How to create ui mockups
Home » Project Example » How to create ui mockupsHow to create ui mockups
How To Create Ui Mockups. Pick a UI mockup template that fits your purpose or drag pre-built components and icons into the canvas to create user interfaces. How to make a mockup 1 Open a new document or a mockup template Open a blank canvas to create your mockup from scratch using drag-and-drop shapes or select a mockup template or wireframe from our template gallery to get started quickly. Mockup builder is a prototyping mockup and wireframing tool that makes it easy to share your work with your clients or coworkers. Present designers ideas in mockups.
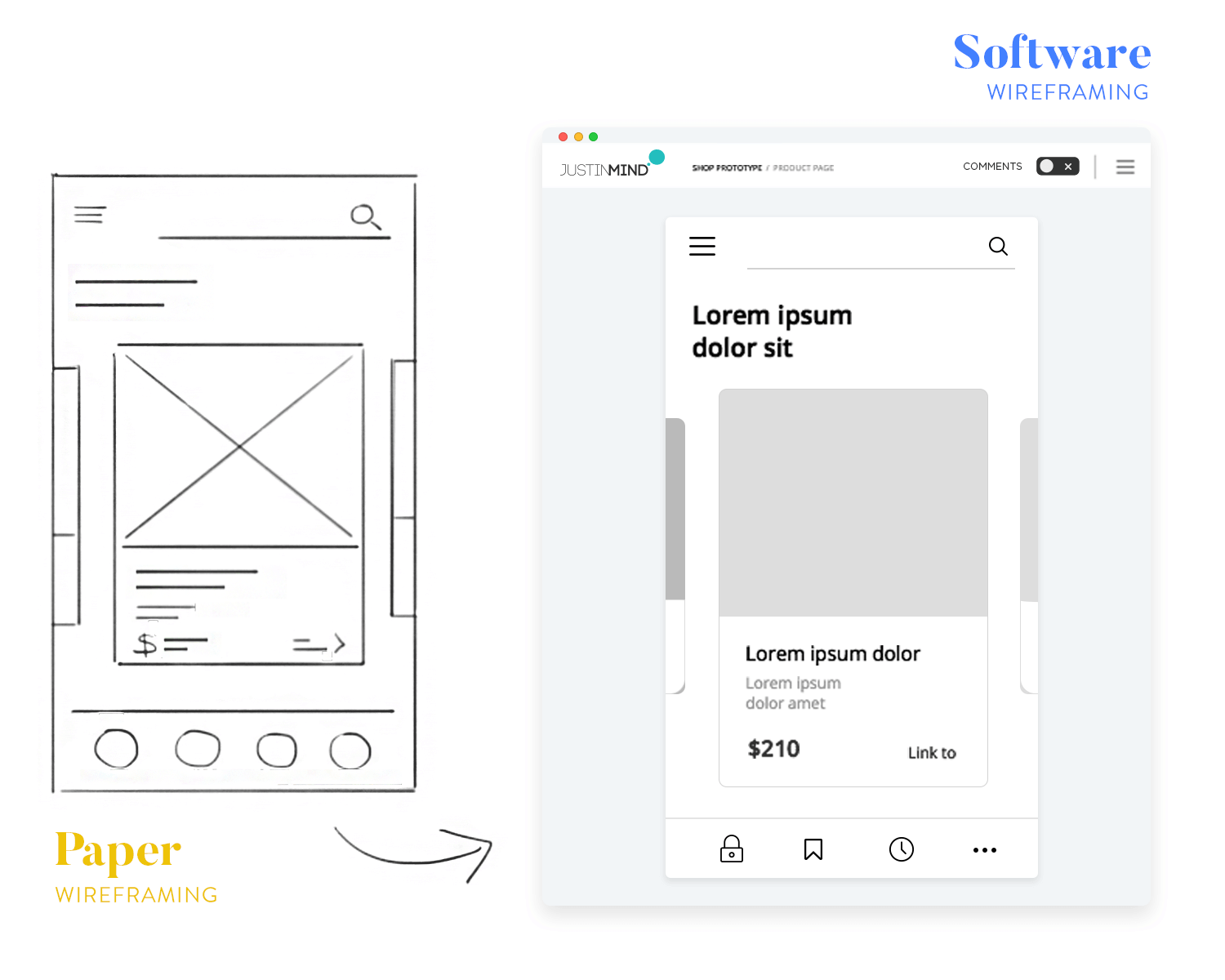
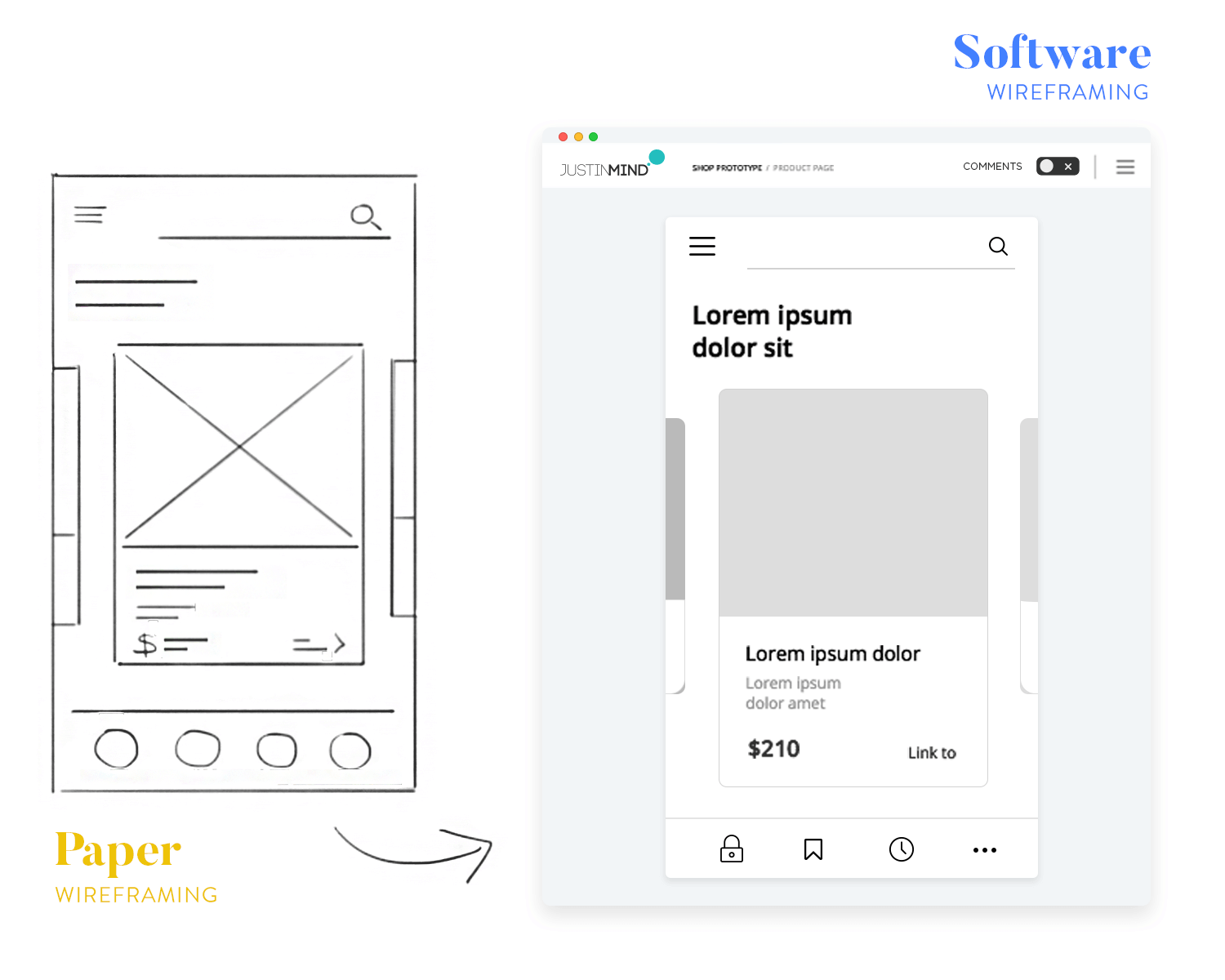
 Wireframes Vs Mockups What S The Best Justinmind From justinmind.com
Wireframes Vs Mockups What S The Best Justinmind From justinmind.com
To create an infinite canvas leave the Width and Height fields at the top empty and click Create Using an image to create a mockup The easiest way to create a great mockup is using pre-made images. Hello guysToday we will learn to create Animated smartphone mockup in Adobe After Effectsadobexd adobeaftereffects animatedmockup—–. Design your web UI then use the design directly from code. Moqups is a streamlined and intuitive web app that helps you create and collaborate on wireframes mockups diagrams and prototypes for any type of project. No more time wasted translating mockups to JSX and CSS. Everyone gets a 7-day free trial.
