Lo fi wireframe
Home » Project Example » Lo fi wireframeLo fi wireframe
Lo Fi Wireframe. Use Lucidchart to visualize ideas make charts diagrams more. Ad Lucidcharts wireframe software is quick easy to use. Lo fi wireframing or Lo-fidelity wireframes are known as basic representations of concepts that will aid you in the process of validating those concepts during the early stages of a design process. Buy me a coffee.
 Wireframes Vs Mockups When To Use Them In App Design From sprinthubmobile.com
Wireframes Vs Mockups When To Use Them In App Design From sprinthubmobile.com
Wireframes can be used as the foundation of lo-fi prototypes as they are the simplest form of an interactive prototype. Free for commercial and personal use under CC0 License. Wireframes with hi-fi elements but no interactivity are often called mockups. 10 Flowchart Arrow Example. Its primary advantage is. Lo-fi wireframes are the blueprint for design.
10 Flowchart Arrow Example.
It ensures that the developers and clients get a clear understanding of the functionalities and designs that the software needs to support. A mockup becomes a high-fidelity prototype once interactions transitions or. Free for commercial and personal use under CC0 License. Its primary advantage is. They help your stakeholders focus on a pages key purpose and functionality by deliberately excluding any specific details like colours fonts logos and exact sizing all of which can be added later. The components are meant to be used as a resource file or published in a library for use across files.
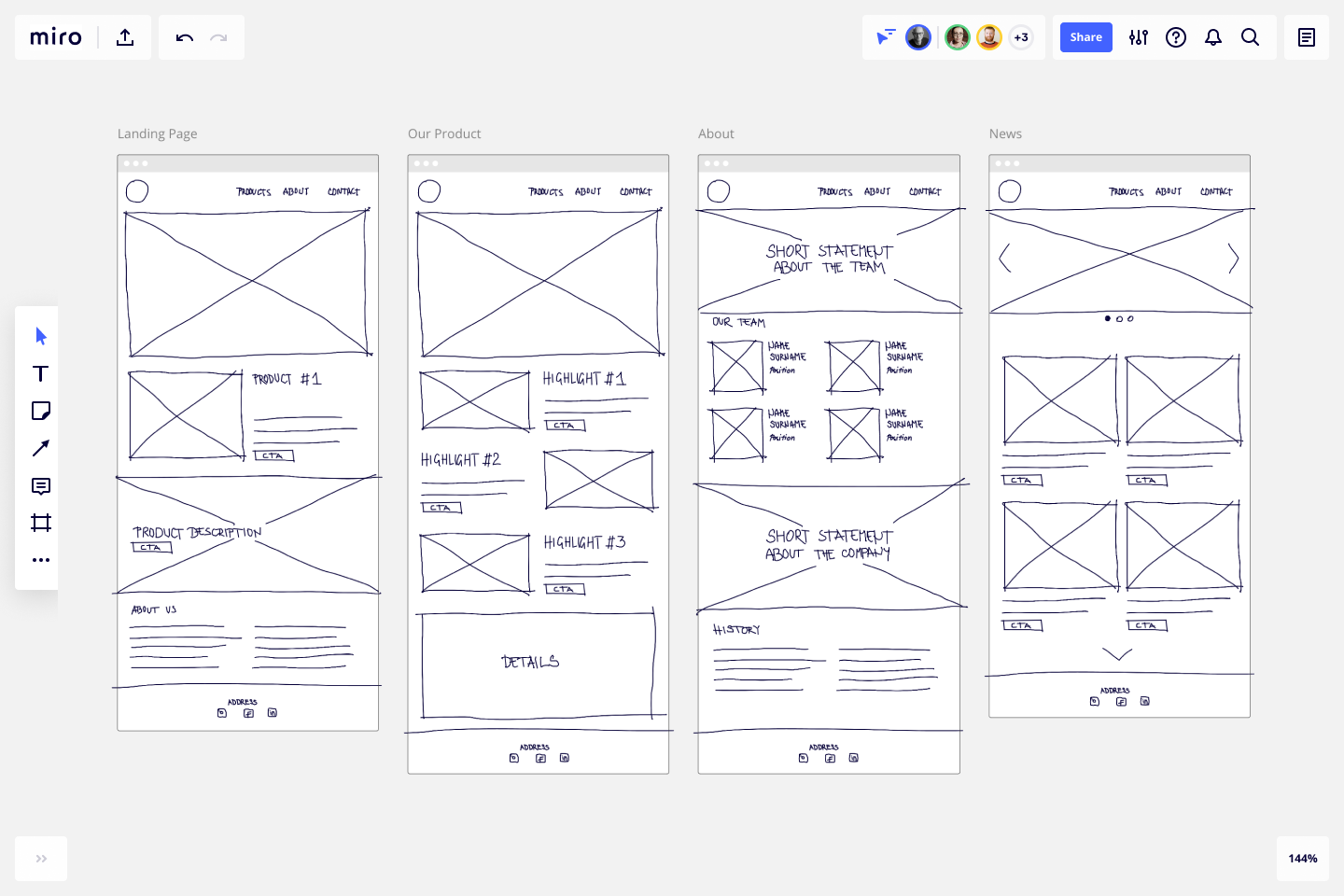
 Source: miro.com
Source: miro.com
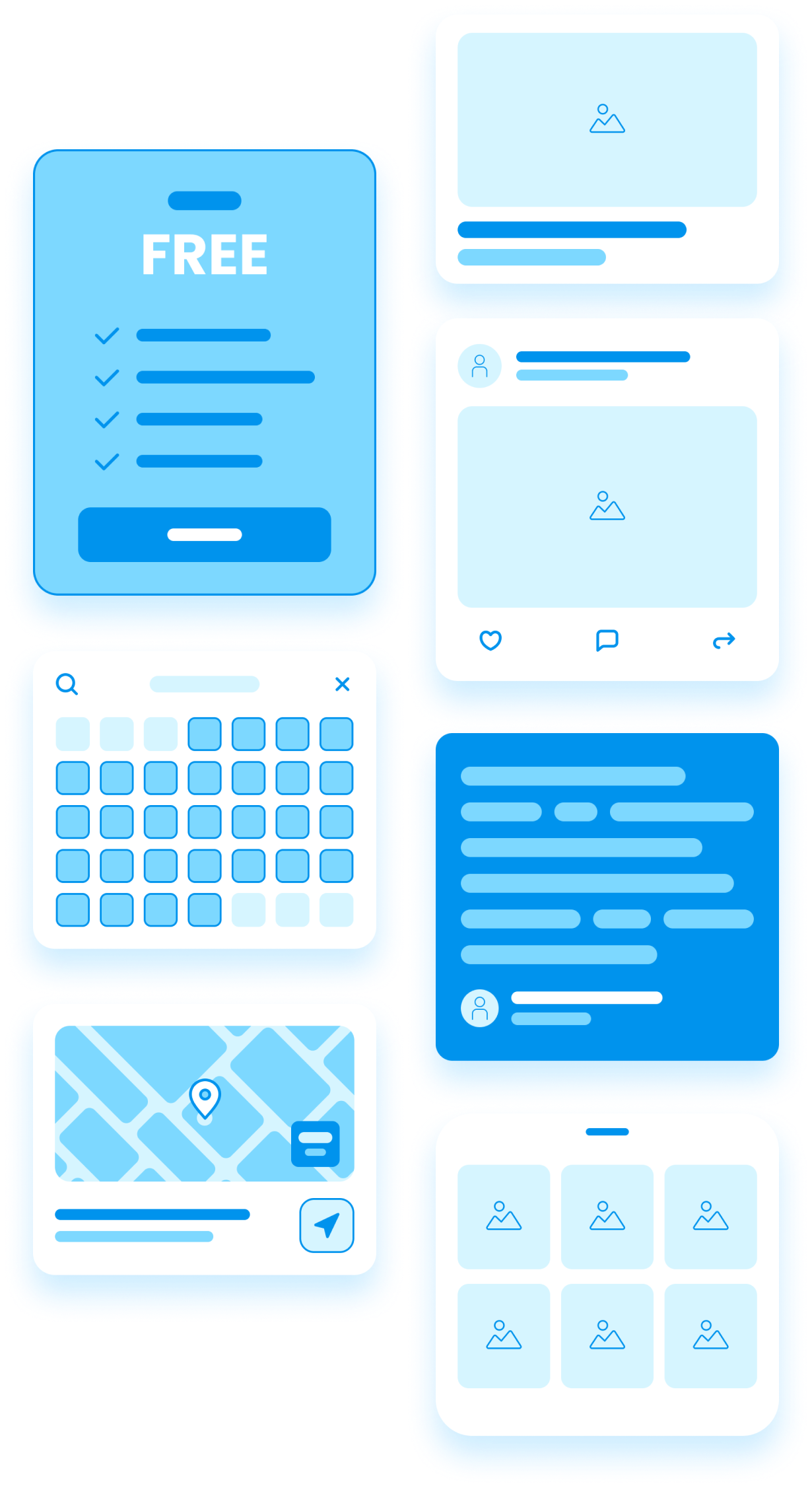
Hi-fi wireframes are most useful at the tail end of the design process after initial user-research is complete and underlying decisions about both layout and content have been made. Its library contains more than 250 components supporting darkmode and 150 ready to use mobile screens. All in one open source wireframe kit for quick design and prototyping your idea. A mockup becomes a high-fidelity prototype once interactions transitions or. 250 Predefined Components.
