How to make banner in mobile
Home » Project Example » How to make banner in mobileHow to make banner in mobile
How To Make Banner In Mobile. How To Make a YouTube Channel Banner in Mobile 2021 in Bangla. First I was not satisfied when I visited a desktop optimized Website on a smartphone. Please try solution for mobile. Banner ads are vital in mobile advertising.
 Banner Ad Examples That Supercharge Conversions Liftoff From liftoff.io
Banner Ad Examples That Supercharge Conversions Liftoff From liftoff.io
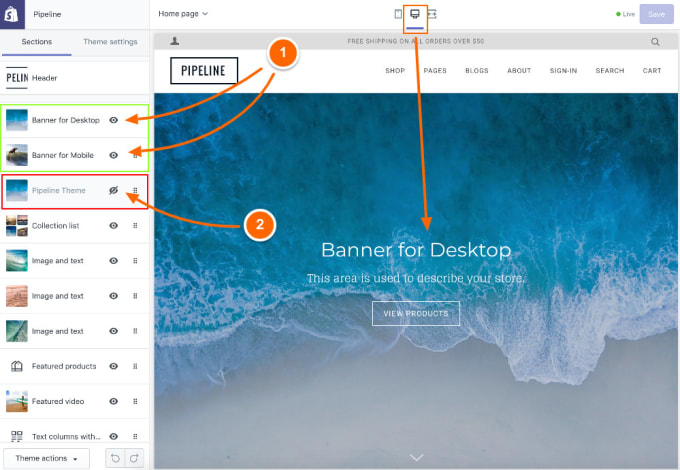
Bannersnack is an online app that helps you design fully responsive banner ads for websites and social media platforms without having any coding or design skills. If there is no other way of getting your page mobile-ready go for it. Take for example this newslettersocial follow bar. If the app is not installed it will take the user to the appropriate App Store page. When the banner is tapped and the app is currently installed it will open the app. Now that youve created section settings for a regular logo or established they already exist we can create section settings that will take effect when the store is viewed on smaller devices.
How To Make a YouTube Channel Banner in Mobile 2021 in Bangla.
Change content alignment and font sizes for mobile. Easily create an iOS smart banner or Android smart banner once and use everywhere. This can be accomplished by adding the mdc-banner–mobile-stacked modifier class to the root element. Creatopy helps your create the perfect mobile ad for any device to enhance your advertising campaigns. Please try solution for mobile. Add section settings for mobile logo.
 Source: youtube.com
Source: youtube.com
Youll get an error if its smaller than that which tells you that your image is too small. Please try solution for mobile. Xxxxxxxxxx Alternatively you can call the mobile-stacked mixin from Sass. How To Make a YouTube Channel Banner in Mobile 2021 in Bangla. Creatopy helps your create the perfect mobile ad for any device to enhance your advertising campaigns.
 Source: youtube.com
Source: youtube.com
Whether youre a developer or an app owner its pretty important to know these simple banner ads hacks to get conversion rate and ROI. If there is no other way of getting your page mobile-ready go for it. In some cases it can make sense to center content on mobile. It looks great on the desktop with content left-aligned but on mobile not so much. Youll get an error if its smaller than that which tells you that your image is too small.
 Source: conversionmonk.com
Source: conversionmonk.com
Banner ads are vital in mobile advertising. The minimum image size is 2048 pixels wide and 1152 pixels high. If there is no other way of getting your page mobile-ready go for it. Our easy-to-use drag-and-drop mobile banner maker allows you to create individual mobile ads or full banner sets. This can be accomplished by adding the mdc-banner–mobile-stacked modifier class to the root element.
 Source: pinterest.com
Source: pinterest.com
YouTube recommends an image size of 2560 pixels wide and 1440 pixels high. 2 Edit the template details to customize it. Media only screen and max-width775px hero–mobile–400pxnot data-natural height. Add section settings for mobile logo. Please try solution for mobile.
