How to prototype in adobe xd
Home » Project Example » How to prototype in adobe xdHow to prototype in adobe xd
How To Prototype In Adobe Xd. Click File and Share Online or click the Share Online icon in the upper right corner of the app window. Wire artboards together switch back and forth between design and prototype mode and preview your experience. To create a link to your prototype for sharing open the XD file you want to share. Recording prototypes is not supported in Adobe XD on Windows.
 5 Reasons Why Adobe Xd Will Rule Ui Design Tools Ux Studio From uxstudioteam.com
5 Reasons Why Adobe Xd Will Rule Ui Design Tools Ux Studio From uxstudioteam.com
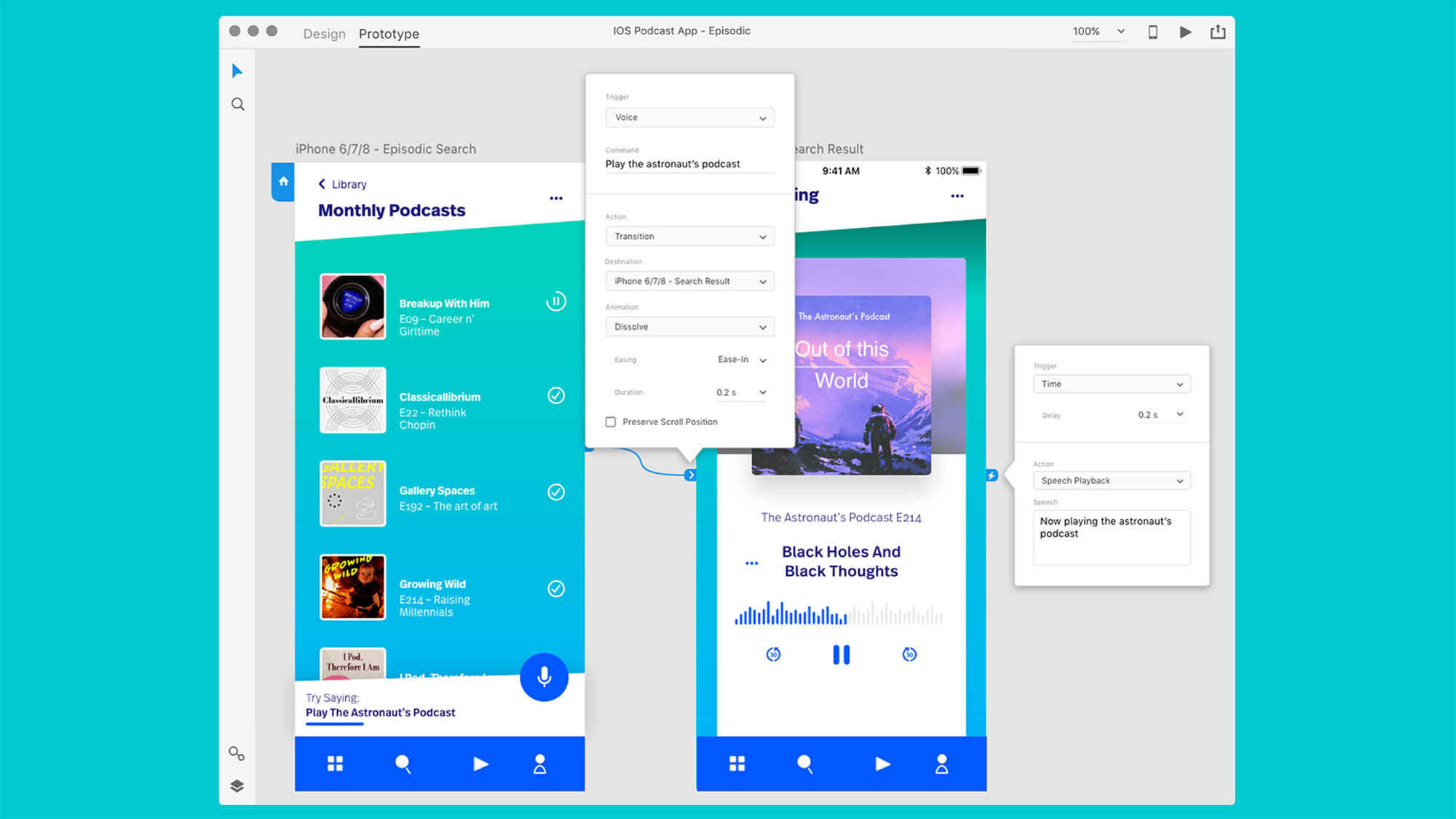
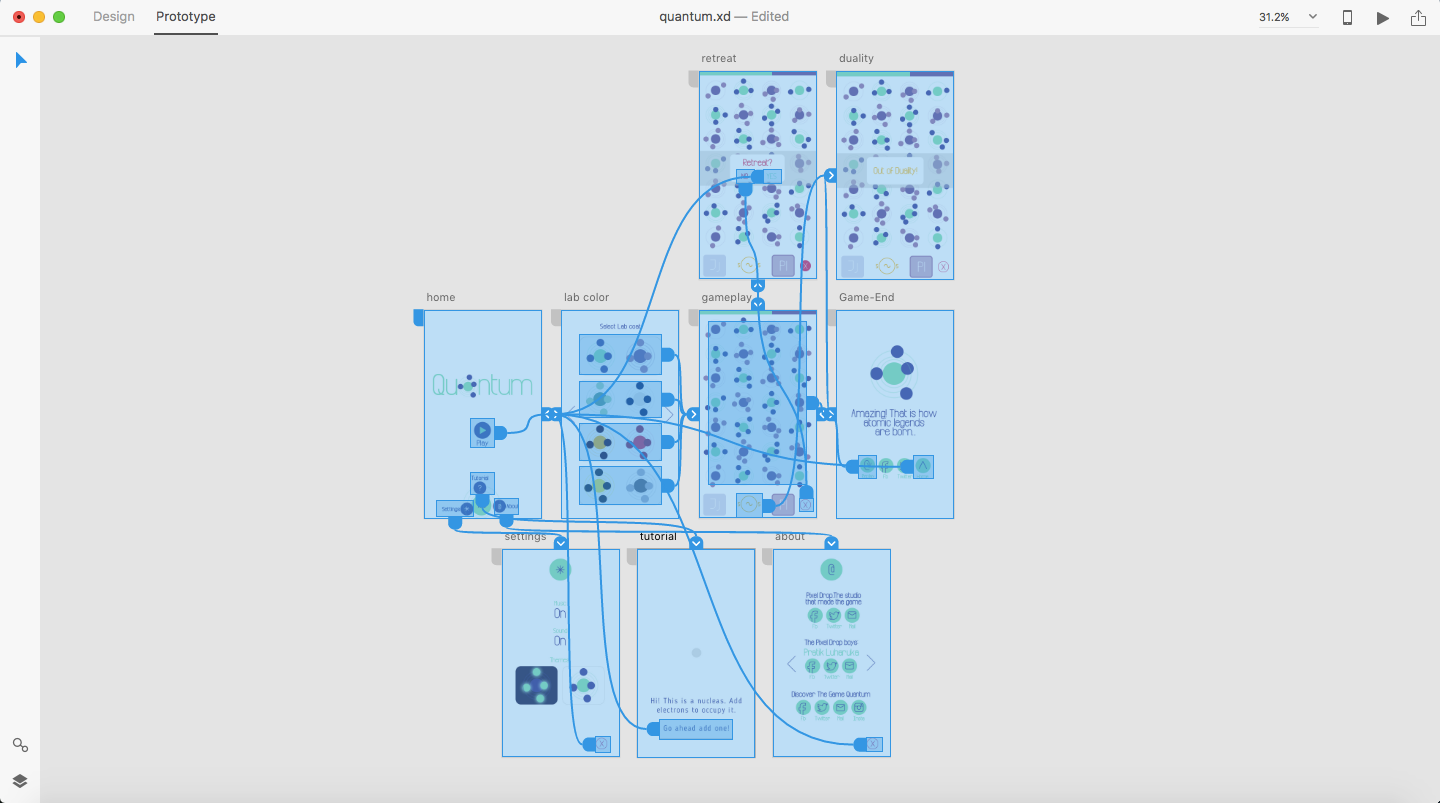
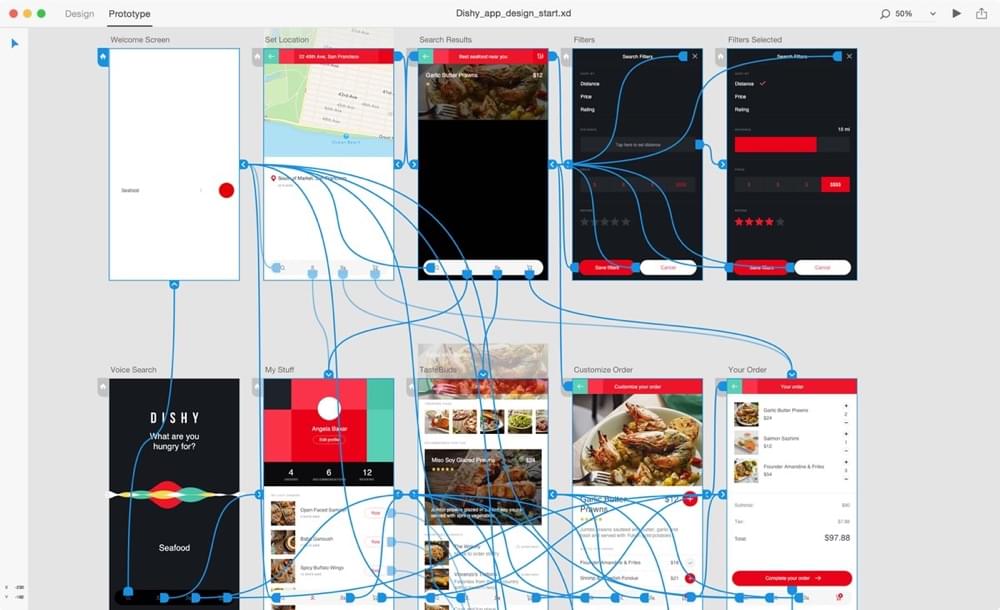
In Response To Arpita_Kolkata. So here in the upper left-hand corner come from Design mode to Prototype mode by clicking on the word Prototype. And thats an overview of prototyping in Adobe XD and how you can bring your designs to life. The way I want to trigger a transition in this design is for my users to click here on one of these