How to make a weather app
Home » Project Example » How to make a weather appHow to make a weather app
How To Make A Weather App. Run npx create-react-app weather_app in the new terminal. Create two private properties in MTWeatherViewControllerm 1 response of type NSDictionary that will hold the response of the Forecast API and 2 forecast of type NSArray that will hold a subset of the response the weather data for the next hours. Before weather app development starts its significant that you have your budget analyzed. We will share the secrets of making a great weather app in this free guide including how to integrate a minimalist and simple user interface and selecting the best APIs for accurate weather data.
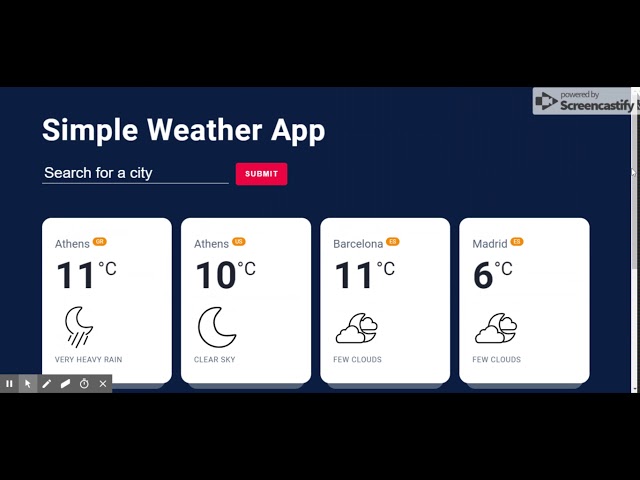
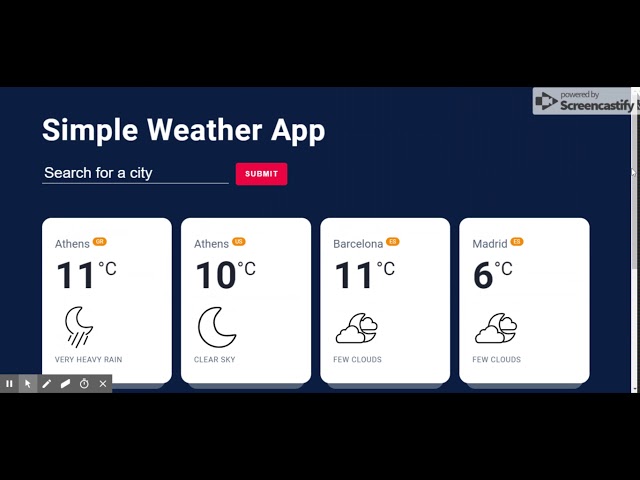
 Build A Simple Weather App With Vanilla Javascript From webdesign.tutsplus.com
Build A Simple Weather App With Vanilla Javascript From webdesign.tutsplus.com
You can edit it using Sketch. Flask is a lightweight framework written in Python. GetApp helps more than 18 million businesses find the best software for their needs. It is lightweight because it does not require particular tools or libraries and allow rapid web development. Within our weather-app directory create a file named serverjs this file will house the code for our application. This is the key point of the whole process.
It is lightweight because it does not require particular tools or libraries and allow rapid web development.
It is lightweight because it does not require particular tools or libraries and allow rapid web development. It is lightweight because it does not require particular tools or libraries and allow rapid web development. This is the key point of the whole process. Today we will create a weather app using flask as a web framework. Create an empty directory named weather-app. I have created a simple blank app with Phone layout using PowerApps Studio in which I have added a text box radio search icon and four labels on the screen.
 Source: matellio.com
Source: matellio.com
To create our react application type npx create-react-app in your terminal or npx create-react-app my-weather-app in this case. Today we will create a weather app using flask as a web framework. Define the Page Markup. Advertentie See the App Making Tools your competitors are already using - Start Now. Run npx create-react-app weather_app in the new terminal.
 Source: ssaurel.com
Source: ssaurel.com
Javapublic class WeatherPreferenceActivity extends PreferenceActivity. GetApp helps more than 18 million businesses find the best software for their needs. Javapublic class WeatherPreferenceActivity extends PreferenceActivity. It is lightweight because it does not require particular tools or libraries and allow rapid web development. Then in the Current Weather Data section click on the Api doc.