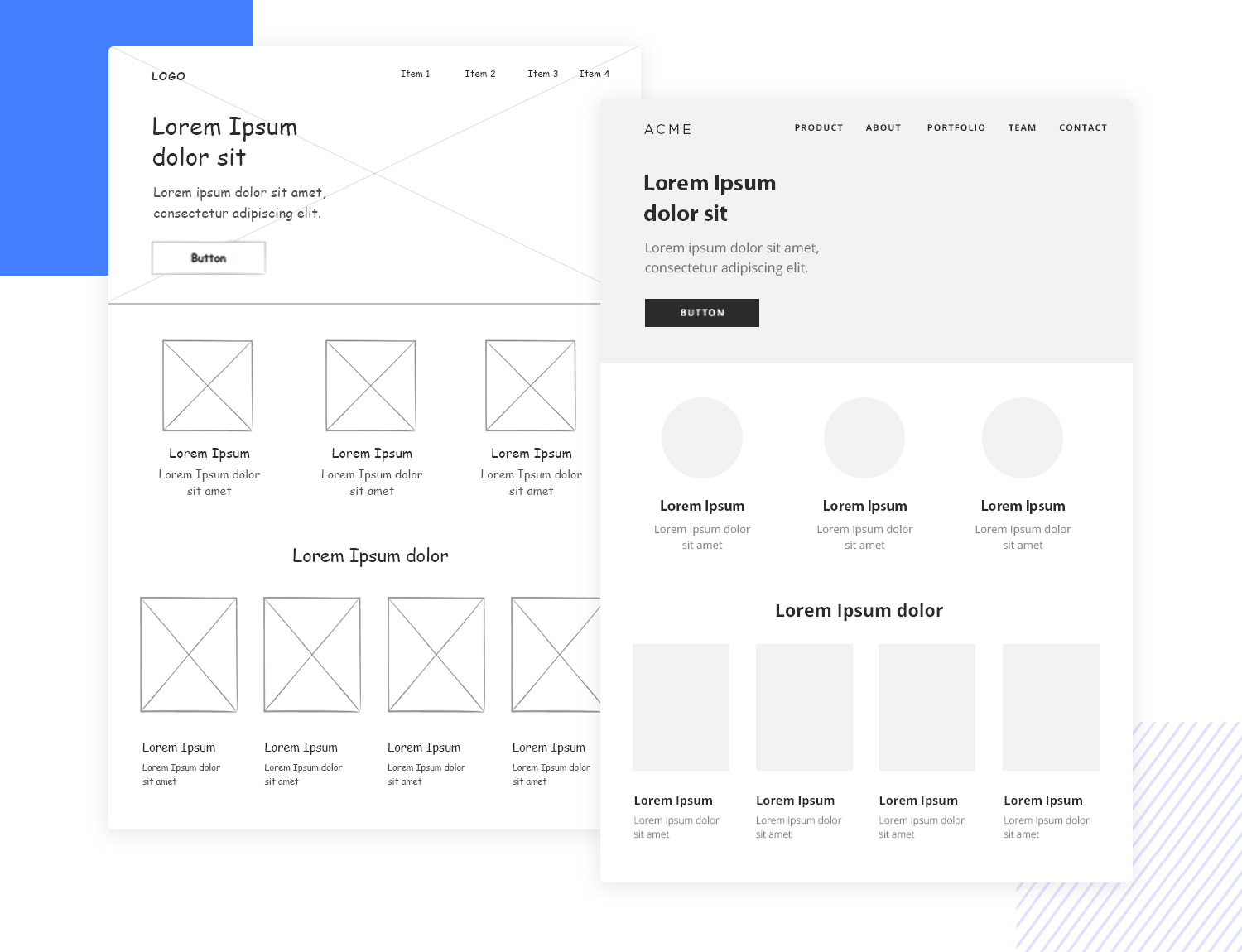
 Source: justinmind.com
Source: justinmind.com
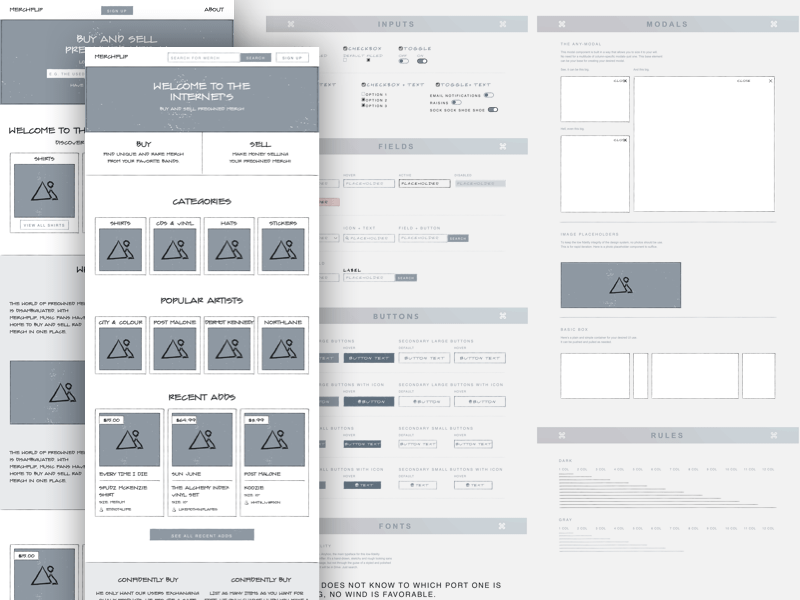
Free for commercial and personal use under CC0 License. It is also a unique tool thats designed to improve your work processes and create an environment where your needs are truly met. Heres an example of a lo-fi wireframe. App and web designers look for low fidelity wireframes tools often. The main difference between a static wireframe and a clickable wireframe is that the clickable wireframe responds to user interaction often by taking the user to the next page in the network of links.
