How to make site responsive
Home » Project Example » How to make site responsiveHow to make site responsive
How To Make Site Responsive. With SimpleSite its Free Fun and Easy. Bring Your Site to Life with Intuitive Design Features Stunning Galleries. I recommended you to create separate folders for CSS File And JS File. Lighthouse is an open-source tool that provides a way of analyzing website performance specific to a device.
 How To Make A Responsive Website Best Practices 2020 From catswhocode.com
How To Make A Responsive Website Best Practices 2020 From catswhocode.com
If you have a form that contains a drop-down menu on a desktop view consider styling this form so it is larger and easier to press with a fingertip on touchscreen devices. Set Appropriate Responsive Breakpoints In responsive design a breakpoint is the point at which a websites content and design will adapt in a certain way in order to provide the best possible user experience. Bring Your Site to Life with Intuitive Design Features Stunning Galleries. You can setup monitoring for both desktop and mobile devices to get continuous feedback about how responsive your website is. Follow These Steps-. Breakpoints will help you make plans for all the frameworks of these devices.
To make it responsive I will use Bootstrap 4.
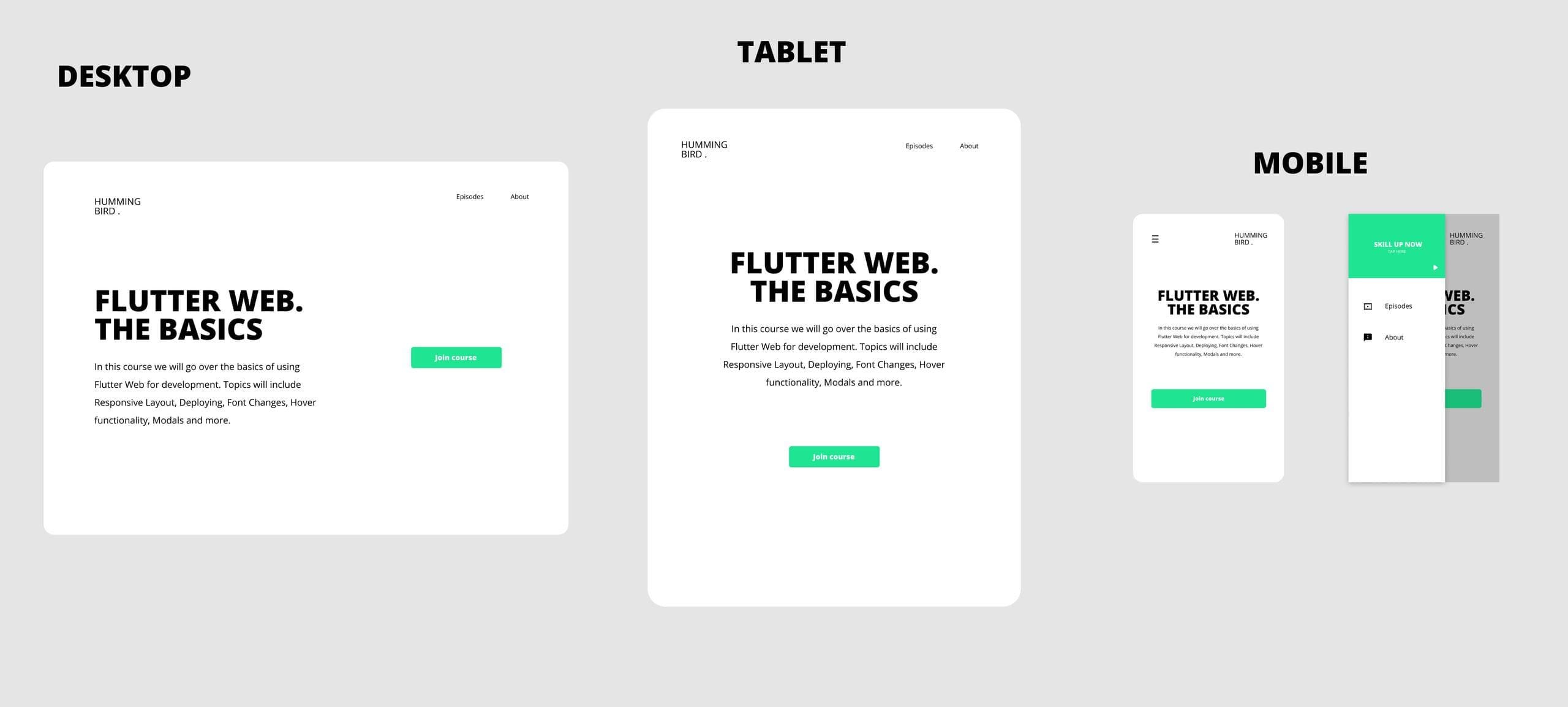
Using it I will break the larger parts of the layout that dont fit in smaller screen into smaller parts that come down to the next row whenever the screen size becomes smaller. Set Appropriate Responsive Breakpoints In responsive design a breakpoint is the point at which a websites content and design will adapt in a certain way in order to provide the best possible user experience. 1 Open any code editor like Notepad. Build a Website in 3 steps - choose your favorite template customize it and get started. 3 Link the CSS and JS File With HTML File. Now lets focus on a very important.
