How to use adobe xd
Home » Project Example » How to use adobe xdHow to use adobe xd
How To Use Adobe Xd. Sharing a link for Design Review. It is a great platform for website designers and allows them to share ideas with clients. Learn the basics or refine your skills with tutorials designed to inspire. The icon is located on the taskbar in.
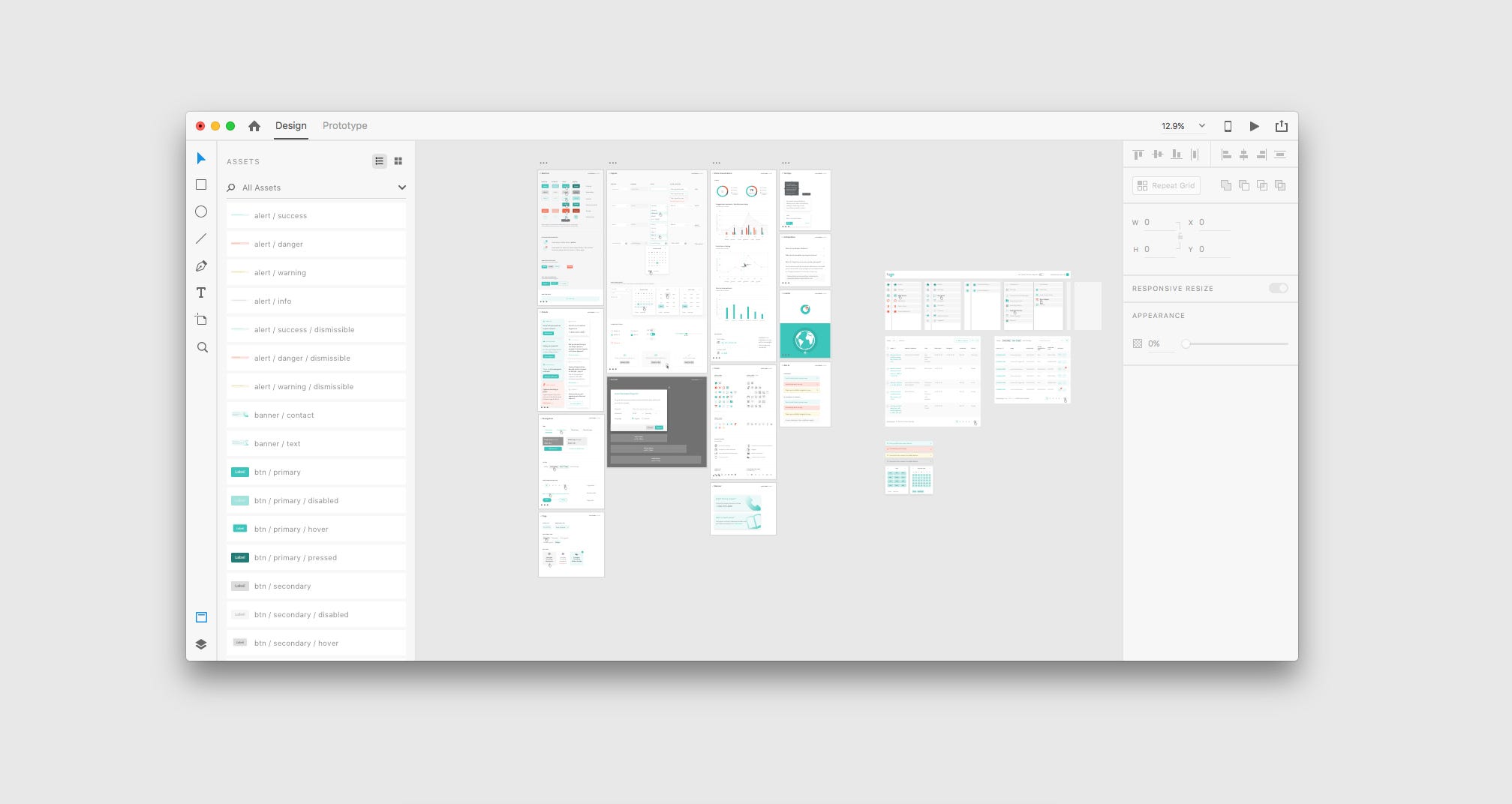
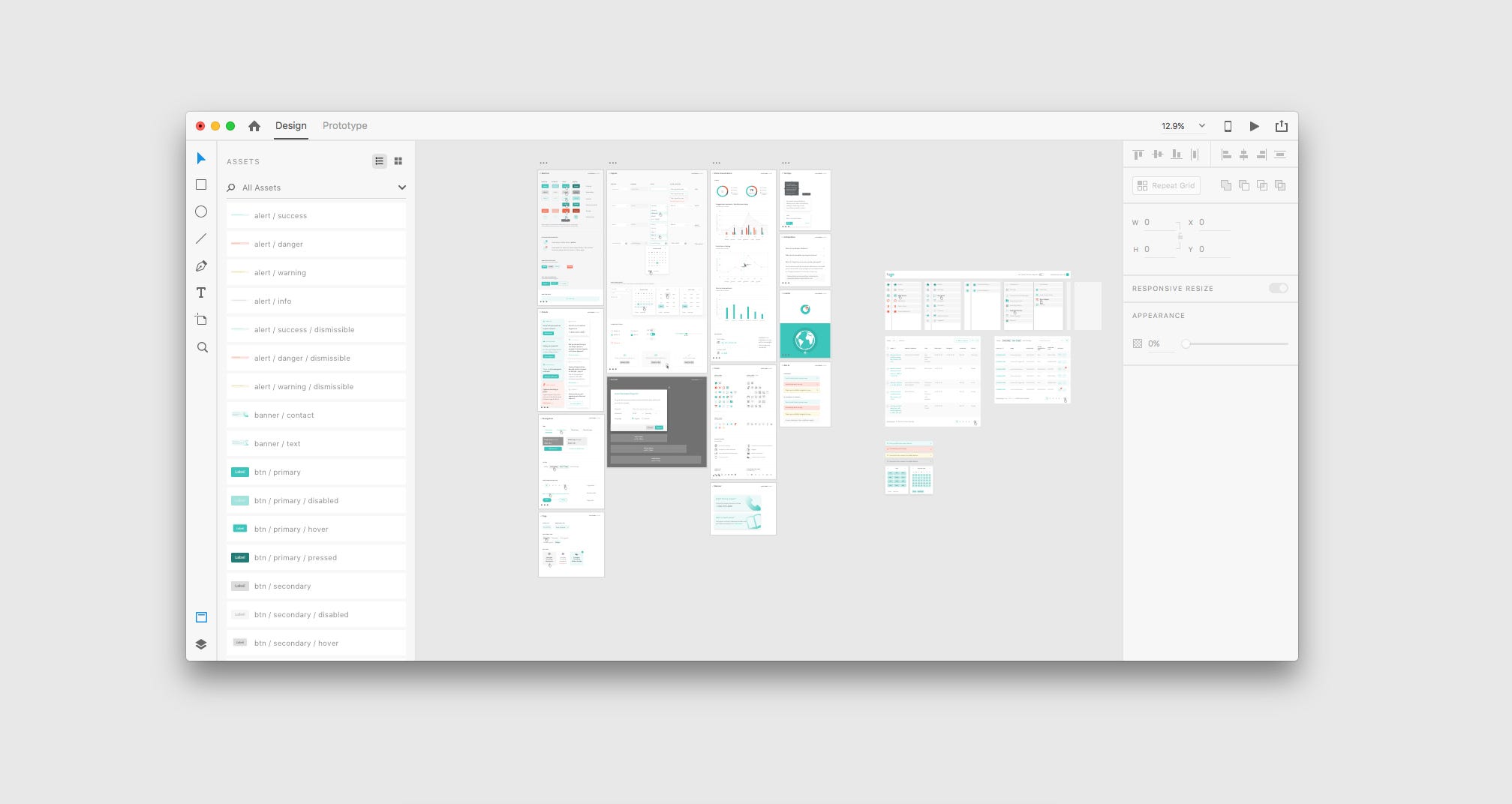
 Creating A Symbol Library In Adobe Xd By Tai Civita Prototypr From blog.prototypr.io
Creating A Symbol Library In Adobe Xd By Tai Civita Prototypr From blog.prototypr.io
Sharing a link for Design Review. Learn to design and prototype websites and apps while importing and editing across the Creative Cloud ecosystem. Free Adobe XD Tutorial. Notice how the option to enable Stacks for the group is now displayed in the Properties panel. With Adobe XD creating your website is not so simple that you can start without knowing the process. You can opt to change it if you have a different requirement.
