How to create mockups
Home » Project Example » How to create mockupsHow to create mockups
How To Create Mockups. Making a mockup with Mediamodifier is probably the easiest way ever to create a mockup online. Second from the Frames tab choose an iPad shape. Smartmockups enables you to create stunning high-resolution mockups right inside your browser within one interface across multiple devices. Another option is to use a general graphic design tool to create mockups.
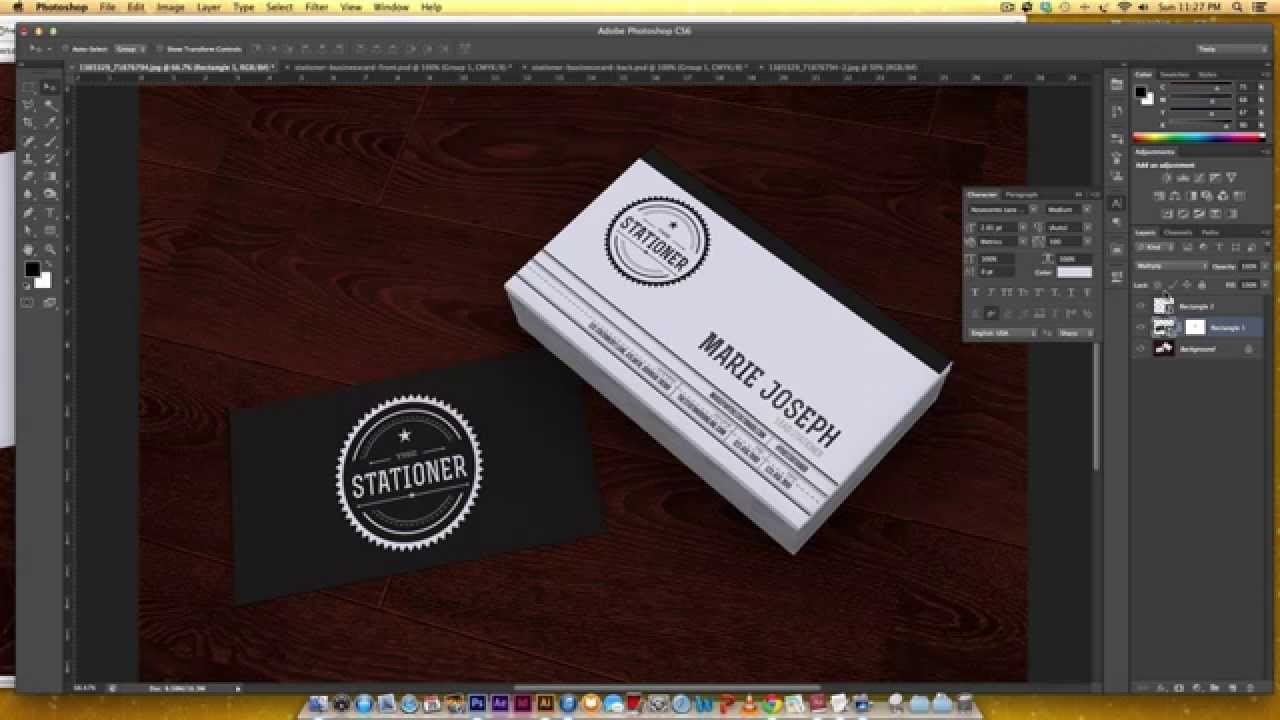
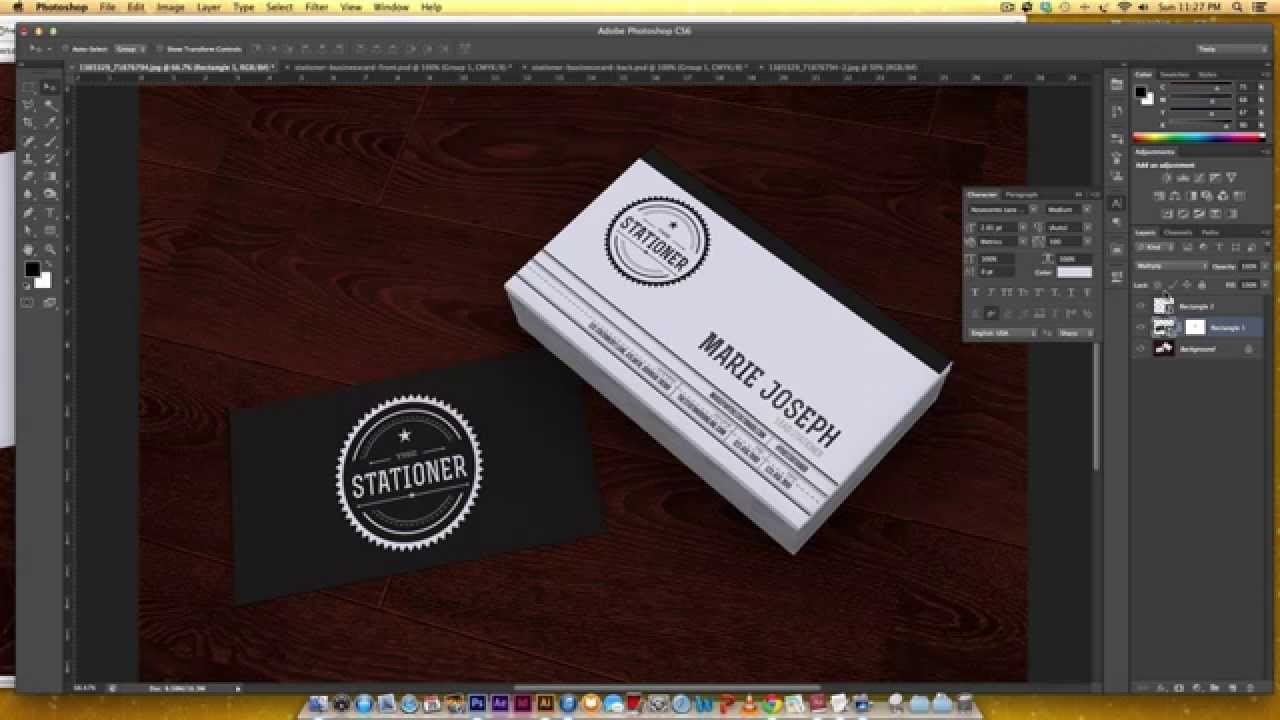
 How To Create A Business Card Mockup In Photoshop Youtube From youtube.com
How To Create A Business Card Mockup In Photoshop Youtube From youtube.com
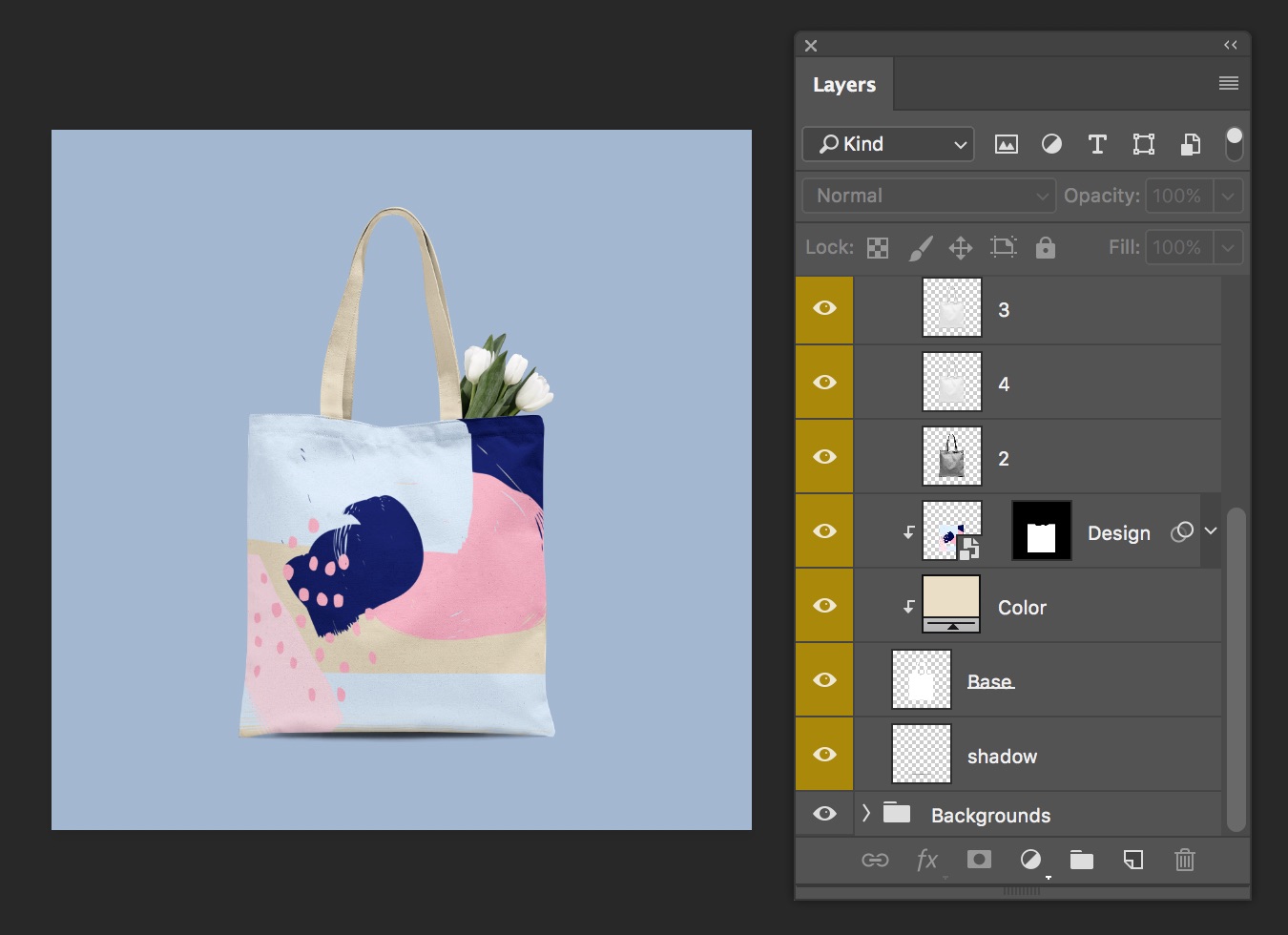
