How to wireframe a mobile app
Home » Project Example » How to wireframe a mobile appHow to wireframe a mobile app
How To Wireframe A Mobile App. How We Make Wireframes for Mobile Apps. In both the approaches wireframes for mobile apps and websites the last step is to test your wireframes. It also optimizes the amount of time and resources you spend on design. The designer Ali Omar has displayed all 46 screens in this app from start to finish.
 Catalyst To Creation Why Wireframing Is Important In App Development Fingent Technology From fingent.com
Catalyst To Creation Why Wireframing Is Important In App Development Fingent Technology From fingent.com
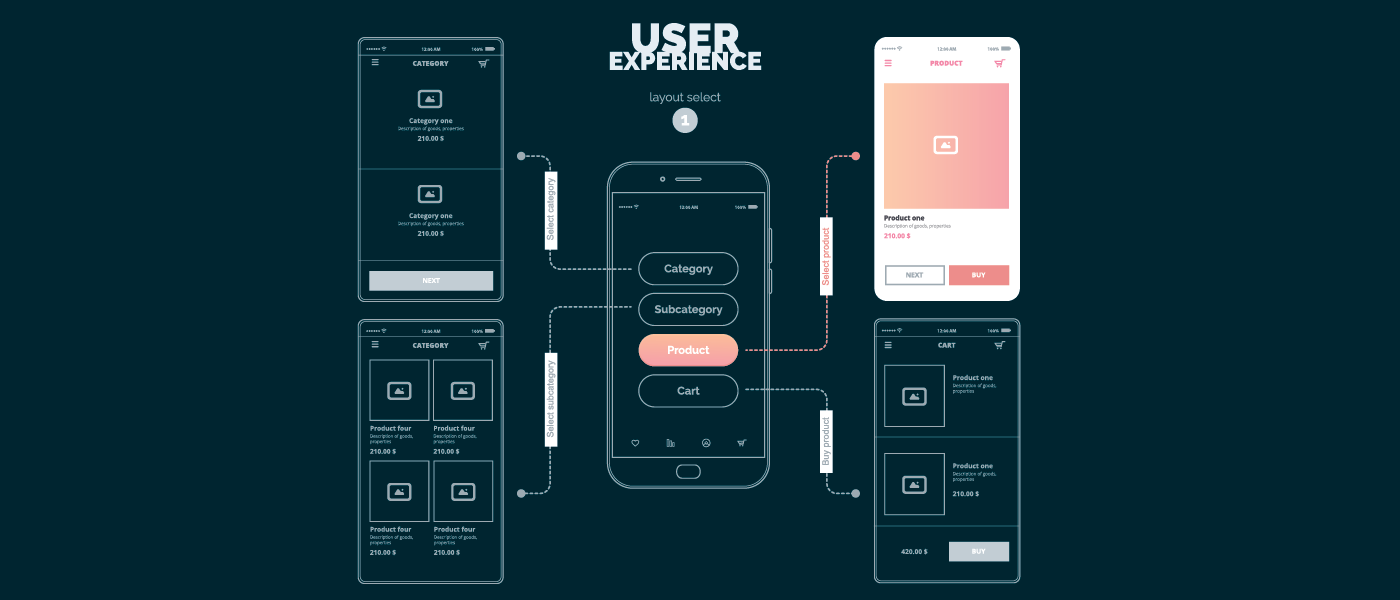
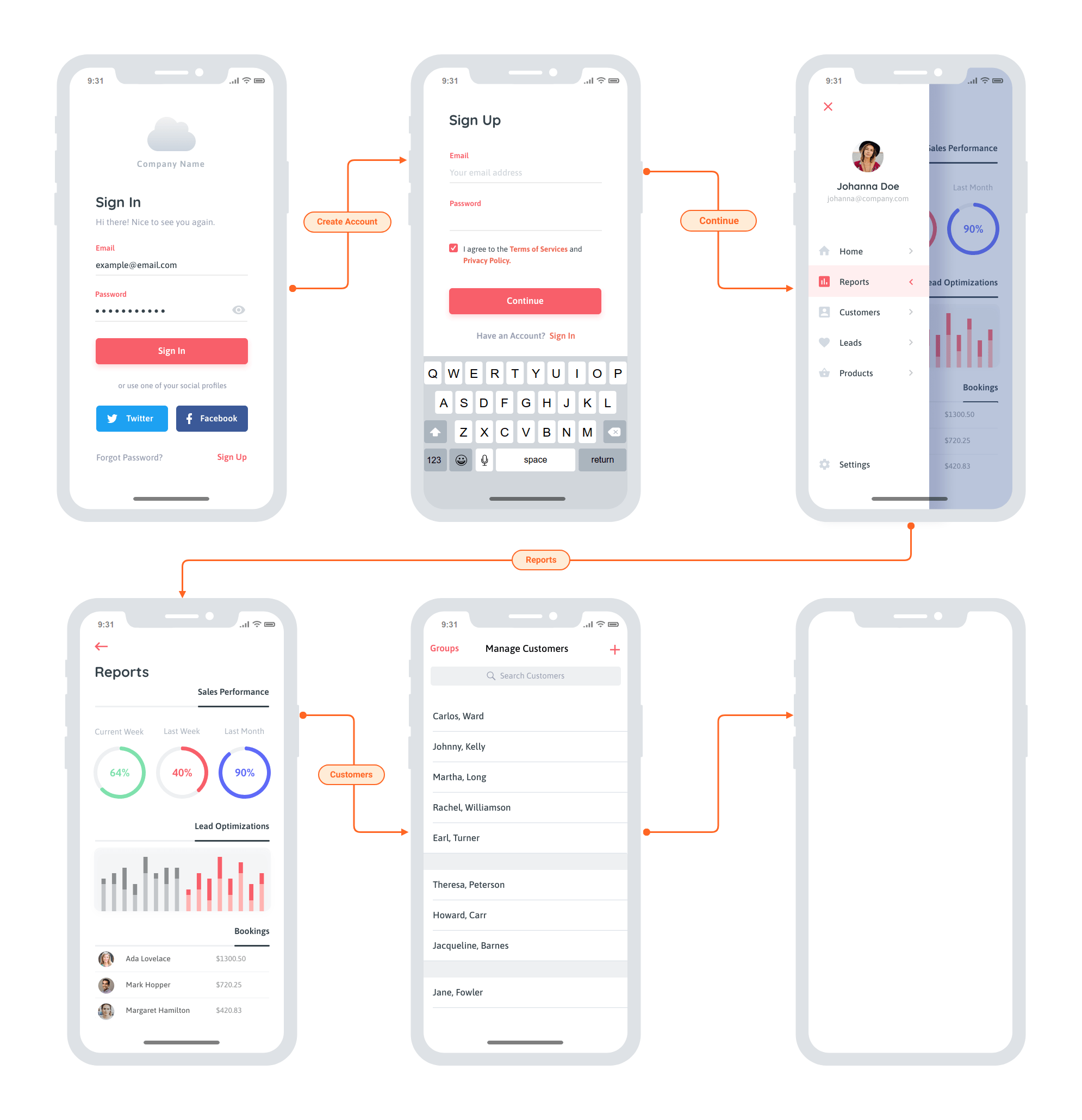
Develop an interactive wireframe that connects the screen naturally and gives you a genuine overview of points of friction and lets you decipher the screen as per expectations. Different designers approach wireframing and its translation to hi-fi design in different ways. This is not just a great object-lesson in how to make single page design for a mobile app but it also teaches you how to make a structure for a mobile app by creating a flow chart. You can add details to the zones youve marked. What a good mobile app wireframe should include. Wireframing tools are the developers most significant assets.
Use Mobile App Wireframes As A Reference Not A Bible At Fueled we take these Sketch wireframes into an interaction tool like Flinto or Principle and test how the product should feel transition.
