How to make a wireframe
Home » Project Example » How to make a wireframeHow to make a wireframe
How To Make A Wireframe. These designs are meant to be functional not pretty. Wireframing is an essential element of the web design process. Wireframeccs design templates are simple with the ability to choose from the mobile landscape mobile vertical and webpage. But using a wireframing tool has some undeniable perks over sketching.
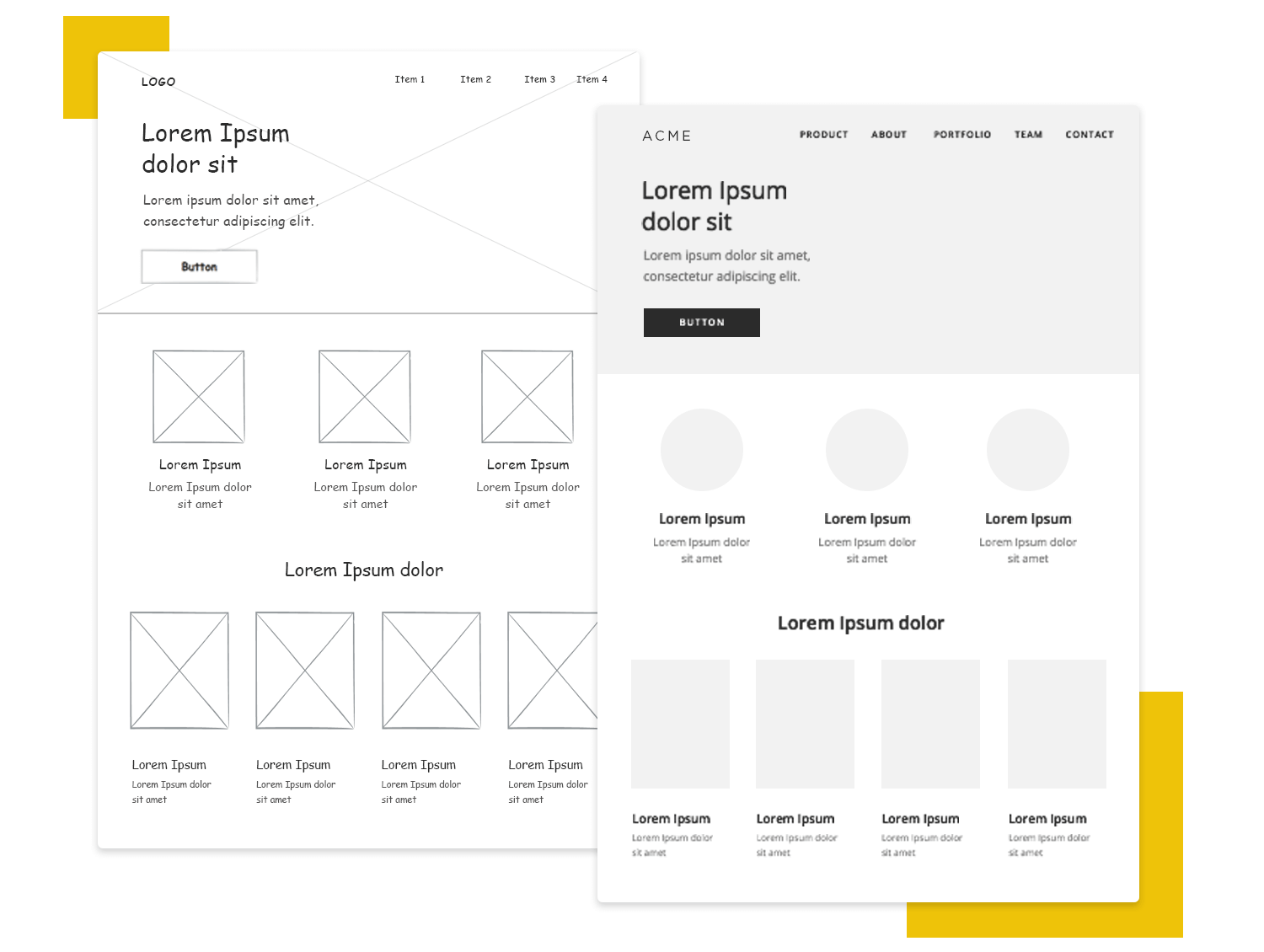
 How To Create Wireframes In 6 Easy Steps From blog.capterra.com
How To Create Wireframes In 6 Easy Steps From blog.capterra.com
But the value of a wireframe goes much further than simply getting your idea down on paper or down in FigmaIn this post well look at what defines a wireframe what a good wireframe does and does not include when a wireframe is most helpful and how you can easily get started wireframing. In this blog you will learn how to create wireframes and what steps professional designers follow to design wireframes. You can use a dark pen on paper a dry erase marker on a whiteboard or a sharpie marker on oversized butcher paper. Designers use Adobe XD to create wireframes prototypes and digital screen designs such as websites and desktop or mobile apps. These designs are meant to be functional not pretty. Wireframing with pen and paper is great since you dont need to make any software installations pay for any tool power up a computer or it doesnt matter if you are connected to the internet.