Open the photo that youre using as your mockup base for example a pillow or bed as were designing a mockup for bedding. First choose a photo as a background from the Photos tab. Your products deserve the. You need Photoshop or other graphic software. The fastest web-based mockup tool. First step in creating a mockup is to take a picture of the product that you want to use.
Create your free animated product mockup with Animockup.
You have to search and buy each mockup. Making a mockup with Mediamodifier is probably the easiest way ever to create a mockup online. You have to search and buy each mockup. Then upload this into Canva. Editor GitHub Twitter Dribbble. It starts you off with a base image and then takes you through the process of designing a.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
Add a mock-up photo and size it. You can shoot your own photos and convert them into a mockup or purchase all kinds of PSD files on several different websites. The fastest web-based mockup tool. You have to search and buy each mockup. Use high-resolution branding mockups to wrap up your brand identity with a design that stands out.
 Source: digitalartsonline.co.uk
Source: digitalartsonline.co.uk
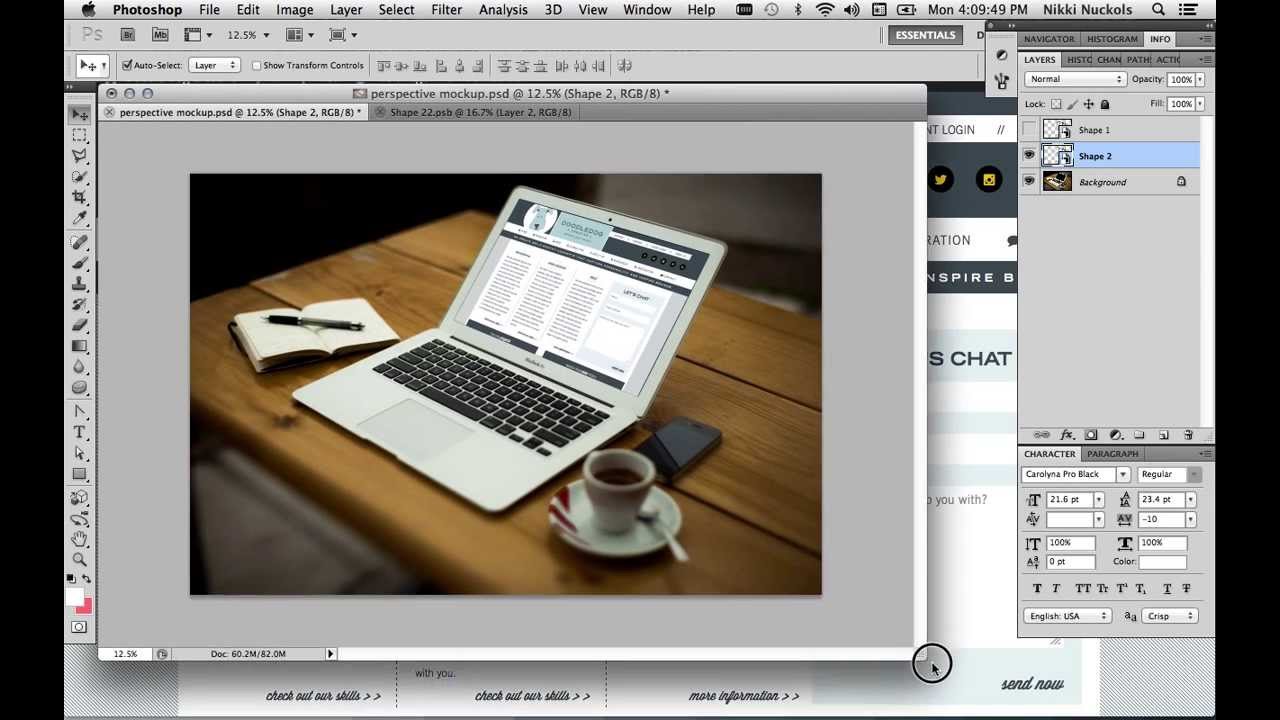
How to Design Product Mockup in Photoshop Video Tutorial This video tutorial shows you a quick and easy way to create an awesome-looking product mockup in Photoshop. Create professional mockups right inside your browser even on the go. The fastest web-based mockup tool. Simply drag and drop your image onto the placeholder and make a mockups in seconds. For that you will need to either go outside and take a photo of something like I did or just use elements you have around your house or office.