three different triggers which would cause you to transition to another artboard. Click and drag over to the second card back to the first then any of the Text Field components can be tapped on to reveal the keyboard. The Adobe XD workspace is divided into two views.
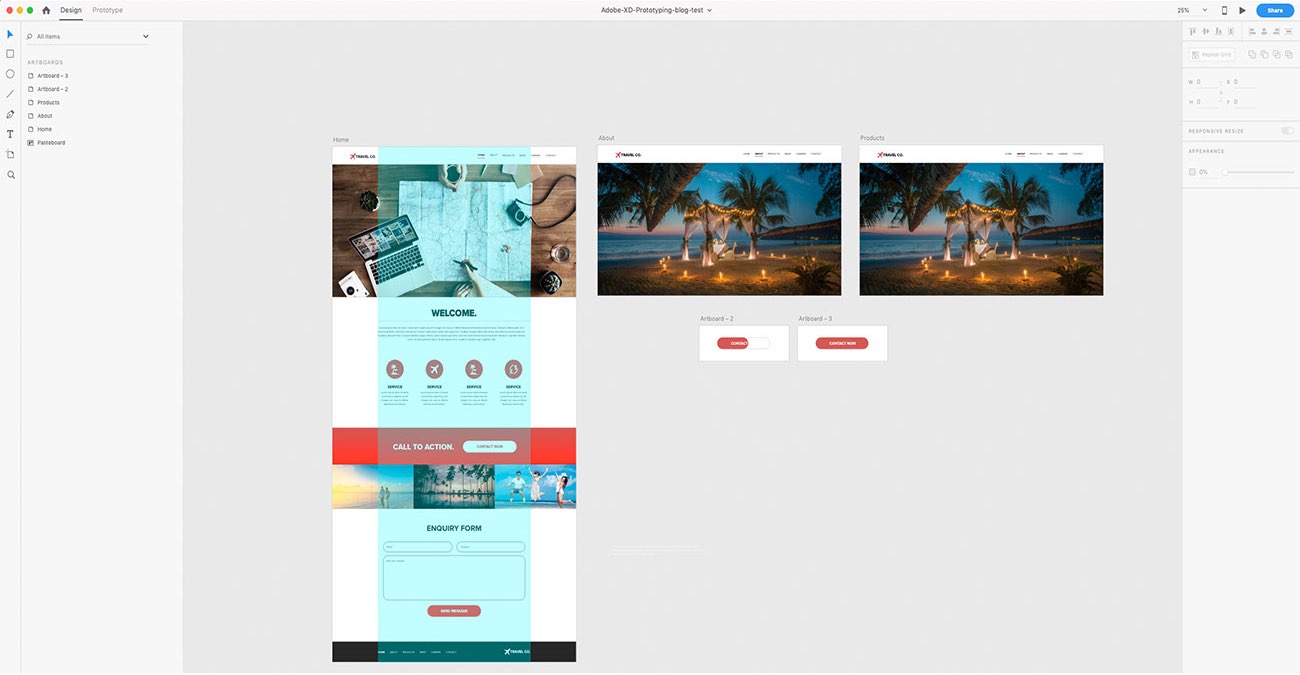
In the Design view designers can use a number of tools and features to create design layout elements add artboards which are used to represent the layout pages and import resources from other applications such as Adobe Illustrator and Adobe Photoshop.
