Low fidelity mockup
Home » Project Example » Low fidelity mockupLow fidelity mockup
Low Fidelity Mockup. Ad Design demo software solutions with functional mockups no coding skills required. Mockplus is a powerful low-fidelity prototyping tool that gets much attention in recent years. Balsamiq is a simple low-fidelity wireframing tool that enables you to sketch everything on a whiteboard with your computer. What is a low-fidelity mockup.
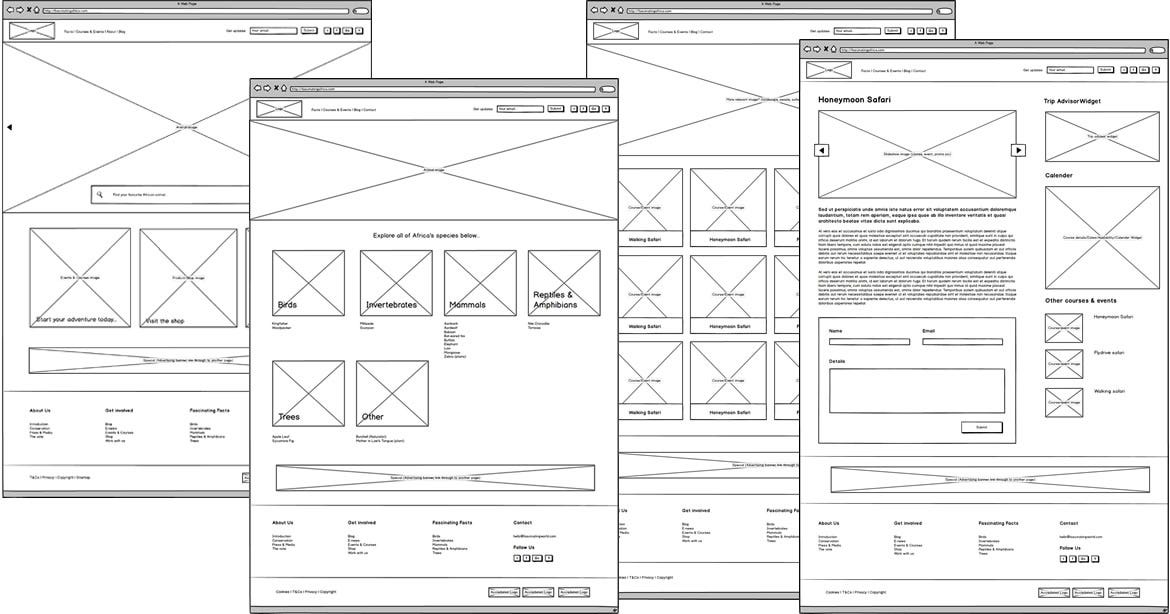
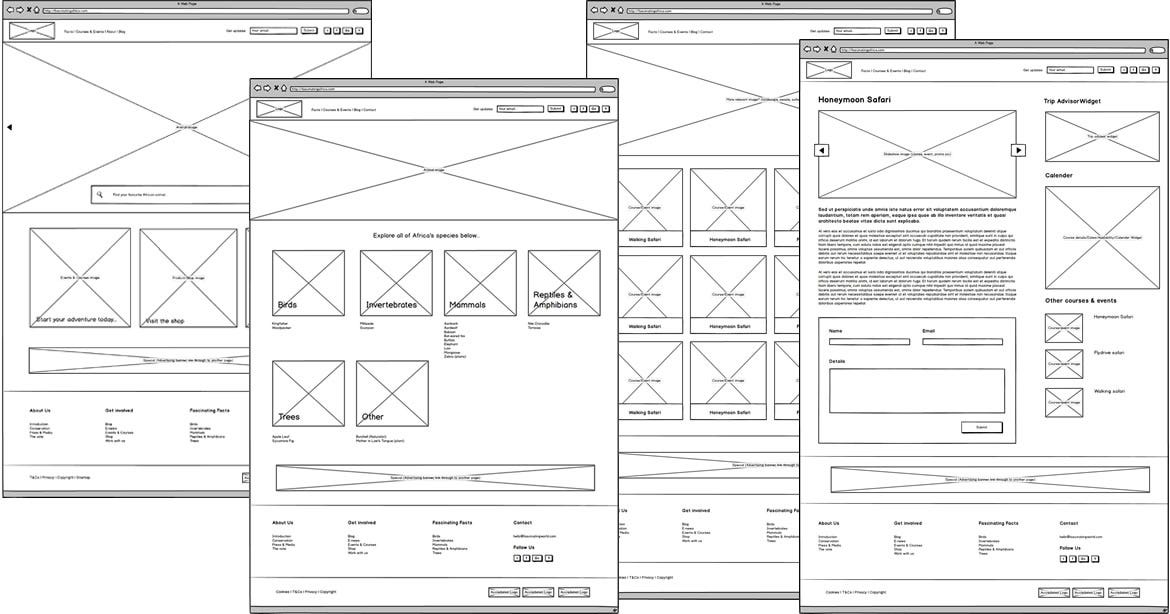
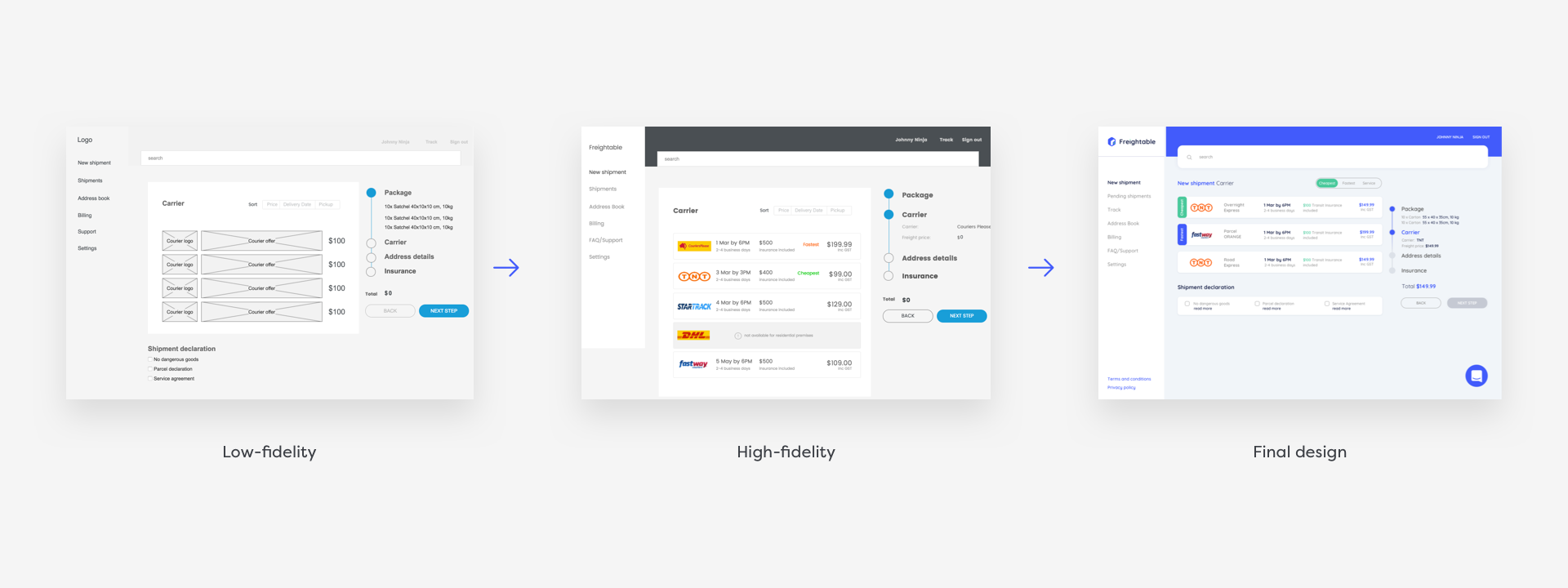
 Validating Product Design Ideas With Low Fidelity Wireframes By Robert Smith Medium From medium.com
Validating Product Design Ideas With Low Fidelity Wireframes By Robert Smith Medium From medium.com
Ad Design and prototype websites mobile apps and more. Its team collaboration and management feature also helps improve your work efficiency effortlessly. Quickly identify objects navigate through nested groups and toggle visibility - all within the Outline Panel. Ad Design demo software solutions with functional mockups no coding skills required. In high fidelity you get the most important features. They help your stakeholders focus on a pages key purpose and functionality by deliberately excluding any specific details like colours fonts logos and exact sizing all of which can be added later.
People joke about how many great ideas have been drawn on a cocktail napkin in a moment of inspiration.
What is a low-fidelity mockup. Although it might not be very likely you could test an idea on a cocktail napkin. Ad Design and prototype websites mobile apps and more. Mockplus is a powerful low-fidelity prototyping tool that gets much attention in recent years. The design artist may start to develop low fidelity prototypes that can. Its team collaboration and management feature also helps improve your work efficiency effortlessly.
 Source: mentormate.com
Source: mentormate.com
In high fidelity you get the most important features. Low-fidelity wireframes act as the initial blueprints for web pages and app screens. With the introduction of Themes to Adobe XD in the Quick Mockup plugin this style switching is a snap. Ad Design and prototype websites mobile apps and more. Mockplus is a powerful low-fidelity prototyping tool that gets much attention in recent years.
