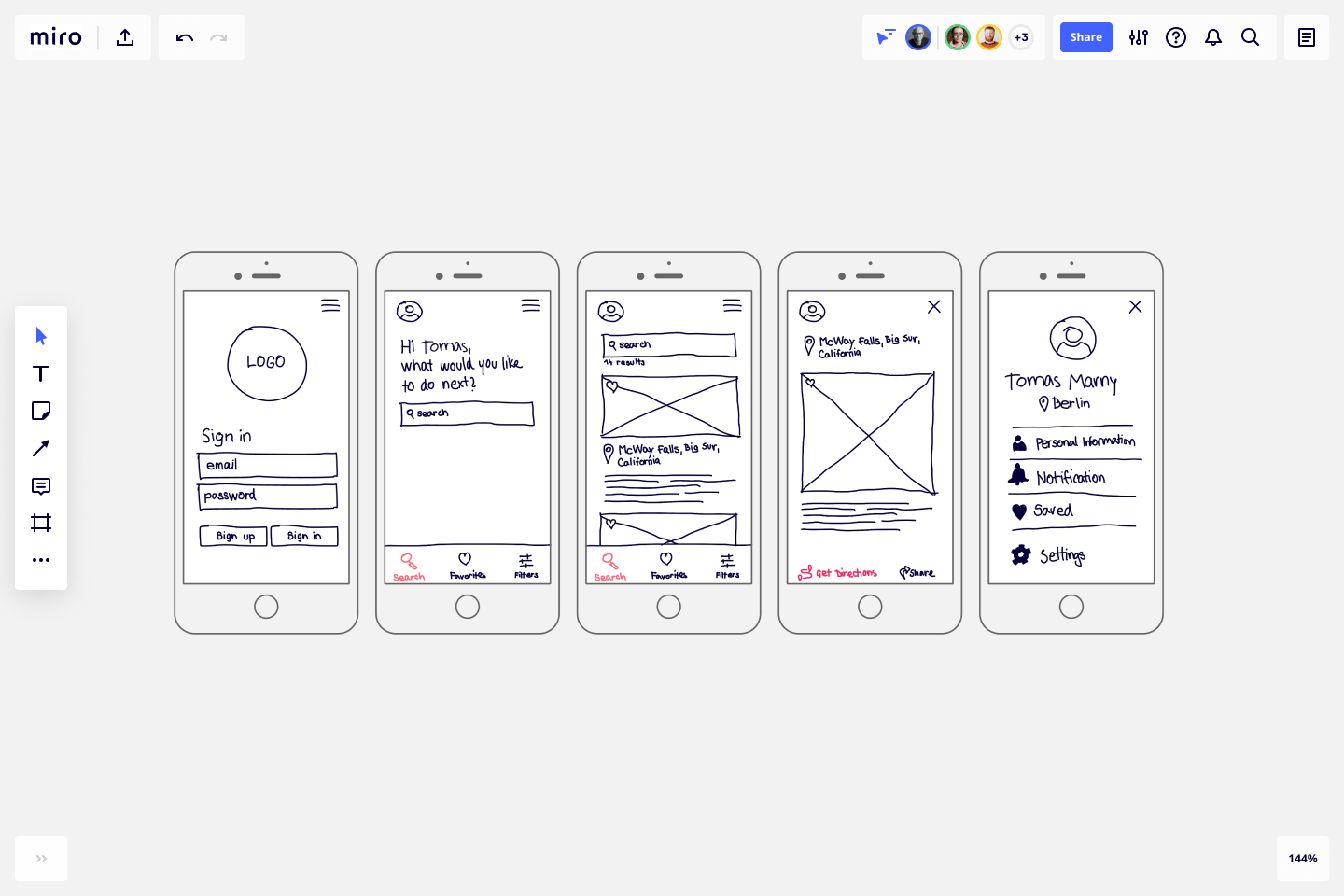
 Source: miro.com
Source: miro.com
Low fidelity prototypes are used to explain the basic functionalities of the app in the shortest possible time. In the whole product design cycle wireframes are one of the most typical low-fi prototypes. It has several advantages like get better and more honest feedback its great for AB testing and make the cost of mistakes cheap not expensive. Visualise your idea in simple way and see how it works. They are best for testing broad concepts and validating ideas.
 Source: invisionapp.com
Source: invisionapp.com
Download the free 30-day fully-functional trial for MacOSX and PC. Download the free 30-day fully-functional trial for MacOSX and PC. You can very quickly and easily show the future visual placement of information on web pages plan website content or estimate the development. What Is a Low Fidelity Prototype. Ad All-in-one software design tool for creating prototypes specifications and diagrams.
 Source: invisionapp.com
Source: invisionapp.com
The low-fidelity prototype - known as low-tech low-fi or lo-fi prototype is a semi-finished prototype that focuses on function structure process and provides the simplest framework and elements of a webapp. Low fidelity prototypes serve as practical early visions of your product or service. These simple prototypes share only a few features with the final product. Low-fidelity prototypes are simple sketches of an idea. They allow you to test the user interface UI while high-fidelity prototypes involve creating a basic version of the actual product and better allow you to also test the user experience UX.
If you find this site beneficial, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title low fidelity prototype app by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.