How to make a mockup
Home » Project Example » How to make a mockupHow to make a mockup
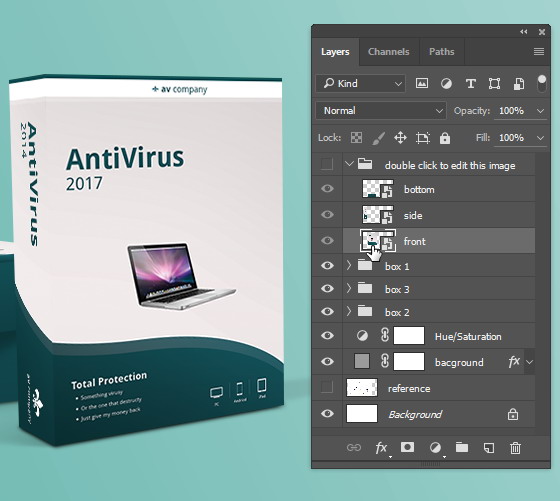
How To Make A Mockup. Click Upload Screenshot and select the image you want to place on the product. After youve saved it its time to start making some adjustments and retouches to it. Draw your shape Draw a simple shape using the Shape tool in the toolbar. Create reusable mockup templates.
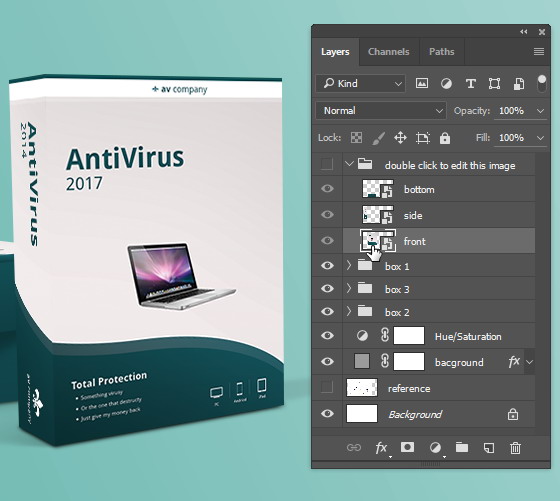
 How To Make A Mockup In Adobe Photoshop From photoshopstar.com
How To Make A Mockup In Adobe Photoshop From photoshopstar.com
Another option is to use a general graphic design tool to create mockups. 2 Retouch the photo. Adobe Illustrator is typically the tool youll use to create them. Your products deserve the best demonstration. Create logo mockups business cards and branding assets in a few minutes right from your browser. Click Upload Screenshot and select the image you want to place on the product.
It doesnt have to line up.
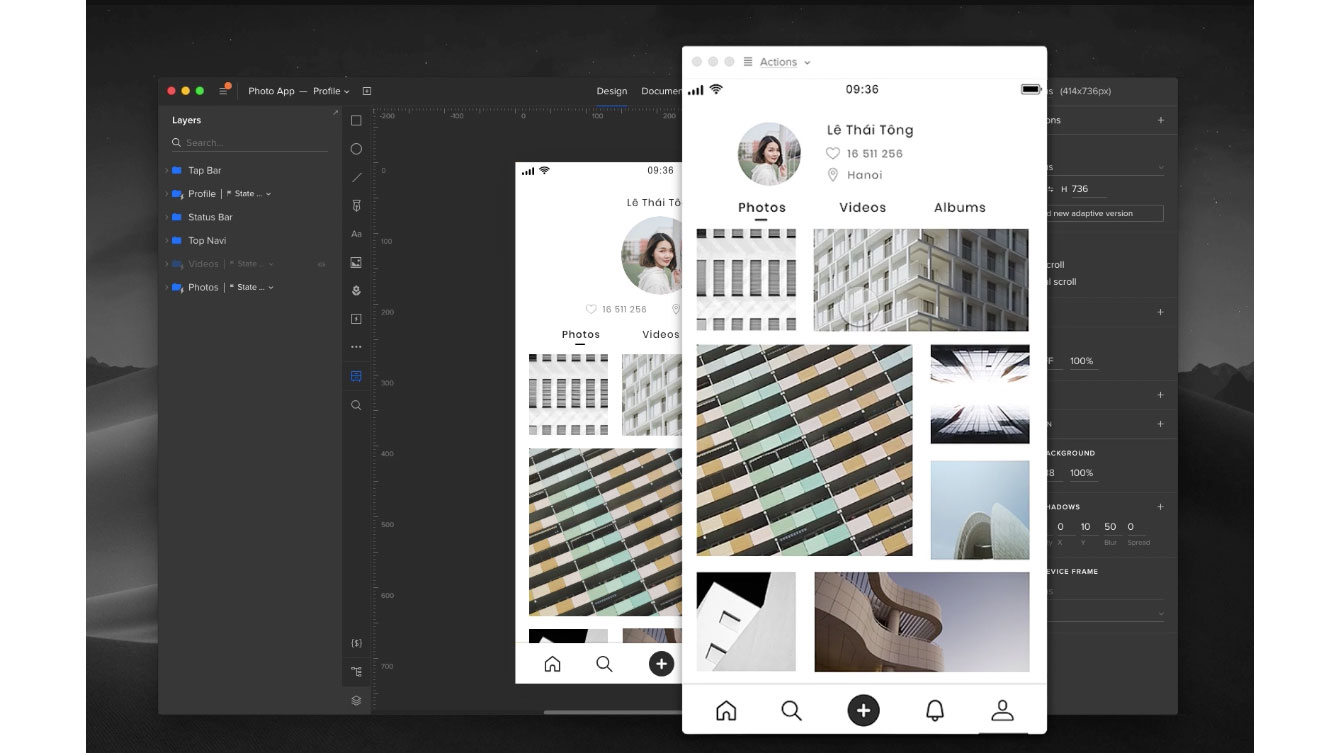
Just place your app design to one of our mockup kits and set any view texture color and object that you want. Open the photo that youre using as your mockup base for example a pillow or bed as were designing a mockup for bedding. Creating a mockup is very simple just select the device insert the image of your design accepted formatsjpgpng orjpeg and set a background with a color or gradient. How to Make a Mockup in 5 Easy Steps Step 1. Now you can make one too. Click Upload Screenshot and select the image you want to place on the product.