 Source: gomedia.com
Source: gomedia.com
Another option is to use a general graphic design tool to create mockups. So take the screenshot of your landing page. You need Photoshop or other graphic software. Create your free animated product mockup with Animockup. Make videos and animated GIFs for social media landing pages Dribbble and more.
 Source: 99designs.com
Source: 99designs.com
So take the screenshot of your landing page. You can take photos of mugs envelopes paper screens etc. No experience or skills needed super. Then upload this into Canva. There are specific wireframing tools and some of these tools also offer the capability to create mockups.
 Source: mediamodifier.com
Source: mediamodifier.com
First step in creating a mockup is to take a picture of the product that you want to use. For that you will need to either go outside and take a photo of something like I did or just use elements you have around your house or office. So take the screenshot of your landing page. Another option is to use a general graphic design tool to create mockups. How to Design Product Mockup in Photoshop Video Tutorial This video tutorial shows you a quick and easy way to create an awesome-looking product mockup in Photoshop.
 Source: designalot.net
Source: designalot.net
Create professional mockups right inside your browser even on the go. Use high-resolution branding mockups to wrap up your brand identity with a design that stands out. Smartmockups enables you to create stunning high-resolution mockups right inside your browser within one interface across multiple devices. First step in creating a mockup is to take a picture of the product that you want to use. The full set of interactions transitions and animations can help you create a fully interactive mockup with ease.

The fastest web-based mockup tool. Using the Selection tool create a square or rectangle that covers the section of the photo where youd like your design to be used. Make videos and animated GIFs for social media landing pages Dribbble and more. Making a mockup with Mediamodifier is probably the easiest way ever to create a mockup online. You can shoot your own photos and convert them into a mockup or purchase all kinds of PSD files on several different websites.
 Source: mediamodifier.com
Source: mediamodifier.com
You can take photos of mugs envelopes paper screens etc. The second thing you need is your screenshot for example. Create your free animated product mockup with Animockup. Our library includes thousands of mockup templates which you can use for commercial purposes. How to Design Product Mockup in Photoshop Video Tutorial This video tutorial shows you a quick and easy way to create an awesome-looking product mockup in Photoshop.
 Source: elegantthemes.com
Source: elegantthemes.com
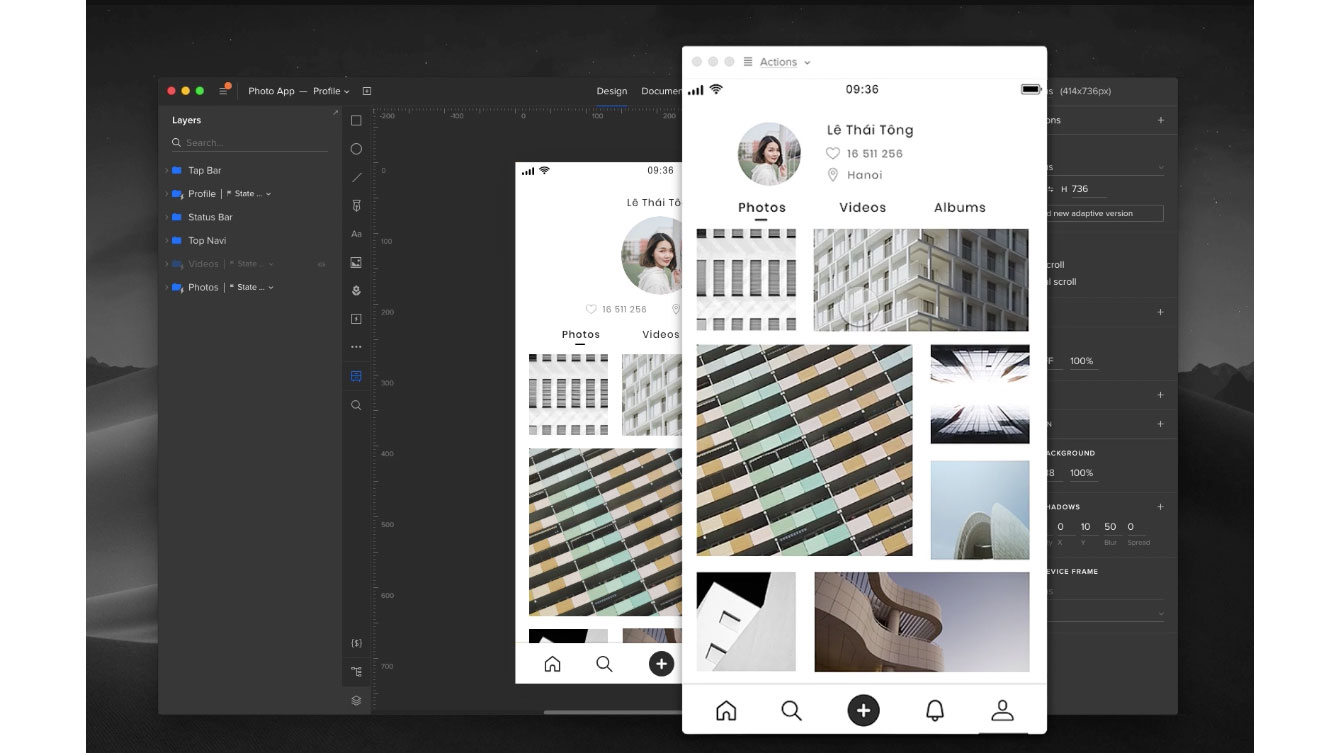
The full set of interactions transitions and animations can help you create a fully interactive mockup with ease. The most traditional way of creating mockups is by using Photoshop. The second thing you need is your screenshot for example. Editor GitHub Twitter Dribbble. Rich UI libraries templates icons and component libraries enable you to design and create the perfect web mockup in minutes with simple clicks or by dragging and dropping components.