 Source: youtube.com
Source: youtube.com
Weather app development cost. Define the Page Markup. We will share the secrets of making a great weather app in this free guide including how to integrate a minimalist and simple user interface and selecting the best APIs for accurate weather data. Npx is a program that we are giving a command to. Steps to generate an API key.
 Source: morioh.com
Source: morioh.com
This is the key point of the whole process. Open a new terminal window and navigate to a comfortable directory. If you really want to make a successful weather app it is imperative that you create one that offers users everything they want. How to Create a React App. Create-react-app is the command that makes.
 Source: devteam.space
Source: devteam.space
Weather Small Widget For Web or Mobile. Open a new terminal window and navigate to a comfortable directory. Youll see the default React template like this. Open up your console navigate to our new directory and run npm init. It is lightweight because it does not require particular tools or libraries and allow rapid web development.
 Source: stormotion.io
Source: stormotion.io
You can edit your own weather app using this template in Photoshop Illustrator and Adobe XD. Flask is a lightweight framework written in Python. Weather app development cost. Youll see the default React template like this. You can edit your own weather app using this template in Photoshop Illustrator and Adobe XD.
 Source: code.tutsplus.com
Source: code.tutsplus.com
Create an empty directory named weather-app. Weather Small Widget For Web or Mobile. Advertentie See the App Making Tools your competitors are already using - Start Now. Create an empty directory named weather-app. If you really want to make a successful weather app it is imperative that you create one that offers users everything they want.
Source: agilie.com
This is the key point of the whole process. Npx is a program that we are giving a command to. This weather UI kit features a clean and minimal design. Flask is a lightweight framework written in Python. To create our react application type npx create-react-app in your terminal or npx create-react-app my-weather-app in this case.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
If you really want to make a successful weather app it is imperative that you create one that offers users everything they want. Today we will create a weather app using flask as a web framework. Javapublic class WeatherPreferenceActivity extends PreferenceActivity. Create two private properties in MTWeatherViewControllerm 1 response of type NSDictionary that will hold the response of the Forecast API and 2 forecast of type NSArray that will hold a subset of the response the weather data for the next hours. Open a new terminal window and navigate to a comfortable directory.
 Source: youtube.com
Source: youtube.com
Steps to generate an API key. Weather Small Widget For Web or Mobile. Before weather app development starts its significant that you have your budget analyzed. To create our react application type npx create-react-app in your terminal or npx create-react-app my-weather-app in this case. Today we will create a weather app using flask as a web framework.
 Source: stormotion.io
Source: stormotion.io
It is lightweight because it does not require particular tools or libraries and allow rapid web development. The download process will take a few minutes. Create-react-app is the command that makes. GetApp helps more than 18 million businesses find the best software for their needs. Before weather app development starts its significant that you have your budget analyzed.
 Source: stormotion.io
Source: stormotion.io
This is another cool weather UI kit if you want to build a different weather app. This weather web app will provide current weather updates of. Run npx create-react-app weather_app in the new terminal. Before weather app development starts its significant that you have your budget analyzed. Javapublic class WeatherPreferenceActivity extends PreferenceActivity.
Source: agilie.com
Within our weather-app directory create a file named serverjs this file will house the code for our application. Login in the Open Weather Map Go to the API section. The download process will take a few minutes. You can edit it using Sketch. Youll see that the packages are being installed.
 Source: apcaglobal.com
Source: apcaglobal.com
GetApp helps more than 18 million businesses find the best software for their needs. Javapublic class WeatherPreferenceActivity extends PreferenceActivity. Youll see the default React template like this. Determine how much money youre willing and able to allocate for the project. Once the packages are done go into the project folder and type npm start.
 Source: morioh.com
Source: morioh.com
The download process will take a few minutes. Run npx create-react-app weather_app in the new terminal. Then in the Current Weather Data section click on the Api doc. Flask is a lightweight framework written in Python. Weather Small Widget For Web or Mobile.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to make a weather app by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.