Hold Shift on your keyboard and select a small picture content background andor text.
The Adobe XD extension for Microsoft Visual Studio Code allows developers to visually map design resources like colors character styles and components created in Adobe XD to code. How to download install XD. It is a great platform for website designers and allows them to share ideas with clients. Text is resized just like in Photoshop and Illustrator. Learn the basics or refine your skills with tutorials designed to inspire. Toggle between an angle and a curve-double click any anchor point Make curve handle independent-Press optalt as you drag a curve handle.
 Source: youtube.com
Source: youtube.com
Benefits of Adobe XD Free. Notice how the option to enable Stacks for the group is now displayed in the Properties panel. Anzeige Die besten Kreativ-Tools mit Cloud-Speicher Typekit Stock-Bilder. Select both the squares and group them using CtrlG and CmdG. If this is your first time installing a Creative Cloud app the Creative Cloud desktop app installs as well.
 Source: imarc.com
Source: imarc.com
Web designing needs several skills like hellip. To add fonts in Adobe XD you will use the Creative Cloud desktop app. Anzeige Die besten Kreativ-Tools mit Cloud-Speicher Typekit Stock-Bilder. Adobe XD free is a new generation toolset for UXUI design. 3D Transforms in.
 Source: mrstaylor-lc.com
Source: mrstaylor-lc.com
It helps secure earlier buy-in from key stakeholders. Click Get XD below to begin downloading. High efficiency and convenience allow you to create design projects and user interface prototypes for mobile and web apps for free now. Select both the squares and group them using CtrlG and CmdG. One of the most useful tools in Adobe XD is that you can create a grid from existing content instead of manually copying it.
 Source: theverge.com
Source: theverge.com
Select both the squares and group them using CtrlG and CmdG. Animate a 3D Transform. You can opt to change it if you have a different requirement. Adobe XD free is a new generation toolset for UXUI design. User Experience Design Course with Adobe XD Course.