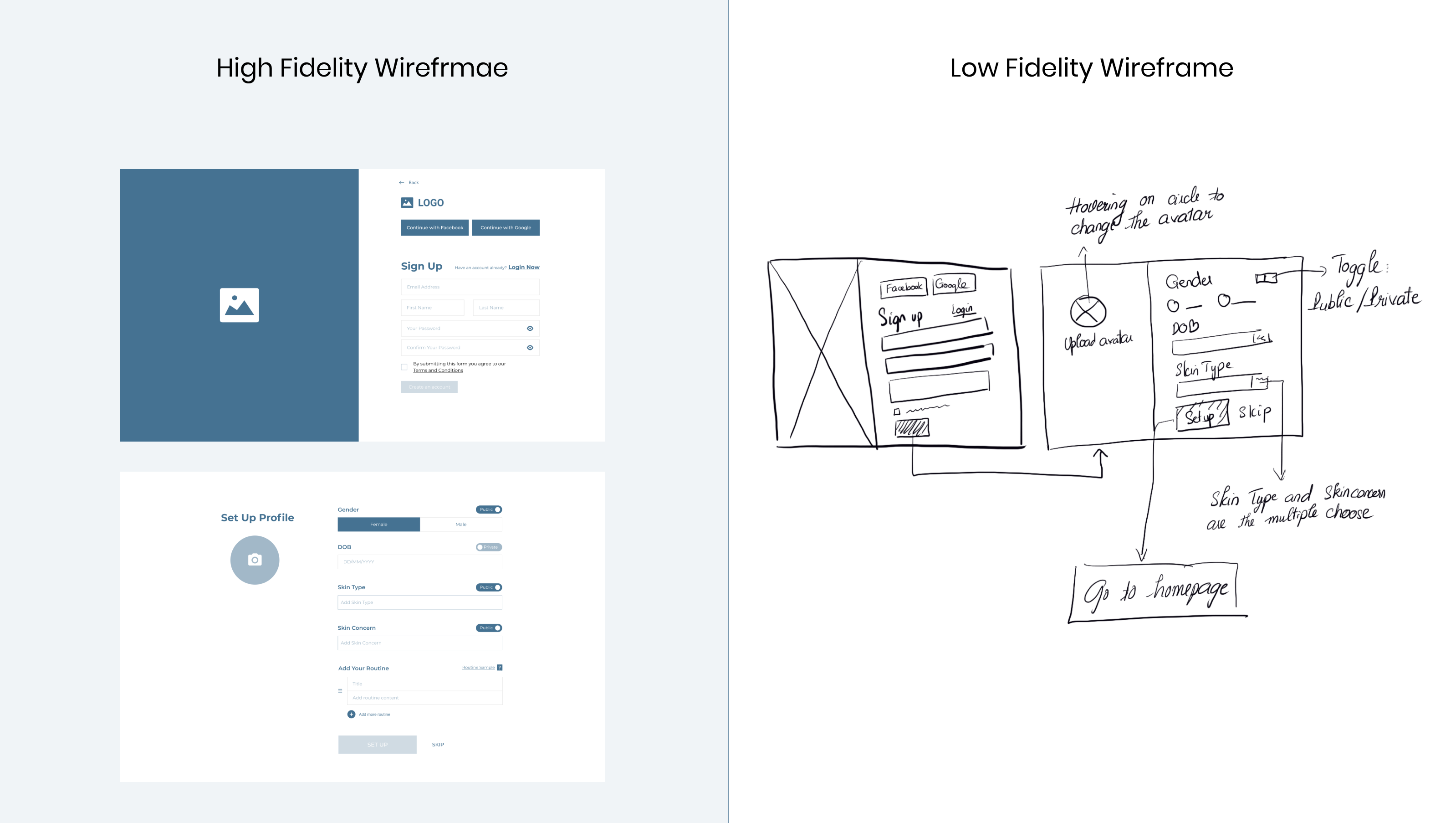
 Source: mentormate.com
Source: mentormate.com
Designing low fidelity digital wireframes are SUCH an important part of the UX Design process especially when youre first starting out. Wireframes with hi-fi elements but no interactivity are often called mockups. Its library contains more than 250 components supporting darkmode and 150 ready to use mobile screens. 10 Flowchart Arrow Example. This article will tell you why the lo-fi wireframe is becoming so popular and why you must use the best wireframes low fidelity tool.