Wireframe is a way of planning and implementing how users interact with your app interface by positioning different design elements. All key UI content. You can now proceed to create a lookalike wireframe of your app. This is not just a great object-lesson in how to make single page design for a mobile app but it also teaches you how to make a structure for a mobile app by creating a flow chart. Mobile app developers can create better user-friendly layouts for the final designs using wireframe tools that ultimately decide the fate of an application developed. Regardless of how excellent your idea for a mobile app is if you dont know where to start and how to go about it it will fail.
 Source: medium.com
Source: medium.com
They increase the efficiency of the development processes and help in avoiding mistakes. From user flow mapping to prototyping you have everything you need to successfully create your ideal mobile app wireframe. All key elements and CTA buttons. A good app wireframe helps you understand both your app and its target user better. So lets explore some of the best free wireframing tools to use in 2020.
 Source: itcraftapps.com
Source: itcraftapps.com
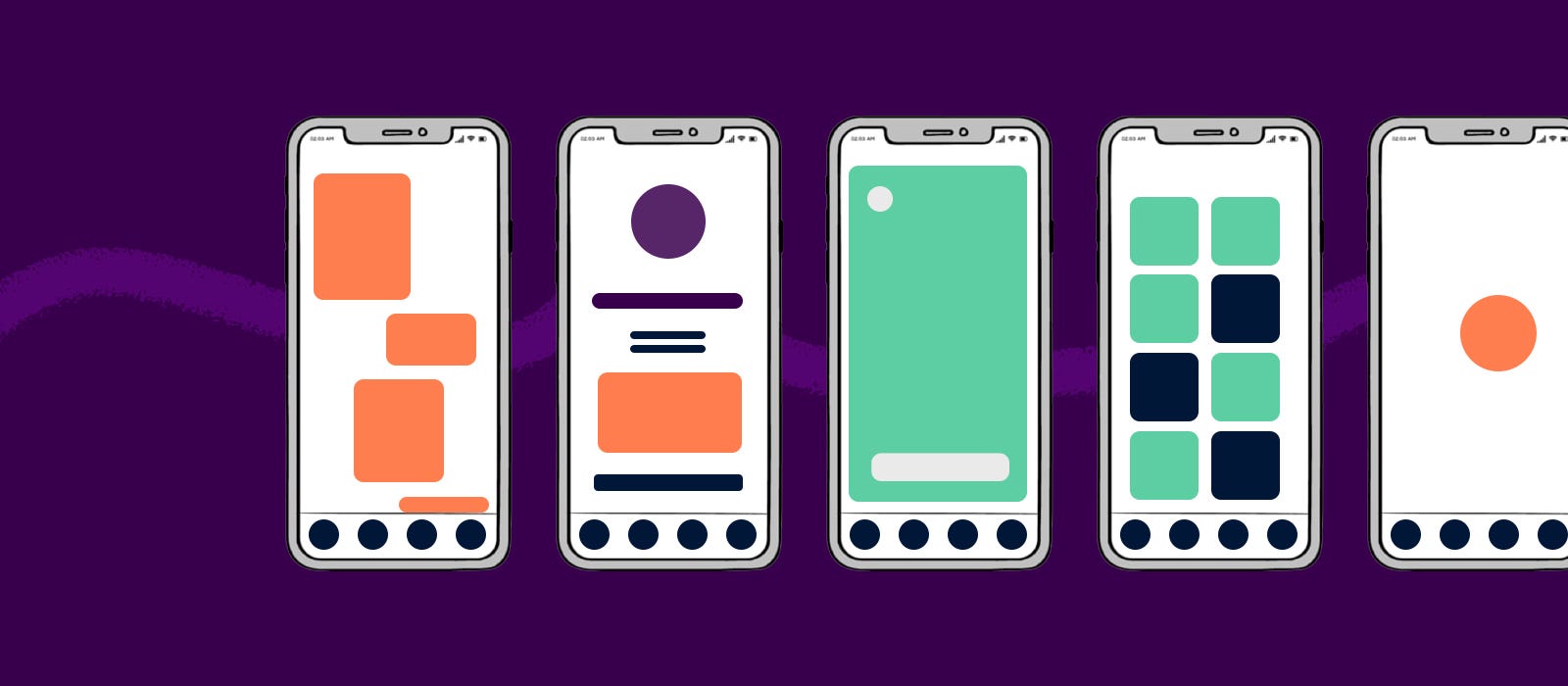
You can now proceed to create a lookalike wireframe of your app. You can add details to the zones youve marked. Put it to work. If you are working alone pen and paper is often the fastest option for wireframing a mobile app. We start our work by using a mind map to determine what kind of screen we need for the future app to consistently and logically allocate planned information blocks to them.