Or you can search the mighty Google.
Hello guysToday we will learn to create Animated smartphone mockup in Adobe After Effectsadobexd adobeaftereffects animatedmockup—–. You can create prototypes for mobile iOS Android and web applications. Creately offers all icons necessary to create UI mockups for commercial applications such as Twitter. Mockup builder is a prototyping mockup and wireframing tool that makes it easy to share your work with your clients or coworkers. The full set of interactions transitions and animations can help you create a fully interactive mockup with ease. Moqups is a streamlined and intuitive web app that helps you create and collaborate on wireframes mockups diagrams and prototypes for any type of project.
 Source: invisionapp.com
Source: invisionapp.com
In this tutorial lets use an infinite canvas to give us plenty space to work on. Wireframe cc is a very minimalistic tool which is a free web mobile mockup and UI prototyping tool it provides very good opportunities for you to create a fast mockup of your site. With what you already know about your product decide which pages or. Using Pagedraw is like adding another React developer to your team. Click on the image to edit online UI Mockup Template of a Software Installation Wizard.
 Source: dzone.com
Source: dzone.com
To create an infinite canvas leave the Width and Height fields at the top empty and click Create Using an image to create a mockup The easiest way to create a great mockup is using pre-made images. Everyone registered can create 5 projects and invite 4 team members for free as well as unlimited collaborators. You can create prototypes for mobile iOS Android and web applications. I will also show. How to make a mockup 1 Open a new document or a mockup template Open a blank canvas to create your mockup from scratch using drag-and-drop shapes or select a mockup template or wireframe from our template gallery to get started quickly.
 Source: careerfoundry.com
Source: careerfoundry.com
Mockplus is an online UI-free mockup platform enabling designers to create mockups on mobile and desktop Windows Mac iOS Android. I will also show. Pick a UI mockup template that fits your purpose or drag pre-built components and icons into the canvas to create user interfaces. Creately offers all icons necessary to create UI mockups for commercial applications such as Twitter. Everyone gets a 7-day free trial.
 Source: moqups.com
Source: moqups.com
Click on the image to edit online UI Mockup Template of a Software Installation Wizard. With what you already know about your product decide which pages or. I will also show. Design your web UI then use the design directly from code. These UI mockup tools will help you make beautiful looking display.
