How to export figma to html
Home » Project Example » How to export figma to htmlHow to export figma to html
How To Export Figma To Html. Option 1 Export code directly from Sketch. Figma makes it easy to export design unlike Xd and Sketch which doesnt have any feature to export design. It will show you the HTML CSS fonts code that you can paste inside your web development software. And Figma plugins are no different.
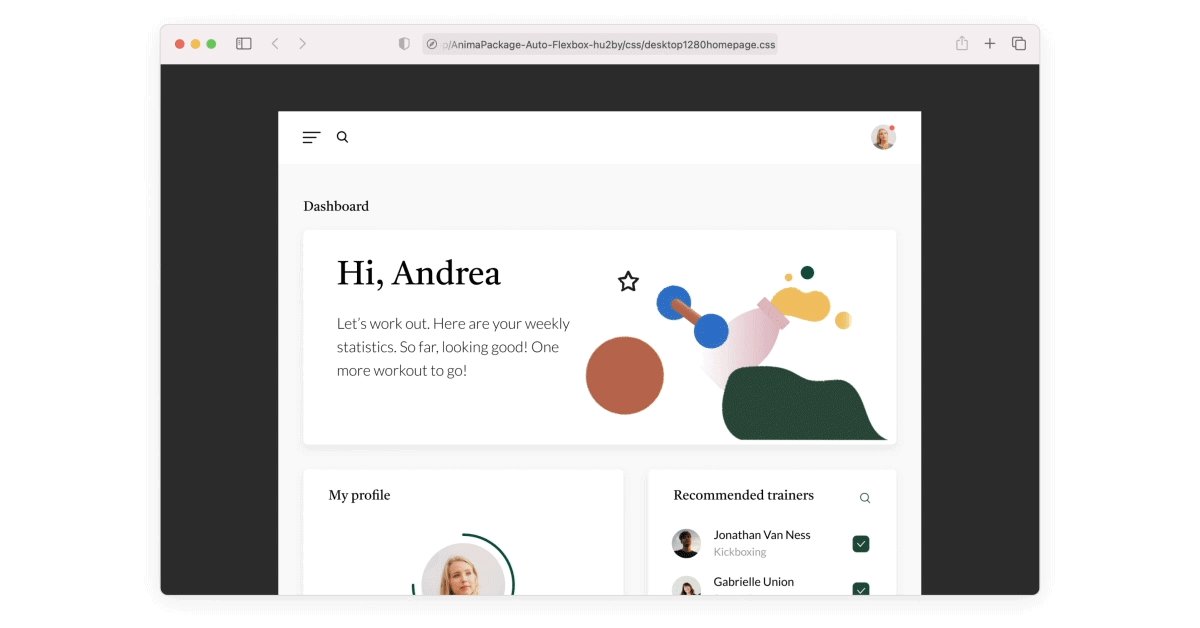
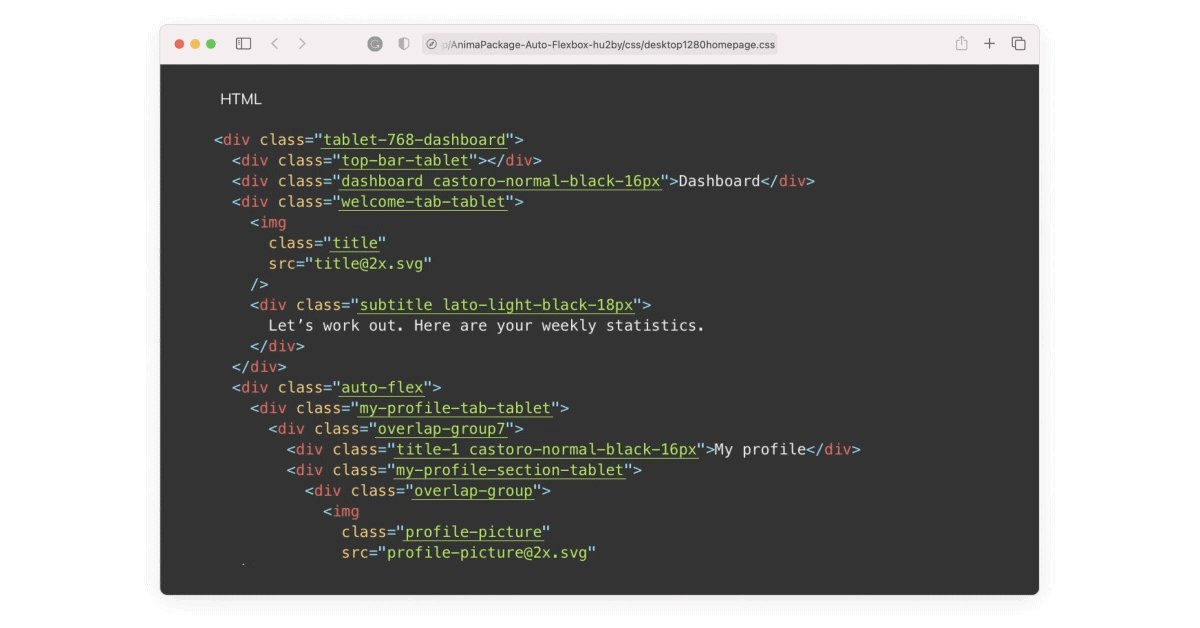
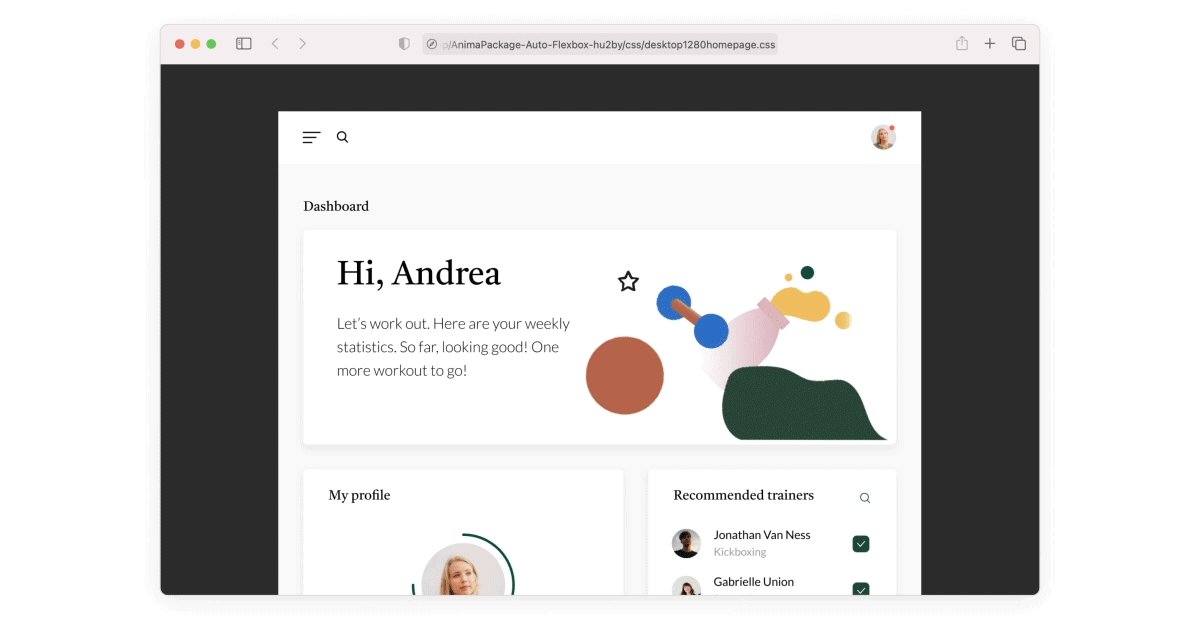
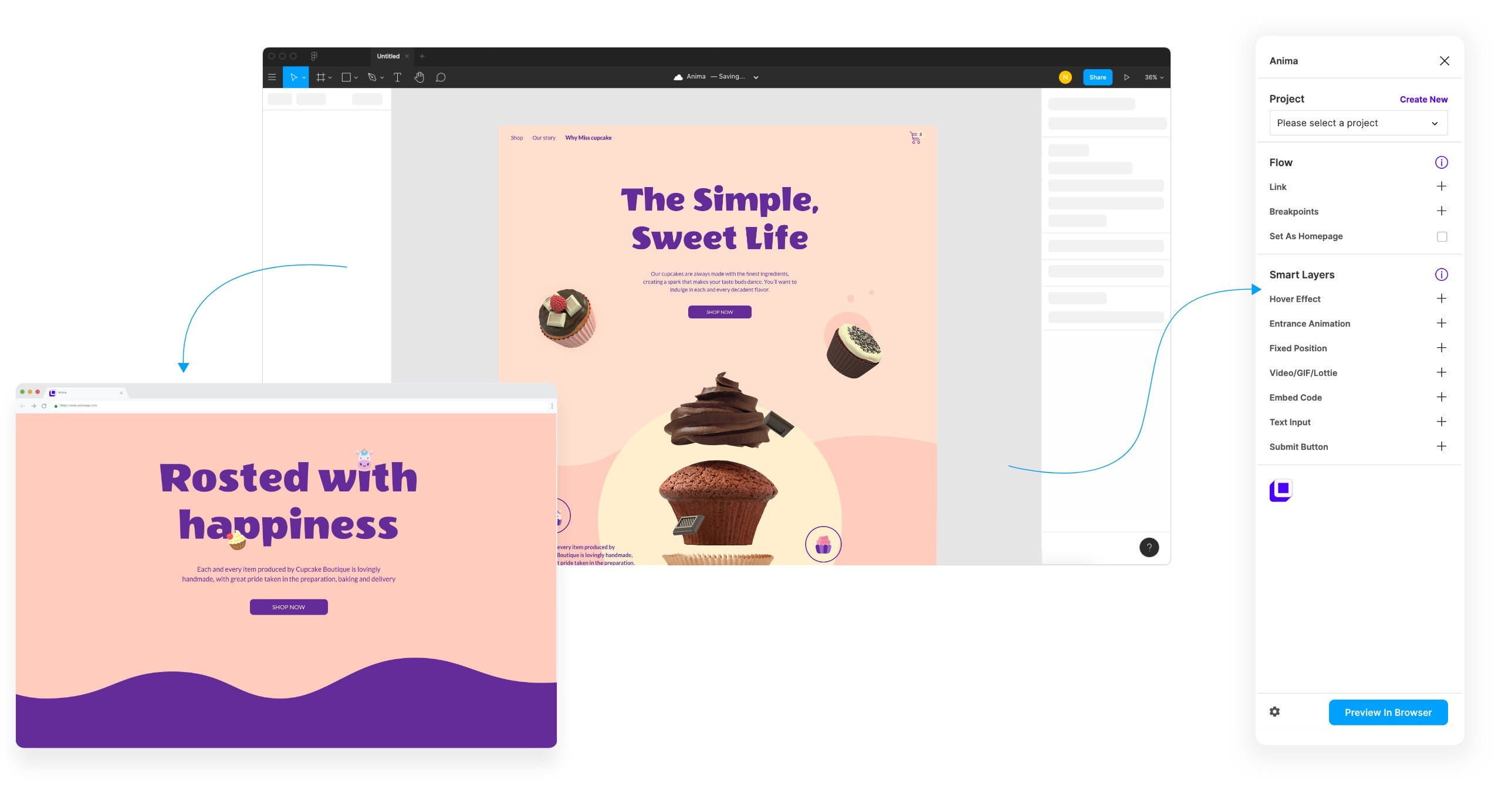
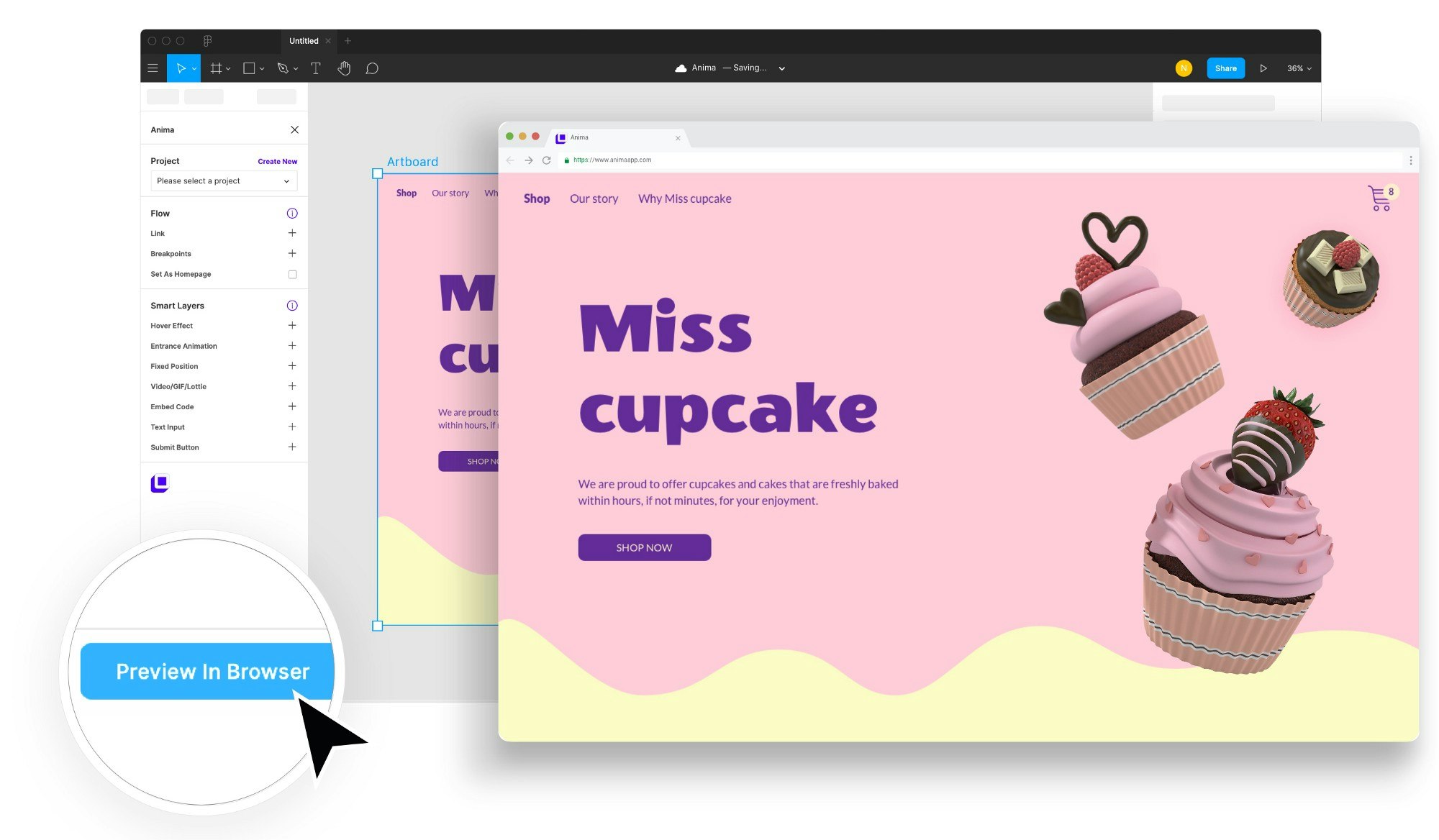
 How To Export Figma To Html Get Developer Friendly Html Code From By Anima App Anima App From blog.animaapp.com
How To Export Figma To Html Get Developer Friendly Html Code From By Anima App Anima App From blog.animaapp.com
Select an export format using the Suffix field. Im just going to save that and if I go to my desktop and open up the zip file youll see that we get a folder full of all of the banners that we just exported. This plugin is a very great plugin especially to export HTML and CSS files directly from figma. How to export code. The first thing were going to do if you havent already done so is install a Figma plugin called Bannerify. Convert your Figma design into pixel-perfect responsive website automatically without writing any codeUsing QuestAI plugin for Figma you can easily build.