 Source: pinterest.com
Source: pinterest.com
All key UI content. From user flow mapping to prototyping you have everything you need to successfully create your ideal mobile app wireframe. Sketch Conceptual level Wireframe Component level MockPrototype Styles. Developing a mobile application is a multi-stage and complicated processSo how do you begin and ensure you create a user-centric app design. This is not just a great object-lesson in how to make single page design for a mobile app but it also teaches you how to make a structure for a mobile app by creating a flow chart.
 Source: lvivity.com
Source: lvivity.com
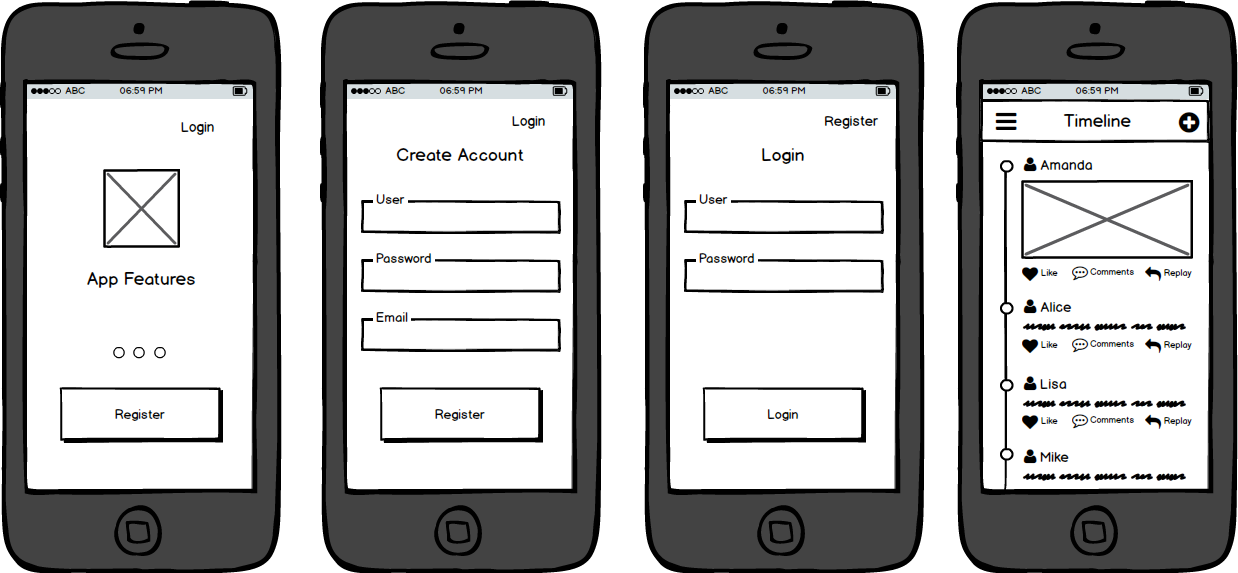
Buttons icons textboxes placeholders for images and videos spacing and more can now be in their set places. All key UI interactions. User and market research. You can now proceed to create a lookalike wireframe of your app. The rationale behind this is simple.
