How to use xd
Home » Project Example » How to use xdHow to use xd
How To Use Xd. How to Use Adobe XD. Align content with square grids. You can opt to change it if you have a different requirement. Most of yall have some sort of app idea.
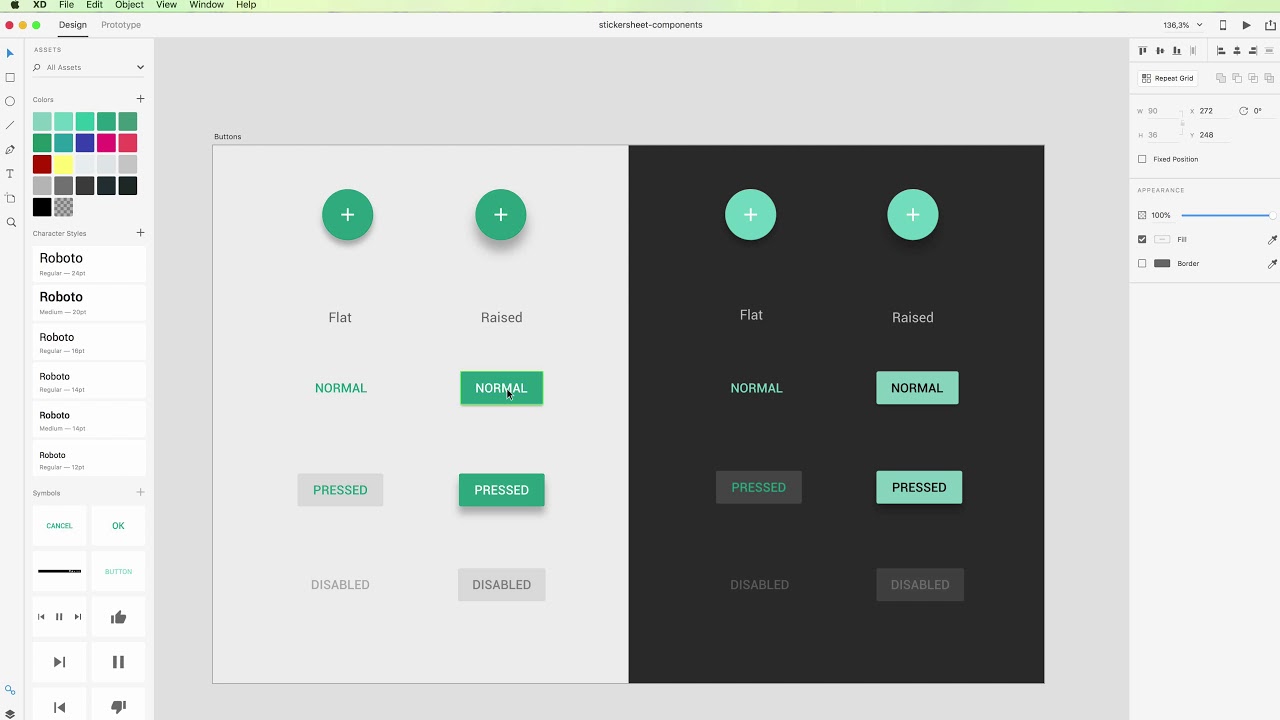
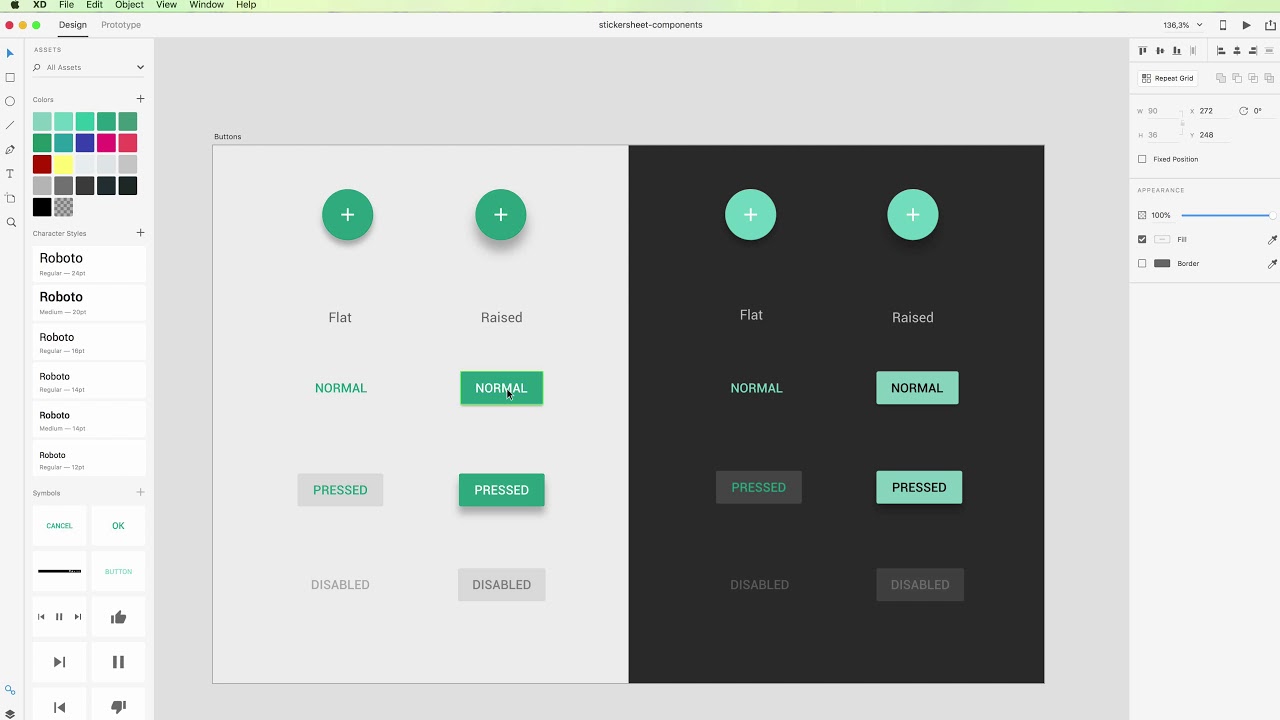
 Adobe Xd Tutorial How To Use Material Design Buttons Ladyoak From ladyoak.com
Adobe Xd Tutorial How To Use Material Design Buttons Ladyoak From ladyoak.com