Figma makes it easy to export design unlike Xd and Sketch which doesnt have any feature to export design.
Thats essentially how you go about exporting banners from Figma to HTML Canvas and JavaScript based animations. Option 1. This course is perfect for anyone whos found a landing-page. And Figma plugins are no different. It cant export any SVG into HTML or It doesnt export the design into flutter. Convert your Figma design into pixel-perfect responsive website automatically without writing any codeUsing QuestAI plugin for Figma you can easily build.
Source: github.com
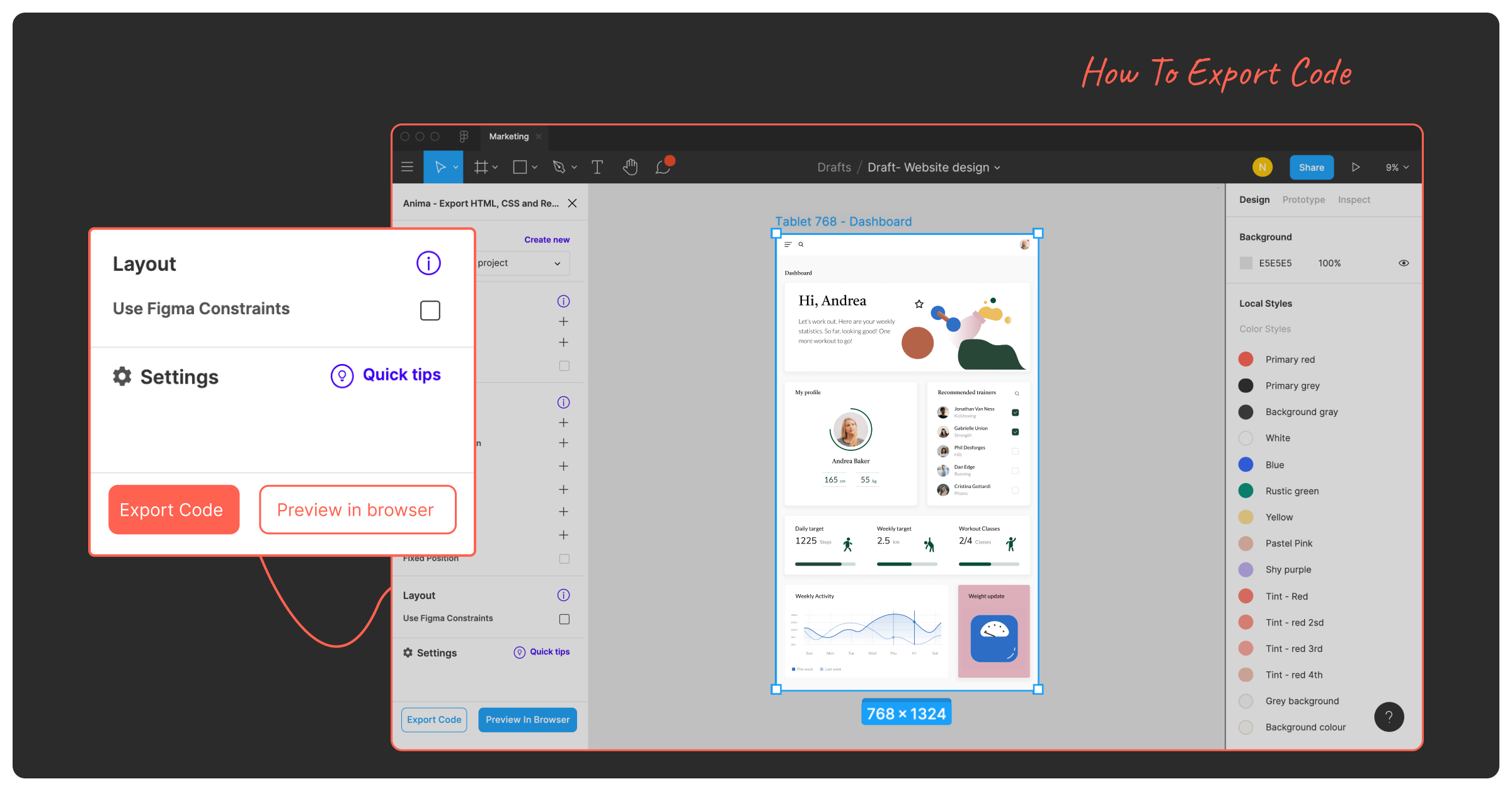
Click the in the Export section of the right sidebar. This plugin is a very great plugin especially to export HTML and CSS files directly from figma. Select a scale from the defaults in the list or use the field provided to enter a custom size or scale. When the Figma to HTML Converter. Here go to the plugins and then hit the plugin named Figna-HTML.