 Source: pinterest.com
Source: pinterest.com
We create app screen sketches. This is not just a great object-lesson in how to make single page design for a mobile app but it also teaches you how to make a structure for a mobile app by creating a flow chart. You can now proceed to create a lookalike wireframe of your app. This is a free wireframe UX kit for mobiles. They increase the efficiency of the development processes and help in avoiding mistakes.
 Source: medium.com
Source: medium.com
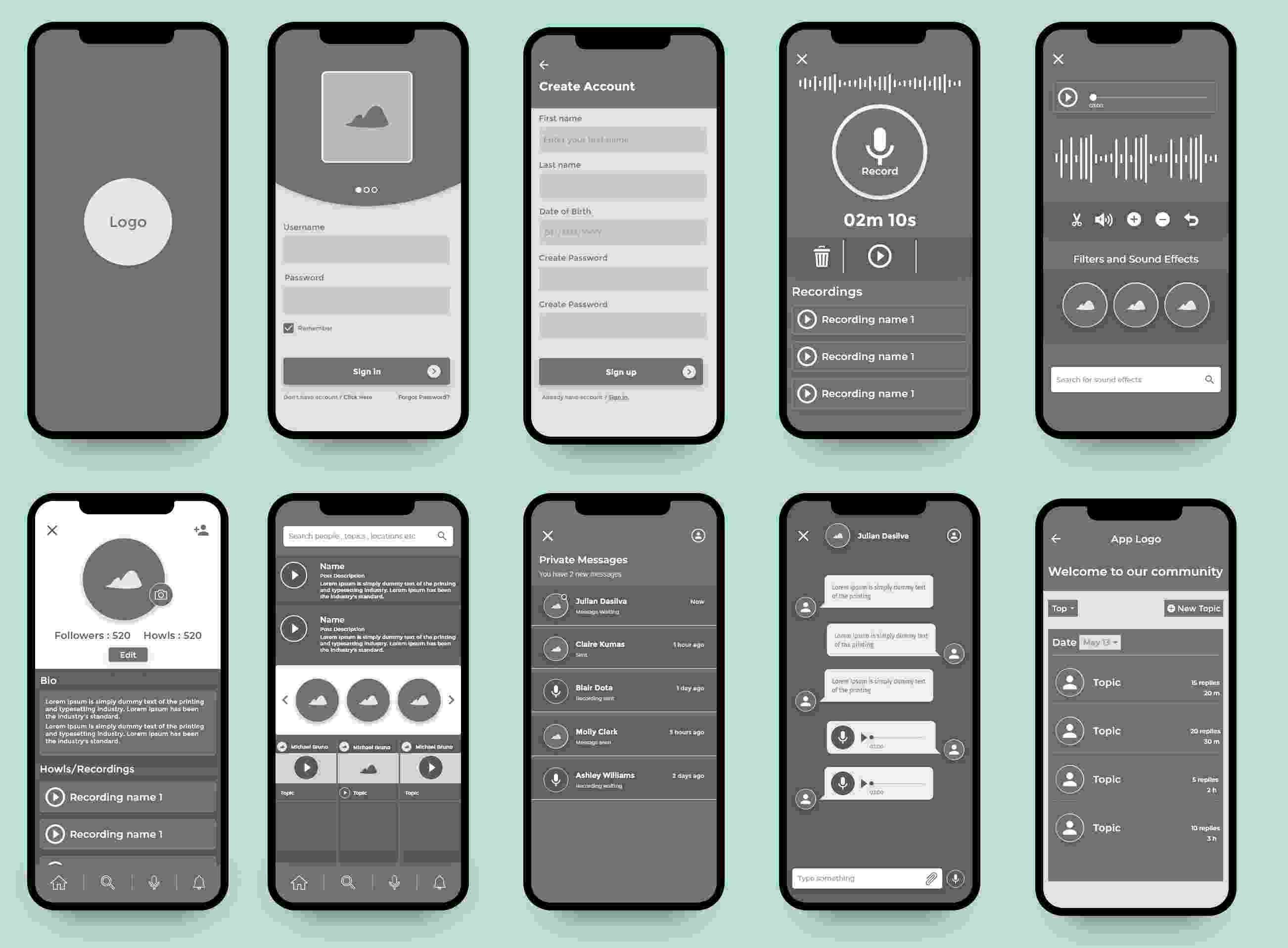
We create app screen sketches. In this article we shared vital tips and tools that can serve as a good foundation for your app design journey. All key UI interactions. Use Mobile App Wireframes As A Reference Not A Bible At Fueled we take these Sketch wireframes into an interaction tool like Flinto or Principle and test how the product should feel transition. You could create a paper prototype or go straight into digital wireframes if speed is of the essence I usually jump into digital wireframes.