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
How To Easily Create Your Own Mockups 1 Take a photo. Using the Selection tool create a square or rectangle that covers the section of the photo where youd like your design to be used. Create professional mockups right inside your browser even on the go. It starts you off with a base image and then takes you through the process of designing a mockup template that you reuse over and over again. As a free mockup generator software Mediamodifier includes thousands of mockups in various categories.
 Source: mediamodifier.com
Source: mediamodifier.com
Here are the top 4 ways to create mockups. It doesnt have to line up. Create a free watermarked mockup preview in seconds. Just place your app design to one of our mockup kits and set any view texture color and object that you want. We are working in Adobe Photoshop for this tutorial which is somethin.
 Source: designalot.net
Source: designalot.net
It starts you off with a base image and then takes you through the process of designing a mockup template that you reuse over and over again. Create a custom mockup from scratch A custom mockup is one that is completely tailored to a particular design. Using the Selection tool create a square or rectangle that covers the section of the photo where youd like your design to be used. The fastest web-based mockup tool. Always admired those stunning 3D scenes on Behance or Dribbble.
 Source: creativemarket.com
Source: creativemarket.com
How To Easily Create Your Own Mockups 1 Take a photo. Here are the top 4 ways to create mockups. 2 Retouch the photo. Use a mockup generator website. Its like a Shutterstock photo where you can change anything in 3D.
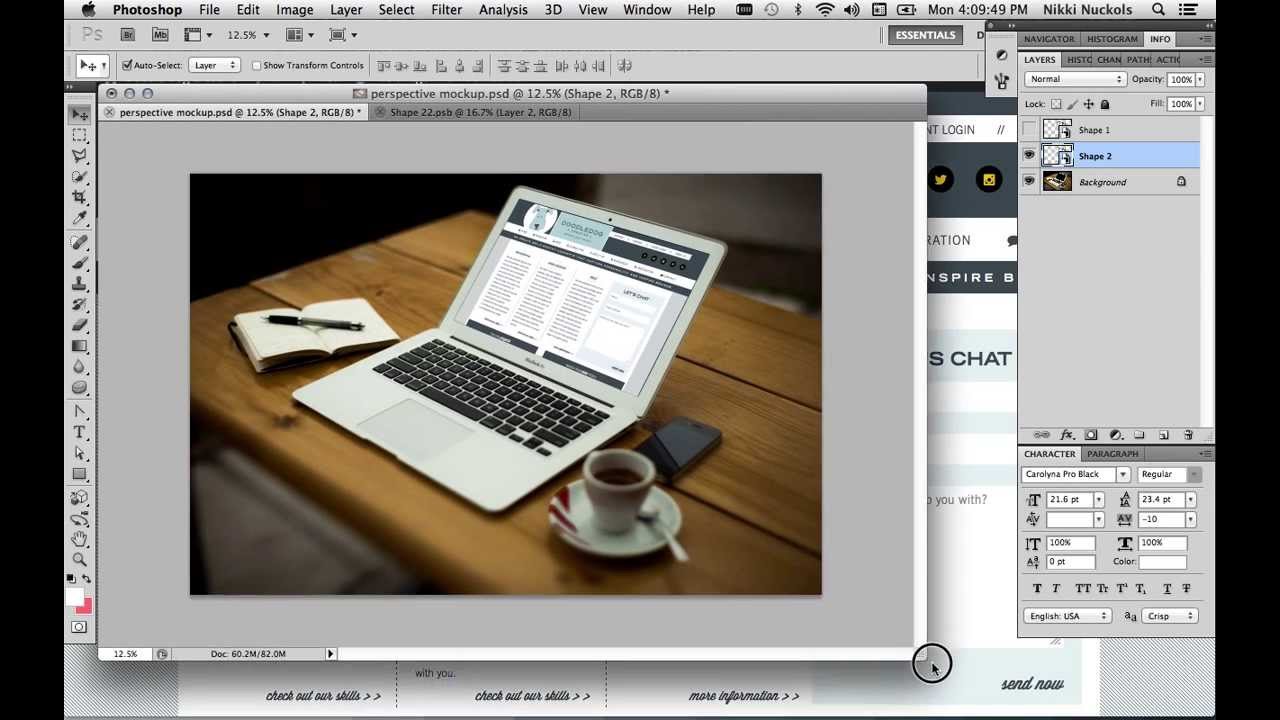
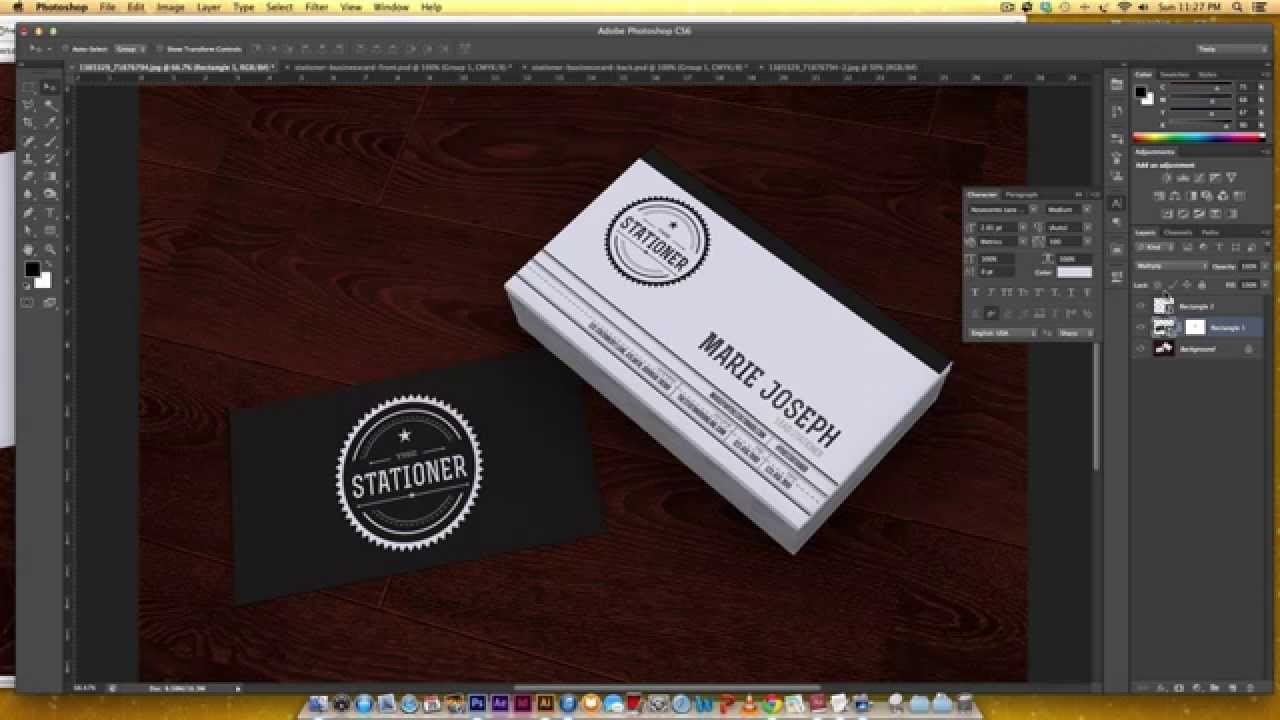
 Source: youtube.com
Source: youtube.com
Select the type of product youre interested in. The fastest web-based mockup tool. I used this image. Forget about spending hours learning how to use Photoshop. How to Make a Mockup in 5 Easy Steps Step 1.
 Source: youtube.com
Source: youtube.com
Open the photo that youre using as your mockup base for example a pillow or bed as were designing a mockup for bedding. As a free mockup generator software Mediamodifier includes thousands of mockups in various categories. Display them right with the finest collection of product mockups. CleanMockup can be used for free with restrictions in terms of downloads and with watermarks. Creating a mockup is very simple just select the device insert the image of your design accepted formatsjpgpng orjpeg and set a background with a color or gradient.