 Source: medium.com
Source: medium.com
Whether you want to make a prototype or just make a mockup there are different requirements for a project that range it from low medium and high fidelity. Typically a low-fidelity prototype or mockup is more focused on structure. Quickly identify objects navigate through nested groups and toggle visibility - all within the Outline Panel. The design artist may start to develop low fidelity prototypes that can. Download the free 30-day fully-functional trial for MacOSX and PC.
 Source: uxdesign.cc
Source: uxdesign.cc
Ad Design and prototype websites mobile apps and more. With the introduction of Themes to Adobe XD in the Quick Mockup plugin this style switching is a snap. A mockup is a static visual representation of a products design. Ad Design and prototype websites mobile apps and more. Mockups fall between wireframes and prototypesthey may include more detail than wireframes but they may not be as functional as a functioning prototype.
 Source: lucidchart.com
Source: lucidchart.com
Ad Design demo software solutions with functional mockups no coding skills required. Fast intuitive and precise Object Editing. In high fidelity you get the most important features. Ad Design demo software solutions with functional mockups no coding skills required. Ad Design demo software solutions with functional mockups no coding skills required.
 Source: pinterest.com
Source: pinterest.com
Resize rotate align and style objects - or transform multiple objects and groups - with smart and dynamic tools. They help your stakeholders focus on a pages key purpose and functionality by deliberately excluding any specific details like colours fonts logos and exact sizing all of which can be added later. It allows you to translate design ideas into interactive prototypes test share and iterate them with ease. Resize rotate align and style objects - or transform multiple objects and groups - with smart and dynamic tools. A mockup is a static visual representation of a products design.
 Source: uxplanet.org
Source: uxplanet.org
Fast intuitive and precise Object Editing. In low fidelity you can test the idea whereas in medium-fidelity you can focus on layout and interaction design. Low-fidelity wireframes act as the initial blueprints for web pages and app screens. Although it might not be very likely you could test an idea on a cocktail napkin. With the introduction of Themes to Adobe XD in the Quick Mockup plugin this style switching is a snap.
 Source: dribbble.com
Source: dribbble.com
Download the free 30-day fully-functional trial for MacOSX and PC. Resize rotate align and style objects - or transform multiple objects and groups - with smart and dynamic tools. Fast intuitive and precise Object Editing. Ad Design demo software solutions with functional mockups no coding skills required. Its team collaboration and management feature also helps improve your work efficiency effortlessly.
 Source: behance.net
Source: behance.net
Download the free 30-day fully-functional trial for MacOSX and PC. It allows you to translate design ideas into interactive prototypes test share and iterate them with ease. They help your stakeholders focus on a pages key purpose and functionality by deliberately excluding any specific details like colours fonts logos and exact sizing all of which can be added later. A wireframe may be passed to a graphic design artist who will try to replicate the desired layout. People joke about how many great ideas have been drawn on a cocktail napkin in a moment of inspiration.
 Source: bloouikit.com
Source: bloouikit.com
Bulk-edit rename lock and group elements. In high fidelity you get the most important features. Typically a low-fidelity prototype or mockup is more focused on structure. A mockup is a static visual representation of a products design. Ad Design demo software solutions with functional mockups no coding skills required.
 Source: mentormate.com
Source: mentormate.com
Ad Design and prototype websites mobile apps and more. Ad Design and prototype websites mobile apps and more. Ad Design and prototype websites mobile apps and more. Undo or redo on multiple levels. The design artist may start to develop low fidelity prototypes that can.
 Source: justinmind.com
Source: justinmind.com
It allows you to translate design ideas into interactive prototypes test share and iterate them with ease. Quickly identify objects navigate through nested groups and toggle visibility - all within the Outline Panel. Bulk-edit rename lock and group elements. People joke about how many great ideas have been drawn on a cocktail napkin in a moment of inspiration. What is a low-fidelity mockup.
