How to prototype in xd
Home » Project Example » How to prototype in xdHow to prototype in xd
How To Prototype In Xd. Throughout the course well be covering the different options available in Adobe XD with each lesson contributing to us designing an app screen together step-by-step. To create a link to your prototype for sharing open the XD file you want to share. If you want this screen to be the first screen of your prototype hit the home icon. Select a text layer.
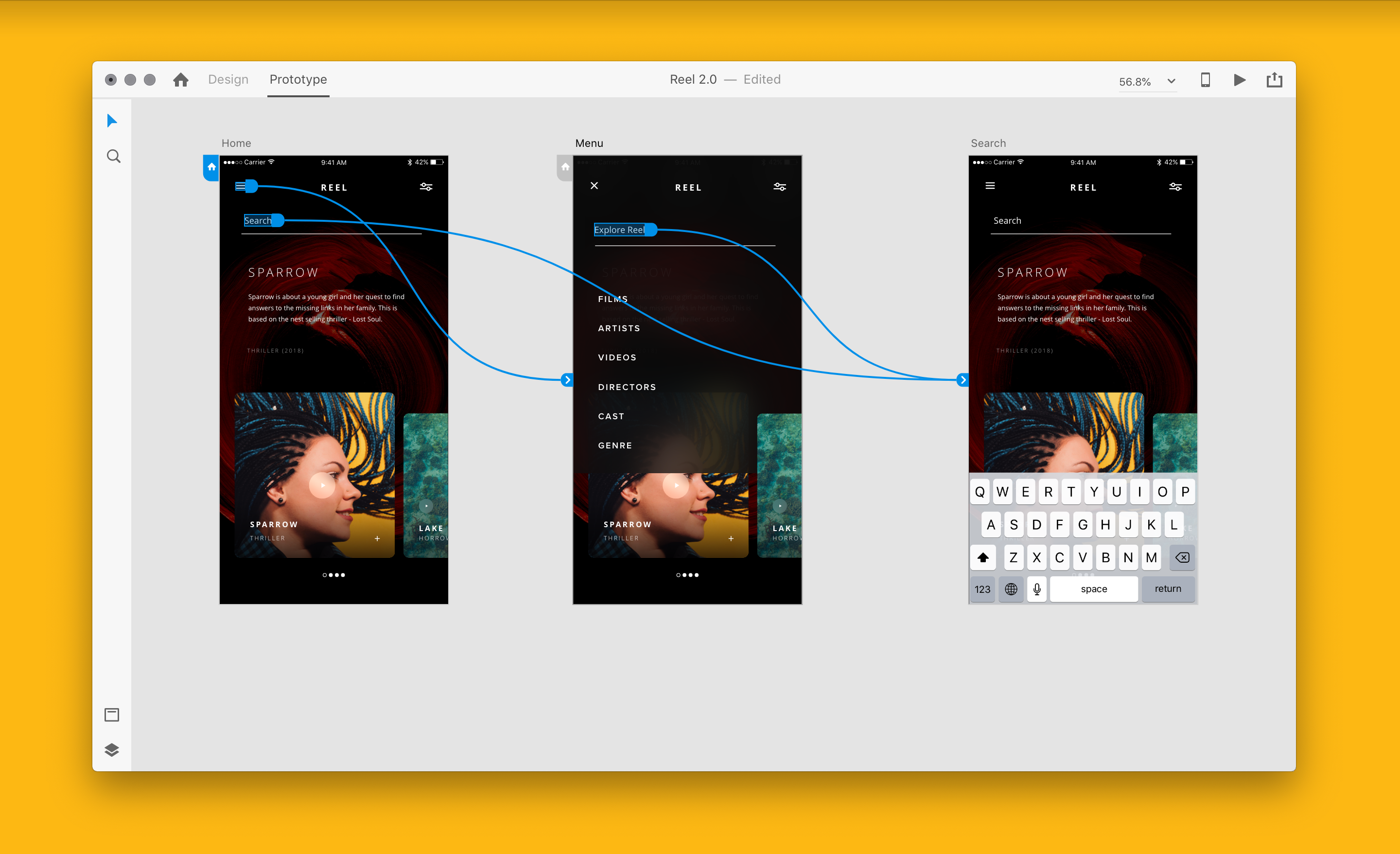
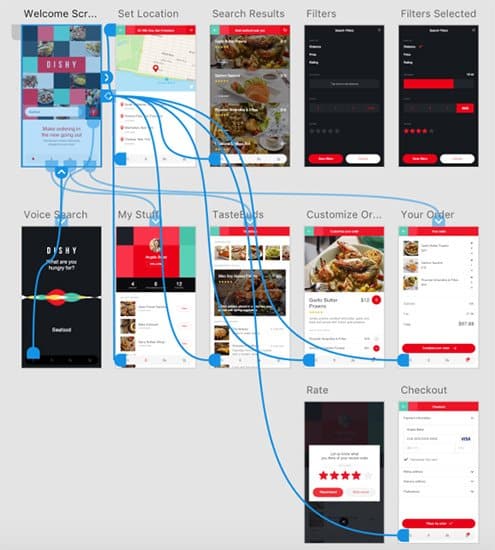
 The Evolution Of Prototyping Features And How To Use Them In Adobe Xd By Jonathan Pimento Thinking Design Medium From medium.com
The Evolution Of Prototyping Features And How To Use Them In Adobe Xd By Jonathan Pimento Thinking Design Medium From medium.com
Prototype interactions like wireframe fidelity can start basic and evolve over the life of your project. After that you can see the little home icon on the top left of the artboard. Throughout the course well be covering the different options available in Adobe XD with each lesson contributing to us designing an app screen together step-by-step. Once Adobe XD is opened the Welcome screen appears and allows you to choose the. If playback doesnt begin shortly try restarting your device. You can see that the screen turn blue and make it your home screen that will appear after launching and sharing the design.