 Source: catswhocode.com
Source: catswhocode.com
If you have a form that contains a drop-down menu on a desktop view consider styling this form so it is larger and easier to press with a fingertip on touchscreen devices. To make it responsive I will use Bootstrap 4. Bring Your Site to Life with Intuitive Design Features Stunning Galleries. Anzeige Wix Has Powerful Tools that Let You Make a Stunning Website that Totally Represents You. If time and money are of the essence focus on the types of devices that are most popular with your users if this information is available and how they use your site.
 Source: medium.com
Source: medium.com
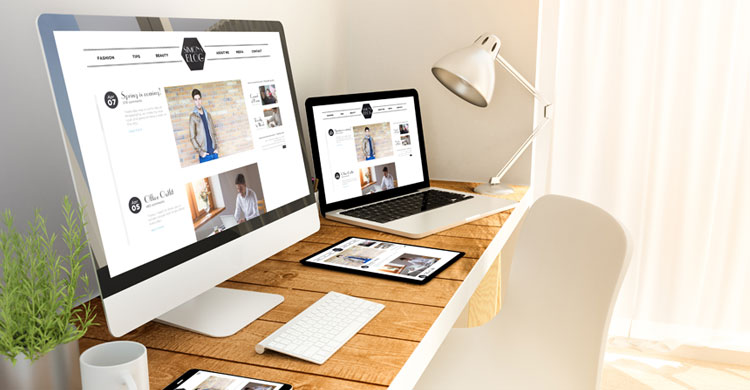
Now lets focus on a very important. A responsive layout is the first step to a fully responsive website. It is called responsive web design when you use CSS and HTML to resize hide shrink enlarge or move the content to make it look good on any screen. If time and money are of the essence focus on the types of devices that are most popular with your users if this information is available and how they use your site. If you have a form that contains a drop-down menu on a desktop view consider styling this form so it is larger and easier to press with a fingertip on touchscreen devices.
Source: blog.prototypr.io
Anzeige Wix Has Powerful Tools that Let You Make a Stunning Website that Totally Represents You. Build a Website in 3 steps - choose your favorite template customize it and get started. How to create a Responsive Website 1. Bring Your Site to Life with Intuitive Design Features Stunning Galleries. To make your site responsive you have to create a unique design for each device that is currently popular among users or your target audience.
 Source: websitebuilderexpert.com
Source: websitebuilderexpert.com
2 Create HTML CSS And Javascript files and put in your project folder which you create. So this makes the web page to have no horizontal scroll and also no small and unreadable texts. 3 Link the CSS and JS File With HTML File. Try it Yourself. Lighthouse is an open-source tool that provides a way of analyzing website performance specific to a device.
 Source: 1stwebdesigner.com
Source: 1stwebdesigner.com
I recommended you to create separate folders for CSS File And JS File. This makes it essential for responsive websites to be designed with both mouse and touchscreen users in mind. Foo uses Lighthouse behind the scenes to monitor website performance and provides feedback for analysis. It is called responsive web design when you use CSS and HTML to resize hide shrink enlarge or move the content to make it look good on any screen. Now lets focus on a very important.
 Source: entrepreneur.com
Source: entrepreneur.com
A responsive layout is the first step to a fully responsive website. To make your site responsive you have to create a unique design for each device that is currently popular among users or your target audience. How to create a Responsive Website 1. Using it I will break the larger parts of the layout that dont fit in smaller screen into smaller parts that come down to the next row whenever the screen size becomes smaller. Anzeige Wix Has Powerful Tools that Let You Make a Stunning Website that Totally Represents You.
 Source: w3schools.com
Source: w3schools.com
Now lets focus on a very important. With SimpleSite its Free Fun and Easy. Anzeige Wix Has Powerful Tools that Let You Make a Stunning Website that Totally Represents You. A responsive layout is the first step to a fully responsive website. With SimpleSite its Free Fun and Easy.
 Source: catswhocode.com
Source: catswhocode.com
Build a Website in 3 steps - choose your favorite template customize it and get started. Bring Your Site to Life with Intuitive Design Features Stunning Galleries. Try it Yourself. Anzeige Set up a Website with Domain in 3 Min. This will set the viewport of your page which will give the browser instructions on how to.
 Source: 1stwebdesigner.com
Source: 1stwebdesigner.com
So this makes the web page to have no horizontal scroll and also no small and unreadable texts. Anzeige Set up a Website with Domain in 3 Min. When building a responsive website or making responsive an existing site the first thing to look at is. Now lets focus on a very important. If time and money are of the essence focus on the types of devices that are most popular with your users if this information is available and how they use your site.