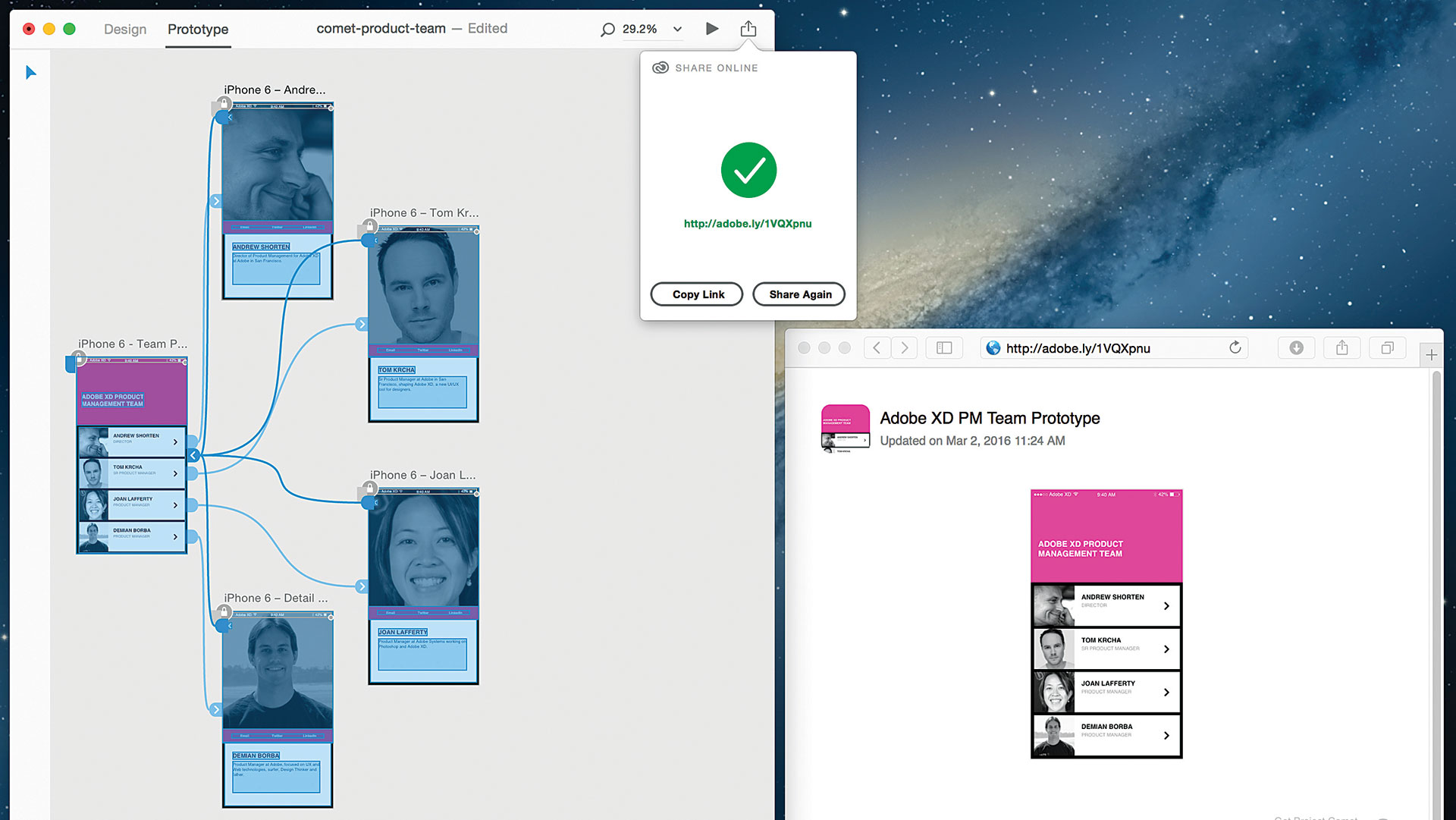
Click File and Share Online or click the Share Online icon in the upper right corner of the app window. Anzeige Die besten Kreativ-Tools mit Cloud-Speicher Typekit Stock-Bilder. In prototype mode click on the artboard youd like to have as homepage and click the home icon Youll find it attached to the artboard top left. To create a link to your prototype for sharing open the XD file you want to share. Press the Windows G keys and use the native recorder to record the Preview window. Click File and Share Online or click the Share Online icon in the upper right corner of the app window.