In prototype mode click on the artboard youd like to have as homepage and click the home icon Youll find it attached to the artboard top left.
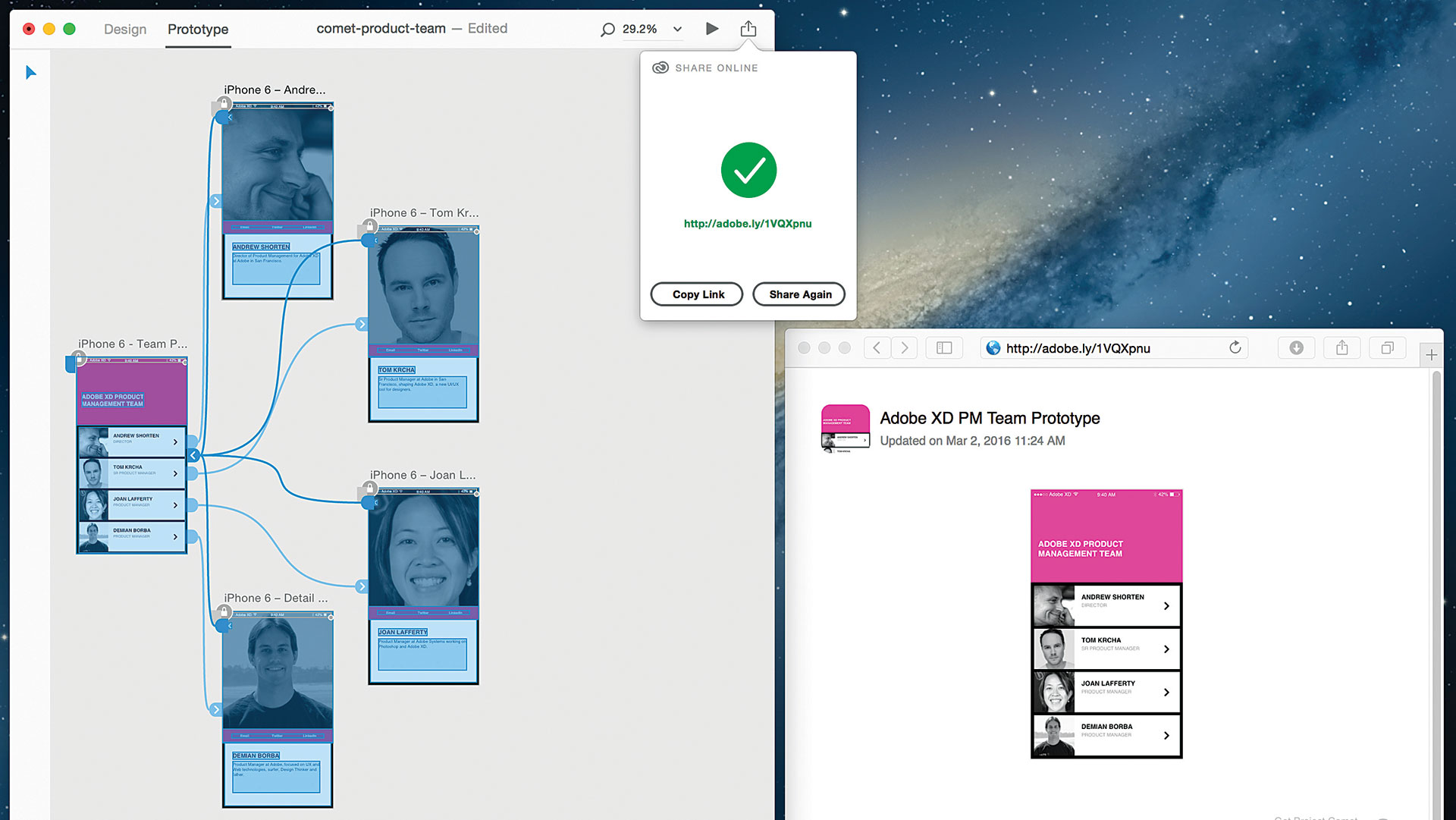
Click Home to go back to the first artboard view. How to Prototype an App in Adobe XD - YouTube. Click Forms Text Input Submit button. Work with prototypes in XD. Click File and Share Online or click the Share Online icon in the upper right corner of the app window. Create the Prototype Project.