 Source: toptal.com
Source: toptal.com
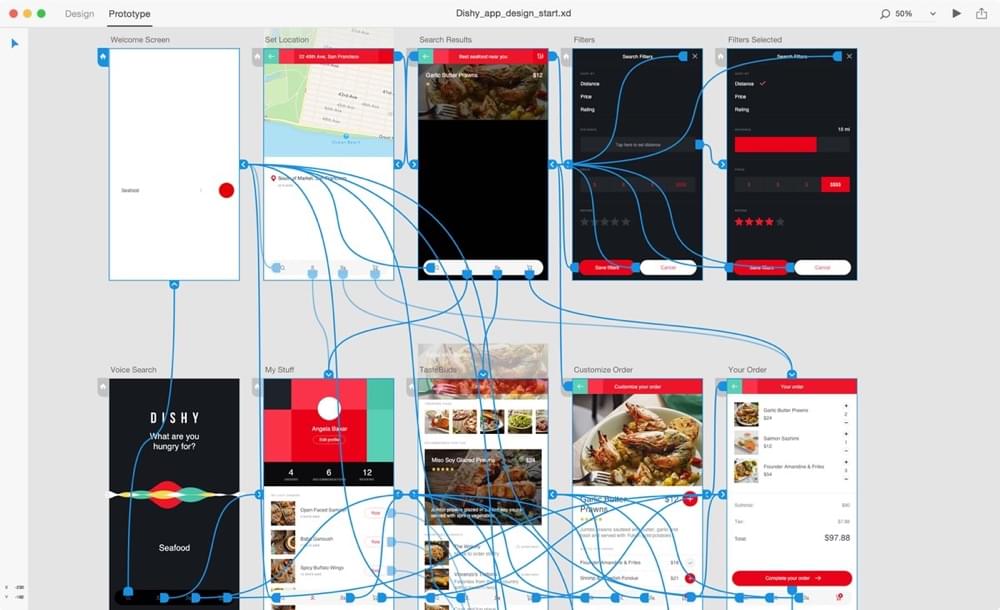
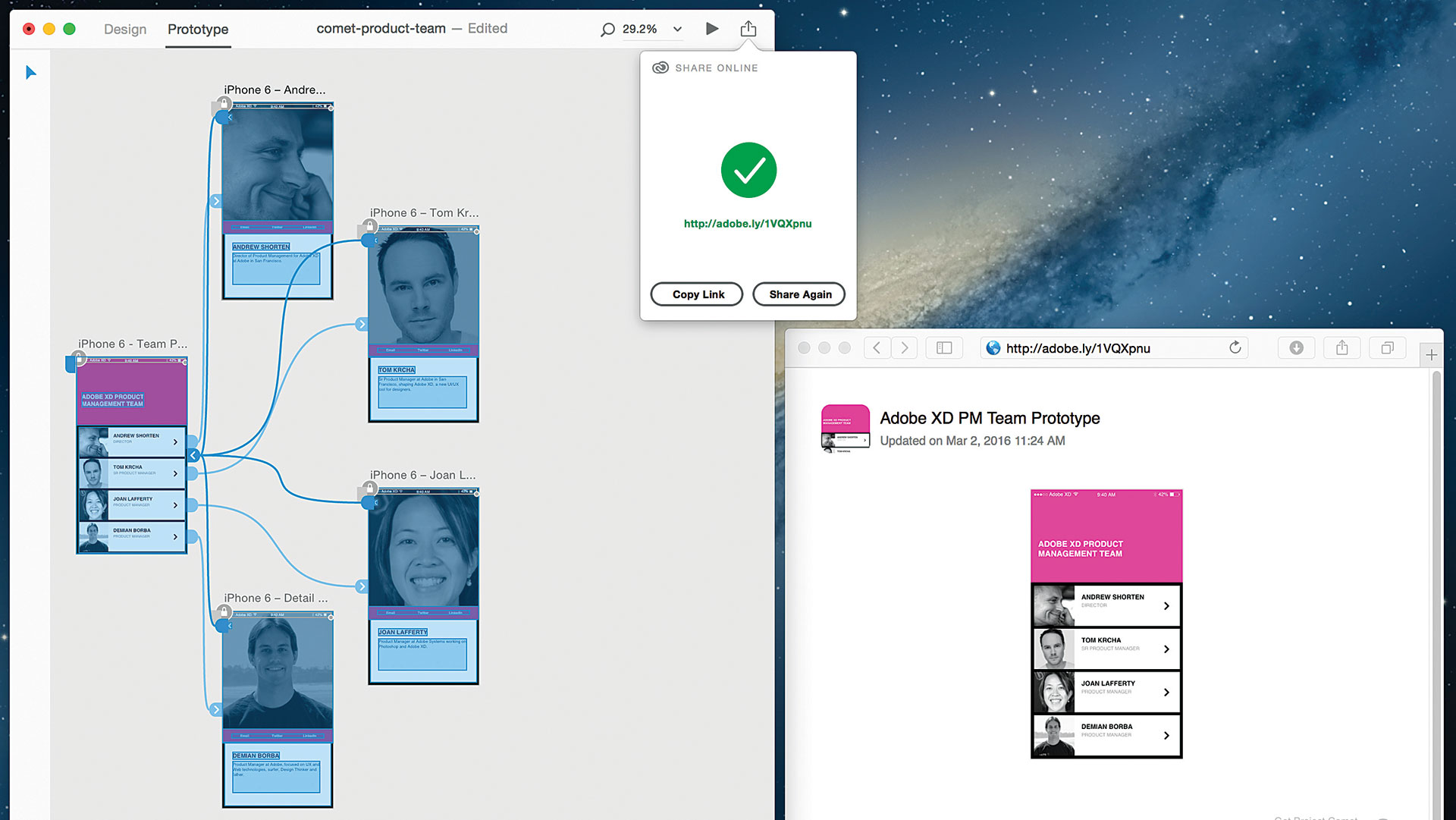
Sharing a link for Design Review. Anzeige Die besten Kreativ-Tools mit Cloud-Speicher Typekit Stock-Bilder. When you use XD for a project you can use a direct link that opens up the prototype right in your browser. Toggle between an angle and a curve-double click any anchor point Make curve handle independent-Press optalt as you drag a curve handle. To learn how 3D Transforms works start with a simple shape like a rectangle.
 Source: twitter.com
Source: twitter.com
Below well take a look at how to share a design review link and how to share a recorded video of your prototype. It helps secure earlier buy-in from key stakeholders. User Experience Design Course with Adobe XD Course. How to download install XD. Web designing needs several skills like hellip.
 Source: uxdesign.cc
Source: uxdesign.cc
How to download install XD. You can also use Ctrl Shift to hide layout grids in Windows. In the Property Inspector select a grid type from the Grid drop-down list and select the check box next to the drop-down list. Easy content creation for UI. Click Get XD below to begin downloading.
 Source: toptal.com
Source: toptal.com
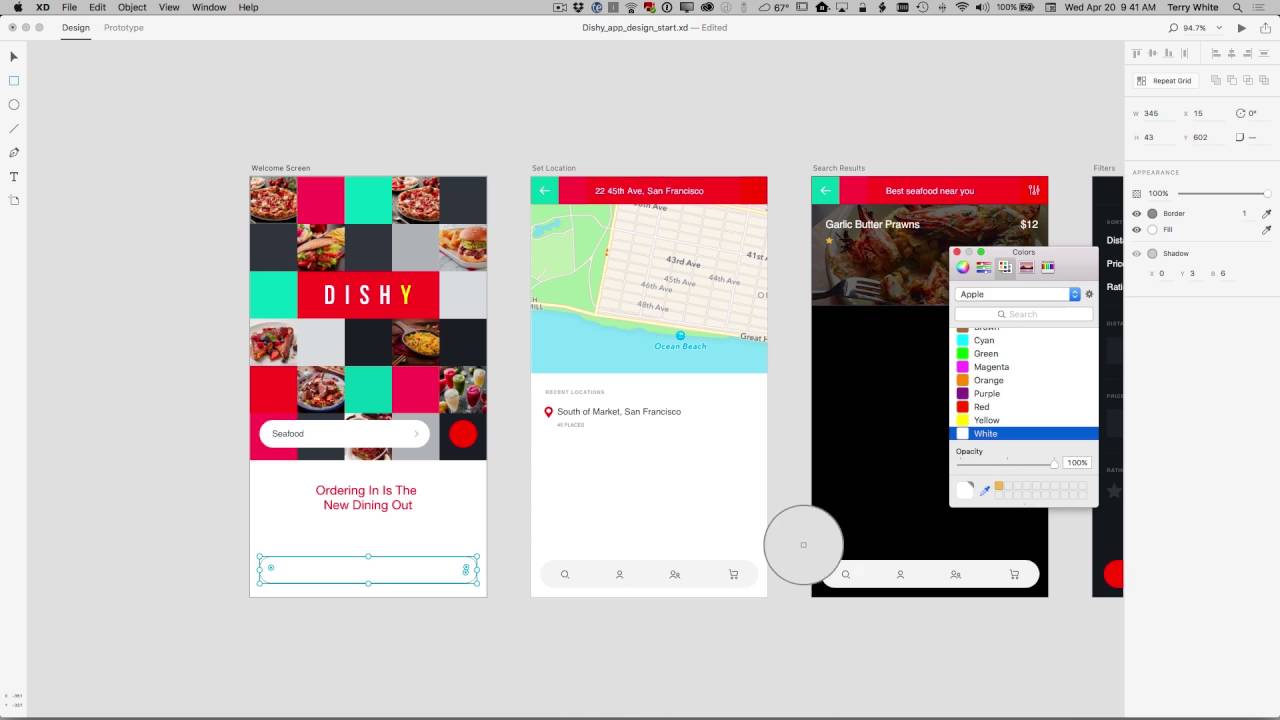
