Html prototype builder
Home » Project Example » Html prototype builderHtml prototype builder
Html Prototype Builder. Like all classics the Rubinetto gets better with age. Webflow lets you create standards-compliant HTML CSS and JS with familiar visual tools. Give your devs something more than a host of static mocks. Draftium is the website prototyping tool in which I can focus on my work without being distracted by lots of colors or animations.
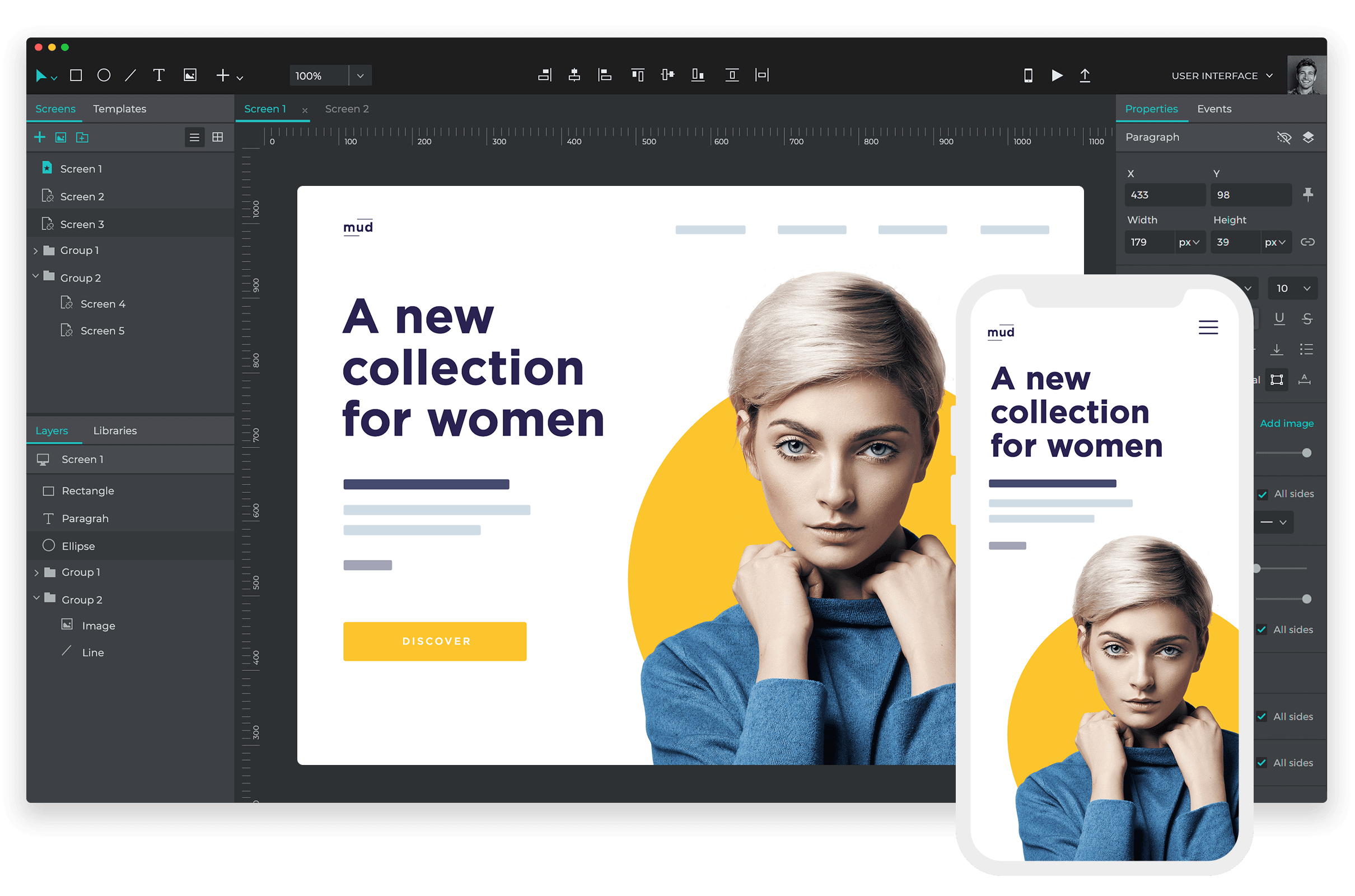
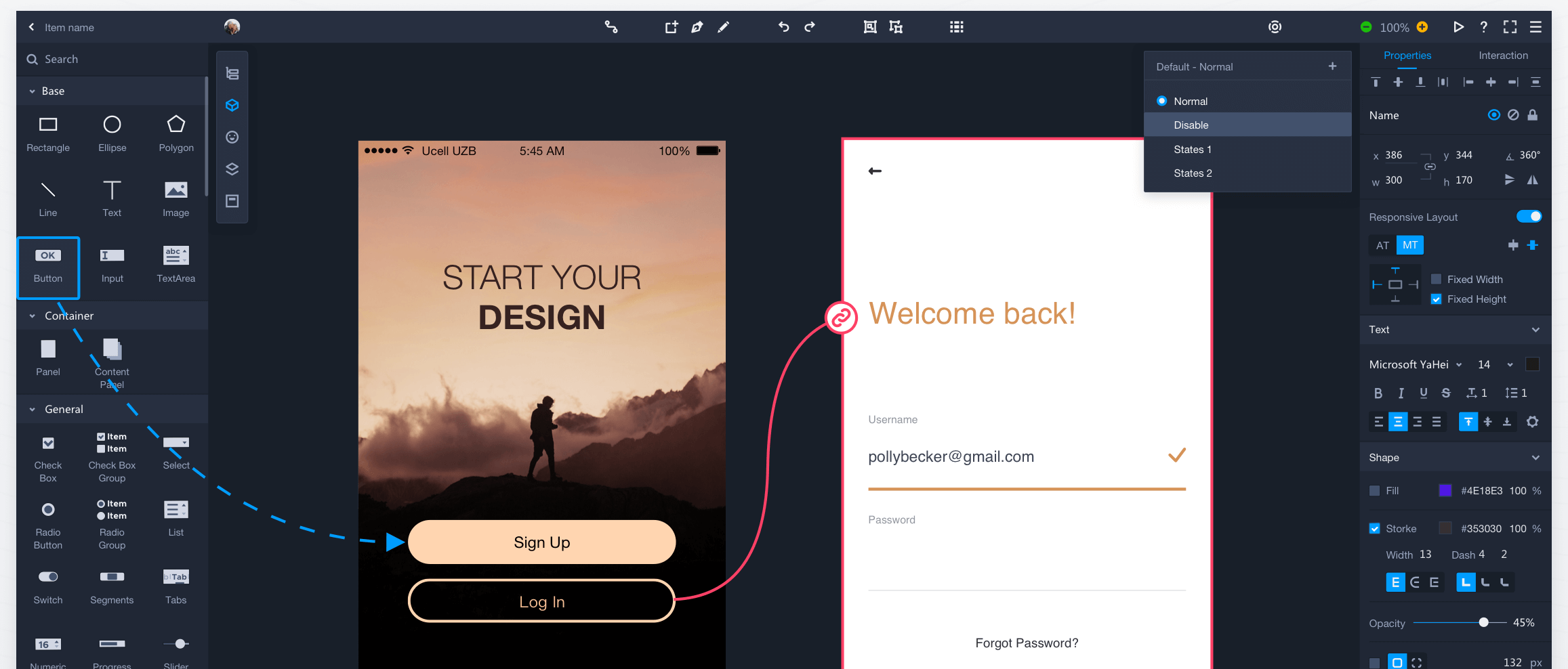
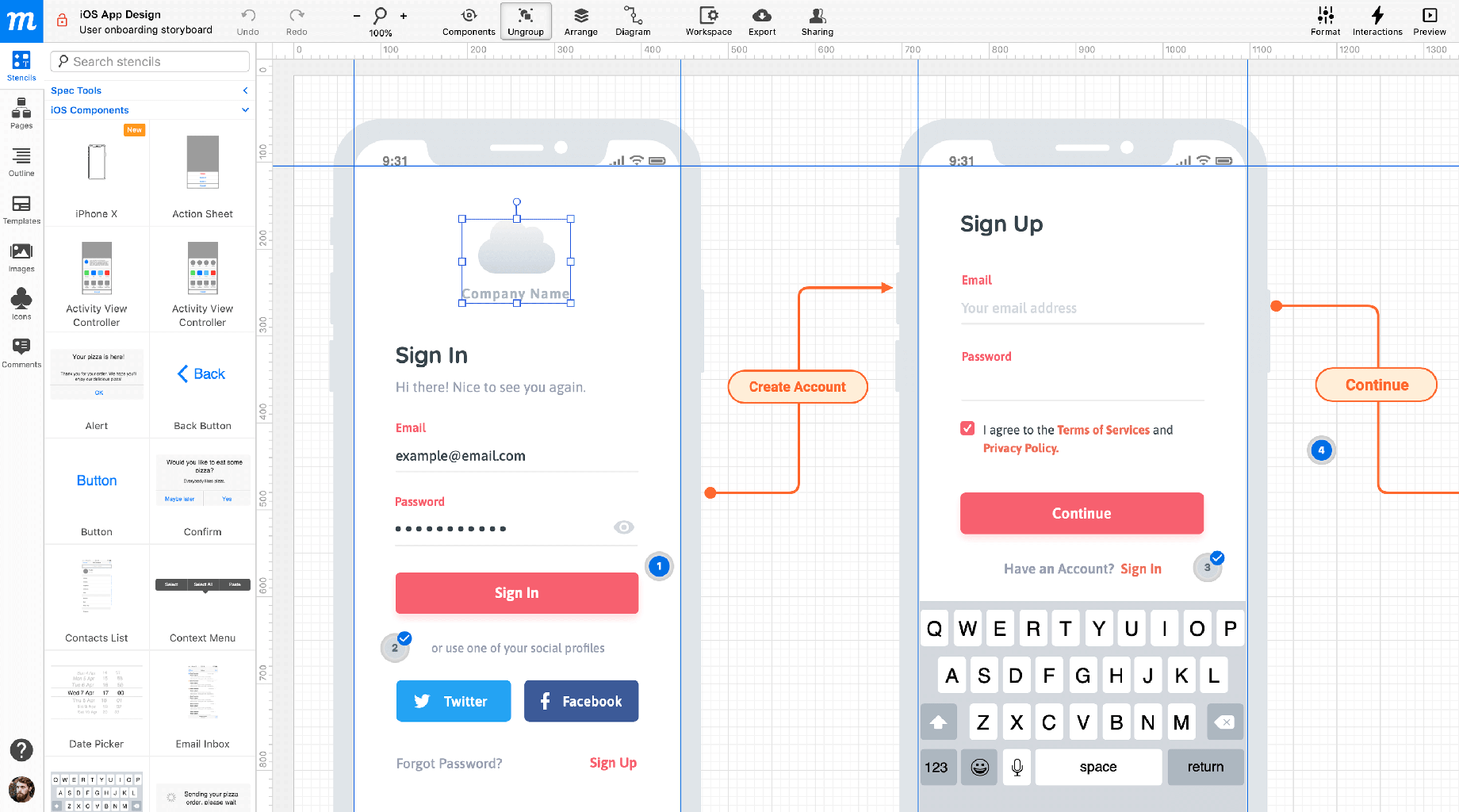
 Free Prototyping Tool For Web Mobile Apps Justinmind From justinmind.com
Free Prototyping Tool For Web Mobile Apps Justinmind From justinmind.com
Draftium is the website prototyping tool in which I can focus on my work without being distracted by lots of colors or animations. HTML prototypes allows you to enjoy this obsessive side of your personality as much as you want. Share a link to your prototype. Internet Explorer is supported from version 9 on. 5 of the Best App Prototype Builder. The HTML prototype exposed usability issues straight away and avoided natural omissions that are often made when wireframing.
With code you can create more accurate designs and product than ever before.
This is a prototype-boilerplate which is a good way to start small html prototypes for show. The process as a whole was becoming less time consuming because small changes werent taking hours to rectify and the code was completely re-usable when it came to the production stage. Bootstrap Studio is a powerful desktop app for designing and prototyping websites. With multiple artboards a timeline-based animation builder and the ability to import Figma frames Principle allows you to design an impressive app or web design in a short amount of time. 5 of the Best App Prototype Builder. We expect answers to be supported by facts references or expertise but this question will likely solicit debate arguments polling or extended discussion.