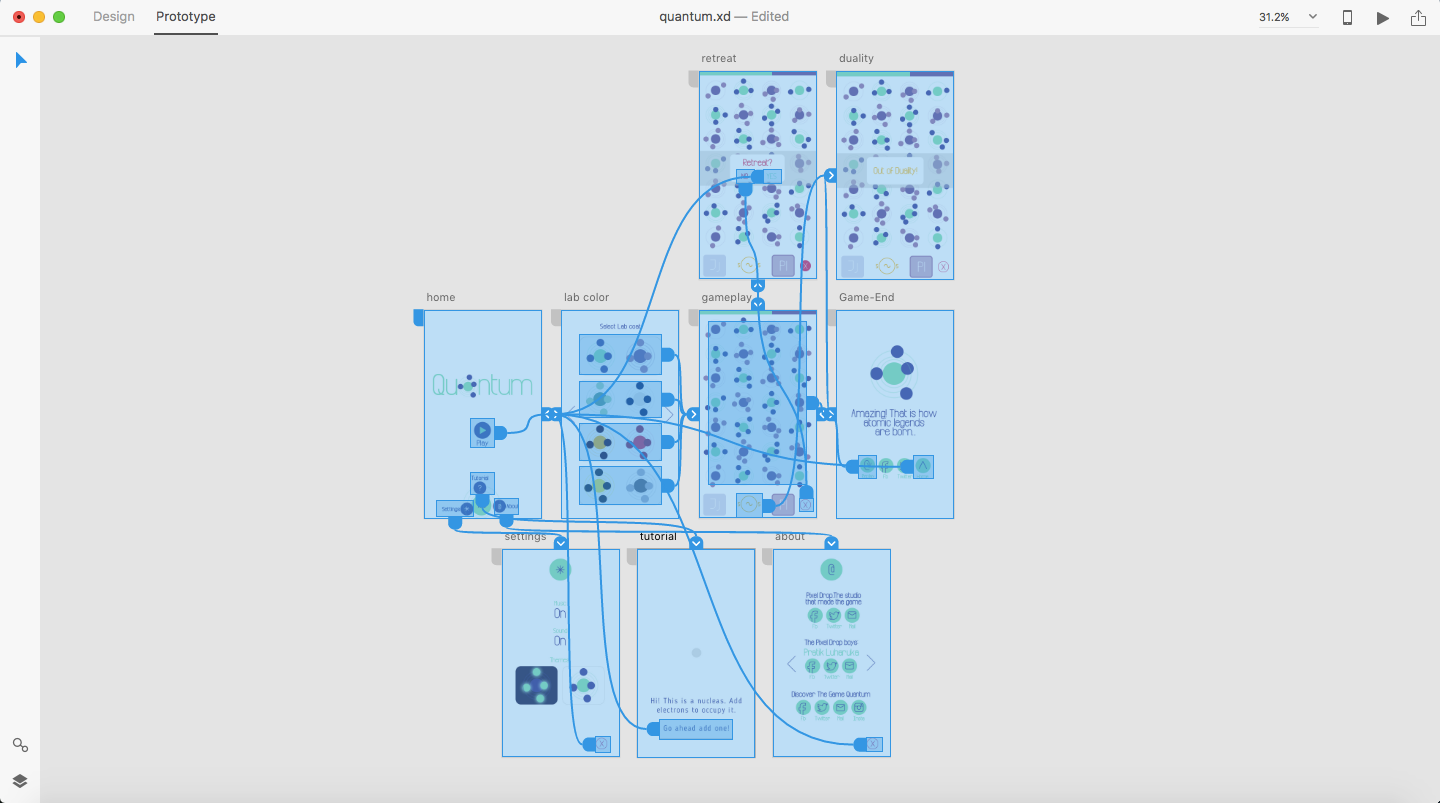
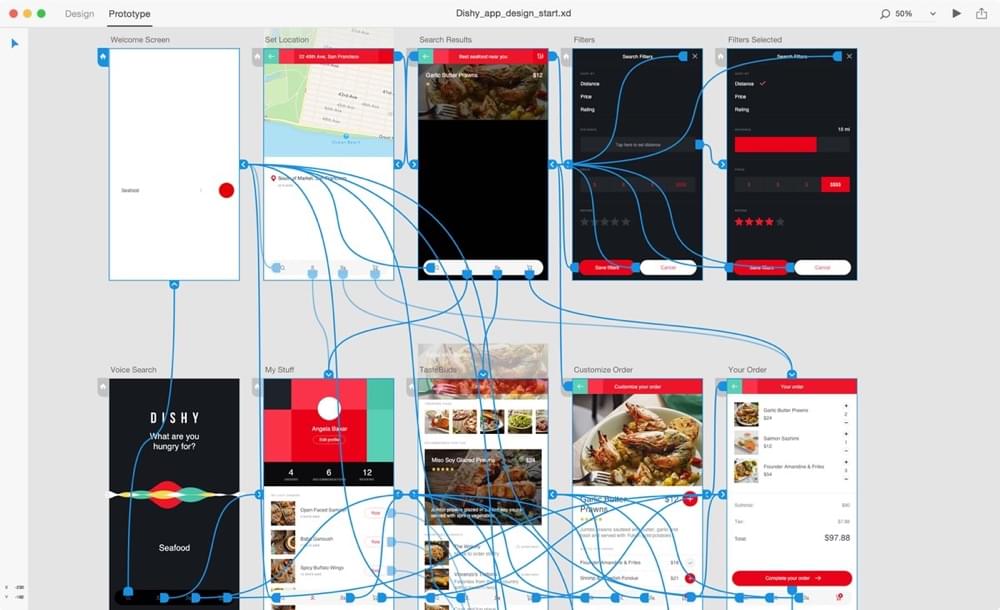
 Source: blog.prototypr.io
Source: blog.prototypr.io
Begin your Adobe XD journey. After that you can see the little home icon on the top left of the artboard. Create Live Form. How to Create a UI Prototype Using Adobe XD 1. Prototype