How to use xd ui kits
Home » Project Example » How to use xd ui kitsHow to use xd ui kits
How To Use Xd Ui Kits. Pick the Right Bundle. UI UX Design. In addition to what Italo has suggested you may also check out this page to get the UI kits. Führen Sie die folgenden einfachen Schritte aus um UI-Kits in Ihrem Projekt zu verwenden.
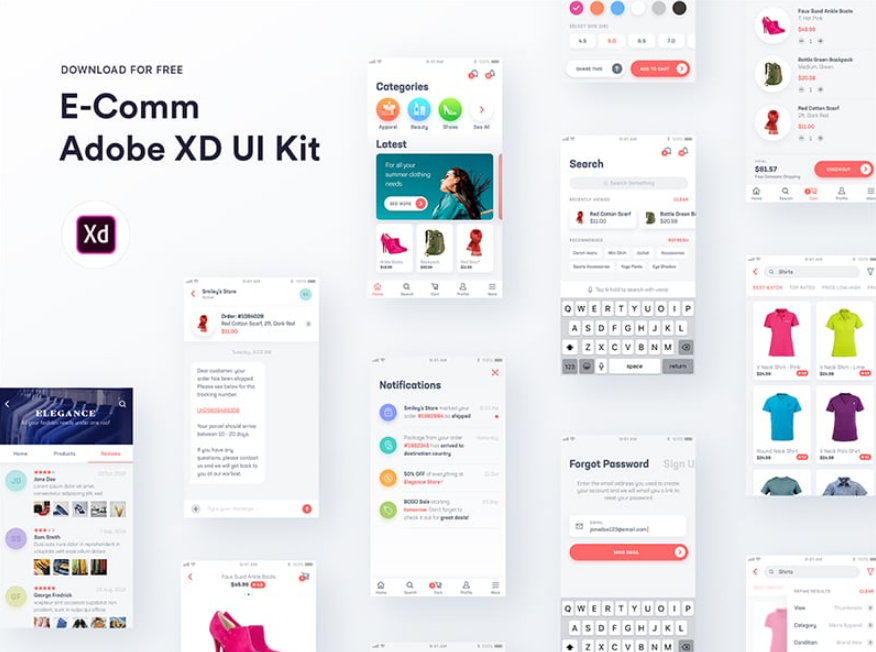
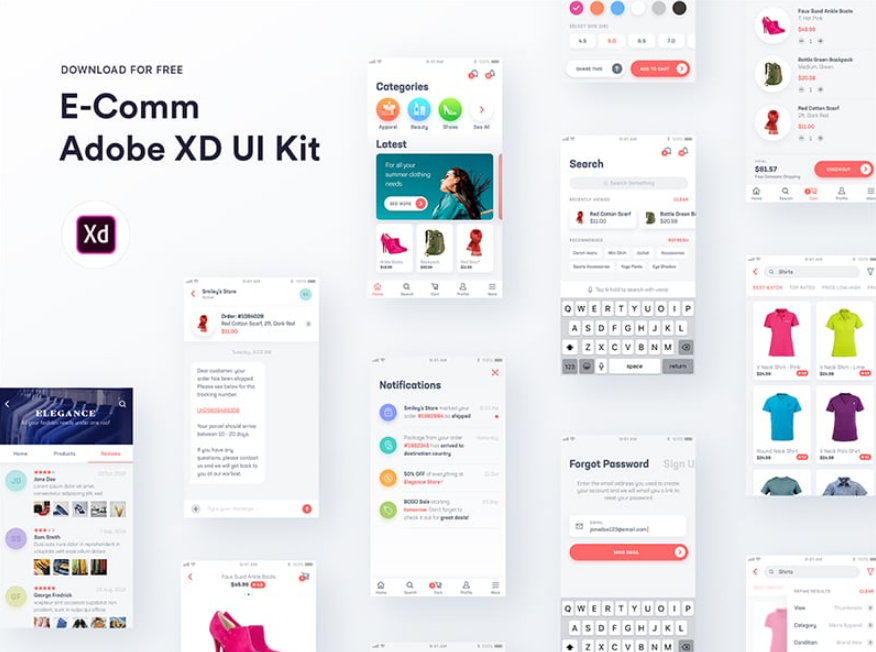
 35 Best Free Adobe Xd Ui Kit For App And Web Design Prototypr Prototyping From prototypr.io
35 Best Free Adobe Xd Ui Kit For App And Web Design Prototypr Prototyping From prototypr.io
Accessing the UI kits is straight forward. Vergrößern Sie das UI-Element das Sie in Ihrem Projekt verwenden möchten und klicken Sie auf den Titel um es auszuwählen. Now copy the ingredient utilizing the CtrlC shortcut. Führen Sie die folgenden einfachen Schritte aus um UI-Kits in Ihrem Projekt zu verwenden. Alternatively in the home screen if you click on the add-ons tab here on the left hand side and then click on the UI kits it. With these tips the process will be much easier.
Speed up the design process.
How to use the New Adobe XD UI Kits - YouTube. Then open up a brand new Adobe XD challenge from the menu. It also includes advanced features for web development and responsive design based on Bootstrap grid and vector framework. UI kits can help improve a design workflow in a number of different ways. When downloading a UI kit for Adobe XD make sure to pick the right bundle for your project. Then click the Repeat Grid button in the properties panel.