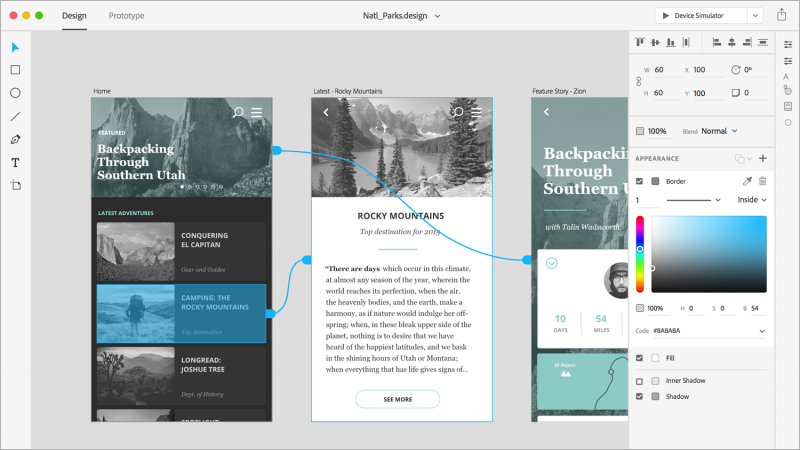
 Source: bootstrapstudio.io
Source: bootstrapstudio.io
Protostrap - Online Form Builder. This website provides you many features for app prototype building. View it anywhere with Internet. No more jumping between tools. We expect answers to be supported by facts references or expertise but this question will likely solicit debate arguments polling or extended discussion.
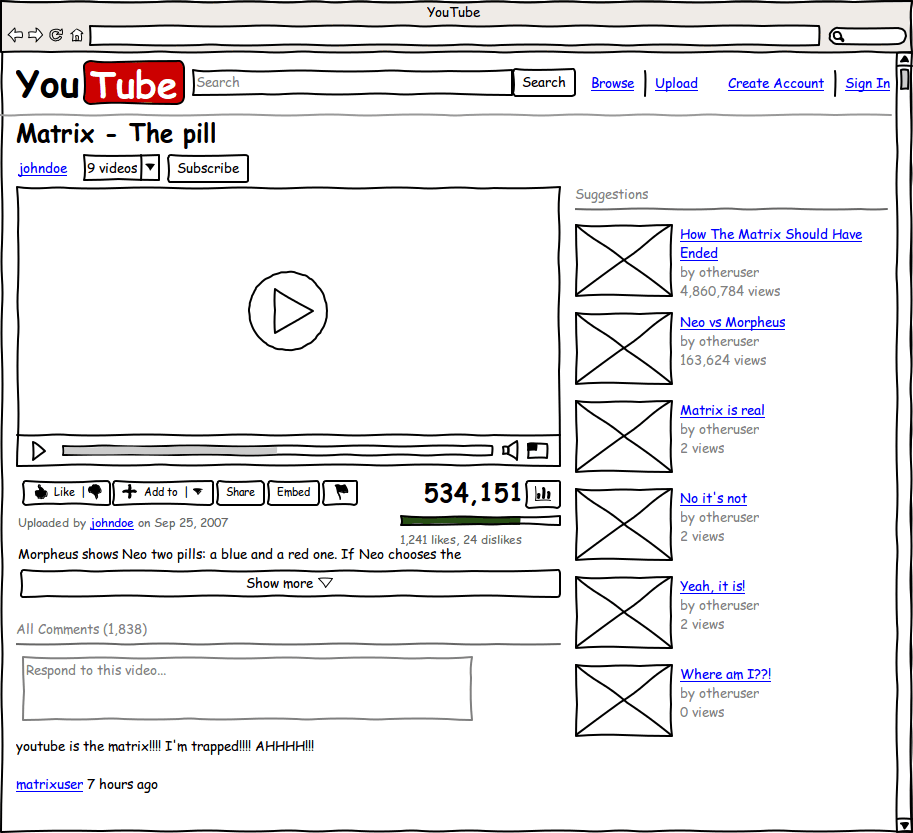
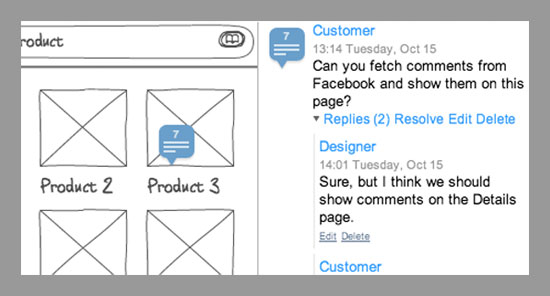
 Source: dzone.com
Source: dzone.com
I have tried other wireframing tools looking for better software than this. This is a prototype-boilerplate which is a good way to start small html prototypes for show. Principle lets you create dazzling interactions and eye-catching animations giving you prototypes that go beyond dull static representations. Design prototype share and collect feedback all in Figma. Bootstrap Studio is a powerful desktop app for designing and prototyping websites.