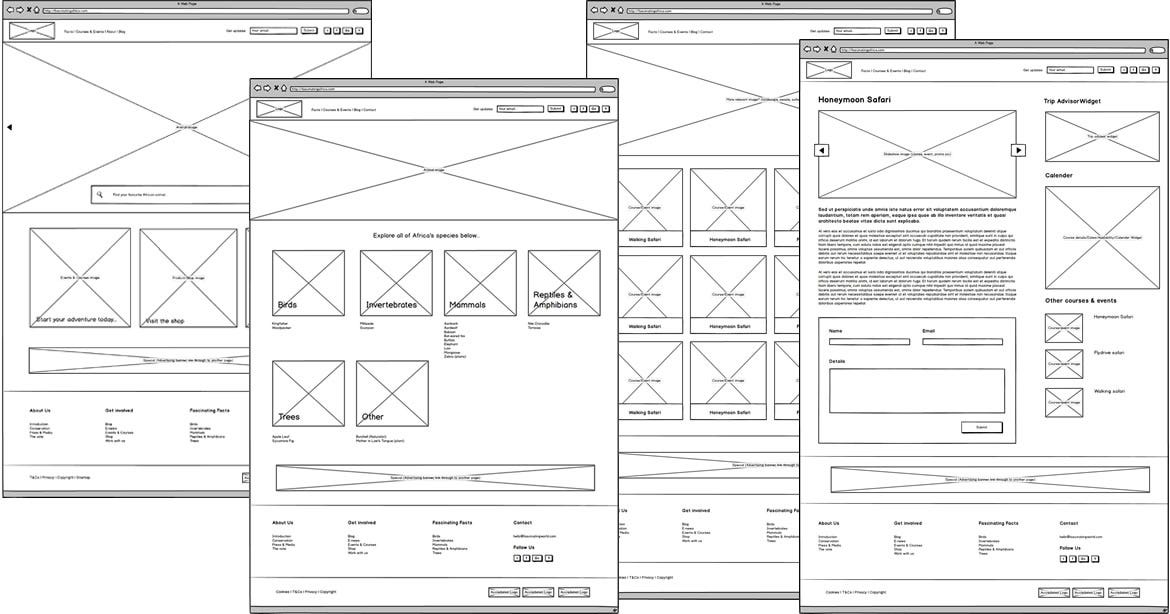
 Source: sprinthubmobile.com
Source: sprinthubmobile.com
Use Lucidchart to visualize ideas make charts diagrams more. It ensures that the developers and clients get a clear understanding of the functionalities and designs that the software needs to support. If you are someone who is new to wireframe and want to create a low fidelity wireframe using the best tool you have come to the right place. 10 Flowchart Arrow Example. Low-fidelity wireframes act as the initial blueprints for web pages and app screens.
 Source: dribbble.com
Source: dribbble.com
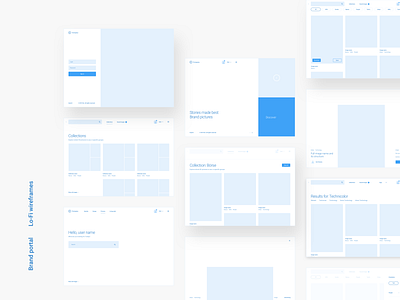
Low-fidelity wireframes act as the initial blueprints for web pages and app screens. Lo-Fi Wireframe Design We provide you with a document outlining simple navigable User Interface UI design including a list of screens menus and navigation content mockup and the workflow between each screen. 250 Predefined Components. The main difference between a static wireframe and a clickable wireframe is that the clickable wireframe responds to user interaction often by taking the user to the next page in the network of links. Lo-fi designs are created to simply capture and map your application flows.
 Source: medium.com
Source: medium.com
Ad Lucidcharts wireframe software is quick easy to use. This article will tell you why the lo-fi wireframe is becoming so popular and why you must use the best wireframes low fidelity tool. It ensures that the developers and clients get a clear understanding of the functionalities and designs that the software needs to support. All in one open source wireframe kit for quick design and prototyping your idea. 10 Flowchart Arrow Example.