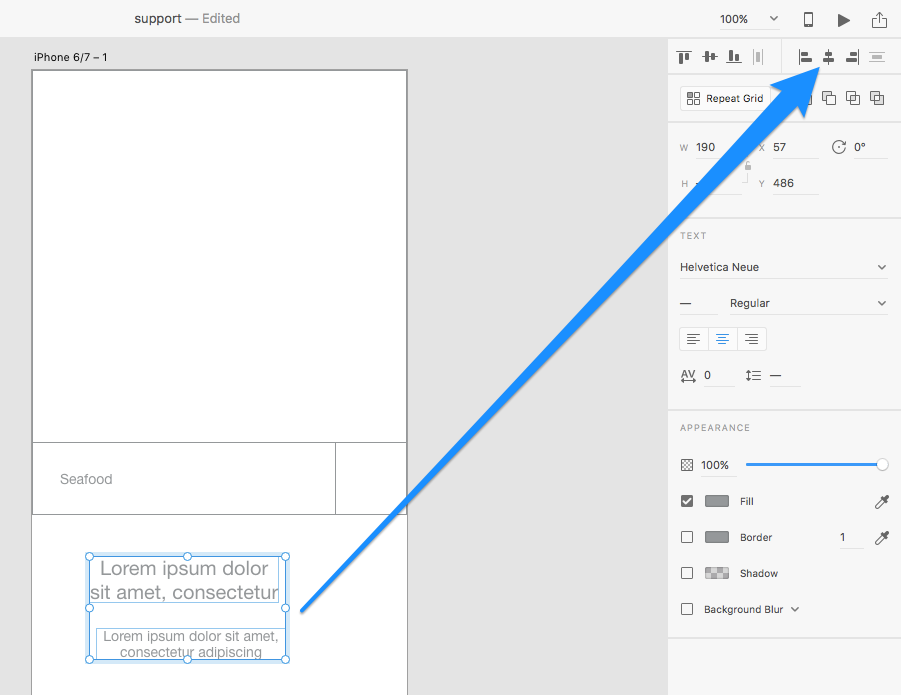
Then click the Repeat Grid button in the properties panel. Since there are thousands of fonts supported by Adobe XD we are going to classify them as font packs. Most of yall have some sort of app idea. How to download install XD. Adobe XD has many plugins and you can use the plugin to help you to convert Adobe XD to Android Studio. Click Get XD below to begin downloading.
If playback doesnt begin shortly try restarting your device.