 Source: wearewibble.com
Source: wearewibble.com
Step 3 Prototype Turn your designs into interactive prototypes. In Response To Arpita_Kolkata. I agree UXPIN allows user to input text in the textbox also INPUT TEXT BOX and DROPDOWN MENU are drag and drop and each field has related varible which can be useful for developer with the genrated code from prorotype. Step 3 Prototype Turn your designs into interactive prototypes. The way I want to trigger a transition in this design is for my users to click here on one of these three different triggers which would cause you to transition to another artboard.
 Source: creativebloq.com
Source: creativebloq.com
In Response To Arpita_Kolkata. You can give your prototype a title add a 120x120-pixel image to display on web or mobile and enable or disable comments if you wish. In this live-stream were going to learn how to design and prototype a fictional banking app in Adobe XDMaterial Design Icons for Adobe XD. I agree UXPIN allows user to input text in the textbox also INPUT TEXT BOX and DROPDOWN MENU are drag and drop and each field has related varible which can be useful for developer with the genrated code from prorotype. To preview your design or prototype click the Preview icon.
 Source: medium.com
Source: medium.com
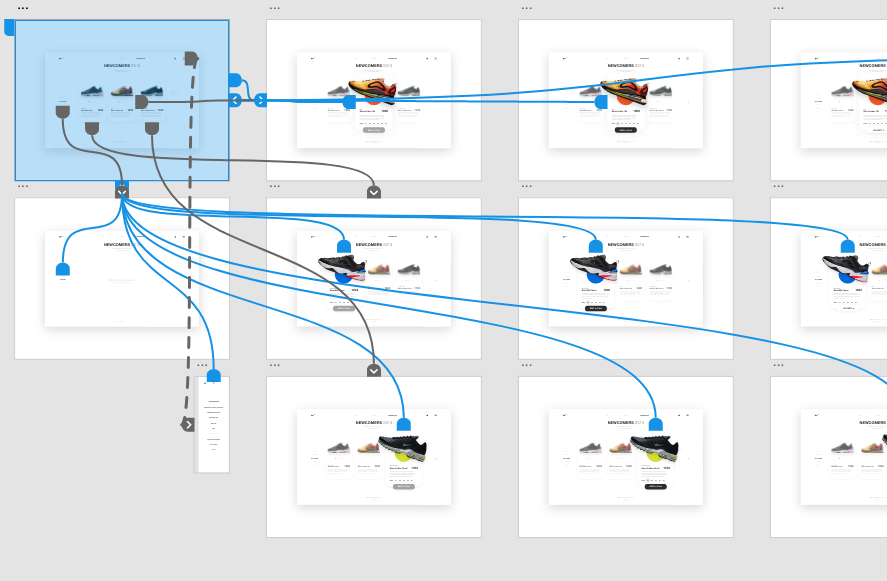
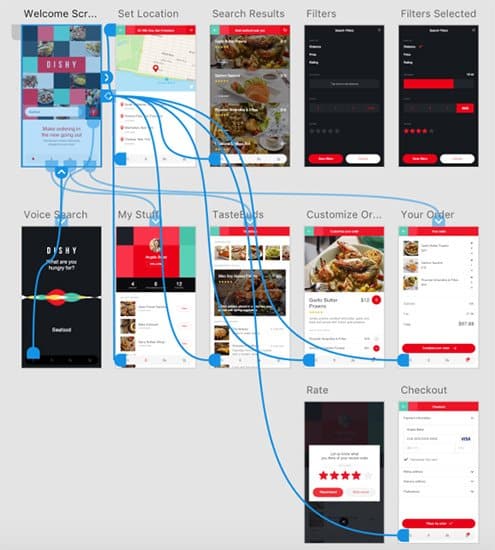
The way I want to trigger a transition in this design is for my users to click here on one of these three different triggers which would cause you to transition to another artboard. Recording prototypes is not supported in Adobe XD on Windows. The Adobe XD workspace is divided into two views. However theres a workaround. All right one last preview.
