How to create wireframes
Home » Project Example » How to create wireframesHow to create wireframes
How To Create Wireframes. Best practices for creating wireframes. Wireframes serve as a layout for how a website will function and how users will navigate the site. Miros whiteboard tool is the perfect canvas to create and share them. The same can be said about a wireframe.
 How To Create Wireframes In 6 Easy Steps From blog.capterra.com
How To Create Wireframes In 6 Easy Steps From blog.capterra.com
Miros whiteboard tool is the perfect canvas to create and share them. Creating a website without a wireframe is kind of like building a house without a blueprint. Designing a compelling user interface UI. Simply draw your shape on a blank canvas and select what you want it to be from the 9 options on the appearing toolbar. Wireframecc made it very easy to turn your mouse into a multipurpose tool. This allows for more exact designs easier revisions better collaboration and much more.
Creating a website without a wireframe is kind of like building a house without a blueprint.
With that covered lets look at the steps involved in creating a wireframe. It helps keep you grounded and craft your layouts and design according to a properly laid out plan. Sketching it with pen and paper Using paid tools with free trials Gliffy Mockflow Mockuplus Utilizing digital designs tools Photoshop Sketch AdobeXD InVision. Colors should be grayscale. First create a new project from scratch or using one of the many demo wireframes available. Be clear about your goals.
 Source: blog.capterra.com
Source: blog.capterra.com
Sketching it with pen and paper Using paid tools with free trials Gliffy Mockflow Mockuplus Utilizing digital designs tools Photoshop Sketch AdobeXD InVision. With that covered lets look at the steps involved in creating a wireframe. Sketching it with pen and paper Using paid tools with free trials Gliffy Mockflow Mockuplus Utilizing digital designs tools Photoshop Sketch AdobeXD InVision. Keep aesthetic elements simple. You may give it a try and surely you will never regret that.
 Source: boagworld.com
Source: boagworld.com
Wireframing is the first stage of the web design process and in this video I show you how I do it and give you some advice. EdrawMax is a perfect tool for you to make simple wireframes. Wireframecc made it very easy to turn your mouse into a multipurpose tool. This allows for more exact designs easier revisions better collaboration and much more. Please remember to subscribe htt.

It supports importing and export multiple formats. Wireframes can be created by hand with paper and pencil and UX designers often do so in their note-taking stages. You start by going to the drawing boards and designing a house plan. Choose a specific device to open the corresponding canvas. Simply draw your shape on a blank canvas and select what you want it to be from the 9 options on the appearing toolbar.
 Source: careerfoundry.com
Source: careerfoundry.com
The first step is to create a new project click Create New Project and choose whether you want to start from a blank page or use a demo which is essentially a wireframe template. Please remember to subscribe htt. There are no hard and fast rules for what you need to include in your wireframe and what you must leave out but there are some best practices to help you get the most out of your work. Even though it is a broader tool than just wireframes its pretty sweet. But almost always further iterations are done with software.
 Source: blog.capterra.com
Source: blog.capterra.com
Be clear about your goals. The same can be said about a wireframe. Create your own wireframe. This allows for more exact designs easier revisions better collaboration and much more. Wireframecc made it very easy to turn your mouse into a multipurpose tool.
 Source: algoworks.com
Source: algoworks.com
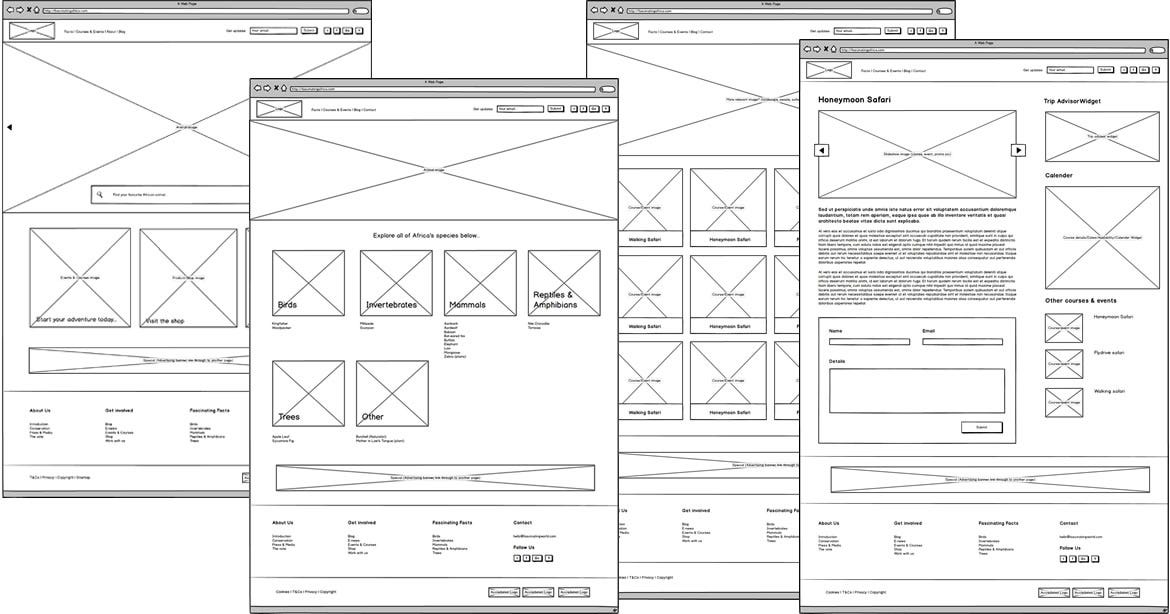
Colors should be grayscale. With that covered lets look at the steps involved in creating a wireframe. Think of it as a skeleton where you decide what elements to include their position on. Wireframes serve as a layout for how a website will function and how users will navigate the site. Wireframecc made it very easy to turn your mouse into a multipurpose tool.