Skilled UX designers can wireframe a page in ways that help predict usability issues and funnel users to the action a company.
A wireframe for mobile apps is a schematic blueprint that enables designers or product teams to easily explore iterate test and finalize their design ideas before they move to the development stage. Wireframeccs design templates are simple with the ability to choose from the mobile landscape mobile vertical and webpage. Sketch is another vector-based digital design tool Mac only used to design websites and all digital interfaces such as wireframes prototypes websites apps and so on. But using a wireframing tool has some undeniable perks over sketching. Designers use Adobe XD to create wireframes prototypes and digital screen designs such as websites and desktop or mobile apps. With wireframes designers collect all customers app ideas so the app owner can see the future apps full picture.
 Source: blog.capterra.com
Source: blog.capterra.com
9 rows These Website and Mobile Wireframe Templates are ideal for creating a low-fidelity design. Skilled UX designers can wireframe a page in ways that help predict usability issues and funnel users to the action a company. The goal is to make sure that all team members can read and understand the sketches. If youve downloaded a wireframing templates kit its as easy as opening the template files in the graphics editing app of your choice. Skipping the wireframe process could result in a site with a poor user experience.
 Source: balsamiq.com
Source: balsamiq.com
Different designers create a wireframe and translate into a high-fidelity prototype in a different way. This can make your wireframing process easier and more productive. Wireframing is an essential element of the web design process. Just to make sure they include essential elements. The goal is to make sure that all team members can read and understand the sketches.
 Source: justinmind.com
Source: justinmind.com
Wireframes are one of the simplest tools you can use to convey a big idea. Just to make sure they include essential elements. Like Photoshop or Sketch. Sketch runs on a one-year license. Designers use Adobe XD to create wireframes prototypes and digital screen designs such as websites and desktop or mobile apps.
 Source: algoworks.com
Source: algoworks.com
If youve downloaded a wireframing templates kit its as easy as opening the template files in the graphics editing app of your choice. Different designers create a wireframe and translate into a high-fidelity prototype in a different way. Skilled UX designers can wireframe a page in ways that help predict usability issues and funnel users to the action a company. Wireframecc made it very easy to turn your mouse into a multipurpose tool. Like Photoshop or Sketch.
 Source: market8.net
Source: market8.net
Different designers create a wireframe and translate into a high-fidelity prototype in a different way. Still they are just one stage in what can be a long collaborative process. Skipping the wireframe process could result in a site with a poor user experience. The program will give you two options to make wireframe namely Blank Project and Create project from demos If you want to start building your wireframe from scratch select the Blank project option. Skilled UX designers can wireframe a page in ways that help predict usability issues and funnel users to the action a company.
 Source: boagworld.com
Source: boagworld.com
Sketch runs on a one-year license. Simply draw your shape on a blank canvas and select what you want it to be from the 9 options on the appearing toolbar. And then you can start customizing the layout. Wireframeccs design templates are simple with the ability to choose from the mobile landscape mobile vertical and webpage. Sketch runs on a one-year license.