 Source: awwwards.com
Source: awwwards.com
Step 3 Prototype Turn your designs into interactive prototypes. I agree UXPIN allows user to input text in the textbox also INPUT TEXT BOX and DROPDOWN MENU are drag and drop and each field has related varible which can be useful for developer with the genrated code from prorotype. However theres a workaround. Recording prototypes is not supported in Adobe XD on Windows. In prototype mode click on the artboard youd like to have as homepage and click the home icon Youll find it attached to the artboard top left.
 Source: youtube.com
Source: youtube.com
In this live-stream were going to learn how to design and prototype a fictional banking app in Adobe XDMaterial Design Icons for Adobe XD. To preview your design or prototype click the Preview icon. The way I want to trigger a transition in this design is for my users to click here on one of these three different triggers which would cause you to transition to another artboard. How to Create Prototype in Adobe XD Step 1. However theres a workaround.
 Source: blog.prototypr.io
Source: blog.prototypr.io
All right one last preview. Editing the Artboard for Your Adobe XD Prototype. Click on the artboard on which you want prototyping in adobe. And thats an overview of prototyping in Adobe XD and how you can bring your designs to life. You can give your prototype a title add a 120x120-pixel image to display on web or mobile and enable or disable comments if you wish.
Source: bootcamp.uxdesign.cc
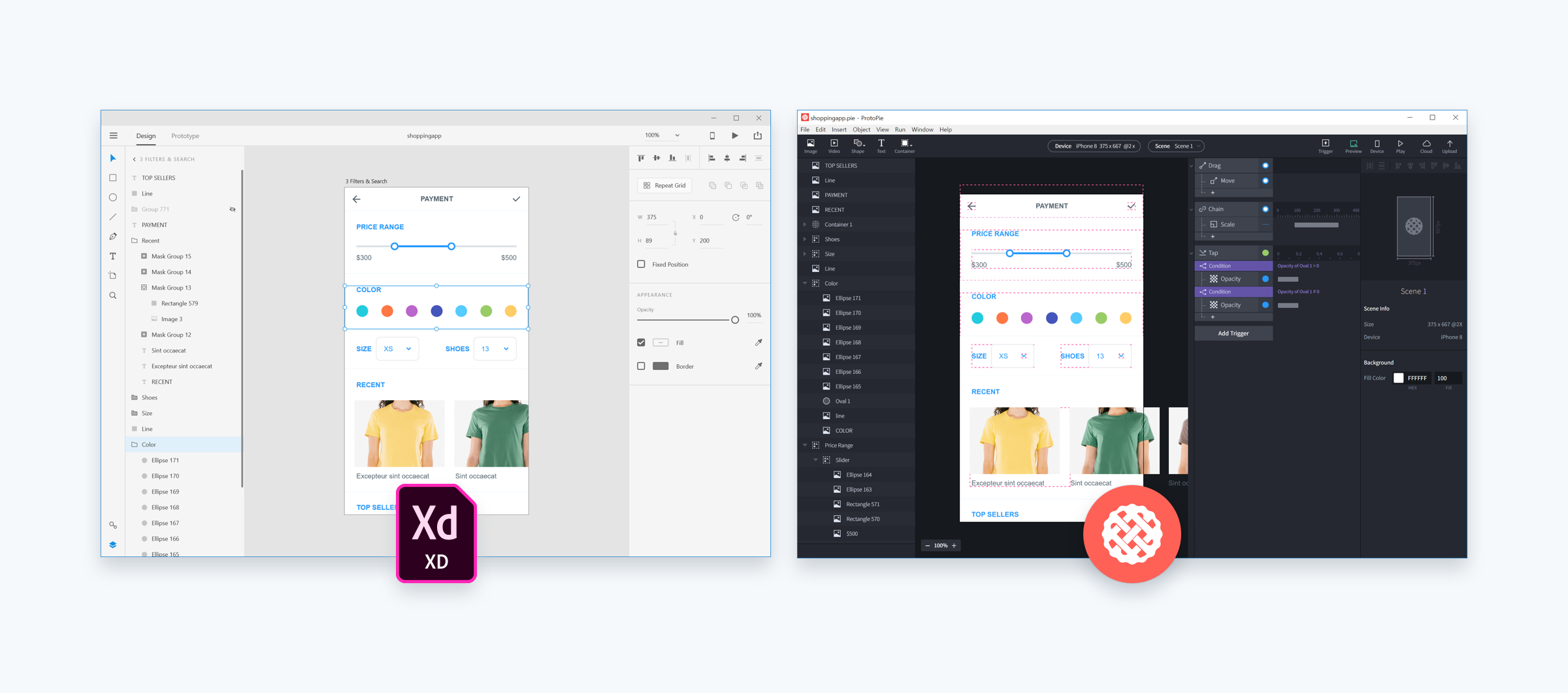
Design and Prototype which can be accessed from the top right side of the application. The Adobe XD workspace is divided into two views. To create a link to your prototype for sharing open the XD file you want to share. In this live-stream were going to learn how to design and prototype a fictional banking app in Adobe XDMaterial Design Icons for Adobe XD. Anzeige Die besten Kreativ-Tools mit Cloud-Speicher Typekit Stock-Bilder.