interactions like wireframe fidelity can start basic and evolve over the life of your project.
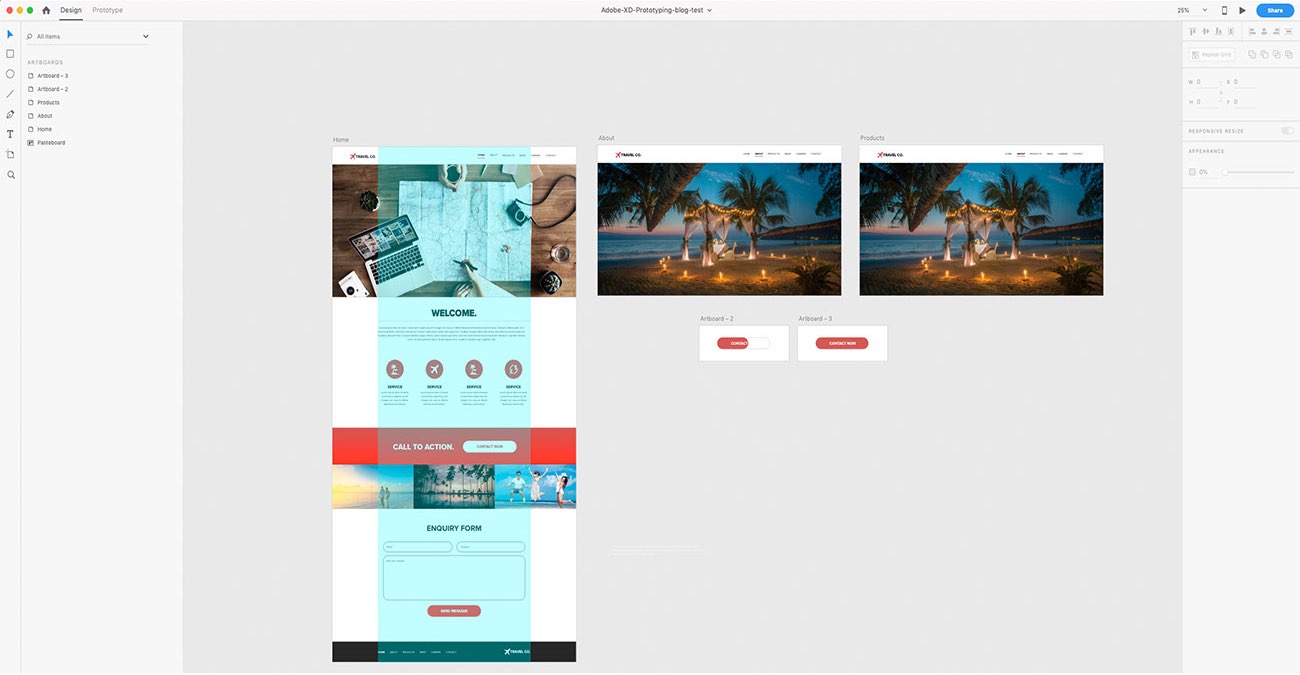
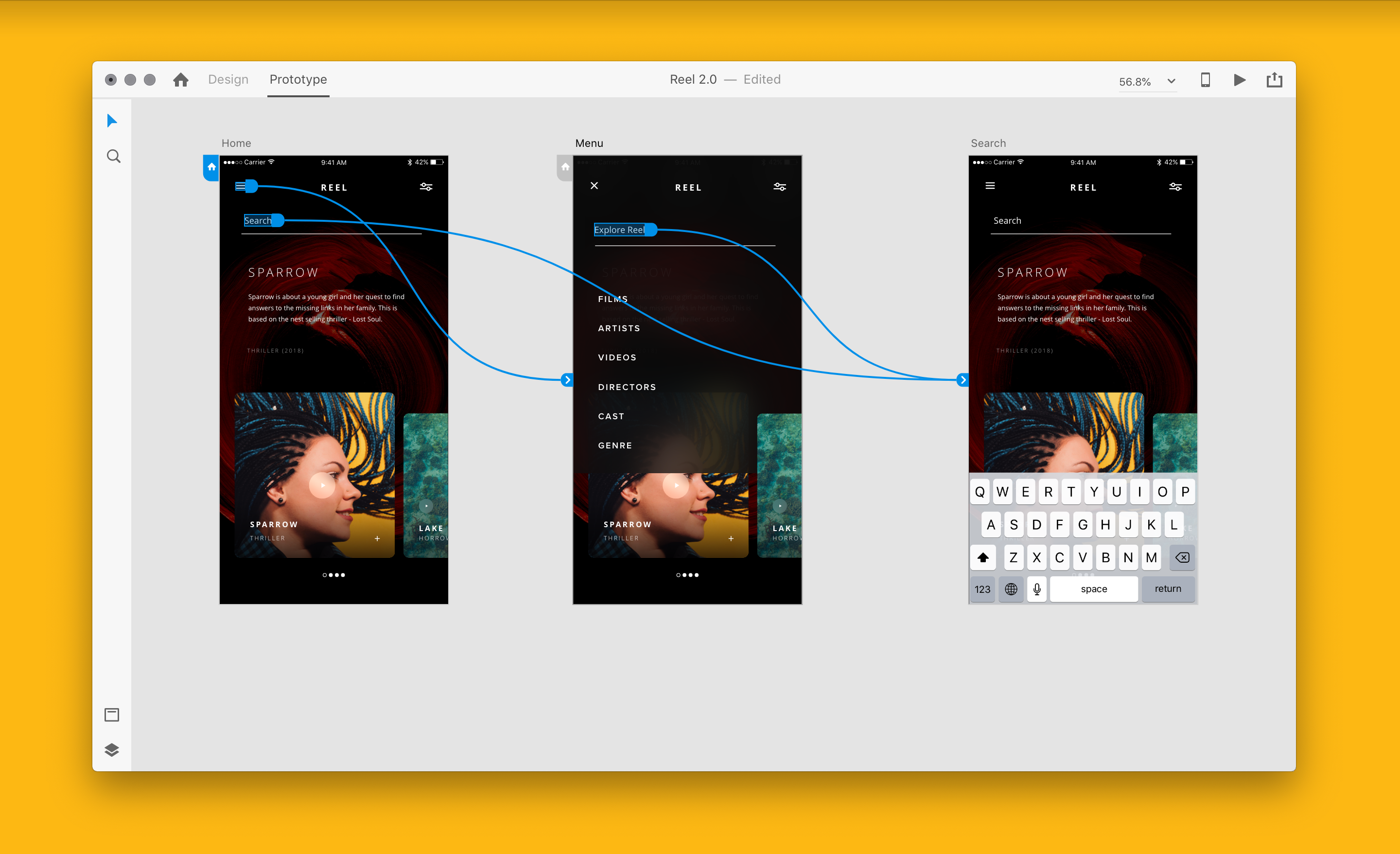
 Source: martech.zone
Source: martech.zone
At the bottom of prototype you can click the left and right arrow control buttons to move across the artboards of a prototype. Coedit documents shared with you. First lets create Text Fields. Since prototyping and design are integrated all within Adobe XD your process can flow between design and prototype as you fine tune the experience. Interactions can be customised in Adobe XD to use various triggers like.