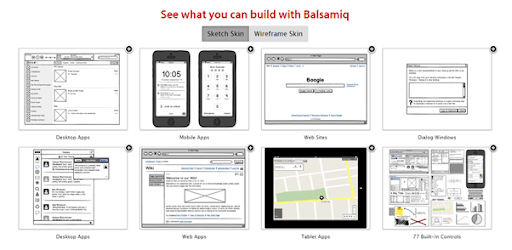
 Source: blog.floydhub.com
Source: blog.floydhub.com
The HTML prototype exposed usability issues straight away and avoided natural omissions that are often made when wireframing. Makes front-end web development faster and easier. Use our constantly growing samples gallery to give your ideas more details in much shorter time. The app is built on top of the hugely popular Bootstrap framework and exports clean and semantic HTML. Design edits appear instantly in your prototype.
 Source: youtube.com
Source: youtube.com
Toggle between your design file and live prototype. Give your devs something more than a host of static mocks. The builders I have included in my list make it easier to create prototypes more elements and over animation. The 1 Website Builders Reviews. The editor makes use of HTML5s localStorage and has been optimized for modern browsers.
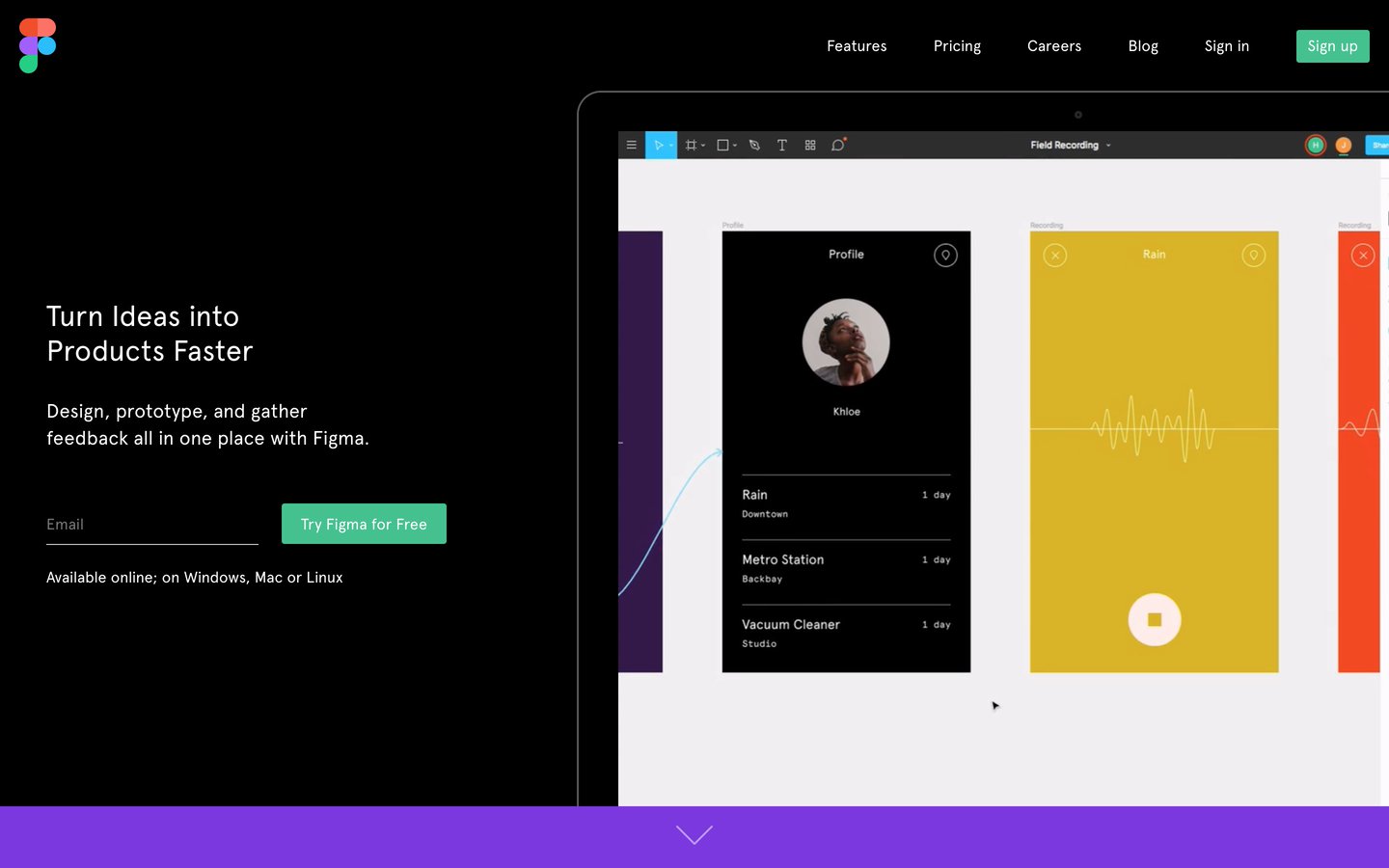
 Source: webflow.com
Source: webflow.com
Design edits appear instantly in your prototype. Protostrap - Online Form Builder. Do it all in one single tool. The HTML prototype exposed usability issues straight away and avoided natural omissions that are often made when wireframing. I am in love with it.