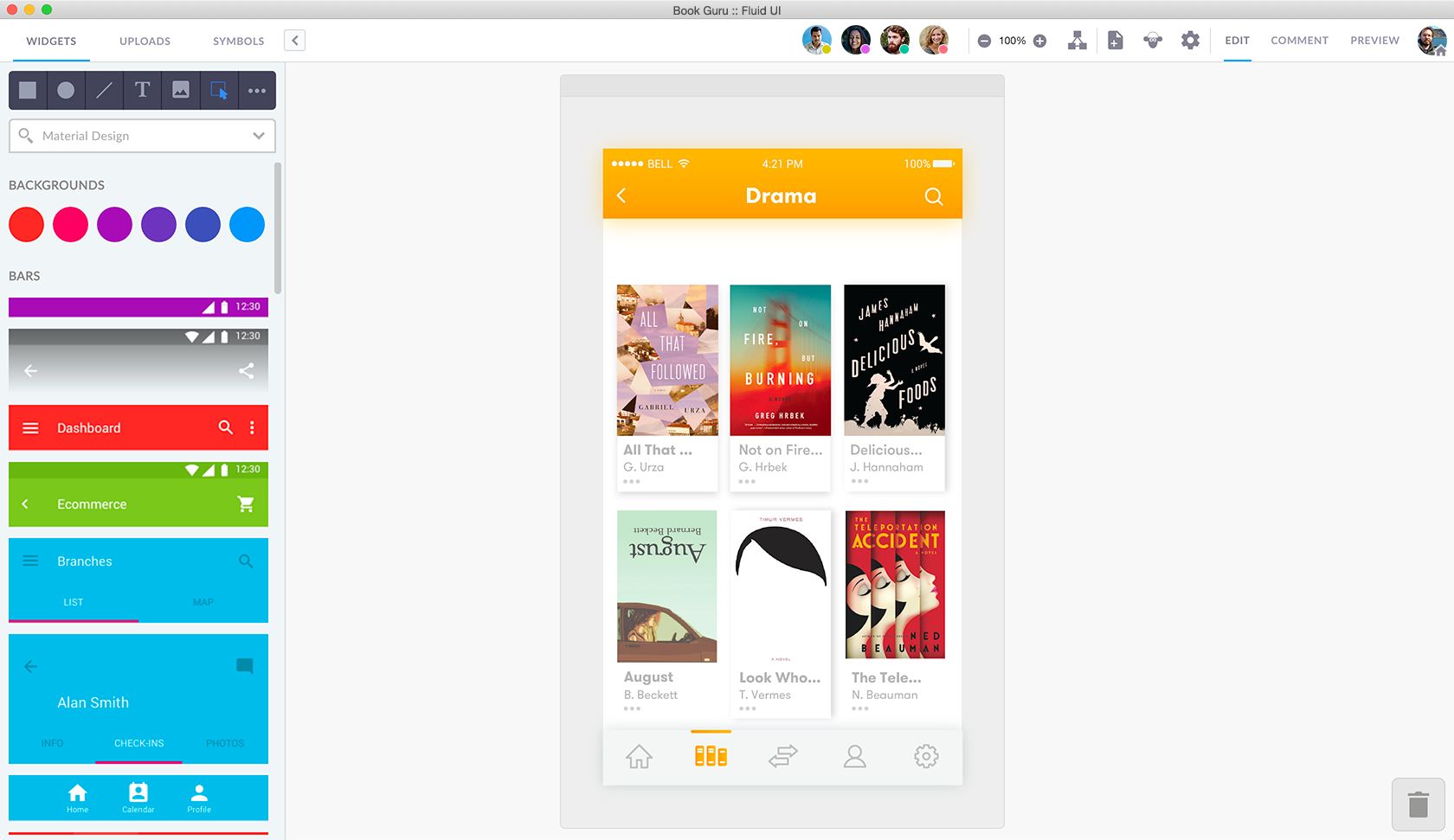
 Source: fluidui.com
Source: fluidui.com
For some the advantages of using readymade UI pieces instead of creating them yourself. Or you can search the mighty Google. Everyone registered can create 5 projects and invite 4 team members for free as well as unlimited collaborators. Mockplus is an online UI-free mockup platform enabling designers to create mockups on mobile and desktop Windows Mac iOS Android. Most of these tools are free yet powerful.