How to Use UI Kits in Adobe XD Step 1. I prefer to use Adobe XD to PowerPoint for creating interactive animated presentations. PSDETCH enables inspecting Adobe XD file in your browser and extracting assets from the design file. Since there are thousands of fonts supported by Adobe XD we are going to classify them as font packs. Adobe XD has many plugins and you can use the plugin to help you to convert Adobe XD to Android Studio. Adobe XD automatically detects the orientation for your stack.
 Source: webdesignledger.com
Source: webdesignledger.com
Zoom in on the UI element you want to use in your project and click on its title to select it. This will copy the selected content to the grid. One of the most useful tools in Adobe XD is that you can create a grid from existing content instead of manually copying it. Zoom in on the UI element you want to use in your project and click on its title to select it. Select both the squares and group them using CtrlG and CmdG.
 Source: sitepoint.com
Source: sitepoint.com
Adobe XD automatically detects the orientation for your stack. Step 1 - Open PSDETCH. For more details on how you can create test and get you plugins into the in-app listing read this detailed Adobe XD developer documentation. How to download install XD. Select both the squares and group them using CtrlG and CmdG.
 Source: imarc.com
Source: imarc.com
We will learn how to create a sticky menu build animated components. If playback doesnt begin shortly try restarting your device. How to Use UI Kits in Adobe XD Step 1. I prefer to use Adobe XD to PowerPoint for creating interactive animated presentations. You can opt to change it if you have a different requirement.
 Source: theverge.com
Source: theverge.com
We will learn how to create a sticky menu build animated components. How to download install XD. In the XD menu go to Plugins Development Create a Plugin to open the Adobe IO developer console. This will copy the selected content to the grid. It is easy that you might think.
 Source: sitepoint.com
Source: sitepoint.com
Set columns and margins using layout grids. How to Use UI Kits in Adobe XD Step 1. If this is your first time installing a Creative Cloud app the Creative Cloud desktop app installs as well. Then click on the Repeat Grid button in the Properties panel. Here paste the UI element using.
 Source: youtube.com
Source: youtube.com
Fewer deviations characterize them. PSDETCH enables inspecting Adobe XD file in your browser and extracting assets from the design file. One of the most useful tools in Adobe XD is that you can create a grid from existing content instead of manually copying it. To enable padding select the group you wish to enable it for then toggle on the Padding option in the Layout section of the property inspector. Installing for the first time or on a new computer.
 Source: youtube.com
Source: youtube.com
We will learn how to create a sticky menu build animated components. Here paste the UI element using. Installing for the first time or on a new computer. Step 1 - Open PSDETCH. Set columns and margins using layout grids.
 Source: uxplanet.org
Source: uxplanet.org
If playback doesnt begin shortly try restarting your device. Installing for the first time or on a new computer. Adobe XD is a popular design tool invented by Adobe to produce App designs. Set columns and margins using layout grids. To tilt the object backwards along the X axis hover over the vertical curved line to highlight that plane of rotation.
 Source: aznresearch.com
Source: aznresearch.com
Now copy the element using the CtrlC shortcut. To tilt the object backwards along the X axis hover over the vertical curved line to highlight that plane of rotation. Today I teach yall how to design a mobile iOS app us. For more details on how you can create test and get you plugins into the in-app listing read this detailed Adobe XD developer documentation. Font packs are like family fonts and are related.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Add and edit artboards. Adobe XD automatically detects the orientation for your stack. It is easy that you might think. One of the most useful tools in Adobe XD is that you can create a grid out of existing content without duplicating them manually. Step 2 - Choose Adobe XD File from your computer.
 Source: imarc.com
Source: imarc.com
To enable padding select the group you wish to enable it for then toggle on the Padding option in the Layout section of the property inspector. It allows you to create wireframes user flows interactive prototypes high fidelity designs animations and many others. Here paste the UI element using. Start an XD project. Set up projects course.