 Source: smashingmagazine.com
Source: smashingmagazine.com
No coding skills required. The 1 Website Builders Reviews. Do it all in one single tool. This is a prototype-boilerplate which is a good way to start small html prototypes for show. No more jumping between tools.
 Source: atlascode.com
Source: atlascode.com
It comes with a large number of built-in components which you can drag and drop to assemble responsive web pages. Makes front-end web development faster and easier. The 1 Website Builders Reviews. HTML and designing in the browser will give you complete control over all the critical design details such as typography margins padding etc. Overview and explanation of the tools youll need.
 Source: lambdatest.com
Source: lambdatest.com
With multiple artboards a timeline-based animation builder and the ability to import Figma frames Principle allows you to design an impressive app or web design in a short amount of time. This is a prototype-boilerplate which is a good way to start small html prototypes for show. Setting up the tools. Draftium is the simplest and fastest tool for the analyst or designer to make website wireframes. Draftium is the website prototyping tool in which I can focus on my work without being distracted by lots of colors or animations.
 Source: lambdatest.com
Source: lambdatest.com
View it anywhere with Internet. Wondershare Mockitt is one of the best app prototype builders its a mobile app prototyping tool without headaches. Compare the Best Website Builders. Toggle between your design file and live prototype. HTML and designing in the browser will give you complete control over all the critical design details such as typography margins padding etc.
 Source: htmlcolorcodes.com
Source: htmlcolorcodes.com
Overview and explanation of the tools youll need. Um den Aufwand für die Erstellung von HTML-Prototypen zu reduzieren bietet sich die Nutzung von CSS-Frameworks an um mit vorgefertigten Layout- und UI. HTMLiveCode is a real-time HTMLCSSJavaScript code editor which is made for rapid prototyping. Compare the Best Website Builders. Design prototype share and collect feedback all in Figma.
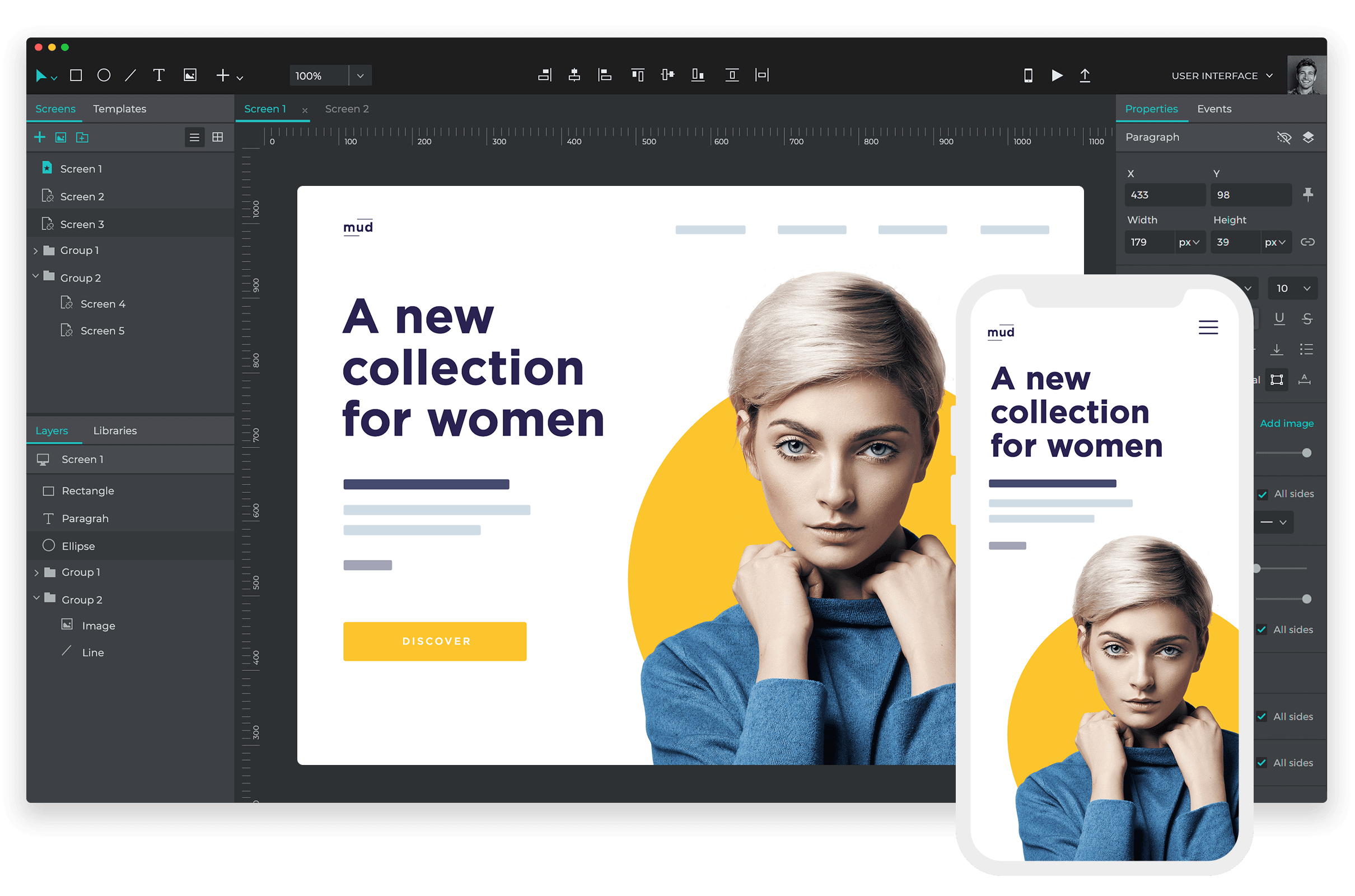
 Source: justinmind.com
Source: justinmind.com