 Source: youtube.com
Source: youtube.com
You can shoot your own photos and convert them into a mockup or purchase all kinds of PSD files on several different websites. Another option is to use a general graphic design tool to create mockups. The fastest web-based mockup tool. That said generally speaking its standard to use two separate tools. Our library includes thousands of mockup templates which you can use for commercial purposes.
 Source: creativebloq.com
Source: creativebloq.com
How to Design Product Mockup in Photoshop Video Tutorial This video tutorial shows you a quick and easy way to create an awesome-looking product mockup in Photoshop. Our library includes thousands of mockup templates which you can use for commercial purposes. Give a photorealistic look to your products. The second thing you need is your screenshot for example. Smartmockups enables you to create stunning high-resolution mockups right inside your browser within one interface across multiple devices.

For that you will need to either go outside and take a photo of something like I did or just use elements you have around your house or office. The full set of interactions transitions and animations can help you create a fully interactive mockup with ease. So take the screenshot of your landing page. It starts you off with a base image and then takes you through the process of designing a. You can take photos of mugs envelopes paper screens etc.
 Source: blog.storyblocks.com
Source: blog.storyblocks.com
Add a mock-up photo and size it. Editor GitHub Twitter Dribbble. How to Design Product Mockup in Photoshop Video Tutorial This video tutorial shows you a quick and easy way to create an awesome-looking product mockup in Photoshop. Your products deserve the. It starts you off with a base image and then takes you through the process of designing a.
 Source: creativemarket.com
Source: creativemarket.com
Create professional mockups right inside your browser even on the go. So take the screenshot of your landing page. It starts you off with a base image and then takes you through the process of designing a. First step in creating a mockup is to take a picture of the product that you want to use. Simply drag and drop your image onto the placeholder and make a mockups in seconds.
 Source: youtube.com
Source: youtube.com
The full set of interactions transitions and animations can help you create a fully interactive mockup with ease. Rich UI libraries templates icons and component libraries enable you to design and create the perfect web mockup in minutes with simple clicks or by dragging and dropping components. The full set of interactions transitions and animations can help you create a fully interactive mockup with ease. How to Design Product Mockup in Photoshop Video Tutorial This video tutorial shows you a quick and easy way to create an awesome-looking product mockup in Photoshop. You need Photoshop or other graphic software.
If you find this site value, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to create mockups by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.