Adobe XD free is a new generation toolset for UXUI design. One of the most useful tools in Adobe XD is that you can create a grid from existing content instead of manually copying it. Text is resized just like in Photoshop and Illustrator. In the Property Inspector select a grid type from the Grid drop-down list and select the check box next to the drop-down list. Learn the basics or refine your skills with tutorials designed to inspire.

Toggle between an angle and a curve-double click any anchor point Make curve handle independent-Press optalt as you drag a curve handle. Select both the squares and group them using CtrlG and CmdG. In the properties panel enable Stacks. To add fonts in Adobe XD you will use the Creative Cloud desktop app. Adobe XD free is a new generation toolset for UXUI design.

Text and drawing with Adobe XD Turn the snaps guide off-Hold down the CmdCtrl key. 3D Transforms and how to use them in Adobe XD. Follow the onscreen instructions to sign-in and install. Browse the latest Adobe XD tutorials video tutorials hands-on projects and more. How to download install XD.
 Source: helpx.adobe.com
Source: helpx.adobe.com
You can also use Command Shift to hide layout grids in macOS. 3D Transforms and how to use them in Adobe XD. How to download install XD. Easy content creation for UI. Web designing needs several skills like hellip.
 Source: sitepoint.com
Source: sitepoint.com
Start your design experience with Adobe XD. Text and drawing with Adobe XD Turn the snaps guide off-Hold down the CmdCtrl key. To learn how 3D Transforms works start with a simple shape like a rectangle. You can also use Ctrl Shift to hide layout grids in Windows. Notice how the option to enable Stacks for the group is now displayed in the Properties panel.
 Source: youtube.com
Source: youtube.com
Notice how the option to enable Stacks for the group is now displayed in the Properties panel. In the properties panel enable Stacks. Easy content creation for UI. This app lets you add thousands of fonts so that you can use them on Adobe XD. Then click the Repeat Grid button in the properties panel.
 Source: blog.prototypr.io
Source: blog.prototypr.io
One of the most useful tools in Adobe XD is that you can create a grid from existing content instead of manually copying it. Toggle between an angle and a curve-double click any anchor point Make curve handle independent-Press optalt as you drag a curve handle. Sharing a link for Design Review. This will copy the selected content to the grid. This app lets you add thousands of fonts so that you can use them on Adobe XD.
 Source: creativebloq.com
Source: creativebloq.com
Then click the Repeat Grid button in the properties panel. Then click the Repeat Grid button in the properties panel. The icon is located on the taskbar in. Select both the squares and group them using CtrlG and CmdG. 3D Transforms in.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to use adobe xd by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.