 Source: martech.zone
Source: martech.zone
Click and drag over to the second card back to the first then any of the Text Field components can be tapped on to reveal the keyboard. How to Create Prototype in Adobe XD Step 1. Click File and Share Online or click the Share Online icon in the upper right corner of the app window. All right one last preview. After signing in on the official website you need to switch to Prototype Mode by brining your.
 Source: uxstudioteam.com
Source: uxstudioteam.com
Click File and Share Online or click the Share Online icon in the upper right corner of the app window. After signing in on the official website you need to switch to Prototype Mode by brining your. Editing the Artboard for Your Adobe XD Prototype. In the Design view designers can use a number of tools and features to create design layout elements add artboards which are used to represent the layout pages and import resources from other applications such as Adobe Illustrator and Adobe Photoshop. I agree UXPIN allows user to input text in the textbox also INPUT TEXT BOX and DROPDOWN MENU are drag and drop and each field has related varible which can be useful for developer with the genrated code from prorotype.
 Source: creativebloq.com
Source: creativebloq.com
How to Prototype an App in Adobe XD - YouTube. All right one last preview. Click and drag over to the second card back to the first then any of the Text Field components can be tapped on to reveal the keyboard. And thats an overview of prototyping in Adobe XD and how you can bring your designs to life. Anzeige Die besten Kreativ-Tools mit Cloud-Speicher Typekit Stock-Bilder.
 Source: blog.protopie.io
Source: blog.protopie.io
Editing the Artboard for Your Adobe XD Prototype. Click File and Share Online or click the Share Online icon in the upper right corner of the app window. How to Create Prototype in Adobe XD Step 1. To preview your design or prototype click the Preview icon. You can give your prototype a title add a 120x120-pixel image to display on web or mobile and enable or disable comments if you wish.
 Source: youtube.com
Source: youtube.com
Begin your Adobe XD journey. To preview your design or prototype click the Preview icon. Anzeige Die besten Kreativ-Tools mit Cloud-Speicher Typekit Stock-Bilder. Once you have completed the course you will confidently be able to transform your own ideas into on-screen designs and then bring these designs to life by creating working prototypes that you can share online. Wire artboards together switch back and forth between design and prototype mode and preview your experience.
 Source: designorate.com
Source: designorate.com
Step 3 Prototype Turn your designs into interactive prototypes. The way I want to trigger a transition in this design is for my users to click here on one of these three different triggers which would cause you to transition to another artboard. Anzeige Die besten Kreativ-Tools mit Cloud-Speicher Typekit Stock-Bilder. Step 3 Prototype Turn your designs into interactive prototypes. Throughout the course well be covering the different options available in Adobe XD with each lesson contributing to us designing an app screen together step-by-step.
 Source: sitepoint.com
Source: sitepoint.com
The way I want to trigger a transition in this design is for my users to click here on one of these three different triggers which would cause you to transition to another artboard. Editing the Artboard for Your Adobe XD Prototype. How to Create Prototype in Adobe XD Step 1. Design and Prototype which can be accessed from the top right side of the application. Once you have completed the course you will confidently be able to transform your own ideas into on-screen designs and then bring these designs to life by creating working prototypes that you can share online.