 Source: internetacademy.co.in
Source: internetacademy.co.in
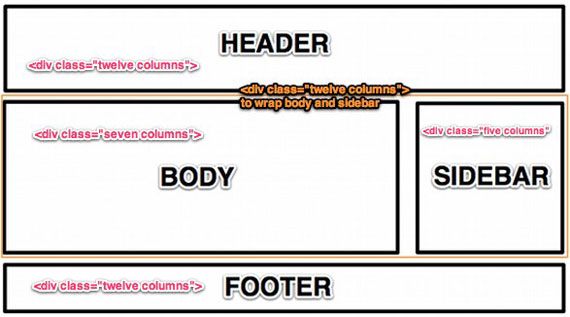
Dont worry if you dont understand the example below we will break down the code step-by-step in the next chapters. 2 Create HTML CSS And Javascript files and put in your project folder which you create. Anzeige Wix Has Powerful Tools that Let You Make a Stunning Website that Totally Represents You. How to Make a Responsive Website in 3 Easy Steps 1 The Layout. Now lets focus on a very important.
 Source: developers.google.com
Source: developers.google.com
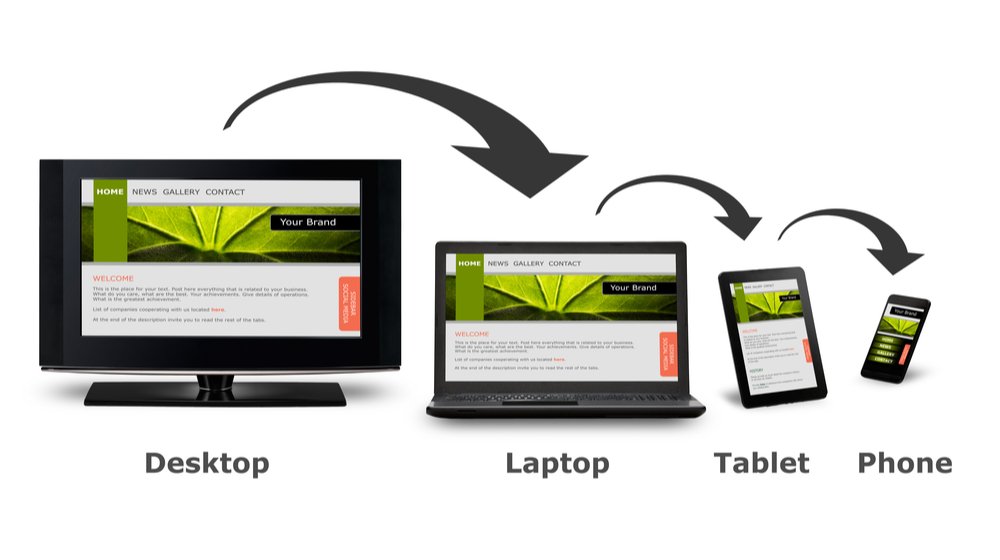
To create a responsive website add the following tag to all your web pages. When building a responsive website or making responsive an existing site the first thing to look at is. Foo uses Lighthouse behind the scenes to monitor website performance and provides feedback for analysis. Lighthouse is an open-source tool that provides a way of analyzing website performance specific to a device. Dont worry if you dont understand the example below we will break down the code step-by-step in the next chapters.
 Source: websitebuilderexpert.com
Source: websitebuilderexpert.com
Using it I will break the larger parts of the layout that dont fit in smaller screen into smaller parts that come down to the next row whenever the screen size becomes smaller. For a site to be responsive you must ensure that it displays properly no matter where its being viewed. Bring Your Site to Life with Intuitive Design Features Stunning Galleries. How to Make a Responsive Website in 3 Easy Steps 1 The Layout. If time and money are of the essence focus on the types of devices that are most popular with your users if this information is available and how they use your site.
 Source: tx.digital
Source: tx.digital
If you have a form that contains a drop-down menu on a desktop view consider styling this form so it is larger and easier to press with a fingertip on touchscreen devices. Dont worry if you dont understand the example below we will break down the code step-by-step in the next chapters. 3 Link the CSS and JS File With HTML File. To make it responsive I will use Bootstrap 4. It is called responsive web design when you use CSS and HTML to resize hide shrink enlarge or move the content to make it look good on any screen.
 Source: mobirise.com
Source: mobirise.com
How to create a Responsive Website 1. 3 Link the CSS and JS File With HTML File. Breakpoints will help you make plans for all the frameworks of these devices. To create a responsive website add the following tag to all your web pages. If time and money are of the essence focus on the types of devices that are most popular with your users if this information is available and how they use your site.
 Source: trickstrend.com
Source: trickstrend.com
2 Create HTML CSS And Javascript files and put in your project folder which you create. Anzeige Wix Has Powerful Tools that Let You Make a Stunning Website that Totally Represents You. With SimpleSite its Free Fun and Easy. Dont worry if you dont understand the example below we will break down the code step-by-step in the next chapters. You can setup monitoring for both desktop and mobile devices to get continuous feedback about how responsive your website is.
If you find this site value, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to make site responsive by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.