 Source: stormotion.io
Source: stormotion.io
Mockplus is an online UI-free mockup platform enabling designers to create mockups on mobile and desktop Windows Mac iOS Android. I will also show. To create an infinite canvas leave the Width and Height fields at the top empty and click Create Using an image to create a mockup The easiest way to create a great mockup is using pre-made images. The app helps to create professional mockups ensuring that it has been created following the best practices. Simply click the image to use it as a template and modify it according to your own design ideas.
 Source: creately.com
Source: creately.com
Design your web UI then use the design directly from code. At the same time it should be able to offer the right direction for graphic design and development and to save time of the whole process. Or you can search the mighty Google. Mockup builder is a prototyping mockup and wireframing tool that makes it easy to share your work with your clients or coworkers. Mockplus is an online UI-free mockup platform enabling designers to create mockups on mobile and desktop Windows Mac iOS Android.
 Source: justcreative.com
Source: justcreative.com
Inspirations come in various forms you can either check out some of UI pre existing samples on platforms like dribble. Diverse library of design elements. These tools will help you put your designs into a device and make them look and feel good. Mockup builder is a prototyping mockup and wireframing tool that makes it easy to share your work with your clients or coworkers. Present designers ideas in mockups.
 Source: medium.com
Source: medium.com
Simply click the image to use it as a template and modify it according to your own design ideas. Simply click the image to use it as a template and modify it according to your own design ideas. Or you can search the mighty Google. Creately offers all icons necessary to create UI mockups for commercial applications such as Twitter. How to Use UI Kits to Create Quicker Mockups Pros and Cons of UI Design Kits.
 Source: justinmind.com
Source: justinmind.com
Pick a UI mockup template that fits your purpose or drag pre-built components and icons into the canvas to create user interfaces. The best way to really get into the process of creating faster UI mockups is to search for inspirations. Inspirations come in various forms you can either check out some of UI pre existing samples on platforms like dribble. Project sharing PNG and PDF export. With what you already know about your product decide which pages or.