Share a link to your prototype. This course by Happy Cog Senior Designer Patrick Marsceill walks you through how to set up and use the tools for quickly creating responsive HTML prototypes. Use our constantly growing samples gallery to give your ideas more details in much shorter time. While building an HTML prototype for a sample site heres what Patrick covers in this 53 minute video course. Overview and explanation of the tools youll need.
 Source: creativebloq.com
Source: creativebloq.com
Toggle between your design file and live prototype. The HTML prototype exposed usability issues straight away and avoided natural omissions that are often made when wireframing. Protostrap - Online Form Builder. 5 of the Best App Prototype Builder. The builders I have included in my list make it easier to create prototypes more elements and over animation.
 Source: moqups.com
Source: moqups.com
Webflow lets you create standards-compliant HTML CSS and JS with familiar visual tools. This website provides you many features for app prototype building. The 1 Website Builders Reviews. It comes with a large number of built-in components which you can drag and drop to assemble responsive web pages. Do it all in one single tool.
 Source: ninjamock.com
Source: ninjamock.com
Please Recommend a HTML Prototype Builder closed As it currently stands this question is not a good fit for our QA format. Use our constantly growing samples gallery to give your ideas more details in much shorter time. Principle lets you create dazzling interactions and eye-catching animations giving you prototypes that go beyond dull static representations. While building an HTML prototype for a sample site heres what Patrick covers in this 53 minute video course. Compare the Best Website Builders.
 Source: ionos.de
Source: ionos.de
Compare the Best Website Builders. View it anywhere with Internet. Draftium is the simplest and fastest tool for the analyst or designer to make website wireframes. Compare the Best Website Builders. Draftium is the website prototyping tool in which I can focus on my work without being distracted by lots of colors or animations.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title html prototype builder by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.