 Source: medium.com
Source: medium.com
Like Photoshop or Sketch. A wireframe for mobile apps is a schematic blueprint that enables designers or product teams to easily explore iterate test and finalize their design ideas before they move to the development stage. Then theyll use an online tool to create a shareable wireframe. Skipping the wireframe process could result in a site with a poor user experience. In this blog you will learn how to create wireframes and what steps professional designers follow to design wireframes.

Different designers create a wireframe and translate into a high-fidelity prototype in a different way. Wireframes are one of the simplest tools you can use to convey a big idea. We enable you to create your wireframe in web and desktop and then share it to your team on social media which includes Google Facebook Twitter LinkedIn Pinterest and Wechat for ensuring your wireframe will make a significant final design for everyone involved. And then you can start customizing the layout. Occasionally designers might start out by sketching a wireframe on paper first.
 Source: freepik.com
Source: freepik.com
Digital software such as Adobe XD is a useful tool for wireframing. You can use a dark pen on paper a dry erase marker on a whiteboard or a sharpie marker on oversized butcher paper. But the value of a wireframe goes much further than simply getting your idea down on paper or down in FigmaIn this post well look at what defines a wireframe what a good wireframe does and does not include when a wireframe is most helpful and how you can easily get started wireframing. And then you can start customizing the layout. Wireframing is an essential element of the web design process.
 Source: uxdesign.cc
Source: uxdesign.cc
On the main interface locate and click the Create New Project tab. This can make your wireframing process easier and more productive. Wireframecc made it very easy to turn your mouse into a multipurpose tool. Wireframes are one of the simplest tools you can use to convey a big idea. Wireframeccs design templates are simple with the ability to choose from the mobile landscape mobile vertical and webpage.
 Source: archimetric.com
Source: archimetric.com
But the value of a wireframe goes much further than simply getting your idea down on paper or down in FigmaIn this post well look at what defines a wireframe what a good wireframe does and does not include when a wireframe is most helpful and how you can easily get started wireframing. Like Photoshop or Sketch. You can use a dark pen on paper a dry erase marker on a whiteboard or a sharpie marker on oversized butcher paper. Just to make sure they include essential elements. Wireframecc made it very easy to turn your mouse into a multipurpose tool.
 Source: toptal.com
Source: toptal.com
9 rows These Website and Mobile Wireframe Templates are ideal for creating a low-fidelity design. Digital software such as Adobe XD is a useful tool for wireframing. Designers use Adobe XD to create wireframes prototypes and digital screen designs such as websites and desktop or mobile apps. Then theyll use an online tool to create a shareable wireframe. Wireframing with pen and paper is great since you dont need to make any software installations pay for any tool power up a computer or it doesnt matter if you are connected to the internet.