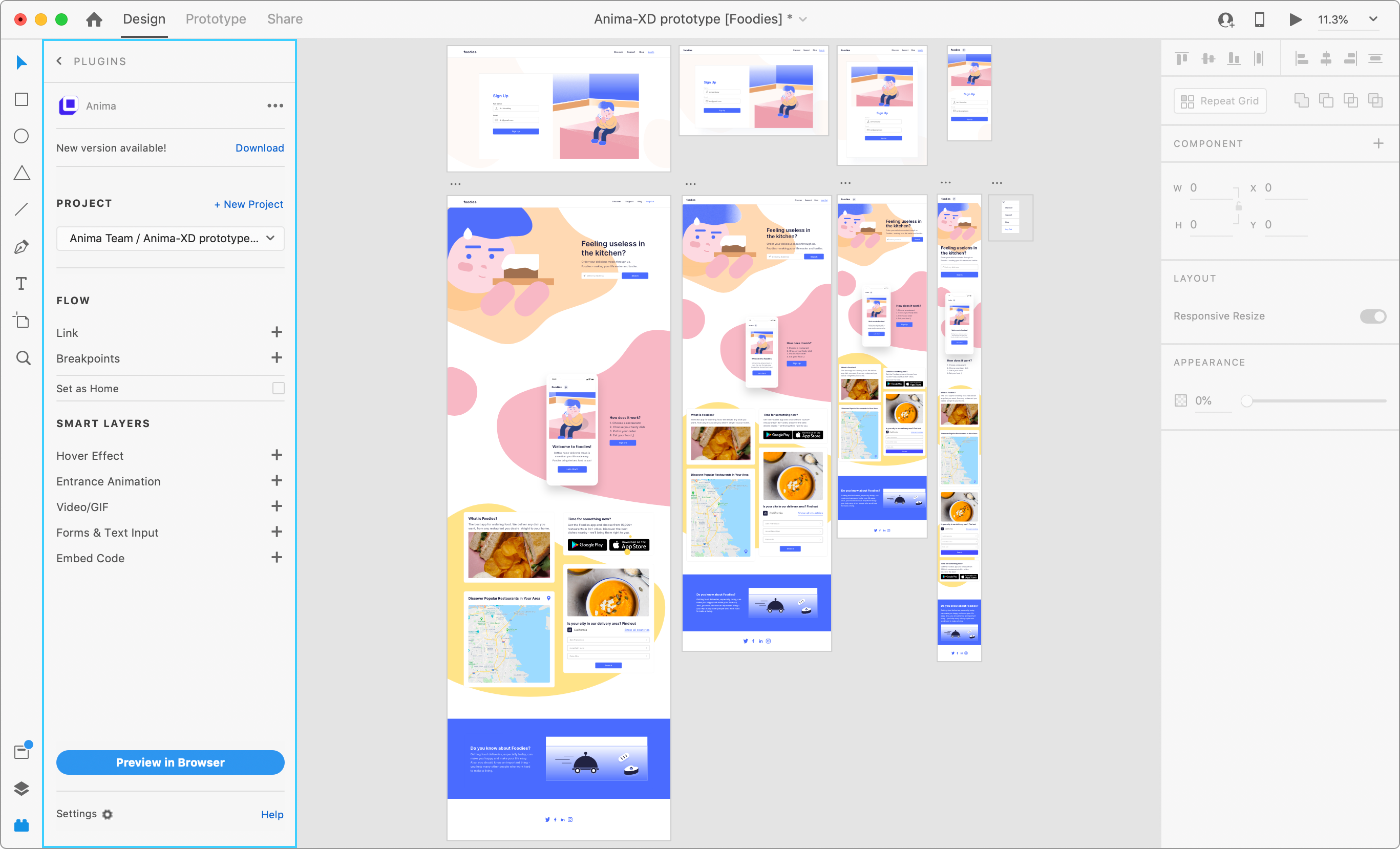
 Source: blog.animaapp.com
Source: blog.animaapp.com
To create a link to your prototype for sharing open the XD file you want to share. Anzeige Die besten Kreativ-Tools mit Cloud-Speicher Typekit Stock-Bilder. You can give your prototype a title add a 120x120-pixel image to display on web or mobile and enable or disable comments if you wish. If playback doesnt begin shortly try restarting your device. So here in the upper left-hand corner come from Design mode to Prototype mode by clicking on the word Prototype.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to prototype in adobe xd by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.