 Source: mediamodifier.com
Source: mediamodifier.com
Create a free watermarked mockup preview in seconds. Forget about spending hours learning how to use Photoshop. Its like a Shutterstock photo where you can change anything in 3D. The fastest web-based mockup tool. A few clicks and your design is ready to capture minds.
 Source: digitalartsonline.co.uk
Source: digitalartsonline.co.uk
Of course you could take the shortcut by simply resorting to stock images however for commercializing youd be better off assembling your own image. This video tutorial shows you a quick and easy way to create an awesome-looking product mockup in Photoshop. Click Upload Screenshot and select the image you want to place on the product. As a free mockup generator software Mediamodifier includes thousands of mockups in various categories. Now you can make one too.
 Source: elegantthemes.com
Source: elegantthemes.com
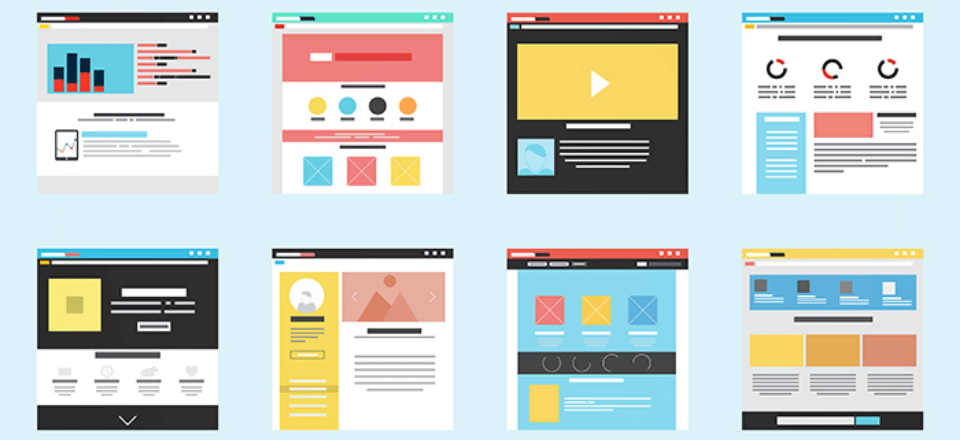
Mockups reveal all potential misunderstandings by making it much easier for anyone who involved in a project to understand how a proposed website will look like. This part is probably the most challenging but also the most creative one. The Easy Way to Create Product Mockups in Photoshop Step Two. Create logo mockups business cards and branding assets in a few minutes right from your browser. I used this image.
 Source: digitalartsonline.co.uk
Source: digitalartsonline.co.uk
How To Easily Create Your Own Mockups 1 Take a photo. Mockups reveal all potential misunderstandings by making it much easier for anyone who involved in a project to understand how a proposed website will look like. Here are the top 4 ways to create mockups. Now you can make one too. Customize 3D mockups with just a few clicks.
 Source: pixeden.com
Source: pixeden.com
Adobe Illustrator is typically the tool youll use to create them. Smartmockups enables you to create stunning high-resolution mockups right inside your browser within one interface across multiple devices. Create a custom mockup from scratch. Creating a mockup is very simple just select the device insert the image of your design accepted formatsjpgpng orjpeg and set a background with a color or gradient. Select the type of product youre interested in.
 Source: creativebloq.com
Source: creativebloq.com
It doesnt have to line up. 2 Retouch the photo. Your products deserve the best demonstration. How To Easily Create Your Own Mockups 1 Take a photo. This video tutorial shows you a quick and easy way to create an awesome-looking product mockup in Photoshop.
 Source: photoshopstar.com
Source: photoshopstar.com
Customize 3D mockups with just a few clicks. Create a free watermarked mockup preview in seconds. Your products deserve the best demonstration. CleanMockup can be used for free with restrictions in terms of downloads and with watermarks. Create reusable mockup templates.

As a free mockup generator software Mediamodifier includes thousands of mockups in various categories. Display them right with the finest collection of product mockups. As a free mockup generator software Mediamodifier includes thousands of mockups in various categories. A few clicks and your design is ready to capture minds. Select the type of product youre interested in.
 Source: blog.storyblocks.com
Source: blog.storyblocks.com
Smartmockups enables you to create stunning high-resolution mockups right inside your browser within one interface across multiple devices. This vector design product is the industry standard for designers of all kinds and it has been used to create more than a fair share of mockups. Your products deserve the best demonstration. Another option is to use a general graphic design tool to create mockups. Just place your app design to one of our mockup kits and set any view texture color and object that you want.
If you find this site convienient, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to make a mockup by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.