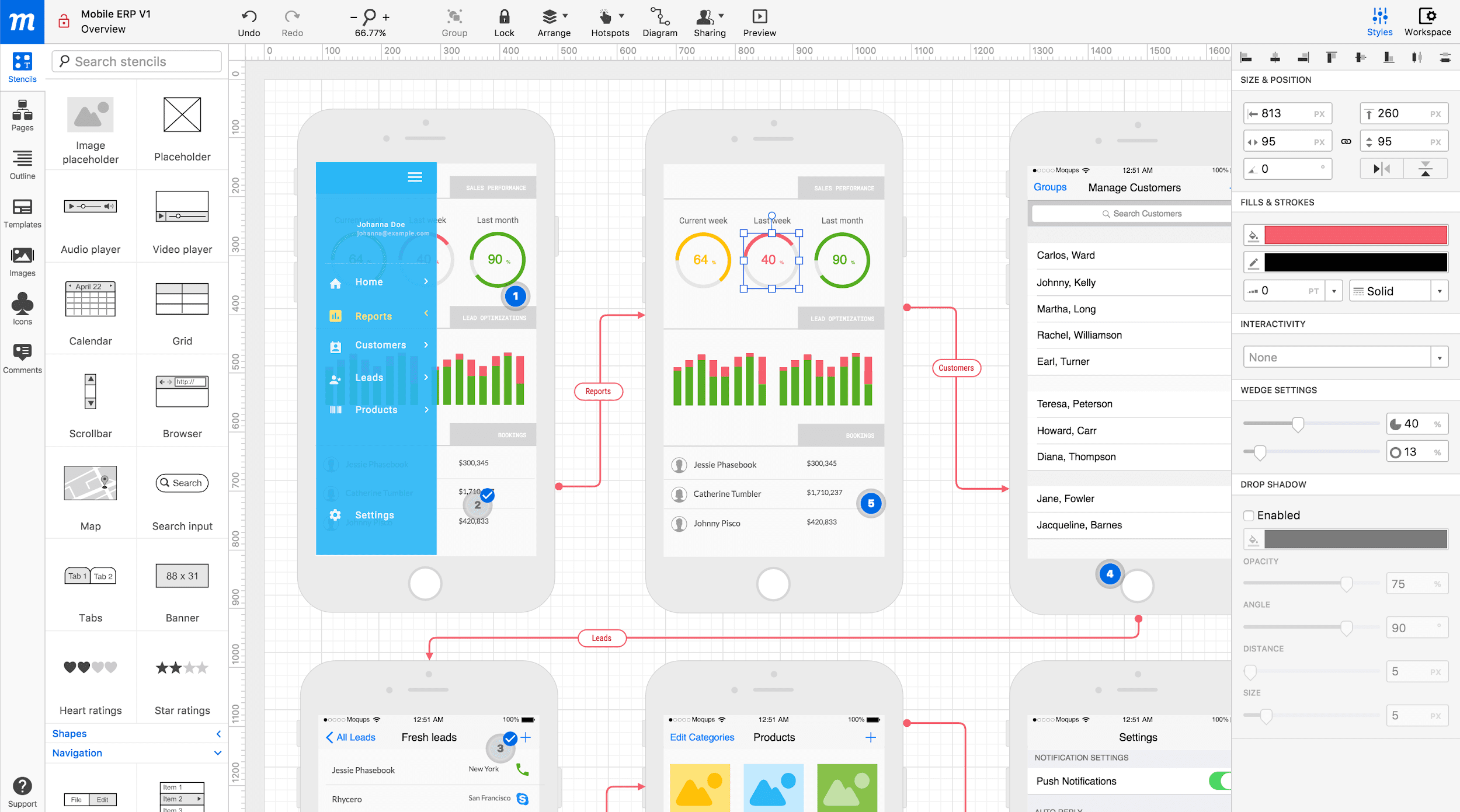
![]() Source: blog.icons8.com
Source: blog.icons8.com
In this article well walk you through. Wireframing with pen and paper is great since you dont need to make any software installations pay for any tool power up a computer or it doesnt matter if you are connected to the internet. But using a wireframing tool has some undeniable perks over sketching. A wireframe for mobile apps is a schematic blueprint that enables designers or product teams to easily explore iterate test and finalize their design ideas before they move to the development stage. The goal is to make sure that all team members can read and understand the sketches.
 Source: blog.capterra.com
Source: blog.capterra.com
Occasionally designers might start out by sketching a wireframe on paper first. Creating the wireframe is the easiest part of the process. In this blog you will learn how to create wireframes and what steps professional designers follow to design wireframes. The goal is to make sure that all team members can read and understand the sketches. But using a wireframing tool has some undeniable perks over sketching.
 Source: careerfoundry.com
Source: careerfoundry.com
And then you can start customizing the layout. With wireframes designers collect all customers app ideas so the app owner can see the future apps full picture. You can use a dark pen on paper a dry erase marker on a whiteboard or a sharpie marker on oversized butcher paper. But using a wireframing tool has some undeniable perks over sketching. So without further delay lets.
If you find this site good, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to make a wireframe by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.