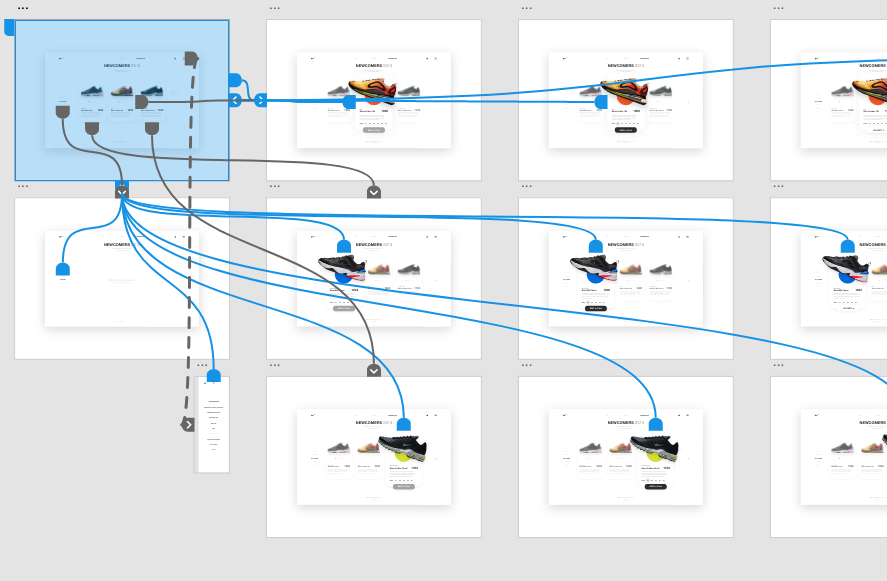
 Source: wearewibble.com
Source: wearewibble.com
Select the shape text or group you wish to make a button. At the bottom of prototype you can click the left and right arrow control buttons to move across the artboards of a prototype. Click Forms Text Input Text Input. Once Adobe XD is opened the Welcome screen appears and allows you to choose the. Adding transitions and interactions between artboards is done with the drag and drop of a prototyping link.
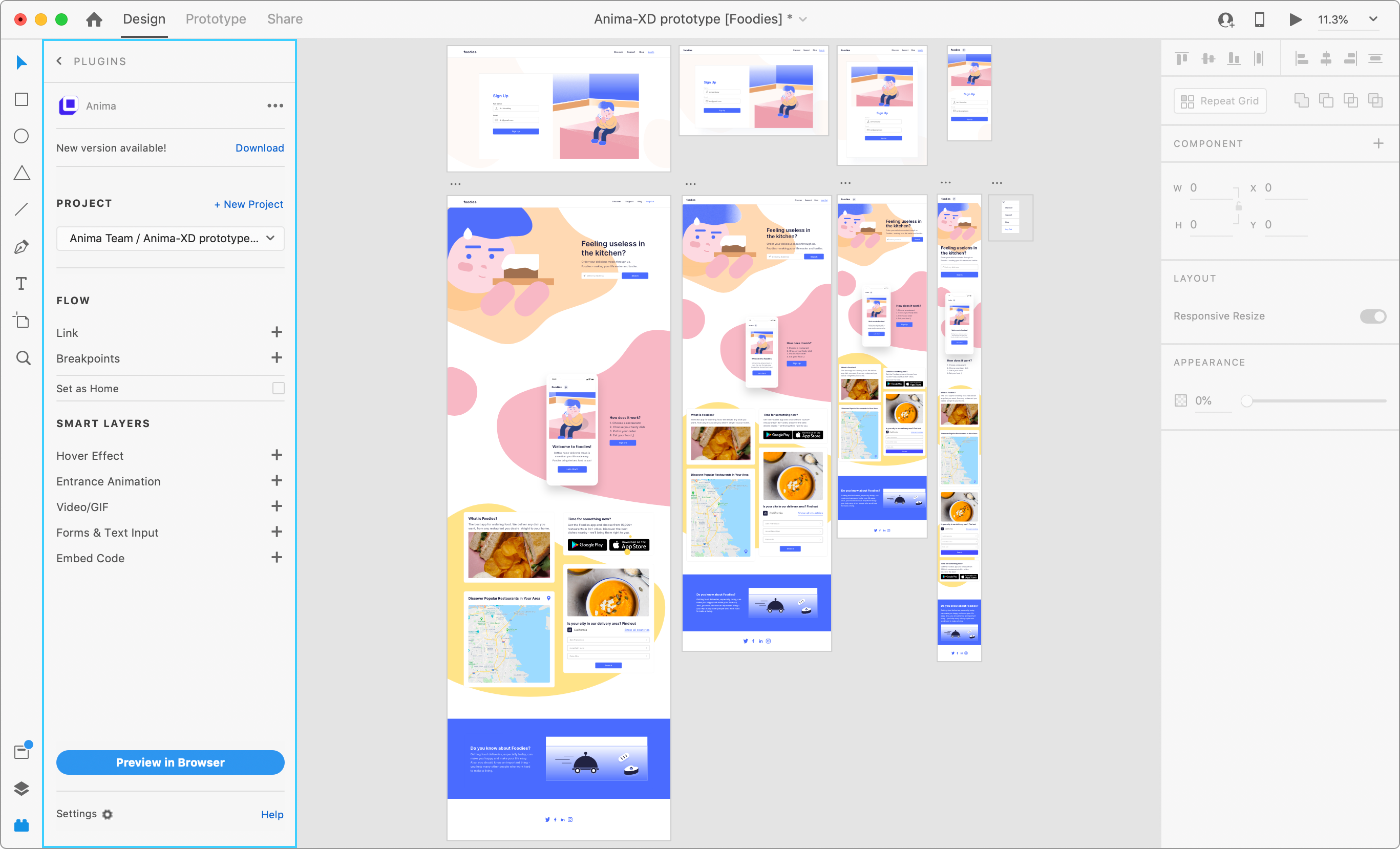
 Source: blog.animaapp.com
Source: blog.animaapp.com
Select the shape text or group you wish to make a button. Since prototyping and design are integrated all within Adobe XD your process can flow between design