 Source: uxplanet.org
Source: uxplanet.org
UI UX Design. UI kits can help improve a design workflow in a number of different ways. Alternatively in the home screen if you click on the add-ons tab here on the left hand side and then click on the UI kits it. Speed up the design process. This will copy the selected content to the grid.
 Source: coursetro.com
Source: coursetro.com
This will copy the selected content to the grid. For Apple Material Design Bootstrap more UI kits give you colors text icons to match your device OS more. Choosing an option such as Wireframes will open a web page in your default browser where you can download the kit. Darkmoon UI Kit for Adobe XD. Then open up a brand new Adobe XD challenge from the menu.
 Source: youtube.com
Source: youtube.com
How to use the New Adobe XD UI Kits. Speed up the design process. Then click the Repeat Grid button in the properties panel. Hold Shift on your keyboard and select a small picture content background andor text. Learning to work with UI kits is easy.
 Source: ensegna.com
Source: ensegna.com
In this quick video I show you how and why to use UI kits in Adobe XD. Darkmoon is a high-quality modern Adobe XD UI kit suitable for commercial and personal projects. When downloading a UI kit for Adobe XD make sure to pick the right bundle for your project. Now copy the element using the CtrlC shortcut. Now copy the ingredient utilizing the CtrlC shortcut.
 Source: guidingtech.com
Source: guidingtech.com
Vergrößern Sie das UI-Element das Sie in Ihrem Projekt verwenden möchten und klicken Sie auf den Titel um es auszuwählen. With these tips the process will be much easier. For Apple Material Design Bootstrap more UI kits give you colors text icons to match your device OS more. There are a number of UI Kits in the menu that appear each with different content. Simplify design with free UI kits templates.
 Source: lapa.ninja
Source: lapa.ninja
Speed up the design process. Darkmoon is a high-quality modern Adobe XD UI kit suitable for commercial and personal projects. Choosing an option such as Wireframes will open a web page in your default browser where you can download the kit. Führen Sie die folgenden einfachen Schritte aus um UI-Kits in Ihrem Projekt zu verwenden. It consists of 10 categories and 120 screens and contains more than 1000 UI elements.
 Source: prototypr.io
Source: prototypr.io
For Apple Material Design Bootstrap more UI kits give you colors text icons to match your device OS more. Thank you for using Adobe XD. Speed up the design process. When downloading a UI kit for Adobe XD make sure to pick the right bundle for your project. To make use of UI kits in your challenge simply comply with these easy steps.
 Source: xdguru.com
Source: xdguru.com
Designers can rely on ready-to-use UI elements from the kit instead of creating new ones from scratch. Thank you for using Adobe XD. In this quick video I show you how and why to use UI kits in Adobe XD. To access UI Kits from within Adobe XD choose File Get UI Kits Mac OS or click the Hamburger menu in the upper-left. Then open up a new Adobe XD project from the menu.
 Source: guidingtech.com
Source: guidingtech.com
5 Tips for Using an Adobe XD UI Kit. Now copy the ingredient utilizing the CtrlC shortcut. Simply visit the hamburger menu on the upper left of Adobe XD and choose your desired kit Apple IOS Google Material or Windows. This will copy the selected content to the grid. UI kits simplify the task of finding a solution to a design problem.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Achieve consistency in a. Kopieren Sie nun das Element mit der Tastenkombination Strg C. 5 Tips for Using an Adobe XD UI Kit. Ready to use High Quality Adobe XD UI Kits free. AboutPressCopyrightContact usCreatorsAdvertiseDevelopersTermsPrivacyPolicy SafetyHow YouTube worksTest new features.
 Source: bypeople.com
Source: bypeople.com
Verwendung von UI-Kits in Adobe XD. 5 Tips for Using an Adobe XD UI Kit. Speed up the design process. Alternatively in the home screen if you click on the add-ons tab here on the left hand side and then click on the UI kits it. UI UX Design.
 Source: csform.com
Source: csform.com
Pick the Right Bundle. Choosing an option such as Wireframes will open a web page in your default browser where you can download the kit. Hold Shift on your keyboard and select a small picture content background andor text. UI UX Design. Verwendung von UI-Kits in Adobe XD.
 Source: xd.adobe.com
Source: xd.adobe.com
This will copy the selected content to the grid. Führen Sie die folgenden einfachen Schritte aus um UI-Kits in Ihrem Projekt zu verwenden. UI kits simplify the task of finding a solution to a design problem. Now copy the ingredient utilizing the CtrlC shortcut. With these tips the process will be much easier.
 Source: lapa.ninja
Source: lapa.ninja
In addition to what Italo has suggested you may also check out this page to get the UI kits. Ready to use High Quality Adobe XD UI Kits free. Then click the Repeat Grid button in the properties panel. Kopieren Sie nun das Element mit der Tastenkombination Strg C. Then open up a brand new Adobe XD challenge from the menu.
 Source: uxplanet.org
Source: uxplanet.org
Verwendung von UI-Kits in Adobe XD. There are a number of UI Kits in the menu that appear each with different content. For example there are templates for each part of your UX design process. Designers can rely on ready-to-use UI elements from the kit instead of creating new ones from scratch. For Apple Material Design Bootstrap more UI kits give you colors text icons to match your device OS more.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to use xd ui kits by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.