Source: figma.com
In this course well take a one-page design for a travel website in Figma and go through the process of converting it into HTML. And for this problem we have the solution. Figma to HTML. Select an export format using the Suffix field. In this course well take a one-page design for a travel website in Figma and go through the process of converting it into HTML.
Source: github.com
Today were going to be looking at how to design animate and finally export banner designs from Figma directly to HTML including a number of advertising platforms. You just have to select the element inside the frame. Which is our 2 way of exporting Figma to code. Lets see how to convert Figma to HTML with the Figma to html converter. But as it is inbuilt it has some restriction.
 Source: producthunt.com
Source: producthunt.com
To achieve this you will need. Option 1. And when you run this plugin. Here go to the plugins and then hit the plugin named Figna-HTML. It really is just just a one-click process of selecting the format in the in the export settings and clicking export and youll basically be able to go straight from Figma to HTML without having t to worry about coding up anything the Bannerify Figma plugin will just handle it all for you.
Source: figma.com
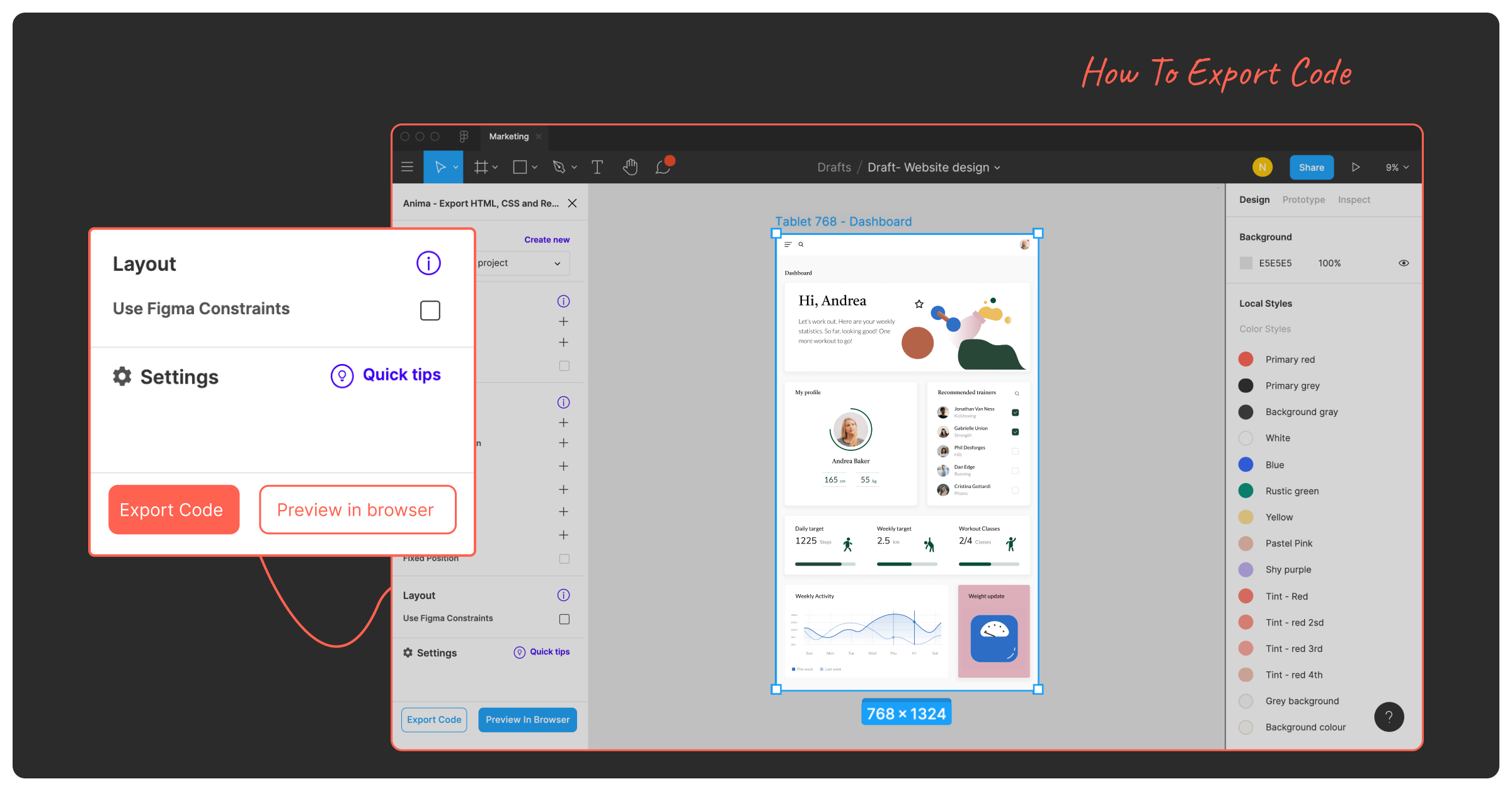
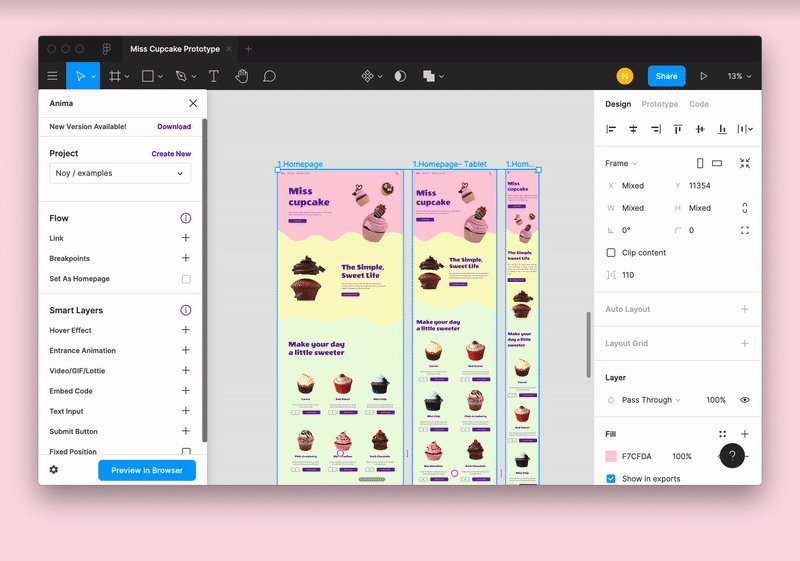
Download Anima plugin for Sketch Anima for Adobe XD or Anima for Figma. Firstly login to your account and go to your design. Download Anima plugin for Sketch Anima for Adobe XD or Anima for Figma. In this article we will go over everything you need to export your design to an HTML code package and how it works. You just have to select the element inside the frame.