 Source: blog.prototypr.io
Source: blog.prototypr.io
Use two fonts max. Creating a wireframe is an important step in the design of any website or app. Click Create Prototype. Wireframes can be created by hand with paper and pencil and UX designers often do so in their note-taking stages. Simply draw your shape on a blank canvas and select what you want it to be from the 9 options on the appearing toolbar.
 Source: medium.com
Source: medium.com
Our wireframe tool allows you to rapidly create clickable wireframes no matter you are a fresher without any design skills or an export. Simply draw your shape on a blank canvas and select what you want it to be from the 9 options on the appearing toolbar. Wireframecc made it very easy to turn your mouse into a multipurpose tool. It helps keep you grounded and craft your layouts and design according to a properly laid out plan. Miros whiteboard tool is the perfect canvas to create and share them.
 Source: freepik.com
Source: freepik.com
Making your own wireframe is easy. Wireframes can be created with these methods. Even though it is a broader tool than just wireframes its pretty sweet. By creating a layout that defines the construction of the building. Next name your project and specify the target device canvas and device type.
 Source: medium.com
Source: medium.com
But almost always further iterations are done with software. Choose a specific device to open the corresponding canvas. Create your own wireframe. You may give it a try and surely you will never regret that. Wireframes can be created with these methods.
 Source: toptal.com
Source: toptal.com
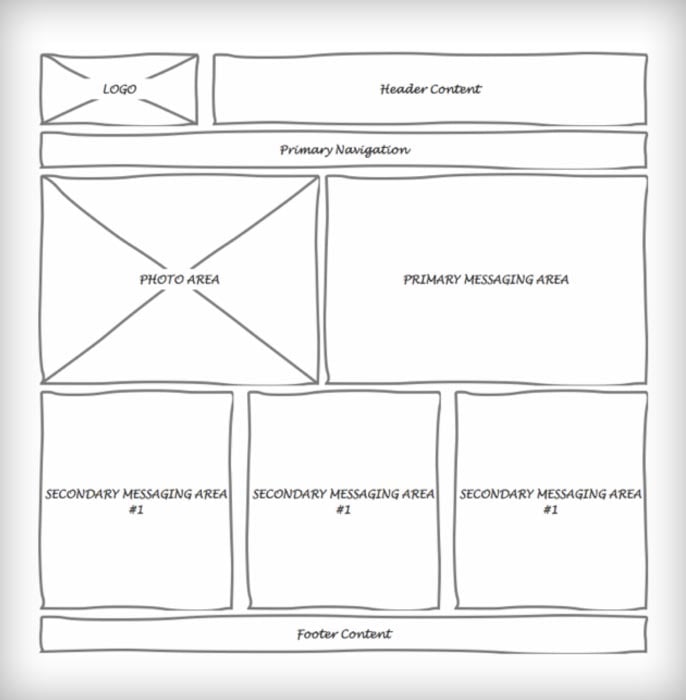
Wireframing is the first stage of the web design process and in this video I show you how I do it and give you some advice. The first step is to create a new project click Create New Project and choose whether you want to start from a blank page or use a demo which is essentially a wireframe template. Creating a website without a wireframe is kind of like building a house without a blueprint. Conduct research to get clarity and direction It may be tempting to start pouring out your wireframe ideas immediately but before you do that think of the larger goal. Think of it as a skeleton where you decide what elements to include their position on.