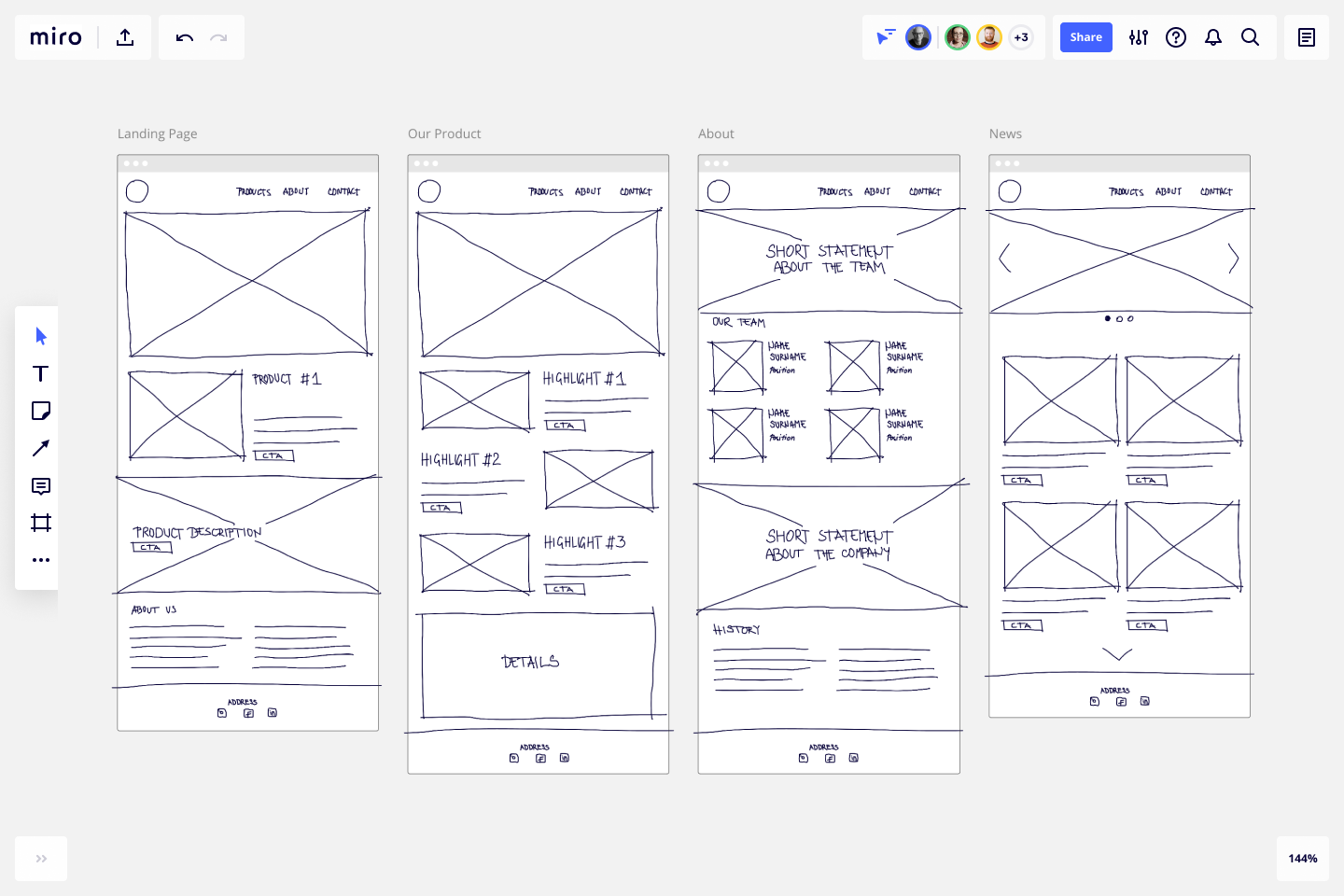
 Source: miro.com
Source: miro.com
Mockplus is a powerful low-fidelity prototyping tool that gets much attention in recent years. Balsamiq is a simple low-fidelity wireframing tool that enables you to sketch everything on a whiteboard with your computer. They help your stakeholders focus on a pages key purpose and functionality by deliberately excluding any specific details like colours fonts logos and exact sizing all of which can be added later. Whether you want to make a prototype or just make a mockup there are different requirements for a project that range it from low medium and high fidelity. Bulk-edit rename lock and group elements.
 Source: justinmind.com
Source: justinmind.com
Quickly identify objects navigate through nested groups and toggle visibility - all within the Outline Panel. Although it might not be very likely you could test an idea on a cocktail napkin. It offers hundreds of simple icons and components for you to create wireframes quickly with drag-and-drop share and collaborate online. Balsamiq is a simple low-fidelity wireframing tool that enables you to sketch everything on a whiteboard with your computer. Ad Design demo software solutions with functional mockups no coding skills required.
 Source: invisionapp.com
Source: invisionapp.com
What is a low-fidelity mockup. It allows you to translate design ideas into interactive prototypes test share and iterate them with ease. Typically a low-fidelity prototype or mockup is more focused on structure. Its team collaboration and management feature also helps improve your work efficiency effortlessly. In high fidelity you get the most important features.
 Source: sketchappsources.com
Source: sketchappsources.com
Its team collaboration and management feature also helps improve your work efficiency effortlessly. Its team collaboration and management feature also helps improve your work efficiency effortlessly. They help your stakeholders focus on a pages key purpose and functionality by deliberately excluding any specific details like colours fonts logos and exact sizing all of which can be added later. Resize rotate align and style objects - or transform multiple objects and groups - with smart and dynamic tools. Download the free 30-day fully-functional trial for MacOSX and PC.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title low fidelity mockup by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.