 Source: blog.animaapp.com
Source: blog.animaapp.com
Option 1 Export code directly from Sketch. But as it is inbuilt it has some restriction. You can do that by going to the Figma icon up in the top left clicking on Community and searching for. In the process well learn some tricks about working with Figma and using CSS Grid and Flexbox to make layout control a breeze. You just have to select the element inside the frame.
 Source: youtube.com
Source: youtube.com
You can do that by going up to the top toolbar and clicking on the little Figma icon once youve done that you youll be able to go to the Community tab and go to the search bar and if you search for the term bannerify and then click on the plugins tab youll see Bannerify HTML Exporter pop up. Which is our 2 way of exporting Figma to code. This plugin is a very great plugin especially to export HTML and CSS files directly from figma. Select an export format using the Suffix field. After that choose the element and then right click on it.
 Source: uxplanet.org
Source: uxplanet.org
Hey this is Adam from Figmatic. Click the in the Export section of the right sidebar. After that choose the element and then right click on it. And for this problem we have the solution. You can export unlimited Frames with support for images text shapes.
 Source: blog.animaapp.com
Source: blog.animaapp.com
Select the components that you want to get the HTML code for. An Anima account with a Pro Plan. Option 1. Im just going to click on that now and this is going to generate all of the code that we need and all of the images that we need from Figma into a little zip file for us that we can use. Im just going to save that and if I go to my desktop and open up the zip file youll see that we get a folder full of all of the banners that we just exported.
 Source: blog.animaapp.com
Source: blog.animaapp.com
Hey this is Adam from Figmatic. After that choose the element and then right click on it. Now were going to export Figma to HTML for Sizmek and to do that we just have to click on the top right button in the Figma plugin which is Export banners to HTML. Figma makes it easy to export design unlike Xd and Sketch which doesnt have any feature to export design. Hey this is Adam from Figmatic.
 Source: youtube.com
Source: youtube.com
How to export code. Detailed Steps to Convert Figma to HTML. How to export code. This course is perfect for anyone whos found a landing-page. Im just going to save that and if I go to my desktop and open up the zip file youll see that we get a folder full of all of the banners that we just exported.
 Source: blog.animaapp.com
Source: blog.animaapp.com
You can export unlimited Frames with support for images text shapes. Option 1 Export code directly from Sketch. This plugin is a very great plugin especially to export HTML and CSS files directly from figma. Click the in the Export section of the right sidebar. Use Export Kit to create your first Figma to HTML and CSS export with Lightning Storm.
 Source: youtube.com
Source: youtube.com
It cant export any SVG into HTML or It doesnt export the design into flutter. You can export unlimited Frames with support for images text shapes. Select a scale from the defaults in the list or use the field provided to enter a custom size or scale. How To Export Code. Hey this is Adam from Figmatic.
 Source: producthunt.com
Source: producthunt.com
In the process well learn some tricks about working with Figma and using CSS Grid and Flexbox to make layout control a breeze. In the process well learn some tricks about working with Figma and using CSS Grid and Flexbox to make layout control a breeze. You can do that by going up to the top toolbar and clicking on the little Figma icon once youve done that you youll be able to go to the Community tab and go to the search bar and if you search for the term bannerify and then click on the plugins tab youll see Bannerify HTML Exporter pop up. Select the components that you want to get the HTML code for. Im just going to save that and if I go to my desktop and open up the zip file youll see that we get a folder full of all of the banners that we just exported.
 Source: figmaelements.com
Source: figmaelements.com
And when you run this plugin. Select an export format using the Suffix field. Option 1. You can do that by going up to the top toolbar and clicking on the little Figma icon once youve done that you youll be able to go to the Community tab and go to the search bar and if you search for the term bannerify and then click on the plugins tab youll see Bannerify HTML Exporter pop up. How to export code.
If you find this site good, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to export figma to html by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.