 Source: uxdesign.cc
Source: uxdesign.cc
It ensures that the developers and clients get a clear understanding of the functionalities and designs that the software needs to support. Designing low fidelity digital wireframes are SUCH an important part of the UX Design process especially when youre first starting out. Ad Lucidcharts wireframe software is quick easy to use. The components are meant to be used as a resource file or published in a library for use across files. It ensures that the developers and clients get a clear understanding of the functionalities and designs that the software needs to support.
 Source: medium.com
Source: medium.com
Hi-fi wireframes are most useful at the tail end of the design process after initial user-research is complete and underlying decisions about both layout and content have been made. All in one open source wireframe kit for quick design and prototyping your idea. Lo-fi wireframes are the blueprint for design. The goal with this s. It ensures that the developers and clients get a clear understanding of the functionalities and designs that the software needs to support.
 Source: sketchappsources.com
Source: sketchappsources.com
Its library contains more than 250 components supporting darkmode and 150 ready to use mobile screens. Ad Lucidcharts wireframe software is quick easy to use. They help your stakeholders focus on a pages key purpose and functionality by deliberately excluding any specific details like colours fonts logos and exact sizing all of which can be added later. Lo-fi wireframes do not represent the visual design or convey the brand or identity. Lo-fi wireframes are the blueprint for design.
 Source: figma.com
Source: figma.com
Its library contains more than 250 components supporting darkmode and 150 ready to use mobile screens. The main difference between a static wireframe and a clickable wireframe is that the clickable wireframe responds to user interaction often by taking the user to the next page in the network of links. Ad Lucidcharts wireframe software is quick easy to use. Use Lucidchart to visualize ideas make charts diagrams more. Lo-Fi Wireframe Design We provide you with a document outlining simple navigable User Interface UI design including a list of screens menus and navigation content mockup and the workflow between each screen.
 Source: bloouikit.com
Source: bloouikit.com
Heres an example of a lo-fi wireframe. It ensures that the developers and clients get a clear understanding of the functionalities and designs that the software needs to support. Ad Lucidcharts wireframe software is quick easy to use. Buy me a coffee. The components are meant to be used as a resource file or published in a library for use across files.
 Source: mentormate.com
Source: mentormate.com
Hi-fi wireframes are most useful at the tail end of the design process after initial user-research is complete and underlying decisions about both layout and content have been made. They connect the underlying structure or information architecture to the surface or visual design of a website or mobile app. Use Lucidchart to visualize ideas make charts diagrams more. Its primary advantage is. The components are meant to be used as a resource file or published in a library for use across files.
 Source: pinterest.fr
Source: pinterest.fr
A mockup becomes a high-fidelity prototype once interactions transitions or. Free for commercial and personal use under CC0 License. Wireframes with hi-fi elements but no interactivity are often called mockups. All in one open source wireframe kit for quick design and prototyping your idea. Designing low fidelity digital wireframes are SUCH an important part of the UX Design process especially when youre first starting out.
 Source: dribbble.com
Source: dribbble.com
They are more cost-effective than programming. Lo-Fi Wireframe Design We provide you with a document outlining simple navigable User Interface UI design including a list of screens menus and navigation content mockup and the workflow between each screen. Free for commercial and personal use under CC0 License. Designing low fidelity digital wireframes are SUCH an important part of the UX Design process especially when youre first starting out. Heres an example of a lo-fi wireframe.
 Source: pinterest.com
Source: pinterest.com
Figma Community file A low-fidelity wireframing kit. Free for commercial and personal use under CC0 License. Ad Lucidcharts wireframe software is quick easy to use. Designing low fidelity digital wireframes are SUCH an important part of the UX Design process especially when youre first starting out. 10 Flowchart Arrow Example.
If you find this site serviceableness, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title lo fi wireframe by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.