 Source: market8.net
Source: market8.net
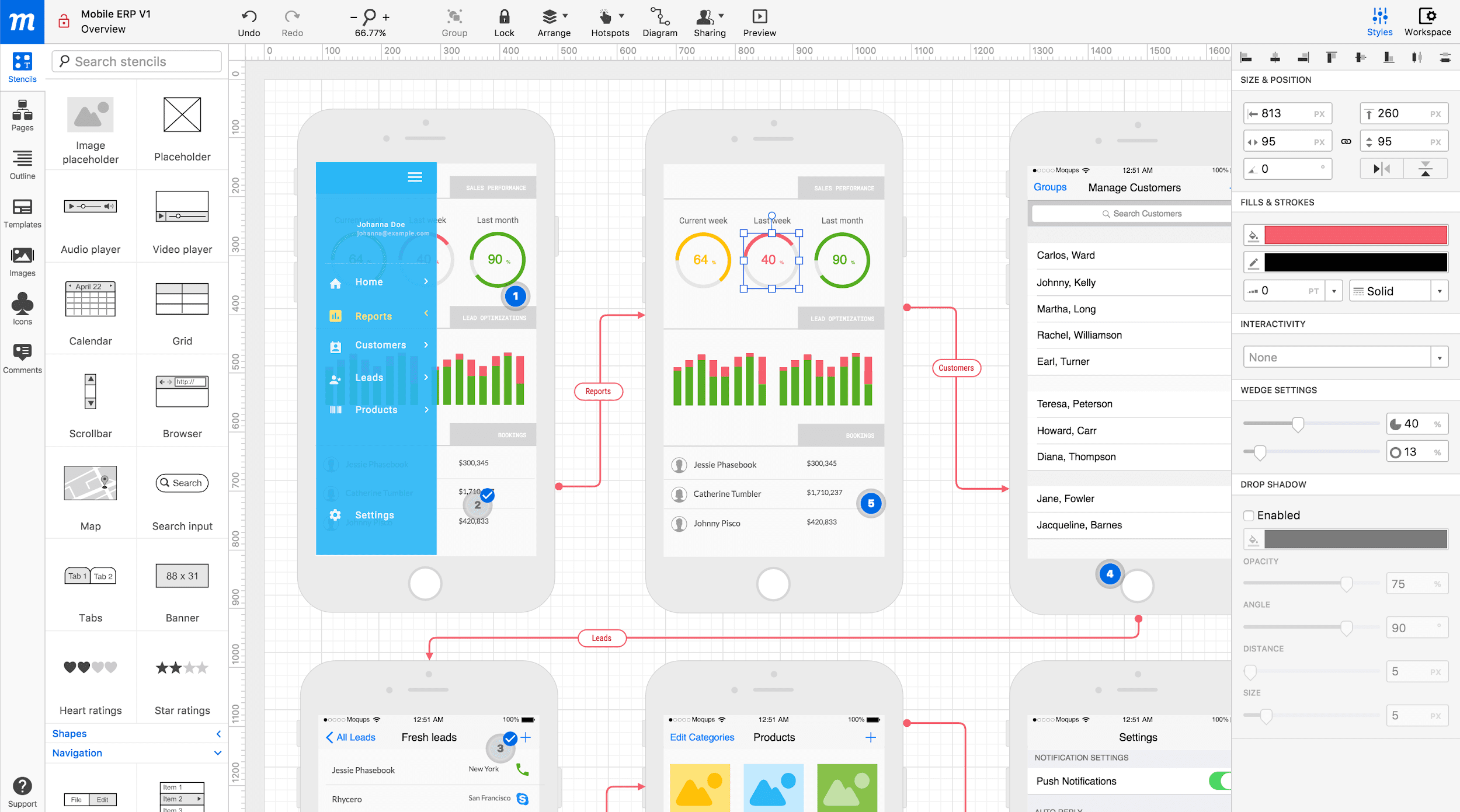
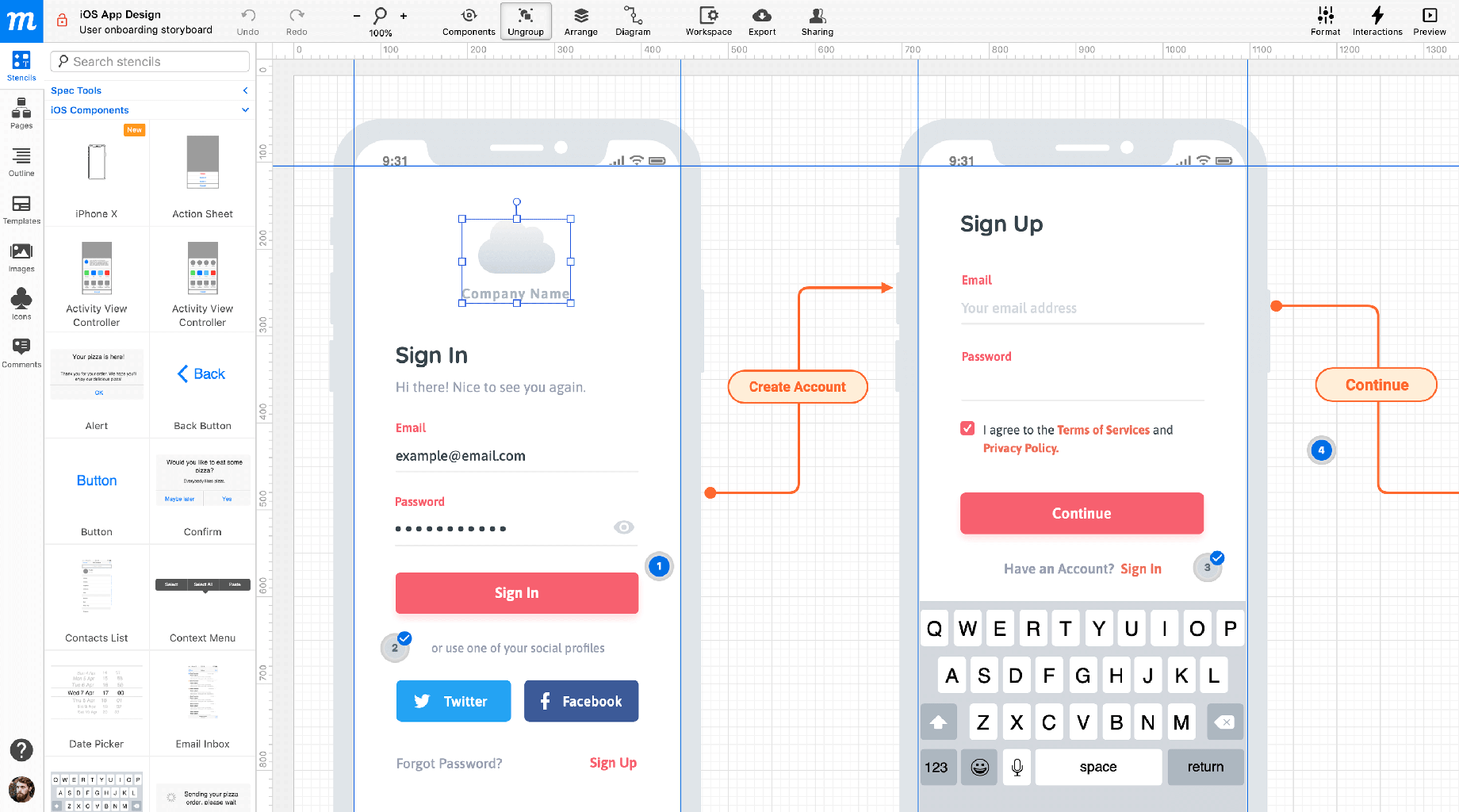
Create your own wireframe. But almost always further iterations are done with software. Miros whiteboard tool is the perfect canvas to create and share them. Designing a compelling user interface UI. Wireframecc made it very easy to turn your mouse into a multipurpose tool.
 Source: moqups.com
Source: moqups.com
Use two fonts max. Creating a wireframe is an important step in the design of any website or app. White black and the grays in between. Making your own wireframe is easy. Click Create Prototype.
 Source: cacoo.com
Source: cacoo.com
Even though it is a broader tool than just wireframes its pretty sweet. Wireframes can be created with these methods. Wireframing is the first stage of the web design process and in this video I show you how I do it and give you some advice. Sketching it with pen and paper Using paid tools with free trials Gliffy Mockflow Mockuplus Utilizing digital designs tools Photoshop Sketch AdobeXD InVision. The first step is to create a new project click Create New Project and choose whether you want to start from a blank page or use a demo which is essentially a wireframe template.
 Source: uxdesign.cc
Source: uxdesign.cc
Conduct research to get clarity and direction It may be tempting to start pouring out your wireframe ideas immediately but before you do that think of the larger goal. First create a new project from scratch or using one of the many demo wireframes available. The same can be said about a wireframe. Next name your project and specify the target device canvas and device type. The first step is to create a new project click Create New Project and choose whether you want to start from a blank page or use a demo which is essentially a wireframe template.
If you find this site serviceableness, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to create wireframes by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.