 Source: codecanyon.net
Source: codecanyon.net
First things first you need to make your image a certain size to function on YouTube. Add your own photo stickers overlays and text. Select your YouTube Banner template. Works on all mobile browsers and mobile operating systems. The fonts are too tiny you have pan and zoom inout all the time the links are always hard to target.
 Source: wave.video
Source: wave.video
First I was not satisfied when I visited a desktop optimized Website on a smartphone. Media only screen and max-width775px hero–mobile–400pxnot data-natural height. Create a mobile ad. Take for example this newslettersocial follow bar. First I was not satisfied when I visited a desktop optimized Website on a smartphone.
Source: businessinsider.com
Another way to use the banner tool is to design a banner that you can then drop into a word processor such as Microsoft Word to use as customized letterhead. Bannersnack is an online app that helps you design fully responsive banner ads for websites and social media platforms without having any coding or design skills. The first step here is to duplicate the section settings for the logo and rename the IDs to be mobile related. IOS and Android app developers at some point come across the banner ads placement on their apps. The minimum image size is 2048 pixels wide and 1152 pixels high.
 Source: appsgeyser.com
Source: appsgeyser.com
If the app is not installed it will take the user to the appropriate App Store page. Works on all mobile browsers and mobile operating systems. You can create banners for your cover and header photos on social media channels such as Facebook Twitter LinkedIn YouTube etc. Create a mobile ad. 2 Edit the template details to customize it.
 Source: pinterest.com
Source: pinterest.com
2 Edit the template details to customize it. Whether youre a developer or an app owner its pretty important to know these simple banner ads hacks to get conversion rate and ROI. Change content alignment and font sizes for mobile. You can create banners for your cover and header photos on social media channels such as Facebook Twitter LinkedIn YouTube etc. If there is no other way of getting your page mobile-ready go for it.
 Source: bannerflow.com
Source: bannerflow.com
First things first you need to make your image a certain size to function on YouTube. Media only screen and max-width775px hero–mobile–400pxnot data-natural height. In this video I have shared the step by step guide to Make Professional YouTube Channel Art in. IOS and Android app developers at some point come across the banner ads placement on their apps. In some cases it can make sense to center content on mobile.
 Source: youtube.com
Source: youtube.com
IOS and Android app developers at some point come across the banner ads placement on their apps. Banner ads are vital in mobile advertising. YouTube recommends an image size of 2560 pixels wide and 1440 pixels high. Change content alignment and font sizes for mobile. Works on all mobile browsers and mobile operating systems.
 Source: bannerflow.com
Source: bannerflow.com
Media only screen and max-width775px hero–mobile–400pxnot data-natural height. Make Your HTML-Website Suitable for Mobile Devices. It looks great on the desktop with content left-aligned but on mobile not so much. In this video I have shared the step by step guide to Make Professional YouTube Channel Art in. 190px important hero__image background-size.
 Source: youtube.com
Source: youtube.com
How To Make a YouTube Channel Banner in Mobile 2021 in Bangla. Take for example this newslettersocial follow bar. Add your own photo stickers overlays and text. Change content alignment and font sizes for mobile. The fonts are too tiny you have pan and zoom inout all the time the links are always hard to target.
 Source: liftoff.io
Source: liftoff.io
Media only screen and max-width775px hero–mobile–400pxnot data-natural height. This can be accomplished by adding the mdc-banner–mobile-stacked modifier class to the root element. If there is no other way of getting your page mobile-ready go for it. If the app is not installed it will take the user to the appropriate App Store page. How to Make a YouTube Channel Banner on Mobile How to make a youtube banner in PicsArt 2021 - Все видео на армянскую азербайджанскую грузинскую тематику.
 Source: fiverr.com
Source: fiverr.com
Whether youre a developer or an app owner its pretty important to know these simple banner ads hacks to get conversion rate and ROI. Change content alignment and font sizes for mobile. Add code assetsthemescssliquid or timberscssliquid bottom of the file. Media only screen and max-width775px hero–mobile–400pxnot data-natural height. Whether youre a developer or an app owner its pretty important to know these simple banner ads hacks to get conversion rate and ROI.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to make banner in mobile by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.