 Source: youtube.com
Source: youtube.com
We start our work by using a mind map to determine what kind of screen we need for the future app to consistently and logically allocate planned information blocks to them. We start our work by using a mind map to determine what kind of screen we need for the future app to consistently and logically allocate planned information blocks to them. We sketch main screens required for the future app. Use Mobile App Wireframes As A Reference Not A Bible At Fueled we take these Sketch wireframes into an interaction tool like Flinto or Principle and test how the product should feel transition. Mobile app wireframes are an essential part of a mobile app development cycle.
![]() Source: blog.icons8.com
Source: blog.icons8.com
All key UI content. Here is a mobile app wireframe example. You can now proceed to create a lookalike wireframe of your app. We distribute information between them page by page. What a good mobile app wireframe should include.
 Source: mockplus.com
Source: mockplus.com
Regardless of how excellent your idea for a mobile app is if you dont know where to start and how to go about it it will fail. So lets explore some of the best free wireframing tools to use in 2020. All key elements and CTA buttons. User and market research. The actual process of wireframing for mobile varies drastically.
 Source: moqups.com
Source: moqups.com
An effective mobile app wireframe includes. Hereof how do you make a wireframe for a mobile app. We create app screen sketches. You can add details to the zones youve marked. We start our work by using a mind map to determine what kind of screen we need for the future app to consistently and logically allocate planned information blocks to them.
 Source: stormotion.io
Source: stormotion.io
All key user flows. Developing a mobile application is a multi-stage and complicated processSo how do you begin and ensure you create a user-centric app design. While some companies advocating for going to code straight from sketches the typical design process contains the following steps. In this article we shared vital tips and tools that can serve as a good foundation for your app design journey. Different designers approach wireframing and its translation to hi-fi design in different ways.
 Source: waracle.com
Source: waracle.com
Develop an interactive wireframe that connects the screen naturally and gives you a genuine overview of points of friction and lets you decipher the screen as per expectations. Put it to work. Our consistent response to such confusion is wireframe. User and market research. Know what you are developing.
 Source: tvisha.com
Source: tvisha.com
It helps determine how a particular app will be developed which technology can support it whatd be the structure of the app etc. Start building your wireframe. Cacoo is an online software to design mobile app wireframes. What a good mobile app wireframe should include. Main structures layouts and grids.
 Source: fingent.com
Source: fingent.com
While some companies advocating for going to code straight from sketches the typical design process contains the following steps. Cacoo is an online software to design mobile app wireframes. Hereof how do you make a wireframe for a mobile app. However if you are working with a team a digital wireframing tool that enables you to collaborate and share designs is more suitable. Sketch Conceptual level Wireframe Component level MockPrototype Styles.
 Source: cleart.com
Source: cleart.com
Different designers approach wireframing and its translation to hi-fi design in different ways. User and market research. From user flow mapping to prototyping you have everything you need to successfully create your ideal mobile app wireframe. We sketch main screens required for the future app. How to make a wireframe for mobile app step by step.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to wireframe a mobile app by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.