and prototype as you fine tune the experience. Once you have completed the course you will confidently be able to transform your own ideas into on-screen designs and then bring these designs to life by creating working prototypes that you can share online. To open developer tools. First lets create Text Fields.
Source: bootcamp.uxdesign.cc
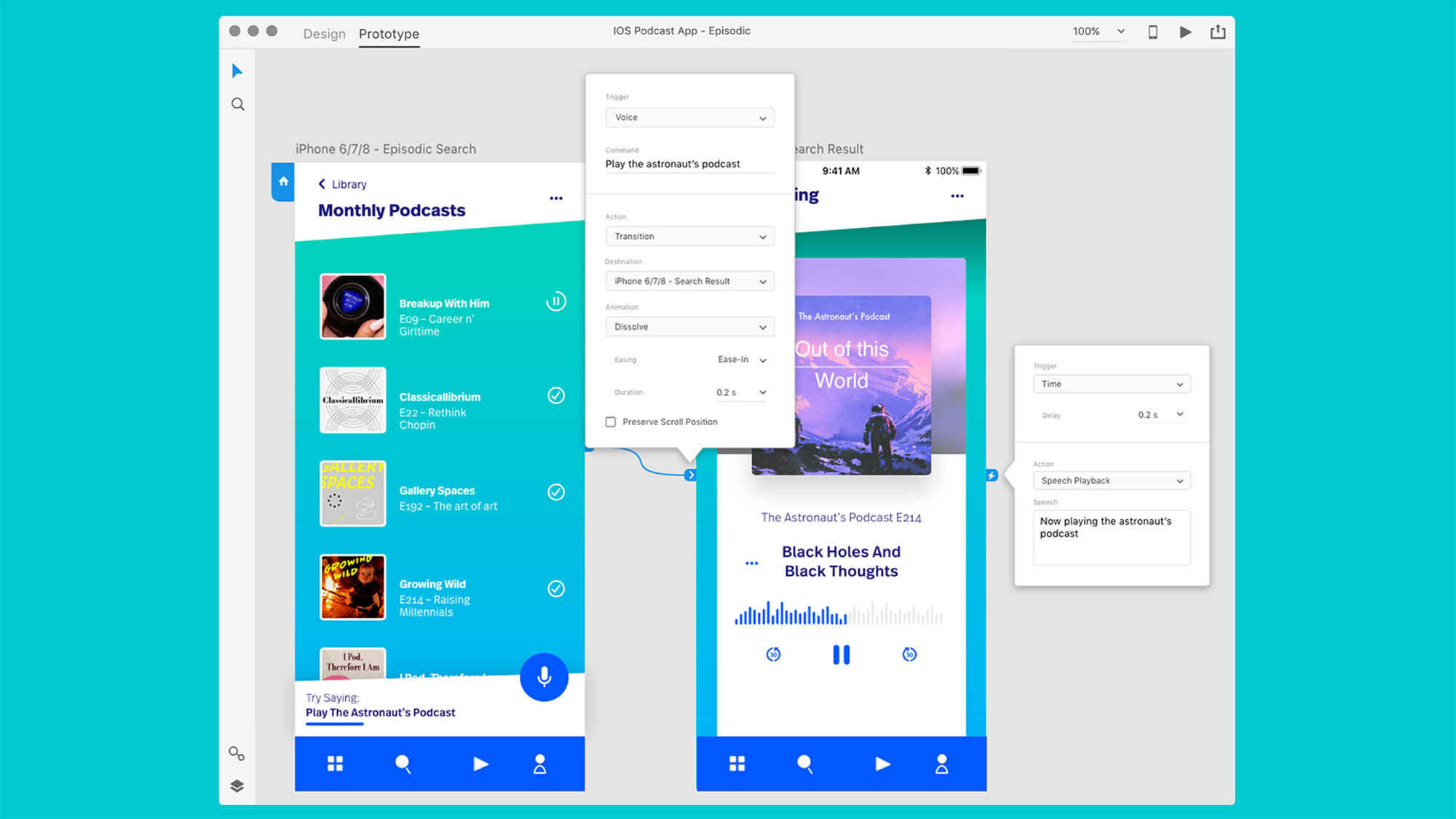
Throughout the course well be covering the different options available in Adobe XD with each lesson contributing to us designing an app screen together step-by-step. Select the shape text or group you wish to make a button. Next create a Submit Button. Check for a WebGL Error in the developer tools inspector. Create prototypes using voice commands and playback.