 Source: cacoo.com
Source: cacoo.com
Decide Which ScreensPages Your Design Needs. Most of these tools are free yet powerful. In this tutorial lets use an infinite canvas to give us plenty space to work on. The crux of a great UI mockup depends on whether it can provide help to designers to sort out their ideas and demonstrate clearly to clients. With a 30 day free.
 Source: justinmind.com
Source: justinmind.com
You can create prototypes for mobile iOS Android and web applications. Simply click the image to use it as a template and modify it according to your own design ideas. Project sharing PNG and PDF export. Mockplus is an online UI-free mockup platform enabling designers to create mockups on mobile and desktop Windows Mac iOS Android. Using Pagedraw is like adding another React developer to your team.
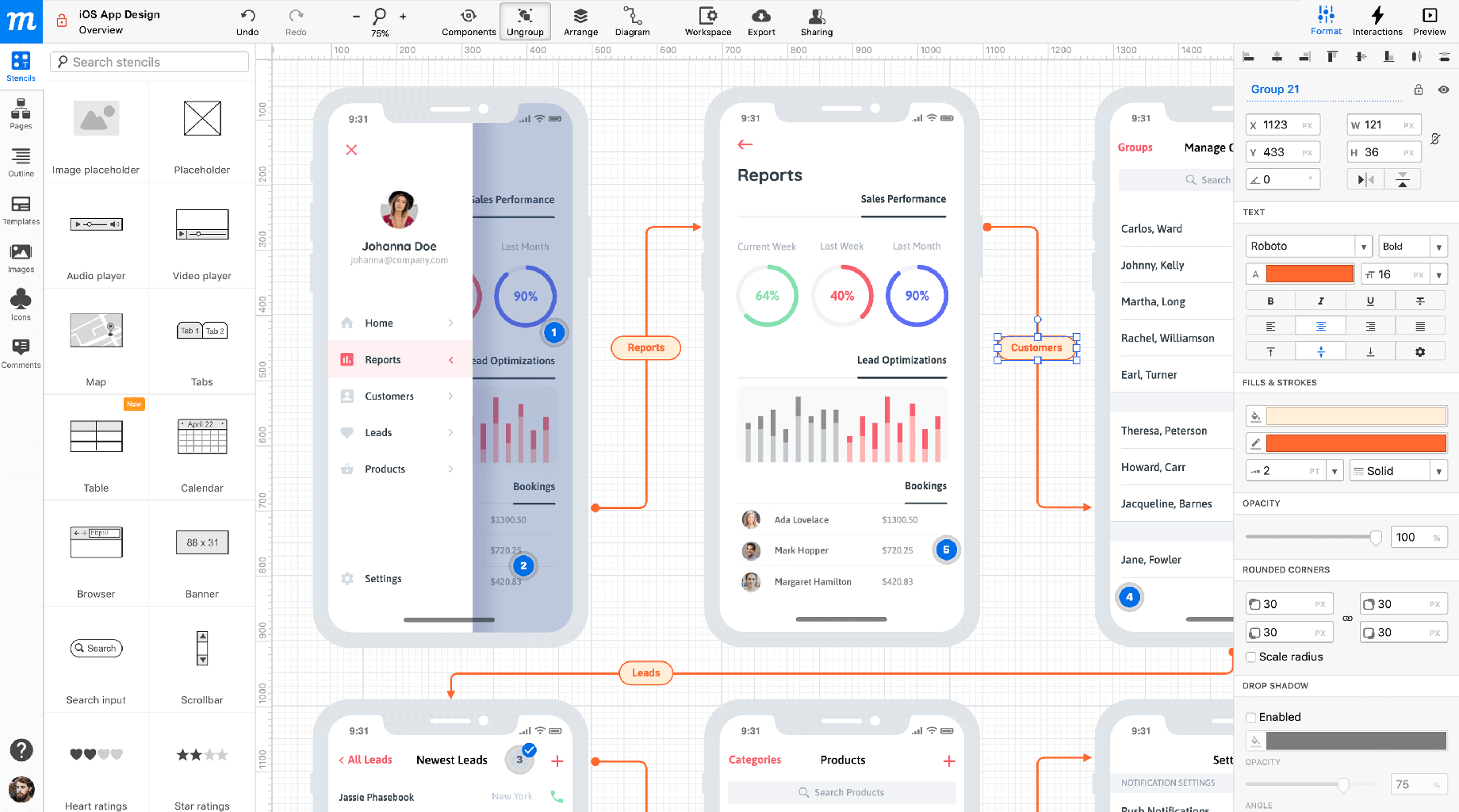
 Source: moqups.com
Source: moqups.com
Everyone gets a 7-day free trial. Most of these tools are free yet powerful. For some the advantages of using readymade UI pieces instead of creating them yourself. The app helps to create professional mockups ensuring that it has been created following the best practices. To create an infinite canvas leave the Width and Height fields at the top empty and click Create Using an image to create a mockup The easiest way to create a great mockup is using pre-made images.
 Source: vandelaydesign.com
Source: vandelaydesign.com
With a 30 day free. In this tutorial lets use an infinite canvas to give us plenty space to work on. Step 2 Turn mockups into prototypes Add interactions transitions and animations with drag-and-drop. To create an infinite canvas leave the Width and Height fields at the top empty and click Create Using an image to create a mockup The easiest way to create a great mockup is using pre-made images. Wireframe cc is a very minimalistic tool which is a free web mobile mockup and UI prototyping tool it provides very good opportunities for you to create a fast mockup of your site.
 Source: uiux.blog
Source: uiux.blog
Diverse library of design elements. No more time wasted translating mockups to JSX and CSS. Mockup builder is a prototyping mockup and wireframing tool that makes it easy to share your work with your clients or coworkers. In this tutorial lets use an infinite canvas to give us plenty space to work on. The Mockplus tool is an ideal tool for beginners and amateurs.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to create ui mockups by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.