 Source: ladyoak.com
Source: ladyoak.com
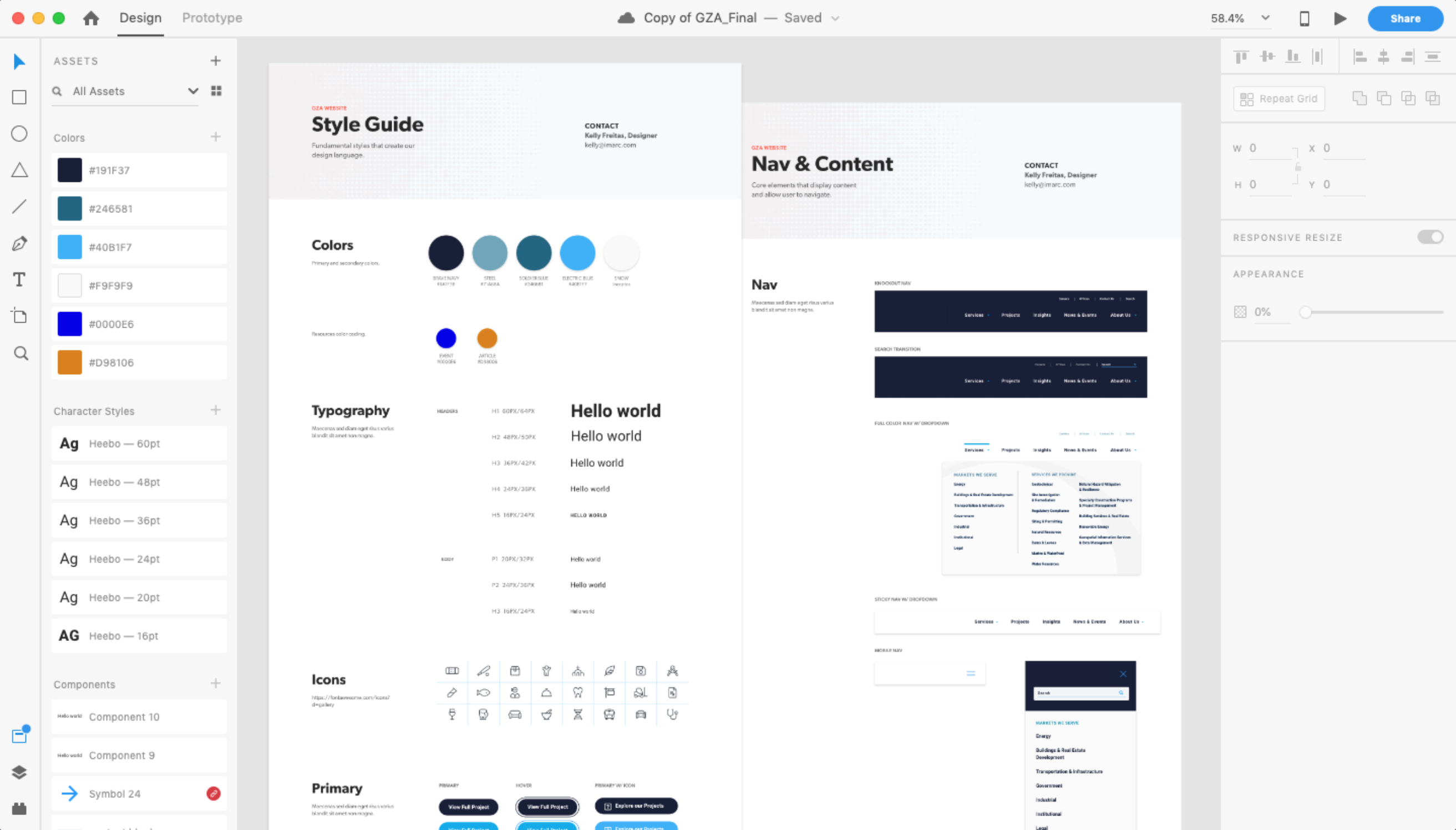
In the properties panel enable Stacks. Adobe XD is a powerful tool you can use for your entire designing process. Follow the onscreen instructions to sign-in and install. If playback doesnt begin shortly try restarting your device. Press Shift on your keyboard and select the thumbnail content background and text.
 Source: youtube.com
Source: youtube.com
Notice how the option to enable Stacks for the group is now displayed in the Properties panel. One of the most useful tools in Adobe XD is that you can create a grid out of existing content without duplicating them manually. Now copy the element using the CtrlC shortcut. This translates the created content into a grid. Adobe XD is a powerful tool you can use for your entire designing process.
 Source: youtube.com
Source: youtube.com
This will copy the selected content to the grid. Notice how the option to enable Stacks for the group is now displayed in the Properties panel. Simply follow steps below. Follow the onscreen instructions to sign-in and install. Then open up a new Adobe XD project from the menu.
 Source: boxx.com
Source: boxx.com
Then click on the Repeat Grid button in the Properties panel. Most of yall have some sort of app idea. Here paste the UI element using. For more details on how you can create test and get you plugins into the in-app listing read this detailed Adobe XD developer documentation. Align content with square grids.
If you find this site helpful, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to use xd by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.