 Source: designorate.com
Source: designorate.com
First lets create Text Fields. How to Prototype an App in Adobe XD - YouTube. Select a text layer. If you want this screen to be the first screen of your prototype hit the home icon. Click Home to go back to the first artboard view.
 Source: sitepoint.com
Source: sitepoint.com
In this live-stream were going to learn how to design and prototype a fictional banking app in Adobe XDMaterial Design Icons for Adobe XD. Click Forms Text Input Submit button. Click File and Share Online or click the Share Online icon in the upper right corner of the app window. Click the artboard to display its properties in the Properties panel on the right. Begin your Adobe XD journey.
 Source: medium.com
Source: medium.com
If the browser does not support WebGL view the prototype in another browser or on another device. To open developer tools. Check for a WebGL Error in the developer tools inspector. Create prototypes using voice commands and playback. Throughout the course well be covering the different options available in Adobe XD with each lesson contributing to us designing an app screen together step-by-step.
 Source: uxstudioteam.com
Source: uxstudioteam.com
Once Adobe XD is opened the Welcome screen appears and allows you to choose the. To open developer tools. To create a link to your prototype for sharing open the XD file you want to share. Now you can choose how you want to get form submissions By email in a spreadsheet or both. Click Forms Text Input Submit button.
 Source: youtube.com
Source: youtube.com
Prototype interactions like wireframe fidelity can start basic and evolve over the life of your project. Prototyping allows product teams to experiment and explore various approaches to an idea before selecting the one that is most valuable both from a business and user standpoint. If playback doesnt begin shortly try restarting your device. Click Home to go back to the first artboard view. Begin your Adobe XD journey.
 Source: creativebloq.com
Source: creativebloq.com
Click Forms Text Input Submit button. Taking designs from static layouts to interactive prototypes in Adobe XD is easy to do in Prototype mode. At the bottom of prototype you can click the left and right arrow control buttons to move across the artboards of a prototype. Begin your Adobe XD journey. In prototype mode click on the artboard youd like to have as homepage and click the home icon Youll find it attached to the artboard top left.
 Source: creativebloq.com
Source: creativebloq.com
Begin your Adobe XD journey. To open developer tools. In prototype mode click on the artboard youd like to have as homepage and click the home icon Youll find it attached to the artboard top left. Preview designs and prototypes. To switch to Prototyping mode click on the Prototype tab in the top left of the interface.
 Source: medium.com
Source: medium.com
Throughout the course well be covering the different options available in Adobe XD with each lesson contributing to us designing an app screen together step-by-step. Create anchor links in Adobe XD. Now you can choose how you want to get form submissions By email in a spreadsheet or both. Bring your designs to life with interactions in Adobe XD. Prototype interactions like wireframe fidelity can start basic and evolve over the life of your project.
 Source: awwwards.com
Source: awwwards.com
Taking designs from static layouts to interactive prototypes in Adobe XD is easy to do in Prototype mode. At the bottom of prototype you can click the left and right arrow control buttons to move across the artboards of a prototype. Now you can choose how you want to get form submissions By email in a spreadsheet or both. Select a text layer. You can see that the screen turn blue and make it your home screen that will appear after launching and sharing the design.
 Source: youtube.com
Source: youtube.com
Create the Prototype Background. How to Create a UI Prototype Using Adobe XD 1. In prototype mode click on the artboard youd like to have as homepage and click the home icon Youll find it attached to the artboard top left. Select the shape text or group you wish to make a button. Work with prototypes in XD.
If you find this site serviceableness, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to prototype in xd by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.